学生个性化成长平台搭建随笔记
1.Vue的自定义指令
在 Vue.js 中,我们可以通过 Vue.directive() 方法来定义自定义指令。具体来说,我们需要传递两个参数:
-
指令名称:表示我们要定义的指令名称,可以是一个字符串值,例如:'has-role'。
-
钩子函数对象:表示包含了一组钩子函数的对象,用于定义指令的行为。这些钩子函数包括:bind、inserted、update、componentUpdated 和 unbind 等。
下面是一个简单的例子,演示了如何定义一个名为 v-focus 的自定义指令:
Vue.directive('hasDwRole', {inserted: function (el, binding) {changeHasRole(el, binding)}
})上面的代码中,我们定义了一个名为 has-dw-role 的自定义指令,并在 inserted 钩子函数中实现了聚焦元素的逻辑。在使用自定义指令时,只需在需要聚焦的元素上添加 v-has-dw-role 指令即可:
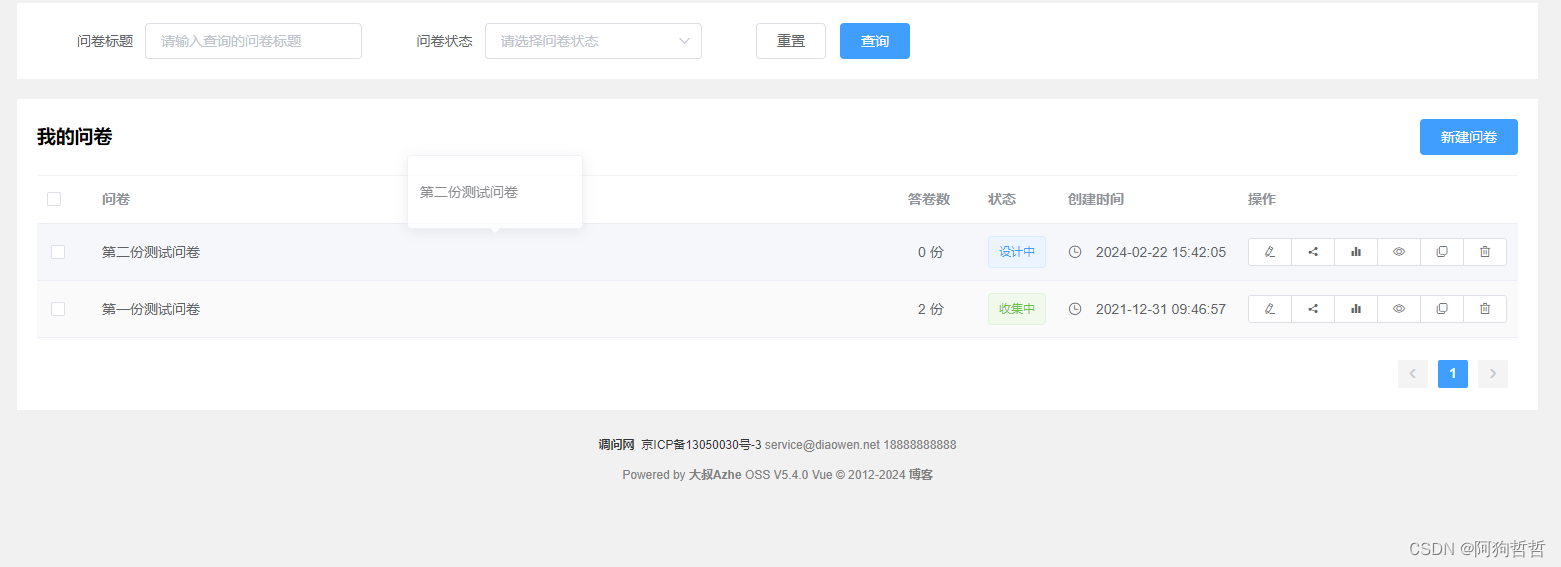
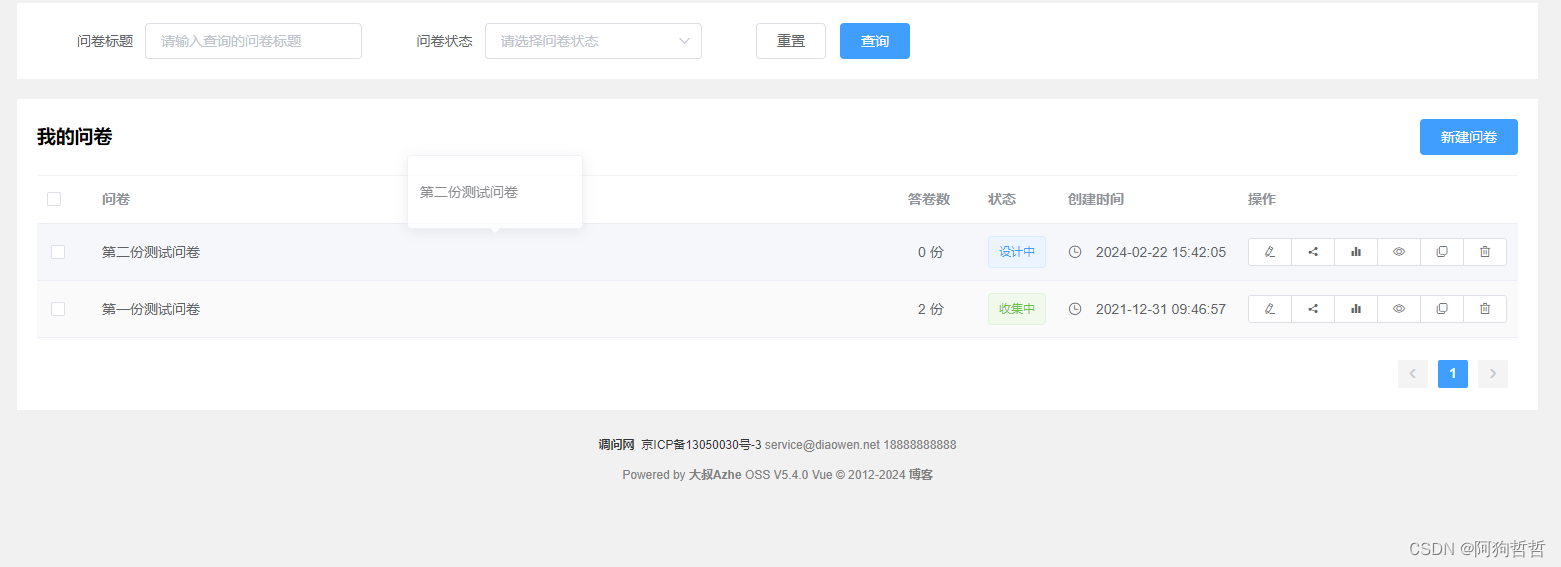
<el-menu:default-active="defActive"mode="horizontal"background-color="#34495e"text-color="#fff"active-text-color="#409eff"class="dw-menu-height dw-menu"router@select="handleSelect"><el-menu-item