前端手写文件上传;使用input实现文件拖动上传
使用input实现文件拖动上传

vue2代码:
<template><div><div class="drop-area" @dragenter="highlight" @dragover="highlight" @dragleave="unhighlight" @drop="handleDrop"@click="handleClick">将文件拖拽到此处或者点击上传<input type="file" ref="fileInput" accept=".png,.jpg,.jpeg,.pdf" @change="handleFiles" multiple style="display: none;"></div><ul v-if="fileList.length"><li v-for="(file, index) in fileList" :key="index">{{ file.name }}</li></ul><pre>{{ fileList }}</pre></div>
</template><script>
export default {data() {return {fileList: []};},methods: {highlight(e) {e.preventDefault();e.stopPropagation();e.target.classList.add('hover');},unhighlight(e) {e.target.classList.remove('hover');},handleDrop(e) {e.preventDefault();e.stopPropagation();this.unhighlight(e);const files = e.dataTransfer.files;console.log('拖拽得到List', e);// this.handleFiles(files);for (let i = 0; i < files.length; i++) {this.fileList.push({...files[i],name: files[i].name,size: files[i].size,type: files[i].type});}this.uploadFile()},handleClick() {this.$refs.fileInput.click();},handleFiles(e) {console.log(11, e);const files = e.target.files || e;for (let i = 0; i < files.length; i++) {this.fileList.push({...files[i],name: files[i].name,size: files[i].size,type: files[i].type});}this.uploadFile()},// 上传文件uploadFile() {console.log('this.fileList', this.fileList);}}
};
</script><style>
.drop-area {width: 300px;height: 200px;border: 2px dashed #ccc;border-radius: 10px;text-align: center;line-height: 200px;cursor: pointer;
}.drop-area.hover {border-color: #11716f;
}.drop-area:hover {border-color: #11716f;
}
</style>vue3代码:
<template><div><div class="drop-area" @dragenter="highlight" @dragover="highlight" @dragleave="unhighlight" @drop="handleDrop"@click="handleClick">将文件拖拽到此处或者点击上传<input type="file" ref="fileInput" accept=".png,.jpg,.jpeg,.pdf" @change="handleFiles" multiple style="display: none;"></div><ul v-if="fileList.length"><li v-for="(file, index) in fileList" :key="index">{{ file.name }}</li></ul><pre>{{ fileList }}</pre></div>
</template><script>
import { ref } from 'vue';export default {setup() {const fileList = ref([]);const fileInput = ref(null);const highlight = (e) => {e.preventDefault();e.stopPropagation();e.target.classList.add('hover');};const unhighlight = (e) => {e.target.classList.remove('hover');};const handleDrop = (e) => {e.preventDefault();e.stopPropagation();unhighlight(e);const files = e.dataTransfer.files;for (let i = 0; i < files.length; i++) {fileList.value.push({...files[i],name: files[i].name,size: files[i].size,type: files[i].type});}uploadFile();};const handleClick = () => {console.log(fileInput.value);fileInput.value.click(); // 使用 ref 的 value 直接访问 DOM 元素};const handleFiles = (e) => {const files = e.target.files || e;for (let i = 0; i < files.length; i++) {fileList.value.push({...files[i],name: files[i].name,size: files[i].size,type: files[i].type});}uploadFile();};// 上传文件const uploadFile = () => {console.log('fileList', fileList.value);};return {fileList,highlight,unhighlight,handleDrop,handleClick,handleFiles,fileInput};}
};
</script><style>
.drop-area {width: 440px;height: 185px;border: 1px dashed #dcdfe6;border-radius: 6px;text-align: center;line-height: 185px;cursor: pointer;
}.drop-area.hover {border-color: #11716f;
}.drop-area:hover {border-color: #11716f;
}
</style>相关文章:

前端手写文件上传;使用input实现文件拖动上传
使用input实现文件拖动上传 vue2代码: <template><div><div class"drop-area" dragenter"highlight" dragover"highlight" dragleave"unhighlight" drop"handleDrop"click"handleClick&quo…...

Flutter 中的 PhysicalModel 小部件:全面指南
Flutter 中的 PhysicalModel 小部件:全面指南 Flutter 的 PhysicalModel 小部件提供了一种简单而高效的方式来给应用添加物理效果,如阴影和层次感。它本质上是一个矩形的 Container,带有圆角边框和可选的阴影,能够模仿真实世界中…...

Flutter 中的 Center 小部件:全面指南
Flutter 中的 Center 小部件:全面指南 在Flutter的世界里,Center是一个简单而强大的布局小部件,它能够将子组件放置在父组件的中心位置。无论是水平中心、垂直中心,还是两者都居中,Center都能轻松实现。本文将详细介绍…...

