Flutter 中的 Center 小部件:全面指南
Flutter 中的 Center 小部件:全面指南
在Flutter的世界里,Center是一个简单而强大的布局小部件,它能够将子组件放置在父组件的中心位置。无论是水平中心、垂直中心,还是两者都居中,Center都能轻松实现。本文将详细介绍Center小部件的使用方法,包括其基本概念、使用场景、高级技巧以及最佳实践。
什么是 Center?
Center是一个布局小部件,它在水平和/或垂直方向上居中其子组件。它是一个没有视觉表现的容器,其主要作用是调整子组件的位置。
使用 Center
基本用法
Center的基本用法非常简单。你只需要将需要居中的组件作为Center的子组件即可。
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('Center Example')),body: Center(child: Text('Hello, Center!', style: TextStyle(fontSize: 24)),),),);}
}
在上面的例子中,文本“Hello, Center!”将在屏幕的水平和垂直方向上居中显示。
水平和垂直居中
默认情况下,Center会在水平和垂直方向上居中其子组件。如果你只想在水平或垂直方向上居中,可以使用Center的widthFactor和heightFactor属性。
Center(widthFactor: 1.0, // 水平居中heightFactor: null, // 垂直方向不居中child: Container(color: Colors.blue,width: 100,height: 200,),
)
响应式设计
Center可以与MediaQuery结合使用,以实现响应式设计。
Center(child: Container(width: MediaQuery.of(context).size.width * 0.5,height: 100,color: Colors.green,),
)
高级用法
与 Stack 结合使用
Center可以与Stack结合使用,以创建复杂的布局效果,其中某些组件可以居中显示,而其他组件可以覆盖或排列在它们周围。
Stack(alignment: Alignment.center,children: <Widget>[Container(color: Colors.grey,width: 300,height: 200,),Center(child: Container(color: Colors.red,width: 100,height: 100,),),],
)
嵌套 Center
你可以嵌套多个Center来创建更精确的居中效果。
Center(child: Center(child: Text('Nested Center', style: TextStyle(fontSize: 24)),),
)
最佳实践
考虑布局影响
在使用Center时,需要考虑它对布局的影响。由于Center会调整子组件的位置,因此可能会影响其他组件的布局。
避免过度使用
虽然Center是一个简单且有用的小部件,但过度使用可能会导致布局复杂化。合理使用Center,并确保它不会影响用户体验。
测试不同设备
在开发过程中,确保在不同的设备和屏幕尺寸上测试你的布局。这将帮助你确保Center在所有设备上都能正常工作。
结论
Center是Flutter中一个非常有用的小部件,它可以帮助开发者轻松地实现居中布局。通过本文的介绍,你应该已经了解了如何使用Center,以及如何在实际项目中应用它。记得在设计布局时,合理利用Center来提高应用程序的质量和用户体验。
相关文章:

Flutter 中的 Center 小部件:全面指南
Flutter 中的 Center 小部件:全面指南 在Flutter的世界里,Center是一个简单而强大的布局小部件,它能够将子组件放置在父组件的中心位置。无论是水平中心、垂直中心,还是两者都居中,Center都能轻松实现。本文将详细介绍…...

windows 执行node报错 800A1391
在项目下执行node -v的时候,抛了这个错误,一开始没发现有啥问题 现在一看,这个报错里的node怎么是个文件... 出现这个问题,是因为项目下,有个同名的文件叫node.js,搞得windows一时不知道是想打开node.js文…...

