为「IT女神勋章」而战
大家好,我是空空star,今天为「IT女神勋章」而战
文章目录
- 前言
- 一、IT女神勋章
- 二、绘制爱心
- 1.html+css+js
- 来源:一行代码
- 代码
- 效果
- 2.python
- 来源:C知道
- 代码
- 效果
- 3.go
- 来源:复制代码片
- 代码
- 效果
- 4.java
- 来源:download
- 代码
- 效果
- 5.people
- 来源
- 代码
- 效果
- 祝愿
前言
你用勤劳敲打创意的键盘,你用智慧编辑巧妙的方案,你用坚持创造神奇的页面,你用勇气开发网络的资源,你就是多才可爱的程序媛。
在这个特殊的日子里,我停止了刷题,写下这篇文章,为「IT女神勋章」而战。
一、IT女神勋章
本篇就通过不同的语言来为女神绘制❤️。
二、绘制爱心
1.html+css+js
来源:一行代码
一行代码
代码
<!DOCTYPE html>
<html><head><title></title></head><style>* {padding: 0;margin: 0;}html,body {height: 100%;padding: 0;margin: 0;background: white;}canvas {position: absolute;width: 100%;height: 100%;}.aa {position: fixed;left: 50%;bottom: 10px;color: #ccc;}</style><body><canvas id="pinkboard"></canvas><script>/** Settings*/var settings = {particles: {length: 500, // maximum amount of particlesduration: 2, // particle duration in secvelocity: 100, // particle velocity in pixels/seceffect: -0.75, // play with this for a nice effectsize: 30 // particle size in pixels}};/** RequestAnimationFrame polyfill by Erik M?ller*/(function () {var b = 0;var c = ["ms", "moz", "webkit", "o"];for (var a = 0; a < c.length && !window.requestAnimationFrame; ++a) {window.requestAnimationFrame = window[c[a] + "RequestAnimationFrame"];window.cancelAnimationFrame =window[c[a] + "CancelAnimationFrame"] ||window[c[a] + "CancelRequestAnimationFrame"];}if (!window.requestAnimationFrame) {window.requestAnimationFrame = function (h, e) {var d = new Date().getTime();var f = Math.max(0, 16 - (d - b));var g = window.setTimeout(function () {h(d + f);}, f);b = d + f;return g;};}if (!window.cancelAnimationFrame) {window.cancelAnimationFrame = function (d) {clearTimeout(d);};}})();/** Point class*/var Point = (function () {function Point(x, y) {this.x = typeof x !== "undefined" ? x : 0;this.y = typeof y !== "undefined" ? y : 0;}Point.prototype.clone = function () {return new Point(this.x, this.y);};Point.prototype.length = function (length) {if (typeof length == "undefined")return Math.sqrt(this.x * this.x + this.y * this.y);this.normalize();this.x *= length;this.y *= length;return this;};Point.prototype.normalize = function () {var length = this.length();this.x /= length;this.y /= length;return this;};return Point;})();/** Particle class*/var Particle = (function () {function Particle() {this.position = new Point();this.velocity = new Point();this.acceleration = new Point();this.age = 0;}Particle.prototype.initialize = function (x, y, dx, dy) {this.position.x = x;this.position.y = y;this.velocity.x = dx;this.velocity.y = dy;this.acceleration.x = dx * settings.particles.effect;this.acceleration.y = dy * settings.particles.effect;this.age = 0;};Particle.prototype.update = function (deltaTime) {this.position.x += this.velocity.x * deltaTime;this.position.y += this.velocity.y * deltaTime;this.velocity.x += this.acceleration.x * deltaTime;this.velocity.y += this.acceleration.y * deltaTime;this.age += deltaTime;};Particle.prototype.draw = function (context, image) {function ease(t) {return --t * t * t + 1;}var size = image.width * ease(this.age / settings.particles.duration);context.globalAlpha = 1 - this.age / settings.particles.duration;context.drawImage(image,this.position.x - size / 2,this.position.y - size / 2,size,size);};return Particle;})();/** ParticlePool class*/var ParticlePool = (function () {var particles,firstActive = 0,firstFree = 0,duration = settings.particles.duration;function ParticlePool(length) {// create and populate particle poolparticles = new Array(length);for (var i = 0; i < particles.length; i++)particles[i] = new Particle();}ParticlePool.prototype.add = function (x, y, dx, dy) {particles[firstFree].initialize(x, y, dx, dy);// handle circular queuefirstFree++;if (firstFree == particles.length) firstFree = 0;if (firstActive == firstFree) firstActive++;if (firstActive == particles.length) firstActive = 0;};ParticlePool.prototype.update = function (deltaTime) {var i;// update active particlesif (firstActive < firstFree) {for (i = firstActive; i < firstFree; i++)particles[i].update(deltaTime);}if (firstFree < firstActive) {for (i = firstActive; i < particles.length; i++)particles[i].update(deltaTime);for (i = 0; i < firstFree; i++) particles[i].update(deltaTime);}// remove inactive particleswhile (particles[firstActive].age >= duration &&firstActive != firstFree) {firstActive++;if (firstActive == particles.length) firstActive = 0;}};ParticlePool.prototype.draw = function (context, image) {// draw active particlesif (firstActive < firstFree) {for (i = firstActive; i < firstFree; i++)particles[i].draw(context, image);}if (firstFree < firstActive) {for (i = firstActive; i < particles.length; i++)particles[i].draw(context, image);for (i = 0; i < firstFree; i++) particles[i].draw(context, image);}};return ParticlePool;})();/** Putting it all together*/(function (canvas) {var context = canvas.getContext("2d"),particles = new ParticlePool(settings.particles.length),particleRate =settings.particles.length / settings.particles.duration, // particles/sectime;// get point on heart