【微信小程序】计算器案例

🏆今日学习目标:第二十一期——计算器案例
✨个人主页:颜颜yan_的个人主页
⏰预计时间:30分钟
🎉专栏系列:我的第一个微信小程序
计算器
- 前言
- 实现效果
- 实现步骤
- wxml
- wxss
- js
- 数字按钮事件处理函数
- 计算按钮处理事件
- 清空数字、删除数字、添加“.”事件处理函数
- 总结
前言
嗨嗨嗨,好久没更新小程序专栏了,本期浅浅用小程序写一个计算器。
最终代码会上传至资源噢~
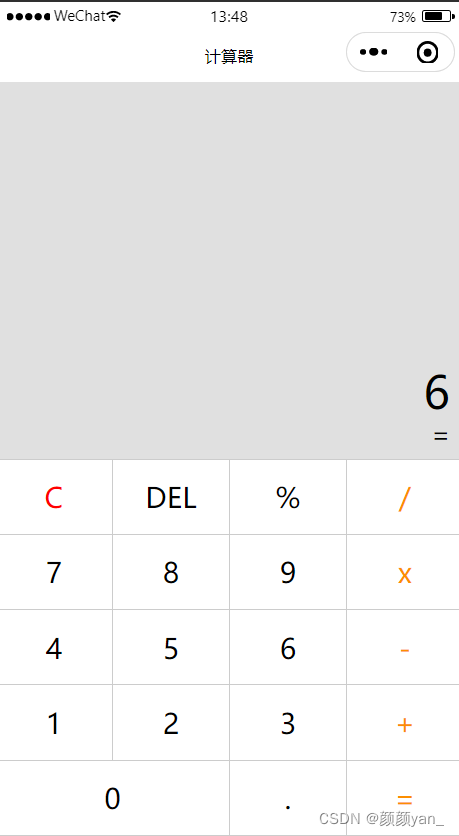
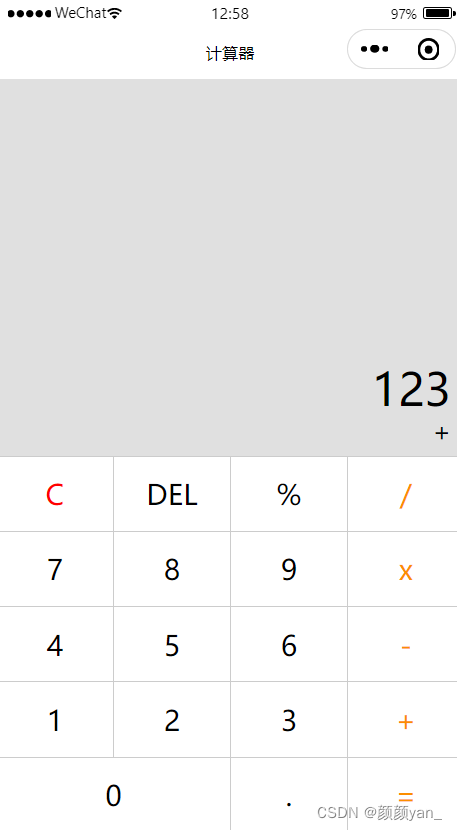
实现效果

