Flutter 中的 PhysicalModel 小部件:全面指南
Flutter 中的 PhysicalModel 小部件:全面指南
Flutter 的 PhysicalModel 小部件提供了一种简单而高效的方式来给应用添加物理效果,如阴影和层次感。它本质上是一个矩形的 Container,带有圆角边框和可选的阴影,能够模仿真实世界中的物理对象。本文将详细介绍 PhysicalModel 的使用方法,包括其基本概念、使用场景、高级技巧以及最佳实践。
什么是 PhysicalModel?
PhysicalModel 是一个用于创建具有物理外观的矩形框的小部件。它通过 shape、color、elevation 等属性来定义其外观,能够产生类似于浮动按钮(FloatingActionButton)的效果。
使用 PhysicalModel
基本用法
PhysicalModel 的基本用法涉及到 shape、color、elevation 和 shadowColor 属性。
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('PhysicalModel Example')),body: Center(child: PhysicalModel(shape: BoxShape.rectangle,color: Colors.blue[100], // 背景色elevation: 5, // 阴影高度shadowColor: Colors.black, // 阴影颜色child: Container(width: 100,height: 100,alignment: Alignment.center,child: Text('Press Me', style: TextStyle(color: Colors.blue[800])),),),),),);}
}
自定义形状
PhysicalModel 允许你自定义形状,包括矩形和圆形。
PhysicalModel(shape: BoxShape.circle, // 设置为圆形// ... 其他属性child: Container(// ...),
)
响应式设计
PhysicalModel 可以结合 MediaQuery 来实现响应式设计。
PhysicalModel(color: MediaQuery.of(context).size.width > 600 ? Colors.green[100] : Colors.blue[100],// ... 其他属性child: Container(// ...),
)
高级用法
与动画结合使用
PhysicalModel 可以与动画结合使用,以创建动态变化的视觉效果。
AnimationController _controller;// 初始化 _controller ...
Widget build(BuildContext context) {return AnimatedPhysicalModel(duration: Duration(milliseconds: 500),curve: Curves.easeOut,shape: BoxShape.rectangle,color: Colors.blue[100],elevation: _controller.value * 8, // 动态改变 elevationshadowColor: Colors.black,child: Container(// ...),);
}
嵌套 PhysicalModel
你可以嵌套多个 PhysicalModel 来创建更复杂的层次结构。
PhysicalModel(// ... 外部 PhysicalModel 属性child: PhysicalModel(// ... 内部 PhysicalModel 属性child: Container(// ...),),
)
最佳实践
注意性能
虽然 PhysicalModel 能够提供吸引人的视觉效果,但过多的阴影和层次可能会影响性能。确保在不同设备上测试应用的性能。
保持一致性
使用 PhysicalModel 时,保持一致的设计风格非常重要。确保阴影和颜色与整体应用的主题和风格相协调。
测试不同设备
在开发过程中,确保在不同的设备和屏幕尺寸上测试 PhysicalModel 的效果。这将帮助你确保视觉效果在所有设备上都能正常显示。
结论
PhysicalModel 是 Flutter 中一个非常有用的小部件,它可以帮助开发者快速创建具有物理效果的 UI 元素。通过本文的介绍,你应该已经了解了如何使用 PhysicalModel,以及如何在实际项目中应用它。记得在设计 UI 时,合理利用 PhysicalModel 来提高应用程序的质量和用户体验。
相关文章:

Flutter 中的 PhysicalModel 小部件:全面指南
Flutter 中的 PhysicalModel 小部件:全面指南 Flutter 的 PhysicalModel 小部件提供了一种简单而高效的方式来给应用添加物理效果,如阴影和层次感。它本质上是一个矩形的 Container,带有圆角边框和可选的阴影,能够模仿真实世界中…...