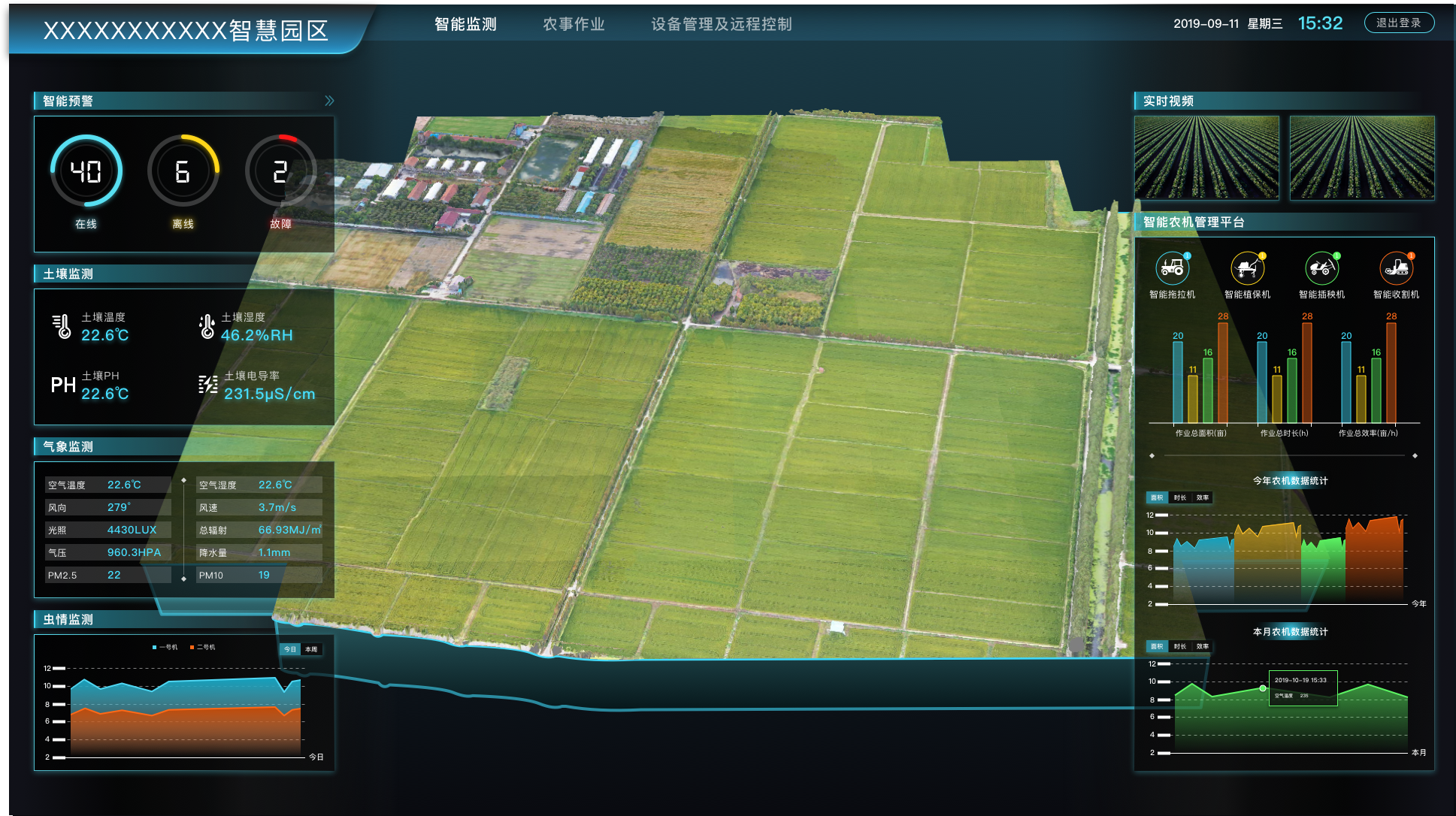
无人机操作界面来了,起点就很高呀。
无人机操作界面设计需要考虑以下几个方面: 易用性:无人机操作界面应该简单直观,易于操作和理解。操作按钮和控键应该布局合理,易于触摸或点击。重要的操作功能应该易于找到和使用,避免用户迷失或困惑。实时反馈&#…...

Android 11 AudioPolicyService 启动流程
AudioPolicyService在init进程中启动,源码路径:frameworks/av/media/audioserver/audioserver.rc service audioserver /system/bin/audioserverclass coreuser audioserver# media gid needed for /dev/fm (radio) and for /data/misc/media (tee)grou…...

java中static关键字面试五连问
抽象(abstract)方法是否可同时是静态的(static)? 抽象方法本来将来就是要被重写的,而静态方法不能被重写,所以是错误的 是否可以从一个静态(static)方法内部发出对非静态方法的调…...

基于文本来推荐相似酒店
基于文本来推荐相似酒店 查看数据集基本信息 import pandas as pd import numpy as np from nltk.corpus import stopwords from sklearn.metrics.pairwise import linear_kernel from sklearn.feature_extraction.text import CountVectorizer from sklearn.feature_extrac…...

红队内网攻防渗透:内网渗透之前置知识外网权限提升技术
红队内网攻防渗透 1. 内网权限提升技术1.1 外网权限提升的思路-前置知识1.1.1 外网权限提升知识点:1.1.2 外网权限提升基础内容1.1.2.1 为什么我们要学习权限提升转移技术:1.1.2.2 具体有哪些权限需要我们了解掌握的:1.1.2.3 以上常见权限获取方法简要归类说明:1.1.2.4 以上…...

【漏洞复现】大华智能物联综合管理平台 log4j远程代码执行漏洞
0x01 产品简介 大华ICC智能物联综合管理平台对技术组件进行模块化和松耦合,将解决方案分层分级,提高面向智慧物联的数据接入与生态合作能力。 0x02 漏洞概述 大华ICC智能物联综合管理平台/evo-apigw/evo-brm/1.2.0/user/is-exist 接口处存在 l0g4i远程…...