index="/dw/survey" >我的问卷</el-menu-item><el-menu-item index="/dw/user" >个人中心</el-menu-item><el-menu-item v-has-dw-role="'DWSURVEY_SUPER_ADMIN'" index="/dw/admin/user" >用户管理</el-menu-item></el-menu>1.1钩子函数对象
在定义自定义指令时,我们需要使用钩子函数对象来指定自定义指令的行为。这些钩子函数包括:
-
bind:只调用一次,在指令绑定到元素上时立即执行。这里可以进行一些初始设置,例如添加事件监听器等。
-
inserted:在绑定元素插入到父节点时调用(仅保证父节点存在,但不一定已被插入文档中)。这里可以进行一些操作,例如聚焦元素或者设置样式等。
-
update:在组件更新时调用,但不包括初始渲染。首次渲染时不会调用此钩子函数。这里可以对元素进行一些更新操作,例如更新绑定的值。
-
componentUpdated:在组件和子组件全部更新后调用。这里可以进行一些操作,例如更新样式或者调用第三方库等。
-
unbind:只调用一次,在指令与元素解绑时立即执行。这里可以进行一些清理操作,例如移除事件监听器等。
inserted 和 update 钩子函数分别对应了 v-show 和 v-if 指令的行为钩子函数:bind 和 unbind 钩子函数分别对应了 v-on 指令的行为钩子函数等。
需要根据实际需求和场景选择合适的钩子函数来实现自定义指令的功能。希望这能够帮助你理解自定义指令的钩子函数!

