ThreeJS 几何体顶点position、法向量normal及uv坐标 | UV映射 - 法向量 - 包围盒
文章目录
- 几何体的顶点position、法向量normal及uv坐标
- UV映射
- UV坐标系
- UV坐标与顶点坐标
- 设置UV坐标
- 案例1:使用PlaneGeometry创建平面缓存几何体
- 案例2:使用BufferGeometry创建平面缓存几何体
- 法向量 - 顶点法向量光照计算
- 案例1:不设置顶点法向量平面几何体与自带顶点法向量的平面几何体对比
- 案例2:设置法向量
- 方式1 computeVertexNormals方法
- 方式2:自定义normal属性值
- 引入顶点法向量辅助器VertexNormalsHelper
- 几何体的移动、旋转和缩放
- 移动几何体的顶点 bufferGeometry.translate
- 几何体平移与物体平移
- 几何体旋转与模型旋转(缩放同理)
几何体的顶点position、法向量normal及uv坐标
UV映射
UV映射是一种将二维纹理映射到三维模型表面的技术。
在这个过程中,3D模型上的每个顶点都会被赋予一个二维坐标(U, V)。
这些坐标用于将纹理图像上的像素与模型表面上的点进行对应。
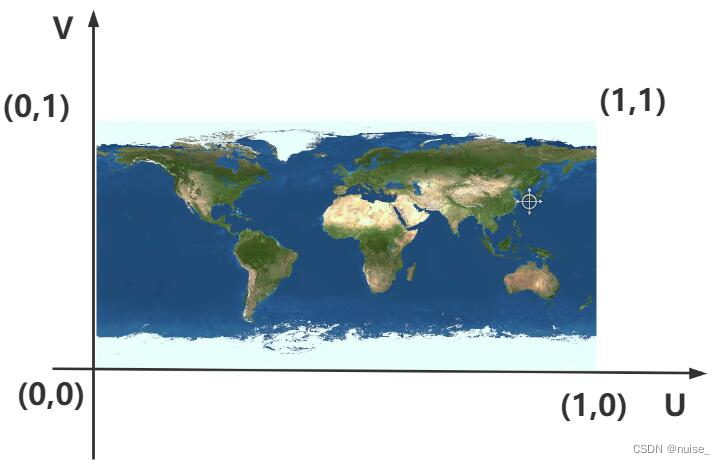
UV坐标系
U和V分别表示纹理坐标的水平和垂直方向,使用UV来表达纹理的坐标系。
UV坐标的取值范围是0~1,纹理贴图左下角对应的UV坐标是(0,0),右上角对应的坐标(1,1)。

UV坐标与顶点坐标
| 类型 | 含义 | 属性 |
|---|---|---|
| UV坐标 | 该顶点在纹理上的二维坐标(U, V) | geometry.attributes.uv |
| 顶点坐标 | 3D/2D模型中每个顶点的空间坐标(x, y, z) | geometry.attributes.position |
- 位置关系是一一对应的,每一个顶点位置对应一个纹理贴图的位置
- 顶点位置用于确定模型在场景中的形状,而UV坐标用于确定纹理在模型上的分布。
设置UV坐标
案例1:使用PlaneGeometry创建平面缓存几何体
// 图片路径public/assets/panda.png
let uvTexture = new THREE.TextureLoader().load("/assets/panda.png");// 创建平面几何体
const planeGeometry = new THREE.PlaneGeometry(100, 100);
console.log("planeGeometry.attributes.position",planeGeometry.attributes.position.array);
console.log("planeGeometry.attributes.uv",planeGeometry.attributes.uv.array);
console.log("planeGeometry.index",planeGeometry.index.array);// 创建材质
const planeMaterial = new THREE.MeshBasicMaterial({map: uvTexture,
});
// 创建平面
const planeMesh = new THREE.Mesh(planeGeometry, planeMaterial);
// 添加到场景
scene.add(planeMesh);
planeMesh.position.x = -3;

贴图正确显示,查看position与uv发现设置贴图时已自动计算出uv坐标

案例2:使用BufferGeometry创建平面缓存几何体
1.使用BufferGeometry创建平面缓存几何体,通过map设置贴图。
let uvTexture = new THREE.TextureLoader().load("/assets/panda.png");
// 创建平面几何体
const geometry = new THREE.BufferGeometry();
// 使用索引绘制
const vertices = new Float32Array([-50, 50, 0, 50, 50, 0, -50, -50, 0,50, -50,0
]);
// 创建顶点属性
geometry.setAttribute("position", new THREE.BufferAttribute(vertices, 3));
// 创建索引
const indices = new Uint16Array([0, 2, 1, 2, 3, 1]);
// 创建索引属性
geometry.setIndex(new THREE.BufferAttribute(indices, 1));
// 创建材质
const material = new THREE.MeshBasicMaterial({map: uvTexture,
});
const plane = new THREE.Mesh(geometry, material);
scene.add(plane);
plane.position.x = 3;
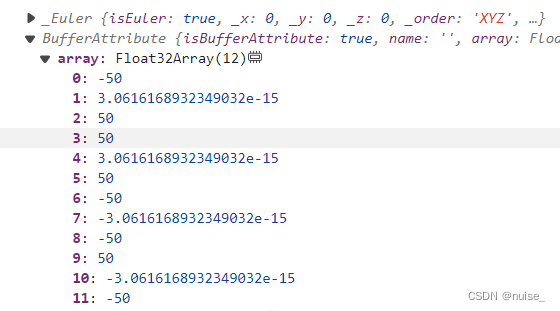
console.log("geometry.attributes.position",geometry.attributes.position.array);
console.log("geometry.attributes.uv",geometry.attributes.uv);
console.log("geometry.index",geometry.index.array);
贴图并没有生效,通过打印发现BufferGeometry没有uv坐标,需要自定义uv坐标

