修改MySQL root用户密码
ALTER USER ‘root’@‘localhost’ IDENTIFIED BY ‘new_password’;
ALTER USER ‘root’@‘%’ IDENTIFIED BY ‘new_password’;
》
SET GLOBAL read_only = OFF;
select * from mysql.user;
相关文章:

修改MySQL root用户密码
ALTER USER ‘root’‘localhost’ IDENTIFIED BY ‘new_password’; ALTER USER ‘root’‘%’ IDENTIFIED BY ‘new_password’; 》 SET GLOBAL read_only OFF; select * from mysql.user;...

力扣刷题---409. 最长回文串【简单】
题目描述 给定一个包含大写字母和小写字母的字符串 s ,返回 通过这些字母构造成的 最长的回文串 。 在构造过程中,请注意 区分大小写 。比如 “Aa” 不能当做一个回文字符串。 示例 1: 输入:s “abccccdd” 输出:7 解释: 我们可以构造的最长的回文串…...

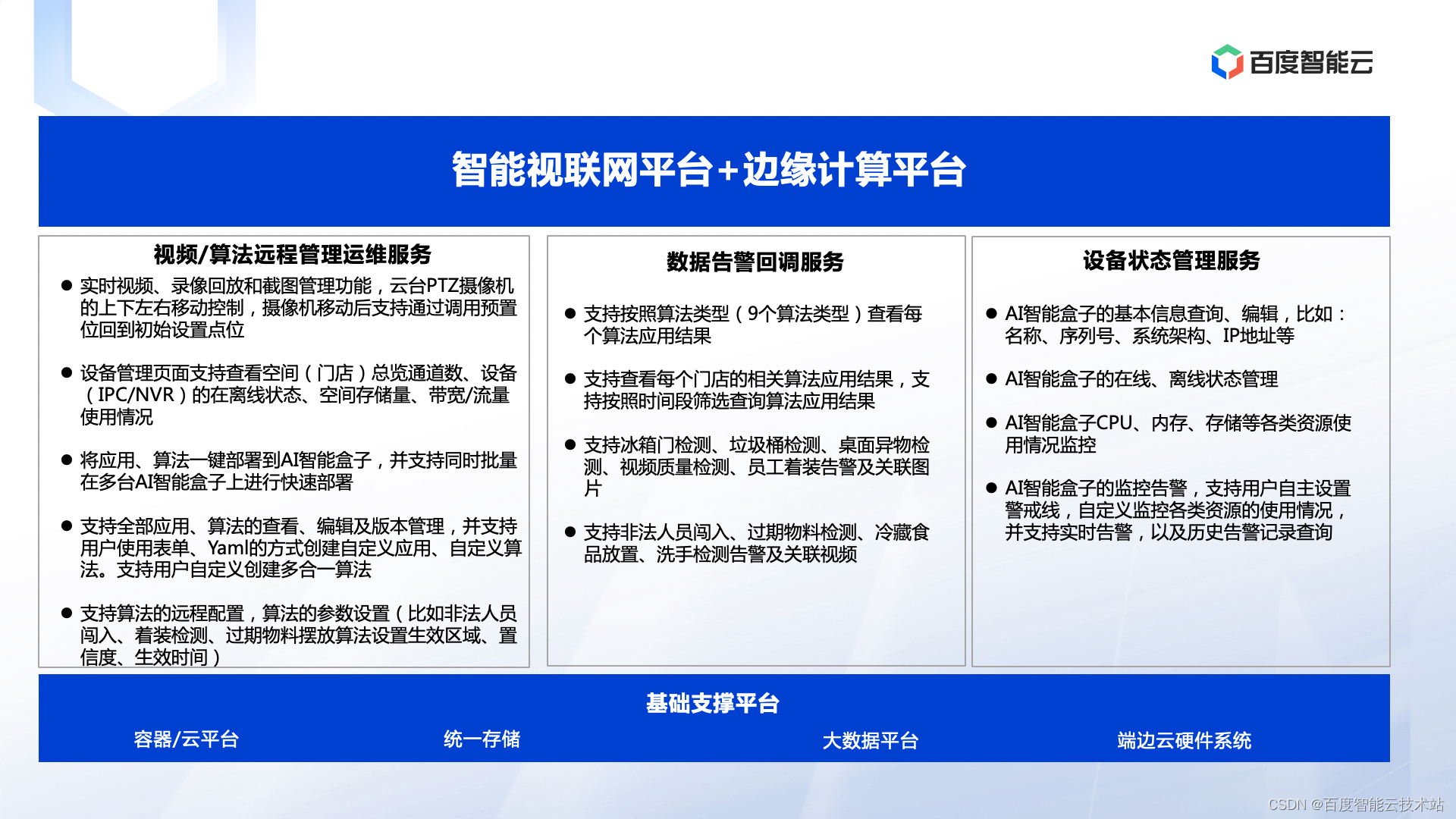
百度智能云参与信通院多项边缘计算标准编制,「大模型时代下云边端协同 AI 发展研讨会」成功召开
1 中国信通院联合业界制定、发布多项标准化成果,推动产业发展 大模型开启了 AI 原生时代,云边端协同 AI 构建了「集中式大规模训练」、「边缘分布式协同推理」新范式,有效降低推理时延和成本,提升数据安全和隐私性,也…...