1.2使用方法
需要注意的是,每个钩子函数都会接收三个参数:
- el:指令所绑定的元素,可以用来直接操作 DOM。
- binding:一个对象,包含了指令的信息。
- vnode:Vue 编译生成的虚拟节点。
function changeHasRole (el, binding) {if (!roleCheck(binding.value)) {el.parentNode.removeChild(el)}function roleCheck (value) {const authority = DwAuthorized.getAuthority()for (let i=0; i<authority.length; i++) {if (value === authority[i]) {return true}}return false}
}
Vue.directive('hasDwRole', {inserted: function (el, binding) {changeHasRole(el, binding)}
})相关文章:

学生个性化成长平台搭建随笔记
1.Vue的自定义指令 在 Vue.js 中,我们可以通过 Vue.directive() 方法来定义自定义指令。具体来说,我们需要传递两个参数: 指令名称:表示我们要定义的指令名称,可以是一个字符串值,例如:has-rol…...

XTuner InternLM-Chat 个人小助手认知微调实践
要解决的问题: 如何让模型知道自己做什么,是什么样身份。是谁创建了他!!! 概述 目标:通过微调,帮助模型认清了解对自己身份弟位 方式:使用XTuner进行微调 微调前(回答…...

编程笔记 Golang基础 025 列表
编程笔记 Golang基础 025 列表 一、列表的功能二、示例程序三、注意事项 在 Go 语言中,列表是一种数据结构,用于存储有序的元素集合,允许高效地进行插入和删除操作。Go 标准库中的 container/list 包提供了一个内置的双链表实现,它…...

Rollup + Ts
Rollup Ts RollupTs demo 一、文件配置 | - src | | - utils | | | - .ts | | - .babelrc | | - main.js | | - style.css | - package.json | - rollup.config.js | - tsconfig.json二、插件下载 rollup // rollup 基本的包 typescript // ts 包 rollup/plug…...

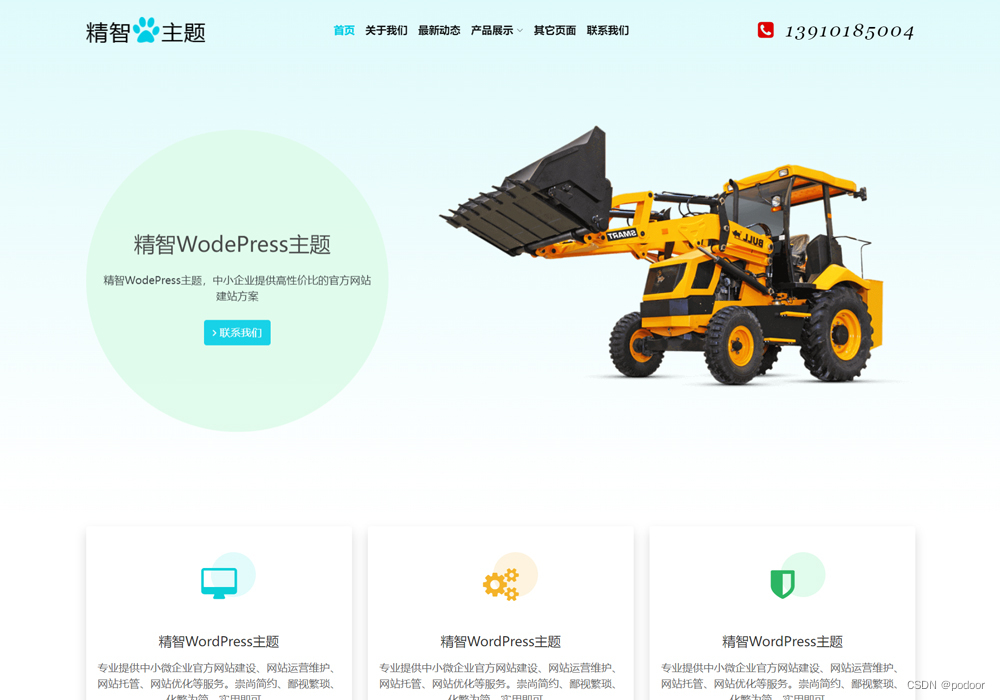
5个精美的wordpress中文企业主题模板
元宇宙WordPress主题模板 简洁大气的元宇宙 Metaverse WordPress主题模板,适合元宇宙行业的企业官网使用。 https://www.jianzhanpress.com/?p3292 职业技术培训WordPress主题模板 简洁大气的职业技术培训WordPress主题,适合用于搭建教育培训公司官方…...

