MYSQL数据库基本操作-DQL-基本查询
一.概念
数据库管理系统一个重要功能就是数据查询。数据查询不应是简单返回数据库中存储的数据,还应该根据需要对数据进行筛选以及确定数据以什么样的格式显示。
MySQL提供了功能强大,灵活的语句来实现这些操作。
MySQL数据库使用select语句来查询数据。
二:语法

三:数据准备

四.简单查询

五.运算符
1.简介
数据库中的表结构确立后,表中的数据代表的意义就已经确定。通过MySQL运算符进行运算,就可以获取到表结构以外的另一种数据。
例如。学生表中存在一个birth字段,这个字段表示学生的出生年份。而运用MySQL的算术运算符用当前的年份减学生出生的年份,那么得到的就是这个学生的实际年龄数据。
2.类型
(1)算术运算符

(2)比较运算符

(3)逻辑运算符

(4)位运算符

位运算符是在二进制数上进行计算的运算符。位运算符会先将操作数变成二进制数,进行位运算。然后再将计算结果从二进制数变回十进制数。
六.运算符操作
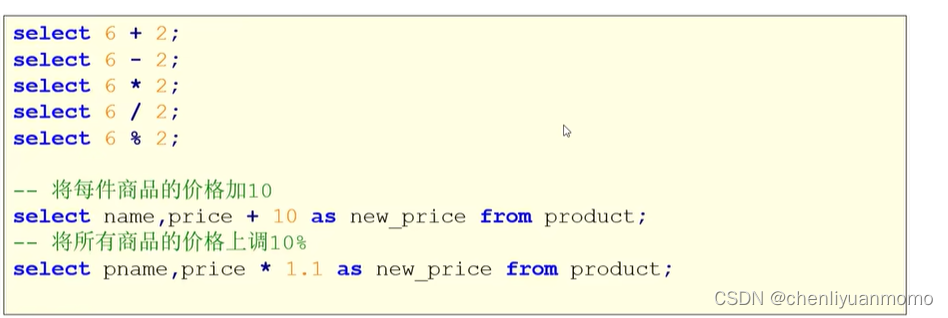
1.算术运算符

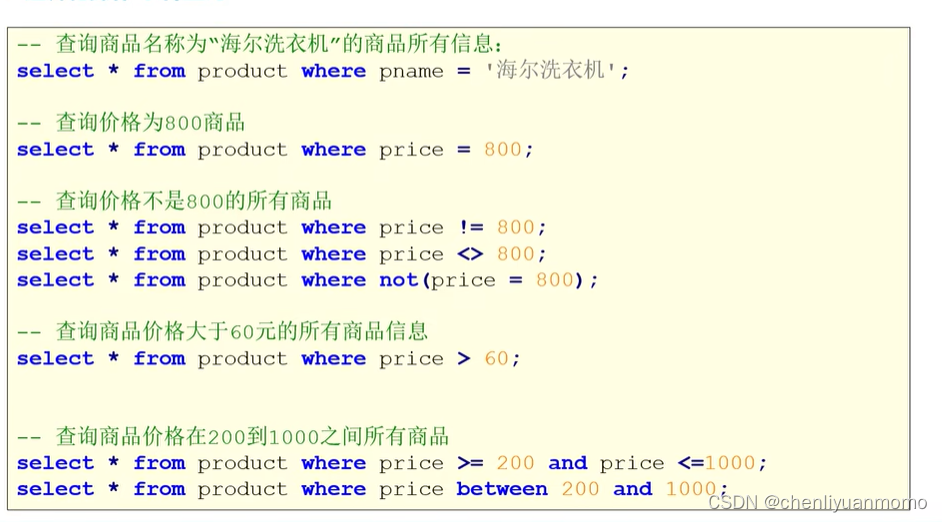
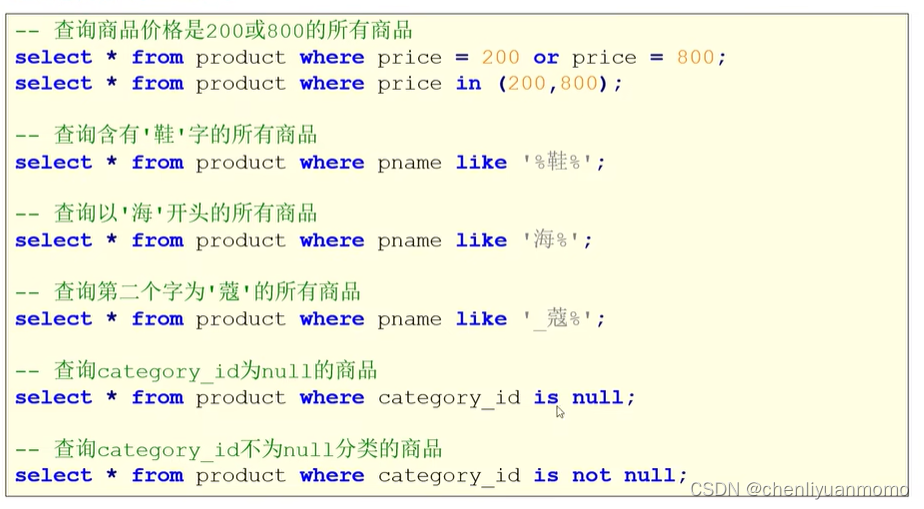
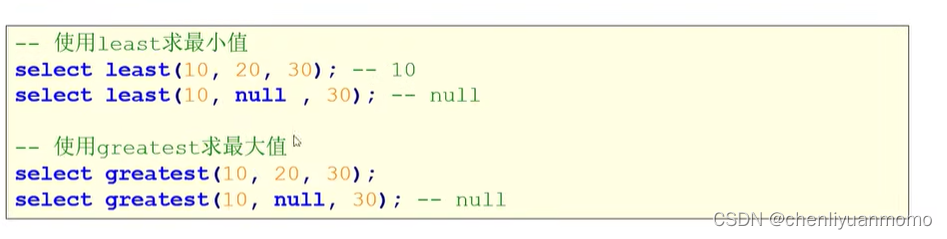
2.条件查询