with -PI <= t <= PIfunction pointOnHeart(t) {return new Point(160 * Math.pow(Math.sin(t), 3),130 * Math.cos(t) -50 * Math.cos(2 * t) -20 * Math.cos(3 * t) -10 * Math.cos(4 * t) +25);}// creating the particle image using a dummy canvasvar image = (function () {var canvas = document.createElement("canvas"),context = canvas.getContext("2d");canvas.width = settings.particles.size;canvas.height = settings.particles.size;// helper function to create the pathfunction to(t) {var point = pointOnHeart(t);point.x =settings.particles.size / 2 +(point.x * settings.particles.size) / 350;point.y =settings.particles.size / 2 -(point.y * settings.particles.size) / 350;return point;}// create the pathcontext.beginPath();var t = -Math.PI;var point = to(t);context.moveTo(point.x, point.y);while (t < Math.PI) {t += 0.01; // baby steps!point = to(t);context.lineTo(point.x, point.y);}context.closePath();// create the fillcontext.fillStyle = "#ea80b0";context.fill();// create the imagevar image = new Image();image.src = canvas.toDataURL();return image;})();// render that thing!function render() {// next animation framerequestAnimationFrame(render);// update timevar newTime = new Date().getTime() / 1000,deltaTime = newTime - (time || newTime);time = newTime;// clear canvascontext.clearRect(0, 0, canvas.width, canvas.height);// create new particlesvar amount = particleRate * deltaTime;for (var i = 0; i < amount; i++) {var pos = pointOnHeart(Math.PI - 2 * Math.PI * Math.random());var dir = pos.clone().length(settings.particles.velocity);particles.add(canvas.width / 2 + pos.x,canvas.height / 2 - pos.y,dir.x,-dir.y);}// update and draw particlesparticles.update(deltaTime);particles.draw(context, image);}// handle (re-)sizing of the canvasfunction onResize() {canvas.width = canvas.clientWidth;canvas.height = canvas.clientHeight;}window.onresize = onResize;// delay rendering bootstrapsetTimeout(function () {onResize();render();}, 10);})(document.getElementById("pinkboard"));</script></body>
</html>
效果
2.python
来源:C知道
C知道:帮我使用python画一个爱心
代码
对回答的代码进行简单调整如下:
import turtle
# 设置画布大小和背景颜色
turtle.setup(width=700, height=700)
turtle.bgcolor("white")
# 定义画爱心的函数
def draw_heart():turtle.color('Pink') # 设置画笔颜色turtle.begin_fill() # 开始填充turtle.left(45) # 向左旋转45度turtle.forward(200) # 向前走200步turtle.circle(100, 180) # 画半圆turtle.right(90) # 向右旋转90度turtle.circle(100, 180) # 画半圆turtle.forward(200) # 向前走200步turtle.end_fill() # 结束填充
# 调用画爱心的函数
draw_heart()
# 隐藏画笔
turtle.hideturtle()
# 显示画布
turtle.done()
效果
3.go
来源:复制代码片
博客代码块