【数据分享】2011-2023年我国地级市逐月二手房房价数据(Excel/Shp格式)
房价是一个城市发展程度的重要体现,一个城市的房价越高通常代表这个城市越发达,对于人口的吸引力越大!因此,房价数据是我们在各项城市研究中都非常常用的数据! 本次我们为大家带来的是2011-2023年我国地级市的逐月二手…...

鸿蒙会成为安卓的终结者吗?
随着近期鸿蒙OS系统推送测试版的时间确定,关于鸿蒙系统的讨论再次升温。 作为华为自主研发的操作系统,鸿蒙给人的第一印象是具有颠覆性。 早在几年前,业内就开始流传鸿蒙可能会代替Android的传言。毕竟,Android作为开源系统&…...

Sora横空出世!AI将如何撬动未来?
近日,OpenAI 发布首个视频生成“Sora”模型,该模型通过接收文字指令,即可生成60秒的短视频。 而在2022年末,同样是OpenAI发布的AI语言模型ChatGPT,简化了文本撰写、创意构思以及代码校验等任务。用户仅需输入一个指令&…...

Selenium浏览器自动化测试框架详解
selenium简介 介绍 Selenium [1] 是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google C…...

XGB-11:随机森林
XGBoost通常用于训练梯度提升决策树和其他梯度提升模型。随机森林使用与梯度提升决策树相同的模型表示和推断,但使用不同的训练算法。可以使用XGBoost来训练独立的随机森林,或者将随机森林作为梯度提升的基模型。这里我们专注于训练独立的随机森林。 XG…...

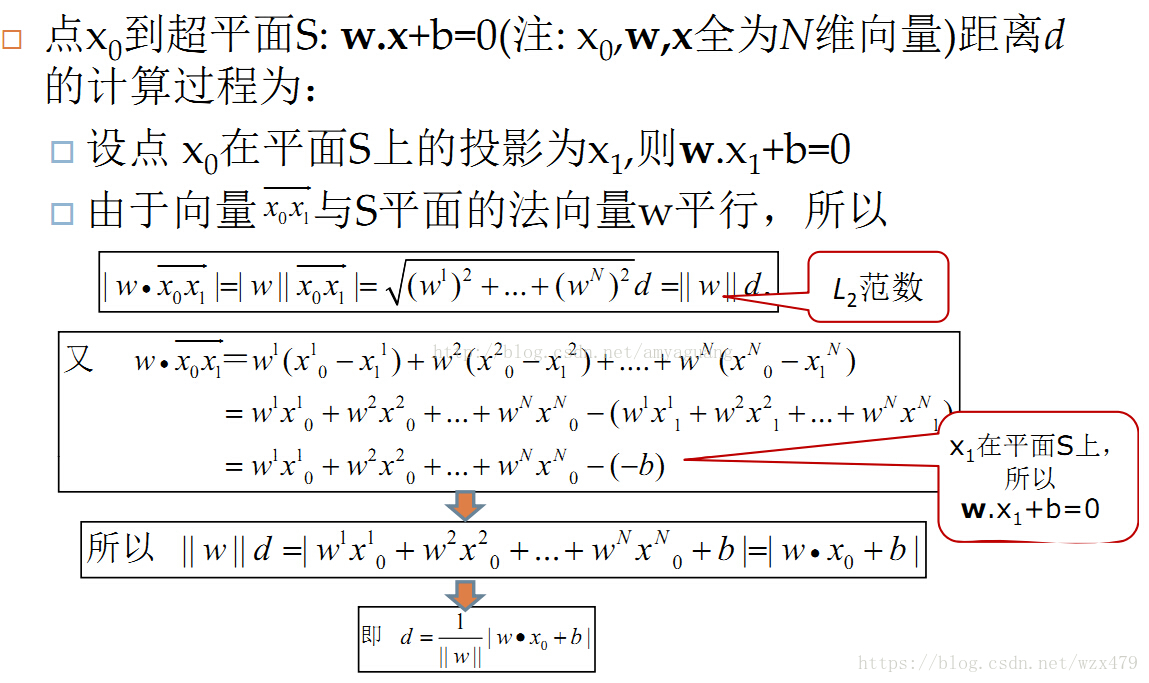
超平面介绍
超平面公式 (1) 超平面是指n维线性空间中维度为n-1的子空间。它可以把线性空间分割成不相交的两部分。比如二维空间中,一条直线是一维的,它把平面分成了两部分;三维空间中,一个平面是二维的,它把空间分成了两部分。(2…...

