uni-app中web-view的使用
1. uni-app中web-view的使用
uni-app中的web-view是一个 web 浏览器组件,可以用来承载网页的容器,uni-app开发的app与web-view实现交互的方式相关简单,应用通过属性@message绑定触发事件,然后在web-view的网页向应用 postMessage 触发并收到消息即可,详细请参考官网:web-view | uni-app官网 (https://uniapp.dcloud.net.cn/component/web-view.html#)主要实现代码参考下图所示。
1.1. uni-app中web-view的使用
1.1.1. app页面
<template><web-view :src="url" @message="handleMessage"></web-view>
</template><script>
export default {data() {return {url: null //要打开的外部链接};},methods: {//通过 @message 事件接收外部链接传过来的内容handleMessage(event) {if (event.detail.data[0].isClose) {uni.reLaunch({url: '/main/main'});}}}
};
</script>1.1.2.外部链接H5
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>我是在app里打开的页面</title><script src="./jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script><!-- 微信JS-SDK 兼容微信小程序 引入此文件 --><script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script><!-- uni-app SDK --><script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script></head><body><div style="width: 100%;height: 100%;position: absolute;left: 0;top: 0;right: 0;bottom: 0;"><button id="btn">按钮</button></div></body><script>document.addEventListener('UniAppJSBridgeReady', function() {console.log("加载完成,可以使用uni相关接口");});$("#btn").click(function() {uni.postMessage({data: {isClose: true}})uni.navigateBack();})</script>
</html>
1.1.3.问题
但是,以上方法只适合于APP,在H5环境中是不支持的,官方说明如下:

那么,在uni-app如何实现在H5环境中与web-view中的网页交互通讯呢,按照官方的说法,使用window.postMessage方式实现!
1.2. window.postMessage
关于window.postMessage的通讯原理,请参考官方档window.postMessage - Web API 接口参考 | MDN(https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage)
1.2.1. 应用端代码
onLoad: function() {window.addEventListener('message', function(e) { // 监听 message 事件console.log(e.origin);console.log("从" + e.origin + "收到消息: " + e.data);});
}
1.2.2. 网页端代码(H5)
//向uniapp发送信息
function sendMsgToUniapp(value) {parent.postMessage(value, "*");
}
说明:uni-app的web-view,在H5环境中其实就是通过iframe来实现的,因此在iframe中的页面可直接通过jquery中的parent来获取父页面对象,并通过parent.postMessage的方式传递消息。
1.3. 完整代码