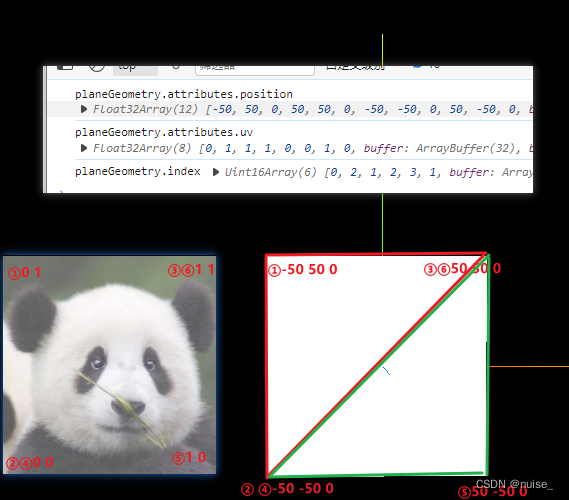
2.根据纹理坐标将纹理贴图的对应位置裁剪映射到几何体的表面上
let uvTexture = new THREE.TextureLoader().load("/assets/panda.png");
const geometry = new THREE.BufferGeometry();
const vertices = new Float32Array([-50, 50, 0, 50, 50, 0, -50, -50, 0,50, -50,0
]);
geometry.setAttribute("position", new THREE.BufferAttribute(vertices, 3));
const indices= new Uint16Array([0, 2, 1, 2, 3, 1]);
geometry.setIndex(new THREE.BufferAttribute(indices, 1));
const material = new THREE.MeshBasicMaterial({map: uvTexture,
});
const plane = new THREE.Mesh(geometry, material);
scene.add(plane);
plane.position.x = 3;
const uv = new Float32Array([0,1,1,1,0,0,1,0
]);
geometry.attributes.uv = new THREE.BufferAttribute(uv, 2);
法向量 - 顶点法向量光照计算
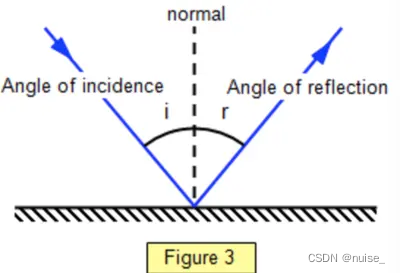
太阳光照在一个物体表面,物体表面与光线夹角位置不同的区域明暗程度不同。
法向量 用于根据光线与物体表面入射角,计算得到反射角(光从哪个角度反射出去)。光照和法向量的夹角决定了平面反射出的光照强度。

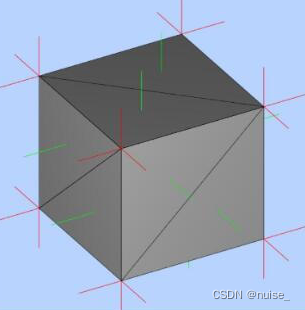
在Threejs中表示物体的网格模型Mesh的曲面是由一个一个三角形构成,所以为了表示物体表面各个位置的法线方向,可以给几何体的每个顶点定义一个方向向量,通过属性geometry.attributes.normal设置。
一个三角面只会有一个法向量。一个顶点会属于不同的三角面,因此一个顶点会有多个法向量。红色短线表示顶点法向量,绿色短线表示面法向量