Flutter 中的 Center 小部件:全面指南
Flutter 中的 Center 小部件:全面指南 在Flutter的世界里,Center是一个简单而强大的布局小部件,它能够将子组件放置在父组件的中心位置。无论是水平中心、垂直中心,还是两者都居中,Center都能轻松实现。本文将详细介绍…...

windows 执行node报错 800A1391
在项目下执行node -v的时候,抛了这个错误,一开始没发现有啥问题 现在一看,这个报错里的node怎么是个文件... 出现这个问题,是因为项目下,有个同名的文件叫node.js,搞得windows一时不知道是想打开node.js文…...

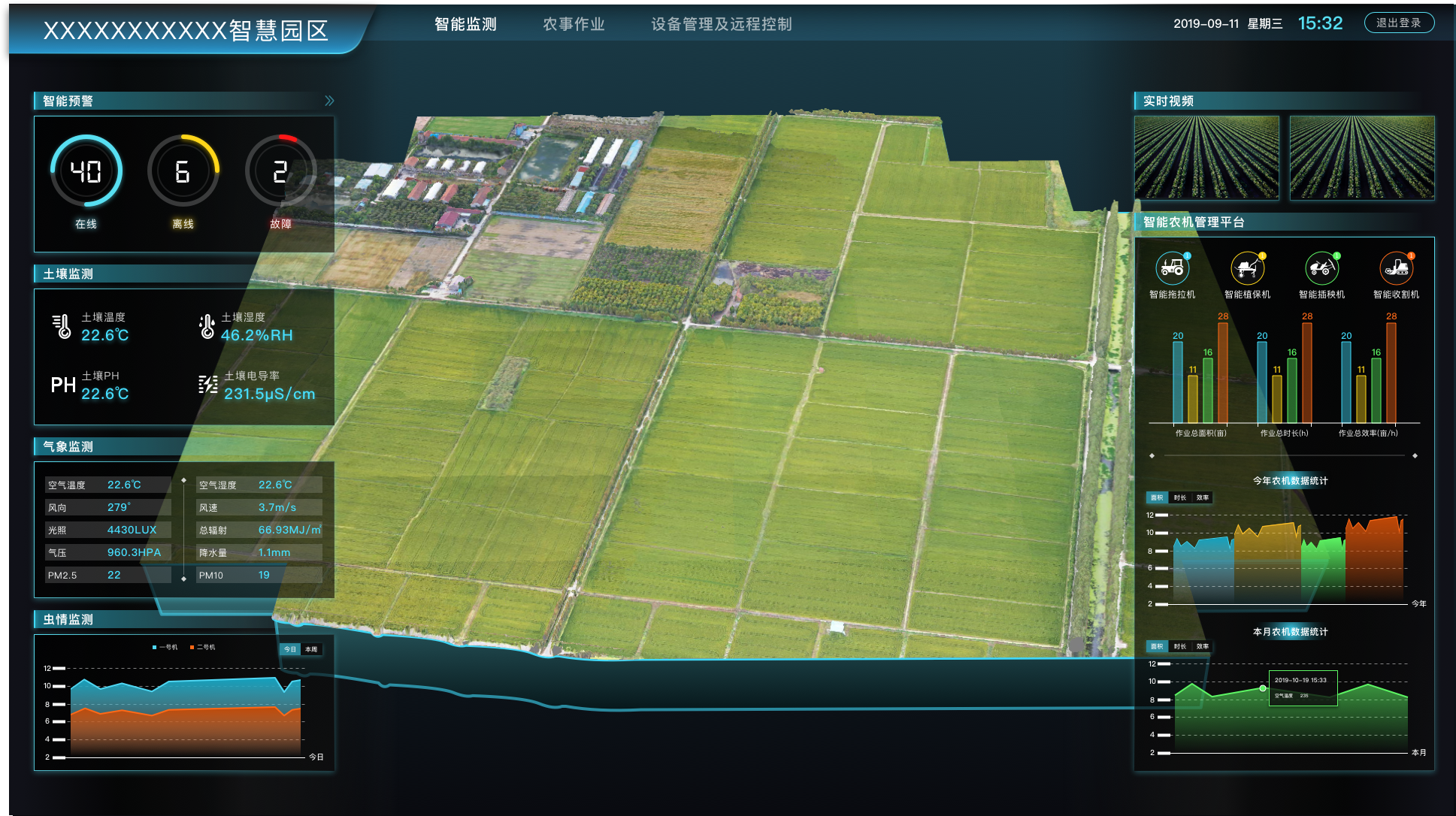
无人机操作界面来了,起点就很高呀。
无人机操作界面设计需要考虑以下几个方面: 易用性:无人机操作界面应该简单直观,易于操作和理解。操作按钮和控键应该布局合理,易于触摸或点击。重要的操作功能应该易于找到和使用,避免用户迷失或困惑。实时反馈&#…...