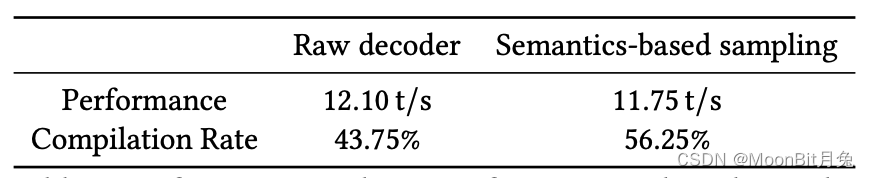
【苍穹外卖】一些开发总结
1、DTO、VO的区别 DTO:如果前端返回的实体类和对应的实体类比较较大差别 使用DTO来封装数据 后面在使用 BeanUtils.copyProperties() 将熟悉复制到对应的实体类中 VO:主要用于展示数据,例如在控制器层和视图层之间。它通常包含一些与显示相关的属性,如标题、描述等。 2…...

Python 3 中,`asynchat`异步通信
在 Python 3 中,asynchat 是基于 asyncore 的一个高层抽象模块,用于处理异步通信协议。它提供了一种简单的方式来创建自定义的异步通信协议,并处理通信中的错误和异常。 asynchat 模块主要作用是将网络数据流分割成消息或者数据包࿰…...

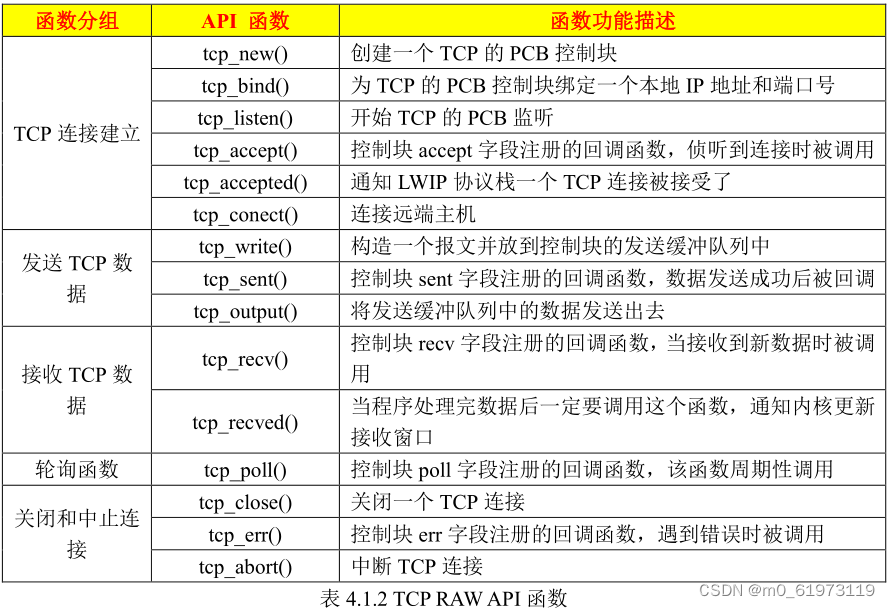
RAW 编程接口 TCP 简介
一、LWIP 中 中 RAW API 编程接口中与 TCP 相关的函数 二、LWIP TCP RAW API 函数 三、LwIP_Periodic_Handle函数 LwIP_Periodic_Handle 函数是一个必须被无限循环调用的 LwIP支持函数,一般在 main函数的无限循环中调用,主要功能是为 LwIP各个模块提供…...

Oracle EBS FA折旧回滚的分录追溯
FA模块向子分类账和总账追溯分为两部分:事务表和折旧,但是FA相关表做其实关联计划外折旧的分录会被遗漏的原因: 如果已经当月折旧,运行完成折旧后,又进行了计划外折旧,因为计划折旧时又要区分【是否进行当月…...