1.3.1. pageWeb.vue(uiapp)
<template><view><web-view @message="message":src="webViewUrl"></web-view></view>
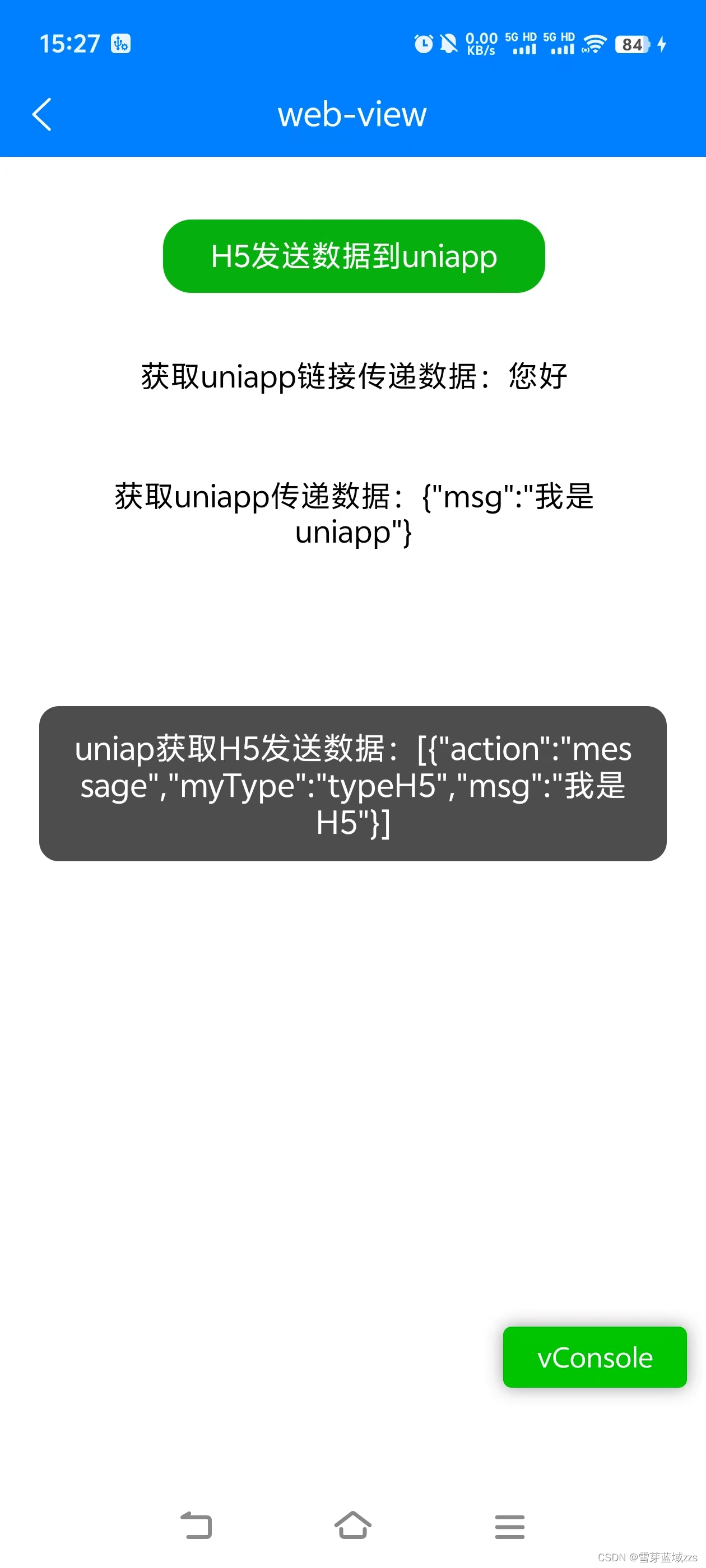
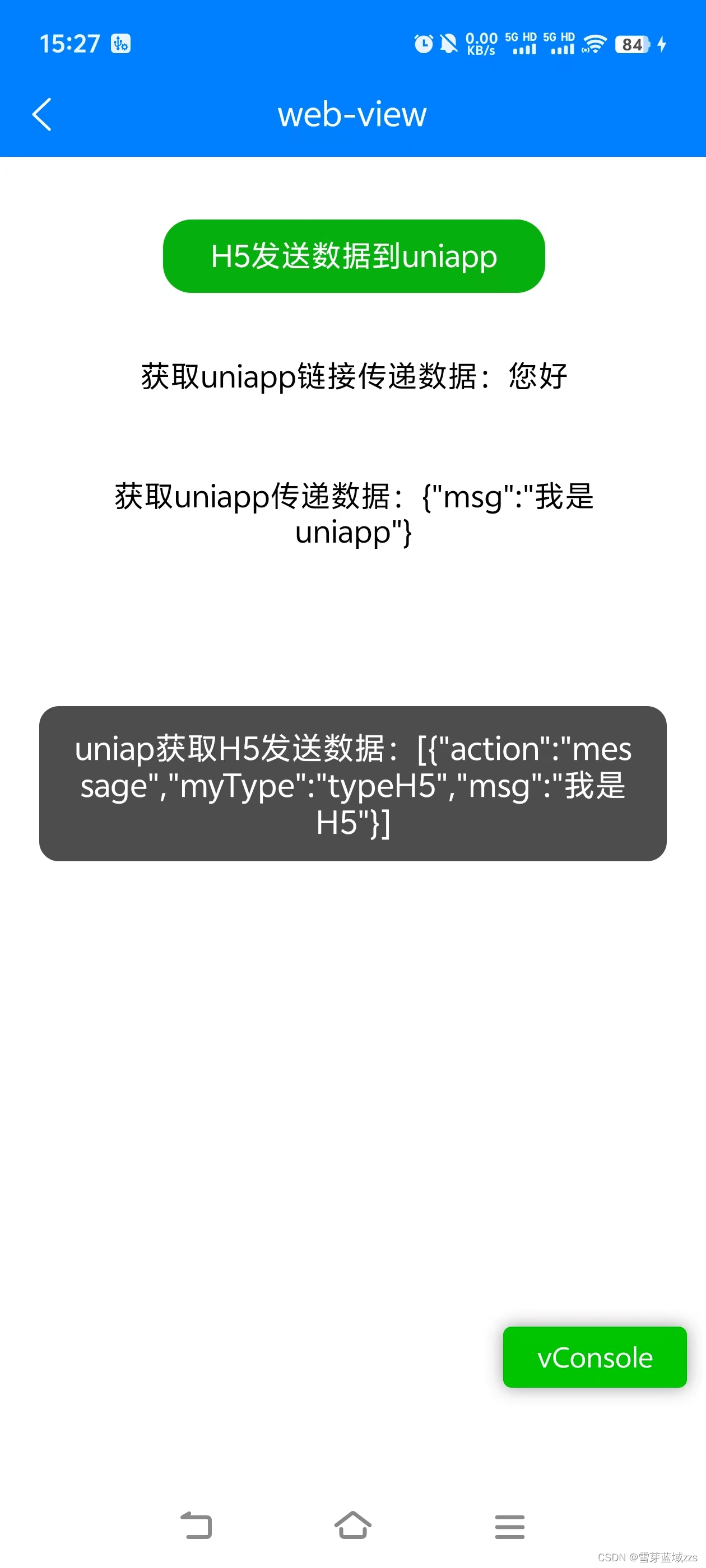
</template><script>import pageUtil from '../../../utils/pageUtil.js';export default {data() {return {webViewUrl: '/hybrid/html/html/pageUniWeb.html?data=您好',//webViewUrl: 'http://120.224.9.76:18080/app/news/html/pageUniWeb.html?data=efhejr',wv: ''}},onReady() {pageUtil.setTitleBar('业务协同')},onLoad() {var that = this;// #ifdef APP-PLUS//此对象相当于html5plus里的plus.webview.currentWebview()。// 在uni-app里vue页面直接使用plus.webview.currentWebview()无效let currentWebview = this.$scope.$getAppWebview()setTimeout(() => {this.wv = currentWebview.children()[0]}, 300)// #endiftry {//信息交互(H5浏览器使用),监听 message 事件window.addEventListener('message',function (e) {console.log("从" + e.origin, "收到消息: ", e);var resData = e.data.data.arg;if (resData.myType) {uni.showToast({icon: 'none',title: "uniap获取H5发送数据:" + JSON.stringify(resData)});}});} catch (e) {}},methods: {//信息交互(app真机使用)message(e) {var that = thisvar resData = e.detail.data;console.log("uniap获取H5发送数据:", e)uni.showToast({icon: 'none',title: "uniap获取H5发送数据:" + JSON.stringify(resData)});var myObj = {}myObj.msg="我是uniapp"//这里必须序列化!!!myObj = JSON.stringify(myObj)this.wv.evalJS(`postJS(${myObj})`);},}}
</script>
<style>
</style>
1.3.2. pageUniWeb.html(H5)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>web-view</title><script type="text/javascript" src="../static/js/init-rem.js"></script><script type="text/javascript" src="../static/js/jquery-3.1.1.min.js"></script><script type="text/javascript" src="../static/helper/init-helper.js"></script><!-- <script src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"--><!-- type="text/javascript" charset="utf-8"></script>--><script type="text/javascript" src="../static/helper/web-view-custom.js"></script><script type="text/javascript" src="../static/js/vconsole.min.js"></script><script type="text/javascript">var vc = new VConsole()</script><style>.btn-layout {display: flex;flex-direction: column;align-items: center;}.btn-item {display: inline;font-size: 0.32rem;color: white;text-align: center;padding: 0.2rem 0.5rem;border-radius: 0.3rem;margin-top: 0.5rem;background-color: #1AAD19;}.content {display: inline;font-size: 0.32rem;color: black;text-align: center;padding: 0.2rem 0.5rem;border-radius: 0.3rem;margin-top: 0.5rem;}</style>
</head>
<body>
<div class="btn-layout"><span id="h5ToUniappId" class="btn-item">H5发送数据到uniapp</span><div id="contentId" class="content"></div><div id="content2Id" class="content"></div>
</div></body>
<script type="text/javascript">var itemData = getParamByKey('data');console.log("获取uniapp链接传递数据:", itemData)$(function () {$('#contentId').html("获取uniapp链接传递数据:"+itemData)});/*** 获取uniapp传递数据方法一* 定义全局方法,接收来自应用的信息*/// window.postJS = (msg) => {// console.log('来自应用的消息', msg)// }/*** 获取uniapp传递数据方法二*/function postJS(e) {console.log("获取uniapp传递数据:", e)$('#content2Id').html("获取uniapp传递数据:"+JSON.stringify(e))}document.addEventListener('UniAppJSBridgeReady',function () {webUni.webView.getEnv(function (res) {console.log('当前环境:' + JSON.stringify(res));});document.querySelector('#h5ToUniappId').addEventListener('click', function (evt) {// webUni.webView.navigateBack();//向uniapp传值//方法一//window.parent.postMessage("", '*')//parent.postMessage("sdcec", "*");//方法二webUni.postMessage({data: {action: 'message',msg: '我是H5',myType: 'typeH5',}});});});
