简单mock server模拟用户请求给小程序提供数据
整理小程序代码时发现一此小程序离开了mock-server基本上没有办法显示了,因此用node,express来满足给小程序提供演示数据的功能
const express = require('express');
const { createCanvas, Image } = require('canvas');
const fs = require('fs');
const path = require('path');
const app = express();
const port = 3000;
const querystring = require('querystring'); function createImageFromPath(req, res) {const imagePath = req.path; const match = imagePath.match(/\/(\d+)x(\d+)\.jpg/); if (match) { const [, widthStr, heightStr] = match; const width = parseInt(widthStr, 10); const height = parseInt(heightStr, 10); if (isNaN(width) || isNaN(height)) { return res.status(400).send('Invalid image dimensions'); } const canvas = createCanvas(width, height); const ctx = canvas.getContext('2d'); // 生成随机背景颜色 const randomColor = '#' + Math.floor(Math.random() * 16777215).toString(16); ctx.fillStyle = randomColor; ctx.fillRect(0, 0, width, height); // 获取对比色 const contrastColor = getContrastColor(randomColor); const queryParams = req.query.q; console.log(queryParams);// 在图像上显示尺寸字样 const fontSize = 30; // 字体大小 let text = `${width}x${height}`; // 尺寸字样 if (queryParams) { text = queryParams; // 如果查询参数不为空,使用查询参数的值 } ctx.font = `${fontSize}px simsun`; const metrics = ctx.measureText(text); // 测量文本尺寸 const x = (width - metrics.width) / 2; // 计算文本水平居中位置 const y = height / 2 + fontSize / 2; // 计算文本垂直居中位置 // 画描边 // ctx.strokeStyle = contrastColor; // ctx.lineWidth = 10; // ctx.strokeText(text, x, y); // 画填充文本 ctx.fillStyle = contrastColor; ctx.fillText(text, x, y); // 画图像边框 ctx.strokeStyle = contrastColor; ctx.lineWidth = 10; // 边框宽度 ctx.strokeRect(0, 0, width, height); // 画矩形边框 // 将canvas转换为Buffer对象 const buffer = canvas.toBuffer('image/jpeg'); // 设置响应头信息 res.setHeader('Content-Type', 'image/jpeg'); res.setHeader('Content-Disposition', 'inline; filename=generated.jpg'); res.setHeader('Cache-Control', 'no-store, no-cache, must-revalidate, proxy-revalidate'); res.setHeader('Pragma', 'no-cache'); res.setHeader('Expires', '0'); // 发送图片Buffer到响应中 res.send(buffer); } else { // 如果没有匹配到尺寸,则发送404错误 res.status(404).send('Not Found'); }
} // 辅助函数:获取对比色
function getContrastColor(color) { // 将颜色字符串转换为RGB数组 const rgb = color.slice(1).match(/.{2}/g).map(byte => parseInt(byte, 16)); // 计算亮度 const luminance = (0.299 * rgb[0] + 0.587 * rgb[1] + 0.114 * rgb[2]) / 255; // 根据亮度返回对比色 return luminance > 0.5 ? '#000000' : '#FFFFFF';
}// 使用中间件处理所有以.jpg结尾的请求
app.use(express.static(path.join(__dirname, 'public'))); // 假设你的静态文件在public文件夹中
app.get(/\/(\d+)x(\d+)\.jpg/, createImageFromPath);
app.get(/\*.jpg$/, (req, res) => { res.status(404).send('Not Found');
}); app.get('/:filename', (req, res) => { const fileName = req.params.filename; const filePath = path.join(__dirname, `${fileName}.json`); fs.readFile(filePath, 'utf8', (err, data) => { if (err) { if (err.code === 'ENOENT') { // 文件不存在的错误 res.status(404).send('File not found'); } else { // 其他类型的错误 res.status(500).send('Internal Server Error'); } return; } res.setHeader('Content-Type', 'application/json'); res.send(data); });
});
app.listen(port, () => { console.log(`Server is running on port ${port}`);
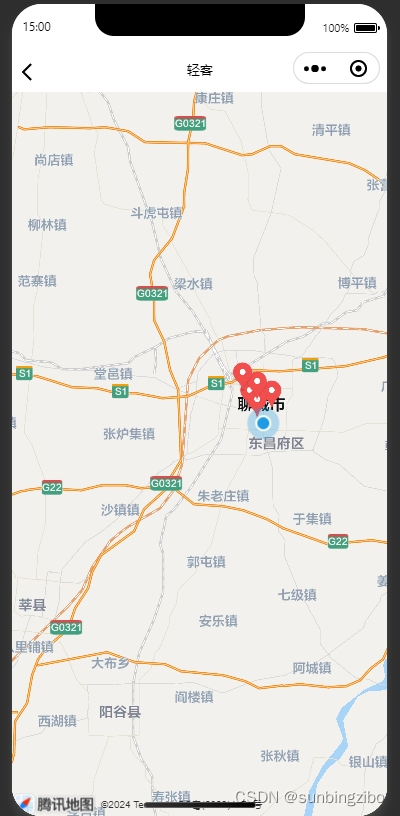
});整理一个o2o行业 洗衣小程序时添加了一些演示数据,这个洗衣程序, 有充值页面, 在地图搜索洗衣机, 拖动地图时, 可以实时加载洗衣机, 可以绑定洗衣, 没有后台, 只有简单的mock server, 看了一下这是一个未完成的项目, 感兴趣的话, 可以动手完善一下,
下面是一些程序的截图





