vue 组件之间相互传值的6种方法
Vue.js 中组件间通信的方法有很多种,以下是6种常见的直接或间接的组件传值方式:
1. Props(父向子)
- 优点:
- 易于理解,符合单向数据流的原则,有利于代码维护。
- 缺点:
- 数据只能从父组件传递到子组件,不能反向传递。如果需要多个层级传递,则需要逐层向下传递props。
- 当应用规模扩大时,过度依赖props可能导致组件间耦合度提高。
2. 自定义事件(子向父)
- 优点:
- 实现了数据从子组件向父组件的传递,遵循响应式设计原则。
- 缺点:
- 只能实现相邻组件之间的通信,对于多层级嵌套组件间的通信较为复杂。
- 如果组件间交互复杂,可能会导致大量自定义事件的使用,影响代码可读性和可维护性。
3. $refs 和直接调用方法
- 优点:
- 在需要对子组件进行操作或获取其内部状态时非常方便。
- 缺点:
- 违背了组件的封装原则,使父组件对子组件内部实现细节有过多了解和依赖。
- 不适用于跨层级、非父子关系的组件间通信。
4. Vuex
- 优点:
- 提供了一个中心化的状态管理机制,便于多个组件共享和管理状态。
- 支持异步操作,适合大型项目,可以有效降低组件间的耦合度。
- 缺点:
- 对小型项目来说,引入Vuex可能过于复杂,增加了项目的开发和学习成本。
- 需要编写额外的store模块和actions/mutations/getters,增加了一定的代码量。
5. Event Bus(全局事件总线)
- 优点:
- 简化任意组件间的通信,尤其适合不具有直接关联关系的组件之间进行消息传递。
- 缺点:
- 全局事件容易造成命名冲突,需要谨慎管理事件名称。
- 当项目较大时,难以追踪事件的来源和去向,维护起来较困难。
- 随着项目复杂度提升,过度依赖Event Bus会导致整体架构混乱,不易于调试和维护。
6. provide/inject
- 优点:
- 可以方便地在祖先组件中提供数据给任意后代组件,无需逐层传递props。
- 缺点:
- 注入的数据不具备响应性(除非注入的是计算属性或者Vue实例的方法)。
- 容易造成组件间隐式的强耦合,不利于组件独立性和可复用性。
详细代码示例
1. Props(父向子)
父组件向子组件传递数据:
- 父组件代码:
<template><ChildComponent :parentValue="valueFromParent" />
</template><script>
import ChildComponent from './ChildComponent.vue';export default {data() {return {valueFromParent: '这是父组件的数据'};},components: {ChildComponent}
};
</script>
- 子组件代码:
<template><div>{{ parentValue }}</div>
</template><script>
export default {props: {parentValue: String // 接收并展示来自父组件的值}
};
</script>
2. 自定义事件(子向父)
子组件向父组件传递数据:
- 子组件代码:
<template><button @click="emitValue">点击传递数据</button>
</template><script>
export default {methods: {emitValue() {this.$emit('childEvent', '这是子组件传递的数据');}}
};
</script>
- 父组件代码:
<template><ChildComponent @childEvent="handleChildEmit" />
</template><script>
import ChildComponent from './ChildComponent.vue';export default {methods: {handleChildEmit(value) {console.log('接收到子组件的数据:', value);// 更新父组件状态等操作}},components: {ChildComponent}
};
</script>
3. $refs 和直接调用方法
在某些情况下,可以通过 ref 获取到子组件实例并在父组件中直接调用其方法。
- 子组件代码:
<template><div ref="childRef">...</div><button @click="sendData">发送数据</button>
</template><script>
export default {methods: {sendData() {this.$emit('dataSent', this.someData);}}
};
</script>
- 父组件代码:
<template><ChildComponent ref="child" @dataSent="handleData" />
</template><script>
import ChildComponent from './ChildComponent.vue';export default {methods: {handleData(data) {console.log('通过事件接收的数据:', data);},callChildMethod() {// 使用 $refs 访问子组件实例并调用方法this.$refs.child.sendData();}},components: {ChildComponent}
};
</script>
4. Vuex
使用全局状态管理工具 Vuex 来实现跨多个层级组件间的通信。
- 在 Vuex 中创建 store:
// store.js
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {sharedData: null},mutations: {setSharedData(state, data) {state.sharedData = data;}},actions: {updateSharedData({ commit }, newData) {commit('setSharedData', newData);}},getters: {getSharedData(state) {return state.sharedData;}}
});
- 组件内使用:
// 任何组件内
<template><button @click="updateData">更新共享数据</button><AnotherComponent />
</template><script>
import { mapActions, mapGetters } from 'vuex';export default {computed: {...mapGetters(['getSharedData'])},methods: {...mapActions(['updateSharedData']),updateData() {this.updateSharedData({ some: 'new data' });}}
};
</script>
5. Event Bus(全局事件总线)
创建一个全局事件总线来允许任意组件之间进行通信。
// eventBus.js
import Vue from 'vue';export const EventBus = new Vue();
- 发送事件的组件:
<template><button @click="sendMessage">发送消息</button>
</template><script>
import { EventBus } from './eventBus';export default {methods: {sendMessage() {EventBus.$emit('customEvent', { message: 'Hello from component A!' });}}
};
</script>
- 接收事件的组件:
<script>
import { EventBus } from './eventBus';export default {created() {EventBus.$on('customEvent', (data) => {console.log('Received message:', data.message);});},beforeDestroy() {// 不要忘记在组件销毁时解绑事件监听器以避免内存泄漏EventBus.$off('customEvent');}
};
</script>
6. provide/inject
Vue 提供了 provide 和 inject API 来实现祖先组件向后代组件提供依赖的方式(无需中间传递)。
- 祖先组件提供数据:
<script>
export default {provide() {return {ancestorData: this.someData};},data() {return {someData: '来自祖先的数据'};}
};
</script>
- 后代组件注入数据:
<script>
export default {inject: ['ancestorData'],mounted() {console.log('从祖先获取的数据:', this.ancestorData);}
};
</script>
以上每种方法都有其适用场景和优缺点,请根据实际项目需求选择合适的方式。
相关文章:

vue 组件之间相互传值的6种方法
Vue.js 中组件间通信的方法有很多种,以下是6种常见的直接或间接的组件传值方式: 1. Props(父向子) 优点: 易于理解,符合单向数据流的原则,有利于代码维护。 缺点: 数据只能从父组件…...

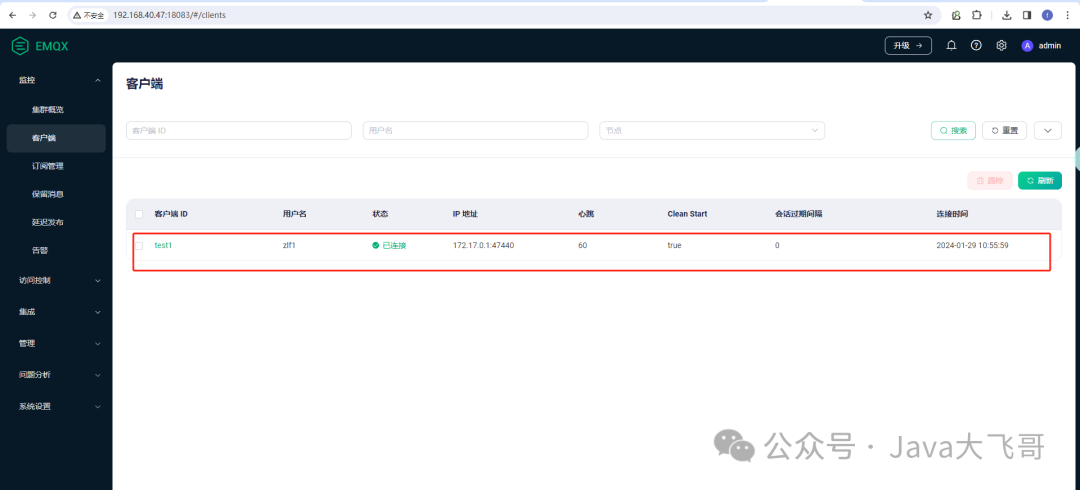
开源大规模分布式MQTT消息服务器EMQX部署教程
1.EMQX是什么? EMQX 是一款开源的大规模分布式 MQTT 消息服务器,功能丰富,专为物联网和实时通信应用而设计。EMQX 5.0 单集群支持 MQTT 并发连接数高达 1 亿条,单服务器的传输与处理吞吐量可达每秒百万级 MQTT 消息,并…...