</script>
</html>1.3.3. web-view-custom.js
!function (e, n) {"object" == typeof exports && "undefined" != typeof module ? module.exports = n() : "function" == typeof define && define.amd ? define(n) : (e = e || self).webUni = n()
}(this, (function () {"use strict";try {var e = {};Object.defineProperty(e, "passive", {get: function () {!0}}), window.addEventListener("test-passive", null, e)} catch (e) {}var n = Object.prototype.hasOwnProperty;function t(e, t) {return n.call(e, t)}var i = [], a = function (e, n) {var t = {options: {timestamp: +new Date}, name: e, arg: n};if (window.__dcloud_weex_postMessage || window.__dcloud_weex_) {if ("postMessage" === e) {var a = {data: [n]};return window.__dcloud_weex_postMessage ? window.__dcloud_weex_postMessage(a) : window.__dcloud_weex_.postMessage(JSON.stringify(a))}var o = {type: "WEB_INVOKE_APPSERVICE", args: {data: t, webviewIds: i}};window.__dcloud_weex_postMessage ? window.__dcloud_weex_postMessageToService(o) : window.__dcloud_weex_.postMessageToService(JSON.stringify(o))}if (!window.plus) return window.parent.postMessage({type: "WEB_INVOKE_APPSERVICE", data: t, pageId: ""}, "*");if (0 === i.length) {var r = plus.webview.currentWebview();if (!r) throw new Error("plus.webview.currentWebview() is undefined");var d = r.parent(), s = "";s = d ? d.id : r.id, i.push(s)}if (plus.webview.getWebviewById("__uniapp__service")) plus.webview.postMessageToUniNView({type: "WEB_INVOKE_APPSERVICE",args: {data: t, webviewIds: i}}, "__uniapp__service"); else {var w = JSON.stringify(t);plus.webview.getLaunchWebview().evalJS('UniPlusBridge.subscribeHandler("'.concat("WEB_INVOKE_APPSERVICE", '",').concat(w, ",").concat(JSON.stringify(i), ");"))}}, o = {navigateTo: function () {var e = arguments.length > 0 && void 0 !== arguments[0] ? arguments[0] : {}, n = e.url;a("navigateTo", {url: encodeURI(n)})}, navigateBack: function () {var e = arguments.length > 0 && void 0 !== arguments[0] ? arguments[0] : {}, n = e.delta;a("navigateBack", {delta: parseInt(n) || 1})}, switchTab: function () {var e = arguments.length > 0 && void 0 !== arguments[0] ? arguments[0] : {}, n = e.url;a("switchTab", {url: encodeURI(n)})}, reLaunch: function () {var e = arguments.length > 0 && void 0 !== arguments[0] ? arguments[0] : {}, n = e.url;a("reLaunch", {url: encodeURI(n)})}, redirectTo: function () {var e = arguments.length > 0 && void 0 !== arguments[0] ? arguments[0] : {}, n = e.url;a("redirectTo", {url: encodeURI(n)})}, getEnv: function (e) {window.plus ? e({plus: !0}) : e({h5: !0})}, postMessage: function () {var e = arguments.length > 0 && void 0 !== arguments[0] ? arguments[0] : {};a("postMessage", e.data || {})}}, r = /uni-app/i.test(navigator.userAgent), d = /Html5Plus/i.test(navigator.userAgent),s = /complete|loaded|interactive/;var w = window.my && navigator.userAgent.indexOf("AlipayClient") > -1;var u = window.swan && window.swan.webView && /swan/i.test(navigator.userAgent);var c = window.qq && window.qq.miniProgram && /QQ/i.test(navigator.userAgent) && /miniProgram/i.test(navigator.userAgent);var g = window.tt && window.tt.miniProgram && /toutiaomicroapp/i.test(navigator.userAgent);var v = window.wx && window.wx.miniProgram && /micromessenger/i.test(navigator.userAgent) && /miniProgram/i.test(navigator.userAgent);var p = window.qa && /quickapp/i.test(navigator.userAgent);for (var l, _ = function () {window.UniAppJSBridge = !0, document.dispatchEvent(new CustomEvent("UniAppJSBridgeReady", {bubbles: !0,cancelable: !0}))}, f = [function (e) {if (r || d) return window.