%用于表示任意字符;'_'匹配单个字符;

如果求最小值时,有个值为null,则不会进行比较,结果直接为null;
如果求最大值时,有个值为null,则不会进行比较,结果直接为null;
3.位运算符
位运算符是在二进制数上进行计算的运算符。位运算符会先将操作数变成二进制数,进行位运算。然后再将计算结果从二进制数变回十进制数。

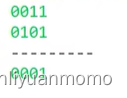
(1)位与
每一位相比较,都为1,结果才为1
(2)位或
每一位相比较,只要有一个为1,结果就是1(结果为0111,再转化为十进制:7)
(3)位异或
每一位相比较,相同为0,不同为1(结果是0110,转化为十进制:6)
 向右移一位,补零(转化为十进制:1)
向右移一位,补零(转化为十进制:1)
(4)  向左移一位,补零(转化为十进制:6)
向左移一位,补零(转化为十进制:6)
(5) 0变成1,1变成0
0变成1,1变成0
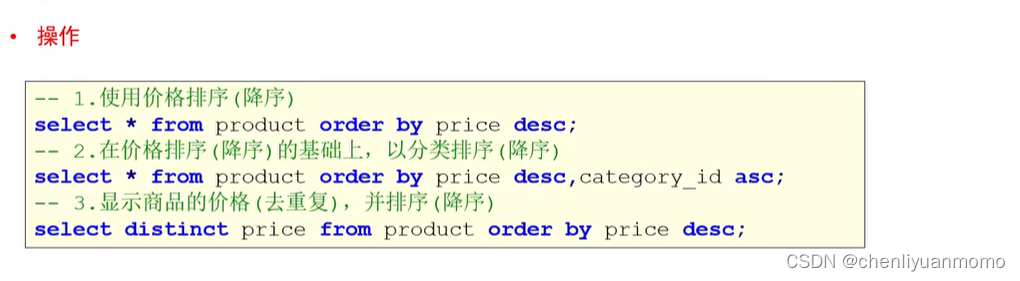
七:排序查询
1.介绍
如果我们需要对读取的数据进行排序,就可以使用MySQL的 order by 子句来设定你想按哪个字段哪种方式来进行排序,再返回搜索结果
2.语法


3.特点
(1)asc代表升序,desc代表降序,如果不写默认升序
(2)order by 用于子句中可以支持单个字段,多个字段,表达式,函数,别名
(3)order by 子句,放在查询语句的最后面,LIMIT子句除外
八:聚合查询
1.简介
之前我们做的查询都是横向查询,它们都是根据条件一行一行的进行判断,而使用聚合函数查询是纵向查询,它是对一列的值进行计算,然后返回一个单一的值;另外聚合函数会忽略空值。
2.函数

-- 1.查询商品的总个数
select count(pid) from product;
select count(*) from product;-- 2.查询价格大于200商品的总个数
select count(pid) from product where price > 200;-- 3.查询分类为'c001'的所有商品总和
select sum(price) from product where category_id = 'c001';-- 4.查询商品的最大价格
select max(price) from product;-- 5.查询商品的最小价格
select min(price) from product;-- 6.查询分类为'c002'所有商品的平均价格
select avg(price) from product where category_id = 'c002';
3.聚合查询对null值的处理
(1)count函数对null值的处理
如果count函数的参数为星号(*)【count(1)也代表全部,与count(*)相同】,则统计所有记录的个数。而如果参数为某字段,不统计含null值的记录个数
(2)sum和avg函数对null值的处理
这两个函数忽略null值的存在,就好像该条记录不存在一样
(3)max和min函数对null值的处理
max和min两个函数同样忽略null值的存在
九:分组查询
1.简介
分组查询是指使用 group by 子句对查询信息进行分组(分组可以根据一个字段,也可以根据多个字段,如果是一个字段,则该字段相同就会分到一组,如果是对公字段,则多个字段都相同才能分到同一组
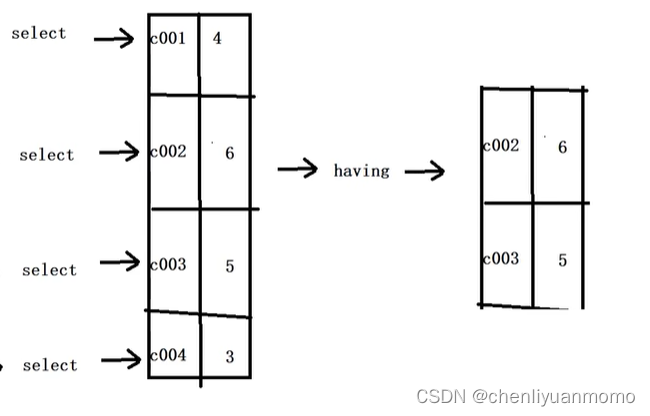
2.操作:统计各个分类商品的个数

如果要进行分组的话,则select字句之后,只能出现分组的字段和统计函数,其他的字段不能出现(分组之后,selete的后面只能写分组字段和聚合函数)

由图可得,先找到表,再group by 分成几个想要的表,再进行count,再筛选想要的字段表示出来
3.分组之后的条件筛选—having
(1)分组之后对统计结果进行筛选的话必须使用having,不能使用where
(2)where子句用来筛选from子句中指定的操作所产生的行
(3)group by 子句用来分组where子句的输出
(4) having子句用来从分组的结果中筛选行
(selete-->from-->where-->group by-->having)


十:分页查询-limit
1.简介
分月查询再项目开发中常见,由于数据量很大,显示屏长度有限,因此对数据需要采取分页显示方式,例如数据共有30条,每页显示5条,第一页显示1-5条,第二页显示6-10条
2.操作

