【Vue3】toRefs和toRef在reactive中的一些应用
💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈。我期待着与你分享知识、互相学习和建立一个积极的社区。谢谢你的光临,让我们一起踏上这个知识之旅!
文章目录
- 🍀回顾响应式对象
- 🍀介绍toRefs
- 🍀介绍toRef(不常用)
- 🍀总结
🍀回顾响应式对象
在介绍知识点之前,我们准备好初始代码
<template>
<h2>姓名:{{ person.name }}</h2>
<h2>姓名:{{ person.age }}</h2>
<button @click="change_name">修改名字</button>
<button @click="change_age"></button></template><script lang="ts" setup name="Person11">import {reactive} from 'vue'let person = reactive({name:'馒头',age:22})function change_name(){person.name += '*'}function change_age(){person.age += 1}</script><style scoped>.person {background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}button {margin: 0 5px;}</style>
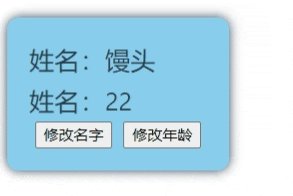
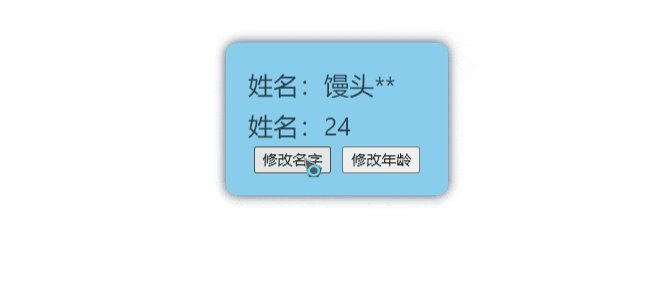
运行结果如下
是否和你想的一样呢,我们使用了reactive进行创建响应式对象
接下来我们对person进行解构赋值
或许有些人不太理解解构赋值,我从网上找了一段话
解构赋值是 JavaScript 中一种方便的语法,用于从数组或对象中提取数据并赋值给变量。通过解构赋值,可以轻松地提取数组中的元素或对象中的属性,使代码更简洁易读。它还可以嵌套使用,处理复杂的数据结构,但要注意避免过度解构,以保持代码的可读性。
接下来我们看看代码中如何操作,只需在数据下面加一行
let {name,age} = person
接下来我们修改方法中的部分代码
//原代码
function change_name(){person.name += '*'}function change_age(){person.age += 1}
//修改之后的代码
function change_name(){name += '*'}function change_age(){age += 1}
这样我们的页面是否还会响应呢,答案是不可以

如果我们再修改模板里面的内容呢
<h2>姓名:{{ name }}</h2>
<h2>姓名:{{ age }}</h2>
答案也是不更新的,但是数据究竟改没改呢,我们打印一下
function change_name(){name += '*'console.log(name)}function change_age(){age += 1console.log(age)}
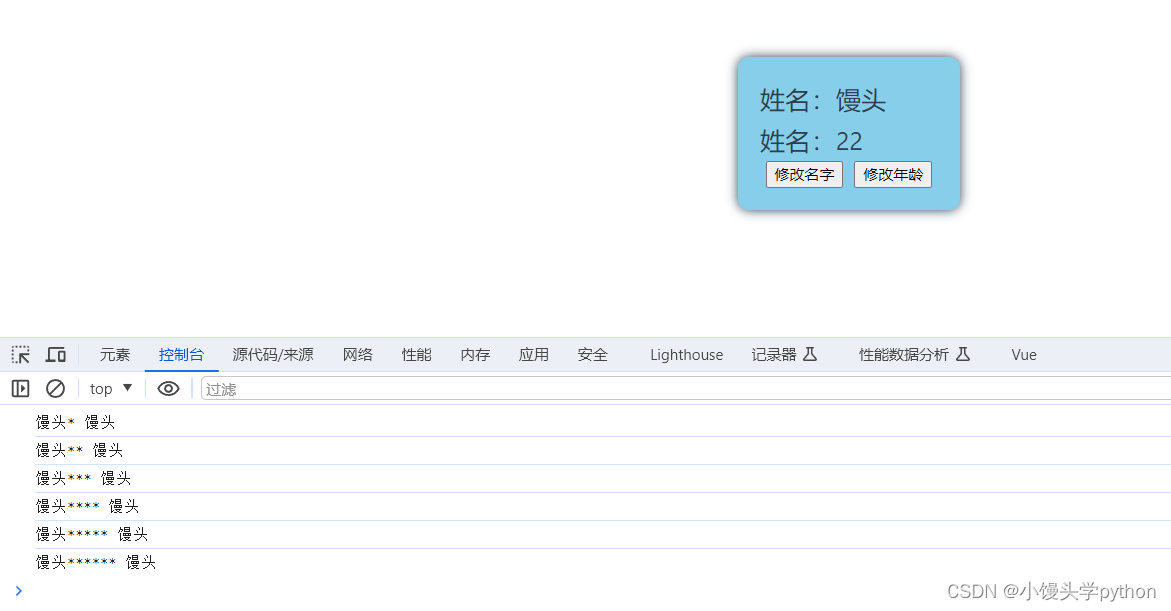
控制台结果显示如下,所以说是改了的