代码
package mainimport ("image""image/color""image/gif""math""os"
)// 申明画板的颜色组
var palette = []color.Color{color.White, color.Black, color.RGBA{0xff, 0x00, 0x00, 0xff}}func main() {const (nframes = 50 // GIF的帧数delay = 10 // 每帧间的时间间隔size = 400 // 图片大小)a := 0.0anim := gif.GIF{LoopCount: nframes} // GIF文件对象for i := 0; i < nframes; i++ {rect := image.Rect(0, 0, size+1, size+1)img := image.NewPaletted(rect, palette) // 新建一个画板,指定宽度、高度和调色板只要色彩for x := -2.0; x < 2.0; x += 0.0001 {f1 := math.Pow(math.Abs(x), 2.0/3)f2 := math.E / 4 * math.Sqrt(math.Pi-math.Pow(x, 2.0)) * math.Sin(math.Pi*a*x)if math.IsNaN(f2) {f2 = 0}y := -(f1 + f2)img.SetColorIndex(int(x*size/4)+200, int(y*size/4)+250, 2)}a++anim.Delay = append(anim.Delay, delay)anim.Image = append(anim.Image, img)}var filename = "test.gif"if len(os.Args) > 1 {filename = os.Args[1] + ".gif"}file, _ := os.Create(filename)defer file.Close()gif.EncodeAll(file, &anim)
}效果
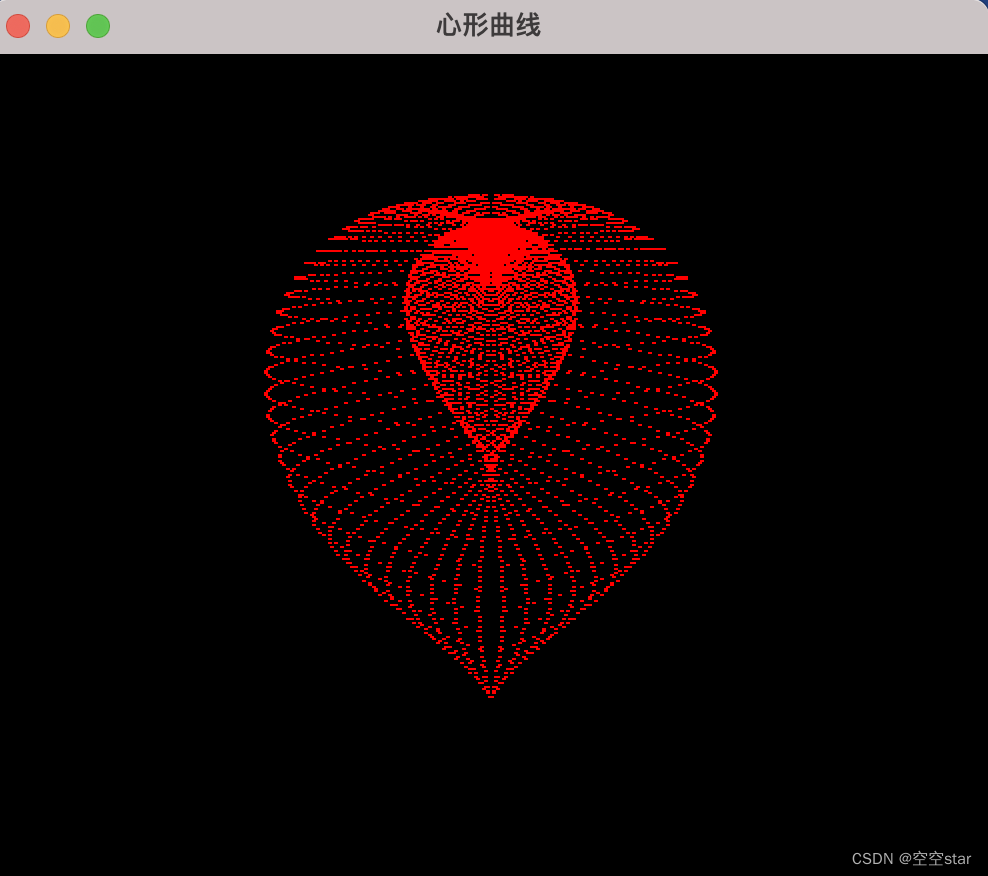
4.java
来源:download
下载资源
代码
package java_src;
import javax.swing.*;
import java.awt.*;public class LoveHeart extends JFrame {private static final long serialVersionUID = -1284128891908775645L;// 定义加载窗口大小public static final int GAME_WIDTH = 500;public static final int GAME_HEIGHT = 500;// 获取屏幕窗口大小public static final int WIDTH = Toolkit.getDefaultToolkit().getScreenSize().width;public static final int HEIGHT = Toolkit.getDefaultToolkit().getScreenSize().height;public LoveHeart() {// 设置窗口标题this.setTitle("心形曲线");// 设置窗口初始位置this.setLocation((WIDTH - GAME_WIDTH) / 2, (HEIGHT - GAME_HEIGHT) / 2);// 设置窗口大小this.setSize(GAME_WIDTH, GAME_HEIGHT);// 设置背景色this.setBackground(Color.BLACK);// 设置窗口关闭方式this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);// 设置窗口显示this.setVisible(true);}@Overridepublic void paint(Graphics g) {double x, y, r;Image OffScreen = createImage(GAME_WIDTH, GAME_HEIGHT);Graphics drawOffScreen = OffScreen.getGraphics();for (int i = 0; i < 90; i++) {for (int j = 0; j < 90; j++) {r = Math.PI / 45 * i * (1 - Math.sin(Math.PI / 45 * j)) * 18;x = r * Math.cos(Math.PI / 45 * j) * Math.sin(Math.PI / 45 * i) + GAME_WIDTH / 2;y = -r * Math.sin(Math.PI / 45 * j) + GAME_HEIGHT / 4;//设置画笔颜色drawOffScreen.setColor(Color.red);// 绘制椭圆drawOffScreen.fillOval((int) x, (int) y, 2, 2);}// 生成图片g.drawImage(OffScreen, 0, 0, this);}}public static void main(String[] args) {LoveHeart demo = new LoveHeart();demo.setVisible(true);}
}
效果
5.people
来源
本次活动页
代码
control+command+a
command+v
效果
祝愿
祝你女神节快乐,愿你永远美丽动人、自信勇敢;愿你的每一天都充满阳光和温馨,幸福永远伴随着你。
相关文章:

为「IT女神勋章」而战
大家好,我是空空star,今天为「IT女神勋章」而战 文章目录前言一、IT女神勋章二、绘制爱心1.htmlcssjs来源:一行代码代码效果2.python来源:C知道代码效果3.go来源:复制代码片代码效果4.java来源:download代码…...

JS 动画 之 setInterval、requestAnimationFram
帧率:一秒中内页面刷新的次数,一般为60FPS,每一帧的时间是1000/6016.67ms setInterval 当我们使用setInterval做动画时,有两点会影响动画效果 由于setInterval是异步任务(宏任务),会放到异步队…...

【LeetCode——排序链表】
文章目录排序链表二、解题思路:二.实现的代码总结:排序链表 一道链表排序题,链接在这里 二、解题思路: 解题思路:使用归并排序(用递归实现) 第一步:先找到链表的中间节点 第二步…...

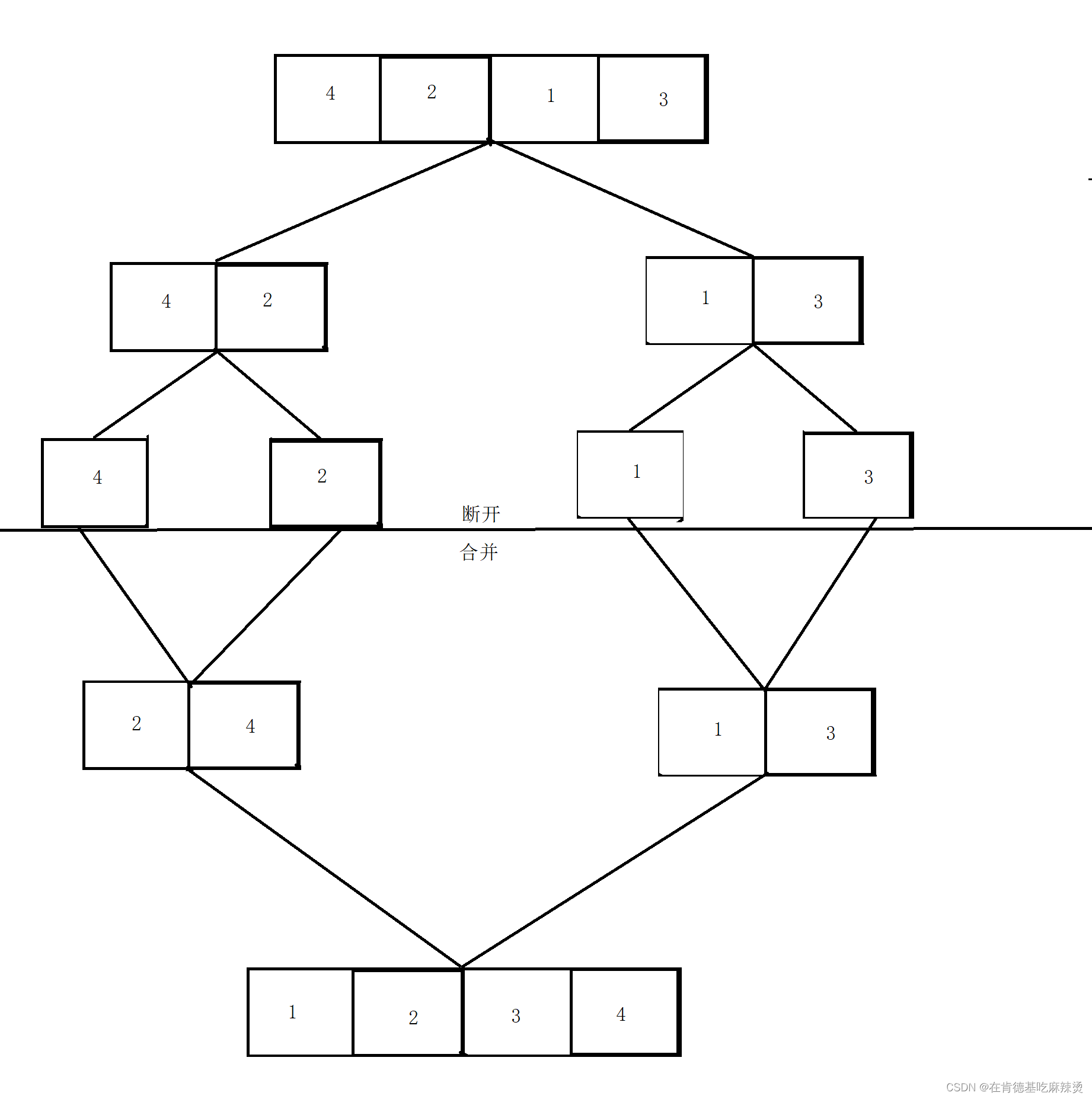
二叉树的遍历(前序、中序、后序)| C语言
目录 0.写在前面 1.前序遍历 步骤详解 代码实现 2.中序遍历 步骤详解 代码实现 3.后序遍历 步骤详解 代码实现 0.写在前面 认识二叉树结构最简单的方式就是遍历二叉树。所谓遍历二叉树就是按照某种特定的规则,对二叉树的每一个节点进行访问,…...