前后端联调
网关 网关作用(认证授权、流量控制、路由转发等)网关如何工作(类似前端的路由守卫,访问服务前都经过网关) http状态码 3xx:重定向 301:永久重定向 302:临时重定向 304:…...

根据配置的mode环境显示不同的index模板
引言:在项目开发中,遇到了开发环境和生产环境使用模板不同的情况,配置如下: 一、vue.config.js const path require(path) function resolve(dir){return path.join(__dirname,dir) } module.exports {chainWebpack: config &g…...

hls.js实现分片播放视频
前言:hls.js官网:hls.js - npm 一、demo——在HTML中使用 <audio id"audio" controls></audio><script src"https://cdn.jsdelivr.net/npm/hls.jslatest"></script> <script>document.addEventList…...

K8s 运维架构师实战课程
阿良课程收益 掌握Kubernetes企业运维管理 掌握部署、运维、存储、网络、监控、日志、CICD、服务网格等实战全面搞定! 独立将公司任何项目容器化迁移到K8s平台 生产环境真实案例 大厂企业实战经验 学习最新版、最佳实践 K8s 运维架构师实战【初中级】:ht…...

AIGC基础教学:AI+建筑设计,一场划时代变革的序幕已经拉开
2015年9月,美的集团本着把艺术融入民间的理念,邀请了安藤忠雄设计正在筹建中的美术馆。 在历经长达近120天的设计工作之后,美术馆于同年12月动工。这座具有岭南建筑文化意境的美术馆,后来荣获2020年美国建筑大师奖(Architecture …...

领域知识 | 智能驾驶安全领域部分常见概论
Hi,早。 最近想买个新能源车,这个车吧相比于之前的内燃车,新能源车与外界的交互多了很多。比如娱乐的第三方应用,OTA升级等应用。 交互带来的便利越多,暴露的风险自然也就越大,相比于手机等消费者终端设备…...

力扣刷题---返回word中所有不重复的单词
当需要从一个数据集合中去除重复元素时,set是一个很好的选择。由于其不允许存储重复的元素,因此可以很容易地实现去重功能。这在处理原始数据或进行数据分析时特别有用。 题目: 给定一个字符串数组 words,请返回一个由 words 中所…...

正点原子LWIP学习笔记(一)lwIP入门
lwIP入门 一、lwIP简介(了解)二、lwIP结构框图(了解)三、如何学习lwIP(熟悉) 一、lwIP简介(了解) lwIP是一个小型开源的TCP/IP协议栈 阉割的TCP/IP协议 TCP/IP协议栈结构࿰…...

