基于语音识别的智能电子病历(三)之 M*Modal
讨论“基于语音识别的智能电子病历”,就绕不开 Nuance 和 M*Modal。这2个公司长时间的占据第一和第二的位置。下面介绍一下M*Modal。
这是2019年的一个新闻“专业医疗软件提供商3M公司为自己购买了一份圣诞礼物,即M*Modal IP LLC的医疗技术业务,总价值为10亿美元。3M公司表示,此次收购旨在通过将M*Modal基于人工智能的医生会话软件添加到其产品组合中来推动其自身的医疗健康信息系统业务。”。实际的成交额没有这么高,最终的成交是 2.6亿美元 加 一些股份。但是这个收购,只是收购了 M*Modal 的研发团队和产品。客户和合同留给了Aquity Solutions,Aquity Solutions目前有1.4万员工。
M*Modal 是第一个大规模的把语音识别和结构化电子病历 结合起来的公司。当时 Nuance 的语音识别结果是SRT 和 IDX 文件。M*Modal 的识别结果已经是 CDA文件了(临床文档架构 Clinical Document Architecture)。

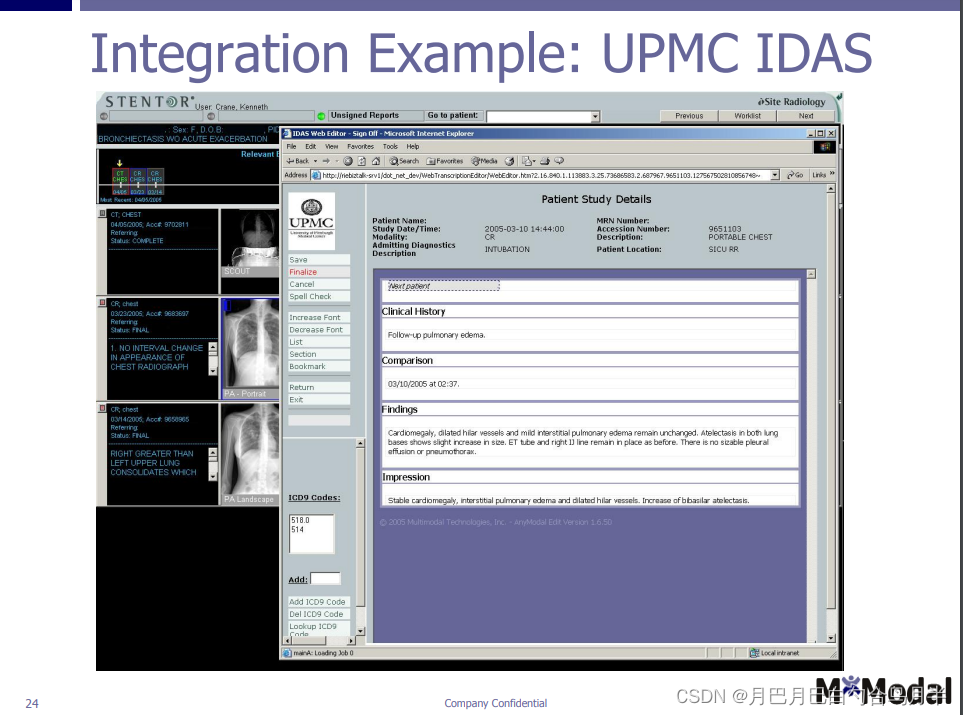
生成的CDA电子病历 能够直接编辑、发布、打印

AnyModal Publish Two components: Authoring tool for template creation Server side component Microsoft Word based conversion tool CDA DOC, DOCX, PDF, HTML, TXT, … Easy to configure using Microsoft Word 2007 for template generation Full support for MsWord formatting features Formatting templates can be maintained by account manager
接下来是一个具体的CDA 文件的例子

mm:conf的值是语音识别的质量。
mm:part的值是语音识别的时间信息。
有了语音信息,再浏览CDA时就可以做到语音跟随。
语音跟随的CDA 电子病历编辑器
CDA看上很简单,但是结合发布模板可以生成非常复杂的电子病历文档。而且 M*Modal 提供了发布模板的制作工具。