【建议收藏】深入浅出Yolo目标检测算法(含Python实现源码)
深入浅出Yolo目标检测算法(含Python实现源码) 文章目录深入浅出Yolo目标检测算法(含Python实现源码)1. One-stage & Two-stage2. Yolo详解2.1 Yolo命名2.2 端到端输入输出2.3 Yolo中的标定框2.4 Yolo网络结构2.5 Yolo的算法流…...

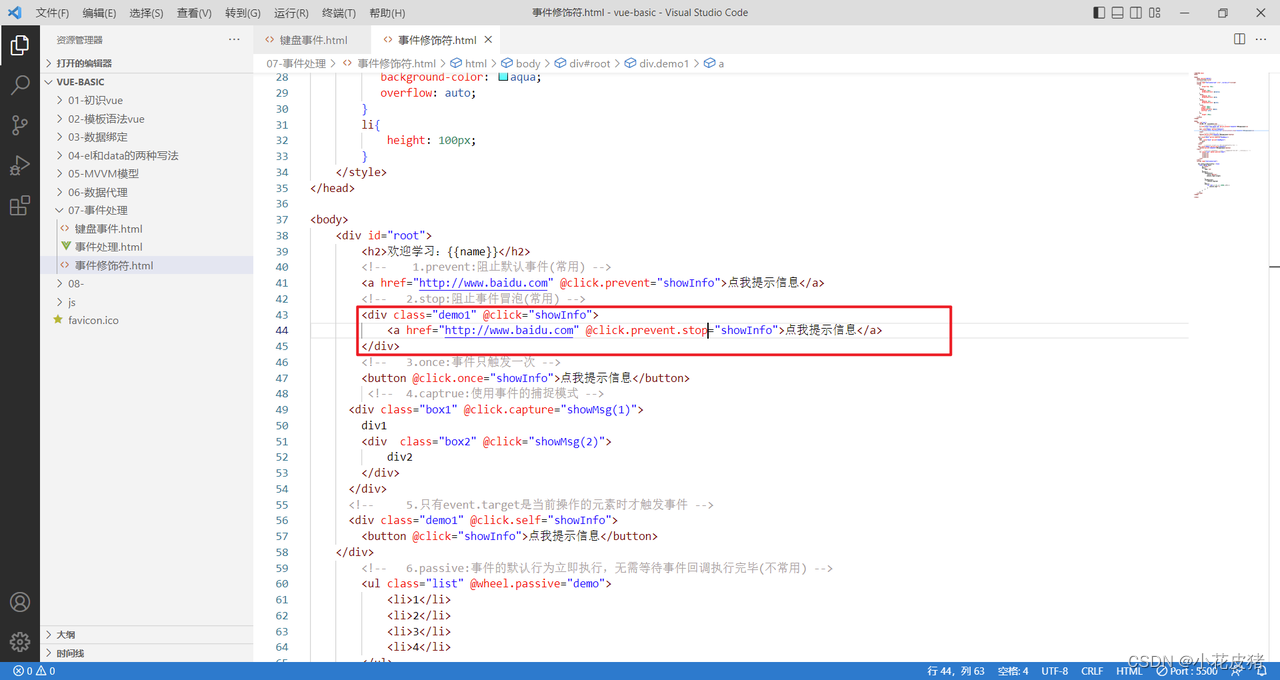
Vue常见的事件修饰符
前言 vue一共给我们准备了6个事件修饰符,前三个比较常用,后三个少见,这里着重讲下前三个 1.prevent:阻止默认事件(常用) 2. stop:阻止事件冒泡(常用) 3. once:事件只触发一次(常用) 4.captrue:使用事件的捕捉模式(不常用) 5.self:只有event…...

