uniapp组件库Card 卡片 的使用方法

目录
#平台差异说明
#基本使用
#配置卡片间距
#配置卡片左上角的缩略图
#配置卡片边框
#设置内边距
#API
#Props
#Slot
#Event
卡片组件一般用于多个列表条目,且风格统一的场景。
#平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 头条小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ |
#基本使用
组件的头部信息可以通过参数配置,其他主体和底部的信息,需要通过slot传入。
title配置标题sub-title配置副标题
<template><u-card :title="title" :sub-title="subTitle" :thumb="thumb"><view class="" slot="body"><view class="u-body-item u-flex u-border-bottom u-col-between u-p-t-0"><view class="u-body-item-title u-line-2">瓶身描绘的牡丹一如你初妆,冉冉檀香透过窗心事我了然,宣纸上走笔至此搁一半</view><image src="https://img11.360buyimg.com/n7/jfs/t1/94448/29/2734/524808/5dd4cc16E990dfb6b/59c256f85a8c3757.jpg" mode="aspectFill"></image></view><view class="u-body-item u-flex u-row-between u-p-b-0"><view class="u-body-item-title u-line-2">釉色渲染仕女图韵味被私藏,而你嫣然的一笑如含苞待放</view><image src="https://img12.360buyimg.com/n7/jfs/t1/102191/19/9072/330688/5e0af7cfE17698872/c91c00d713bf729a.jpg" mode="aspectFill"></image></view></view><view class="" slot="foot"><u-icon name="chat-fill" size="34" color="" label="30评论"></u-icon></view></u-card>
</template><script>
export default {data() {return {title: '素胚勾勒出青花,笔锋浓转淡',subTitle: '2020-05-15',thumb: 'http://pic2.sc.chinaz.com/Files/pic/pic9/202002/hpic2119_s.jpg',};}
};
</script><style scoped lang="scss">.u-card-wrap { background-color: $u-bg-color;padding: 1px;}.u-body-item {font-size: 32rpx;color: #333;padding: 20rpx 10rpx;}.u-body-item image {width: 120rpx;flex: 0 0 120rpx;height: 120rpx;border-radius: 8rpx;margin-left: 12rpx;}
</style>
#配置卡片间距
可以通过margin参数配置卡片与屏幕左右的边距,以及上下卡片之间的距离,如: 20rpx 30rpx、20rpx 30rpx 30rpx 20rpx。
注意:当设置full参数为true的时候,也就是卡片占据屏幕总宽度的时候,通过margin配置的左右边距会失效。
<u-card margin="30rpx"></u-card>
#配置卡片左上角的缩略图
这个缩略图是可选的,显示在卡片的左上角位置,如果配置了thumb参数(图片路径),就会显示图片。
thumb缩略图路径thumb-width缩略图宽度,高等于宽thumb-circle缩略图是否为圆形
<u-card thumb="xxx.jpg" thumb-width="60"></u-card>
#配置卡片边框
这里说的边框,有3个:
border配置是否显示整个卡片的外边框head-border-bottom配置是否显示卡片内部头部的下边框foot-border-top配置是否显示卡片内部底部的上边框
<u-card :border="false" :foot-border-top="false"></u-card>
#设置内边距
默认下,卡片内部的头部,主体,底部都有一个内边距,可以通过配置padding参数去覆盖:
<u-card padding="30"></u-card>
#API
#Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| full | 卡片与屏幕两侧是否留空隙 | Boolean | fasle | true |
| title | 头部左边的标题 | String | - | - |
| title-color | 标题颜色 | String | #303133 | - |
| title-size | 标题字体大小,单位rpx | String | Number | 30 | - |
| sub-title | 头部右边的副标题 | String | - | - |
| sub-title-color | 副标题颜色 | String | #909399 | - |
| sub-title-size | 副标题字体大小 | String | Number | 26 | - |
| border | 是否显示边框 | Boolean | true | false |
| index | 用于标识点击了第几个卡片 | String | Number | - | - |
| margin | 卡片与屏幕两边和上下元素的间距,需带单位,如"30rpx 20rpx",见上方说明 | String | 30rpx | - |
| border-radius | 卡片整体的圆角值,单位rpx | String | Number | 16 | - |
| head-style | 头部自定义样式,对象形式 | Object | - | - |
| body-style | 主体自定义样式,对象形式 | Object | - | - |
| foot-style | 底部自定义样式,对象形式 | Object | - | - |
| head-border-bottom | 是否显示头部的下边框 | Boolean | true | false |
| foot-border-top | 是否显示底部的上边框 | Boolean | true | false |
| thumb | 缩略图路径,如设置将显示在标题的左边,不建议使用相对路径 | String | - | - |
| thumb-width | 缩略图的宽度,高等于宽,单位rpx | String | Number | 60 | - |
| thumb-circle | 缩略图是否为圆形 | Boolean | false | true |
| padding | 给head,body,foot部的内边距,见上方说明,单位rpx | String | Number | 30 | - |
| show-head 1.3.5 | 是否显示头部 | Boolean | true | false |
| show-foot 1.3.5 | 是否显示尾部 | Boolean | true | false |
| box-shadow 1.6.2 | 卡片外围阴影,字符串形式 | String | none | - |
#Slot
| 名称 | 说明 |
|---|---|
| head | 自定义卡片头部内容 |
| body | 自定义卡片主体部分内容 |
| foot | 自定义卡片底部部分内容 |
#Event
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| click | 整个卡片任意位置被点击时触发 | index: 用户传递的标识符 |
| head-click | 卡片头部被点击时触发 | index: 用户传递的标识符 |
| body-click | 卡片主体部分被点击时触发 | index: 用户传递的标识符 |
| foot-click | 卡片底部部分被点击时触发 | index: 用户传递的标识符 |
相关文章:

uniapp组件库Card 卡片 的使用方法
目录 #平台差异说明 #基本使用 #配置卡片间距 #配置卡片左上角的缩略图 #配置卡片边框 #设置内边距 #API #Props #Slot #Event 卡片组件一般用于多个列表条目,且风格统一的场景。 #平台差异说明 AppH5微信小程序支付宝小程序百度小程序头条小程序QQ小程…...

一款强大的矢量图形设计软件:Adobe Illustrator 2023 (AI2023)软件介绍
Adobe Illustrator 2023 (AI2023) 是一款强大的矢量图形设计软件,为设计师提供了无限创意和畅行无阻的设计体验。AI2023具备丰富的功能和工具,让用户可以轻松创建精美的矢量图形、插图、徽标和其他设计作品。 AI2023在界面和用户体验方面进行了全面升级…...

对于循环的一次探索
写算法题的时候突然想到,为什么循环内定义变量不会算作是重复定义,以及变量作用域问题,为此,进行了一次探索 c: 代码: #include <stdio.h> int main() {int a 0;int* b &a;for (int i 0; i …...

设计模式:简介及基本原则
简介 设计模式是一套被反复使用的、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了重用代码、让代码更容易被他人理解、保证代码可靠性。 毫无疑问,设计模式于己于他人于系统都是多赢的,设计模式使代码编制真正工程化ÿ…...

营销领域有哪些著名的模型?如销售漏斗等
一、金字塔原理 模型 适用场景:提案 沟通 思考理论 模型 来源:麦肯锡 芭芭明托 1、表达的逻辑 遵循金字塔模型的逻辑,先说结论,后说论据。所有表达的内容都可归纳出一个核心论点。这个核心论点由N个论据作为支持,而…...

JavaScript学习-let、var、const的使用
let、var、const的使用 1.var var声明的变量会被提升到该作用域的顶部,若声明在函数内部,则他作用域在整个函数内部,即使他在函数末尾声明,在函数第一行也可以使用。声明在全局也是一样的。var不能声明常量,因为var可…...

【Java】SpringMVC参数接收(一)
1、接收单个参数 (1)直接接收参数 RequestMapping("/hello") RestController public class HelloSpring {RequestMapping("/t2")public String t2(String name){return "name" name;} } 当没有传入参数时,返…...

File类知识点回顾
File类简介 File 是文件和目录路径名的抽象表示。 用户界面和操作系统使用依赖于系统的路径名字符串来命名文件和目录。 此类提供了一个抽象的,与系统无关的分层路径名视图。 抽象路径名有两个组成部分:可选系统有关的前缀字符串,如磁盘驱动…...