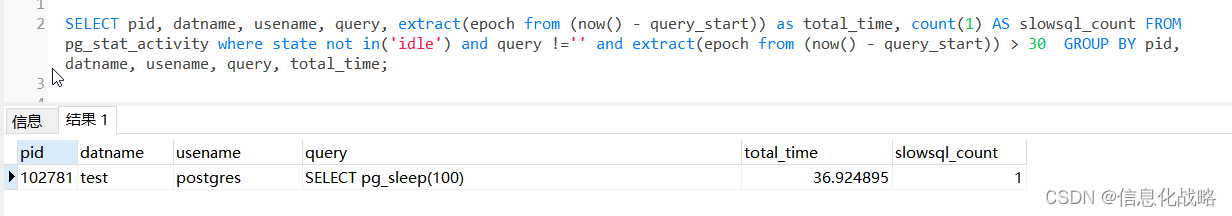
postgresql慢查询排查和复现
postgresql慢查询排查和复现 一. 介绍一张表:pg_stat_activity pg_stat_activity 是 PostgreSQL 中一个非常有用的系统视图,提供了有关当前数据库连接和活动查询的信息。通过查询这个视图,你可以获取有关正在执行的查询、连接的用户、进程 …...

【服务器】搭建ChatGPT站点常见问题
目录 ❓ 常见问题 🌼1. 什么是OpenAI APIkey? 🌼2. 什么是Token? 🌼3. 为什么回复不是GPT-4? 🌼4. 如何区分 GPT-3.5 和 GPT-4 🌼5. 为什么回复到一半卡住? 🌼6.…...

QT+opengl 创建一个六边形
一.关键名词解释 VAO: Vertex Array Object, 顶点数组对象,你要绘制的图形。 VBO:Vertex Buffer Object, 顶点缓冲对象,所有顶点的集合。 EBO:Element Buffer Object, 元素缓冲对象,顶点的索引值。 IBO: Index Buffer Object, 索引缓冲对象。…...
 引发的卡顿问题)
Android imageView.setImageXXX() 引发的卡顿问题
在 Android 开发中,ImageView 是一个用户界面控件,用于在应用中显示图片。它是 Android UI 组件库中一个非常基础和常用的部分。使用 ImageView,你可以在屏幕上显示来自不同来源的图像,比如位图文件、绘图资源 drawable、网络来源…...

MavenGradle等引入jSerialComm
引入 jSerialComm [2.0.0,3.0.0) 此版本发布于 Nov 7, 2023 (23年11月) Maven: <dependency><groupId>com.fazecast</groupId><artifactId>jSerialComm</artifactId><version>[2.0.0,3.0.0)</version> </dependency>Ivy: …...

热门技术问答 | 请 GaussDB 用户查收
近年来,Navicat 与华为云 GaussDB 展开一系列技术合作,为 GaussDB 用户提供面向管理开发工具的生态工具。Navicat 现已完成 GaussDB 主备版(单节点、多节点)和分布式数据库的多项技术对接。Navicat 通过工具的流畅性和实用性&…...
【C/C++ 01】初级排序算法
排序算法通常是针对数组或链表进行排序,在C语言中,需要手写排序算法完成对数据的排序,排序规则通常为升序或降序(本文默认为升序),在C中,<algorithm>头文件中已经封装了基于快排算法的 st…...

Android Settings 显示电池点亮百分比
如题,Android 原生 Settings 里有个 电池电量百分比 的选项,打开后电池电量百分比会显示在状态栏。 基于 Android 13 , 代码在 ./packages/apps/Settings/src/com/android/settings/display/BatteryPercentagePreferenceController.java &am…...