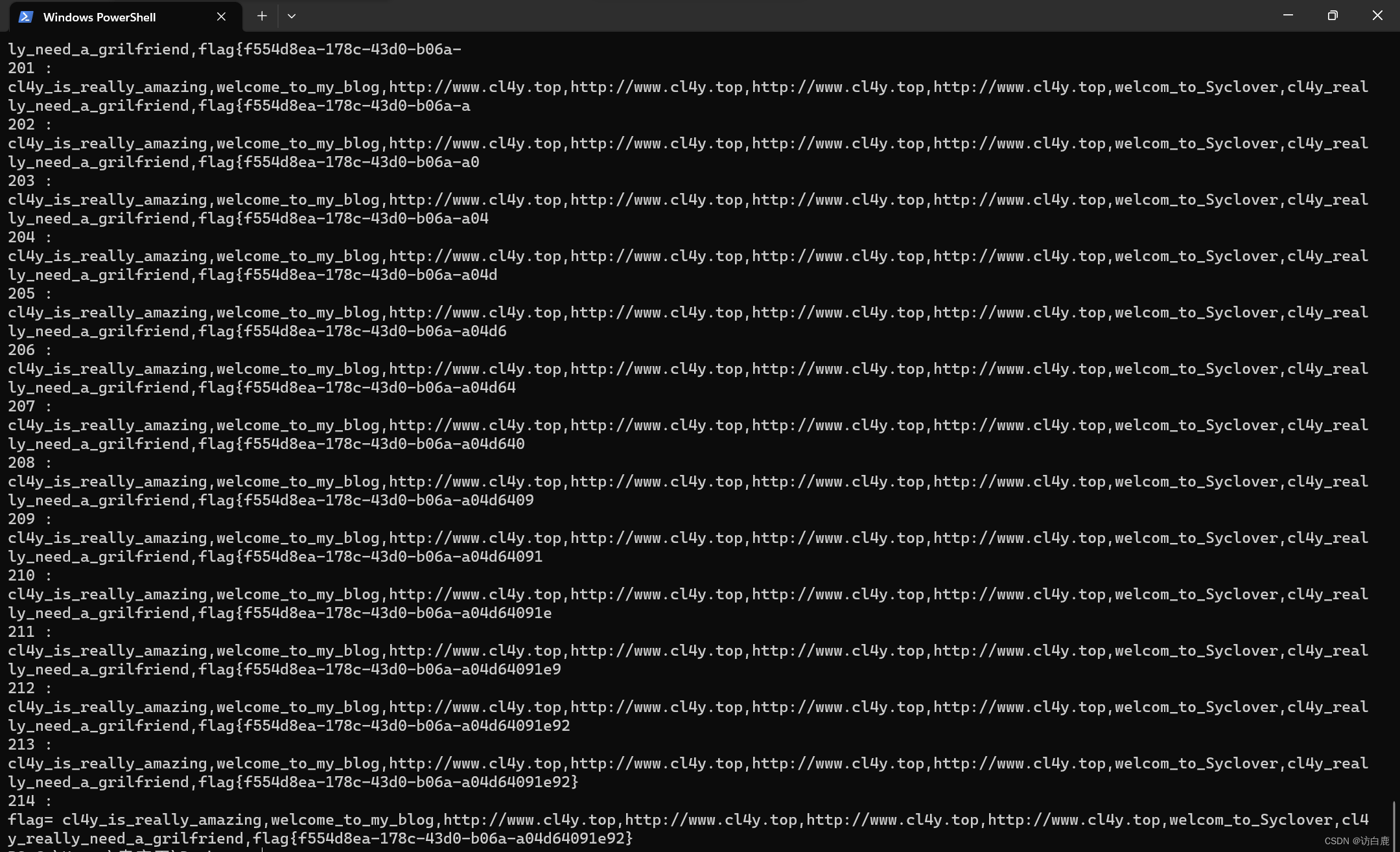
sql注入 [极客大挑战 2019]FinalSQL1
打开题目 点击1到5号的结果 1号 2号 3号 4号 5号 这里直接令传入的id6 传入id1^1^1 逻辑符号|会被检测到,而&感觉成了注释符,&之后的内容都被替换掉了。 传入id1|1 直接盲注比较慢,还需要利用二分法来编写脚本 这里利用到大佬的脚…...

持续集成,持续交付和持续部署的概念,以及GitLab CI / CD的介绍
引言:上一期我们部署好了gitlab极狐网页版,今天我们介绍一下GitLabCI / CD 目录 一、为什么要 CI / CD 方法 1、持续集成 2、持续交付 3、持续部署 二、GitLab CI / CD简介 三、GitLab CI / CD 的工作原理 4、基本CI / CD工作流程 5、首次设置 …...

