Vue2页面转化为Vue3
vue2+element-ui转化为Vue3+element plus
后台管理系统:增删查改
vue2页面:
<template><div class="app-container"><div><el-form:model="queryParams"ref="queryForm"size="small":inline="true"class="tabel-form"label-width="80px"><el-form-item label="影片分类"><el-inputv-model="queryParams.categoryName"placeholder="请输入影片分类"clearablestyle="width: 180px;margin-right:20px;"@keyup.enter.native="handleQuery"/></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜 索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重 置</el-button></el-form-item></el-form><el-buttonsize="mini"type="success"plainicon="el-icon-plus"@click="addFilmType"style="margin-bottom:10px">新增</el-button></div><el-table v-loading="loading" :data="dataList"><el-table-columnlabel="序号"align="center"type="index"width="140":show-overflow-tooltip="true"/><el-table-columnlabel="分类名称"align="center"prop="categoryName"width="140":show-overflow-tooltip="true"/><el-table-columnlabel="首页最多显示个数"align="center"prop="showQuantity"width="140":show-overflow-tooltip="true"/><el-table-column label="操作" align="center" class-name="small-padding fixed-width" width="200"><template slot-scope="scope"><div><el-buttonsize="mini"type="text"icon="el-icon-edit"@click="editFilmTypeName(scope.row)">编辑</el-button><el-buttonsize="mini"type="text"icon="el-icon-delete"@click="deleteFilmTypeName(scope.row)">删除</el-button></div></template></el-table-column></el-table><paginationv-show="total>0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize"@pagination="getList"/><!-- 新增/编辑影片类型 --><el-dialog :title="title" :visible.sync="open" width="500px" append-to-body @close="cancel"><el-form ref="form" :model="form" :rules="rules"><el-form-item label="分类名称" prop="categoryName"><el-input v-model="form.categoryName" placeholder="请输入分类名称"></el-input></el-form-item><el-form-item label="首页最多显示个数" prop="showQuantity"><el-input v-model="form.showQuantity" type="number" :min="0" placeholder="请输入个数"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm2">确定</el-button><el-button @click="cancel">取消</el-button></div></el-dialog></div>
</template><script>
import {sysVideoCategoryGetPage,sysVideoCategoryEdit,sysVideoCategoryDelete
} from '@/api/filmManagement/filmList'
import { convertTimestamp } from "@/utils/yun"export default {name: 'Task',dicts: ['audit_type'],data () {return {// 遮罩层loading: false,// 总条数total: 0,// 店铺带货任务表格数据dataList: [],// 弹出层标题title: '',// 是否显示弹出层open: false,// 查询参数queryParams: {categoryName: "",pageNum: 1,pageSize: 10},rules: {categoryName: [{ required: true, message: '分类名称不能为空', trigger: 'blur' }],showQuantity: [{ required: true, message: '个数不能为空', trigger: 'blur' }],},form: {categoryName: null,showQuantity: null},}},created () {this.getList()},methods: {convertTimestamp,/** 查询直播间用户等级 */getList () {this.loading = truesysVideoCategoryGetPage(this.queryParams).then((res) => {this.dataList = res.data.recordsthis.total = res.data.totalthis.loading = false}).catch(err => {this.loading = false})},/** 搜索按钮操作 */handleQuery () {this.queryParams.pageNum = 1this.getList()},/** 重置按钮操作 */resetQuery () {this.queryParams = {categoryName: null,pageNum: 1,pageSize: 10}this.handleQuery()},// 新增addFilmType () {this.open = truethis.title = '新增影片类型'},// 编辑editFilmTypeName (row) {this.form = { ...row }console.log(this.form)this.open = truethis.title = '编辑影片类型'},deleteFilmType (row) {sysVideoCategoryDelete(row.id).then((res) => {this.dataList = res.data.recordsthis.total = res.data.totalthis.loading = false}).catch(err => {this.loading = false})},// 删除deleteFilmTypeName (row) {this.$modal.confirm('是否确认删除该影片分类?').then(function () {return sysVideoCategoryDelete([row.id])}).then(() => {this.getList()this.$modal.msgSuccess('删除成功')}).catch(() => {})},submitForm2 () {this.$refs['form'].validate(valid => {if (valid) {sysVideoCategoryEdit(this.form).then((res) => {this.open = falsethis.getList()}).catch(err => {this.open = false})}})},cancel () {this.open = falsethis.form = {categoryName: null,showQuantity: null}},}
}
</script>
<style lang="scss" scoped>
.details-row {line-height: 34px;
}
.product-item {padding-right: 10px;
}
</style>vue3页面:
<template><div class="app-container"><div><el-form:model="queryParams"ref="queryForm":inline="true"class="tabel-form"label-width="80px"><el-form-item label="影片分类"><el-inputv-model="queryParams.categoryName"placeholder="请输入影片分类"clearablestyle="width: 180px;margin-right:20px;"@keyup.enter.native="handleQuery"/></el-form-item><el-form-item><el-button type="primary" icon="Search" @click="handleQuery">搜 索</el-button><el-button icon="Refresh" @click="resetQuery">重 置</el-button><el-button type="success" icon="Plus" @click="addFilmType" plain>新 增</el-button></el-form-item></el-form></div><el-table v-loading="loading" :data="dataList" border><el-table-columnlabel="序号"align="center"type="index"width="240":show-overflow-tooltip="true"/><el-table-columnlabel="分类名称"align="center"prop="categoryName"width="240":show-overflow-tooltip="true"/><el-table-columnlabel="首页最多显示个数"align="center"prop="showQuantity"width="240":show-overflow-tooltip="true"/><el-table-column label="操作" align="left"><template #default="scope"><div><el-buttonsize="default"linktype="primary"icon="el-icon-edit"@click="editFilmTypeName(scope.row)">编辑</el-button><el-buttonsize="default"linktype="primary"icon="el-icon-delete"@click="deleteFilmTypeName(scope.row)">删除</el-button></div></template></el-table-column></el-table><paginationv-show="total > 0":total="total"v-model:page="queryParams.pageNum"v-model:limit="queryParams.pageSize"@pagination="getList"/><!-- 新增/编辑影片类型 --><el-dialog :title="title" v-model="open" width="700px" append-to-body @close="cancel"><el-form :model="form" :rules="rules" label-width="140px" ref="formRef"><el-form-item label="分类名称" prop="categoryName"><el-input v-model="form.categoryName" placeholder="请输入分类名称"></el-input></el-form-item><el-form-item label="首页最多显示个数" prop="showQuantity"><el-input v-model="form.showQuantity" type="number" :min="0" placeholder="请输入个数"></el-input></el-form-item></el-form><template #footer><div class="dialog-footer"><el-button type="primary" @click="submitForm2(formRef)">确定</el-button><el-button @click="cancel">取消</el-button></div></template></el-dialog></div>
</template><script setup>
import {sysVideoCategoryGetPage,sysVideoCategoryEdit,sysVideoCategoryDelete
} from '@/api/filmManagement/filmList'
import { ref, getCurrentInstance, reactive } from 'vue'
import {ElMessage,ElMessageBox
} from 'element-plus'
const { proxy } = getCurrentInstance()
const loading = ref(false)
const total = ref(0)
const dataList = ref([])
const open = ref(false)
const title = ref('')
const queryParams = reactive({categoryName: "",pageNum: 1,pageSize: 10
})const formRef = ref(null)
const rules = reactive({categoryName: [{ required: true, message: '分类名称不能为空', trigger: 'blur' }],showQuantity: [{ required: true, message: '个数不能为空', trigger: 'blur' }],
})
const form = ref({categoryName: 12,showQuantity: 0
})function getList () {loading.value = trueconsole.log(queryParams)sysVideoCategoryGetPage(queryParams).then((res) => {console.log(res)dataList.value = res.recordstotal.value = Number(res.total)loading.value = false}).catch(err => {loading.value = false})
}function handleQuery () {queryParams.pageNum = 1getList()
}function resetQuery () {queryParams.categoryName = nullqueryParams.pageNum = 1queryParams.pageSize = 10handleQuery()
}function addFilmType () {form.value = {categoryName: null,showQuantity: null}open.value = truetitle.value = '新增影片类型'
}function editFilmTypeName (row) {form.value = { ...row }open.value = truetitle.value = '编辑影片类型'
}function deleteFilmType (row) {sysVideoCategoryDelete(row.id).then((res) => {dataList.value = res.data.recordstotal.value = res.data.totalloading.value = false}).catch(err => {loading.value = false})
}function deleteFilmTypeName (row) {ElMessageBox.confirm('是否确认删除' + ' "' + row.categoryName + '" ' + '影片分类?').then(function () {return sysVideoCategoryDelete([row.id])}).then(() => {getList()ElMessage({type: 'success',message: '删除成功',})}).catch(() => {ElMessage({type: 'info',message: '删除取消',})})
}function submitForm2 () {if (!formRef.value) returnformRef.value.validate(valid => {if (valid) {sysVideoCategoryEdit(form.value).then((res) => {open.value = falseif (title.value = '新增影片类型') {ElMessage({type: 'success',message: '新增成功',})} else {ElMessage({type: 'success',message: '修改成功',})}getList()}).catch(err => {open.value = false})}})
}function cancel () {open.value = falseform.value = {categoryName: null,showQuantity: null}
}
getList()
</script>
html部分大体没有任何改变,js方面
1.script标签里面添加setup 语法糖
2.vue2 的data,都需要在vue3里面声明,
const loading = ref(false)
使用的时候:loading.value
3.vue2里面的方法,必须声明在methods,vue3里面,方法和变量都放在一个区域
vue3里面没有this,方法直接使用
element-ui和element plus大体相同,但是有些属性的使用发生了变化
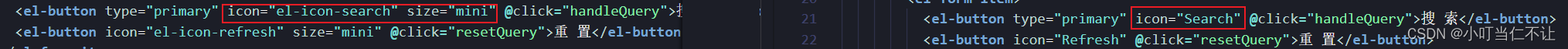
1.按钮的图标

