xrdp多用户多控制界面远程控制
1、无桌面安装桌面(原本有ubuntu桌面的可以直接跳过这一步)
Gnome 与 xfce 相比,xfce 由于其轻巧,它可以安装在低端台式机上。Xfce 优雅的外观,增强了用户体验,它对用户非常友好,性能优于其他桌面环境,它提许多可定制的接口以供灵活使用。
# 选择下面的一个桌面安装即可
sudo apt update
sudo apt install ubuntu-desktop #安装ubuntu系统默认Gnome桌面
sudo apt install xubuntu-desktop #安装Xfce桌面
2、安装 Xrdp
Xrdp 包含在默认的 Ubuntu 软件源中。要安装它,请运行命令 :
sudo apt install xrdp
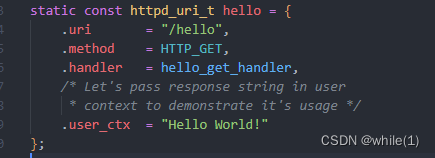
3、修改配置
(1):打开startwm.sh文件
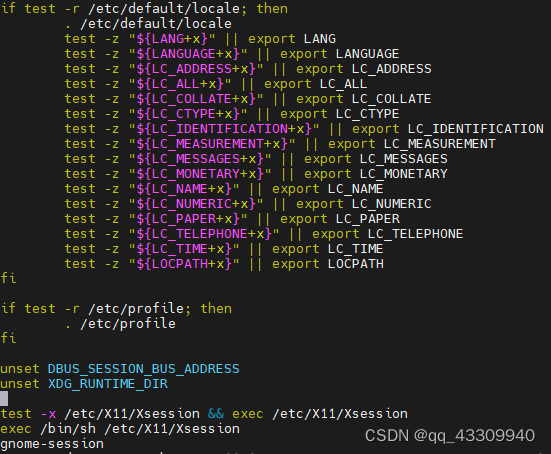
sudo vim /etc/xrdp/startwm.sh
#添加以下内容
unset DBUS_SESSION_BUS_ADDRESS
unset XDG_RUNTIME_DIR# 注释最后两行后添加下面内容(有些时候不注释反而可以,需要自己尝试)
gnome-session

2)重启服务器
sudo systemctl restart xrdp
4、打开端口
// 开启防火墙
sudo apt install ufw
sudo ufw allow 3389
// 重启服务
sudo ufw restart
sudo service xrdp restart
5、远程链接
1)windows自带的远程桌面