2024新版68套Axure RP大数据可视化大屏模板及通用组件+PSD源文件
Axure RP数据可视化大屏模板及通用组件库2024新版重新制作了这套新的数据可视化大屏模板及通用组件库V2版。新版本相比于V1版内容更加丰富和全面,但依然秉承“敏捷易用”的制作理念,这套作品也同样延续着我们对细节的完美追求,整个设计制作过…...

Optional lab: Linear Regression using Scikit-LearnⅠ
scikit-learn是一个开源的、可用于商业的机器学习工具包,此工具包包含本课程中需要使用的许多算法的实现 Goals In this lab you will utilize scikit-learn to implement linear regression using Gradient Descent Tools You will utilize functions from sci…...

CentOS使用
1.使用SSH连接操作虚拟机中的CentOS 使用代理软件(MobaX/Xshell)通过ssh连接vmware中的虚拟机,可以摆脱vmware笨重的软件,直接在代理软件中进行操作. 包括使用云虚拟器,其实也只是在本地通过ssh连接别处的云服务商的硬件而已. 1.1 配置静态IP 为什么要配置静态IP? 想要使用…...

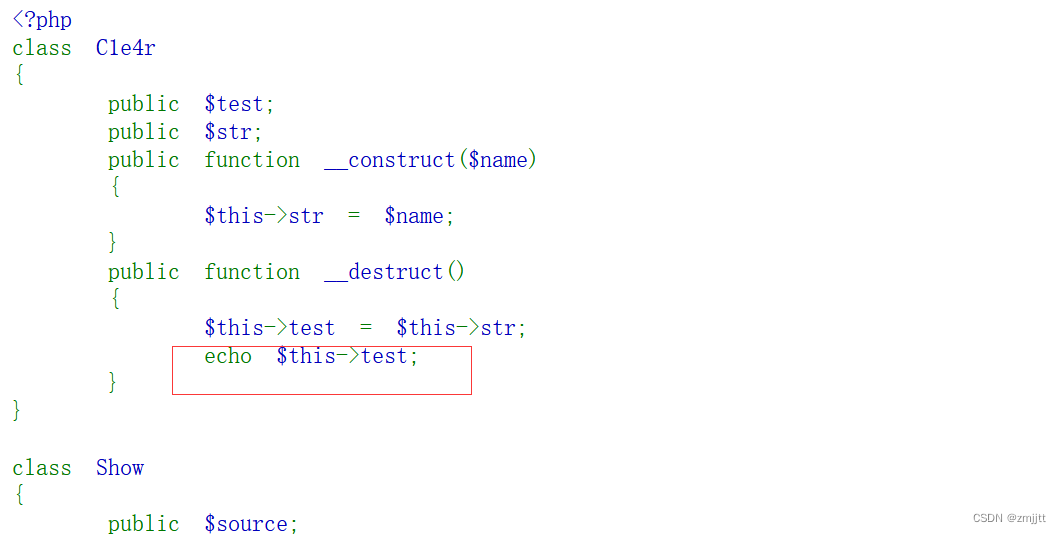
[SWPUCTF 2018]SimplePHP1
打开环境 有查看文件跟上传文件,查看文件里面显示没有文件url貌似可以文件读取 上传文件里面可以上传文件。 先看一下可不可以文件读取 /etc/passwd不能读取,源码提示flag在f1ag.php 看看能不能读取当前的文件, 先把代码摘下来 file.php …...

