性能调优:容易忽视的JavaScript标签属性及其性能影响
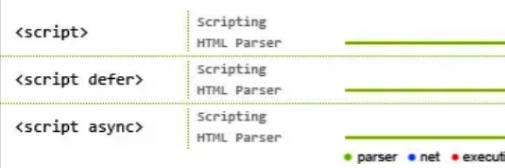
在性能优化中,我们都知道,async属性可以让script标签变得不阻塞HTML解析,defer属性也有类似的功能,但实际defer是会阻塞script解析的(用defer的话,多个script会按顺序执行,而async执行是无序的,谁下载的快执行谁),使用async属性理论上讲,是要比defer更快的。

用async属性有什么问题?
感觉不太安全,因为async会让多个script标签执行是无序的
实际测试async,看看是否是危险的
随便用一个脚手架起项目(vue或react都行),build之后,进入dist目录下,用http-server起服务,访问html如下(手动改成async)。
<!doctype html>
<html lang="">
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1"><link rel="icon" href="/favicon.ico"><title>hello-world</title><script async src="/js/chunk-vendors.f5ba3c0d.js"></script><script async src="/js/app.382b3f67.js"></script><link href="/css/app.2cf79ad6.css" rel="stylesheet">
</head>
<body><div id="app"></div>
</body>
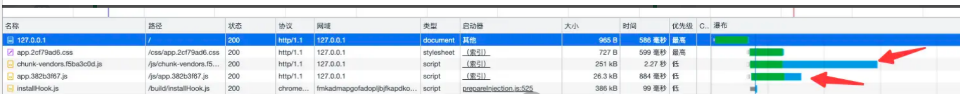
</html>用弱网访问,看下的图,很明显 app.382b3f67.js 要先下载完(因为size小)。

确认是否是 app.382b3f67.js 先执行, 手动往2个js里面埋入log代码,结果和预期一样,app.382b3f67.js先执行

确认 chunk-vendors.f5ba3c0d.js 里面的代码是关键依赖,比如是vue或react,理论上讲,应该是要报错的,因为依赖后执行了,但结果并没有报错。
结论
在webpack项目内,可以放心对多个script标签使用async属性,webpack已经对产物做好了兼容
webpack是如何实现兼容async的?
分析打包出来的产物,可以探知到webpack是如何实现的
产物1:app.382b3f67.js (简化后的,方便理解)。
(function () {"use strict";var __webpack_modules__ = ({4629:(function (__unused_webpack_module, __unused_webpack___webpack_exports__, __webpack_require__) {}),6949:(function (module) {})});!function () {// ...var chunkLoadingGlobal = self["webpackChunkhello_world"] = self["webpackChunkhello_world"] || [];chunkLoadingGlobal.forEach(webpackJsonpCallback.bind(null, 0));// .push 被改写chunkLoadingGlobal.push = webpackJsonpCallback.bind(null, chunkLoadingGlobal.push.bind(chunkLoadingGlobal));}();var __webpack_exports__ = __webpack_require__.O(undefined, [998], function () {return __webpack_require__(4629);})__webpack_exports__ = __webpack_require__.O(__webpack_exports__);
})();
console.log('app.382b3f67.js')产物2:chunk-vendors.f5ba3c0d.js(简化后的,方便理解)。
(self["webpackChunkhello_world"] = self["webpackChunkhello_world"] || []).push([[998], {// ...
}]);
console.log('chunk-vendors.f5ba3c0d.js')解释:
-
1、
app.382b3f67.js里面的关键代码(webpack打包时的入口代码index.js),比如new Vue()或root.render(),被存放到了__webpack_require__(4629)里面(每次打包数字会变,不一定是4629) -
2、4629 没有立即被执行,而是先存放好,等依赖[998]准备好,才执行
那app.382b3f67.js怎么知道依赖998已经准备好了呢?
-
1、依赖[998]就是
chunk-vendors.f5ba3c0d.js,998被.push到了self["webpackChunkhello_world"]里面,这个push不是Array.push,而是被改写过的(我在上面写了注释,具体是哪一行被改写了) -
2、改写的作用是:可以通知到
app.382b3f67.js,998依赖已经准备好了
由此可以得到结论:
-
依赖未准备好时,
webpack打包时的入口代码index.js不会执行。
-
到这里还没完,由上面的结论可以发现:如果不做特殊处理,我们几乎无法监控到
webpack应用的白屏问题。
因为如果某个js资源网络问题丢失了,index.js根本就不会执行,意味着上报代码也不会执行。如果js执行报错,那直接进程退出了,上报代码也不会执行(除非try catch了)。
学习上
作为一个软件测试的过来人,我想尽自己最大的努力,帮助每一个伙伴都能顺利找到工作。所以我整理了下面这份资源,现在免费分享给大家,有需要的小伙伴可以关注【公众号:开心螺蛳粉】自提!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

行动吧,在路上总比一直观望的要好,未来的你肯定会感谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入群:1150305204,里面有各种测试开发资料和技术可以一起交流哦。
相关文章:

性能调优:容易忽视的JavaScript标签属性及其性能影响
在性能优化中,我们都知道,async属性可以让script标签变得不阻塞HTML解析,defer属性也有类似的功能,但实际defer是会阻塞script解析的(用defer的话,多个script会按顺序执行,而async执行是无序的&…...

