前端学习笔记 | Node.js
一、Node.js入门
1、什么是Node.js
- 定义:是跨平台JS运行环境(可以独立执行JS的环境)
- 作用:
- 编写数据接口,提供网页资源功能等等
- 前端工程化:为后续学Vue和React等框架做铺垫
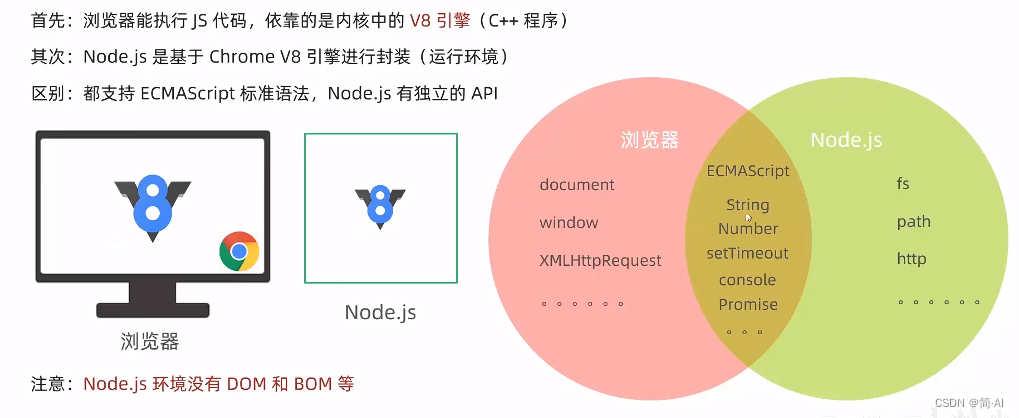
2、Node.js为何能执行JS?
3、如何执行Node.js代码?
在VSCode终端中输入:node xxx.js回车即可执行(注意路径)
二、 fs模块-读写文件
1、定义
类似插件,封装了与本机文件系统进行交互的方法/属性
2、语法
3、案例:读写文件
/*** 目标:基于 fs 模块读写文件内容* 1. 加载 fs 模块对象* 2. 写入文件内容* 3. 读取文件内容*/ // 1. 加载 fs 模块对象 const fs = require('fs') // 2. 写入文件内容 fs.writeFile('./test.txt', 'hello, Node.js', (err) => {if (err) console.log(err)else console.log('写入成功') }) // 3. 读取文件内容 fs.readFile('./test.txt', (err, data) => {if (err) console.log(err)// data 是 buffer 16 进制数据流对象// .toString() 转换成字符串else console.log(data.toString()) })
三、path模块-路径处理
1、会出现的问题?
Node.js中,相对路径是根据终端所在路径来查找的,可能无法找到你想要的文件。
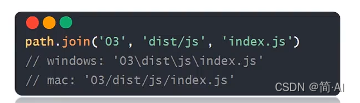
2、处理方法
(1)使用内置变量_dirname,该变量的值是终端路径
(2)利用path.join()方法传入参数拼接的路径参数
3、案例:路径处理实例
/*** 目标:在 Node.js 环境的代码中,应使用绝对路径* 原因:代码的相对路径是以终端所在文件夹为起点,而不是 Vscode 资源管理器* 容易造成目标文件找不到的错误*/ const fs = require('fs') // 1. 引入 path 模块对象 const path = require('path') // 2. 调用 path.join() 配合 __dirname 组成目标文件的绝对路径 console.log(__dirname) fs.readFile(path.join(__dirname, '../test.txt'), (err, data) => {if (err) console.log(err)else console.log(data.toString()) })
四、压缩前端html
1、需求
把回车符和换行符去掉后重新写入到新html文件中
2、步骤
(1)读取源html文件内容
(2)正则替换字符串
(3)写入到新的html文件中
3、案例
/*** 目标1:压缩 html 代码* 需求:把回车符 \r,换行符 \n 去掉,写入到新 html 文件中* 1.1 读取源 html 文件内容* 1.2 正则替换字符串* 1.3 写入到新的 html 文件中*/ // 1.1 读取源 html 文件内容 const fs = require('fs') const path = require('path') fs.readFile(path.join(__dirname, 'public/index.html'), (err, data) => {if (err) console.log(err)else {const htmlStr = data.toString()// 1.2 正则替换字符串const resultStr = htmlStr.replace(/[\r\n]/g, '')console.log(resultStr)// 1.3 写入到新的 html 文件中fs.writeFile(path.join(__dirname, 'dist/index.html'), resultStr, err => {if (err) console.log(err)else console.log('写入成功')})} })