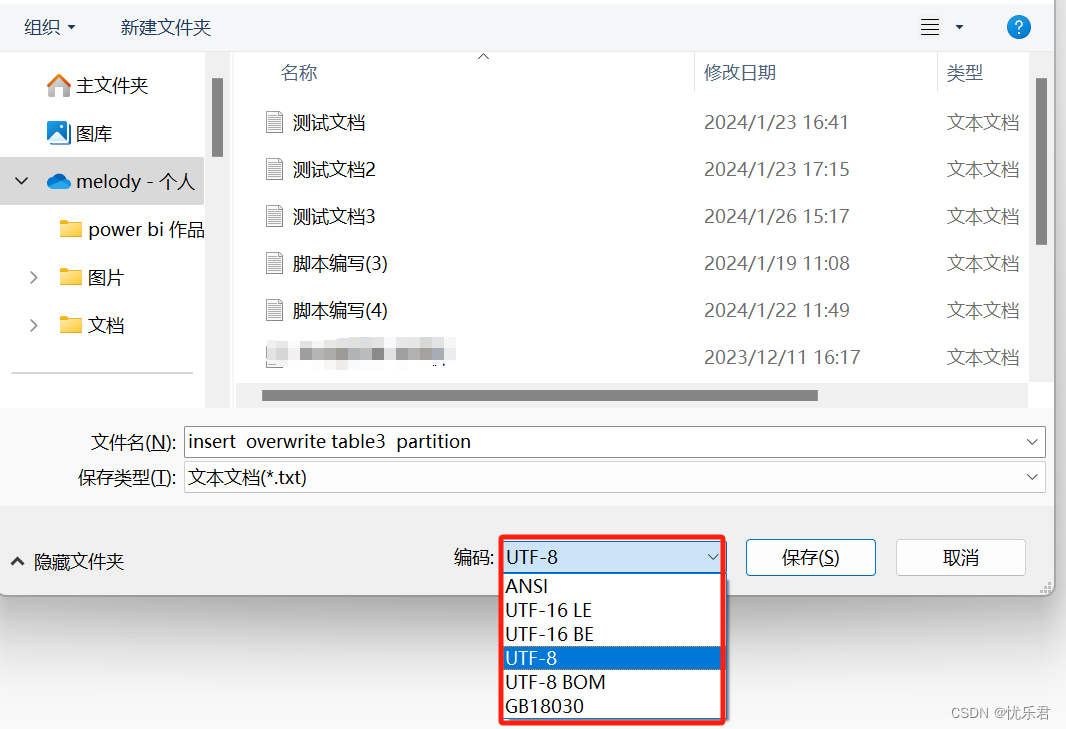
Windows记事本不显示下划线的原因及解决方法
最近使用Windows 记事本敲代码发现一个问题:代码中的下划线无法显示!!!(字体为“微软雅黑”、字体大小为11下,代码中的下划线无法显示。当然每个人情况可能不同) 在 Windows 记事本中,下划线可能会因为 字体…...
(四十六))
嵌入式软件工程师面试题——2025校招社招通用(C/C++)(四十六)
说明: 面试群,群号: 228447240面试题来源于网络书籍,公司题目以及博主原创或修改(题目大部分来源于各种公司);文中很多题目,或许大家直接编译器写完,1分钟就出结果了。但…...

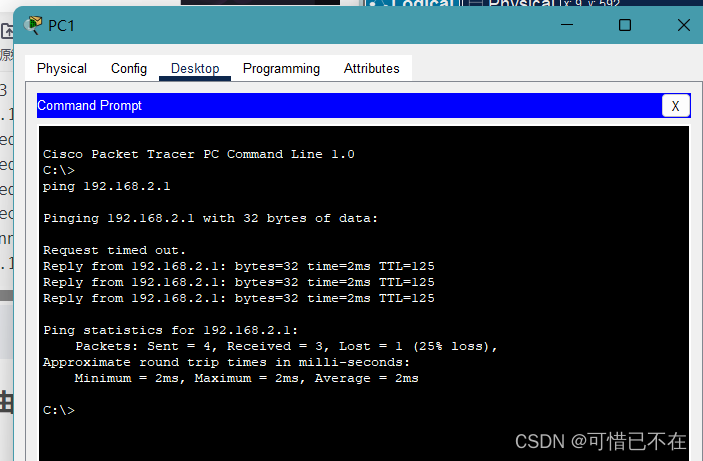
【学网攻】 第(13)节 -- 动态路由(OSPF)
系列文章目录 目录 系列文章目录 文章目录 前言 一、动态路由是什么? 二、实验 1.引入 实验拓扑图 实验配置 实验验证 总结 文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交换机认识及使用【学网攻】 第(3)节 -- 交换机配置聚合端口【学…...

