【工程化】CJS 和 ESM
common js
require 函数的原理伪代码:
function require(path) {if (该模块有缓存) {return 该模块的缓存}function _run(exports, require, module, __filename, __dirname) {// 模块代码}// module.exports 即为模块导出的对象var module = { exports: {} };_run.call(module.exports, module.exports, require, module, __filename, __dirname);// 将 module.exports 加入缓存return module.exports;
}
console.log(arguments.length) // 5 // 刚好是 _run 的五个参数
console.log(this) // {}
使用require:
const m = require('./1')
console.log(m) // { a: 1, b: 2 }
this.a = 1
this.b = 2 // 等同于 exports.b = 2 或者 module.exports.b = 2
// 或者也可以直接 将 a, b 都放入对象中 统一 module.exports = {a: 1, b: 2}
es module
// 静态依赖
import a from './a.js'// 动态依赖
import('./a.js').then(m => {console.log(m) // m 就是 ./a.js 导出的模块
})export default 'hello world' // 默认导出
export const a = 123 // 具名导出
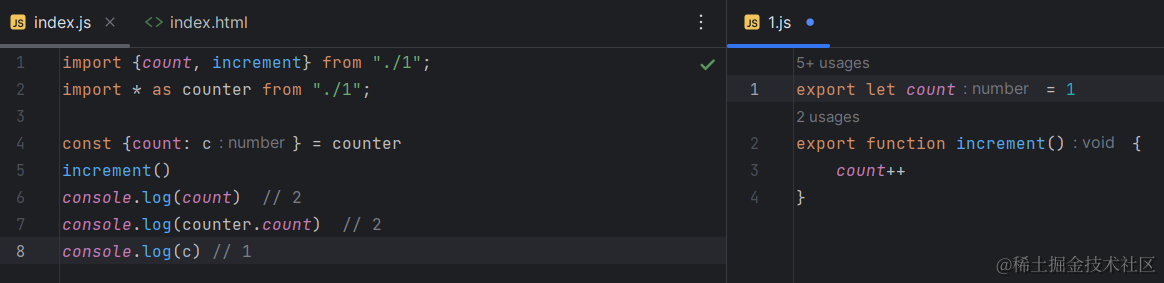
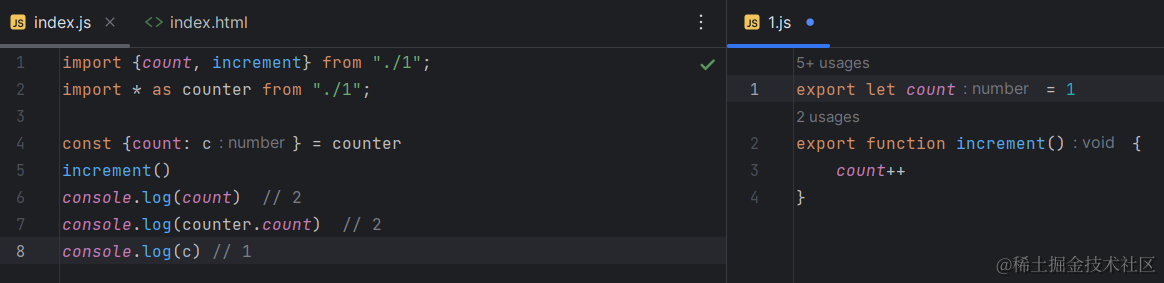
符号绑定:


区别
- CMJ 是社区标准,ESM 是官方标准
- CMJ 是使用API实现的模块化,ESM 是使用新语法实现的模块化
- CMJ 仅在node环境中支持,ESM 各种环境均支持
- CMJ 是动态的依赖,同步执行。ESM 既支持动态,也支持静态(只能写在模块的最顶部,在代码运行前就要确定依赖关系),动态依赖是异步执行的。
- ESM 导入时有符号绑定(直接导入引用,所以对引用进行操作,原模块也会跟着改变),CMJ 只是普通函数调用和赋值
相关文章:

【工程化】CJS 和 ESM
common js require 函数的原理伪代码: function require(path) {if (该模块有缓存) {return 该模块的缓存}function _run(exports, require, module, __filename, __dirname) {// 模块代码}// module.exports 即为模块导出的对象var module { exports: {} };_run…...

记录:mac pro 16-inch,2019安装ubuntu双系统
需要的装备:u盘,扩展坞、有线键鼠、ext4硬盘 目的:编译aosp 11 1、首先是参照如下文章,分配空间,制作启动盘(测试ubuntu20.04不行,ubuntu22.04正常) https://blog.csdn.net/LBSGKD…...

WordPress主题 7B2 PRO 5.4.2 免授权开心版源码
本资源提供给大家学习及参考研究借鉴美工之用,请勿用于商业和非法用途,无任何技术支持! WordPress主题 7B2 PRO 5.4.2 免授权开心版源码 B2 PRO 5.4.2 最新免授权版不再需要改hosts,和正版一样上传安装就可以激活。 直接在Word…...