十一:insert into select语句
1.简介:将一张表的数据导入到另一张表中,可以使用insert into select语句
2.格式

十二:正则表达式--regexp
1.介绍
正则表达式描述了一种字符串匹配的规则,正则表达式本身就是一个字符串,使用这个字符串来描述,用来匹配规则,匹配一系列符合某个语法规则的字符串,在开发中,正则表达式通常被用来检索,替换那些符合某个规则的文本。MYSQL通过regexp关键字支持正则表达式进行字符串匹配。
2.格式(符合条件则匹配,结果为1,否则为0)


3.操作
use mydb1;
-- 正则表达式-- ^在字符串开始处进行匹配
-- 从product表中筛选出pname(商品名称)是以海开头的-- $在字符串末尾进行匹配
select 'abc' regexp 'a$'; -- 0
select 'abc' regexp 'c$'; -- 1
select * from product where pname regexp '水$';
-- 从product表中筛选出pname(商品名称)是以水结尾的-- .匹配任意单个字符(除了换行符之外的任意字符)
select 'abc' regexp '.b'; -- 1
select 'abc' regexp '.c'; -- 1
select 'abc' regexp 'a.'; -- 1-- [...]匹配括号内的任意单个字符
select 'abc' regexp '[xyz]'; -- 0
-- 任意字符是否在前面出现,未出现过为0,xyz未在abc中出现过
select 'abc' regexp '[xaz]'; -- 1-- [^...]注意^只有在[]内才是取反的意思,在别的地方都是表示开始处匹配
select 'abc' regexp '[^xyz]'; -- 1
-- 任意字符是否在前面出现,未出现过为1,xyz未在abc中出现过
select 'abc' regexp '[^axy]'; -- 0
select 'abc' regexp '[^a]'; -- 1
-- 除了a,还有其他字符,也算-- a*匹配0个或多个a,包括字符串。可以作为占位字符使用,有没有指定字符都可以匹配到数据
select 'stab' regexp '.ta*b'; -- 1
select 'staaab' regexp '.ta*b'; -- 1
select 'stb' regexp '.ta*b'; -- 1
select '' regexp 'a*'; -- 1-- a+ 匹配1个或者多个(至少一次),但是不包括空字符串
select 'stab' regexp '.ta+b'; -- 1
select 'stb' regexp '.ta+b'; -- 0-- a? 匹配0个或者1个a
select 'stb' regexp '.ta?b'; -- 1
select 'stab' regexp '.ta?b'; -- 1
select 'staab' regexp '.ta?b'; -- 0-- a1|a2 匹配a1或a2都行
select 'a' regexp 'a|b'; -- 1
select 'b' regexp 'a|b'; -- 1
select 'b' regexp '^(a|b)'; -- 1
select 'a' regexp '^(a|b)'; -- 1
select 'c' regexp '^(a|b)'; -- 0
-- 匹配是否以a或b开头-- a{m} 匹配m个a
select 'auuuuc' regexp 'au{4}c'; -- 1
select 'auuuuc' regexp 'au{3}c'; -- 0-- a{m,} 匹配m个或者更多个a(至少m个)
select 'auuuuc' regexp 'au{3,}c'; -- 1
select 'auuuuc' regexp 'au{4,}c'; -- 1
select 'auuuuc' regexp 'au{5,}c'; -- 0-- a{m,n} 匹配m到n个a,包含m和n
select 'auuuuc' regexp 'au{3,5}c'; -- 1
select 'auuuuc' regexp 'au{4,5}c'; -- 1
select 'auuuuc' regexp 'au{5,10}c'; -- 0-- (abc) abc作为一个序列匹配,不用括号括起来都是用单个字符去匹配,如果要把多个字符作为一个整体去匹配就需要用到括号,所以括号适合上面的所有情况
select 'xababy' regexp 'x(abab)y'; -- 1
select 'xababy' regexp 'x(ab)*y'; -- 1
-- 匹配0个或多个ab
select 'xababy' regexp 'x(ab){1,2}y'; -- 1
-- 匹配1到2个ab
select 'xababy' regexp 'x(ab){3}y'; -- 0
其他注意事项:
(1)书写顺序:select-->from-->where-->group by-->having-->order by-->limit
(2)执行顺序:from-->where-->group by-->count(*)-->having-->select-->order by-->limit
(3)ifnull(comm,0) 如果comm的值为null,则当作0,不为null,则还是原来的值
相关文章:

MYSQL数据库基本操作-DQL-基本查询
一.概念 数据库管理系统一个重要功能就是数据查询。数据查询不应是简单返回数据库中存储的数据,还应该根据需要对数据进行筛选以及确定数据以什么样的格式显示。 MySQL提供了功能强大,灵活的语句来实现这些操作。 MySQL数据库使用select语句来查询数据…...

gdb 调试 - 在vscode图形化展示在远程的gdb debug过程
前言 本地机器的操作系统是windows,远程机器的操作系统是linux,开发在远程机器完成,本地只能通过ssh登录到远程。现在目的是要在本地进行图形化展示在远程的gdb debug过程。(注意这并不是gdb remote !!&am…...

Android 13.0 SystemUI下拉状态栏定制二 锁屏页面横竖屏时钟都居中功能实现二
1.前言 在13.0的系统rom定制化开发中,在关于systemui的锁屏页面功能定制中,由于在平板横屏锁屏功能中,时钟显示的很大,并且是在左旁边居中显示的, 由于需要和竖屏显示一样,所以就需要用到小时钟显示,然后同样需要居中,所以就来分析下相关的源码,来实现具体的功能 如图…...