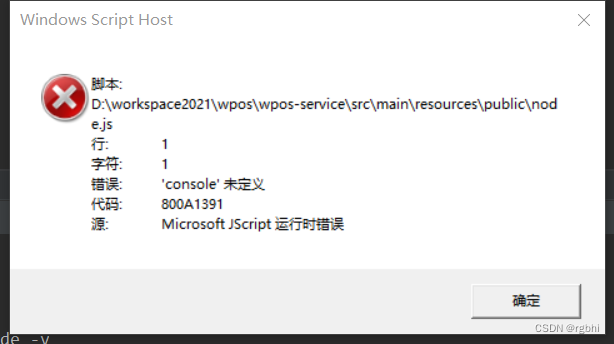
windows 执行node报错 800A1391
在项目下执行node -v的时候,抛了这个错误,一开始没发现有啥问题 现在一看,这个报错里的node怎么是个文件... 出现这个问题,是因为项目下,有个同名的文件叫node.js,搞得windows一时不知道是想打开node.js文…...

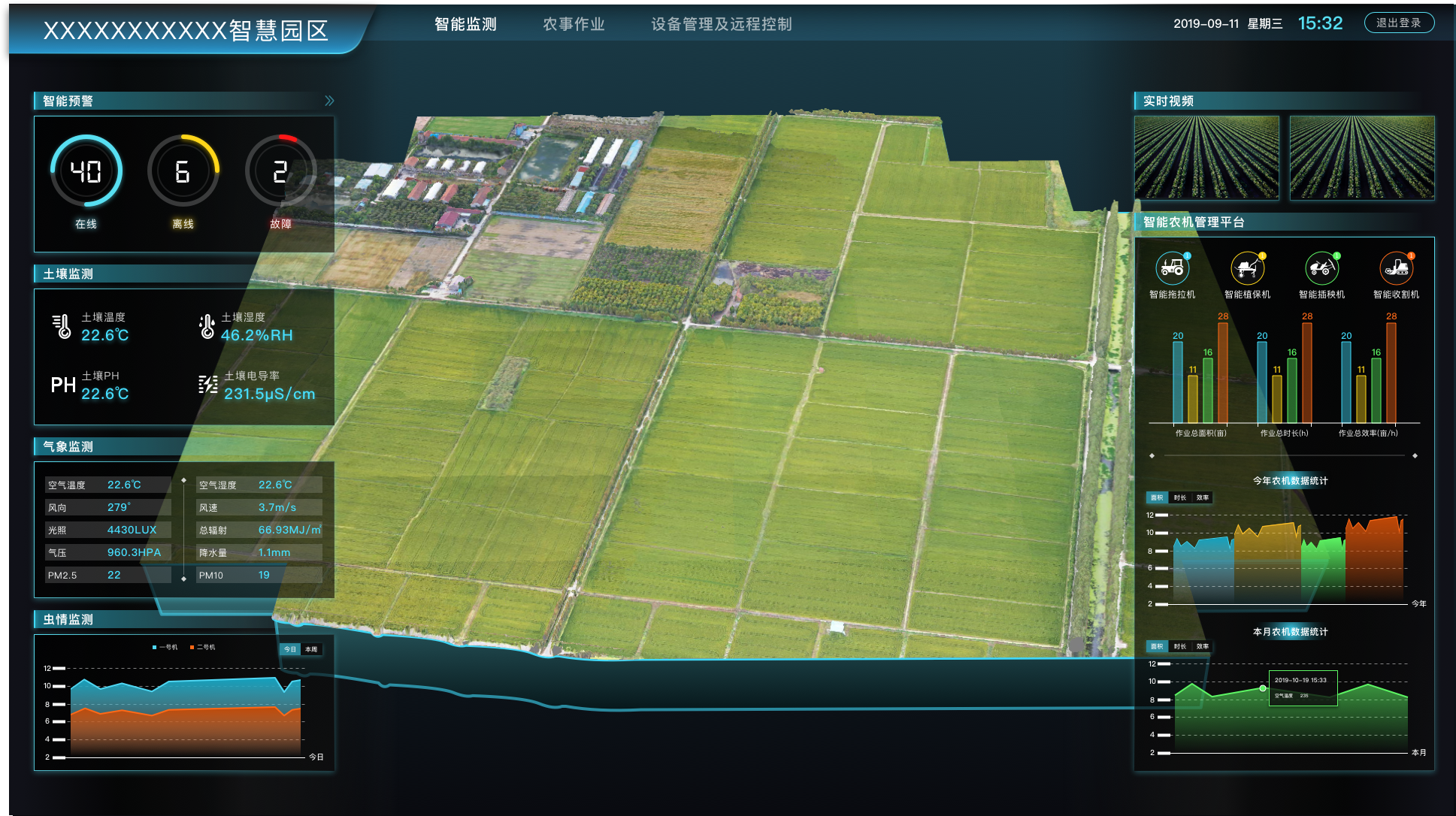
无人机操作界面来了,起点就很高呀。
无人机操作界面设计需要考虑以下几个方面: 易用性:无人机操作界面应该简单直观,易于操作和理解。操作按钮和控键应该布局合理,易于触摸或点击。重要的操作功能应该易于找到和使用,避免用户迷失或困惑。实时反馈&#…...