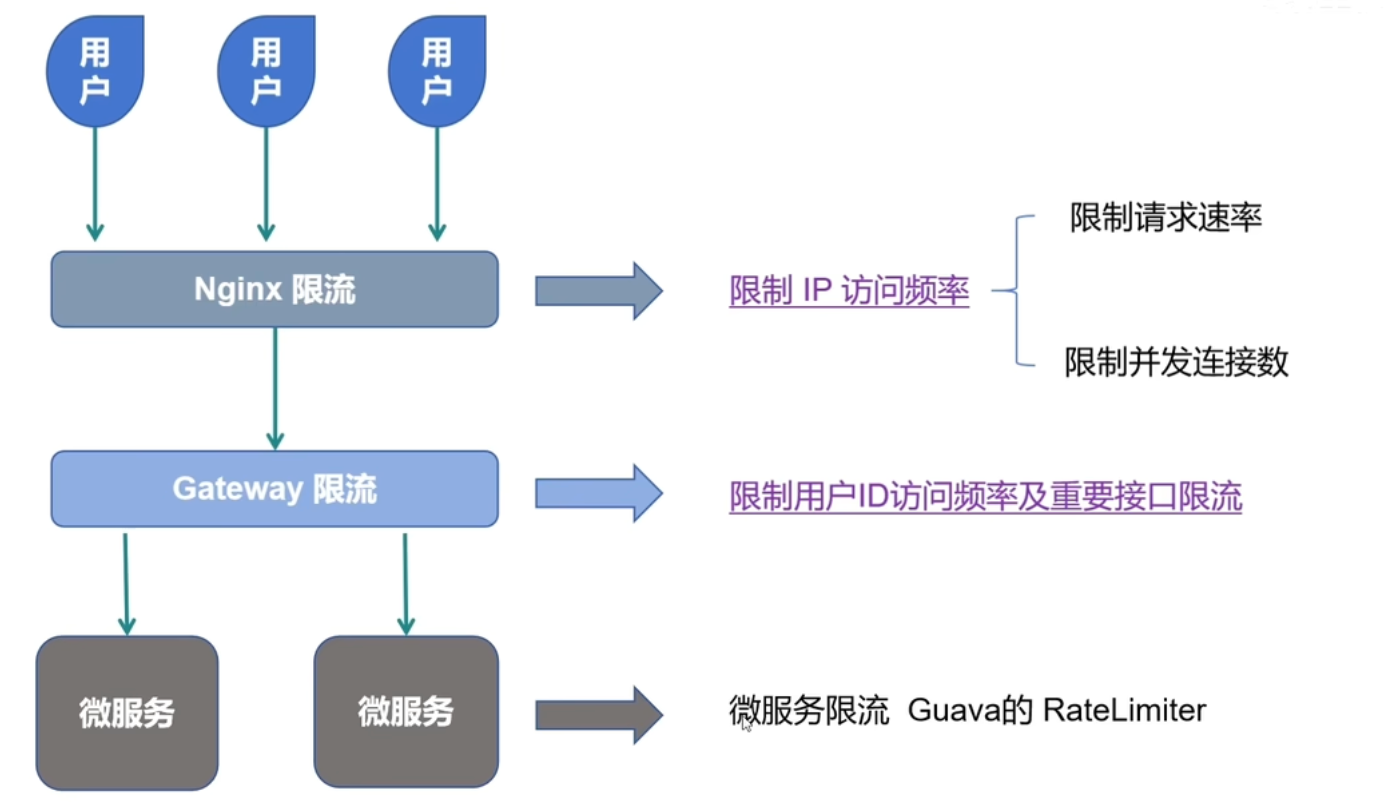
[Java 项目亮点] 三层限流设计
思路来源:bilibili 河北王校长 文章目录 面试官可能会问你能详细介绍一下Nginx的http_limit_req_module模块吗?你能解释一下如何在Nginx中配置http_limit_req_module模块吗?你知道如何调整Nginx的http_limit_req_module模块以适应不同的业务需…...