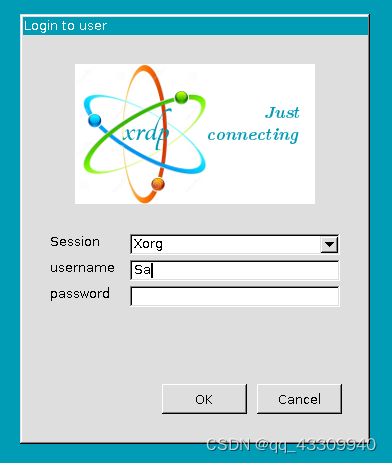
输入用户名和密码登入即可

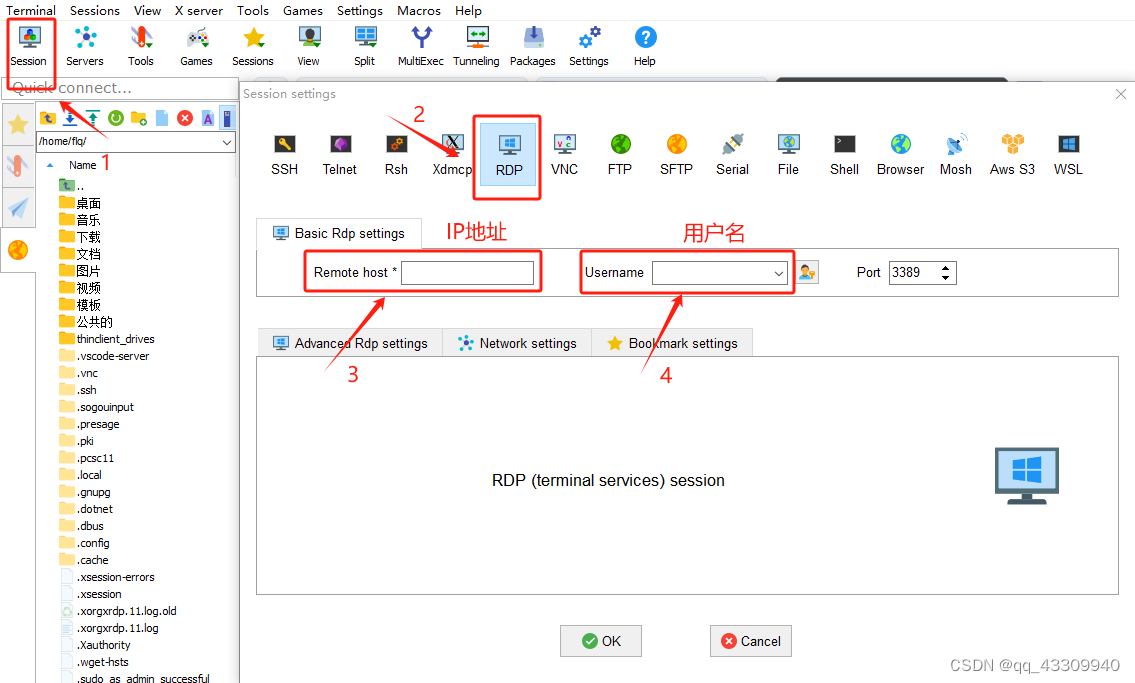
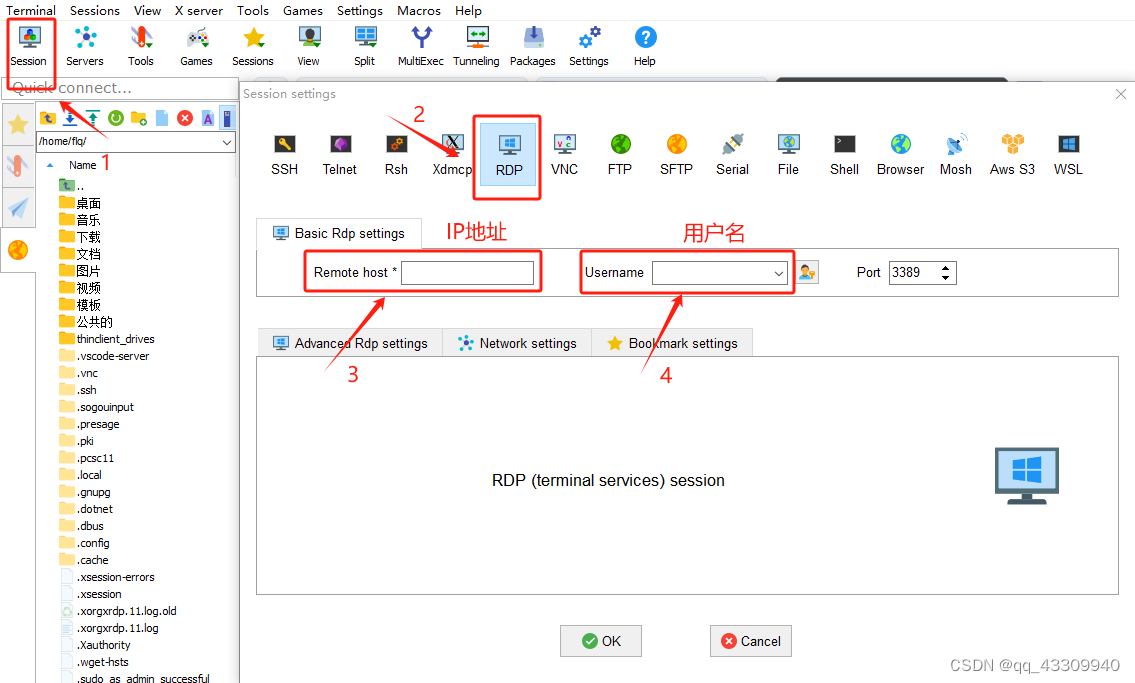
2)MobaXterm
支持多种连接方式

安装方式
直接去官网下载:https://mobaxterm.mobatek.net/
MobaXterm安装参考:MobaXterm(终端工具)下载&安装&使用教程
注意事项
ubuntu和windows不同,不能够同时登入多个桌面,如果本地登入了桌面远程桌面登入时就是黑屏的
如果想在远程显示桌面就必须登出本地桌面
另外黑屏有可能是因为屏幕分辨率太高,在连接时进行设置
6、设置开机自启动
sudo systemctl enable xrdp
7、优化桌面
问题4:没有dock栏,右键菜单缺失
最终能开始使用远程桌面时,没有侧边栏,右键菜单也有没有open terminal等常用选项,原因是此时gnome是最基础的版本,我们平常使用的ubuntu-desktop里的gnome其实是有一些设置的,这里将这些设置补上
根据https://askubuntu.com/questions/1233088/xrdp-desktop-looks-different-when-connecting-remotely,下载工具gnome-tweak-tool
sudo apt-get install gnome-tweak-tool # for Ubuntu 20.04 or earlier
sudo apt install gnome-tweaks # for Ubuntu 22.04
在应用里搜索 tweak ,弹出以下菜单,点到Extention,根据需要打开dock栏和桌面文件夹,即可在xrdp中得到和ubuntu-desktop一样的桌面
8、共用conda
把.bashrc文件中的有关conda初始化部分内容复制到新建用户的.bashrc文件中即可
遇到的错误参考
Ubuntu20.04/22.04 xrdp
相关文章:

xrdp多用户多控制界面远程控制
1、无桌面安装桌面(原本有ubuntu桌面的可以直接跳过这一步) Gnome 与 xfce 相比,xfce 由于其轻巧,它可以安装在低端台式机上。Xfce 优雅的外观,增强了用户体验,它对用户非常友好,性能优于其他桌…...