案例1:不设置顶点法向量平面几何体与自带顶点法向量的平面几何体对比
1.准备两个平面几何,使用同一个材质。一个使用已经设置了法向量的PlaneGeometry创建,另一个使用默认没设置法向量的BufferGeometry创建
// 没设置法向量的BufferGeometry
const bufferGeometry = new THREE.BufferGeometry();
const vertices = new Float32Array([-50, 50, 0, 50, 50, 0, -50, -50, 0,50, -50,0
]);
bufferGeometry.setAttribute("position", new THREE.BufferAttribute(vertices, 3));
const indices = new Uint16Array([0, 2, 1, 2, 3, 1]);
bufferGeometry.setIndex(new THREE.BufferAttribute(indices, 1));
const material = new THREE.MeshBasicMaterial({map: uvTexture,
});
const bufferPlane = new THREE.Mesh(bufferGeometry, material);
scene.add(bufferPlane);
bufferPlane.position.x = -100;
const uv = new Float32Array([0,1,1,1,0,0,1,0
]);
bufferGeometry.attributes.uv = new THREE.BufferAttribute(uv, 2);
// 自带法向量的PlaneGeometry
const planeGeometry = new THREE.PlaneGeometry(100, 100);
const planeMesh = new THREE.Mesh(planeGeometry, material);
scene.add(planeMesh);
planeMesh.position.x = 100;
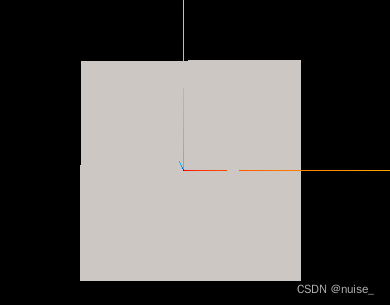
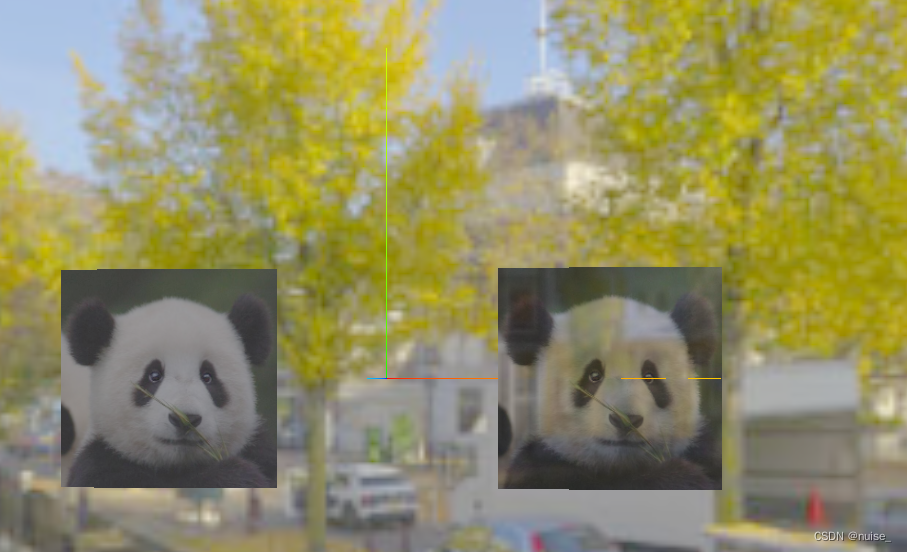
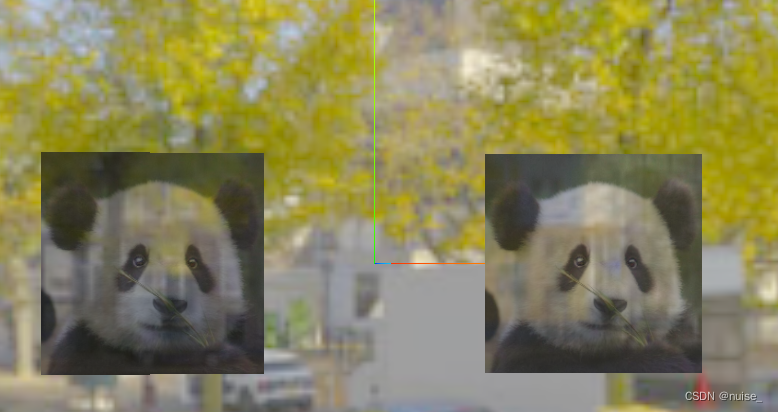
2.给模型设置环境贴图后,可以将光反射的环境部分映射到模型上(类似镜子将人反射在镜子上面),法向量用于计算,光从哪里反射出去。
// 设置环境贴图
const loader = new THREE.TextureLoader();
loader.load("/assets/test.jpg",(envMap)=>{envMap.mapping = THREE.EquirectangularReflectionMapping;// 设置反射的方式material.envMap = envMap; // 设置环境贴图scene.background = envMap; // 将这幅图设置为环境(可选)
})
可以发现,没有法向量的平面几何体没有对光进行反射

案例2:设置法向量
方式1 computeVertexNormals方法
bufferGeometry.computeVertexNormals () 提供了计算顶点法向量的方法,所以只需要让BufferAttribute创建的平面几何体计算顶点法向量即可
const bufferGeometry = new THREE.BufferGeometry();
const vertices = new Float32Array([-50, 50, 0, 50, 50, 0, -50, -50, 0,50, -50,0
]);
bufferGeometry.setAttribute("position", new THREE.BufferAttribute(vertices, 3));
const indices = new Uint16Array([0, 2, 1, 2, 3, 1]);
bufferGeometry.setIndex(new THREE.BufferAttribute(indices, 1));
const material = new THREE.MeshBasicMaterial({map: uvTexture,
});
const bufferPlane = new THREE.Mesh(bufferGeometry, material);
scene.add(bufferPlane);
bufferPlane.position.x = -100;
const uv = new Float32Array([0,1,1,1,0,0,1,0
]);
bufferGeometry.attributes.uv = new THREE.BufferAttribute(uv, 2);
bufferGeometry.computeVertexNormals(); // 增加