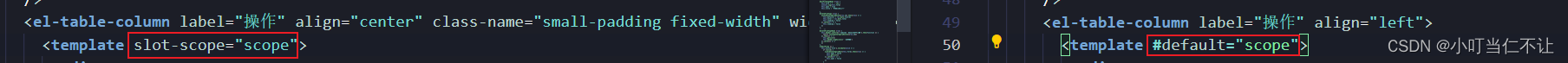
2.表格的自定义列模板

3.模态框的现实与隐藏

4.分页的当前页数和每页默认的条目个数
 后面遇到变化再补充
后面遇到变化再补充
相关文章:

Vue2页面转化为Vue3
vue2element-ui转化为Vue3element plus 后台管理系统:增删查改 vue2页面: <template><div class"app-container"><div><el-form:model"queryParams"ref"queryForm"size"small":inline&qu…...

【课程作业】提取图中苹果的面积、周长和最小外接矩形的python、matlab和c++代码
提取图中苹果的面积、周长和最小外接矩形 在图像处理中,提取对象的关键属性是常见的任务之一。本文将演示如何使用三种流行的编程语言——Python、Matlab和C,利用相应的图像处理库(OpenCV或Matlab内置函数)来提取图像中苹果的面积…...

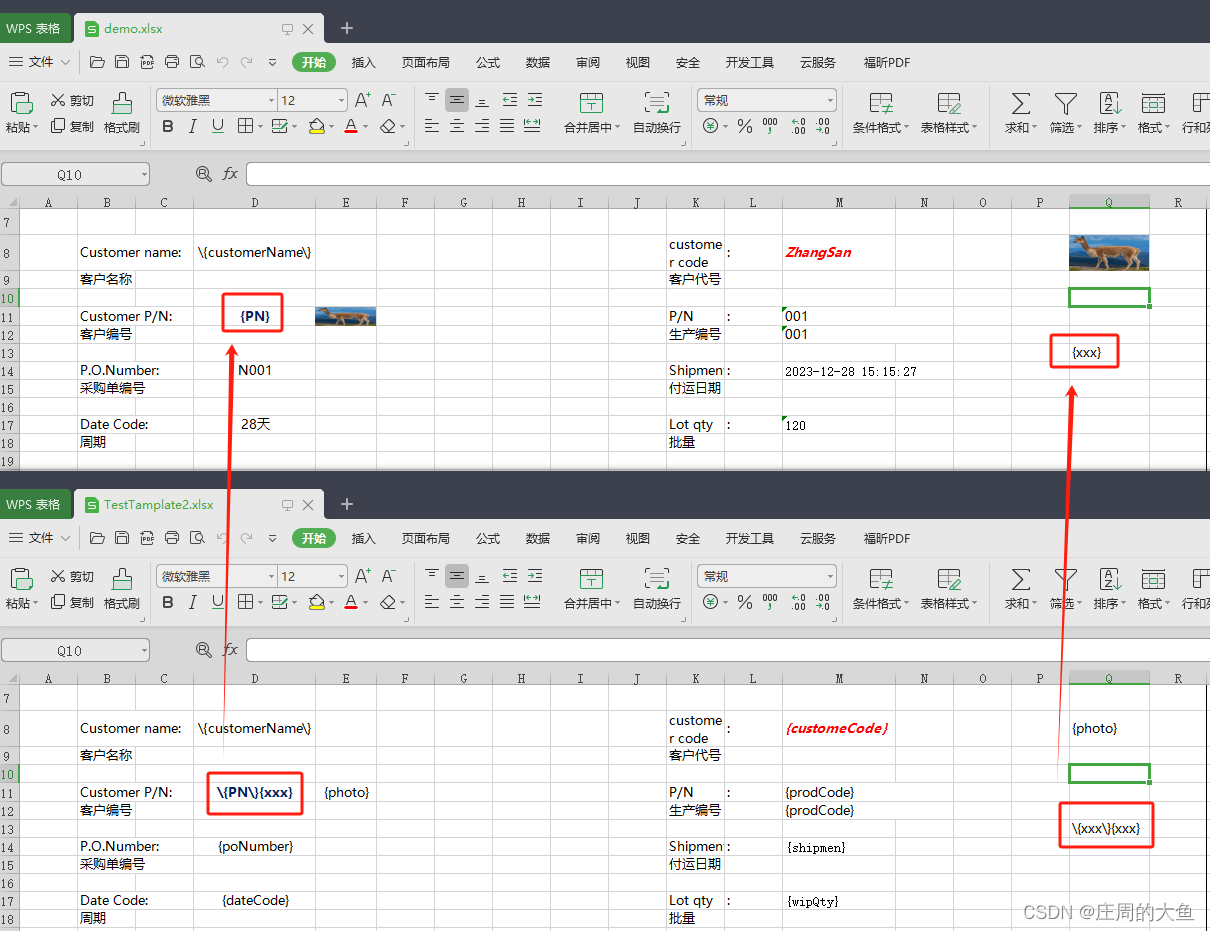
解决easyExcel模板填充时转义字符\{xxx\}失效
正常我们在使用easyExcel进行模板填充时,定义的变量会填充好对应的实际数据,未定义的变量会被清空,但是如果这个未定义的变量其实是模板的一部分,那么清空了就出错了。 在这张图里,上面的是模板填充后导出的文件&…...

在项目中使用CancelToken选择性取消Axios请求