Asp.Net Core 获取应用程序相关目录
在ASP.NET Core中,可以通过以下三种方式获取应用程序所在目录: 1、使用AppContext.BaseDirectory属性: string appDirectory AppContext.BaseDirectory; 例如:D:\后端项目\testCore\test.WebApi\bin\Debug\net6.0\ 2、使用…...

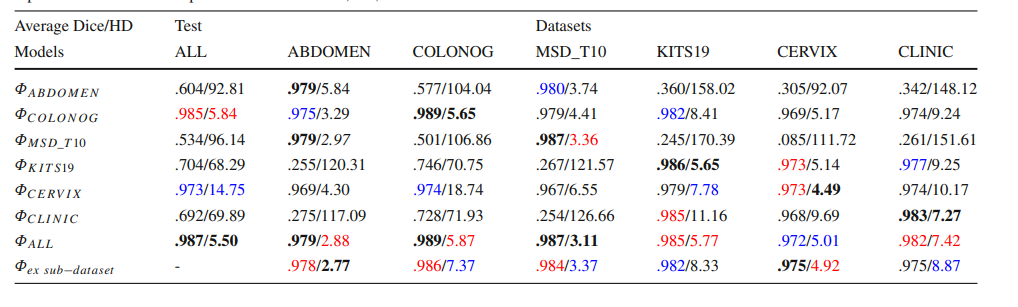
文献速递:人工智能医学影像分割--- 深度学习分割骨盆骨骼:大规模CT数据集和基线模型
文献速递:人工智能医学影像分割— 深度学习分割骨盆骨骼:大规模CT数据集和基线模型 我们为大家带来人工智能技术在医学影像分割上的应用文献。 人工智能在医学影像分析中发挥着至关重要的作用,尤其体现在图像分割技术上。这项技术的目的是准…...

PaddleNLP的简单使用
1 介绍 PaddleNLP是一个基于PaddlePaddle深度学习平台的自然语言处理(NLP)工具库。 它提供了一系列用于文本处理、文本分类、情感分析、文本生成等任务的预训练模型、模型组件和工具函数。 PaddleNLP有统一的应用范式:通过 paddlenlp.Task…...

2. MySQL 多实例
重点: MySQL 的 三种安装方式:包安装,二进制安装,源码编译安装。 MySQL 的 基本使用 MySQL 多实例 DDLcreate alter drop DML insert update delete DQL select 2.5)通用 二进制格式安装 MySQL 2.5.1ÿ…...

两个五层决策树和一个十层决策树的区别
随机森林的弹性: 随机森林中的多个决策树是相互独立构建的,因此两个五层决策树和一个十层决策树之间的区别可能在于它们对训练数据的不同学习。这种弹性有助于模型更好地适应不同的数据模式。 过拟合风险: 十层决策树可能更容易过拟合训练数据,尤其是在数…...

案例分析技巧-软件工程
一、考试情况 需求分析(※※※※)面向对象设计(※※) 二、结构化需求分析 数据流图 数据流图的平衡原则 数据流图的答题技巧 利用数据平衡原则,比如顶层图的输入输出应与0层图一致补充实体 人物角色:客户、…...

如何使用docker compose安装APITable并远程访问登录界面
文章目录 前言1. 部署APITable2. cpolar的安装和注册3. 配置APITable公网访问地址4. 固定APITable公网地址 正文开始前给大家推荐个网站,前些天发现了一个巨牛的 人工智能学习网站, 通俗易懂,风趣幽默,忍不住分享一下给大家。 …...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
