SwiftUI 5.0(iOS 17)进一步定制 TipKit 外观让撸码如虎添翼

概览
在之前 SwiftUI 5.0(iOS 17)TipKit 让用户更懂你的 App 这篇博文里,我们已经初步介绍过了 TipKit 的基本知识。

现在,让我们来看看如何进一步利用 SwiftUI 对 TipKit 提供的细粒度外观定制技巧,让 Tip 更加“明眸皓齿”。
在本篇博文中,您将学到如下内容:
- 概览
- 1. TipKit 温故而知新
- 2. Tip 外观细粒度定制
- 3. 完全自己打造 Tip 外观
- 总结
相信学完本课后,小伙伴们对 TipKit 的内功修为会更加炉火纯青、登峰造极!
那还等什么呢?Let’s go!!!😉
本文对应的视频课在此,欢迎小伙伴们恣意观赏!
SwiftUI 定制 TipKit 外观进一步让撸码如虎添翼
1. TipKit 温故而知新
在前一篇关于 TipKit 的博文中,我们介绍了什么是 TipKit 以及如何在 App 中支持 TipKit 的方法。
这里再回忆一下:创建一个 Tip 很简单,我们只需让类型遵守 Tip 协议即可。
struct FavoriteTip: Tip {var title: Text {Text("收藏最爱的图片").bold()}var message: Text? {Text("将心仪的图片保存到相册中").font(.headline).foregroundStyle(.gray.gradient)}var image: Image? {Image(systemName: "heart")}
}
然后,我们可以通过嵌入和弹出两种不同方法来显示它:
// 嵌入 Tip
struct ContentView: View {let favTip = FavoriteTip()var body: some View {NavigationStack {VStack {TipView(favTip)}.padding().navigationTitle("TitKit演示")}}
}// 弹出 Tip
struct ContentView: View {let favTip = FavoriteTip()var body: some View {NavigationStack {VStack {...}.padding().navigationTitle("TitKit演示").toolbar {ToolbarItem {Image(systemName: "heart").font(.title.weight(.black)).foregroundStyle(.pink.gradient).popoverTip(favTip, arrowEdge: .top)}}}}
}
嵌入和弹出 Tip 的效果如下图所示:


如果大家对于默认 Tip 的外观不甚满意怎么办?别急,SwiftUI 还有“妙计”。
2. Tip 外观细粒度定制
Apple 在推出 TipKit 框架的同时也提供了若干修改器方法,我们可以利用它们来进一步调整 Tip 视图的外观。
首先是 tipCornerRadius() 方法,它可以用来调整 Tip 视图边角的弧度:
struct ContentView: View {let favTip = FavoriteTip()@State var addTipRadius = falsevar body: some View {NavigationStack {VStack {TipView(favTip)Toggle(isOn: $addTipRadius) {Text("增加 Tip 边角弧度").font(.title3)}}.padding().navigationTitle("TitKit演示").tipCornerRadius(addTipRadius ? 30 : 10).frame(maxHeight: .infinity).background(.gray.opacity(0.66).gradient).animation(.bouncy, value: addTipRadius)}}
}
值得注意的是:tipCornerRadius 修改器方法和随后介绍的所有 Tip 外观调整方法都会沿着视图继承树向下传递,这意味着顶层的方法会影响内部所有的 Tip 外观。

接下来是 tipImageSize() 修改器,我们可以用它来调整 Tip 内部图片的尺寸:
NavigationStack {VStack {TipView(favTip)}.tipImageSize(CGSize(width: incImageSize ? 50 : 24, height: incImageSize ? 50 : 24)).frame(maxHeight: .infinity).background(.gray.opacity(0.66).gradient).animation(.bouncy, value: incImageSize)
}
运行效果如下所示:

最后,我们可以用 tipBackground() 修改器方法来调整 Tip 视图背景的显示样式:
NavigationStack {VStack {TipView(favTip)}.tipBackground(incBackgroundHue ? Material.ultraThick : .thin).frame(maxHeight: .infinity).background(.gray.opacity(0.66).gradient).animation(.bouncy, value: incImageSize)
}
运行的效果不出意料:

上面我们介绍了一些从宏观上调整 Tip 外观的方法,如果小伙伴们还是觉得捉襟见肘、鸟入樊笼怎么办?
别急,我们还可以“欲穷千里目,更上一层楼”:自己动手“丰衣足食”来 100% “恣意”决定 Tip 该如何显示。
3. 完全自己打造 Tip 外观
为了最大程度满足秃头码农们随心所欲定制 Tip 外观的需求,苹果决定将 Tip 的外观样式化(Styling)以便让我们可以无拘无束定制它们“主题皮肤”。
经常撸 SwiftUI 代码的小伙伴们都知道,在 SwiftUI 中大部分原生视图都有对应的样式(Style),比如按钮、Label、Toggle 等等。视图样式为我们充分定制视图的外观带来了极大的便利。
TipKit 也不例外,我们同样可以利用 tipViewStyle() 修改器来排忧解难:

为了能够安闲自在的 100% 纯手工打造 Tip 的外观,我们首先需要“由着性子”创建一个遵守 TipViewStyle 协议的类型:
struct PureCustomTipViewStyle: TipViewStyle {func makeBody(configuration: Configuration) -> some View {VStack(alignment: .leading) {HStack(alignment: .bottom) {if let image = configuration.image {image.resizable().aspectRatio(contentMode: .fit).font(.title.weight(.heavy)).frame(width: 25, height: 25).foregroundStyle(.teal).padding().overlay {RoundedRectangle(cornerRadius: 15.0).stroke(.secondary, lineWidth: 3.0)}}Rectangle().frame(width: 3, height: 100).foregroundStyle(.white.gradient)VStack(alignment: .leading) {if let title = configuration.title {title.font(.headline)}if let message = configuration.message {Group {message.font(.subheadline).padding()}.background {RoundedRectangle(cornerRadius: 15.0).foregroundStyle(Material.thin)}}}}HStack {Spacer()ForEach(configuration.actions, id: \.id) { action inButton {action.handler()} label: {Image(systemName: "volleyball.fill").foregroundStyle(.yellow.gradient)action.label()}.fontWeight(.bold).buttonStyle(.borderedProminent)}}}.padding().background {Image("bg").resizable().opacity(0.77)}}
}
接着,为了方便起见我们还可以将上面创建的 Tip 自定义样式融入到 TipViewStyle 自身中去:
extension TipViewStyle where Self == PureCustomTipViewStyle {static var pureCustom: Self {Self.init()}
}
最后在 Tip 视图本身或其上层容器中,我们即可悠然自得的调用 tipViewStyle() 修改器方法来施展改头换面的“黑魔法”啦:
struct ContentView: View {let favTip = FavoriteTip()@State var addTipRadius = false@State var incImageSize = false@State var incBackgroundHue = falsevar body: some View {NavigationStack {VStack {TipView(favTip)Toggle(isOn: $addTipRadius) {Text("增加 Tip 边角弧度").font(.title3)}Toggle(isOn: $incImageSize) {Text("增加 Tip 图片大小").font(.title3)}Toggle(isOn: $incBackgroundHue) {Text("增加 Tip 背景色度").font(.title3)}}.padding().navigationTitle("TitKit演示").tipCornerRadius(addTipRadius ? 30 : 10).tipImageSize(CGSize(width: incImageSize ? 50 : 24, height: incImageSize ? 50 : 24)).tipBackground(incBackgroundHue ? Material.ultraThick : .thin)// 应用我们的自定义 Tip 样式.tipViewStyle(.pureCustom).frame(maxHeight: .infinity).background(.gray.opacity(0.66).gradient).animation(.bouncy, value: addTipRadius).animation(.bouncy, value: incImageSize).animation(.bouncy, value: incBackgroundHue)}}
}
编译运行代码,现在用全身毛孔来感受一下纯手工打造 Tip 界面的愉悦之美吧!