实现步骤
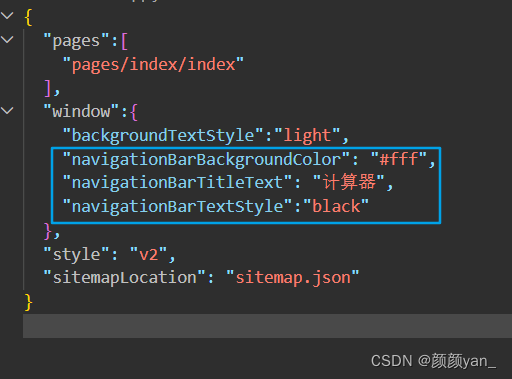
新建一个项目,在app.json中配置文件导航栏的标题和颜色。


先在index.wxml中编写计算器页面的外层结构,也就是两个view,第一个view显示数字和运算符,第二个view显示各种按钮。
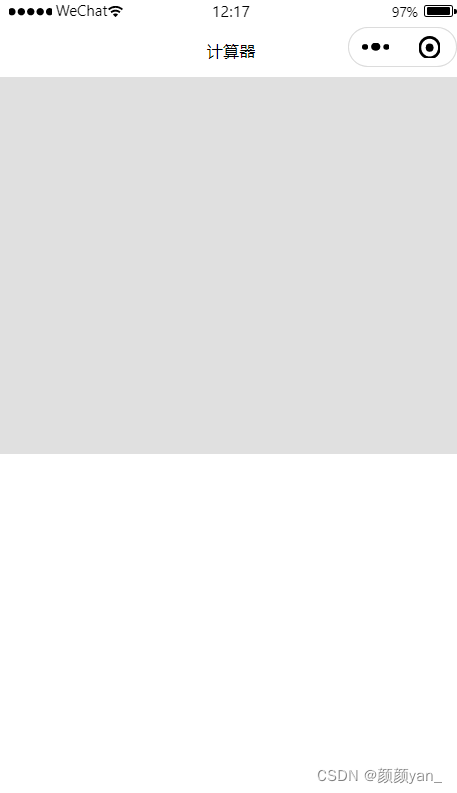
然后在index.wxss中添加样式。在page(整体页面)中使用flex布局,将result和btns的flex设置为1,实现两个view平分页面的效果。
<view class="result"></view>
<view class="btns"></view>
page{display: flex;flex-direction: column;height: 100%;
}
.result{flex: 1;background-color: #e0e0e0;
}
.btns{flex: 1;
}

wxml
接下来我们来编写页面内容。我们可以先观察计算器的布局,计算器的布局是5行4列,所以我们先写5个view组件表示5行,每个view中分别添加4个view表示4列。每个view表示计算器的不同按键。给每个按键定义数据data-val。
上半部分只有两个view组件,分别是用户输入的数字和需要的操作,这里需要绑定数据num和op
知识点:view组件的hover-class属性表示该组件按下时的class样式。

<view class="result"><view class="result-num">{{num}}</view><view class="result-op">{{op}}</view>
</view>
<view class="btns"><view><view hover-class="bg" bindtap="resetBtn">C</view><view hover-class="bg" bindtap="delBtn">DEL</view><view hover-class="bg" bindtap="opBtn" data-val="%">%</view><view hover-class="bg" bindtap="opBtn" data-val="/">/</view></view><view><view hover-class="bg" bindtap="numBtn" data-val="7">7</view><view hover-class="bg" bindtap="numBtn" data-val="8">8</view><view hover-class="bg" bindtap="numBtn" data-val="9">9</view><view hover-class="bg" bindtap="opBtn" data-val="*">x</view></view><view><view hover-class="bg" bindtap="numBtn" data-val="4">4</view><view hover-class="bg" bindtap="numBtn" data-val="5">5</view><view hover-class="bg" bindtap="numBtn" data-val="6">6</view><view hover-class="bg" bindtap="opBtn" data-val="-">-</view></view><view><view hover-class="bg" bindtap="numBtn" data-val="1">1</view><view hover-class="bg" bindtap="numBtn" data-val="2">2</view><view hover-class="bg" bindtap="numBtn" data-val="3">3</view><view hover-class="bg" bindtap="opBtn" data-val="+">+</view></view><view><view hover-class="bg" bindtap="numBtn" data-val="0">0</view><view hover-class="bg" bindtap="dotBtn">.</view><view hover-class="bg" bindtap="opBtn" data-val="=">=</view></view>
</view>
wxss
接下来编写样式啦,利用flex布局实现按钮根据容器的大小自动平分宽度和高度,设置flex-basis:“50%”;用于使按钮“0”占用两个按钮的宽度。
page{display: flex;flex-direction: column;height: 100%;
}
.result{flex: 1;background-color: #e0e0e0;position: relative;
}
.result-num{position: absolute;font-size: 27pt;bottom: 5vh;right: 3vw;
}
.result-op{font-size: 15pt;position: absolute;bottom: 1vh;right: 3vw;
}
.btns{flex: 1;display: flex;flex-direction: column;font-size: 17pt;border-top: 1rpx solid #ccc;border-left: 1rpx solid #ccc;
}
.btns > view{flex: 1;display: flex;
}
.btns > view > view{flex-basis: 25%;border-right: 1rpx solid #ccc;border-bottom: 1rpx solid #ccc;box-sizing: border-box;display: flex;align-items: center;justify-content: center;
}
.btns > view:last-child > view:first-child{flex-basis: 50%;
}
.btns > view:first-child > view:first-child{color: red;
}
.btns > view >view:last-child{color: #fc8e00;
}
.bg{background: #ccc;
}页面效果如下:

js
数字按钮事件处理函数
- 添加数字按钮事件实现数字的输入,先设置值,即num和op。
- 设置result和isClear,其中result用来保存上次运算结果。isClear表示输入的数字是否替代当前的数字,如果isClear的值为false,则表示下次输入的数字放在当前显示数字的末尾;如果isClear的值为true,则表示下次输入的数字替代当前的数字。
- 判断当前输入的数字是否为0。如果为0,则设置num的值为0;否则设置num的值为当前输入的值。
Page({data: {num: '',op: '',},// 数字按钮处理事件// 保存上次运算结果result: null,isClear: false,numBtn:function(e){var num = e.target.dataset.val;if(this.data.num === '0' || this.isClear){this.setData({num:num});this.isClear = false;}else{this.setData({num:this.data.num+num});}}})计算按钮处理事件
- 获取当前输入的数字和符号;
- 判断是否重复计算;
- 判断符号是什么,当符号为+时,返回的结果就是当前数字加上添加的数字;当符号为-时,返回的结果就是当前数字减去添加的数字…
// 计算按钮事件opBtn:function(e){var op = this.data.op;var num = Number(this.data.num);this.setData({op:e.target.dataset.val});//判断是否重复计算if(this.isClear){return}this.isClear = true;if(this.result === null){this.result = num;return}if(op === '+'){this.result = this.result + num;}else if(op === '-'){this.result = this.result - num;}else if(op === '*'){this.result = this.result * num;}else if(op === '/'){this.result = this.result / num;}else if(op === '%'){this.result = this.result % num;}this.setData({num:this.result + ''})},
清空数字、删除数字、添加“.”事件处理函数
// 清空数字、删除数字、添加“.”事件处理函数dotBtn:function(){if(this.isClear){this.setData({num:'0.'});this.isClear = false;return}if(this.data.num.indexOf('.' >=0)){return}},delBtn:function(){var num = this.data.num.substr(0,this.data.num.length - 1);this.result = num;this.setData({num:num === ''?'0':num})},resBtn:function(){this.result = null;this.isClear = false;this.setData({num:'0',op:''})}})总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~

相关文章:

【微信小程序】计算器案例
🏆今日学习目标:第二十一期——计算器案例 ✨个人主页:颜颜yan_的个人主页 ⏰预计时间:30分钟 🎉专栏系列:我的第一个微信小程序 计算器前言实现效果实现步骤wxmlwxssjs数字按钮事件处理函数计算按钮处理事…...

408 计算机基础复试笔记 —— 更新中
计算机组成原理 计算机系统概述 问题一、冯诺依曼机基本思想 存储程序:程序和数据都存储在同一个内存中,计算机可以根据指令集执行存储在内存中的程序。这使得程序具有高度灵活性和可重用性。指令流水线:将指令分成若干阶段,每…...
)
找出最大数-课后程序(Python程序开发案例教程-黑马程序员编著-第二章-课后作业)
实例6:找出最大数 “脑力大乱斗”休闲益智游戏的关卡中,有一个题目是找出最大数。本实例要求编写程序,实现从输入的任意三个数中找出最大数的功能。 实例分析 对于3个数比较大小,我们可以首先先对两个数的大小进行比较ÿ…...

Java——N叉树的层序遍历
题目链接 leetcode在线oj题——N叉树的层序遍历 题目描述 给定一个 N 叉树,返回其节点值的层序遍历。(即从左到右,逐层遍历)。 树的序列化输入是用层序遍历,每组子节点都由 null 值分隔(参见示例&…...

【Kubernetes】第十八篇 - k8s 服务发现简介
一,前言 上一篇,介绍了阿里云 ECS 服务器重启后的环境修复; 本篇,介绍 k8s 服务发现; 二,服务发现简介 当 A服务依赖了 B服务,而 B服务的IP和端口未知(或相对不固定)&…...
 最好ak的div2)
Codeforces Round 856 (Div. 2) 最好ak的div2
最近几场的div2 E都是一个思路啊,代码大差不差的,感觉随便ak啊。 A. Prefix and Suffix Array 题意 给你前n−1n-1n−1个字符串前缀和后n−1n-1n−1个字符串后缀,判断原字符串是否是回文串 思路 相同长度的判断是否是对称的即可。 代码 B C…...

最新JVM技术: GraalVM,让你一文了解它的方方面面
1. 什么是GraalVM? GraalVM是一种开源的虚拟机平台,由Oracle公司开发。它支持多种编程语言,包括Java、JavaScript、Python、Ruby、R、C++等,旨在提高应用程序的性能和扩展性。 GraalVM通过提供即时编译器(Just-in-Time Compiler,JIT)和Ahead-of-Time(AOT)编译器来提…...

MySQL索引失效的场景
1.like 以%开头,索引无效;当like前缀没有%,后缀有%时,索引有效。 2.数据库表数据量过小 如果表的数据量非常小,则MySQL可能不会使用索引,因为它认为全表扫描的代价更小。 3.or语句前后没有同时使用索引 …...