Android 11 AudioPolicyService 启动流程
AudioPolicyService在init进程中启动,源码路径:frameworks/av/media/audioserver/audioserver.rc service audioserver /system/bin/audioserverclass coreuser audioserver# media gid needed for /dev/fm (radio) and for /data/misc/media (tee)grou…...

java中static关键字面试五连问
抽象(abstract)方法是否可同时是静态的(static)? 抽象方法本来将来就是要被重写的,而静态方法不能被重写,所以是错误的 是否可以从一个静态(static)方法内部发出对非静态方法的调…...

基于文本来推荐相似酒店
基于文本来推荐相似酒店 查看数据集基本信息 import pandas as pd import numpy as np from nltk.corpus import stopwords from sklearn.metrics.pairwise import linear_kernel from sklearn.feature_extraction.text import CountVectorizer from sklearn.feature_extrac…...

红队内网攻防渗透:内网渗透之前置知识外网权限提升技术
红队内网攻防渗透 1. 内网权限提升技术1.1 外网权限提升的思路-前置知识1.1.1 外网权限提升知识点:1.1.2 外网权限提升基础内容1.1.2.1 为什么我们要学习权限提升转移技术:1.1.2.2 具体有哪些权限需要我们了解掌握的:1.1.2.3 以上常见权限获取方法简要归类说明:1.1.2.4 以上…...

【漏洞复现】大华智能物联综合管理平台 log4j远程代码执行漏洞
0x01 产品简介 大华ICC智能物联综合管理平台对技术组件进行模块化和松耦合,将解决方案分层分级,提高面向智慧物联的数据接入与生态合作能力。 0x02 漏洞概述 大华ICC智能物联综合管理平台/evo-apigw/evo-brm/1.2.0/user/is-exist 接口处存在 l0g4i远程…...

OrangePi AIpro测评
文章目录 1、外观部分2、系统初探3、AI性能体验4、总结 首先非常感谢csdn以及香橙派能够提供这样一个平台,可以测试OrangePi AIpro这样一块开发板,这块板子给我的感觉还是非常不错的,非常适合用来作为嵌入式学习的板子,性能也达到…...

写代码之前一定要提前想好思路
就和写数学题目一样,在做题目之前要先把思路确立下来。可能是我早年做数学的时候老是着急做题目没怎么分析过题目,把这个习惯不自觉地代入了代码的写入当中。习惯的养成使得我即使明白了自己的问题也依然会不断的犯错,看来只有刻意地提醒自己…...