Android 11 AudioPolicyService 启动流程
AudioPolicyService在init进程中启动,源码路径:frameworks/av/media/audioserver/audioserver.rc service audioserver /system/bin/audioserverclass coreuser audioserver# media gid needed for /dev/fm (radio) and for /data/misc/media (tee)grou…...

java中static关键字面试五连问
抽象(abstract)方法是否可同时是静态的(static)? 抽象方法本来将来就是要被重写的,而静态方法不能被重写,所以是错误的 是否可以从一个静态(static)方法内部发出对非静态方法的调…...

基于文本来推荐相似酒店
基于文本来推荐相似酒店 查看数据集基本信息 import pandas as pd import numpy as np from nltk.corpus import stopwords from sklearn.metrics.pairwise import linear_kernel from sklearn.feature_extraction.text import CountVectorizer from sklearn.feature_extrac…...

红队内网攻防渗透:内网渗透之前置知识外网权限提升技术
红队内网攻防渗透 1. 内网权限提升技术1.1 外网权限提升的思路-前置知识1.1.1 外网权限提升知识点:1.1.2 外网权限提升基础内容1.1.2.1 为什么我们要学习权限提升转移技术:1.1.2.2 具体有哪些权限需要我们了解掌握的:1.1.2.3 以上常见权限获取方法简要归类说明:1.1.2.4 以上…...

【漏洞复现】大华智能物联综合管理平台 log4j远程代码执行漏洞
0x01 产品简介 大华ICC智能物联综合管理平台对技术组件进行模块化和松耦合,将解决方案分层分级,提高面向智慧物联的数据接入与生态合作能力。 0x02 漏洞概述 大华ICC智能物联综合管理平台/evo-apigw/evo-brm/1.2.0/user/is-exist 接口处存在 l0g4i远程…...

OrangePi AIpro测评
文章目录 1、外观部分2、系统初探3、AI性能体验4、总结 首先非常感谢csdn以及香橙派能够提供这样一个平台,可以测试OrangePi AIpro这样一块开发板,这块板子给我的感觉还是非常不错的,非常适合用来作为嵌入式学习的板子,性能也达到…...

写代码之前一定要提前想好思路
就和写数学题目一样,在做题目之前要先把思路确立下来。可能是我早年做数学的时候老是着急做题目没怎么分析过题目,把这个习惯不自觉地代入了代码的写入当中。习惯的养成使得我即使明白了自己的问题也依然会不断的犯错,看来只有刻意地提醒自己…...

「清新题精讲」Skiers
更好的阅读体验 Skiers Description 给定 n n n 个点的有向无环平面图,求最少多少条从 1 1 1 到 n n n 的路径能覆盖原图的所有边? 1 ≤ n ≤ 5 1 0 3 1\le n\le 5\times10^3 1≤n≤5103 Solution 考虑从 1 1 1 到 n n n 的路径其实是边的链覆…...
-基于transformer的英文到中文翻译模型)
Transformer详解(8)-基于transformer的英文到中文翻译模型
1、数据使用TED,数据清洗 WIT是“转录和翻译演讲网络清单”的缩写,是 TED 演讲多语言转录的现成版本,可用于研究目的。 2、英文中文翻译模型搭建 3、模型训练 4、模型推理...

算法的时间复杂度(详解)
前言: 算法(Algorithm):就是定义良好的计算过程,他取一个或一组的值为输入,并产生出一个或一组值作为 输出。简单来说算法就是一系列的计算步骤,用来将输入数据转化成输出结果 一、算法效率 1.1 如何衡量一个算法的好坏 如何衡…...