五、http:url端口号、web服务程序
1、URL端口号
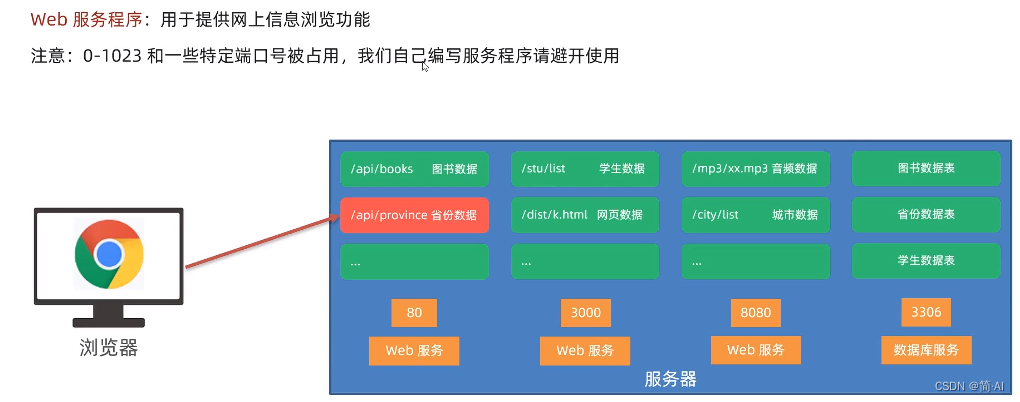
定义:标记服务器里不同功能的服务程序
端口号范围:0-65535之间的任意整数
2、常见的服务程序
3、创建Web服务
/*** 目标:基于 http 模块创建 Web 服务程序* 1.1 加载 http 模块,创建 Web 服务对象* 1.2 监听 request 请求事件,设置响应头和响应体* 1.3 配置端口号并启动 Web 服务* 1.4 浏览器请求(http://localhost:3000)测试*/ // 1.1 加载 http 模块,创建 Web 服务对象 const http = require('http') const server = http.createServer() // 1.2 监听 request 请求事件,设置响应头和响应体 server.on('request', (req, res) => {// 设置响应头-内容类型-普通文本以及中文编码格式res.setHeader('Content-Type', 'text/plain;charset=utf-8')// 设置响应体内容,结束本次请求与响应res.end('欢迎使用 Node.js 和 http 模块创建的 Web 服务') }) // 1.3 配置端口号并启动 Web 服务 server.listen(3000, () => {console.log('Web 服务启动成功了') })4、案例:将一个html网页通过web服务加载
/*** 目标:基于 Web 服务,开发提供网页资源的功能* 步骤:* 1. 基于 http 模块,创建 Web 服务* 2. 使用 req.url 获取请求资源路径,并读取 index.html 里字符串内容返回给请求方* 3. 其他路径,暂时返回不存在提示* 4. 运行 Web 服务,用浏览器发起请求*/ const fs = require('fs') const path = require('path') // 1. 基于 http 模块,创建 Web 服务 const http = require('http') const server = http.createServer() server.on('request', (req, res) => {// 2. 使用 req.url 获取请求资源路径,并读取 index.html 里字符串内容返回给请求方if (req.url === '/index.html') {fs.readFile(path.join(__dirname, 'dist/index.html'), (err, data) => {res.setHeader('Content-Type', 'text/html;charset=utf-8')res.end(data.toString())})} else {// 3. 其他路径,暂时返回不存在提示res.setHeader('Content-Type', 'text/html;charset=utf-8')res.end('你要访问的资源路径不存在')} }) server.listen(8080, () => {console.log('Web 服务启动成功了') })