GPT‑4o普通账户也可以免费用
网址 https://chatgpt.com/ 试了一下,免费的确实显示GPT‑4o的模型,问了一下可以联网,不知道能不能通过插件出图 有兴趣的可以试试...

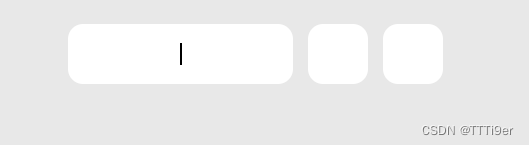
复制即用!纯htmlcss写的炫酷input输入框
一般我们写css样式都要用样式库,但是嫌麻烦,如果能找到现成的内容复制上去就很香了,下文是笔者觉得好看的纯html&css写的样式,可以直接复制到Vue等内,十分方便。 input组件 1) 下面这个很推荐&#…...

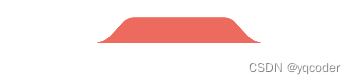
前端 CSS 经典:弧形边框选项卡
1. 效果图 2. 开始 准备一个元素,将元素左上角,右上角设为圆角。 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, i…...

前端面试题日常练-day21 【面试题】
题目 希望这些选择题能够帮助您进行前端面试的准备,答案在文末。 AJAX 是什么的缩写? a) Asynchronous JavaScript and XMLb) Asynchronous JavaScript and XHTMLc) Asynchronous Java and XMLd) Asynchronous Java and XHTML使用 AJAX 可以实现以下哪…...

几起 Linux 问题解决分享
(首发地址:学习日记 https://www.learndiary.com/2024/05/linux-problems/) 朋友们,大家好!我是淘宝网学习日记小店专注于Linux服务领域的 learndiary,今天很高兴能与大家分享近期处理的一些Linux故障案例&…...

LeetCode题解:9. 回文数,翻转一半数字,JavaScript,详细注释
原题链接 9. 回文数 解题思路 翻转数字 利用循环,每次将x右移一位将移出的数字存储到reversed的个位中每次存储前,需要将reversed左移一位 判断结果 当原x的长度为偶数,翻转后的结果相等当原x的长度为奇数,reversed一定比翻转后…...

微博:一季度运营利润9.11亿元,经营效率持续提升
5月23日,微博发布2024年第一季度财报。一季度微博总营收3.955亿美元,约合28.44亿元人民币,超华尔街预期。其中,广告营收达到3.39亿美元,约合24.39亿元人民币。一季度调整后运营利润达到1.258亿美元,约合9.1…...

Mysql总结1
Mysql常见日志 (1)错误日志:记录数据库服务器启动、停止、运行时存在的问题; (2)慢查询日志:记录查询时间超过long_query_time的sql语句,其中long_query_time可配置,且…...

three.js能实现啥效果?看过来,这里都是它的菜(05)
这是第五期了,本期继续分享three.js可以实现的3D动画案例,捎带讲一下如何将模型导入到three.js中。 如何将模型导入three.js中 three.js可以通过多种方式导入3D模型,以下是其中几种常见的方法: 使用three.js自带的OBJLoader或M…...

innerText和innerHTML的区别
innerHTML和innerText都是元素的属性,通过修改这个元素的属性可以达到修改元素内容的目的。但是二者之间略有不同。具体来说,它们的区别如下: innerHTML可以获取或设置元素内部的HTML内容,包括HTML标签,而innerText则…...