相关文章:

简单mock server模拟用户请求给小程序提供数据
整理小程序代码时发现一此小程序离开了mock-server基本上没有办法显示了,因此用node,express来满足给小程序提供演示数据的功能 const express require(express); const { createCanvas, Image } require(canvas); const fs require(fs); const path require(path);…...

【MATLAB】 EWT信号分解+FFT傅里叶频谱变换组合算法
有意向获取代码,请转文末观看代码获取方式~ 展示出图效果 1 EWT分解算法 EWT分解算法是一种基于小波变换的信号分解算法,它可以将信号分解为一系列具有不同频率特性的小波分量。该算法的基本思想是将信号分解为多个不同尺度的小波分量,并对…...

MATLAB中,如何捕获和处理异常?如何在MATLAB中自定义错误消息?在MATLAB中,error函数和warning函数有什么区别?
MATLAB中,如何捕获和处理异常? 在MATLAB中,捕获和处理异常通常使用try-catch语句。try块包含可能引发异常的代码,而catch块则包含当异常发生时执行的代码。以下是如何在MATLAB中捕获和处理异常的基本步骤: 使用try关键…...

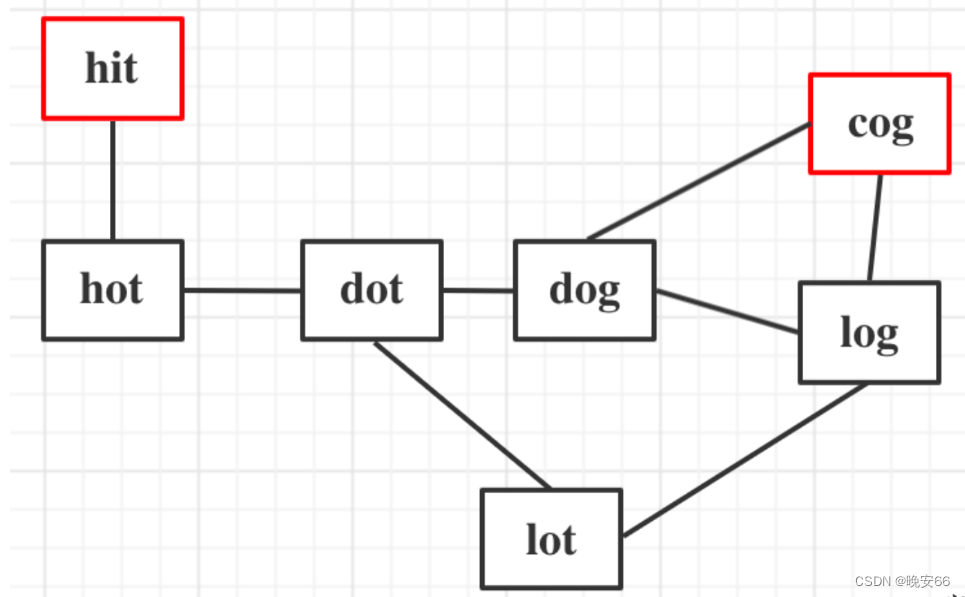
【算法与数据结构】127、LeetCode单词接龙
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:示例1为例,hit到达cog的路线不止一条,如何找到最短是关键。广度优先搜索是一圈…...