接下来我们解释一下
let {name,age} = person
上面这行代码和下面两行代码其实是等价的
let name=person.name
let age=person.age
同时我们要明确一点,下图的数据是响应式的

但是我们解构后相当于自己重新定义了一个对象name和age,然后person.name和person.age是不变的
多说无益,我们测试一下叭
function change_name(){name += '*'console.log(name, person.name)}

结果显然了叭,结论就是:响应式对象解构出的并非是响应式对象
🍀介绍toRefs
承接上个标题,我们如果想要将解构的对象变为响应式的,我们应该怎么做呢,只需要import一个toRefs
import {reactive,toRefs} from 'vue'
同时我们再将解构的person包裹一下toRefs
let {name,age} = toRefs(person)
这样的意思就是,将解构的数据变为Ref定义的响应式对象,将reactive对象变为Ref对象
接下来我们改一下方法
function change_name(){name.value += '*'console.log(name, person.name)}function change_age(){age.value += 1console.log(age)}
这样我们再测试一下

🍀介绍toRef(不常用)
toRef和toRefs是 Vue3 中用于处理响应式对象的两个函数,它们有一些重要的区别:
toRef:参数:接收一个响应式对象和一个属性名,返回一个 ref 对象,指向该属性的值。用途:主要用于将单个属性转换为 ref 对象,使得该属性的值能够被响应式地跟踪。示例:
toRefs:
参数:接收一个响应式对象,返回一个包含该对象所有属性的 ref 对象。
用途:常用于在组件中将 props 转换为响应式对象,或者在 setup 函数中处理响应式对象的多个属性。
示例:
总的来说,toRef用于处理单个属性,将其转换为 ref 对象,而toRefs用于处理整个对象,将对象的所有属性都转换为 ref 对象
🍀总结
本节介绍了一下toRefs和toRef,同时回忆了一下reactive

挑战与创造都是很痛苦的,但是很充实。
相关文章:

【Vue3】toRefs和toRef在reactive中的一些应用
💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢…...