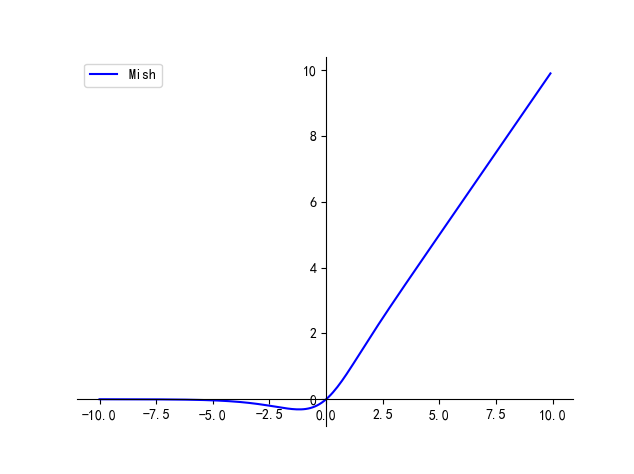
【卷积神经网络】激活函数 | Tanh / Sigmoid / ReLU / Leaky ReLU / ELU / SiLU / GeLU
文章目录一、Tanh二、Sigmoid三、ReLU四、Leaky ReLU五、ELU六、SiLU七、Mish本文主要介绍卷积神经网络中常用的激活函数及其各自的优缺点 最简单的激活函数被称为线性激活,其中没有应用任何转换。 一个仅由线性激活函数组成的网络很容易训练,但不能学习…...

刷题记录:牛客NC24048[USACO 2017 Jan P]Promotion Counting 求子树的逆序对个数
传送门:牛客 题目描述 奶牛们又一次试图创建一家创业公司,还是没有从过去的经验中吸取教训–牛是可怕的管理者! 为了方便,把奶牛从 1∼n1\sim n1∼n 编号,把公司组织成一棵树,1 号奶牛作为总裁(这棵树的根…...

MpAndroidChart3最强实践攻略
本篇主要总结下Android非常火爆的一个三方库MpAndroidChart的使用。可能在大多数情况下,我们很少会在Android端去开发图表。但如果说去做一些金融财经类、工厂类、大数据类等的app,那么绝对会用到MpAndroidChart。 一、前言 2018年,那年的我…...
:事务管理ACID)
Spring笔记(9):事务管理ACID
一、事务管理 一个数据库事务是一个被视为单一的工作单元操作序列。 事务管理有四个原则,被成为ACID: Atomicity 原子性—— 事务作为独立单元进行操作,整个序列是一体的,操作全都成功或失败。Consistency 一致性—— 引用完整…...

io流 知识点+代码实例
需求 : 如何实现读写文件内部的内容?流 : 数据以先入先出的方式进行流动相当于管道,作用用来传输数据数据源-->流-->目的地流的分类 :流向分 : 以程序为中心输入流输出流操作单元 :字节流 : 万能流字符流 : 只能操作纯文本文件功能分 :节点流 : 真实实现读写的功能流(包…...

【MySQL】P8 多表查询(2) - 连接查询 联合查询
连接查询以及联合查询多表查询概述连接查询内连接隐式内连接显式内连接外连接左外连接右外连接自连接联合查询多表查询概述 建表语句见上一篇博文:https://blog.csdn.net/weixin_43098506/article/details/129402302 e.g.e.g.e.g. select * from emp, dept where e…...

QML动画(Animator)
在Qt5.2之后,引入Animator动画元素。这种方式可以直接所用于Qt Quick的场景图形系统,这使得基于Animator元素的动画及时在ui界面线程阻塞的情况下仍然能通过图形系统的渲染线程来工作,比传统的基于对象和属性的Animation元素能带来更好的用户…...

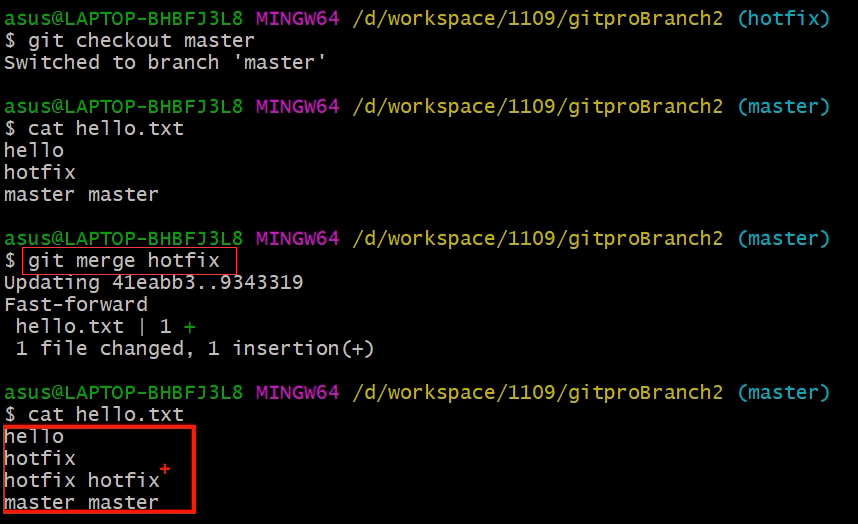
Git 分支操作【解决分支冲突问题】
1. 什么是分支 在版本控制过程中,同时推进多个任务,为每个任务,我们就可以创建每个任务的单独分支。使用分支意味着程序员可以把自己的工作从开发主线上分离开来,开发自己分支的时候,不会影响主线分支的运行。对于初学…...