CAN——创建一个数据库DBC文件
一、创建一个工程 file——new——can 500kbaud1ch 得到一个工程文件.cfg 二、实现两个节点通讯 can networks 三、创建数据库DBC tool——candbeditor——file——creatdatabase——cantemplate.dbc 1.建数值表 view——value tables——空白处右击add—— definition 定…...

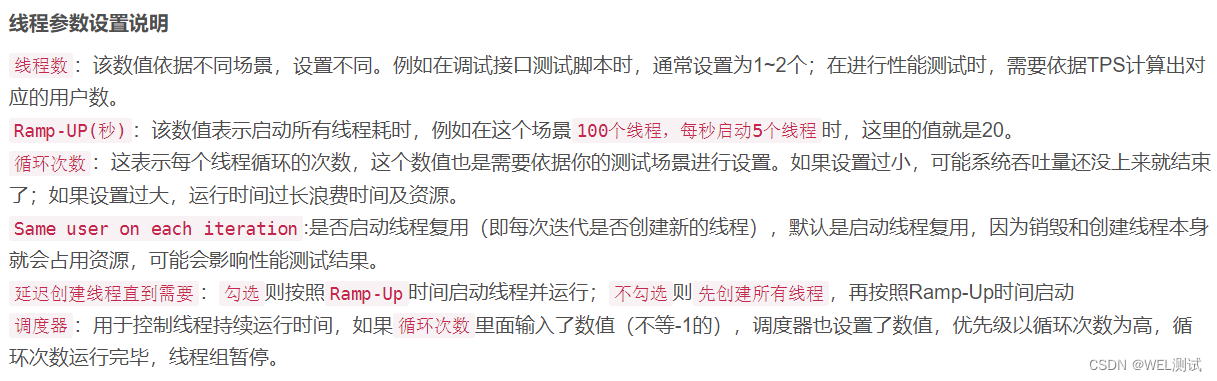
(十三)【Jmeter】线程(Threads(Users))之tearDown 线程组
简述 操作路径如下: 作用:在正式测试结束后执行清理操作,如关闭连接、释放资源等。配置:设置清理操作的采样器、执行顺序等参数。使用场景:确保在测试结束后应用程序恢复到正常状态,避免资源泄漏或对其他测试的影响。优点:提供清理操作,确保测试环境的整洁和可重复性…...

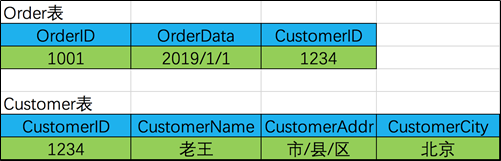
MySQL数据库基础(十三):关系型数据库三范式介绍
文章目录 关系型数据库三范式介绍 一、什么是三范式 二、数据冗余 三、范式的划分 四、一范式 五、二范式 六、三范式 七、总结 关系型数据库三范式介绍 一、什么是三范式 设计关系数据库时,遵从不同的规范要求,设计出合理的关系型数据库&…...
的力量与挑战)
掌控互联网脉络:深入解析边界网关协议(BGP)的力量与挑战
BGP简介 边界网关协议(Border Gateway Protocol,BGP)是互联网上最重要的路由协议之一,负责在不同自治系统(AS)之间传播路由信息。BGP使得互联网中的不同网络可以互相通信,支持互联网的规模化扩…...

Vue2页面转化为Vue3
vue2element-ui转化为Vue3element plus 后台管理系统:增删查改 vue2页面: <template><div class"app-container"><div><el-form:model"queryParams"ref"queryForm"size"small":inline&qu…...

【课程作业】提取图中苹果的面积、周长和最小外接矩形的python、matlab和c++代码
提取图中苹果的面积、周长和最小外接矩形 在图像处理中,提取对象的关键属性是常见的任务之一。本文将演示如何使用三种流行的编程语言——Python、Matlab和C,利用相应的图像处理库(OpenCV或Matlab内置函数)来提取图像中苹果的面积…...