__dcloud_weex_postMessage || window.__dcloud_weex_ ? document.addEventListener("DOMContentLoaded", e) : window.plus && s.test(document.readyState) ? setTimeout(e, 0) : document.addEventListener("plusready", e), o}, function (e) {if (v) return window.WeixinJSBridge && window.WeixinJSBridge.invoke ? setTimeout(e, 0) : document.addEventListener("WeixinJSBridgeReady", e), window.wx.miniProgram}, function (e) {if (c) return window.QQJSBridge && window.QQJSBridge.invoke ? setTimeout(e, 0) : document.addEventListener("QQJSBridgeReady", e), window.qq.miniProgram}, function (e) {if (w) {document.addEventListener("DOMContentLoaded", e);var n = window.my;return {navigateTo: n.navigateTo,navigateBack: n.navigateBack,switchTab: n.switchTab,reLaunch: n.reLaunch,redirectTo: n.redirectTo,postMessage: n.postMessage,getEnv: n.getEnv}}}, function (e) {if (u) return document.addEventListener("DOMContentLoaded", e), window.swan.webView}, function (e) {if (g) return document.addEventListener("DOMContentLoaded", e), window.tt.miniProgram}, function (e) {if (p) {window.QaJSBridge && window.QaJSBridge.invoke ? setTimeout(e, 0) : document.addEventListener("QaJSBridgeReady", e);var n = window.qa;return {navigateTo: n.navigateTo,navigateBack: n.navigateBack,switchTab: n.switchTab,reLaunch: n.reLaunch,redirectTo: n.redirectTo,postMessage: n.postMessage,getEnv: n.getEnv}}}, function (e) {return document.addEventListener("DOMContentLoaded", e), o}], m = 0; m < f.length && !(l = f[m](_)); m++) ;l || (l = {});var E = "undefined" != typeof webUni ? webUni : {};if (!E.navigateTo) for (var b in l) t(l, b) && (E[b] = l[b]);return E.webView = l, E
}));1.3.4. init-helper.js
var u = navigator.userAgent;
// 是否为ios设备
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
// 是否为PC端
var isPC = typeof window.orientation === 'undefined';
// 是否为android端
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1;
// 是否为微信端,此处不能为===,因为match的结果可能是null或数组
var isWx = u.toLowerCase().match(/MicroMessenger/i) == 'micromessenger';
var strConstant = {/*** 业务协同*///待办eventWaitDeal: '我的待办',//已办eventHasDeal: '我的已办',//考勤打卡workCheckSign: '考勤打卡',//添加pageTypeAdd: 'add',//编辑pageTypeEdit: 'edit',/*** 跳转类型*/jumpTypeMapLoc: 'jumpTypeMapLoc',
}/*** @desc 返回上一页*/
function backPage() {//单击Android左上角返回键执行该方法history.pushState(null, null, location.href);window.addEventListener('popstate',function (event) {if (isAndroid) {if (window.androidJsHook) {history.pushState(null, null, location.href);window.androidJsHook.htmlFinish();} else {history.go(-1)}} else if (isiOS) {if (window.webkit) {history.pushState(null, null, location.href);window.webkit.postMessage(null);} else {history.go(-1)}} else {history.go(-1)}});
};/*** 跳换页面*/
function openPage(webUrl, webTitle, webParams) {if (window.androidJsHook) {window.androidJsHook.startForResult(webUrl, webTitle, webParams);} else {mui.openWindow({url: webUrl + webParams,id: webUrl,styles: {top: '0px',bottom: '0px'},waiting: {autoShow: false, //自动显示等待框,默认为true}});}
}/*** @description 通过传入key值,得到页面key的初始化传值* plus情况为plus.webview.currentWebview.**** h5情况为 window.location.href 中的参数的值* @param {String} key*/
function getParamByKey(key) {if (!key) {return null;}return GetQueryString(key) || getExtraDataByKey(key);