OrangePi AIpro测评
文章目录 1、外观部分2、系统初探3、AI性能体验4、总结 首先非常感谢csdn以及香橙派能够提供这样一个平台,可以测试OrangePi AIpro这样一块开发板,这块板子给我的感觉还是非常不错的,非常适合用来作为嵌入式学习的板子,性能也达到…...

写代码之前一定要提前想好思路
就和写数学题目一样,在做题目之前要先把思路确立下来。可能是我早年做数学的时候老是着急做题目没怎么分析过题目,把这个习惯不自觉地代入了代码的写入当中。习惯的养成使得我即使明白了自己的问题也依然会不断的犯错,看来只有刻意地提醒自己…...

「清新题精讲」Skiers
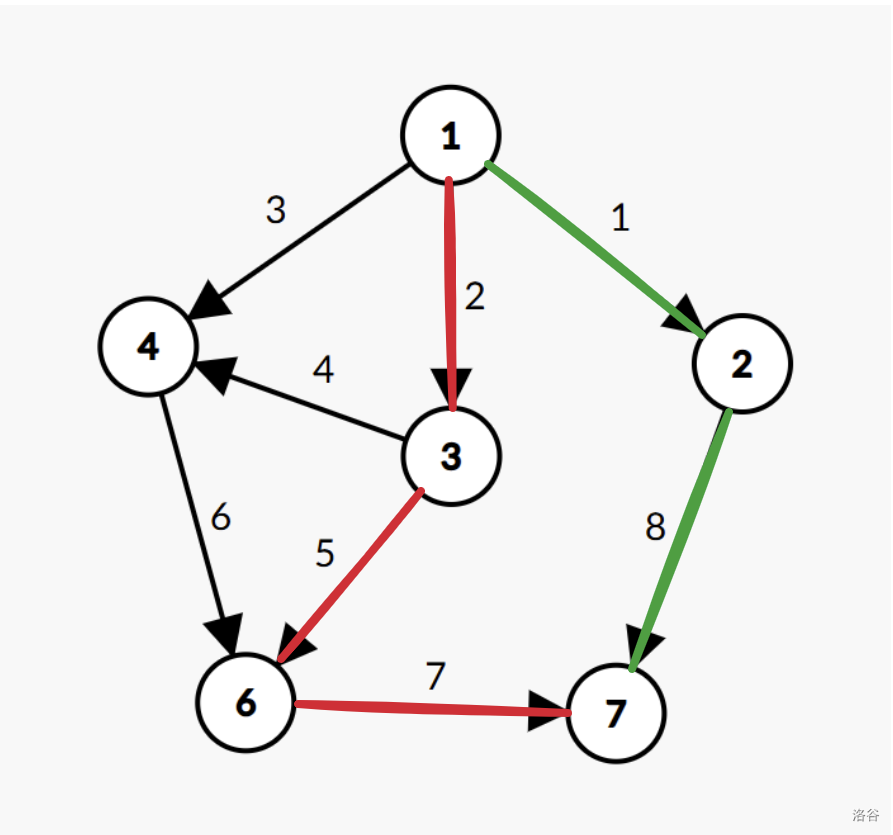
更好的阅读体验 Skiers Description 给定 n n n 个点的有向无环平面图,求最少多少条从 1 1 1 到 n n n 的路径能覆盖原图的所有边? 1 ≤ n ≤ 5 1 0 3 1\le n\le 5\times10^3 1≤n≤5103 Solution 考虑从 1 1 1 到 n n n 的路径其实是边的链覆…...
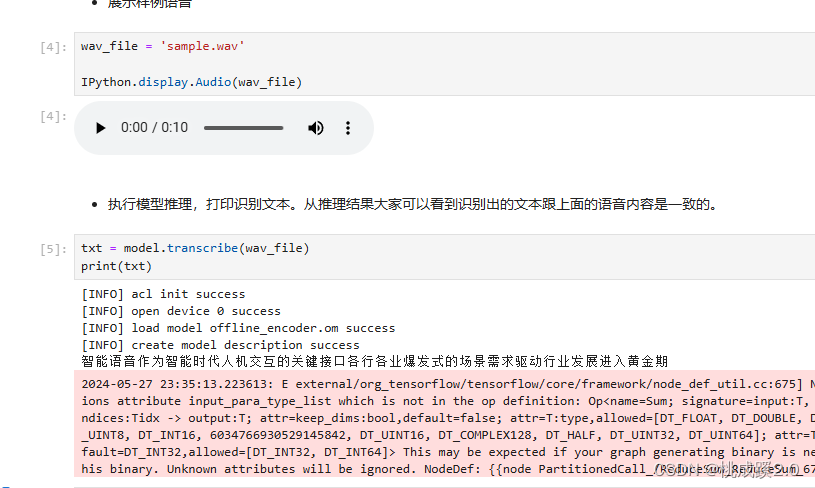
-基于transformer的英文到中文翻译模型)
Transformer详解(8)-基于transformer的英文到中文翻译模型
1、数据使用TED,数据清洗 WIT是“转录和翻译演讲网络清单”的缩写,是 TED 演讲多语言转录的现成版本,可用于研究目的。 2、英文中文翻译模型搭建 3、模型训练 4、模型推理...