CDA文件通过发布就可以生成比较复杂的病历,例如:

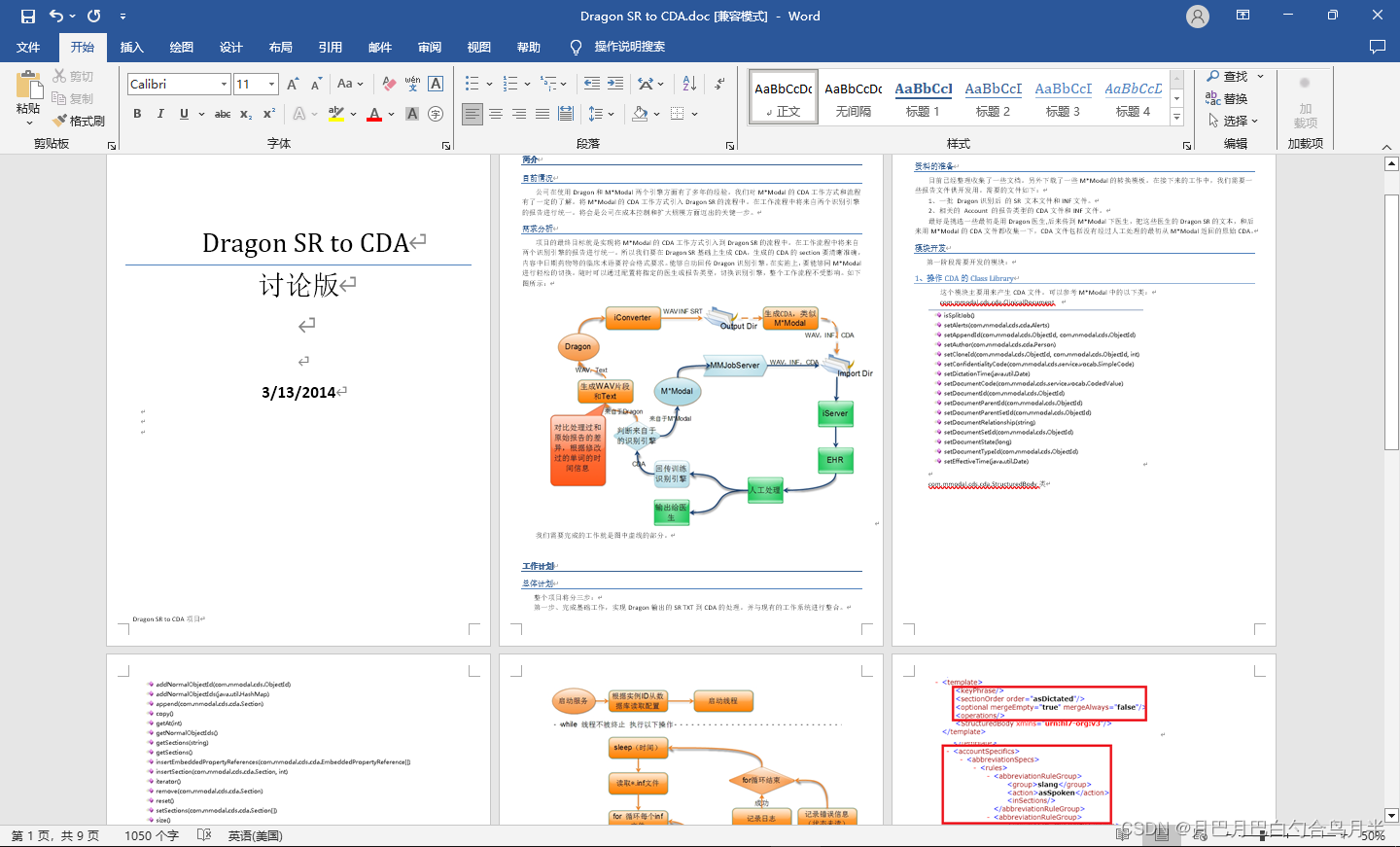
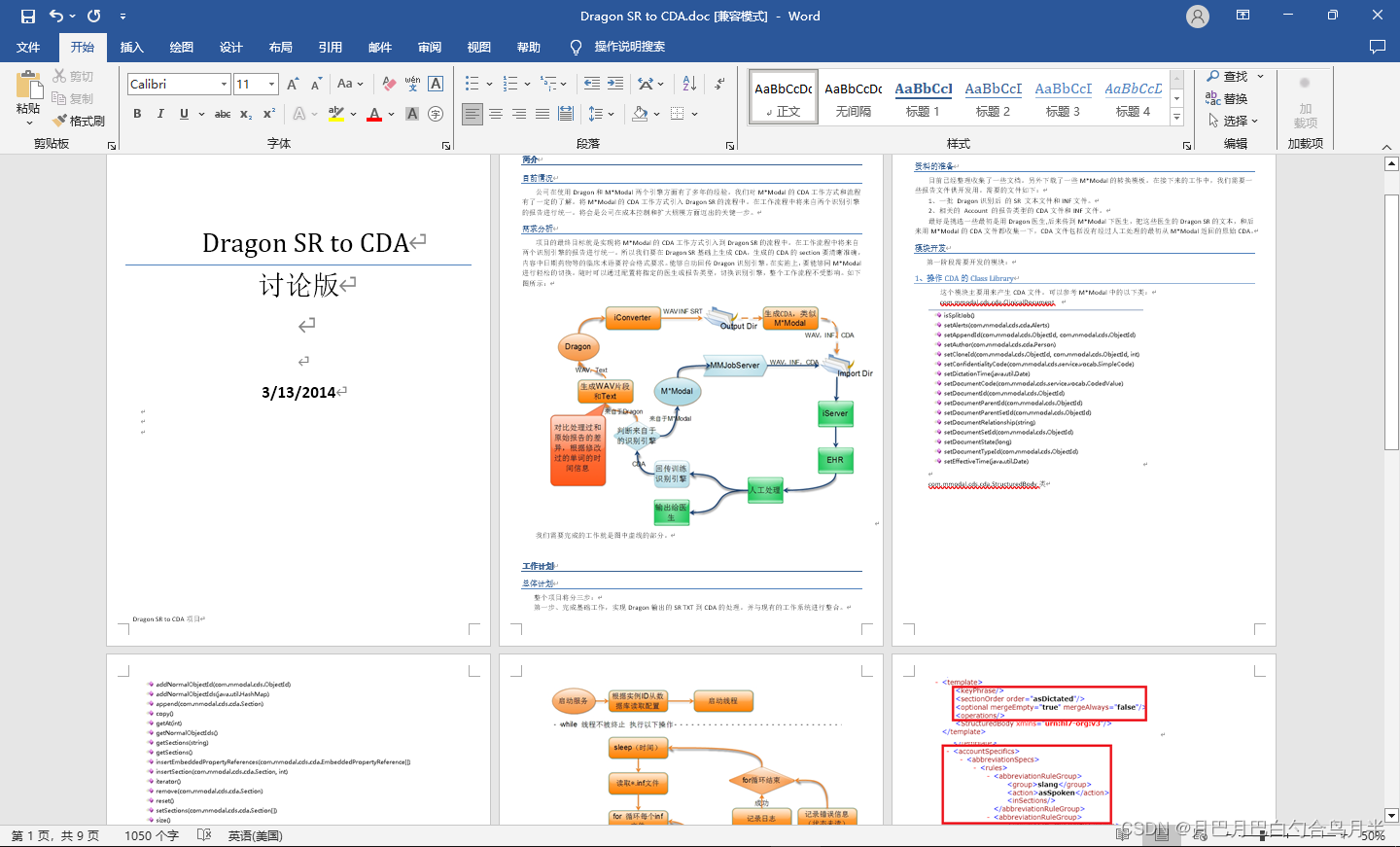
另:
这是我们自研引擎的一一个文档,俺在2014-03-13写的。

相关文章:

基于语音识别的智能电子病历(三)之 M*Modal
讨论“基于语音识别的智能电子病历”,就绕不开 Nuance 和 M*Modal。这2个公司长时间的占据第一和第二的位置。下面介绍一下M*Modal。 这是2019年的一个新闻“专业医疗软件提供商3M公司为自己购买了一份圣诞礼物,即M*Modal IP LLC的医疗技术业务…...