方式2:自定义normal属性值
本来矩形由2个三角形组成,也就是6个顶点。但有些顶点重复,为了复用我们也设置了顶点索引。所以这里的法向量也按照顶点索引来设置。
// 顶点索引 [0, 2, 1, 2, 3, 1]const normals = new Float32Array([0, 0, 1,0, 0, 1, 0, 0, 1,0, 0, 1
])
bufferGeometry.setAttribute("normal", new THREE.BufferAttribute(normals, 3));
引入顶点法向量辅助器VertexNormalsHelper
语法:new VertexNormalsHelper( object : Object3D, size : Number, color : Hex, linewidth : Number )
object:要渲染顶点法线辅助的对象
size (可选的)箭头的长度,默认为 1
color 16进制颜色值. 默认为 0xff0000
linewidth (可选的) 箭头线段的宽度,默认为 1
继承链:Object3D → Line → VertexNormalsHelper
为了更方便调试,可以引入顶点法向量辅助器
import { VertexNormalsHelper } from 'three/addons/helpers/VertexNormalsHelper.js';// 这里的参数是模型,不是几何体
const vertexNormalsHelper= new VertexNormalsHelper(bufferPlane, 8.2, 0xff0000);
scene.add(vertexNormalsHelper);

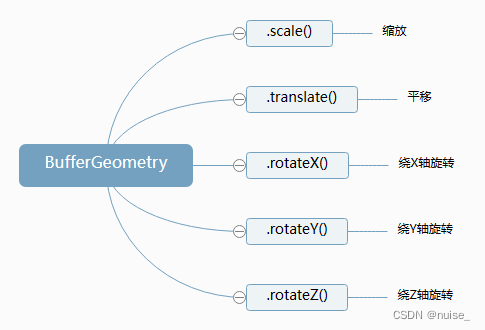
几何体的移动、旋转和缩放
BufferGeometry重写了Object3D的同名方法,几何变换的本质是改变几何体的顶点数据

| 方法 | 描述 |
|---|---|
| bufferGeometry.scale ( x : Float, y : Float, z : Float ) | 从几何体原始位置开始缩放几何体 |
| bufferGeometry.translate ( x : Float, y : Float, z : Float ) | 从几何体原始位置开始移动几何体,本质改变的是顶点坐标 |
| bufferGeometry.rotateX/rotateY/rotateZ( radians : Float ) | 沿着对象坐标系(局部空间)的主轴旋转几何体,参数是弧度 |
移动几何体的顶点 bufferGeometry.translate
这里需要区分移动几何体的顶点和移动物体,一般情况下选择移动物体,当顶点本身就偏离需要将几何体中心移动到原点时选择移动几何体(消除中心点偏移)。
几何体的变换由于直接将最终计算结果设置为顶点坐标,所以很难追逐到是否发生了变换。
| - | 使用 | 描述 |
|---|---|---|
| 移动几何体的顶点 | bufferGeometry.translate ( x : Float, y : Float, z : Float ) | 改变几何体的 ,geometry.attributes.position属性 |
| 移动物体 | object3D.position : Vector3 | 移动对象的局部位置 |
- 任何一个模型的本地坐标(局部坐标)就是模型的
.position属性。- 一个模型的世界坐标,模型自身
.position和所有父对象.position累加的坐标。
案例
const bufferGeometry = new THREE.BufferGeometry();
const vertices = new Float32Array([-50, 50, 0, 50, 50, 0, -50, -50, 0,50, -50,0
]);
bufferGeometry.setAttribute("position", new THREE.BufferAttribute(vertices, 3));
const indices = new Uint16Array([0, 2, 1, 2, 3, 1]);
bufferGeometry.setIndex(new THREE.BufferAttribute(indices, 1));
const material = new THREE.MeshBasicMaterial();
const bufferPlane = new THREE.Mesh(bufferGeometry, material);
// 移动顶点
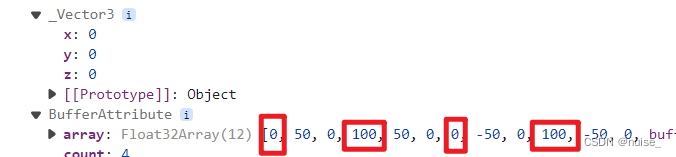
bufferGeometry.translate(50,0,0)
scene.add(bufferPlane);
// 物体的局部坐标仍然在(0,0,0) 几何体的顶点坐标x轴都加了50
console.log(bufferPlane.position,bufferGeometry.attributes.position)

