uniapp中,当页面显示时触发子组件的重新渲染
-
使用
watch监听数据变化:
在子组件中使用watch来监听父组件传递的数据,一旦数据发生变化,子组件就会重新渲染。子组件代码示例:
<template><div>{{ message }}</div> </template><script> export default {props: {message: {type: String,default: ''}},watch: {message(newVal) {// 当父组件传递的message发生变化时,子组件重新渲染this.$forceUpdate();}} } </script> -
使用
$emit和$on:
在父组件中改变数据后,通过$emit触发一个事件,然后在子组件中使用$on监听这个事件,并在事件处理函数中调用$forceUpdate()来强制子组件重新渲染。父组件代码示例:
<template><child :message="message" @update="updateChild" /> </template><script> import Child from '@/components/Child.vue';export default {components: {Child},data() {return {message: 'Hello'};},methods: {updateChild() {this.message = 'World'; // 改变数据触发子组件重新渲染}} } </script>子组件代码示例:
<template><div>{{ message }}</div> </template><script> export default {props: {message: {type: String,default: ''}},mounted() {this.$root.$on('update', this.update);},methods: {update() {this.$forceUpdate(); // 强制重新渲染}},beforeDestroy() {this.$root.$off('update', this.update);} } </script> -
使用
v-if或v-show:
通过切换子组件的v-if或v-show条件,可以实现子组件的重新渲染。这种方法比较简单,但可能会导致组件频繁地销毁和重建。父组件代码示例:
<template><child :message="message" v-if="showChild" @update="toggleChild" /> </template><script> import Child from '@/components/Child.vue';export default {components: {Child},data() {return {message: 'Hello',showChild: true};},methods: {toggleChild() {this.showChild = !this.showChild; // 切换显示状态以重新渲染子组件}} } </script>
相关文章:

uniapp中,当页面显示时触发子组件的重新渲染
使用watch监听数据变化: 在子组件中使用watch来监听父组件传递的数据,一旦数据发生变化,子组件就会重新渲染。 子组件代码示例: <template><div>{{ message }}</div> </template><script> export d…...

先进制造aps专题五 aps软件的排程算法和优化算法介绍
aps软件的核心,主要是数据管理,排程/优化算法,各类甘特图 所有aps软件排程算法都是Heuristics启发式算法(如Greedy算法),只是有的aps软件还支持ga遗传算法优化(比如sap apo,oracle aps,isuperap…...

【跳坑日记】暴力解决Ubuntu SSH报错: Failed to start OpenBSD Secure Shell server
报错环境说明: 服务器环境:Ubuntu 20.04 错误内容 最近服务器突然报错,提示如下图信息: 搜素了各种问答,国内的回答大多数是用 ssh-keygen -A命令来解决,但最终也无法登录服务器。 最终搜索到ask ubun…...

从需求角度介绍PasteSpider(K8S平替部署工具适合于任何开发语言)
你是否被K8S的强大而吸引,我相信一部分人是被那复杂的配置和各种专业知识而劝退,应该还有一部分人是因为K8S太吃资源而放手! 这里介绍一款平替工具PasteSpider,PasteSpider是一款使用c#编写的linux容器部署工具(使用PasteSpider和…...

线性三角化
点的线性三角化 输入一堆的点 [ R w c , t w c , p u c ] [R_{wc},t_{wc},p_{uc}] [Rwc,twc,puc]转化成空间的一系列射线 [ P w i , t w i ] , P w i t w c , t w i R w c p u c [P_{wi},t_{wi}],P_{wi}t_{wc},t_{wi}R_{wc}\times p_{uc} [Pwi,twi],Pwitwc…...