六、 Node.js模块化
1、什么是模块化
概念:项目是由很多个模块文件组成的
好处:提高代码复用性,按需加载,独立作用域
使用:需要标准语法导出和导入进行使用
2、CommonJS标准
需求:定义utils.js模块,封装基地址和数组总和函数
3、案例
utils.js
/*** 目标:基于 CommonJS 标准语法,封装属性和方法并导出*/ const baseURL = 'http://hmajax.itheima.net' const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)// 导出 module.exports = {url: baseURL,arraySum: getArraySum }index.js
/*** 目标:基于 CommonJS 标准语法,导入工具属性和方法使用*/ // 导入 const obj = require('./utils.js') console.log(obj) const result = obj.arraySum([5, 1, 2, 3]) console.log(result)4、ECMAScript标准-默认导出和导入
需求:封装并导出基地址和求数组元素的函数
utils.js
/*** 目标:基于 ECMAScript 标准语法,封装属性和方法并"默认"导出*/ const baseURL = 'http://hmajax.itheima.net' const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)// 默认导出 export default {url: baseURL,arraySum: getArraySum }package.json
{"type": "module" }index.js
/*** 目标:基于 ECMAScript 标准语法,"默认"导入,工具属性和方法使用*/ // 默认导入 import obj from './utils.js' console.log(obj) const result = obj.arraySum([10, 20, 30]) console.log(result)5、ECMAScript标准-命名导出和导入
按需导出时使用
模块 utils.js
/*** 目标:基于 ECMAScript 标准语法,封装属性和方法并"命名"导出*/ export const baseURL = 'http://hmajax.itheima.net' export const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)配置文件 package.json
{"type": "module" }唯一接口 index.js
/*** 目标:基于 ECMAScript 标准语法,"命名"导入,工具属性和方法使用*/ // 命名导入 import {baseURL, getArraySum} from './utils.js' console.log(obj) console.log(baseURL) console.log(getArraySum) const result = getArraySum([10, 21, 33]) console.log(result)
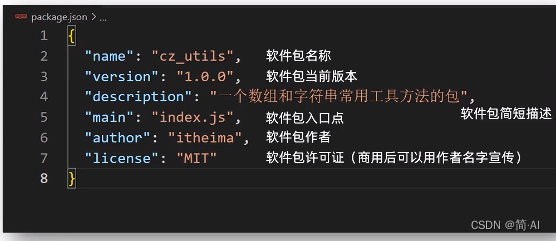
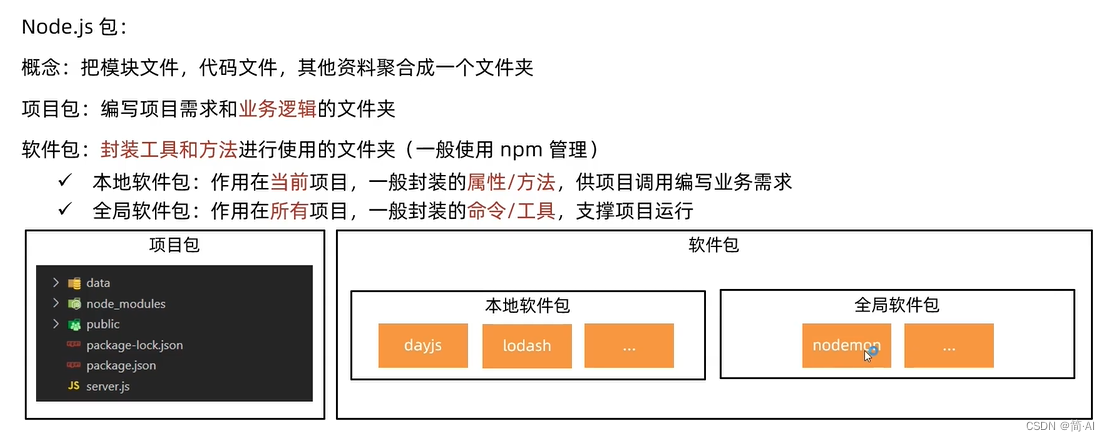
七、包
1、包的概念
将模块、代码,其他资料聚合成一个文件夹
2、包分类
- 项目包:编写项目代码的文件夹
- 软件包:封装工具和方法供开发者使用
- 要求:根目录中,必须要有package.json文件(记录包的清单信息)