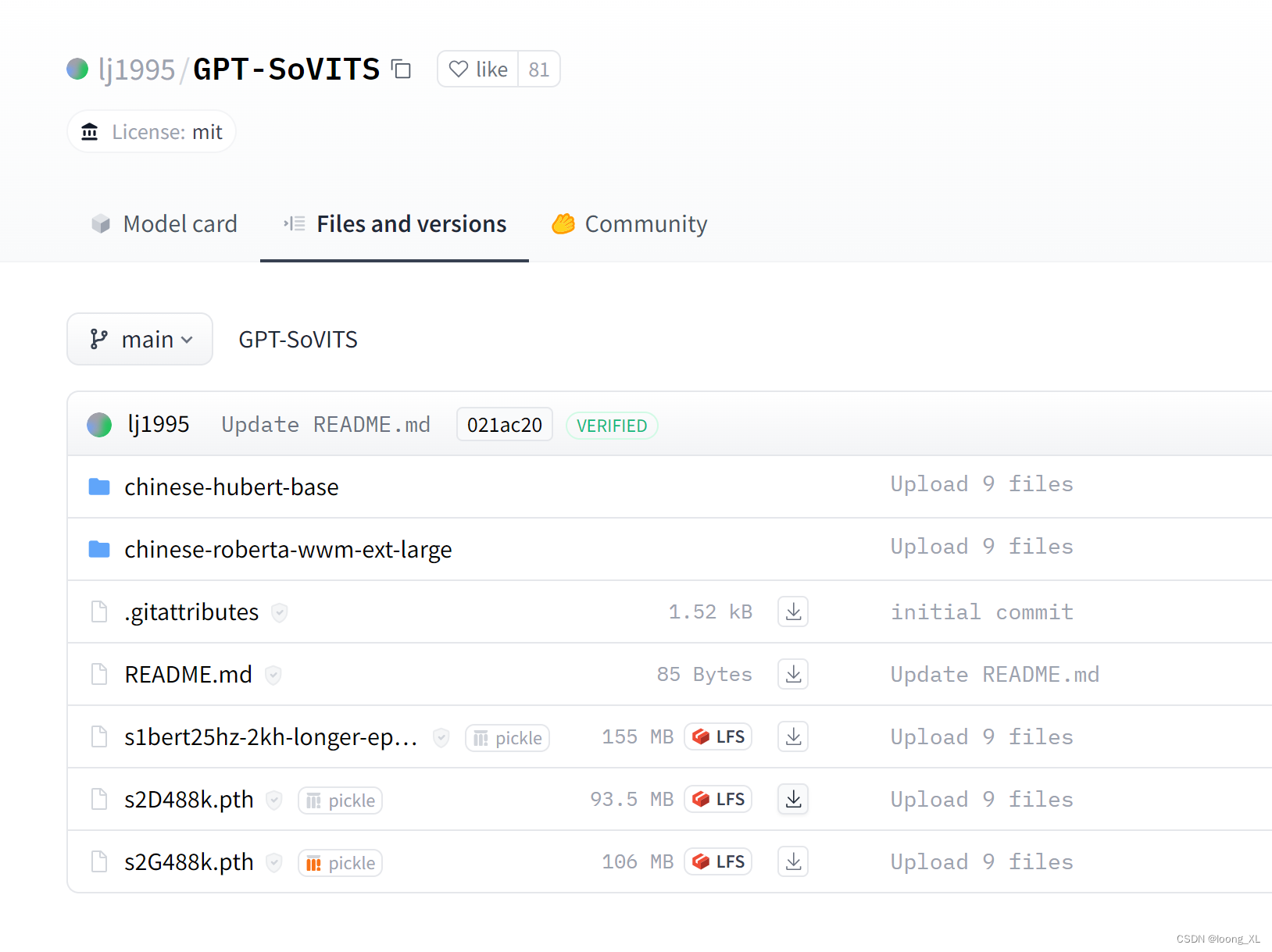
GPT-SoVITS 快速声音克隆使用案例:webui、api接口
参考: https://github.com/RVC-Boss/GPT-SoVITS 环境: Python 3.10 PyTorch 2.1.2, CUDA 12.0 安装包: 1、使用: 1)下载项目 git clone https://github.com/RVC-Boss/GPT-SoVITS.git2)下载预训练模型 https://huggingface.co/lj1995/GPT-SoVITS 下载模型文件放到GPT…...
系统功能规范)
高速自动驾驶智慧匝道(HIC)系统功能规范
智慧匝道功能规范 Highway Intelligent Change Functional Specification 文件状态: 【√】草稿 【】正式发布 【】正在修改 文件起草分工 撰写: 审核: 编制: 签名: 日期: 审核: 签名&am…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