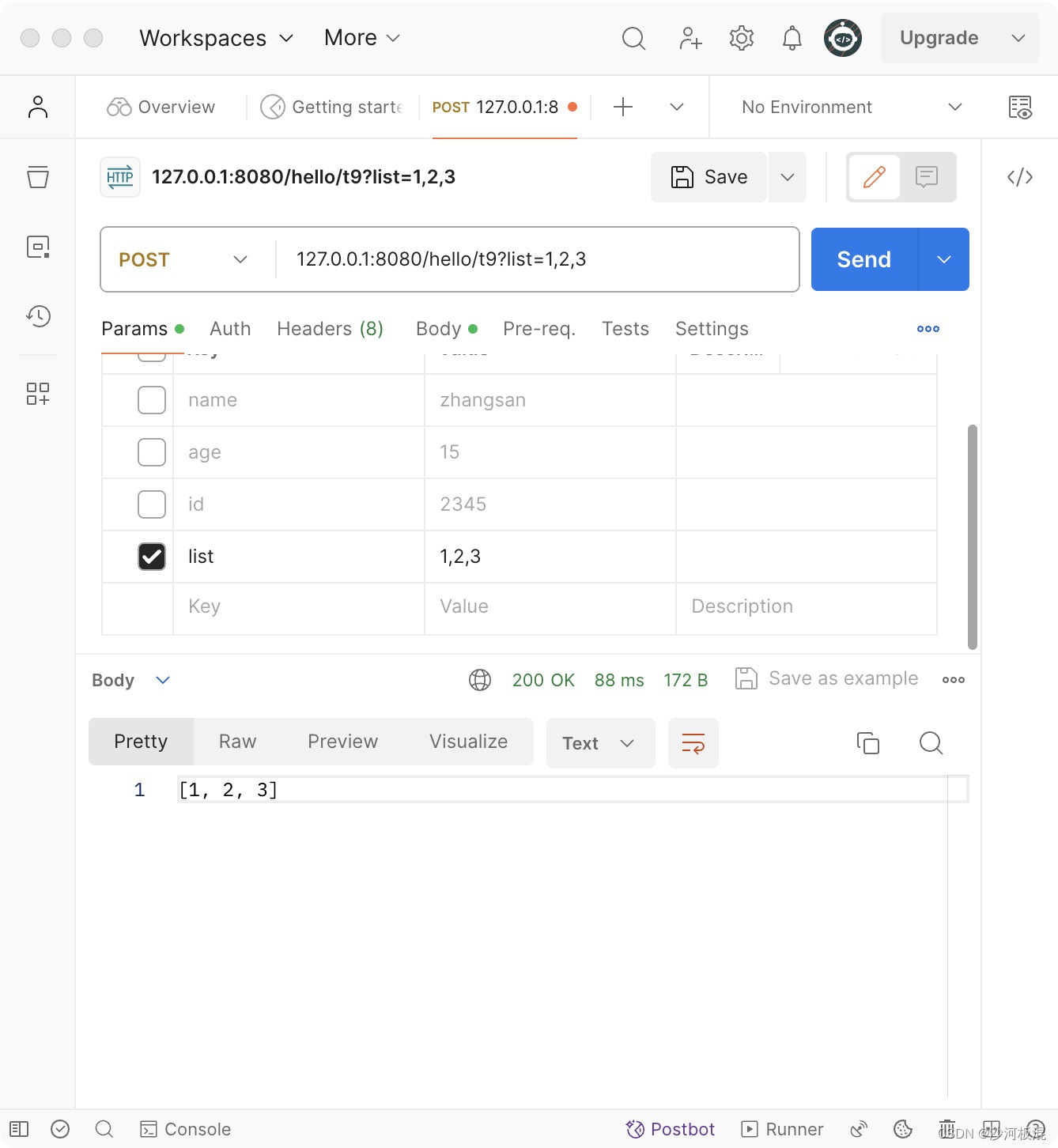
api管理工具的新发现
一、之前用过的api管理工具 关于api管理工具,之前用过yapi和postman,但是后来发现了这两个工具 二、新发现的更强大的:Apifox和Eolink Apifox和Eolink,那这两个工具有什么优势呢? 2.1Apifox 其中 Apifox Postman …...