- 注意导入软件包时,引入的默认时index.js模块文件/main属性指定的模块文件
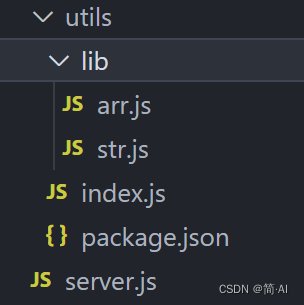
3、实例
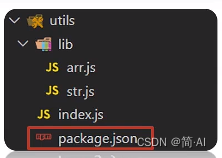
utils是一个软件包
arr.js和str.js均为软件包封装的工具,index.js是utils工具包唯一出口(作用:把所有工具模块方法集中起来,统一向外暴露),server.js导入utils软件包,使用里面封装的工具函数。
arr.js
/*** 目标:封装数组常用的方法*/ // 数组求和函数 const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)module.exports = {getArraySum }str.js
/*** 目标:封装校验用户名和密码长度的函数* 要求:用户名最少 8 位,密码最少为 6 位*/const checkUserName = username => {return username.length >= 8 }const checkPassWord = password => {return password.length >= 6 }module.exports = {checkUser: checkUserName,checkPwd: checkPassWord }index.js
/*** 本文件是,utils 工具包的唯一出口* 作用:把所有工具模块方法集中起来,统一向外暴露*/ const { getArraySum } = require('./lib/arr.js') const { checkUser, checkPwd } = require('./lib/str.js')// 统一导出所有函数 module.exports = {getArraySum,checkUser,checkPwd }server.js
/*** 目标:导入 utils 软件包,使用里面封装的工具函数*/ const obj = require('./utils') console.log(obj) const result = obj.getArraySum([10, 20, 30]) console.log(result)
八、npm包管理器
1、npm包
(1)定义
- npm是Node.js标准的软件包管理器
(2)使用
- 初始化清单文件:npm init -y(得到package.json文件,有则跳过)
- 下载软件包:npm i 软件包名称
- 使用软件包
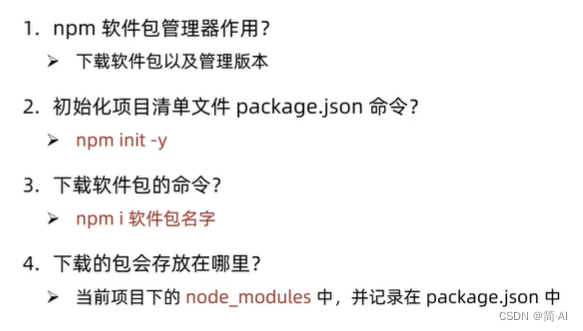
(3)总结
2、npm-安装所有依赖
(1)问题:项目中不包含node_modules,不能正常运行。原因是缺少以来的本地软件包,因为自己用npm下载比拷贝作者上传包快得多。
(2)解决方法:npm i
下载pakage.json中记录的所有软件包
(3)总结
3、全局软件包nodemon
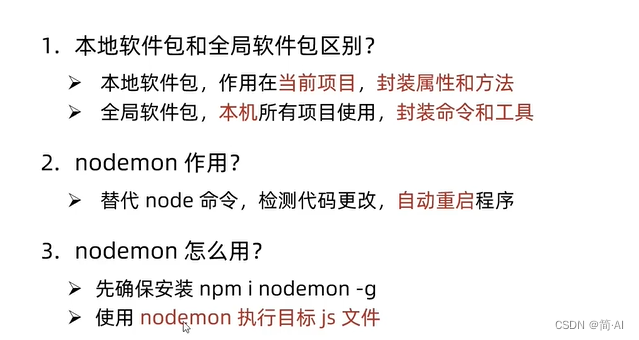
(1)软件包区别:
本地软件包:当前项目内使用,封装属性和方法,存在于node_modules
全局软件包:本机所有项目使用,封装命令和工具,存在于系统设置的位置
nodemon作用:替代node命令,检测代码更改,自动重启程序
(2)使用
i.安装:npm i nodemon -g(代表安装到全局)
ii.运行:nodemon待执行的目标js文件
e.g nodemon server.js(node server.js 代码修改需要手动启动)
(3)案例:启动准备好的项目,修改代码保存后,观察自动重启应用程序
(4)总结
九、黑马Node.js总结