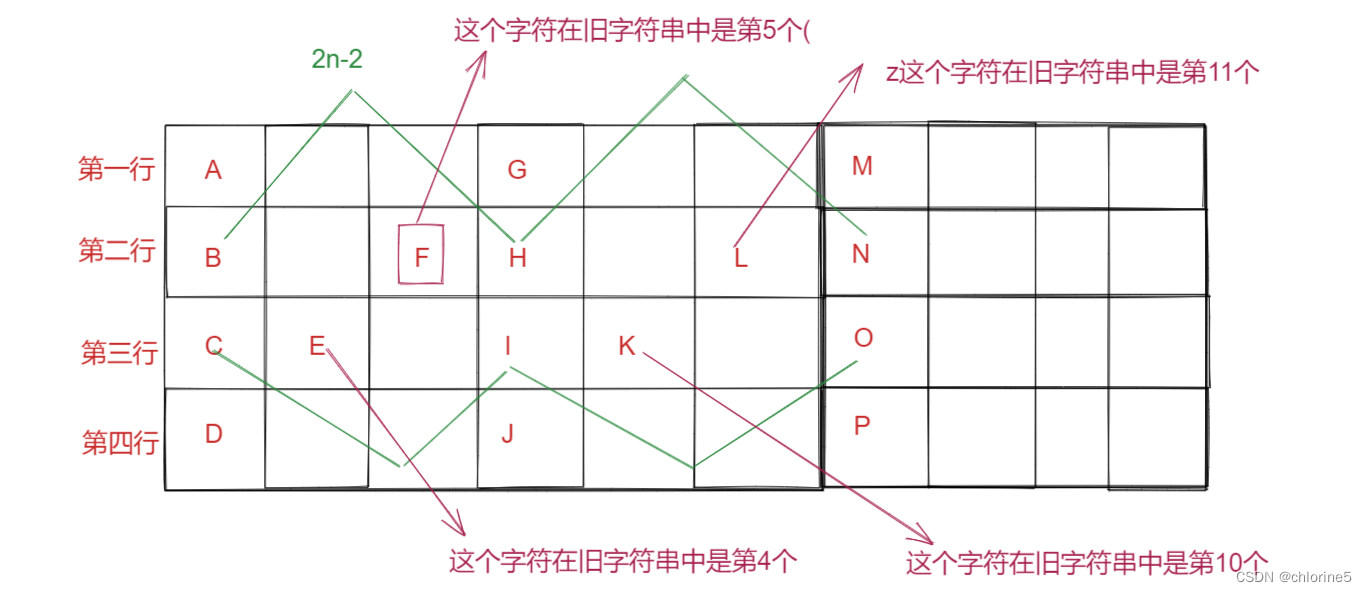
力扣精选算法100道——Z字形变换(模拟专题)
目录 🎈了解题意 🎈算法原理 🚩先处理第一行和最后一行 🚩再处理中间行 🎈实现代码 🎈了解题意 大家看到这个题目的时候肯定是很迷茫的,包括我自己也是搞不清楚题目什么意思,我…...

Elastic Stack--01--简介、安装
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1. Elastic Stack 简介为什么要学习ESDB-Engines搜索引擎类数据库排名常年霸榜
.NET项目web自动化测试实战——Selenium 2.0
🔥 交流讨论:欢迎加入我们一起学习! 🔥 资源分享:耗时200小时精选的「软件测试」资料包 🔥 教程推荐:火遍全网的《软件测试》教程 📢欢迎点赞 👍 收藏 ⭐留言 …...

【Day53】代码随想录之动态规划_买卖股票ⅠⅡ
文章目录 动态规划理论基础动规五部曲:出现结果不正确: 1. 买卖股票的最佳时机2. 买卖股票的最佳时机Ⅱ 动态规划理论基础 动规五部曲: 确定dp数组 下标及dp[i] 的含义。递推公式:比如斐波那契数列 dp[i] dp[i-1] dp[i-2]。初…...

Swift Combine 使用调试器调试管道 从入门到精通二十六
Combine 系列 Swift Combine 从入门到精通一Swift Combine 发布者订阅者操作者 从入门到精通二Swift Combine 管道 从入门到精通三Swift Combine 发布者publisher的生命周期 从入门到精通四Swift Combine 操作符operations和Subjects发布者的生命周期 从入门到精通五Swift Com…...

go内置库函数实现client与server数据的发送接收
功能:客户端持续写入数据,直到输入exit退出,服务端读取数据并打印 注意:server和client目录在同一层级 服务端 server/main package mainimport ("fmt""net" )func main() {listen, err : net.Listen(&quo…...