理解Apache Storm的实际用途和应用场景
学习目标: 理解Apache Storm的实际用途和应用场景 学习内容: 1. 实时数据处理和分析 1.1 实时日志分析 公司可以使用Storm来实时处理和分析服务器日志。例如,电商网站可以实时监控用户行为日志,以检测异常活动(如DD…...

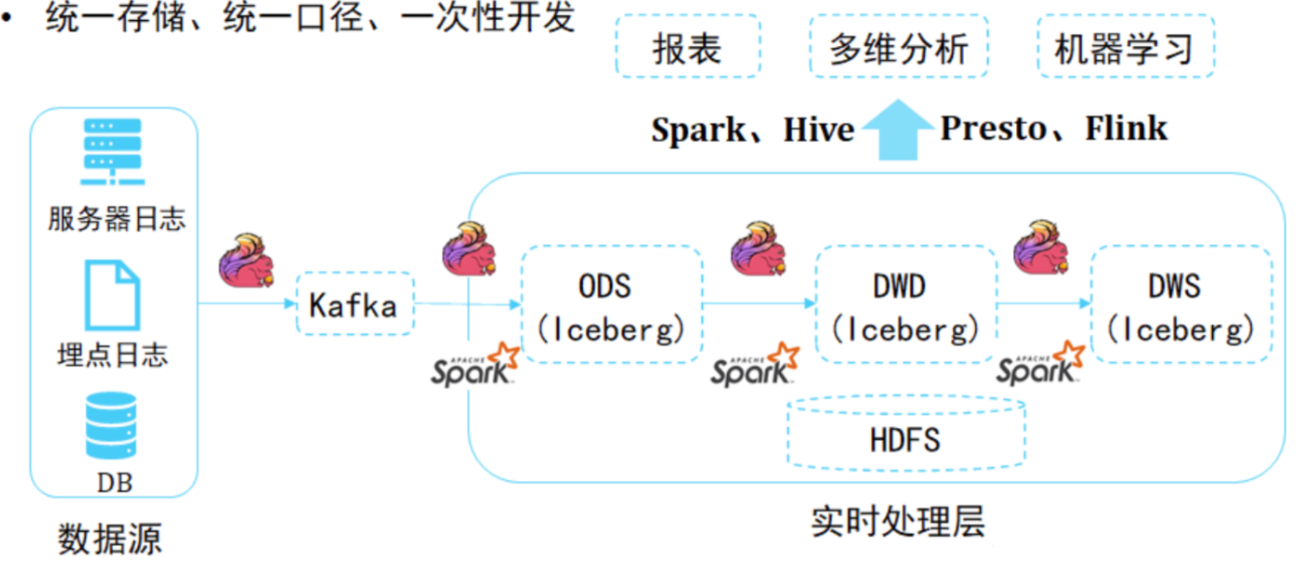
【iceberg】数据湖与iceberg调研与实战
文章目录 一. 为什么现在要强调数据湖1. 大数据架构发展历史2. Lambda架构与kappa架构3. 数据湖所具备的能力 二. iceberg是数据湖吗1. iceberg的诞生2. iceberg设计之table format从如上iceberg的数据结构可以知道,iceberg在数据查询时,1.查找文件的时间…...