git会忽略我们工作改动中的大小写
在我们日常git工作中,我们对于文件名字的大小写修改正常是不会被git记录的 这是因为默认情况下git是不区分大小写的 这会导致一个问题,由于我们修改了文件名字的大小写,而对于文件之间相互依赖的导入代码没有对应修改 如果我们此时本地推送…...

SSL 自定义证书创建过程
1、生成自签名根证书和私钥 1.1 生成根证书 1.1.1生成根证书私钥 首先,生成一个自签名的根证书和私钥。这个根证书将作为信任锚(Trust Anchor),客户端会信任由这个根证书签署的所有证书。 openssl genrsa -out rootCA.key 204…...

javaSwing飞机订票系统
摘要 Java swing实现的飞机票预定系统,系统数据库原本采用的是Oracle,我又改了一个mysql版本的,所以这套系统有两个版本,一个是mysql数据库版的,一个是Oracle数据库版 一. 已经完成的功能 : …...
)
赶紧收藏!2024 年最常见 20道 Redis面试题(四)
上一篇地址:赶紧收藏!2024 年最常见 20道 Redis面试题(三)-CSDN博客 七、Pipeline有什么好处,为什么要用pipeline? Redis Pipeline 是一种批量执行命令的技术,它允许客户端一次性发送多个命令…...

虚拟列表 vue-virtual-scroller 的使用
npm 详情:vue-virtual-scroller - npm (npmjs.com) 这里我使用的是RecycleScroller。 App.vue <template><RecycleScrollerclass"scroller":items"items":item-size"54"v-slot"{ item }"><list-item :it…...

前端基础入门三大核心之HTML篇:深入理解重绘与重排 —— 概念、区别与实战演练
前端基础入门三大核心之HTML篇:深入理解重绘与重排 —— 概念、区别与实战演练 HTML渲染基础回顾重绘与重排的概念重绘(Repaint)重排(Reflow) 区别与影响实战示例:优化策略与代码演示示例1:避免…...

【C/C++笔试练习】TCP、IP广播、ARP协议、IP路由器、MAC协议、三次握手、TCP/IP、子网划分年、会抽奖、抄送列表
文章目录 C/C笔试练习选择部分(1)TCP(2)IP广播(3)ARP协议(4)IP路由器(5)MAC协议(6)三次握手(7)TCP/IP…...

线程的概念和控制
文章目录 线程概念线程的优点线程的缺点线程异常线程用途理解虚拟地址 线程控制线程的创建线程终止线程等待线程分离封装线程库 线程概念 什么是线程? 在一个程序里的一个执行路线就叫做线程(thread)。更准确的定义是:线程是“一…...

PHS树脂(聚对羟基苯乙烯)为KrF光刻胶专用树脂 本土企业具备百公斤级别量产能力
PHS树脂(聚对羟基苯乙烯)为KrF光刻胶专用树脂 本土企业具备百公斤级别量产能力 PHS树脂又称聚对羟基苯乙烯树脂、聚羟基苯乙烯树脂,指以对羟基苯乙烯作为基材制成的光刻胶树脂。与其他光刻胶树脂相比,PHS树脂具有极佳热稳定性、化…...

Python 机器学习 基础 之 数据表示与特征工程 【单变量非线性变换 / 自动化特征选择/利用专家知识】的简单说明
Python 机器学习 基础 之 数据表示与特征工程 【单变量非线性变换 / 自动化特征选择/利用专家知识】的简单说明 目录 Python 机器学习 基础 之 数据表示与特征工程 【单变量非线性变换 / 自动化特征选择/利用专家知识】的简单说明 一、简单介绍 二、单变量非线性变换 三、自…...

uniapp-自定义navigationBar
封装导航栏自定义组件 创建 nav-bar.vue <script setup>import {onReady} from dcloudio/uni-appimport {ref} from vue;const propsdefineProps([navBackgroundColor])const statusBarHeight ref()const navHeight ref()onReady(() > {uni.getSystemInfo({success…...

多式联运奇迹:探索 GPT-4o 的尖端功能
取得的显着进展的DigiOps与人工智能已经标志着重要的里程碑,随着时间的推移塑造了人工智能系统的能力。从早期基于规则系统的出现机器学习和深入学习,人工智能已经发展得更加先进和通用。 生成式预训练 Transformer (GPT) by OpenAI 已特别值得注意。每…...