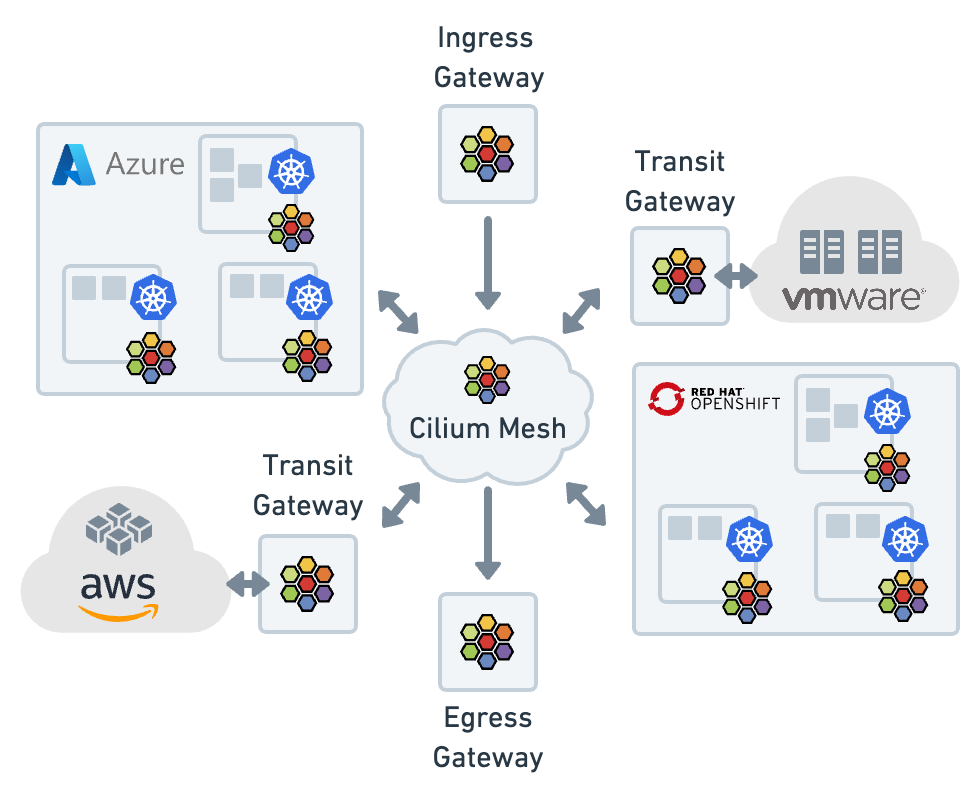
2024 年 eBPF 和网络趋势预测
本文地址:2024 年 eBPF 和网络趋势预测 | 深入浅出 eBPF 1. eBPF 1.1 eBPF 将继续呈指数增长1.2 eBPF 应用市场1.3 eBPF 在手机中得到更广泛的应用1.4 eBPF 滥用带来的风险2. 可观测 2.1 最受欢迎的可观测性2.2 降低可观测性开销2.3 上下文感知的 Kubernetes 工作负…...