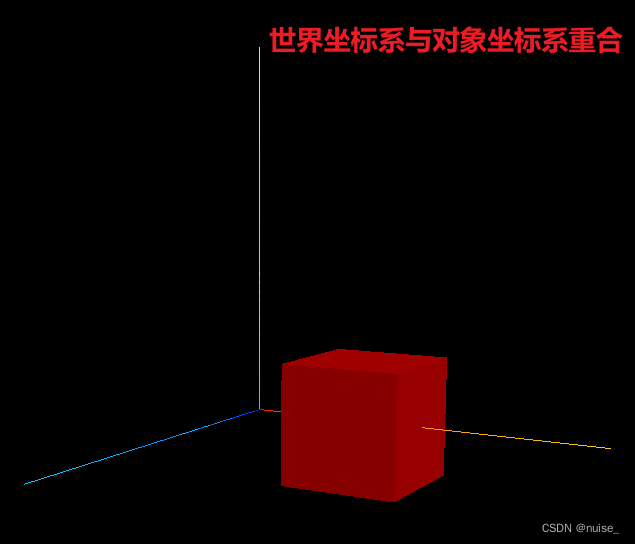
几何体平移与物体平移
几何体平移geometry.translate(50,0,0) 移动几何体
1.世界坐标没变化,还是(0,0,0)
2.本质是改变了顶点坐标

模型平移mesh.ttanslateX(50) 沿X轴移动50个单位
1.世界坐标变为(50,0,0)
2.对象坐标系(局部空间/几何对象坐标系)跟随,整体移动

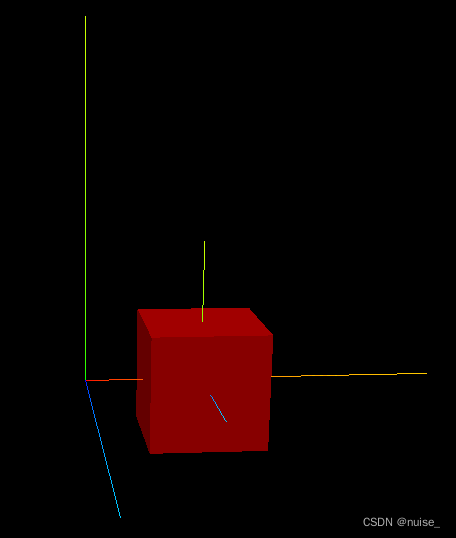
几何体旋转与模型旋转(缩放同理)
| - | 方法 | 本质修改 |
|---|---|---|
| 几何体旋转 | bufferGeometry.rotateX( rad : Float) | 顶点坐标 |
| 物体旋转 | object3D…rotateX/.rotateY /.rotateZ ( rad : Float) | rotation |
几何体旋转
const bufferGeometry = new THREE.BufferGeometry();
const vertices = new Float32Array([-50, 50, 0, 50, 50, 0, -50, -50, 0,50, -50,0
]);
bufferGeometry.setAttribute("position", new THREE.BufferAttribute(vertices, 3));
const indices = new Uint16Array([0, 2, 1, 2, 3, 1]);
bufferGeometry.setIndex(new THREE.BufferAttribute(indices, 1));
const material = new THREE.MeshBasicMaterial();
const bufferPlane = new THREE.Mesh(bufferGeometry, material);
// 几何体旋转
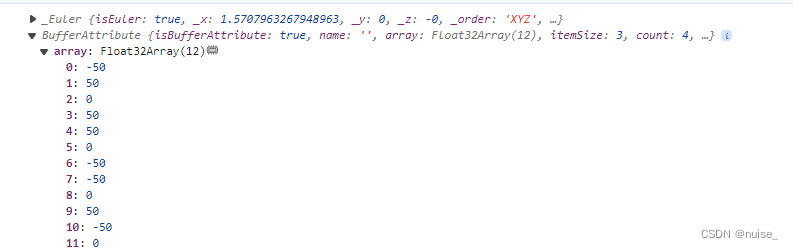
bufferGeometry.rotateX(Math.PI / 2);
scene.add(bufferPlane);
console.log(bufferPlane.rotation,bufferGeometry.attributes.position)

物体旋转
const bufferGeometry = new THREE.BufferGeometry();
const vertices = new Float32Array([-50, 50, 0, 50, 50, 0, -50, -50, 0,50, -50,0
]);
bufferGeometry.setAttribute("position", new THREE.BufferAttribute(vertices, 3));
const indices = new Uint16Array([0, 2, 1, 2, 3, 1]);
bufferGeometry.setIndex(new THREE.BufferAttribute(indices, 1));
const material = new THREE.MeshBasicMaterial();
const bufferPlane = new THREE.Mesh(bufferGeometry, material);
// 物体旋转
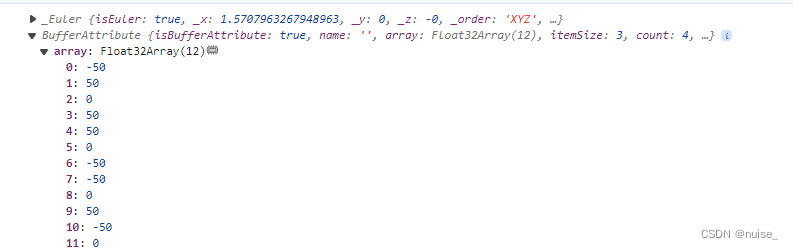
bufferPlane.rotateX(Math.PI / 2)
scene.add(bufferPlane);
console.log(bufferPlane.rotation,bufferGeometry.attributes.position)