Axios 提供了 CancelToken 类来创建取消标记。取消标记实际上是一个包含 token 标记和 cancel 方法的对象。 1、基本使用方法 const CancelToken axios.CancelToken; const source CancelToken.source();axios.get(/user/12345, {cancelToken: source.token }).catch(functi…...

[c++] 记录一次引用使用不当导致的 bug
在工作中看到了如下代码,代码基于 std::thread 封装了一个 Thread 类。Thread 封装了业务开发中常用的接口,比如设置调度策略,设置优先级,设置线程名。如下代码删去了不必要的代码,只保留能说明问题的代码。从代码实现…...

能不能节约百分之九十的算力来训练模型
Sora是由OpenAI开发的视频生成模型,它采用了多种先进的技术和架构,能够根据文本描述生成长达一分钟的高清视频。虽然OpenAI并未公开Sora的详细模型架构和实现细节,但我们可以根据公开的信息和参考论文来了解其技术架构。 Sora的核心技术架构主…...

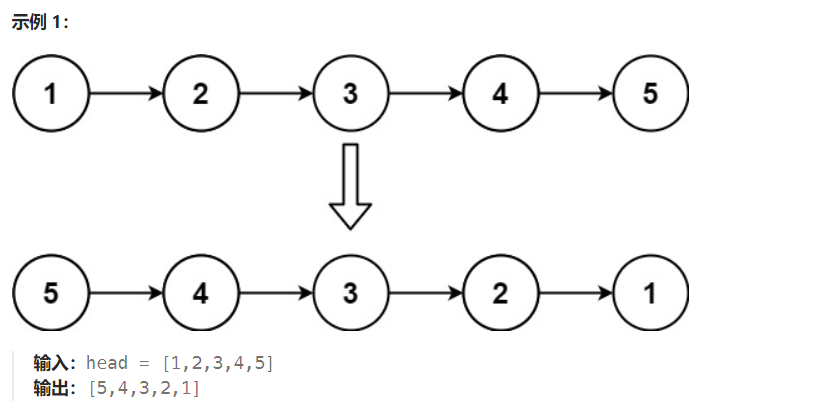
LeetCode206: 反转链表.
题目描述 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 解题方法 假设链表为 1→2→3→∅,我们想要把它改成∅←1←2←3。在遍历链表时,将当前节点的 next指针改为指向前一个节点。由于节点没有引用其前一…...