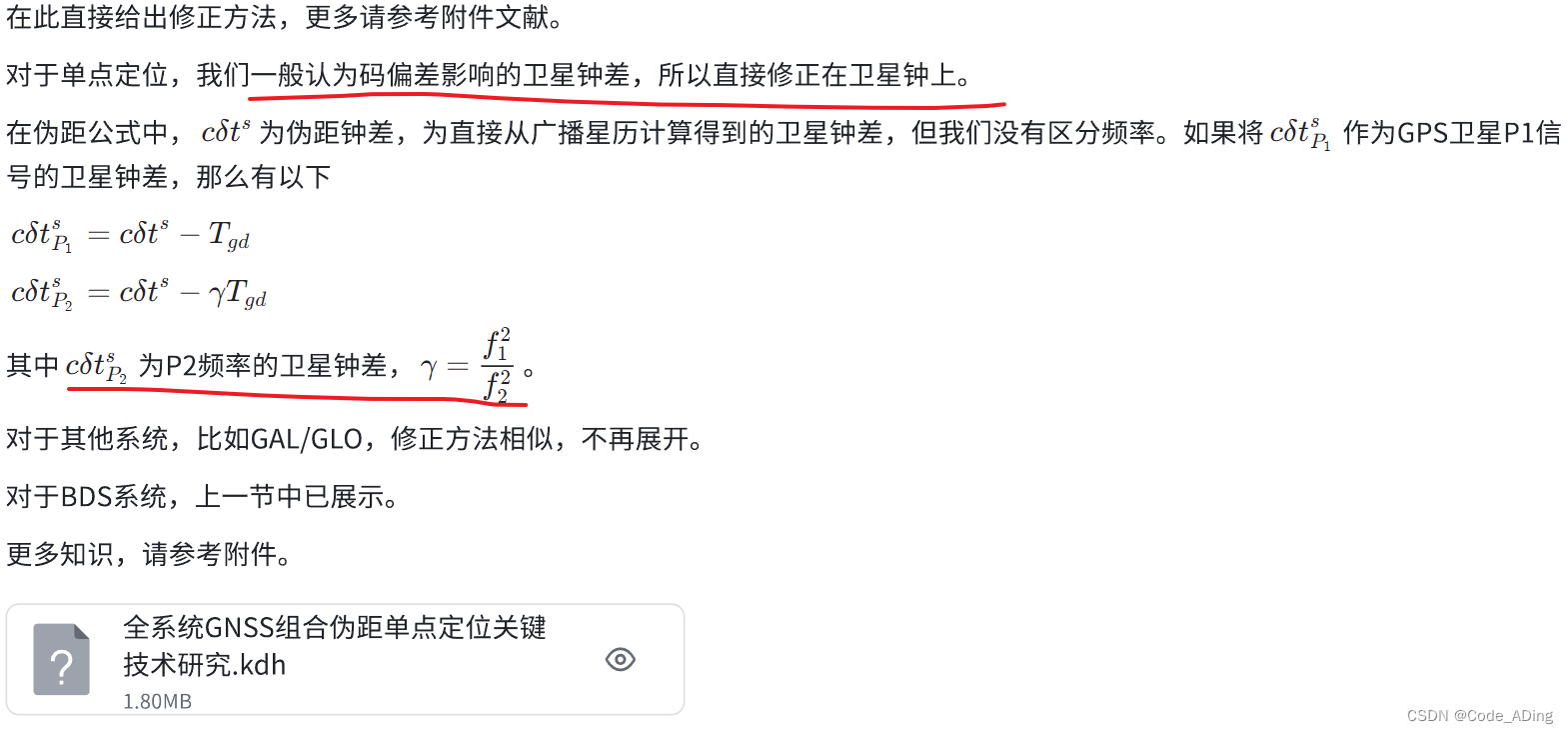
2024.1.27 GNSS 学习笔记
1.精确的描述轨道的一组数据(星历)是实现精确定位与导航的基础。 2.GNSS卫星广播星历的提供方式一般有两种:一种是提供开普勒轨道参数和必要的轨道摄动改正项参数,如GPS、BDS、Galileo三大系统采用此种模式,还有QZSS系统;另一种是…...

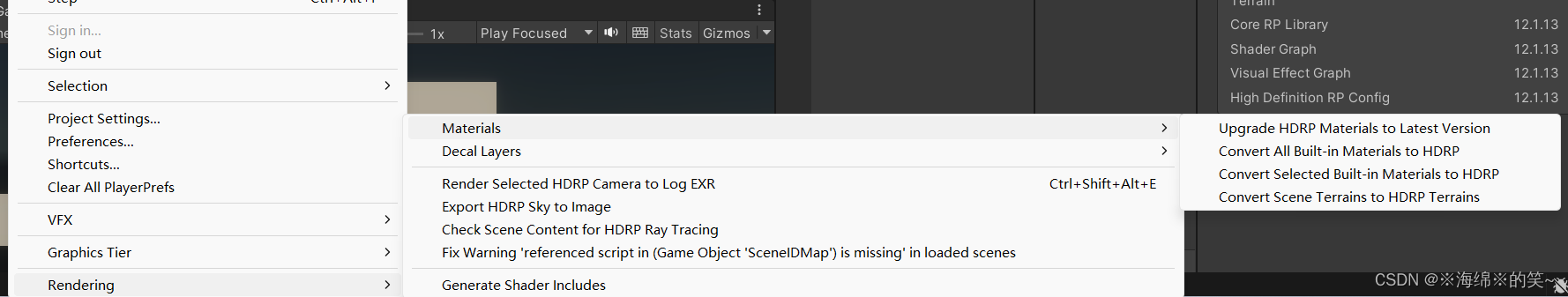
Unity - 将项目转为HDRP
Camera window -> Package Manager 之后会出现HDRP向导窗口,均点击修复。 在Edit中,更改项目中的材质...