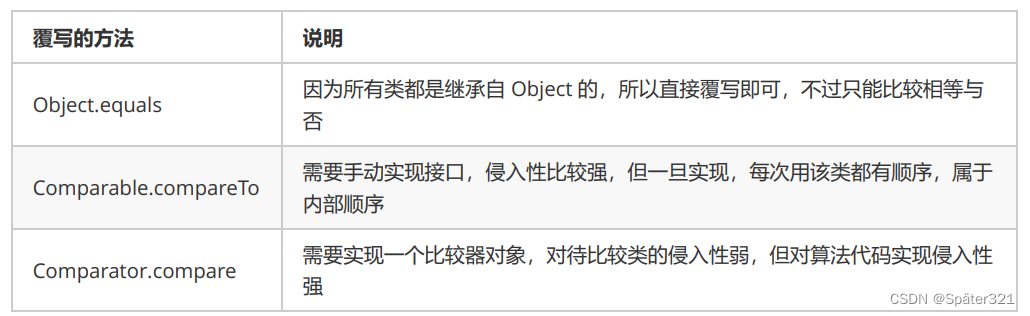
Java - 对象的比较
一、问题提出 前面讲了优先级队列,优先级队列在插入元素时有个要求:插入的元素不能是null或者元素之间必须要能够进行比较,为了简单起见,我们只是插入了Integer类型, 那优先级队列中能否插入自定义类型对象呢…...

[算法]选择排序
目录 1、选择排序的实现 2、例子 3、代码实现 4、时间复杂度和空间复杂度 5、选择排序的缺点——不稳定性 1、选择排序的实现 选择排序就是每一轮选择最小的元素直接交换到左侧。这种排序的最大优势,就是省去了多余的元素交换。 2、例子 原始数组和选择排序的…...

dp模型——状态机模型C++详解
状态机定义状态机顾名思义跟状态有关系,但到底有什么关系呢。在实际解决的时候,通常把状态想成节点,状态的转换想成有向边的有向图,我们来举个例子。相信大家都玩过类似枪战的游戏(没玩过的也听说过吧)&…...

1.4 条件概率与乘法公式
1.4.1 条件概率在实际问题中,除了直接考虑某事件 B 发生的概率P(B)外,有时还会碰到这样的问题,就是“在事件A 已经发生的条件下,事件B 发生的概率”。一般情况下,后概率与前一概率不同,为了区别,我们常把后者称为条件概率,记为P(B…...

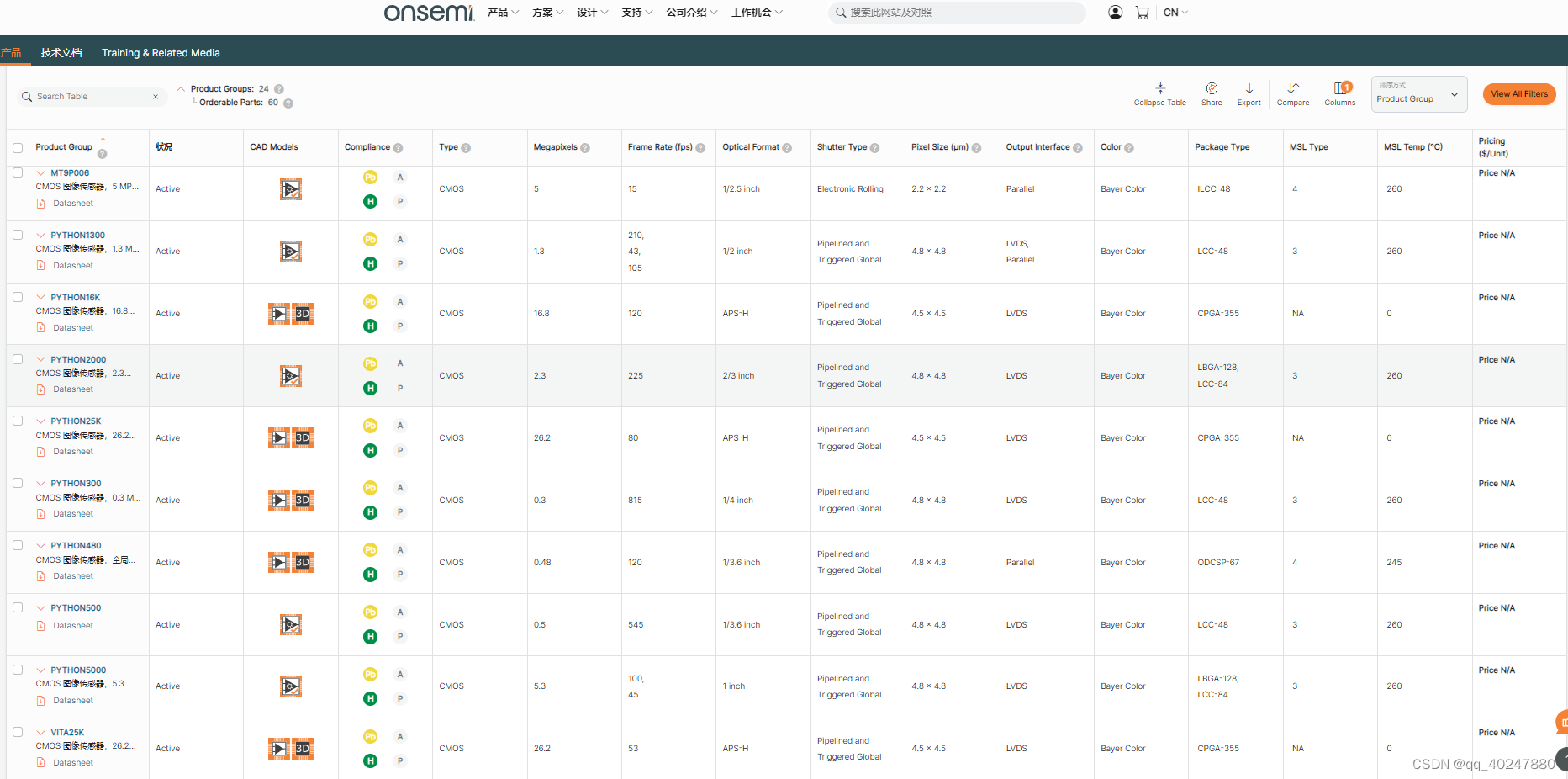
VITA/PYTHON/LUPA families
Image Sensor Group Top to Bottom Portfolio in Industrial Imaging Machine Vision • Factory automation and inspection • Robotic vision • Biometrics High-End Surveillance • Aerial Surveillance • Intelligent Traffic Systems (ITS) • Mapping Medical and Sc…...