高级统计方法 第1次作业
概念 1. 请解释什么是P值,怎么计算p值,p值结果怎么理解,p值有哪些应用......? (a)什么是P值 P值是一种用来判定假设检验结果的一个参数,它描述了在原假设为真的情况下,比所得到的…...

spinalhdl,vivado,fpga
https://spinalhdl.github.io/SpinalDoc-RTD/master spinal hdl sudo apt install openjdk-17-jdk scala curl echo “deb https://repo.scala-sbt.org/scalasbt/debian all main” | sudo tee /etc/apt/sources.list.d/sbt.list echo “deb https://repo.scala-sbt.org/scal…...
)
Tomcat线程池原理(下篇:工作原理)
文章目录 前言正文一、执行线程的基本流程1.1 JUC中的线程池执行线程1.2 Tomcat 中线程池执行线程 二、被改造的阻塞队列2.1 TaskQueue的 offer(...)2.2 TaskQueue的 force(...) 三、总结 前言 Tomcat 线程池,是依据 JUC 中的线程池 ThreadPoolExecutor 重新自定义…...

【服务器数据恢复】通过reed-solomon算法恢复raid6数据的案例
服务器数据恢复环境: 一台网站服务器中有一组由6块磁盘组建的RAID6磁盘阵列,操作系统层面运行MySQL数据库和存放一些其他类型文件。 服务器故障: 该服务器在工作过程中,raid6磁盘阵列中有两块磁盘先后离线,不知道是管理…...

LeetCode 2583.二叉树中的第 K 大层和:层序遍历 + 排序
【LetMeFly】2583.二叉树中的第 K 大层和:层序遍历 排序 力扣题目链接:https://leetcode.cn/problems/kth-largest-sum-in-a-binary-tree/ 给你一棵二叉树的根节点 root 和一个正整数 k 。 树中的 层和 是指 同一层 上节点值的总和。 返回树中第 k …...

element ui 安装 简易过程 已解决
我之所以将Element归类为Vue.js,其主要原因是Element是(饿了么团队)基于MVVM框架Vue开源出来的一套前端ui组件。我最爱的就是它的布局容器!!! 下面进入正题: 1、Element的安装 首先你需要创建…...

websoket
WebSockets 是一种先进的技术。它可以在用户的浏览器和服务器之间打开交互式通信会话。你可以向服务器发送消息并接收事件驱动的响应,而无需通过轮询服务器的方式以获得响应,比较典型的应用场景就是即时通讯(聊天)系统。 <!DOC…...

案例:微服务从Java/SpringBoot迁移到Golan
基于 Java 的微服务,特别是那些使用 Spring Boot 的微服务,长期以来因其强大的功能和广泛的社区支持而闻名。Spring Boot 的约定优于配置方法简化了微服务的部署和开发,提供了大量开箱即用的功能,例如自动配置、独立功能和简单的依…...

小波变换模拟
小波变换是一种信号处理技术,通过在时间-频率域中使用基于小波的函数进行信号分析。小波变换在处理非平稳信号和图像时特别有用,可以将信号分解为不同频率的成分。它在数据压缩、去噪、特征提取等领域有广泛应用。 MATLAB中提供了用于二维离散小波变换的…...

cv::Mat图像操作
图像读写 //include header #include <opencv2/imgcodecs.hpp>/** Currently, the following file formats are supported: Windows bitmaps - *.bmp, *.dib (always supported) JPEG files - *.jpeg, *.jpg, *.jpe (see the Note section) JPEG 2000 files - *.jp2 (s…...

【机器学习基础】一元线性回归(适合初学者的保姆级文章)
🚀个人主页:为梦而生~ 关注我一起学习吧! 💡专栏:机器学习 欢迎订阅!后面的内容会越来越有意思~ 💡往期推荐: 【机器学习基础】机器学习入门(1) 【机器学习基…...

2024年软件测试岗位-面试
第一部分: 1、自我介绍:简历写到的快速描述,学校、学历、工作经验等(注意:不要过度优化简历,你不写别人可能会问,但你写了别人一定会问!) 第二部分: 1、功能测…...

【坑】Spring Boot整合MyBatis,一级缓存失效
一、Spring Boot整合MyBatis,一级缓存失效 1.1、概述 MyBatis一级缓存的作用域是同一个SqlSession,在同一个SqlSession中执行两次相同的查询,第一次执行完毕后,Mybatis会将查询到的数据缓存起来(缓存到内存中…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