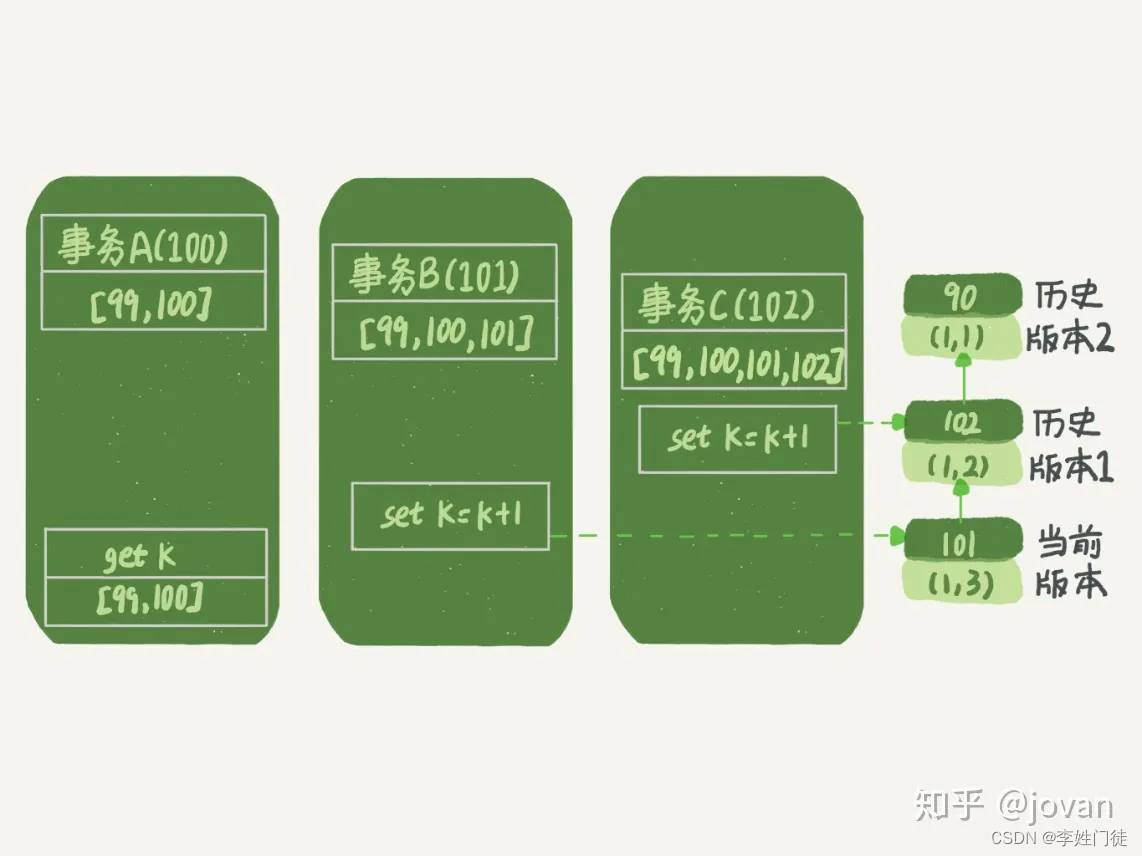
ETCD高可用架构涉及常用功能整理
ETCD高可用架构涉及常用功能整理 1. etcd的高可用系统架构和相关组件1.1 Quorum机制1.2 Raft协议 2. etcd的核心参数2.1 常规配置2.2 特殊优化配置2.2.1 强行拉起新集群 --force-new-cluster2.2.2 兼容磁盘io性能差2.2.3 etcd存储quota 3. etcd常用命令3.1 常用基础命令3.1.1 列…...