Flutter 中的 NestedScrollViewViewport 小部件:全面指南
Flutter 中的 NestedScrollViewViewport 小部件:全面指南 Flutter 是一个功能丰富的 UI 工具集,它提供了多种布局和控件来帮助开发者构建美观且功能强大的应用。在 Flutter 的滚动控件中,NestedScrollView 是一个特别的存在,它允…...

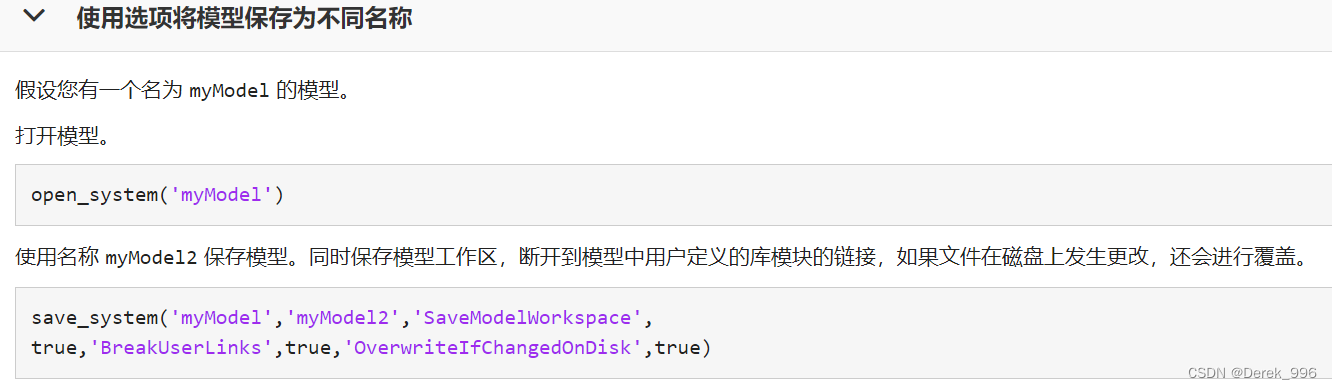
断开自定义模块与自定义库的链接
断开自定义模块与自定义库的链接 1、断开模块与库的链接 1、断开模块与库的链接 如果摸个库文件添加到模型中,无法“Disable Link”时,可以使用save_system命令进行断开到模型中用户定义的库模块的链接; 参考链接: 传送门 save…...

粉丝问,有没有UI的统计页面,安排!
移动应用的数据统计页面具有以下几个重要作用: 监控业务指标:数据统计页面可以帮助用户监控关键业务指标和数据,例如用户活跃度、销售额、转化率等。通过实时更新和可视化呈现数据,用户可以及时了解业务的整体状况和趋势。分析用…...

Nginx R31 doc-17-debugging 调试
前言 大家好,我是老马。很高兴遇到你。 我们为 java 开发者实现了 java 版本的 nginx https://github.com/houbb/nginx4j 如果你想知道 servlet 如何处理的,可以参考我的另一个项目: 手写从零实现简易版 tomcat minicat 手写 nginx 系列 …...

python -【一】基础语法
python 基础语法 一. 基础数据类型 常用的 6 种数据类型 类型描述说明数字(Number)int,float,complex(复数),bool复数:4 3j,j 表示复数字符串(String)文本࿱…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

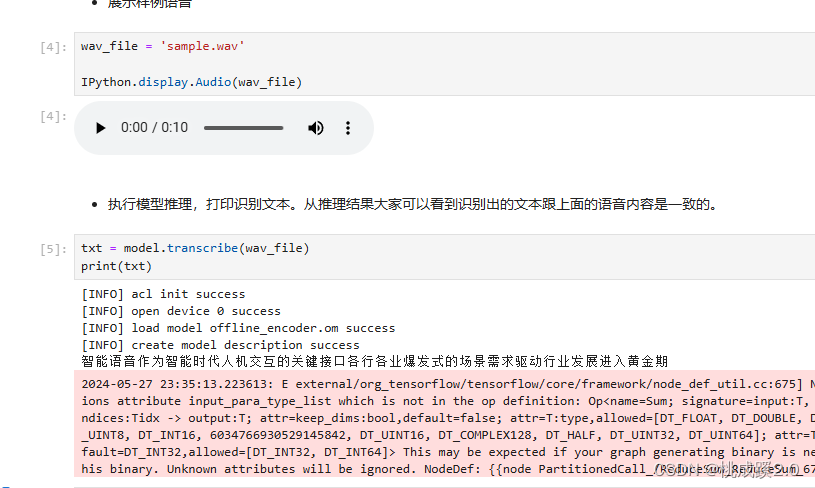
NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