【机器学习笔记】7 KNN算法
距离度量 欧氏距离(Euclidean distance) 欧几里得度量(Euclidean Metric)(也称欧氏距离)是一个通常采用的距离定义,指在𝑚维空间中两个点之间的真实距离,或者向量的自然长度(即该点…...

mysql 2-20
TEXT类型 枚举类型 SET类型 二进制字符串类型 BLOB类型 注意事项 JSON类型 提取数据 空间类型 选择建议 约束...

Unity3D Shader 素描风格渲染管线实现详解
前言 在游戏开发中,渲染效果是非常重要的一部分,它可以直接影响游戏的视觉效果和玩家的体验。而素描风格的渲染效果是一种非常独特和有趣的风格,可以为游戏增添一种艺术氛围。在Unity3D中,可以通过编写Shader来实现素描风格的渲染…...

WordPress站点如何实现发布文章即主动推送到百度快速收录和普通收录?
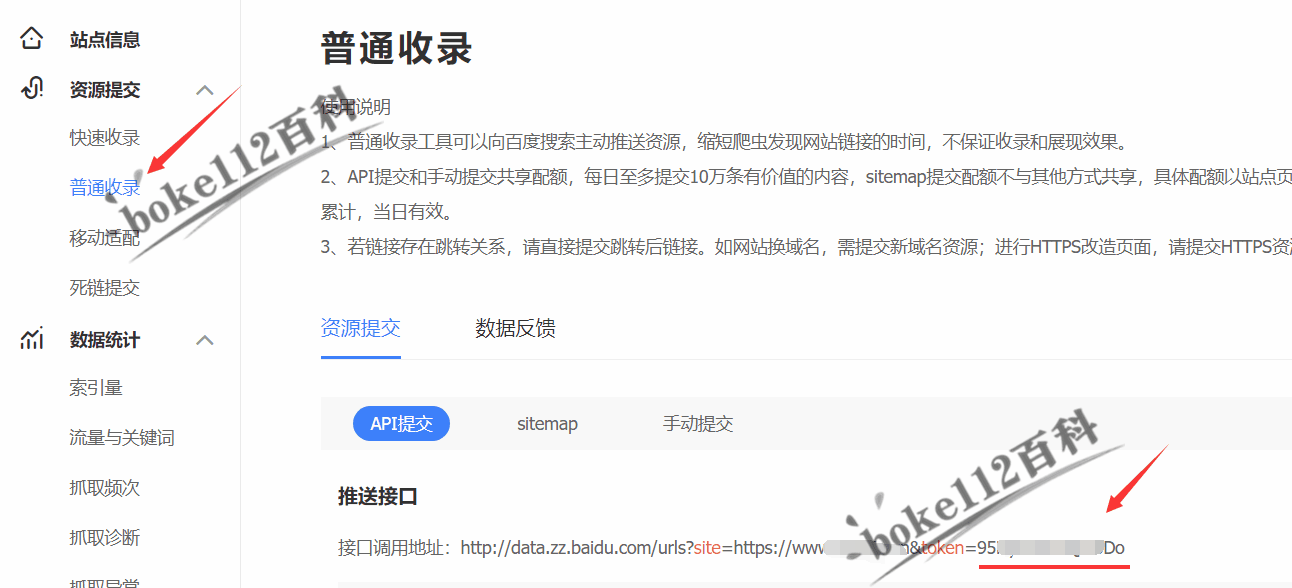
我们在WordPress后台成功发布文章之后,如果靠搜索引擎来抓取的话,可能会比较慢,所以十分有必要将我们成功发布的文章马上提交到百度、必应等搜索引擎中。下面boke112百科就跟大家说一说WordPress站点如何实现发布文章即主动推送到百度快速收录…...

C++11---(3)
目录 一、可变参数模板 1.1、可变参数模板的概念 1.2、可变参数模板的定义方式 1.3、如何获取可变参数 二、lambda表达式 2.1、Lamabda表达式定义 2.2、为什么有Lambda 2.3、Lambda表达式的用法 2.4、函数对象与lambda表达式 三、包装器 3.1、function 3.2、bind …...