相关文章:

ThreeJS 几何体顶点position、法向量normal及uv坐标 | UV映射 - 法向量 - 包围盒
文章目录 几何体的顶点position、法向量normal及uv坐标UV映射UV坐标系UV坐标与顶点坐标设置UV坐标案例1:使用PlaneGeometry创建平面缓存几何体案例2:使用BufferGeometry创建平面缓存几何体 法向量 - 顶点法向量光照计算案例1:不设置顶点法向量…...

基于SpringBoot的家教管理系统
基于SpringBootVue的家教管理系统的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringBootMyBatis工具:IDEA/Ecilpse、Navicat、Maven 系统展示 前台主页 家教 个人中心 管理员界面 摘要 本文介绍了基于SpringBoot框架开发的家…...

简单mock server模拟用户请求给小程序提供数据
整理小程序代码时发现一此小程序离开了mock-server基本上没有办法显示了,因此用node,express来满足给小程序提供演示数据的功能 const express require(express); const { createCanvas, Image } require(canvas); const fs require(fs); const path require(path);…...

【MATLAB】 EWT信号分解+FFT傅里叶频谱变换组合算法
有意向获取代码,请转文末观看代码获取方式~ 展示出图效果 1 EWT分解算法 EWT分解算法是一种基于小波变换的信号分解算法,它可以将信号分解为一系列具有不同频率特性的小波分量。该算法的基本思想是将信号分解为多个不同尺度的小波分量,并对…...

MATLAB中,如何捕获和处理异常?如何在MATLAB中自定义错误消息?在MATLAB中,error函数和warning函数有什么区别?
MATLAB中,如何捕获和处理异常? 在MATLAB中,捕获和处理异常通常使用try-catch语句。try块包含可能引发异常的代码,而catch块则包含当异常发生时执行的代码。以下是如何在MATLAB中捕获和处理异常的基本步骤: 使用try关键…...

【算法与数据结构】127、LeetCode单词接龙
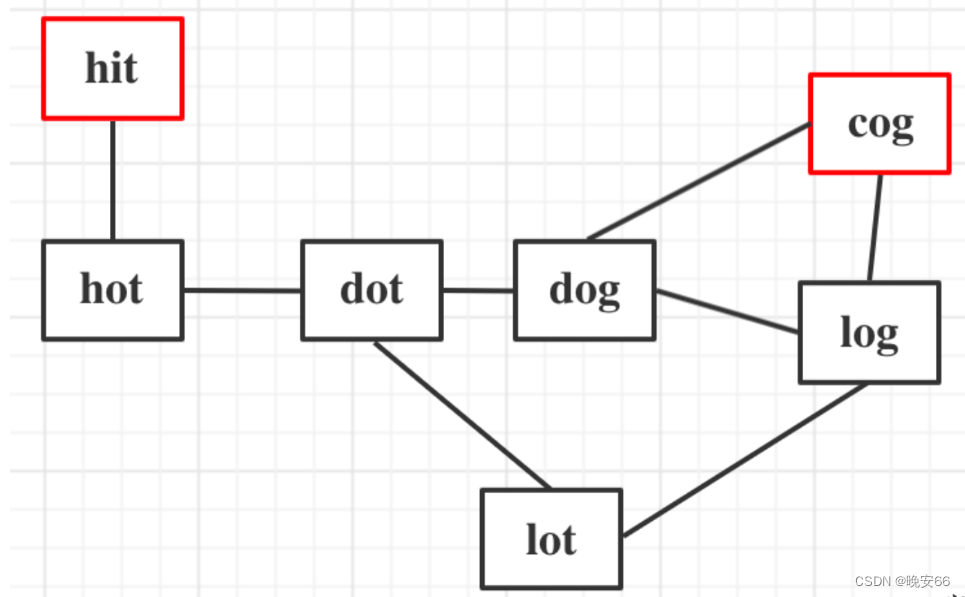
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:示例1为例,hit到达cog的路线不止一条,如何找到最短是关键。广度优先搜索是一圈…...

CAN——创建一个数据库DBC文件
一、创建一个工程 file——new——can 500kbaud1ch 得到一个工程文件.cfg 二、实现两个节点通讯 can networks 三、创建数据库DBC tool——candbeditor——file——creatdatabase——cantemplate.dbc 1.建数值表 view——value tables——空白处右击add—— definition 定…...