深度学习中RGB影像图的直方图均衡化python代码and对图片中指定部分做基于掩模的特定区域直方图均衡化
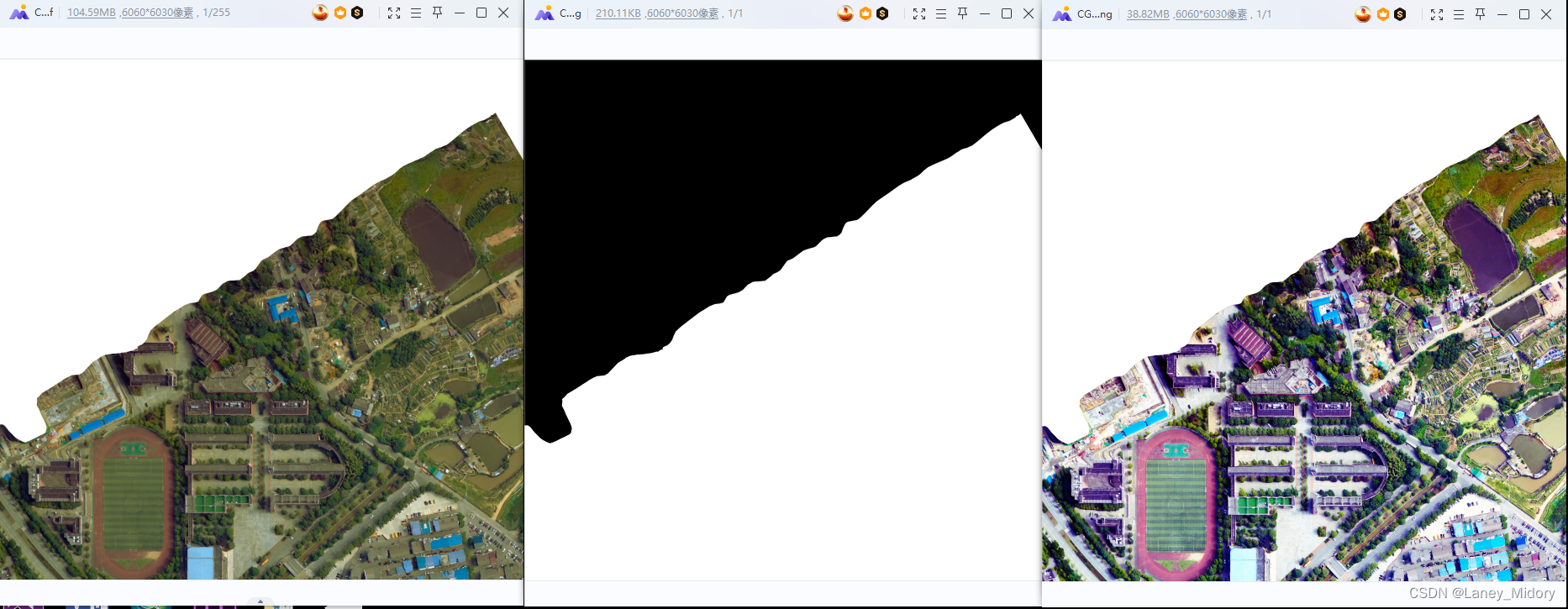
深度学习很重要的预处理步骤 就是需要对做直方图均衡化 其中主要分成灰度图以及RGB图的直方图均衡化 这俩的方法和代码不同 想要去看具体原理的朋友可以查看下面这篇博客的内容 写的很详细颜色直方图均衡化(https://www.cnblogs.com/wancy/p/17668345.html) 我们这个场景中会用…...

PyTorch深度学习实战(33)——条件生成对抗网络(Conditional Generative Adversarial Network, CGAN)
PyTorch深度学习实战(33)——条件生成对抗网络 0. 前言1. 条件生成对抗网络1.1 模型介绍1.2 模型与数据集分析 2. 实现条件生成对抗网络小结系列链接 0. 前言 条件生成对抗网络 (Conditional Generative Adversarial Network, CGAN) 是一种生成对抗网络…...

编写Bash脚本程序从记录文件中提取history命令的优化,再介绍linux bash语法和结构
目 录 一、引言 二、脚本代码实现 三、bash语法和结构 (一)基本语法 1、脚本开始与结束 2、注释 3、变量 4、数据类型 5、控制结构 6、循环控制 7、函数 8、算术运算 9、算术操作符和逻辑操作符 (二)命令相关…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