16、设计模式之迭代器模式
迭代器模式 迭代器模式(Iterator Pattern)是 Java 和 .Net 编程环境中非常常用的设计模式。这种模式用于顺序访问集合对象的元素,不需要知道集合对象的底层表示。 迭代器模式属于行为型模式。 介绍 意图: 提供一种方法顺序访问…...

自然语言处理实战项目29-深度上下文相关的词嵌入语言模型ELMo的搭建与NLP任务的实战
大家好,我是微学AI,今天给大家介绍一下自然语言处理实战项目29-深度上下文相关的词嵌入语言模型ELMo的搭建与NLP任务的实战,ELMo(Embeddings from Language Models)是一种深度上下文相关的词嵌入语言模型,它采用了多层双向LSTM编码器构建语言模型,并通过各层LSTM的隐藏状…...

TCP/IP体系模型简介
一、TCP/IP 概念 TCP(Transmission Control Protocol 传输控制协议): 是一种面向连接的、可靠的传输层协议。通过三次握手建立连接,确保连接的可靠建立。对数据进行有序传输,并具有确认机制和重传机制来保证数据的完整…...

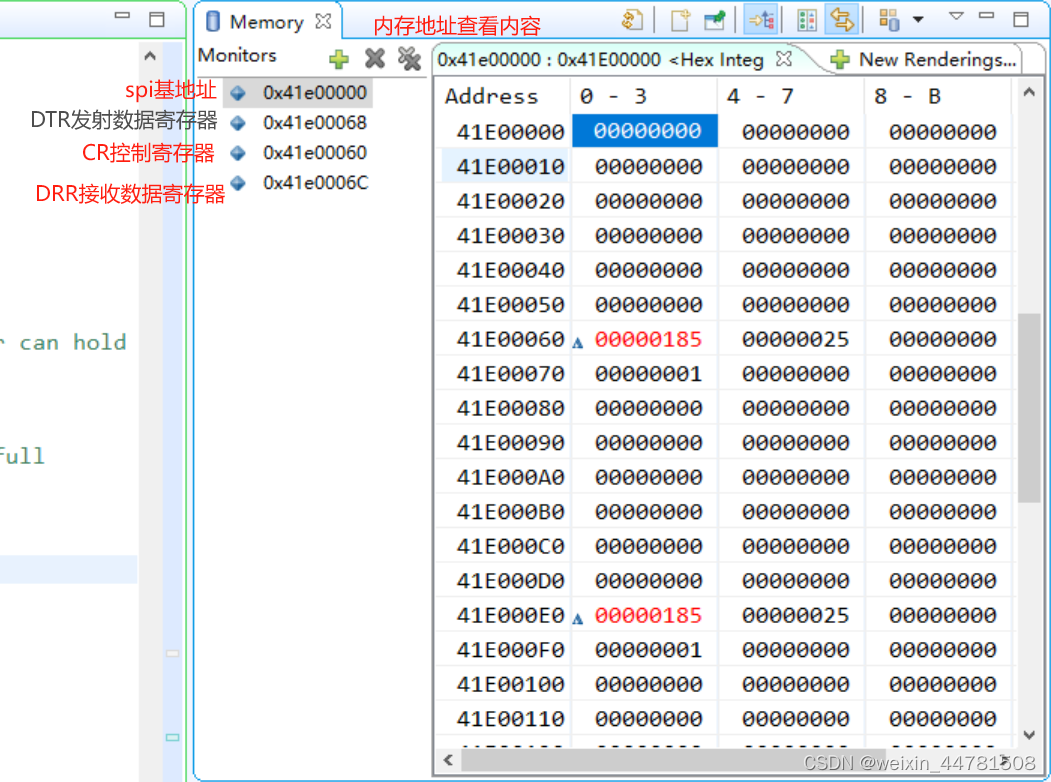
【ZYNQ】AXI-Quad-SPI SDK 开发记录 测试
前人工作 如前人工作,在Navigate to BSP Settings中找到历例程 file:///F:/Xilinx/Vitis/2019.2/data/embeddedsw/XilinxProcessorIPLib/drivers/spi_v4_5/doc/html/api/example.html使用XSpi_LowLevelExample例子,源代码的AI解析 int XSpi_LowLeve…...