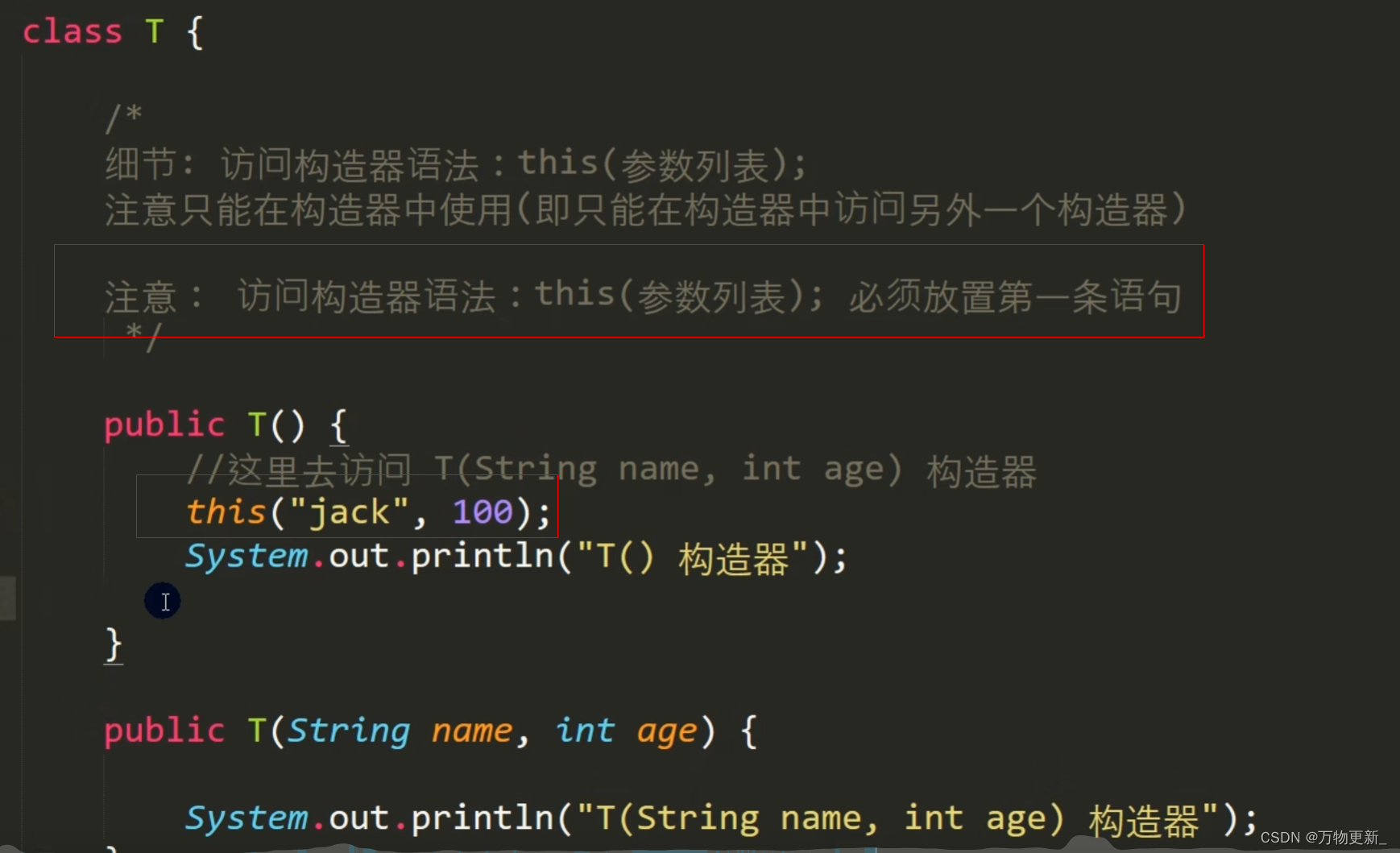
[java基础揉碎]this
引出this: 什么是this: java虚拟机会给每个对象分配 this,代表当前对象。 这里的this就是new出来的这个对象 this的本质: this是个引用在堆中指向它自己: this的细节: 访问成员方法: 访问构造器:...

vulnhub靶场之Deathnote
一.环境搭建 1.靶场描述 Level - easy Description : dont waste too much time thinking outside the box . It is a Straight forward box . This works better with VirtualBox rather than VMware 2.靶场下载 https://www.vulnhub.com/entry/deathnote-1,739/ 3.启动环…...