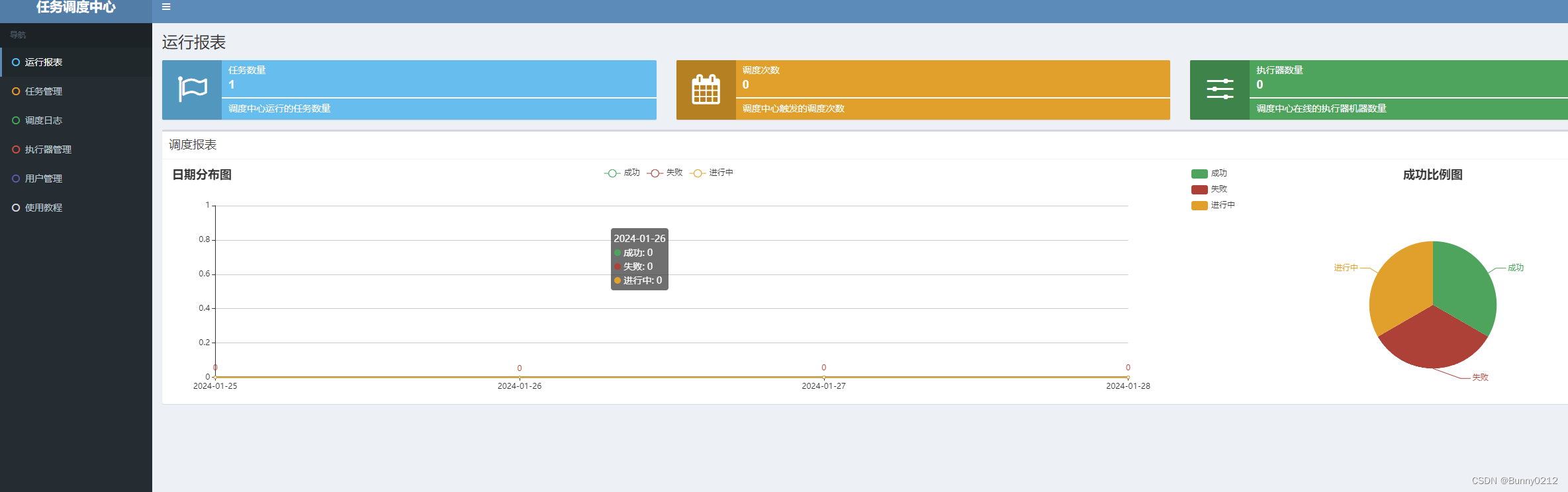
docker 部署xxl-job
docker 部署xxl-job XXL-JOB github地址 https://github.com/xuxueli/xxl-job XXL-JOB 文档地址 https://www.xuxueli.com/xxl-job/ XXL-JOB是一个分布式任务调度平台,其核心设计目标是开发迅速、学习简单、轻量级、易扩展。现已开放源代码并接入多家公司线上产品…...

Kafka(九)跨集群数据镜像
目录 1 跨集群镜像的应用场景1.1 区域集群和中心集群1.2 高可用(HA)和灾备(DR)1.3 监管与合规1.4 云迁移1.5 聚合边缘集群的数据 2 多集群架构2.1 星型架构2.2 双活架构2.2 主备架构2.2.1 如何实现Kafka集群的故障转移2.2.1.1 故障转移包括的内容1. 灾难恢复计划2. 非计划内的故…...

第3讲 谈谈final、finally、 finalize有什么不同?
参考 三者区别 final final 是 java 关键字可修饰变量(类成员变量、类静态变量、局部变量和形参):表示不可修改当前变量的值(这里的值可以是地址,也可以是基本类型的值)#(注意:fi…...

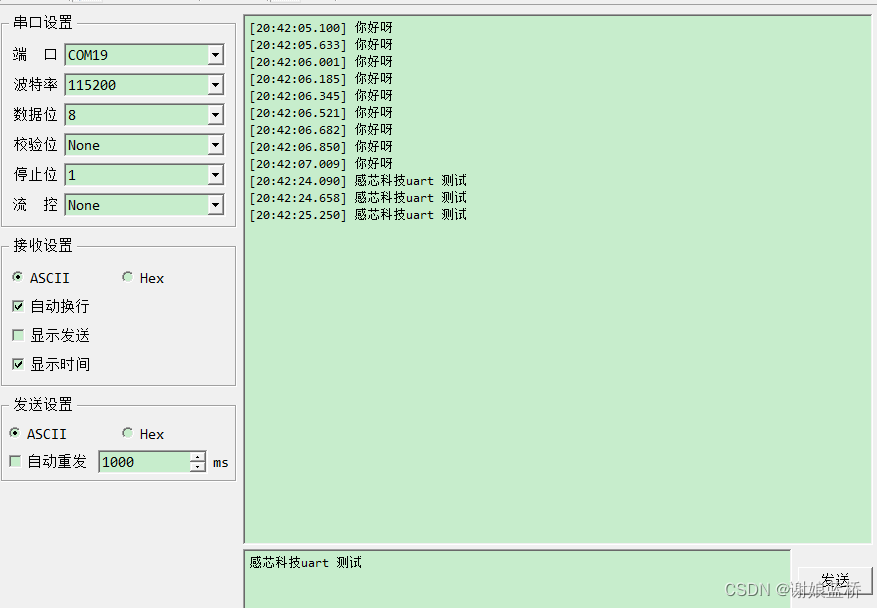
MC3172 串口模块
MC3172 支持12个串口对应关系如下 串口模块初始化 第一个是uart0~11 inpin RX 脚 管脚号 outpin TX脚 管脚号 baud 波特率 read_ptr ,数据读取指针 void uart_init(u32 uart_num,u8 in_pin,u8 out_pin,u32 baud,u8* read_ptr) {INTDEV_SET_CLK_RST(uart_num,(INTDEV_RUN|…...

VUE3 加载自定义SVG文件
网上代码通篇一律,需要修改多处地方,特别是component下还要创建一个index.vue的组件,奇奇怪怪。 要在 Vue 项目中使用 svg-sprite-loader 来管理 SVG 图标,你需要执行以下几个步骤: npm install svg-sprite-loader -…...

【数据分析】numpy基础第五天
文章目录 前言Z-Score标准化Z-Score应用示例 Min-Max归一化Min-Max应用示例 总结 前言 第五天是我们的numpy学习计划中的最后一天。 在数据处理和数据分析中,数据预处理是非常重要的一步。我们不可能完全靠肉眼来分析数据,总会有用到各种算法模型的时候…...