盘点全球10大女性技术先驱
盘点全球10大女性技术先驱 人们普遍认为技术是男性主导的领域,但事实,技术或编程与性别无关,几乎任何人都可以成为技术大神。已经有很多案例证明女性同样可以在技术领域施展才能。在女神节来临之际,我为大家盘点一下为编程做出卓越…...

C++之dynamic_cast
C之dynamic_cast前言dynamic_castNote:示例:前言 dynamic_cast运算符牵扯到的面向对象的多态性跟程序运行时的状态,所以不能完全的使用传统的转换方式来替代。因此是最常用,最不可缺少的一个运算符,与static_cast一样,dynamic_cas…...

JavaScript 箭头函数、函数参数
箭头函数: 箭头函数是一种更加简洁的函数书写方式箭头函数本身没有作用域(无this)箭头函数的this指向上一层,上下文决定其this基本语法:参数 > 函数体 a. 基本用法 let fn v > v; //等价于 let fn function(…...

JavaScript_Object.keys() Object.values()
目录 一、Object.keys() 二、Object.values() 一、Object.keys() Object.keys( ) 的 用法 : 作用 :遍历对象 { } 返回结果:返回 对象中 每一项 的 key 值 返回值 : 是一个 *** [ 数 组 ] *** 例子 ( 1 ) : <script>// 1. 定义一个对象var obj …...

扬帆优配|高送转+高分红+高增长潜力股揭秘
高送转且高分红的高增加股票,有望跑赢大盘。 此前七连阴的泽宇智能,今日早盘大幅高开。到上午收盘,该股飙涨9.3%,位居涨幅榜前列。音讯面上,3月7日晚间,泽宇智能发表2022年年报,年报显现&#x…...

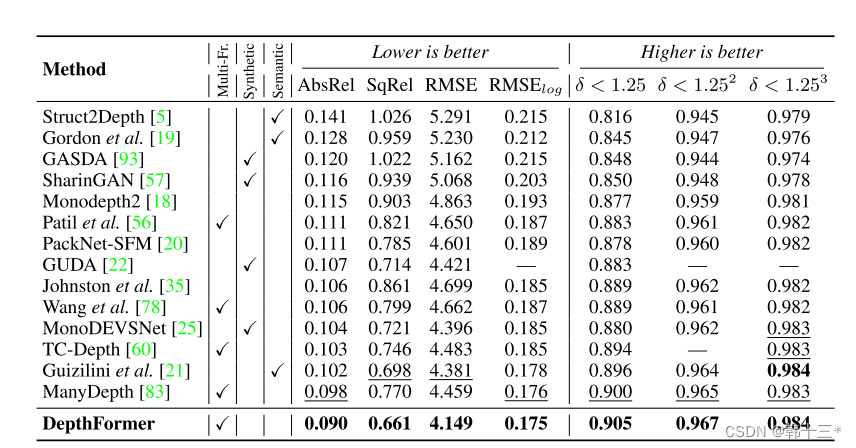
基于transformer的多帧自监督深度估计 Multi-Frame Self-Supervised Depth with Transformers
Multi-Frame Self-Supervised Depth with Transformers基于transformer的多帧自监督深度估计0 Abstract 多帧深度估计除了学习基于外观的特征外,也通过特征匹配利用图像之间的几何关系来改善单帧估计。我们采用深度离散的核极抽样来选择匹配像素,并通过一…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...