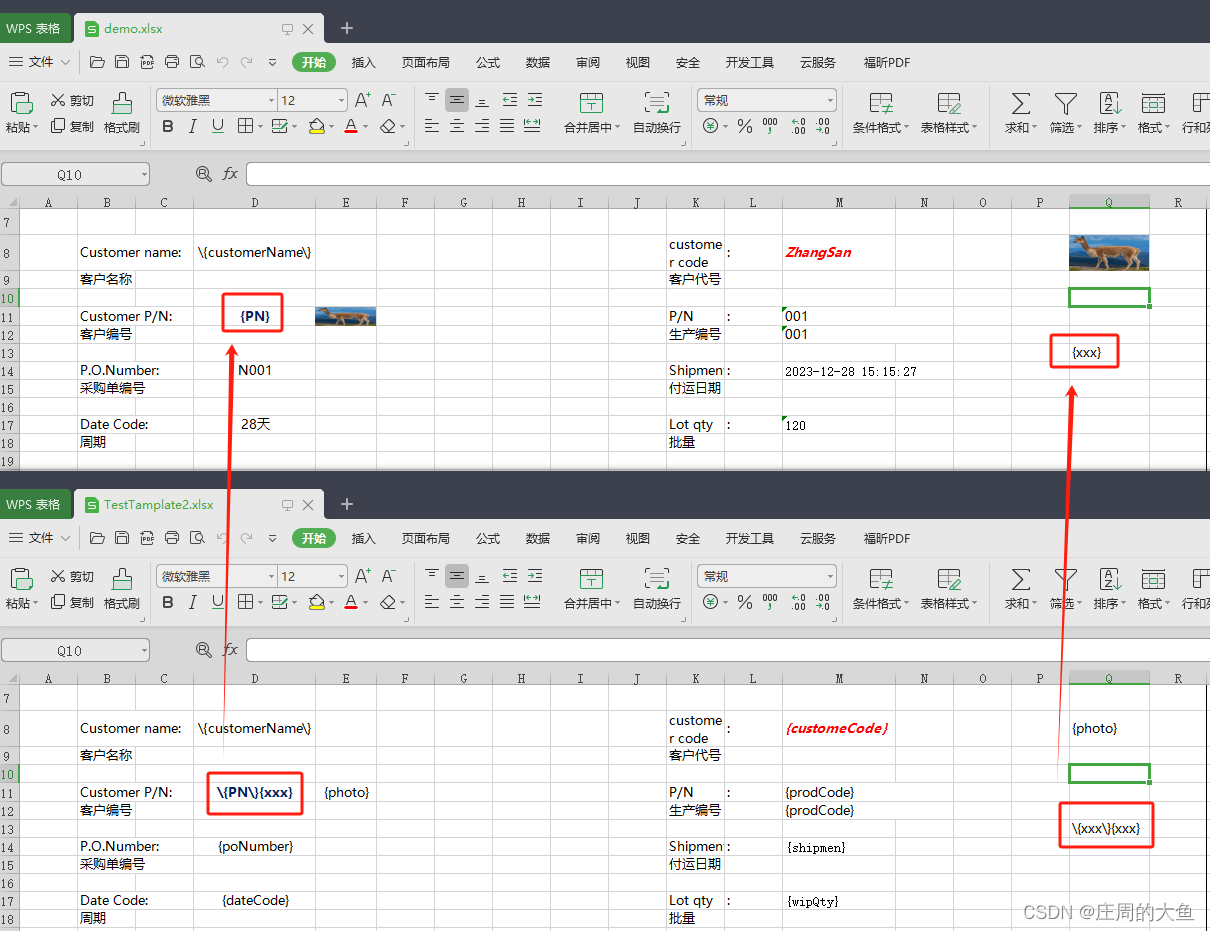
解决easyExcel模板填充时转义字符\{xxx\}失效
正常我们在使用easyExcel进行模板填充时,定义的变量会填充好对应的实际数据,未定义的变量会被清空,但是如果这个未定义的变量其实是模板的一部分,那么清空了就出错了。 在这张图里,上面的是模板填充后导出的文件&…...