「清新题精讲」Skiers
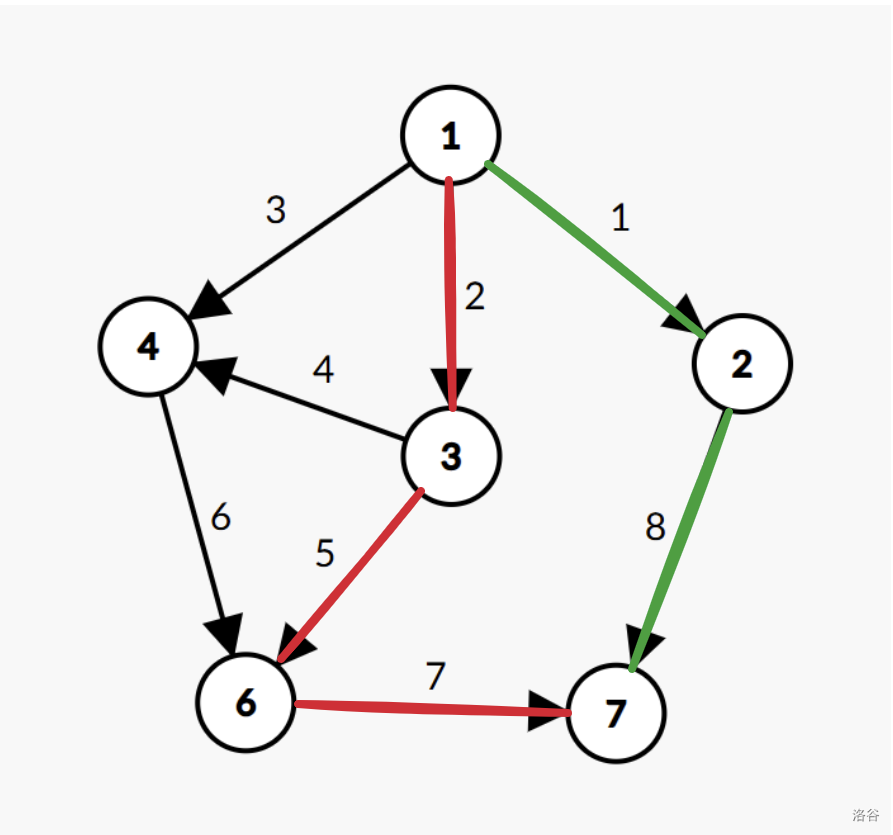
更好的阅读体验 Skiers Description 给定 n n n 个点的有向无环平面图,求最少多少条从 1 1 1 到 n n n 的路径能覆盖原图的所有边? 1 ≤ n ≤ 5 1 0 3 1\le n\le 5\times10^3 1≤n≤5103 Solution 考虑从 1 1 1 到 n n n 的路径其实是边的链覆…...
-基于transformer的英文到中文翻译模型)
Transformer详解(8)-基于transformer的英文到中文翻译模型
1、数据使用TED,数据清洗 WIT是“转录和翻译演讲网络清单”的缩写,是 TED 演讲多语言转录的现成版本,可用于研究目的。 2、英文中文翻译模型搭建 3、模型训练 4、模型推理...

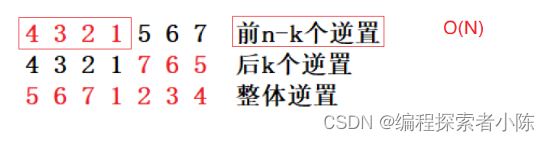
算法的时间复杂度(详解)
前言: 算法(Algorithm):就是定义良好的计算过程,他取一个或一组的值为输入,并产生出一个或一组值作为 输出。简单来说算法就是一系列的计算步骤,用来将输入数据转化成输出结果 一、算法效率 1.1 如何衡量一个算法的好坏 如何衡…...

Flutter 中的 NestedScrollViewViewport 小部件:全面指南
Flutter 中的 NestedScrollViewViewport 小部件:全面指南 Flutter 是一个功能丰富的 UI 工具集,它提供了多种布局和控件来帮助开发者构建美观且功能强大的应用。在 Flutter 的滚动控件中,NestedScrollView 是一个特别的存在,它允…...