Docker安装Postgresql12
1、搜索仓库中postgres docker search postgres 2、拉取镜像 docker pull postgres docker pull postgres:12 #拉取12版本的PG库 3、创建数据库文件夹 cd /temp/ && mkdir -m 755 postgres-data 注:-m表示权限,类chmod命令 4、执行命令启动…...

服务器防火墙的应用技术有哪些类型?
随着互联网的发展,网络安全问题更加严峻。服务器防火墙技术作为一种基础的网络安全技术,对于保障我们的网络安全至关重要。本文将介绍服务器防火墙的概念和作用,以及主要的服务器防火墙技术,包括数据包过滤、状态检测、代理服务、…...

IP地理位置查询定位:技术原理与实际应用
在互联网时代,IP地址是连接世界的桥梁,而了解IP地址的地理位置对于网络管理、个性化服务以及安全监控都至关重要。IP数据云将深入探讨IP地理位置查询定位的技术原理、实际应用场景以及相关的隐私保护问题,旨在为读者提供全面了解和应用该技术…...

hbuilder运行不了php文件是什么原因?
如果 HBuilder 无法运行 PHP 文件,可能是由于以下几个常见原因导致的: 未安装 PHP 解释器: HBuilder 需要安装 PHP 解释器才能运行 PHP 文件。请确保您的系统中已经安装了 PHP,并且已正确配置了环境变量。 PHP 解释器路径错误&…...
)
C++从入门到精通 第十六章(STL常用算法)
写在前面: 本系列专栏主要介绍C的相关知识,思路以下面的参考链接教程为主,大部分笔记也出自该教程,笔者的原创部分主要在示例代码的注释部分。除了参考下面的链接教程以外,笔者还参考了其它的一些C教材(比…...

【海贼王的数据航海:利用数据结构成为数据海洋的霸主】时间复杂度 | 空间复杂度
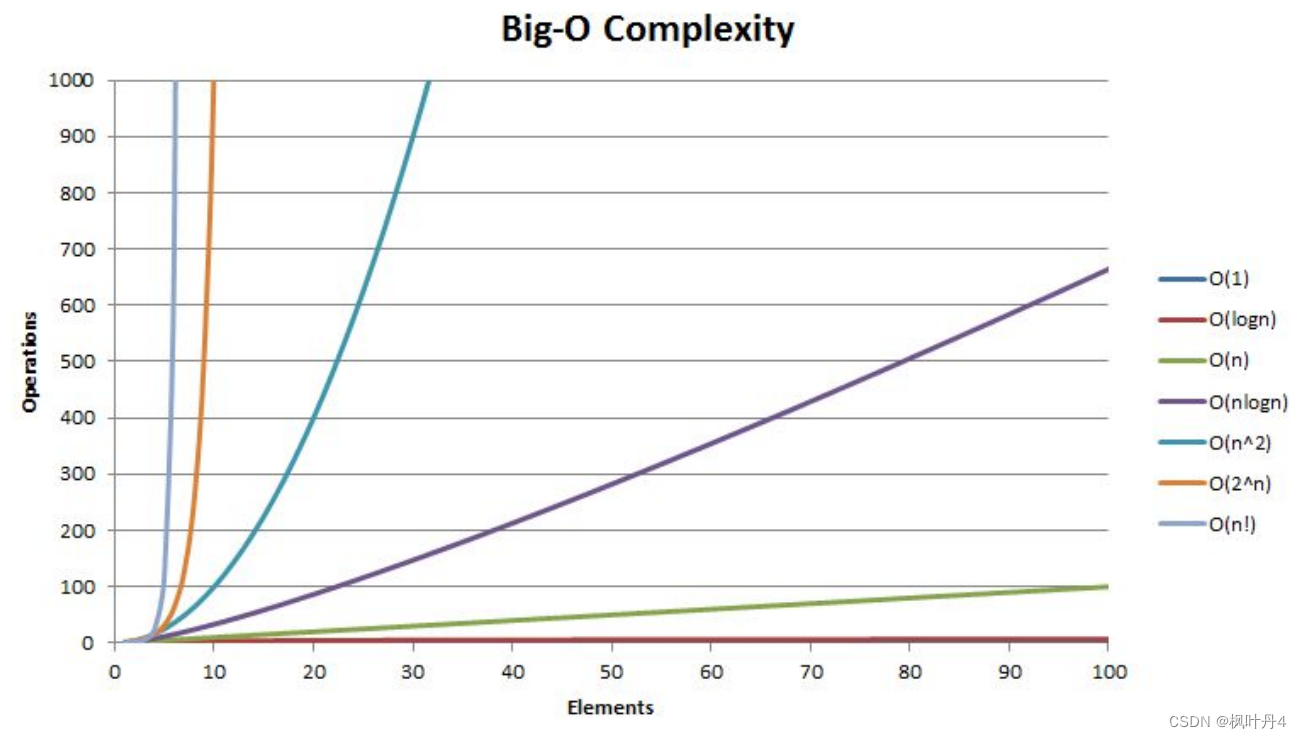
目录 1 -> 算法效率 1.1 -> 如何衡量一个算法的好坏? 1.2 -> 算法的复杂度 2 -> 时间复杂度 2.1 -> 时间复杂度的概念 2.2 -> 大O的渐进表示法 2.3 -> 常见时间复杂度计算 3 -> 空间复杂度 4 -> 常见复杂度对比 1 -> 算法效…...