相关文章:

前端学习笔记 | Node.js
一、Node.js入门 1、什么是Node.js 定义:是跨平台JS运行环境(可以独立执行JS的环境)作用: 编写数据接口,提供网页资源功能等等前端工程化:为后续学Vue和React等框架做铺垫 2、Node.js为何能执行JSÿ…...

Spark-Scala语言实战(3)
在之前的文章中,我们学习了如何在来如何在IDEA离线和在线安装Scala,想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。 Spark-Scala语言实…...

diffusion model(十四): prompt-to-prompt 深度剖析
infopaperPrompt-to-Prompt Image Editing with Cross Attention Controlgithubhttps://github.com/google/prompt-to-promptOrg:Google Research个人复现https://github.com/myhz0606/diffusion_learning个人博客主页http://myhz0606.com/article/p2p 1 前言 基于扩散模型&a…...
)
线性表的顺序表示(顺序表)
静态分配: #include <stdbool.h> #include <stdio.h>typedef int ElementType;#define MaxSize 50 typedef struct {ElementType data[MaxSize];int length; }SqList;//初始化 //SqList L; void InitList(SqList L) {L.length 0; }//插入 bool ListIn…...

矩阵A的LU分解
文章目录 1. 矩阵的逆矩阵1.1 AB的逆矩阵1.2 转置矩阵 2. 2X2矩阵A消元3. 3X3矩阵A消元4. 运算量5. 置换矩阵-左行右列 本文主要目的是为了通过矩阵乘法实现矩阵A的分解。 1. 矩阵的逆矩阵 1.1 AB的逆矩阵 假设A,B矩阵都可逆 A ( B B − 1 ) A − 1 I (1) A(BB^{-1})A^{-1}…...

深入了解Flutter中Future的全部工厂方法及使用
在Flutter中,Future是一种表示异步操作结果的对象。它代表了一个可能已经完成或尚未完成的计算,可以用来处理异步任务。Flutter提供了多种工厂方法来创建Future对象,每种方法都有其特定的用途和优势。在本文中,我们将深入探讨Flut…...

python的BBS论坛系统flask-django-nodejs-php
为了更好地发挥本系统的技术优势,根据BBS论坛系统的需求,本文尝试以B/S架构设计模式中的django/flask框架,python语言为基础,通过必要的编码处理、BBS论坛系统整体框架、功能服务多样化和有效性的高级经验和技术实现方法ÿ…...

vulnhub-----pWnOS1.0靶机
文章目录 1.信息收集2.漏洞测试3.爆破hash4.提权 首先拿到一台靶机,就需要知道靶机的各种信息(IP地址,开放端口,有哪些目录,什么框架,cms是什么,网页有什么常见的漏洞,如sql注入&…...

vue 消息左右滚动(前后无缝衔接)
演示效果 封装的组件 <!--* Author:* Date: 2024-03-21 19:21:58* LastEditTime: 2024-03-21 20:31:50* LastEditors: Please set LastEditors* Description: 消息左右滚动 --> <template><divid"textScroll"class"text-scroll"mousemove&…...