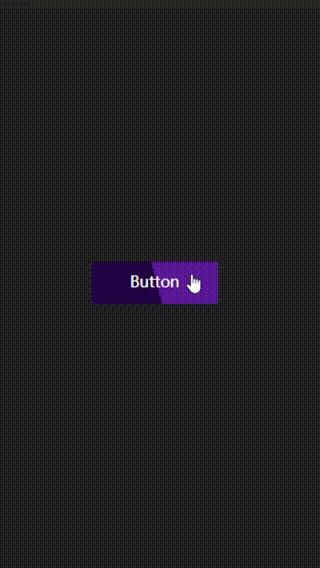
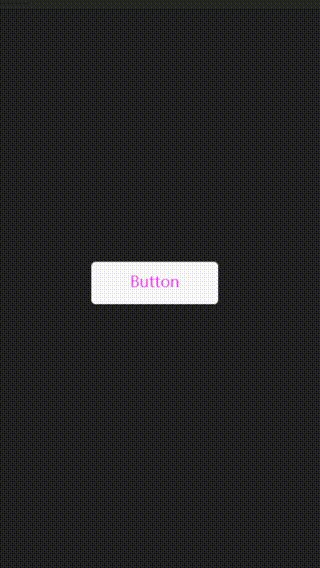
CSS 双色拼接按钮效果
<template><view class="sss"><button> <!-- 按钮 --><view class="span"> 按钮 </view> <!-- 按钮文本 --></button></view></template><script></script><style>body {b…...

T05垃圾收集算法与垃圾收集器ParNew CMS
垃圾收集算法与垃圾收集器ParNew & CMS 垃圾收集算法 #### f 分代收集理论 当前虚拟机的垃圾收集都采用分代收集算法。根据对象存活周期不同将内存分为几块,一般将java堆分为新生代和老年代,然后根据各个年代的特点选择不同的垃圾收集算法。 在新…...

每日一道面试题:Java中序列化与反序列化
写在开头 哈喽大家好,在高铁上码字的感觉是真不爽啊,小桌板又拥挤,旁边的小朋友也比较的吵闹,影响思绪,但这丝毫不影响咱学习的劲头!哈哈哈,在这喧哗的车厢中,思考着这样的一个问题…...

论文阅读:Vary-toy论文阅读笔记
目录 引言整体结构图方法介绍训练vision vocabulary阶段PDF数据目标检测数据 训练Vary-toy阶段Vary-toy结构数据集情况 引言 论文:Small Language Model Meets with Reinforced Vision Vocabulary Paper | Github | Demo 说来也巧,之前在写论文阅读&…...