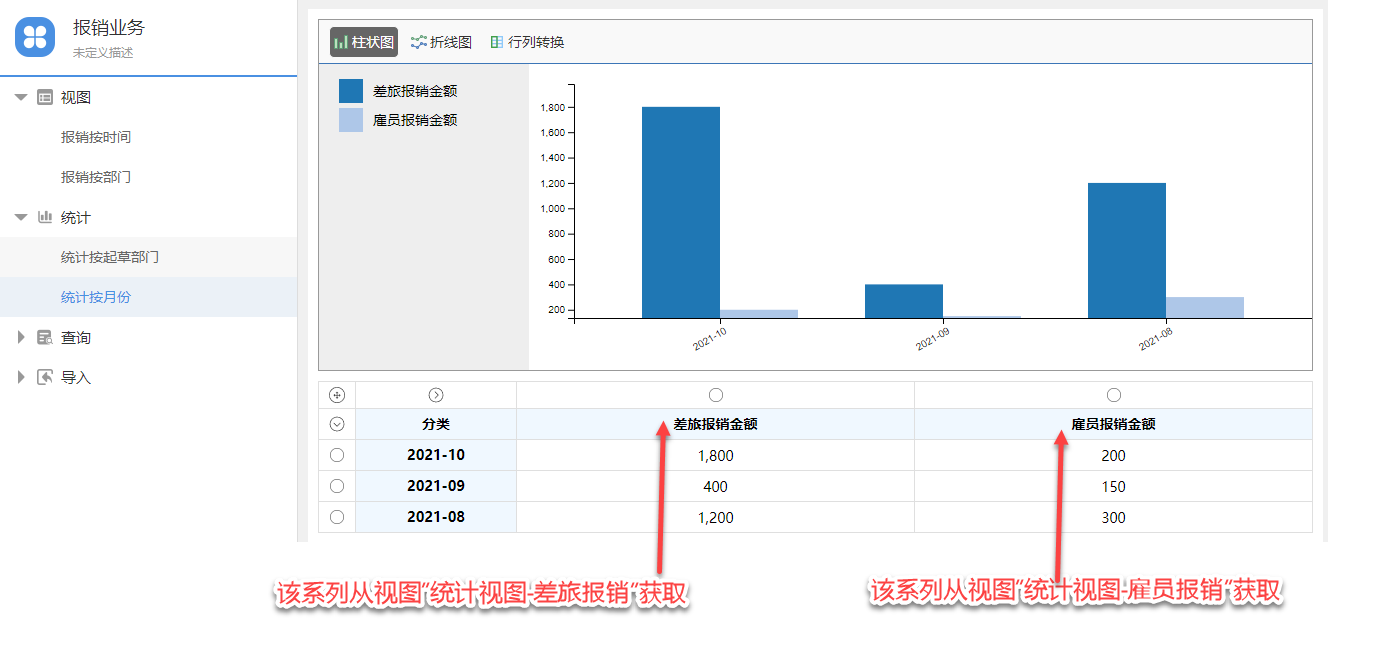
O2OA(翱途)开发平台数据统计如何配置?
O2OA提供的数据管理中心,可以让用户通过配置的形式完成对数据的汇总,统计和数据分组展现,查询和搜索数据形成列表数据展现。也支持用户配置独立的数据表来适应特殊的业务的数据存储需求。本文主要介绍如何在O2OA中开发和配置统计。 一、先决…...

网关过滤器使用及其原理分析
1.网关过滤器介绍 网关过滤器的用途一般是修改请求或响应信息,例如编解码、Token验证、流量复制等 官方文档地址:Spring Cloud Gateway 网关过滤器分为GloablFilter、GatewayFilter及DefaultFilter 过滤器的执行顺序由Order决定,Order值越小,优先级越高,越先执行 1.1…...

jiebaNET中文分词器
最近我接手了一个有趣的需求,需要对用户评价进行分词,进行词频统计和情绪分析,并且根据词频权重制成词云图以供后台数据统计,于是我便引入了jieba分词器,但是我发现网上关于jiebaNET相关文档实在太少了,甚至连配置文件…...

springboot3项目练习详细步骤(第四部分:文件上传、登录优化、多环境开发)
目录 本地文件上传 接口文档 业务实现 登录优化 SpringBoot集成redis 实现令牌主动失效机制 多环境开发 本地文件上传 接口文档 业务实现 创建FileUploadController类并编写请求方法 RestController public class FileUploadController {PostMapping("/upload&…...

视觉里程计的融合方法及优缺点分析
视觉里程计是视觉slam的一部分,即前端部分,用于前端跟踪并建立局部地图。多用于重定位或辅助定位,常用的有特征点法,光流法和直接法,其区别和优缺点如下。 特征点法,需要计算特征点和描述子,计算…...
-- FGHIJ开头)
SQL常用基础语句(一)-- FGHIJ开头
GROUP BY GROUP BY语法可以根据给定数据列的每个成员对查询结果进行分组统计,最终得到一个分组汇总表。在GROUP BY子句后面包含了一个HAVING子句,HAVING类似于WHERE,(唯一的差别是WHERE过滤行,HAVING过滤组࿰…...

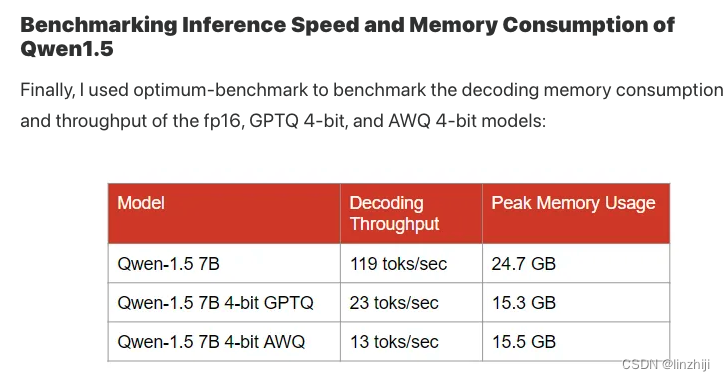
大语言模型量化方法对比:GPTQ、GGUF、AWQ 包括显存和速度
GPTQ: Post-Training Quantization for GPT Models GPTQ是一种4位量化的训练后量化(PTQ)方法,主要关注GPU推理和性能。 该方法背后的思想是,尝试通过最小化该权重的均方误差将所有权重压缩到4位。在推理过程中,它将动态地将其权重去量化为f…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