};function GetQueryString(name) {// var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");// var r = window.location.search.substr(1).match(reg);// if (r != null) return unescape(r[2]); return null;/*中文不乱码*/return decodeURIComponent((new RegExp('[?|&]' + name+ '=' + '([^&;]+?)(&|#|;|$)').exec(location.search) || [, ""])[1].replace(/\+/g, '%20')) || null;
}/*** @description 通过传入key值,得到页面key的初始化传值* plus情况为plus.webview.currentWebview.**** h5情况为 window.location.href 中的参数的值* @param {String} key*/
function getExtraDataByKey(key) {if (!key) {return null;}var value = null;//h5value = getUrlParamsValue(window.location.href, key);if (value === 'undefined') {value = null;}return value;
};/*** 删掉遮罩*/
function removeDrop() {$('.mui-popup-backdrop').remove();
}/*** 合并json对象* @param {Object} target 第一个json对象,同时也是合并后的json对象* @param {Object} source 第二个json对象*/
function extend(target, source) {for (var obj in source) {target[obj] = source[obj];}return target;
}/*** 转为json数据格式* @param {Object} idStr form表单的id*/
function transformToJson(idStr) {var formData = $("#" + idStr).serializeArray();var obj = {};var j = 1;for (var i in formData) {obj[formData[i].name] = formData[i]['value'];//伪数组length字段,用于遍历改造json对象obj['length'] = j;j++}return obj;
}/*** 通用方法封装处理* commonUtils.isEmpty(jsonParam.countyLabel*/
var commonUtils = {// 判断字符串是否为空isEmpty: function (value) {if (value == null || this.trim(value) == "" || value == undefined) {return true;}return false;},// 判断一个字符串是否为非空串isNotEmpty: function (value) {return !commonUtils.isEmpty(value);},// 空格截取trim: function (value) {if (value == null) {return "";}return value.toString().replace(/(^\s*)|(\s*$)|\r|\n/g, "");},// 判断字符串是否是以start开头startWith: function (value, start) {var reg = new RegExp("^" + start);return reg.test(value)}
};/*** 重置form表单*/
function resetForm(resetArr) {var textInputArr = $("input[type='text']")var numberInput = $("input[type='number']")var domId = nullfor (var i = 0; i < textInputArr.length; i++) {domId = $(textInputArr[i]).attr('id')var isContain = falseresetArr.forEach(function (item, index) {if (domId == item) {isContain = true}})if (!isContain) {$(textInputArr[i]).val("")}}for (var i = 0; i < numberInput.length; i++) {domId = $(numberInput[i]).attr('id')var isContain = falseresetArr.forEach(function (item, index) {if (domId == item) {isContain = true}})if (!isContain) {$(numberInput[i]).val("")}}
}/*** 更新三级联动字典* @param {Object} name* @param {Object} nameMS* @author zzs*/
function updateDictLevel3(name, nameMsArr, urlStr) {var queryParam = {};if (isNotNull(name)) {queryParam.name = name;}getNetData(urlStr, queryParam, function (result) {if (result.code == '200') {var nameA = [];if (result.data && result.data.length == 0) {nameA = [{"id": "","value": "请选择"}];} else {$.each(result.data, function (i, item) {var flag = {};flag.id = item.value;flag.value = item.label;//二级var childsA = [];if (item.children && item.children.length > 0) {$.each(item.children, function (j, childsItem) {var childsFlag = {};childsFlag.id = childsItem.value;childsFlag.value = childsItem.label;//三级var childsB = [];if (childsItem.children && childsItem.children.length > 0) {$.each(childsItem.children, function (k, grandsonItem) {var grandsonFlag = {};grandsonFlag.id = grandsonItem.value;grandsonFlag.value = grandsonItem.label;childsB.push(grandsonFlag);});}childsFlag.childs = childsB;childsA.push(childsFlag);});}flag.childs = childsA;nameA.push(flag);});}if (nameMsArr != null && nameMsArr.length > 0) {nameMsArr.forEach(function (nameMs, index) {nameMs.updateWheels(nameA);})}}})
}相关文章:

uni-app中web-view的使用
1. uni-app中web-view的使用 uni-app中的web-view是一个 web 浏览器组件,可以用来承载网页的容器,uni-app开发的app与web-view实现交互的方式相关简单,应用通过属性message绑定触发事件,然后在web-view的网页向应用 postMessage 触…...

前端跨域概念及解决方法
文章目录 前端跨域概念及解决方法什么是跨域跨域的解决方法JSONP跨域CORS简单请求 非简单请求 Nginx反向代理 前端跨域概念及解决方法 什么是跨域 同源指:两个页面域名、协议、端口均相同。 同源策略是浏览器的一个安全限制,跨域是由浏览器的同源策略造…...

Redis中的事务机制
Redis中的事务机制 概述。 事务表示一组动作,要么全部执行,要么全部不执行。例子如下。 Redis提供了简单的事务功能,讲一组需要一起执行的命令放到multi和exec两个命令之间。multi命令代表事务开始,exec命令代表事务结束&#x…...

从零到一构建短链接系统(八)
1.git上传远程仓库(现在才想起来) git init git add . git commit -m "first commit" git remote add origin OLiyscxm/shortlink git push -u origin "master" 2.开发全局异常拦截器之后就可以简化UserController 拦截器可以…...

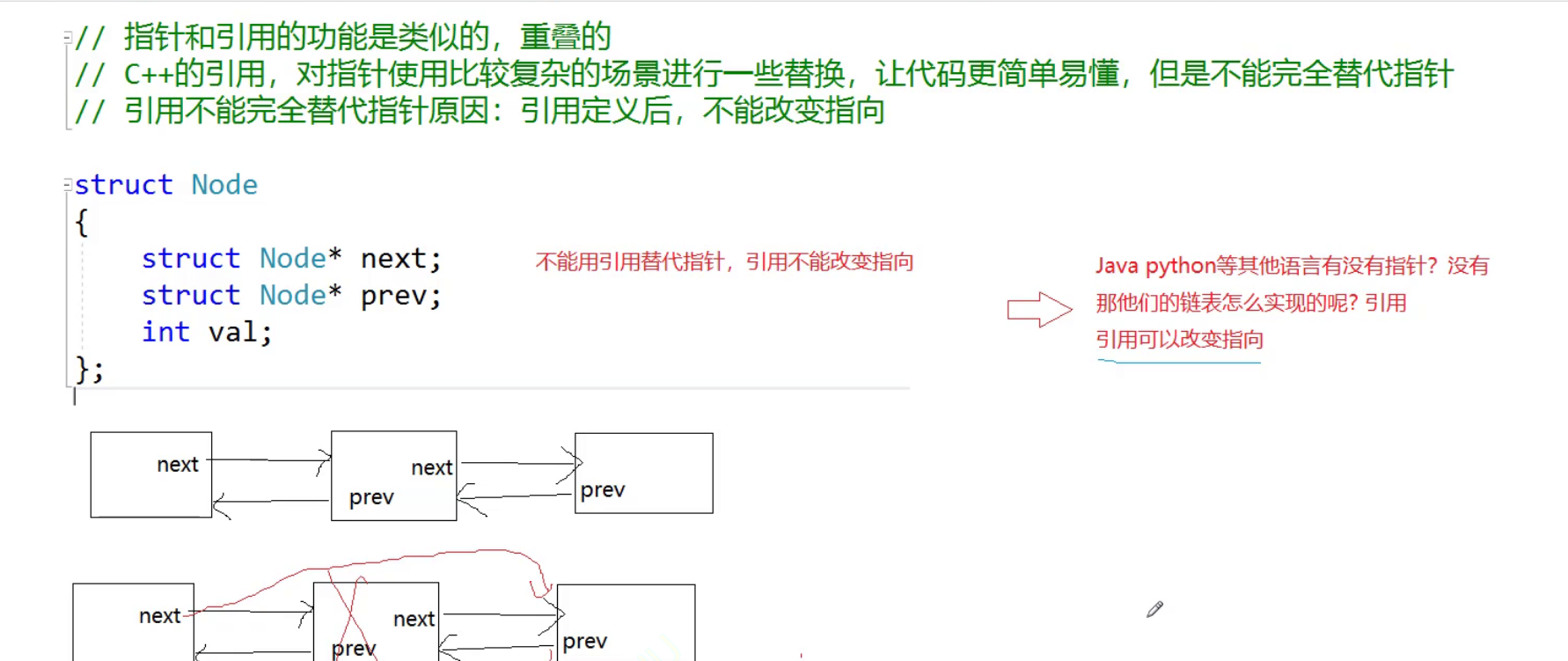
缺省和重载。引用——初识c++
. 个人主页:晓风飞 专栏:数据结构|Linux|C语言 路漫漫其修远兮,吾将上下而求索 文章目录 C输入&输出cout 和cin<<>> 缺省参数全缺省半缺省应用场景声明和定义分离的情况 函数重载1.参数的类型不同2.参数的个数不同3.参数的顺…...