Golang os.Rename invalid cross-device link的原因
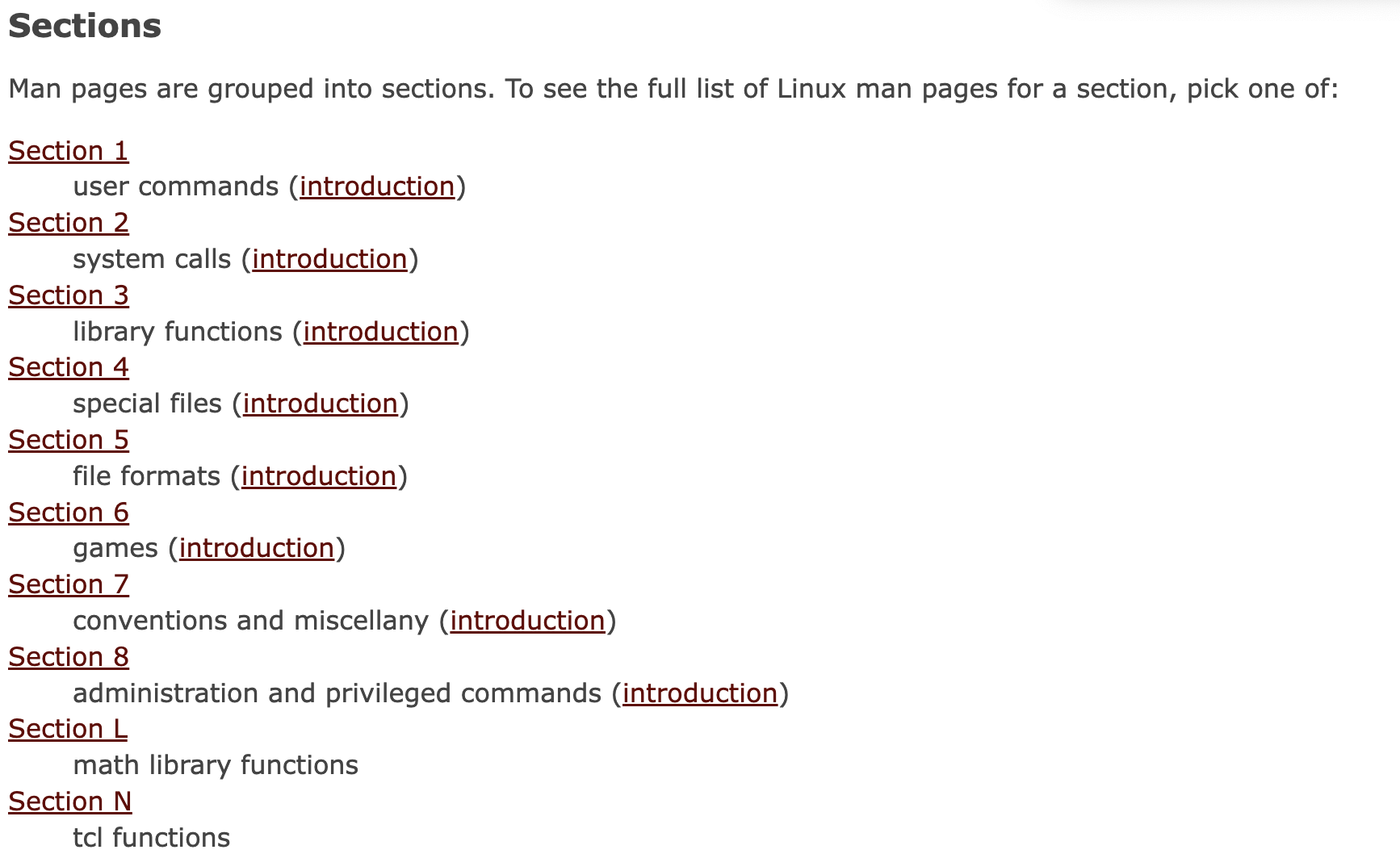
文章目录 背景运行环境 文件系统对比linux下的文件系统mac下的文件系统linux下的mv指令 golang的os.Rename源码os.Renamesyscall.Renamesyscall.RenameatSYS_RENAMEAT是什么 查看系统调用函数文档什么是man pageman page的用法user commandssystem calls renameat不支持跨挂载点…...

Flutter 中的 Badge 小部件:全面指南
Flutter 中的 Badge 小部件:全面指南 在移动应用设计中,徽章(Badge)是一种常见的UI元素,用于吸引用户注意并展示重要信息,如未读消息数量、新通知等。Flutter 通过各种第三方包提供了徽章小部件࿰…...