【Linux】开始使用 vim 吧!!!
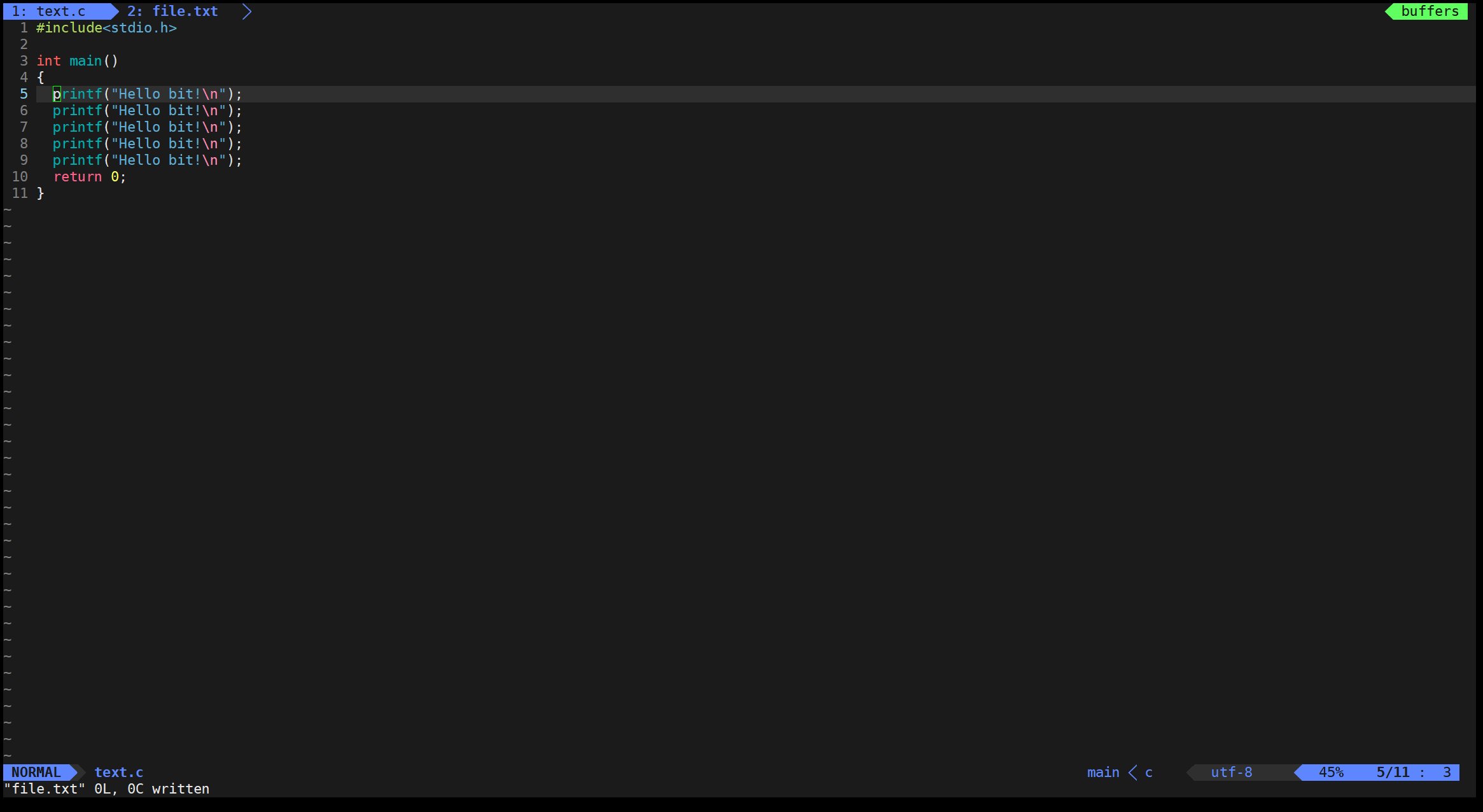
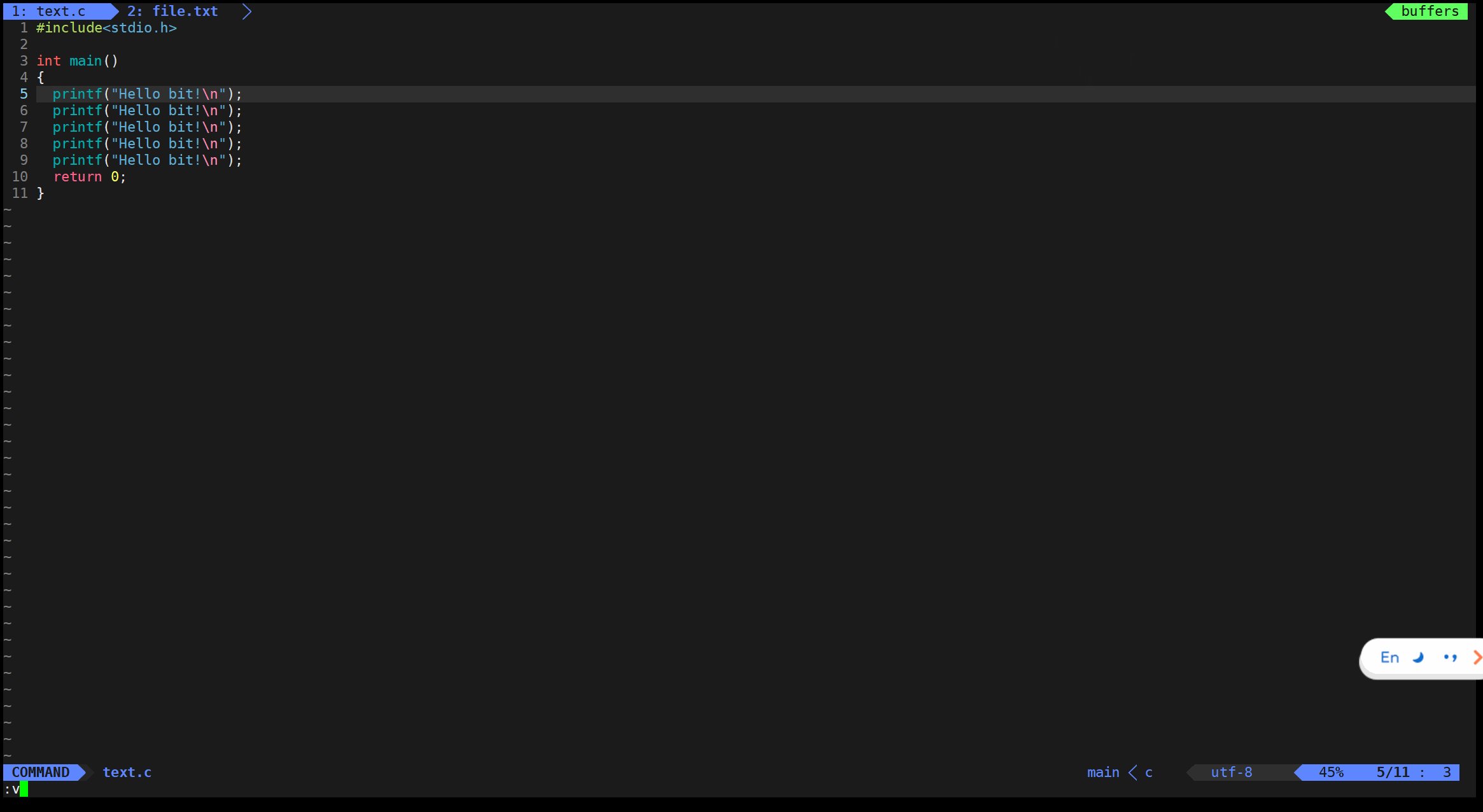
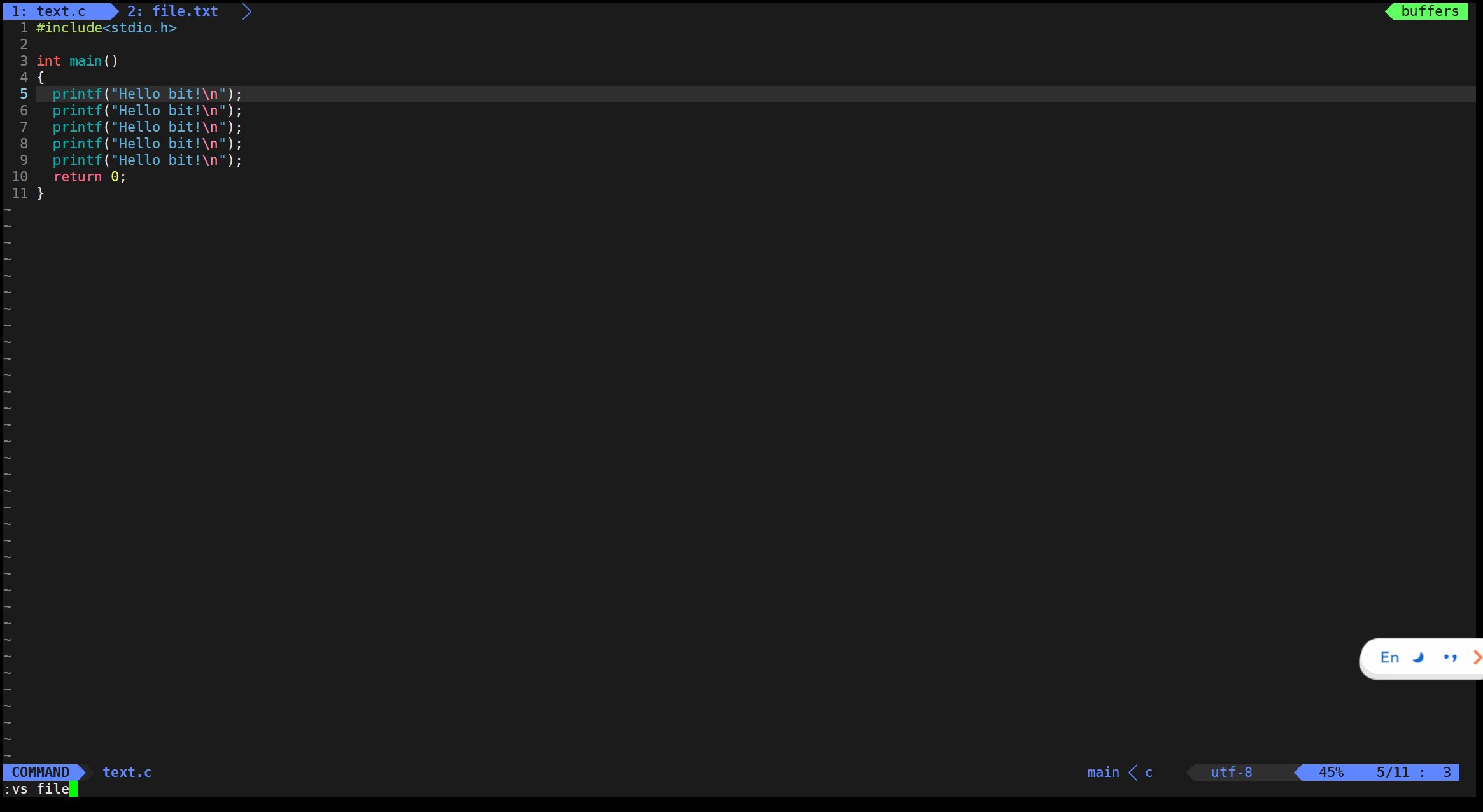