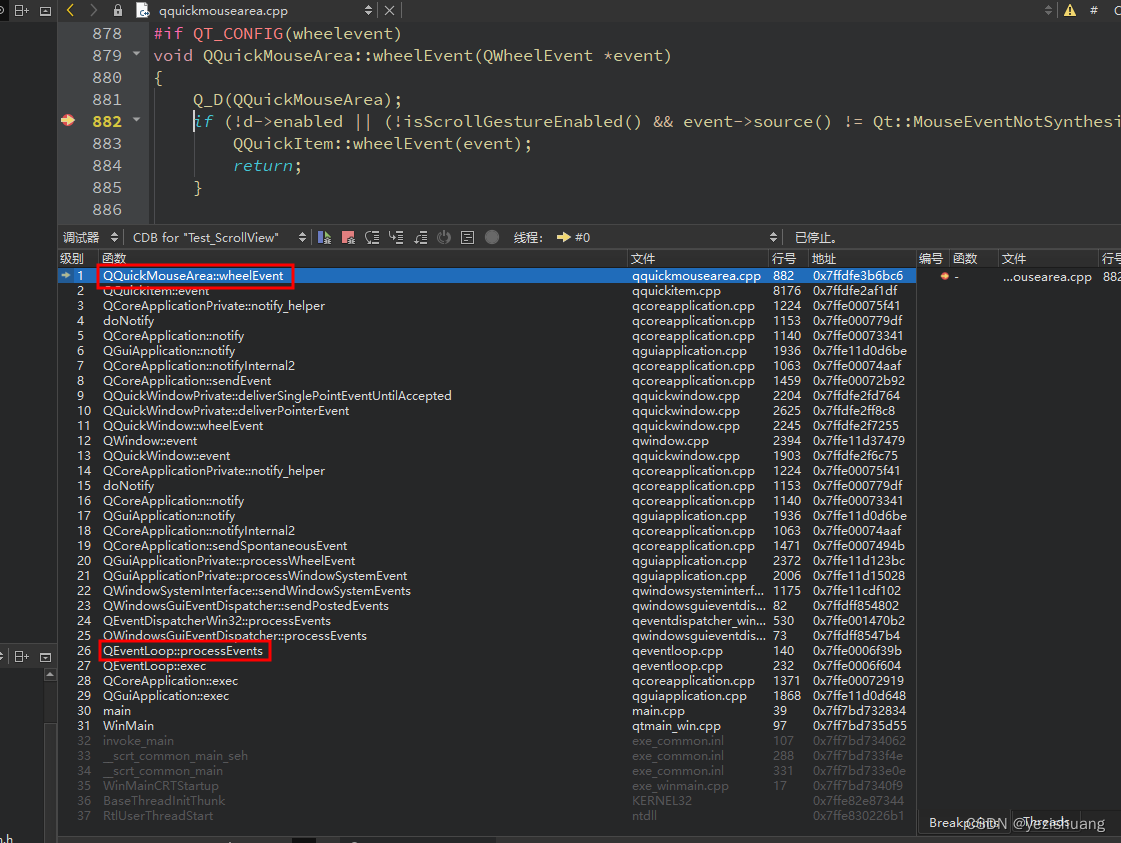
Qt如何直接处理系统事件(比如鼠标事件),而不是post事件
#include <QtGui/5.15.2/QtGui/qpa/qwindowsysteminterface.h> // 方便调试事件 QWindowSystemInterface::setSynchronousWindowSystemEvents(true); 直接再 qWindowsWndProc函数中处理 通常情况: 事件被放到一个队列中...

Web前端笔记+表单练习+五彩导航
一、笔记 表单:数据交互的一种方式 登录、注册、搜索 <from> <input type""> --- <input type"text"> --- 普通输入框,内容在一行显示 <input type"password"> --- 密码框 <input type"…...

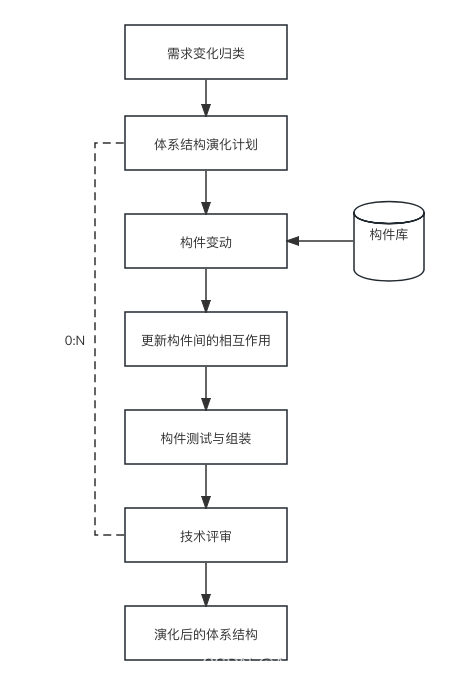
软件架构和基于架构的软件开发方法知识总结
一、软件架构定义 软件架构为软件系统提供了一个结构、行为和属性的高级抽象 软件架构是一种表达,使软件工程师能够: (1)分析设计在满足所规定的需求方面的有效性 (2)在设计变更相对容易的阶段,…...