xrdp多用户多控制界面远程控制
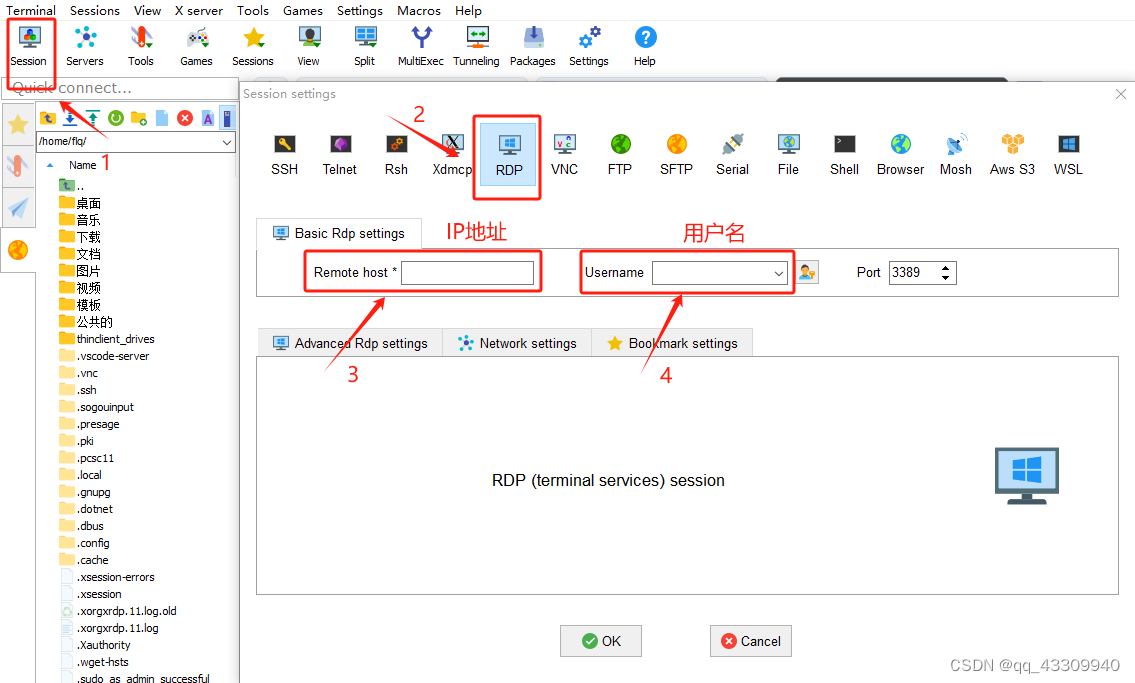
1、无桌面安装桌面(原本有ubuntu桌面的可以直接跳过这一步) Gnome 与 xfce 相比,xfce 由于其轻巧,它可以安装在低端台式机上。Xfce 优雅的外观,增强了用户体验,它对用户非常友好,性能优于其他桌…...

git会忽略我们工作改动中的大小写
在我们日常git工作中,我们对于文件名字的大小写修改正常是不会被git记录的 这是因为默认情况下git是不区分大小写的 这会导致一个问题,由于我们修改了文件名字的大小写,而对于文件之间相互依赖的导入代码没有对应修改 如果我们此时本地推送…...

SSL 自定义证书创建过程
1、生成自签名根证书和私钥 1.1 生成根证书 1.1.1生成根证书私钥 首先,生成一个自签名的根证书和私钥。这个根证书将作为信任锚(Trust Anchor),客户端会信任由这个根证书签署的所有证书。 openssl genrsa -out rootCA.key 204…...

javaSwing飞机订票系统
摘要 Java swing实现的飞机票预定系统,系统数据库原本采用的是Oracle,我又改了一个mysql版本的,所以这套系统有两个版本,一个是mysql数据库版的,一个是Oracle数据库版 一. 已经完成的功能 : …...
)
赶紧收藏!2024 年最常见 20道 Redis面试题(四)
上一篇地址:赶紧收藏!2024 年最常见 20道 Redis面试题(三)-CSDN博客 七、Pipeline有什么好处,为什么要用pipeline? Redis Pipeline 是一种批量执行命令的技术,它允许客户端一次性发送多个命令…...