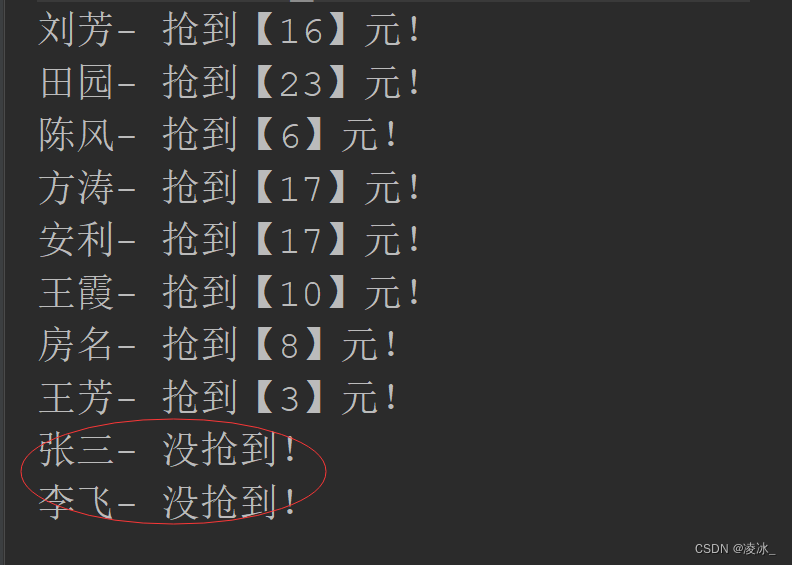
Java 多线程抢红包
问题需求 一个人在群里发了1个100元的红包,被分成了8个,群里有10个人一起来抢红包,有抢到的金额随机分配。 红包功能需要满足哪些具体规则呢? 1、被分的人数抢到的金额之和要等于红包金额,不能多也不能少。 2、每个人至少抢到1元…...

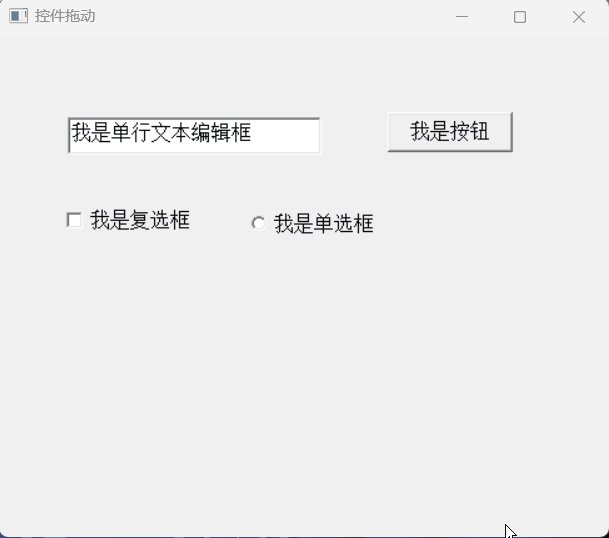
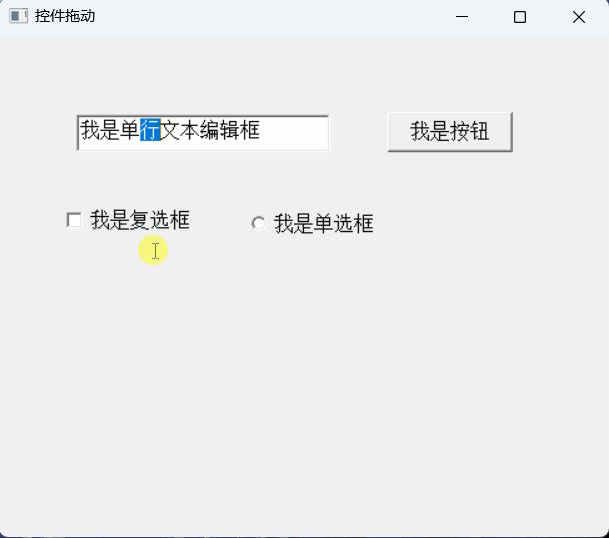
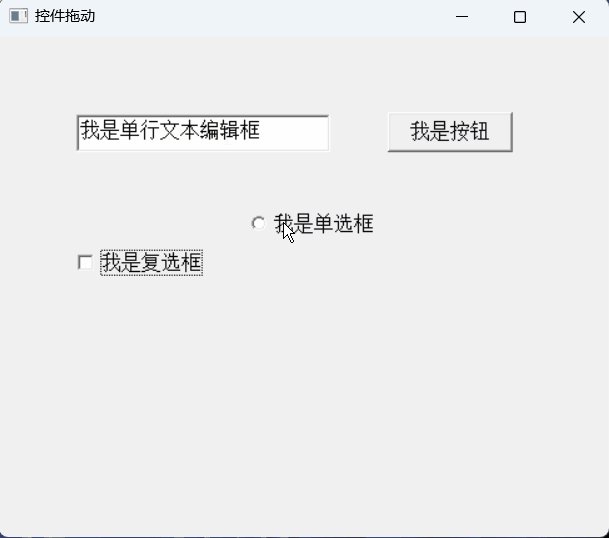
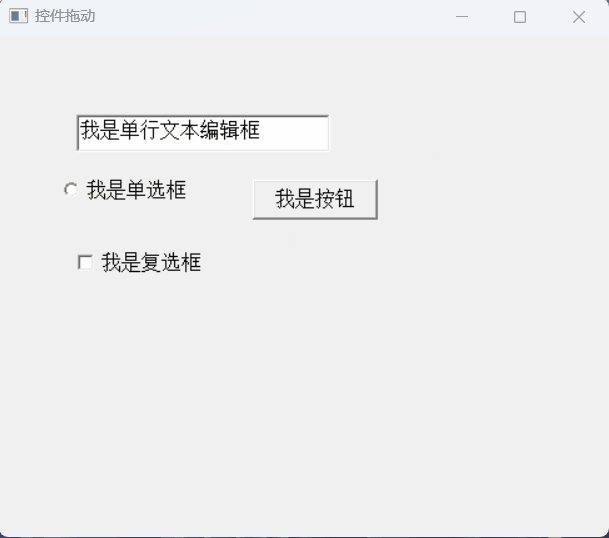
【PB案例学习笔记】-08 控件拖动实现
写在前面 这是PB案例学习笔记系列文章的第8篇,该系列文章适合具有一定PB基础的读者。 通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。 文章中设计到的源码,小凡都上传到了gitee…...