OpenTiny Vue 组件库适配微前端可能遇到的4个问题
本文由体验技术团队 TinyVue 项目成员岑灌铭同学创作。 前言 微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略,每个应用可以选择不同的技术栈,独立开发、独立部署。 TinyVue组件库的跨技术栈能力与微前端十…...

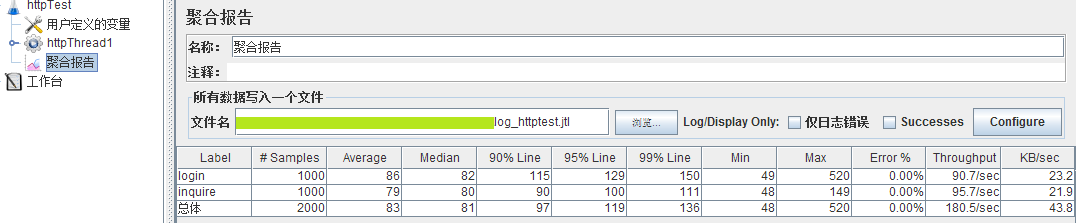
jmeter 命令行启动 动态参数化
[Jmeter命令行参数] 一、在linux中,使用非gui的方式执行jmeter。若需更改参数,必须先编辑jmx文件,找到对应的变量进行修改,比较麻烦。因此,可以参数化一些常用的变量,直接在Jmeter命令行进行设置 二、参数…...

C++跨模块释放内存
linux一个进程只有一个堆,不要考虑这些问题,但是windows一个进程可能有多个堆,要在对应的堆上释放。 一, MT改MD 一个进程的地址空间是由一个可执行模块和多个DLL模块构成的,这些模块中,有些可能会链接到…...

jQuery浅析
jQuery 是一个快速、简洁的 JavaScript 库,旨在简化 HTML 文档遍历、事件处理、动画以及 Ajax 交互等功能。由 John Resig 在2006年创建,它极大地简化了JavaScript开发人员在处理网页文档、选择DOM元素以及执行各种效果和功能时的工作。 核心特性&#x…...
)
分班问题 、幼儿园分班(C语言)
题目 幼儿园两个班的小朋友排队时混在了一起,每个小朋友都知道自己跟前面一个小朋友是不是同班,请你帮忙把同班的小朋友找出来 小朋友的编号为整数,与前面一个小朋友同班用Y表示,不同班用N表示 输入 输入为空格分开的小朋友编号…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