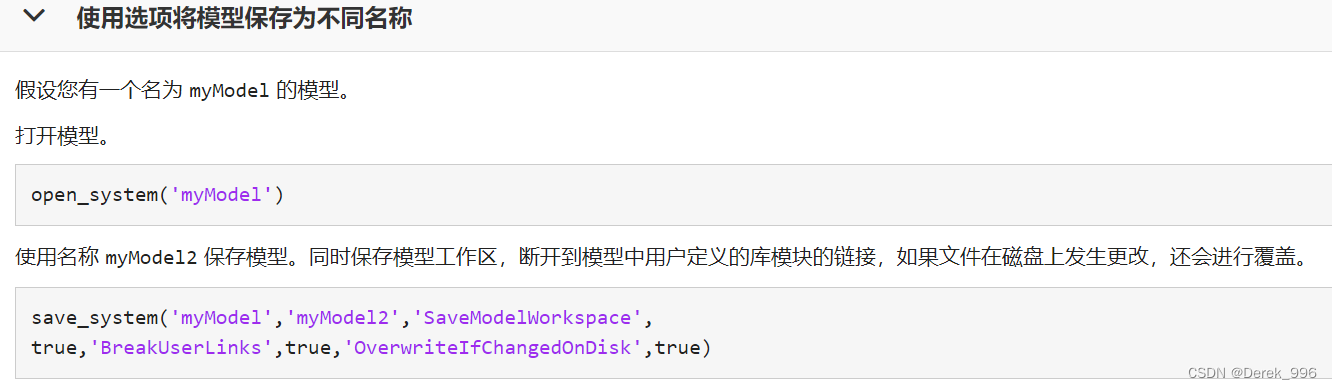
断开自定义模块与自定义库的链接
断开自定义模块与自定义库的链接 1、断开模块与库的链接 1、断开模块与库的链接 如果摸个库文件添加到模型中,无法“Disable Link”时,可以使用save_system命令进行断开到模型中用户定义的库模块的链接; 参考链接: 传送门 save…...

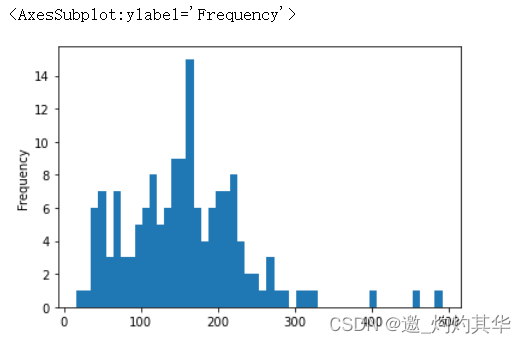
粉丝问,有没有UI的统计页面,安排!
移动应用的数据统计页面具有以下几个重要作用: 监控业务指标:数据统计页面可以帮助用户监控关键业务指标和数据,例如用户活跃度、销售额、转化率等。通过实时更新和可视化呈现数据,用户可以及时了解业务的整体状况和趋势。分析用…...

Nginx R31 doc-17-debugging 调试
前言 大家好,我是老马。很高兴遇到你。 我们为 java 开发者实现了 java 版本的 nginx https://github.com/houbb/nginx4j 如果你想知道 servlet 如何处理的,可以参考我的另一个项目: 手写从零实现简易版 tomcat minicat 手写 nginx 系列 …...

python -【一】基础语法
python 基础语法 一. 基础数据类型 常用的 6 种数据类型 类型描述说明数字(Number)int,float,complex(复数),bool复数:4 3j,j 表示复数字符串(String)文本࿱…...

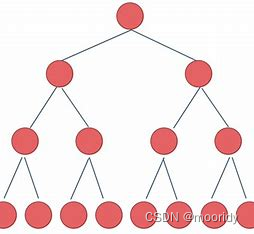
数据结构 | 详解二叉树——堆与堆排序
🥝堆 堆总是一棵完全二叉树。 大堆:父节点总是大于子节点。 小堆:父节点总是小于子节点。 注意:1.同一个节点下的两个子节点并无要求先后顺序。 2.堆可以是无序的。 🍉堆的实现 🌴深度剖析 1.父节点和子…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