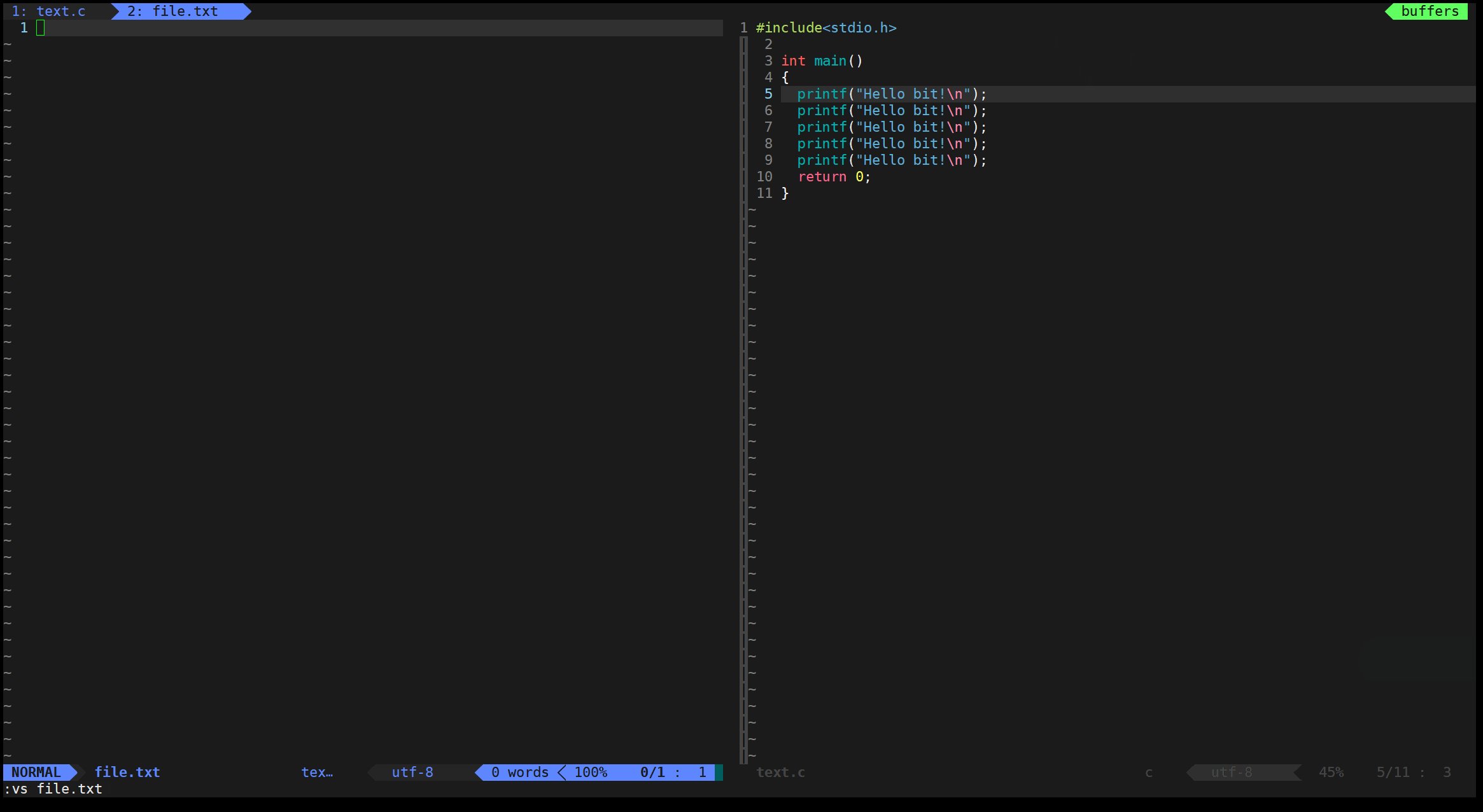
Linux 1 what is vim ?2 vim基本概念3 vim的基本操作 !3.1 vim的快捷方式3.1.1 复制与粘贴3.1.2 撤销与剪切3.1.3 字符操作 3.2 vim的光标操作3.3 vim的文件操作 总结Thanks♪(・ω・)ノ感谢阅读下一篇文章见!…...