虚拟列表 vue-virtual-scroller 的使用
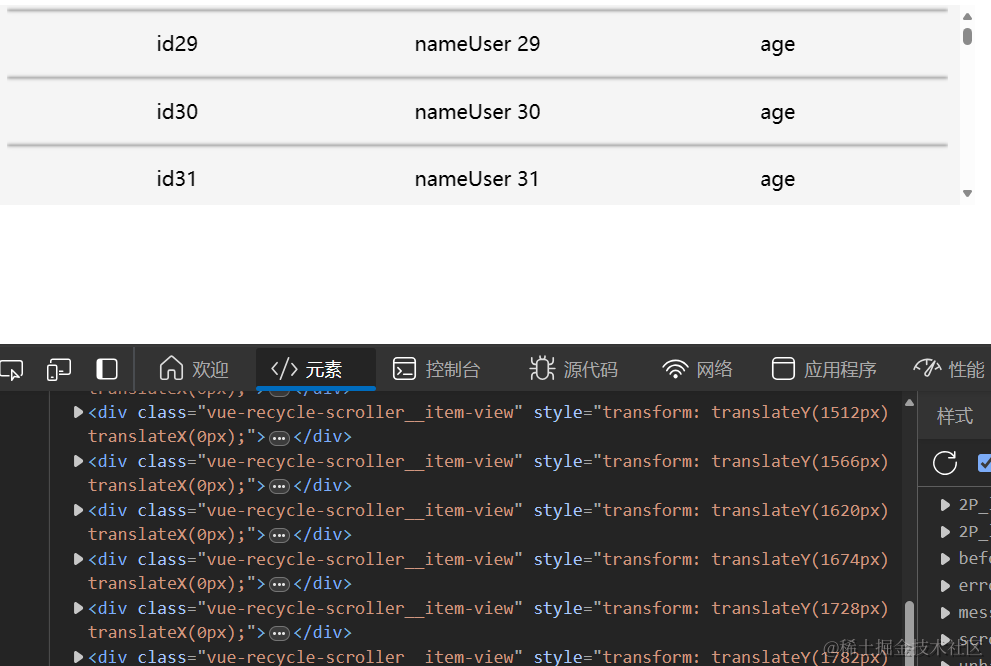
npm 详情:vue-virtual-scroller - npm (npmjs.com) 这里我使用的是RecycleScroller。 App.vue <template><RecycleScrollerclass"scroller":items"items":item-size"54"v-slot"{ item }"><list-item :it…...

前端基础入门三大核心之HTML篇:深入理解重绘与重排 —— 概念、区别与实战演练
前端基础入门三大核心之HTML篇:深入理解重绘与重排 —— 概念、区别与实战演练 HTML渲染基础回顾重绘与重排的概念重绘(Repaint)重排(Reflow) 区别与影响实战示例:优化策略与代码演示示例1:避免…...

【C/C++笔试练习】TCP、IP广播、ARP协议、IP路由器、MAC协议、三次握手、TCP/IP、子网划分年、会抽奖、抄送列表
文章目录 C/C笔试练习选择部分(1)TCP(2)IP广播(3)ARP协议(4)IP路由器(5)MAC协议(6)三次握手(7)TCP/IP…...

线程的概念和控制
文章目录 线程概念线程的优点线程的缺点线程异常线程用途理解虚拟地址 线程控制线程的创建线程终止线程等待线程分离封装线程库 线程概念 什么是线程? 在一个程序里的一个执行路线就叫做线程(thread)。更准确的定义是:线程是“一…...

PHS树脂(聚对羟基苯乙烯)为KrF光刻胶专用树脂 本土企业具备百公斤级别量产能力
PHS树脂(聚对羟基苯乙烯)为KrF光刻胶专用树脂 本土企业具备百公斤级别量产能力 PHS树脂又称聚对羟基苯乙烯树脂、聚羟基苯乙烯树脂,指以对羟基苯乙烯作为基材制成的光刻胶树脂。与其他光刻胶树脂相比,PHS树脂具有极佳热稳定性、化…...