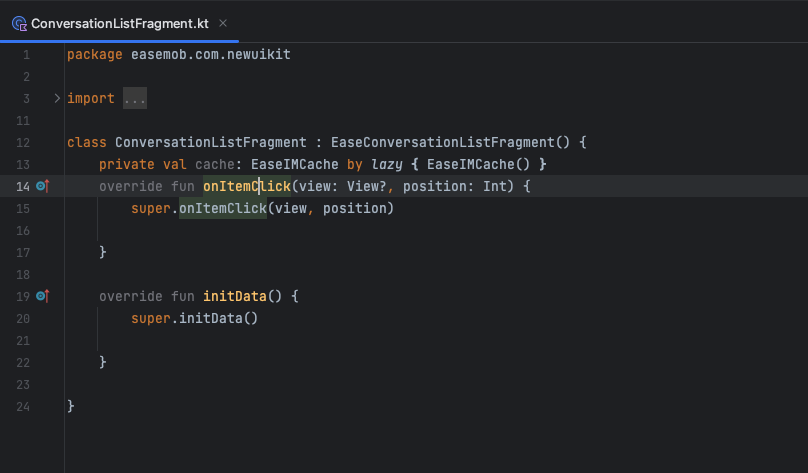
环信新版单群聊UIKit集成指南——Android篇
前言 环信新版UIKit已重磅发布!目前包含单群聊UIKit、聊天室ChatroomUIKit,本文详细讲解Android端单群聊UIKit的集成教程。 环信单群聊 UIKit 是基于环信即时通讯云 IM SDK 开发的一款即时通讯 UI 组件库,提供各种组件实现会话列表、聊天界…...

最细致最简单的 Arm 架构搭建 Harbor
更好的阅读体验:点这里 ( www.doubibiji.com ) ARM离线版本安装 官方提供了一个 arm 版本,但是好久都没更新了,地址:https://github.com/goharbor/harbor-arm 。 也不知道为什么不更新,我看…...

mysql基础02
1.常用函数 字符串处理函数 length(str) 统计字符长度char_length(str) 统计以(单个字符为单位)的字符长度ucase/upper(str) 小写变大写lcase/lower(str) 大写变小写substr(s,start,end) 从s截start到end的字符串instr(str,"str1") str1在str的位置是? trim(str) 去…...

css的box-shadow详解
CSS的box-shadow属性用于在元素框上添加阴影效果。它可以为元素提供外阴影或内阴影,并且可以控制阴影的颜色、偏移距离、模糊半径以及扩展半径。 box-shadow属性的基本语法如下: box-shadow: h-shadow v-shadow blur spread color inset;下面是各个参数…...

递归的个人总结
递归函数(递去、回归)是函数不断的调用自己; 可以按照如下来理解:func1中调用func2,func2中调用func3; func3函数返回了,继续执行func2中的语句;func2执行完了,继续执行func1之后的…...
使用PDFBox调整PDF每页格式
目录 一、内容没有图片 二、内容有图片 maven依赖,这里使用的是pdfbox的2.0.30版本 <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.30</version></dependency>…...

【3D reconstruction 学习笔记】
三维重建 3D reconstruction 1. 相机几何针孔相机摄像机几何 2. 相机标定线性方程组的解齐次线性方程组的解非线性方程组的最小二乘解透镜相机标定带畸变的相机标定 3. 单视图重建2D平面上的变换3D空间上的变换单视测量无穷远点 无穷远线 无穷远平面影消点 影消线单视重构 4. 三…...

(附源码)基于Spring Boot与Vue的宠物用品销售系统设计与实现
前言 💗博主介绍:✌专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻 精彩专栏 推荐订阅👇🏻 2024年Java精品实战案例《100套》 🍅文末获取源码联系🍅 ἱ…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...