【常识】大数据设计基础知识
底层存储:hadoop(hdfsmapreduce) Hadoop已经有十几年的历史,它是大数据领域的存储基石,HDFS目前仍然没有成熟替代品;MapR 文件系统在业内已经具有一定知名度了,不仅 MapR 宣布它自己的文件系统比 HDFS 快2-…...
)
Vue:Vuex模块化编码(非常实用)
一、情景说明 通过前面的学习,我们知道,Vuex的核心文件就是indexc.js 这个文件里面,主要是四个对象 actions、mutations、state、getters 那么,随着业务的复杂化,所有的逻辑都写在一个actions里面吗? 显然…...

springboot 异步执行方法详细介绍
在Spring Boot中,异步执行方法是一种提高应用程序性能和响应性的技术。通过异步执行,你可以在处理耗时的业务逻辑时,不需要阻塞当前线程,从而提高应用程序的吞吐量和并发处理能力。 基本概念 在Spring中ÿ…...

拿捏c语言指针(下)
前言 此篇讲解的主要是函数与指针的那些事~ 书接上回 拿捏c语言指针(上)和 拿捏c语言指针(中) 没有看的小伙伴要抓紧喽~ 欢迎关注个人主页:逸狼 创造不易,可以点点赞吗~ 如有错误&#x…...
什么是BeanFactory?)
Spring源码笔记之SpringIOC--(3)什么是BeanFactory?
什么是BeanFactory? BeanFactory是SpringIOC的最顶层接口,涵盖了IOC容器最基本的操作。ListableBeanFactory、ConfigurableBeanFactory提供了IOC容器获取所有Bean、配置Bean的额外能力。所有BeanFactory的实现类持有所有Bean的定义BeanDefinition&#…...

微信小程序之会议OA个人中心后台交互
目录 获取用户昵称头像和昵称 小程序登录 登录-小程序 wx.checkSession wx.login wx.request 后台 准备数据表 反向生成工具生成 准备封装前端传过来的数据 小程序服器配置 导入微信小程序SDK application.yml WxProperties WxConfig WxAuthController 登录-小…...

代码随想录算法训练营第52天(动态规划09 ● 198.打家劫舍 ● 213.打家劫舍II ● 337.打家劫舍III
动态规划part09 198.打家劫舍解题思路 213.打家劫舍II解题思路 337.打家劫舍III解题思路 今天就是打家劫舍的一天,这个系列不算难,大家可以一口气拿下。 198.打家劫舍 题目链接: 198.打家劫舍 视频讲解: 198.打家劫舍 文章讲解&…...

微服务篇之负载均衡
一、Ribbon负载均衡流程 二、Ribbon负载均衡策略 1. RoundRobinRule:简单轮询服务列表来选择服务器。 2. WeightedResponseTimeRule:按照权重来选择服务器,响应时间越长,权重越小。 3. RandomRule:随机选择一个可用的服…...
 + egl + opengles 使用FBO渲染到纹理实例(六))
wayland(xdg_wm_base) + egl + opengles 使用FBO渲染到纹理实例(六)
文章目录 前言一、FBO介绍1. FBO 简介2. FBO的关键组成部分3. FBO的基本工作流程4. FBO 实现渲染到纹理5. FBO 实现离屏渲染二、FBO 实现渲染到纹理的代码实例1. egl_wayland_texture3_2.c2. xdg-shell-client-protocol.h 和 xdg-shell-protocol.c3. 编译4. 运行总结参考资料前…...

基于 RisingWave、Instaclustr 和 Apache Superset 对维基百科实时监控
得益于 RisingWave 和 Kafka 等流处理工具, 数据工程师能实时洞察流数据中的重要信息。这能够助力制定决策,并在多个层面改善用户体验,包括推荐系统、金融、物流、汽车、制造业、 IIOT 设备和零售。 在这篇博客中,我们会把 Risin…...

建站用帝国CMS好还是WordPress好
随着互联网的迅猛发展,内容管理系统(CMS)在网站建设中扮演着越来越重要的角色。在众多CMS中,帝国CMS和WordPress因其强大的功能和广泛的用户基础而备受关注。本文将对这两种CMS进行详细比较,分析它们的优势与不足,以便用户能够根据…...
—图》)
深度学习基础之《TensorFlow框架(2)—图》
一、什么是图结构 1、图包含了一组tf.Operation代表的计算单元对象和tf.Tensor代表的计算单元之间流动的数据 图结构:数据(Tensor) 操作(Operation) 二、图相关操作 1、默认图 通常TensorFlow会默认帮我们创建一张图 查看默认图的两种方法: &#x…...

Web3区块链游戏:创造虚拟世界的全新体验
随着区块链技术的不断发展,Web3区块链游戏正逐渐崭露头角,为玩家带来了全新的虚拟世界体验。传统游戏中的中心化结构和封闭经济体系已经被打破,取而代之的是去中心化的游戏环境和真实所有权的数字资产。本文将深入探讨Web3区块链游戏的特点、…...

单机启动/开机启动SpringBoot服务的正确方式
此操作只针对于测试环境或单机部署的情况下,使用Jenkins自动化部署或docker部署SpringBoot服务请忽略。 SpringBoot单机启动和集群启动的区别: 部署方式:单机启动可以直接运行jar文件或使用IDE启动应用程序,而双机集群启动需要将…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