读书笔记整理
1.对天才而言,任何努力都如做游戏般容易和有趣,兴趣是发展的原动力。从这个角度来看,通过普通人的劳动是无法创造天才的。 2.让孩子理解语法是很困难的。苦背不如练才是行之有效的办法。孩子们永远是故事迷,在教孩子们外语时&…...

uniapp蓝牙打印图片
前言 这是个蓝牙打印图片的功能,业务是打印界面固定的demo范围,这里通过html2canvas插件生成的图片base64,然后图片base64绘制到canvas中去后,获取canvas中的像素信息,然后对像素信息进行一个灰度值处理,灰…...

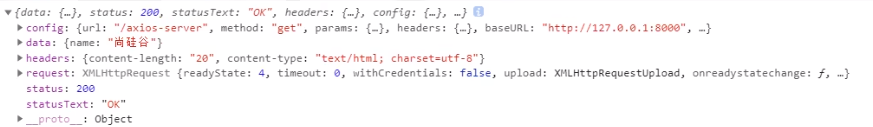
Ajax用法总结(包括原生Ajax、Jquery、Axois)
HTTP知识 HTTP(hypertext transport protocol)协议『超文本传输协议』,协议详细规定了浏览器和万维网服务器之间互相通信的规则。 请求报文 请求行: GET、POST /s?ieutf-8...(url的一长串参数) HTTP/1.1 请求头…...

LeetCode 题解:112. 路径总和,递归,JavaScript,详细注释
原题链接: 112. 路径总和 解题思路: 如果求根节点到叶子节点的路径上的节点值之和,假设共有3个节点,那么写成计算式是val1 val2 val3 sum那么将计算式转换就可以得到val3 sum - val1 - val2也就是说,问题可以从…...
Spring Boot的自动配置是如何工作的)
Spring (15)Spring Boot的自动配置是如何工作的
Spring Boot的自动配置是通过条件注解(如ConditionalOnClass,ConditionalOnBean等)和EnableAutoConfiguration注解来实现的。这一机制主要是为了简化配置过程,让开发者在满足特定条件时自动配置Spring应用。接下来,我们…...

【机器学习】—机器学习和NLP预训练模型探索之旅
目录 一.预训练模型的基本概念 1.BERT模型 2 .GPT模型 二、预训练模型的应用 1.文本分类 使用BERT进行文本分类 2. 问答系统 使用BERT进行问答 三、预训练模型的优化 1.模型压缩 1.1 剪枝 权重剪枝 2.模型量化 2.1 定点量化 使用PyTorch进行定点量化 3. 知识蒸馏…...