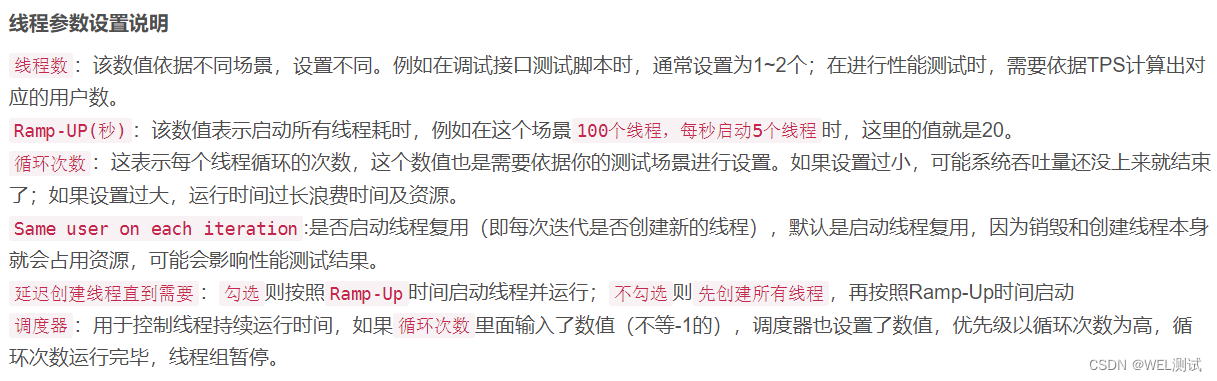
(十三)【Jmeter】线程(Threads(Users))之tearDown 线程组
简述 操作路径如下: 作用:在正式测试结束后执行清理操作,如关闭连接、释放资源等。配置:设置清理操作的采样器、执行顺序等参数。使用场景:确保在测试结束后应用程序恢复到正常状态,避免资源泄漏或对其他测试的影响。优点:提供清理操作,确保测试环境的整洁和可重复性…...

MySQL数据库基础(十三):关系型数据库三范式介绍
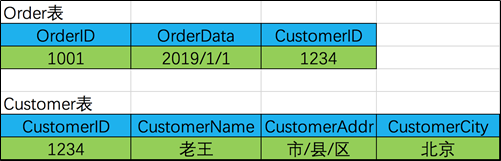
文章目录 关系型数据库三范式介绍 一、什么是三范式 二、数据冗余 三、范式的划分 四、一范式 五、二范式 六、三范式 七、总结 关系型数据库三范式介绍 一、什么是三范式 设计关系数据库时,遵从不同的规范要求,设计出合理的关系型数据库&…...
的力量与挑战)
掌控互联网脉络:深入解析边界网关协议(BGP)的力量与挑战
BGP简介 边界网关协议(Border Gateway Protocol,BGP)是互联网上最重要的路由协议之一,负责在不同自治系统(AS)之间传播路由信息。BGP使得互联网中的不同网络可以互相通信,支持互联网的规模化扩…...

Vue2页面转化为Vue3
vue2element-ui转化为Vue3element plus 后台管理系统:增删查改 vue2页面: <template><div class"app-container"><div><el-form:model"queryParams"ref"queryForm"size"small":inline&qu…...

【课程作业】提取图中苹果的面积、周长和最小外接矩形的python、matlab和c++代码
提取图中苹果的面积、周长和最小外接矩形 在图像处理中,提取对象的关键属性是常见的任务之一。本文将演示如何使用三种流行的编程语言——Python、Matlab和C,利用相应的图像处理库(OpenCV或Matlab内置函数)来提取图像中苹果的面积…...