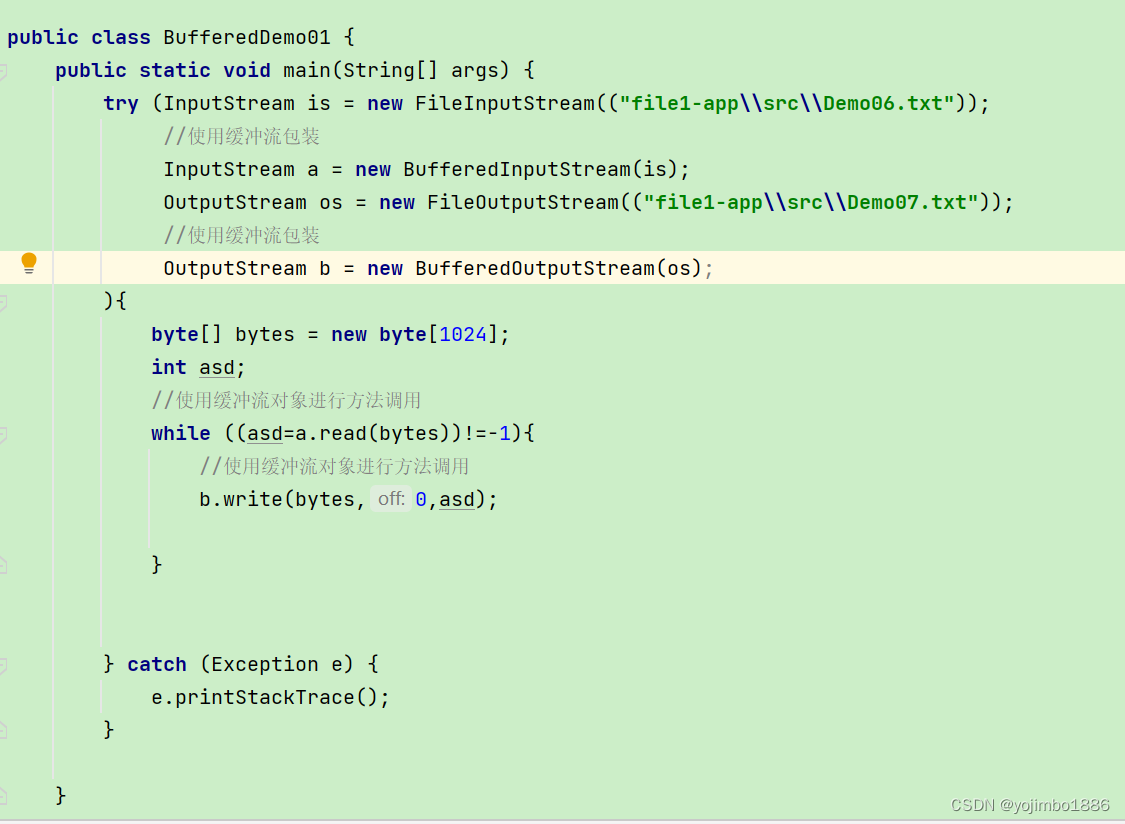
java常用IO流功能——字符流和缓冲流概述
前言: 整理下学习笔记,打好基础,daydayup! 之前说了下了IO流的概念,并整理了字节流,有需要的可以看这篇 java常用应用程序编程接口(API)——IO流概述及字节流的使用 字符流 FileReader(文件字…...

Python中模块的定义、用法
在Python中,模块是一个包含了Python代码的文件。模块可以包含变量定义、函数、类等,并且可以在其他Python脚本中被导入和使用。模块的定义和用法如下所示: 模块的定义: 创建模块文件:在Python中,一个模块就…...

【vscode 常用扩展插件】
vscode 常用扩展插件 常用插件部分插件使用技巧1、eslint 保存自动格式化2、代码片段的使用3、最后是关于引入文件路径提示的 常用插件 记录vscode方便开发的扩展插件,方便换电脑时,快速部署所需环境。 部分插件 1、Auto Close Tag html自动闭合标签插…...

Retelling|Facebook2
录音 Facebook 2 Retelling|Facebook2 复述转写 Hi, Im Helen Campbell, from DJ interpretation, European Commission, Im going to talk about Facebook. You Im sure that you are more familiar with Facebook, a lot, a lot more familiar than I than me. But Ive read…...

读3dsr代码①测试
前置任务 首先是作者不公开checkpoints,需要自己训练一遍 这里先不载入模型单纯过一遍流程 而且因为没有说明是否需要去背景(之后再过一下论文),所以反正先用去过背景的数据debug一下 3DSR/geo_utils.py:61: RuntimeWarning: inv…...

Vant Weapp小程序 van-uploader 文件上传点击无反应,删除无反应
Vant Weapp 1.0 版本开始支持van-uploader组件,请先确认好版本号和引用路径正确!! <van-uploader file-list"{{ fileList }}" deletable"{{ true }}" />1. 上传无反应 微信小程序用了van-uploader,但是…...

【力扣】55.跳跃游戏、45.跳跃游戏Ⅱ
55.跳跃游戏 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 示例 1&a…...

038—pandas 重采样线性插补
前言 在数据处理时,由于采集数据量有限,或者采集数据粒度过小,经常需要对数据重采样。在本例中,我们将实现一个类型超分辨率的操作。 思路: 首先将原始数据长度扩展为 3 倍,可以使用 loc[] 方法对索引扩…...

智慧工地源码 数字孪生可视化大屏 工地管理平台系统源码 多端展示(PC端、手机端、平板端)
智慧工地源码 数字孪生可视化大屏 工地管理平台系统源码 多端展示(PC端、手机端、平板端) 智慧工地系统多端展示(PC端、手机端、平板端);数字孪生可视化大屏,一张图掌握项目整体情况;使用轻量化模型,部署三…...

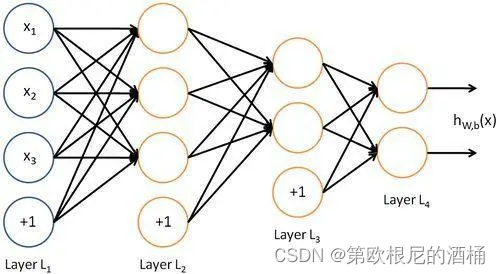
深度学习Top10算法之深度神经网络DNN
深度神经网络(Deep Neural Networks,DNN)是人工神经网络(Artificial Neural Networks,ANN)的一种扩展。它们通过模仿人脑的工作原理来处理数据和创建模式,广泛应用于图像识别、语音识别、自然语…...