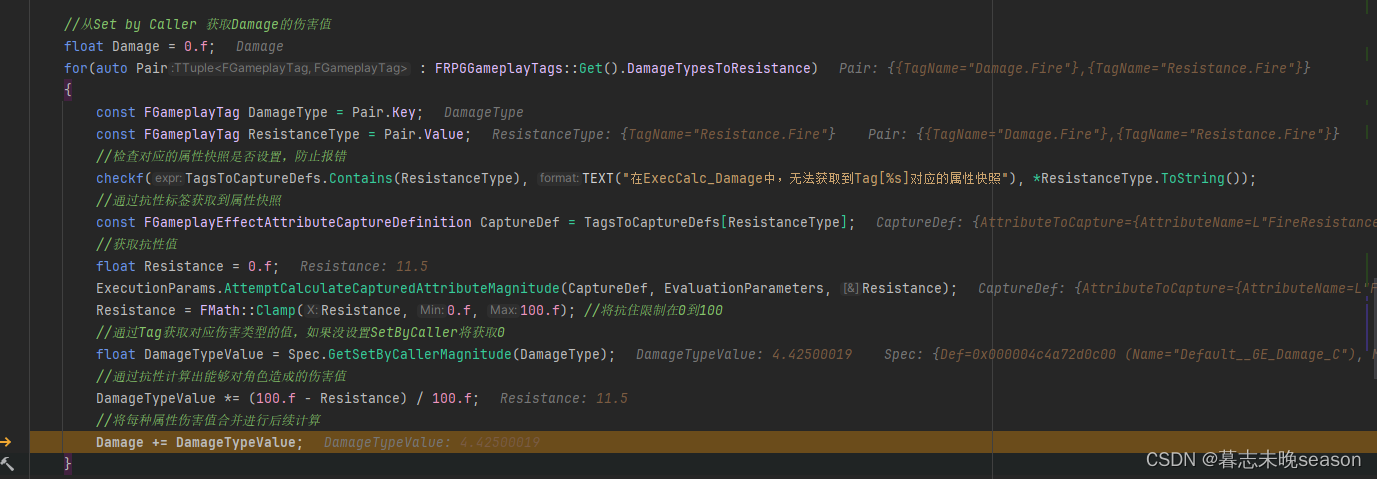
54. UE5 RPG 增加伤害类型
在正常的RPG游戏中,都存在一个类别就是属性伤害,比如,在一个游戏里面有一个火属性的技能,它造成的伤害就是火属性类型的,并且它还有可能有附加伤害,比如给予目标一个灼烧效果,每秒造成多少的火属…...

llama3 微调教程之 llama factory 的 安装部署与模型微调过程,模型量化和gguf转换。
本文记录了从环境部署到微调模型、效果测试的全过程,以及遇到几个常见问题的解决办法,亲测可用(The installed version of bitsandbytes was compiled without GPU support. NotImplementedError: Architecture ‘LlamaForCausalLM’ not sup…...

C++三剑客之std::any(二) : 源码剖析
目录 1.引言 2.std::any的存储分析 3._Any_big_RTTI与_Any_small_RTTI 4.std::any的构造函数 4.1.从std::any构造 4.2.可变参数模板构造函数 4.3.赋值构造与emplace函数 5.reset函数 6._Cast函数 7.make_any模版函数 8.std::any_cast函数 9.总结 1.引言 C三剑客之s…...
)
【C语言】8.C语言操作符详解(2)
文章目录 6.单⽬操作符7.逗号表达式8.下标访问[]、函数调⽤()8.1 [ ] 下标引⽤操作符8.2 函数调⽤操作符 9.结构成员访问操作符9.1 结构体9.1.1 结构的声明9.1.2 结构体变量的定义和初始化 9.2 结构成员访问操作符9.2.1 结构体成员的直接访问9.2.2 结构体成员的间接访问 6.单⽬…...

vivado 物理约束KEEP_HIERARCHY
KEEP_HIERARCHY Applied To Cells Constraint Values • TRUE • FALSE • YES • NO UCF Example INST u1 KEEP_HIERARCHY TRUE; XDC Example set_property DONT_TOUCH true [get_cells u1] IOB Applied To Cells Constraint Values IOB_XnYn UCF Examp…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...