ChatGPT概述:从模型训练到基本应用的介绍
ChatGPT概述:从模型训练到基本应用的介绍 目录 本文是对ChatGPT的由来、训练过程以及实际落地场景的解释,主要内容包括如下三个方面: 1、ChatGPT是什么 2、ChatGPT的原理 3、ChatGPT的思考 4、ChatGPT的应用 ChatGPT是什么 ChatGPT可能是近…...

C语言实现扫雷【详细讲解+全部源码】
扫雷的实现1. 配置运行环境2. 扫雷游戏的初步实现2.1 建立扫雷分布模块2.2 创建名为board的二维数组并进行棋盘初始化2.3 打印棋盘3. 接下来该讨论的事情3.1 布置雷3.2 排查雷3.3 统计坐标周围有几个雷4. 完整扫雷游戏的实现4.1 game.h4.2 game.c4.3 扫雷.c1. 配置运行环境 本游…...

Vue2.0开发之——购物车案例-Goods组件封装-商品名称和图片(46)
一 概述 循环渲染Goods组件为Goods组件封装title属性为Goods组件封装pic属性 二 循环渲染Goods组件 2.1 App.vue中导入Goods组件 import Goods from /components/Goods/Goods.vue2.2 App.vue中注册Goods组件 components: {Header,Goods}2.3 循环渲染每一个商品的信息 <…...

0201基础-组件-React
1 组件和模块 1.1 模块 对外提供特定功能的js程序,一般就是一个js文件 为什么拆分模块呢?随着业务逻辑增加,代码越来越多,越来越复杂。作用:复用js,简化js,提高js运行效率 1.2 模块化 当应用…...

论文笔记 | Conducting research in marketing with quasi-experiments
这篇论文是Journal of Marketing上的论文,讲了使用准实验来进行论文研究的一些事项。外生性识别的来源、几种准实验方法的注意点还有内生性的解决。 这篇论文对于准实验或者是平常论文的展开有一个非常友善的指导功能,可以阅读~ 摘要:本文旨…...
)
有关Android导览(Android Navigation component)
文章目录小结有关Android导览(Android Navigation component)碰到的问题参考小结 在使用Android导览(Android Navigation component)碰到很多问题。解决了一些问题,但是“Skipped xxx frames! The application may be doing too much work on its main thread”这样…...

01 C语言计算
C语言计算 1、变量 用途:需要存放输入的数据 定义格式:数据类型 变量名(用于区分其他变量) 变量名格式:只能由字母/下划线/数字构成,首位不能是数字;且变量名不能是标识符 **变量赋值和初始…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...