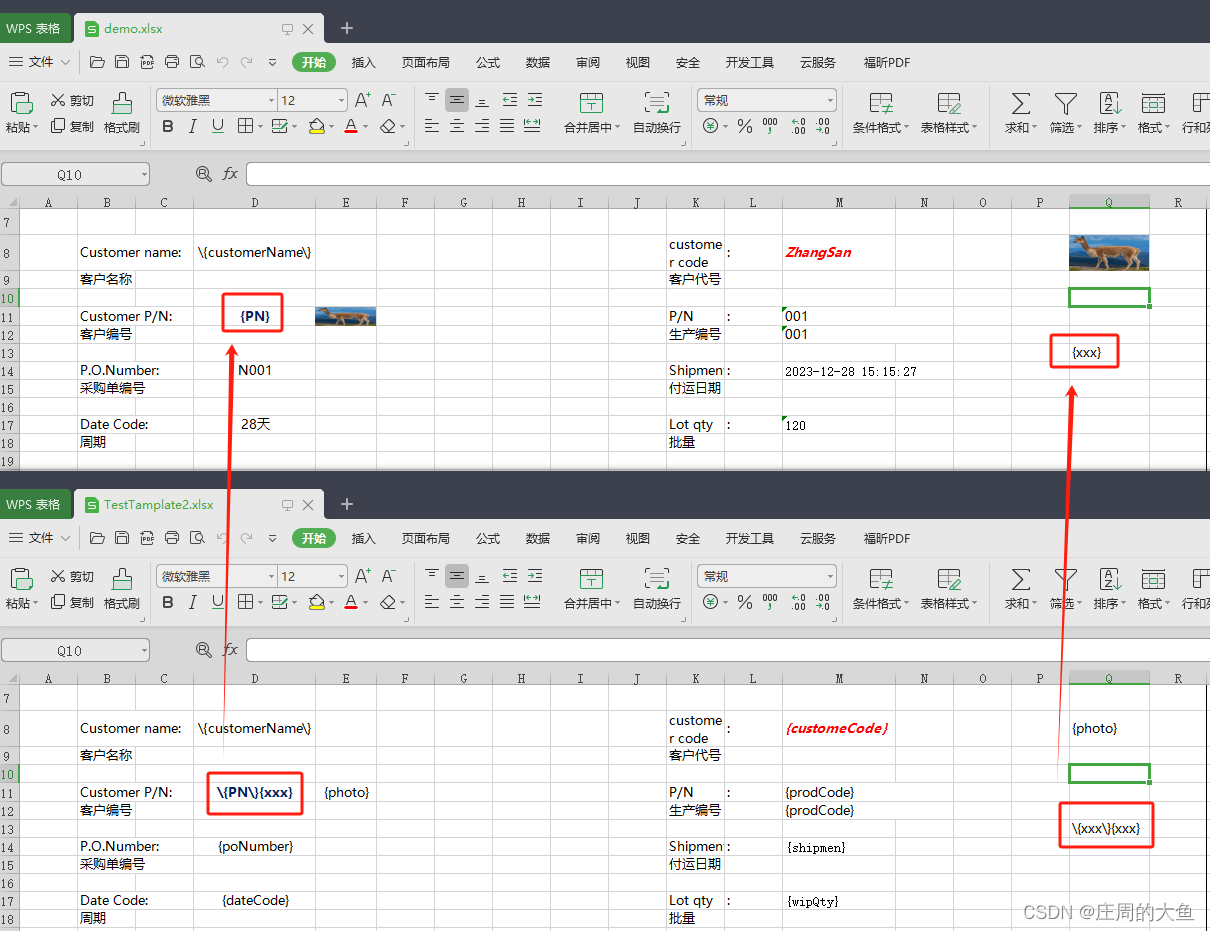
解决easyExcel模板填充时转义字符\{xxx\}失效
正常我们在使用easyExcel进行模板填充时,定义的变量会填充好对应的实际数据,未定义的变量会被清空,但是如果这个未定义的变量其实是模板的一部分,那么清空了就出错了。 在这张图里,上面的是模板填充后导出的文件&…...

在项目中使用CancelToken选择性取消Axios请求
Axios 提供了 CancelToken 类来创建取消标记。取消标记实际上是一个包含 token 标记和 cancel 方法的对象。 1、基本使用方法 const CancelToken axios.CancelToken; const source CancelToken.source();axios.get(/user/12345, {cancelToken: source.token }).catch(functi…...

[c++] 记录一次引用使用不当导致的 bug
在工作中看到了如下代码,代码基于 std::thread 封装了一个 Thread 类。Thread 封装了业务开发中常用的接口,比如设置调度策略,设置优先级,设置线程名。如下代码删去了不必要的代码,只保留能说明问题的代码。从代码实现…...

能不能节约百分之九十的算力来训练模型
Sora是由OpenAI开发的视频生成模型,它采用了多种先进的技术和架构,能够根据文本描述生成长达一分钟的高清视频。虽然OpenAI并未公开Sora的详细模型架构和实现细节,但我们可以根据公开的信息和参考论文来了解其技术架构。 Sora的核心技术架构主…...

LeetCode206: 反转链表.
题目描述 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 解题方法 假设链表为 1→2→3→∅,我们想要把它改成∅←1←2←3。在遍历链表时,将当前节点的 next指针改为指向前一个节点。由于节点没有引用其前一…...

高级统计方法 第1次作业
概念 1. 请解释什么是P值,怎么计算p值,p值结果怎么理解,p值有哪些应用......? (a)什么是P值 P值是一种用来判定假设检验结果的一个参数,它描述了在原假设为真的情况下,比所得到的…...

spinalhdl,vivado,fpga
https://spinalhdl.github.io/SpinalDoc-RTD/master spinal hdl sudo apt install openjdk-17-jdk scala curl echo “deb https://repo.scala-sbt.org/scalasbt/debian all main” | sudo tee /etc/apt/sources.list.d/sbt.list echo “deb https://repo.scala-sbt.org/scal…...
)
Tomcat线程池原理(下篇:工作原理)
文章目录 前言正文一、执行线程的基本流程1.1 JUC中的线程池执行线程1.2 Tomcat 中线程池执行线程 二、被改造的阻塞队列2.1 TaskQueue的 offer(...)2.2 TaskQueue的 force(...) 三、总结 前言 Tomcat 线程池,是依据 JUC 中的线程池 ThreadPoolExecutor 重新自定义…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