Django提交表单出错提示错误
使用ArticleColumnForm表单,向数据库提交内容,内容包括column。如果同一用户提交的column重复,则提示表单出错,表单提交失败后,重新渲染表单提交html页面,其中提示错误信息。 涉及的代码包括: …...

鸿蒙开发 组件之间的传值
1.Prop:父组件传递给子组件,单向传递,子组件改变值,父组件UI不更新。 引入子组件 并赋值,子组件用Prop 接收 import headerView from ../../common/bean/BaseNavHeaderView headerView({titlestr:添加地址,isback…...

[晕事]今天做了件晕事35 VM发送给gateway太多ARP,导致攻击检查?
最近遇到一个问题,说网关学不到新起来VM的mac地址,通过tshark抓包发现,VM已经发出去GARP了。而且连续发送了24个GARP。 就认为是网关的问题,为什么没网关没有学到?就让测试同事开网络设备的ticket。 后来听同事说&…...

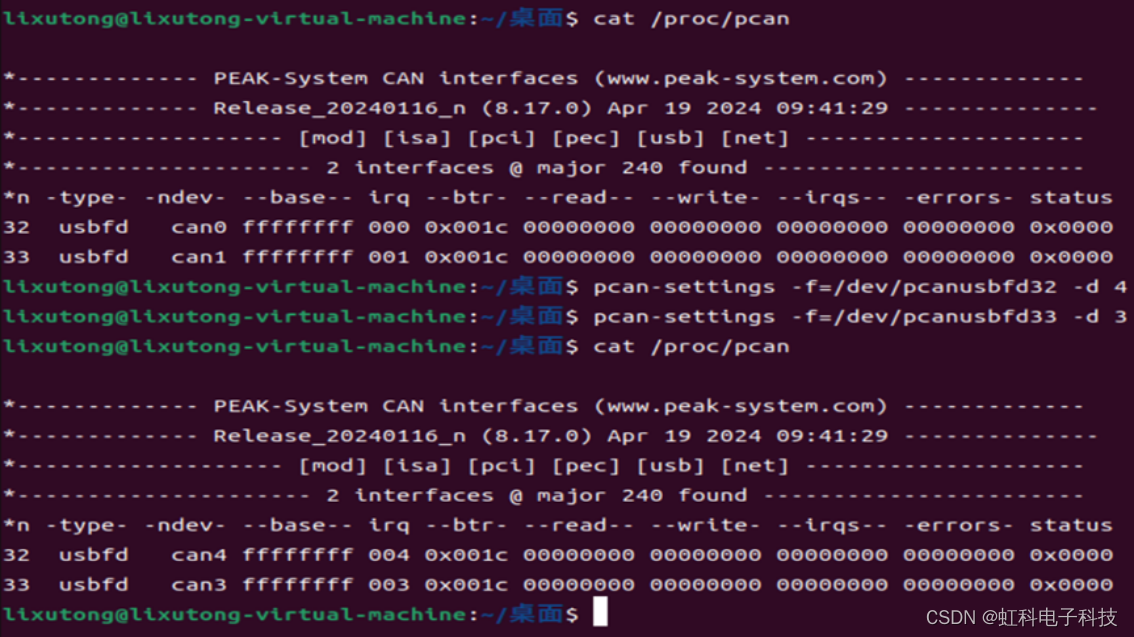
虹科干货丨多设备协同无忧:Linux环境下PCAN固定设备ID通道分配指南
来源:虹科汽车电子 虹科干货丨多设备协同无忧:Linux环境下PCAN固定设备ID通道分配指南 原文链接:https://mp.weixin.qq.com/s/ABg6YFXGwi8lb6SW4bEaew 欢迎关注虹科,为您提供最新资讯! #PCAN #汽车电子 导读 在车辆…...

【python】flask操作数据库工具SQLAlchemy,详细用法和应用实战
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。 🏆《博客》:Python全…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