Python 机器学习 基础 之 数据表示与特征工程 【单变量非线性变换 / 自动化特征选择/利用专家知识】的简单说明
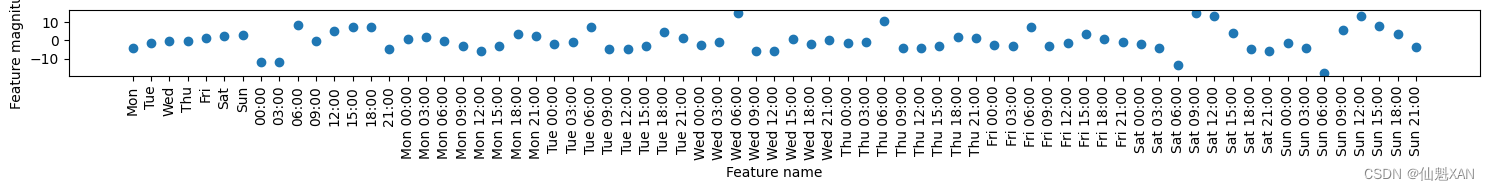
Python 机器学习 基础 之 数据表示与特征工程 【单变量非线性变换 / 自动化特征选择/利用专家知识】的简单说明 目录 Python 机器学习 基础 之 数据表示与特征工程 【单变量非线性变换 / 自动化特征选择/利用专家知识】的简单说明 一、简单介绍 二、单变量非线性变换 三、自…...

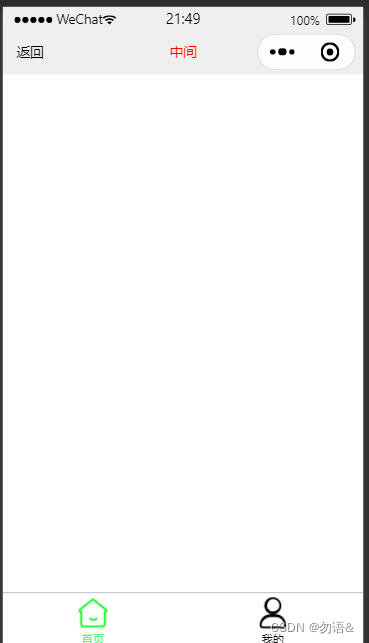
uniapp-自定义navigationBar
封装导航栏自定义组件 创建 nav-bar.vue <script setup>import {onReady} from dcloudio/uni-appimport {ref} from vue;const propsdefineProps([navBackgroundColor])const statusBarHeight ref()const navHeight ref()onReady(() > {uni.getSystemInfo({success…...

多式联运奇迹:探索 GPT-4o 的尖端功能
取得的显着进展的DigiOps与人工智能已经标志着重要的里程碑,随着时间的推移塑造了人工智能系统的能力。从早期基于规则系统的出现机器学习和深入学习,人工智能已经发展得更加先进和通用。 生成式预训练 Transformer (GPT) by OpenAI 已特别值得注意。每…...

前端 CSS 经典:好看的标题动画
前言:好看的标题动画实现。 效果: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><…...

Vue项目打包优化(element+echarts+vue使用cdn)
如何打包查看所有资源大小? 使用插件:webpack-bundle-analyzer 效果图: 安装webpack-bundle-analyzer 第一步,终端执行 npm instatll webpack-bundle-analyzer --save-dev第二步,vue.config.js配置 module.export…...

【ARM 嵌入式 C 入门及渐进 6.1 -- ARMv8 C 内嵌汇编写系统寄存器的函数实现】
请阅读【嵌入式开发学习必备专栏】 文章目录 ARMv8 C 内嵌汇编写系统寄存器 ARMv8 C 内嵌汇编写系统寄存器 在ARMv8架构下,使用C语言结合内嵌汇编实现将一个值写入特定系统寄存器的函数可以按照下面的方法进行。 下面这个示例展示了如何将一个uint64_t类型的值写入…...

ESP32基础应用之使用手机浏览器作为客户端与ESP32作为服务器进行通信
文章目录 1 准备2 移植2.1 softAP工程移植到simple工程中2.2 移植注意事项 3 验证 1 准备 参考工程 Espressif\frameworks\esp-idf-v5.2.1\examples\wifi\getting_started\softAP softAP工程演示将ESP32作为AP,即热点,使手机等终端可以连接参考工程 Esp…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