前端 CSS 经典:好看的标题动画
前言:好看的标题动画实现。 效果: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><…...

Vue项目打包优化(element+echarts+vue使用cdn)
如何打包查看所有资源大小? 使用插件:webpack-bundle-analyzer 效果图: 安装webpack-bundle-analyzer 第一步,终端执行 npm instatll webpack-bundle-analyzer --save-dev第二步,vue.config.js配置 module.export…...

【ARM 嵌入式 C 入门及渐进 6.1 -- ARMv8 C 内嵌汇编写系统寄存器的函数实现】
请阅读【嵌入式开发学习必备专栏】 文章目录 ARMv8 C 内嵌汇编写系统寄存器 ARMv8 C 内嵌汇编写系统寄存器 在ARMv8架构下,使用C语言结合内嵌汇编实现将一个值写入特定系统寄存器的函数可以按照下面的方法进行。 下面这个示例展示了如何将一个uint64_t类型的值写入…...

ESP32基础应用之使用手机浏览器作为客户端与ESP32作为服务器进行通信
文章目录 1 准备2 移植2.1 softAP工程移植到simple工程中2.2 移植注意事项 3 验证 1 准备 参考工程 Espressif\frameworks\esp-idf-v5.2.1\examples\wifi\getting_started\softAP softAP工程演示将ESP32作为AP,即热点,使手机等终端可以连接参考工程 Esp…...

【课后练习分享】Java用户注册界面设计和求三角形面积的图形界面程序
目录 java编程题(每日一练): 问题一的答案代码如下: 问题一的运行截图如下: 问题二的答案代码如下: 问题二的运行截图如下: java编程题(每日一练): 1.…...

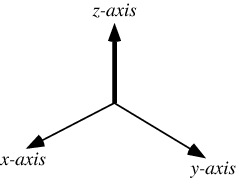
三维空间坐标系变换(旋转平移)
在探究三维空间下的变换前,首先研究二位空间,因为比较直观,再推广到三维空间。 首先应该清楚的一点是:旋转、平移对于坐标系下的点以及坐标系本身而言都是相对的(运动的相对性)。 例如: X O Y …...

OC笔记之foundation框架
OC学习笔记(三) 文章目录 OC学习笔记(三)常用Foundation框架结构体NSRangeNSRange结构体的定义定义 NSRange 的方法打印Range的相关信息NSRange的实际运用查找子字符串返回NSRange结构体 NSPointNSRect NSStringNSString的创建NSS…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

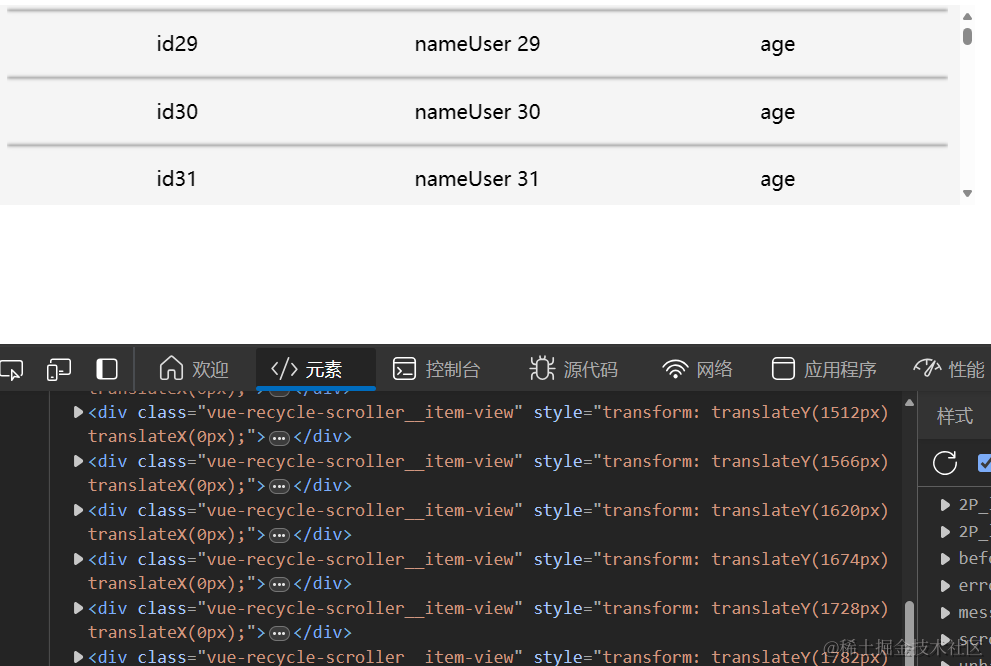
tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