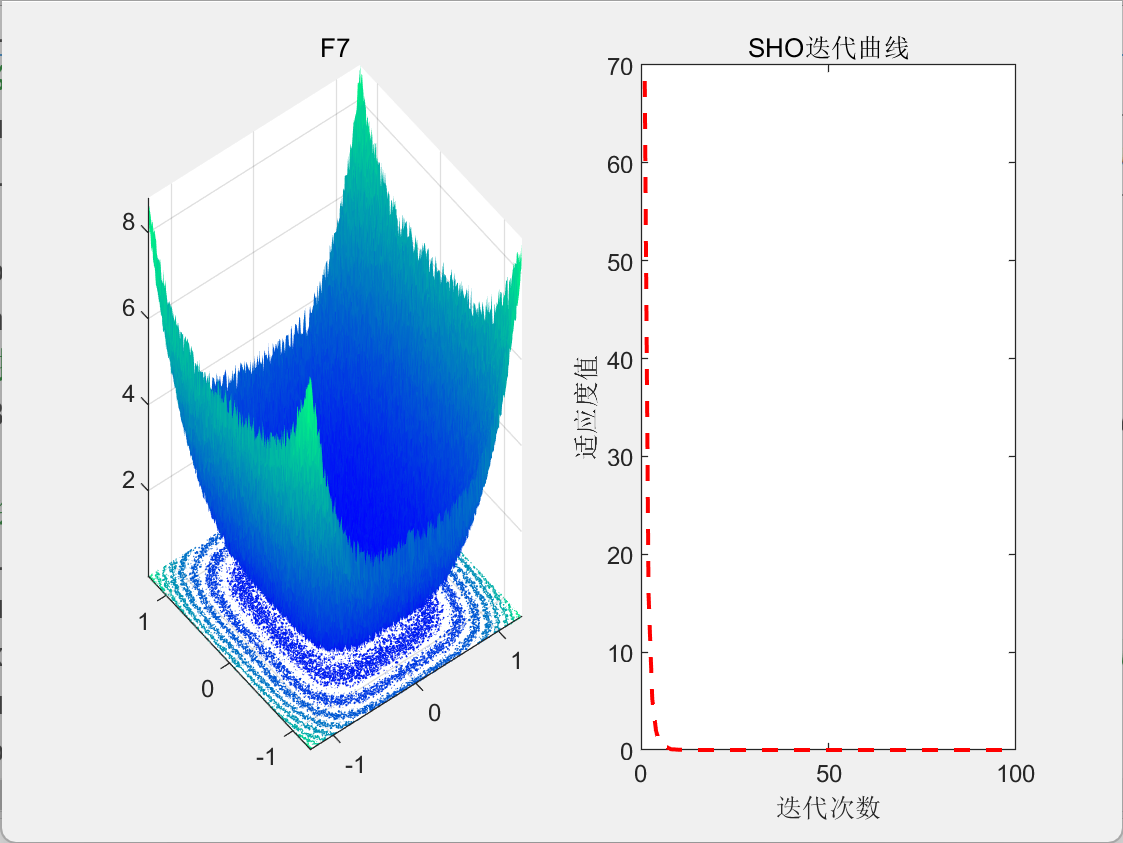
【智能算法】海马优化算法(SHO)原理及实现
目录 1.背景2.算法原理2.1算法思想2.2算法过程 3.结果展示4.参考文献 1.背景 2022年,Zhao等人受到海马自然社会行为启发,提出了海马优化算法(Sea-horse Optimizer, SHO)。 2.算法原理 2.1算法思想 SHO模拟了海马群在自然界中的…...

AI大模型学习的伦理与社会影响
AI大模型学习 随着人工智能技术的快速发展,AI大模型学习成为当前热门研究领域之一。AI大模型学习是指基于大规模数据集和深度学习模型进行训练,以实现更高的准确性和复杂性。这些大模型已经在几乎所有领域都取得了显著的成就,包括自然语言处…...

记录些LangChain相关的知识
RAG的输出准确率 RAG的输出准确率 向量信息保留率 * 语义搜索准确率 * LLM准确率RAG的输出准确率由三个因素共同决定:向量信息保留率、语义搜索准确率以及LLM准确率。这三个因素是依次作用的,因此准确率实际上是它们的乘积。这意味着,任何一…...

C语言例4-7:格式字符f的使用例子
%f,实型,小数部分为6位 代码如下: //格式字符f的使用例子 #include<stdio.h> int main(void) {float f 123.456;double d1, d2;d11111111111111.111111111;d22222222222222.222222222;printf("%f,%12f,%12.2f,%-12.2f,%.2f\n&qu…...

[蓝桥杯 2019 省 A] 修改数组
题目链接 [蓝桥杯 2019 省 A] 修改数组 题目描述 给定一个长度为 N N N 的数组 A [ A 1 , A 2 , A 3 , . . . , A N ] A [A_1, A_2, A_3, ...,A_N] A[A1,A2,A3,...,AN],数组中有可能有重复出现的整数。 现在小明要按以下方法将其修改为没有重复整数的…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