多线程面试合集
前言 前文介绍了JVM相关知识,本文将重点介绍多线程相关知识以及工作中的一些经验。 多线程面试合集 什么是多线程?为什么我们需要多线程? 多线程是指在一个进程中同时执行多个线程,每个线程可以执行不同的任务。多线程可以提高…...

从微服务到云原生
很多文章介绍云原生概念,说它包含微服务,又包含了其它几个方面的东西,还扯到文化层面、组织层面和技术层面,搞技术的人一听到公司文化问题和组织部门问题,就十分地晕眩,不能让我好好地坐下来写写代码、搞搞…...

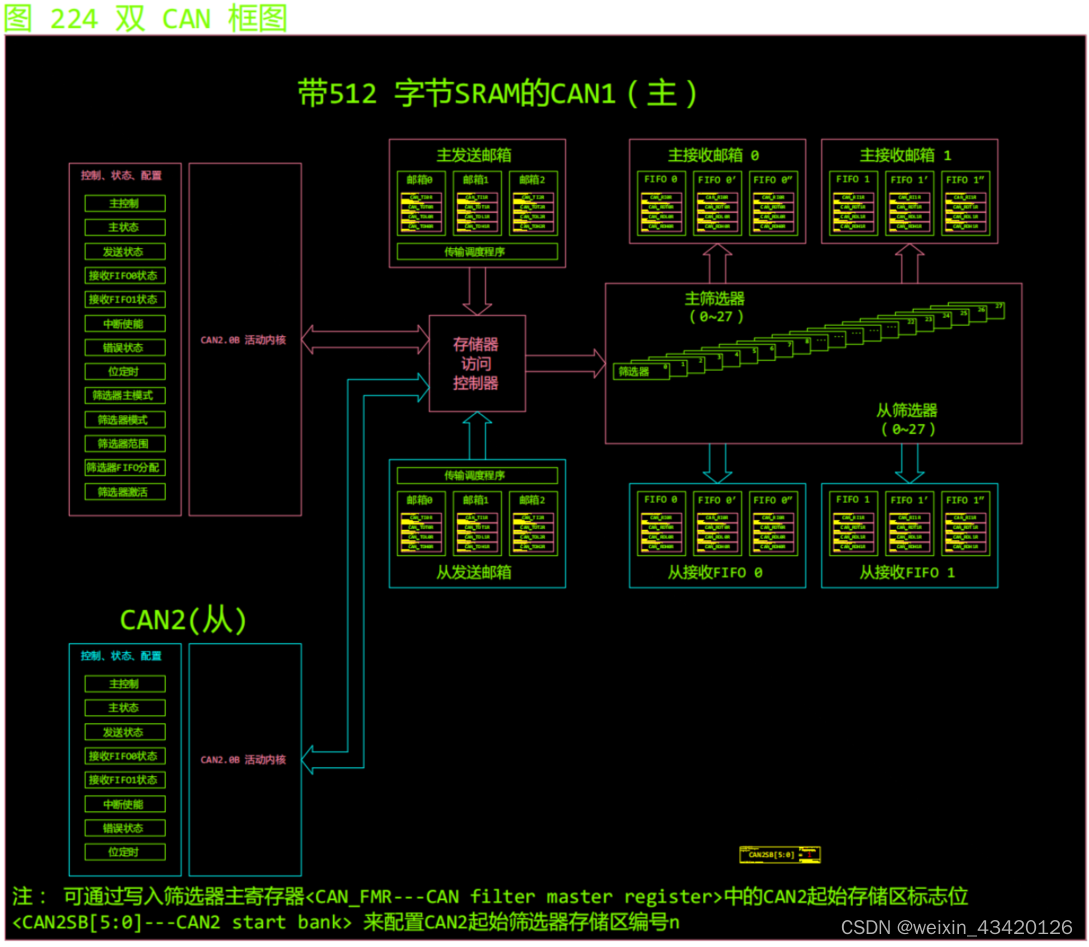
bxCAN 主要特性
bxCAN 主要特性 ● 支持 2.0 A 及 2.0 B Active 版本 CAN 协议 ● 比特率高达 1 Mb/s ● 支持时间触发通信方案 发送 ● 三个发送邮箱 ● 可配置的发送优先级 ● SOF 发送时间戳 接收 ● 两个具有三级深度的接收 FIFO ● 可调整的筛选器组: — CAN1 和…...

武忠祥2025高等数学,基础阶段的百度网盘+视频及PDF
考研数学武忠祥基础主要学习以下几个方面的内容: 1.微积分:主要包括极限、连续、导数、积分等概念,以及它们的基本性质和运算方法。 2.线性代数:主要包括向量、向量空间、线性方程组、矩阵、行列式、特征值和特征向量等概念,以及它们的基本…...

用JavaFX写了一个简易的管理系统
文章目录 前言正文一、最终效果1.1 主页面1.2 动物管理页面-初始化1.3 动物管理页面-修改&新增1.4 动物管理页面-删除&批量删除 二、核心代码展示2.1 启动类2.2 数据库配置-db.setting2.3 日志文本域组件2.4 自定义表格视图组件2.5 自定义分页组件2.6 动物管理页面2.7 …...

第二百九十回
文章目录 1. 概念介绍2. 方法与细节2.1 实现方法2.2 具体细节 3. 示例代码4. 内容总结 我们在上一章回中介绍了"如何混合选择多个图片和视频文件"相关的内容,本章回中将介绍如何通过相机获取视频文件.闲话休提,让我们一起Talk Flutter吧。 1. …...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...