算法的时间复杂度(详解)
前言: 算法(Algorithm):就是定义良好的计算过程,他取一个或一组的值为输入,并产生出一个或一组值作为 输出。简单来说算法就是一系列的计算步骤,用来将输入数据转化成输出结果 一、算法效率 1.1 如何衡量一个算法的好坏 如何衡…...

Flutter 中的 NestedScrollViewViewport 小部件:全面指南
Flutter 中的 NestedScrollViewViewport 小部件:全面指南 Flutter 是一个功能丰富的 UI 工具集,它提供了多种布局和控件来帮助开发者构建美观且功能强大的应用。在 Flutter 的滚动控件中,NestedScrollView 是一个特别的存在,它允…...

断开自定义模块与自定义库的链接
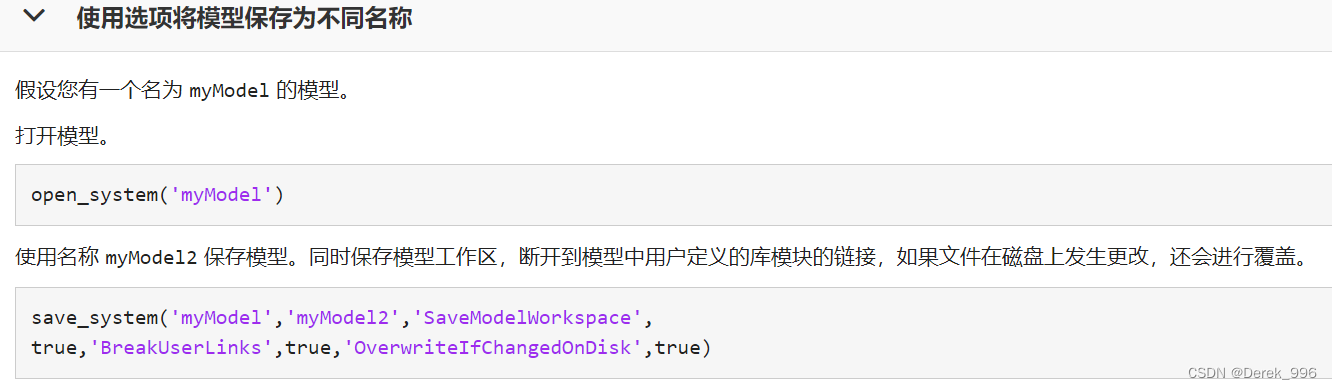
断开自定义模块与自定义库的链接 1、断开模块与库的链接 1、断开模块与库的链接 如果摸个库文件添加到模型中,无法“Disable Link”时,可以使用save_system命令进行断开到模型中用户定义的库模块的链接; 参考链接: 传送门 save…...

粉丝问,有没有UI的统计页面,安排!
移动应用的数据统计页面具有以下几个重要作用: 监控业务指标:数据统计页面可以帮助用户监控关键业务指标和数据,例如用户活跃度、销售额、转化率等。通过实时更新和可视化呈现数据,用户可以及时了解业务的整体状况和趋势。分析用…...

Nginx R31 doc-17-debugging 调试
前言 大家好,我是老马。很高兴遇到你。 我们为 java 开发者实现了 java 版本的 nginx https://github.com/houbb/nginx4j 如果你想知道 servlet 如何处理的,可以参考我的另一个项目: 手写从零实现简易版 tomcat minicat 手写 nginx 系列 …...

python -【一】基础语法
python 基础语法 一. 基础数据类型 常用的 6 种数据类型 类型描述说明数字(Number)int,float,complex(复数),bool复数:4 3j,j 表示复数字符串(String)文本࿱…...

数据结构 | 详解二叉树——堆与堆排序
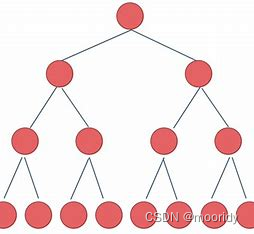
🥝堆 堆总是一棵完全二叉树。 大堆:父节点总是大于子节点。 小堆:父节点总是小于子节点。 注意:1.同一个节点下的两个子节点并无要求先后顺序。 2.堆可以是无序的。 🍉堆的实现 🌴深度剖析 1.父节点和子…...

vb.net,C#强制结束进程,“优雅”的退出方式
在VB.NET中,Application.Exit()和Environment.Exit(0)都用于结束程序,但它们的使用场景和背后的逻辑略有不同。 **Application.Exit()**: Application.Exit()通常用于Windows Forms应用程序中。当调用Application.Exit()时,它会触…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