在项目中使用CancelToken选择性取消Axios请求
Axios 提供了 CancelToken 类来创建取消标记。取消标记实际上是一个包含 token 标记和 cancel 方法的对象。 1、基本使用方法 const CancelToken axios.CancelToken; const source CancelToken.source();axios.get(/user/12345, {cancelToken: source.token }).catch(functi…...

[c++] 记录一次引用使用不当导致的 bug
在工作中看到了如下代码,代码基于 std::thread 封装了一个 Thread 类。Thread 封装了业务开发中常用的接口,比如设置调度策略,设置优先级,设置线程名。如下代码删去了不必要的代码,只保留能说明问题的代码。从代码实现…...

能不能节约百分之九十的算力来训练模型
Sora是由OpenAI开发的视频生成模型,它采用了多种先进的技术和架构,能够根据文本描述生成长达一分钟的高清视频。虽然OpenAI并未公开Sora的详细模型架构和实现细节,但我们可以根据公开的信息和参考论文来了解其技术架构。 Sora的核心技术架构主…...

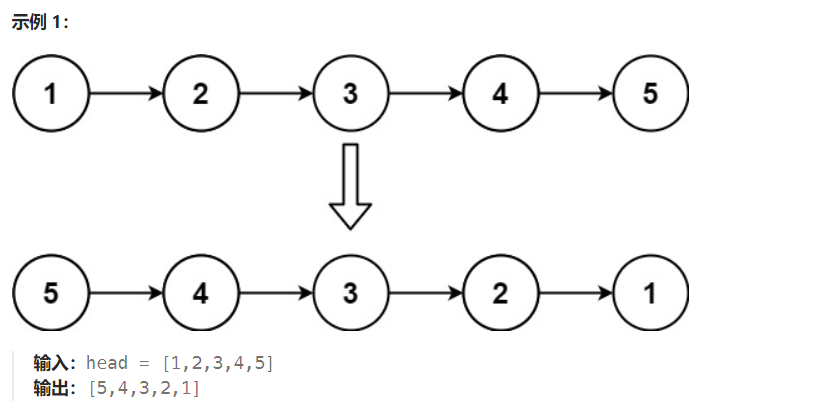
LeetCode206: 反转链表.
题目描述 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 解题方法 假设链表为 1→2→3→∅,我们想要把它改成∅←1←2←3。在遍历链表时,将当前节点的 next指针改为指向前一个节点。由于节点没有引用其前一…...

高级统计方法 第1次作业
概念 1. 请解释什么是P值,怎么计算p值,p值结果怎么理解,p值有哪些应用......? (a)什么是P值 P值是一种用来判定假设检验结果的一个参数,它描述了在原假设为真的情况下,比所得到的…...

spinalhdl,vivado,fpga
https://spinalhdl.github.io/SpinalDoc-RTD/master spinal hdl sudo apt install openjdk-17-jdk scala curl echo “deb https://repo.scala-sbt.org/scalasbt/debian all main” | sudo tee /etc/apt/sources.list.d/sbt.list echo “deb https://repo.scala-sbt.org/scal…...
)
Tomcat线程池原理(下篇:工作原理)
文章目录 前言正文一、执行线程的基本流程1.1 JUC中的线程池执行线程1.2 Tomcat 中线程池执行线程 二、被改造的阻塞队列2.1 TaskQueue的 offer(...)2.2 TaskQueue的 force(...) 三、总结 前言 Tomcat 线程池,是依据 JUC 中的线程池 ThreadPoolExecutor 重新自定义…...

【服务器数据恢复】通过reed-solomon算法恢复raid6数据的案例
服务器数据恢复环境: 一台网站服务器中有一组由6块磁盘组建的RAID6磁盘阵列,操作系统层面运行MySQL数据库和存放一些其他类型文件。 服务器故障: 该服务器在工作过程中,raid6磁盘阵列中有两块磁盘先后离线,不知道是管理…...

LeetCode 2583.二叉树中的第 K 大层和:层序遍历 + 排序
【LetMeFly】2583.二叉树中的第 K 大层和:层序遍历 排序 力扣题目链接:https://leetcode.cn/problems/kth-largest-sum-in-a-binary-tree/ 给你一棵二叉树的根节点 root 和一个正整数 k 。 树中的 层和 是指 同一层 上节点值的总和。 返回树中第 k …...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