至此,我们完全掌握了 TipKit 中外观调整与定制的全部技巧,小伙伴们还不赶快发挥天马行空般的想象力打造自己的 Tip 视图吧!棒棒哒!💯
想要系统学习 Swift 语言的小伙伴们,千万不要错过我的《Swift 语言开发精讲》专栏哦,欢迎大家恣意观赏:

- Swift 语言开发精讲
总结
在本篇博文中,我们介绍了 SwiftUI 5.0 中从宏观全局调整 Tip 视图显示的几种方式。如果小伙伴们觉得还是不能放开手脚,我们还探讨了如何 100% 纯手工打造自己 Tip 内部布局的方法,包您满意!
感谢观赏,再会!😎
相关文章:

SwiftUI 5.0(iOS 17)进一步定制 TipKit 外观让撸码如虎添翼
概览 在之前 SwiftUI 5.0(iOS 17)TipKit 让用户更懂你的 App 这篇博文里,我们已经初步介绍过了 TipKit 的基本知识。 现在,让我们来看看如何进一步利用 SwiftUI 对 TipKit 提供的细粒度外观定制技巧,让 Tip 更加“明眸…...

使用C#实现VS窗体应用——画图板
✅作者简介:大家好,我是 Meteors., 向往着更加简洁高效的代码写法与编程方式,持续分享Java技术内容。🍎个人主页:Meteors.的博客💞当前专栏:小项目✨特色专栏: 知识分享🥭…...
)
flutter 自定义本地化-GlobalMaterialLocalizations(重写本地化日期转换)
1. 创建自定义 GlobalMaterialLocalizations import package:flutter_localizations/flutter_localizations.dart; import package:kittlenapp/utils/base/date_time_util.dart;///[auth] kittlen ///[createTime] 2024-05-31 11:40 ///[description]class MyMaterialLocaliza…...

HTTPS 原理技术
HTTPS原理技术 背景简介原理总结 背景 随着年龄的增长,很多曾经烂熟于心的技术原理已被岁月摩擦得愈发模糊起来,技术出身的人总是很难放下一些执念,遂将这些知识整理成文,以纪念曾经努力学习奋斗的日子。本文内容并非完全原创&am…...

Linux基础指令及其作用之压缩与解压
压缩与解压targzip示例输出解释 gunzipzipunzip 压缩与解压 tar tar xzf 是一个常用的命令组合,用于解压缩由 gzip 压缩的 tarball 文件。下面是对这个命令的详细说明: tar:这是一个用于在 Linux 和类 Unix 系统上创建、查看或提取归档文件…...

ORA-08189: 因为未启用行移动功能, 不能闪回表问题
在执行闪回恢复误删数据出现“ORA-08189: 因为未启用行移动功能, 不能闪回表”的错误提示。 ORA-08189 错误表示你尝试对一个表执行闪回操作,但该表没有启用行移动(ROW MOVEMENT)功能。行移动是Oracle中的一个特性,它允许表中的行…...

html+CSS部分基础运用9
项目1 参会注册表 1.设计参会注册表页面,效果如图9-1所示。 图9-1 参会注册表页面 项目2 设计《大学生暑期社会实践调查问卷》 1.设计“大学生暑期社会实践调查问卷”页面,如图9-2所示。 图9-2 大学生暑期社会调查表页面 2.调查表前导语的…...

五大元素之一,累不累——Java内部类
目录 简略版: 详解版: 使用场景: 内部类的优点: 内部类的分类: 一. 成员内部类 1.创建对象 2.访问方法 3. 外部类名.this. 二. 静态内部类 1. 创建对象 2. 访问特点 三. 局部内部类 四. 匿名内部类 …...

YAML快速编写示例
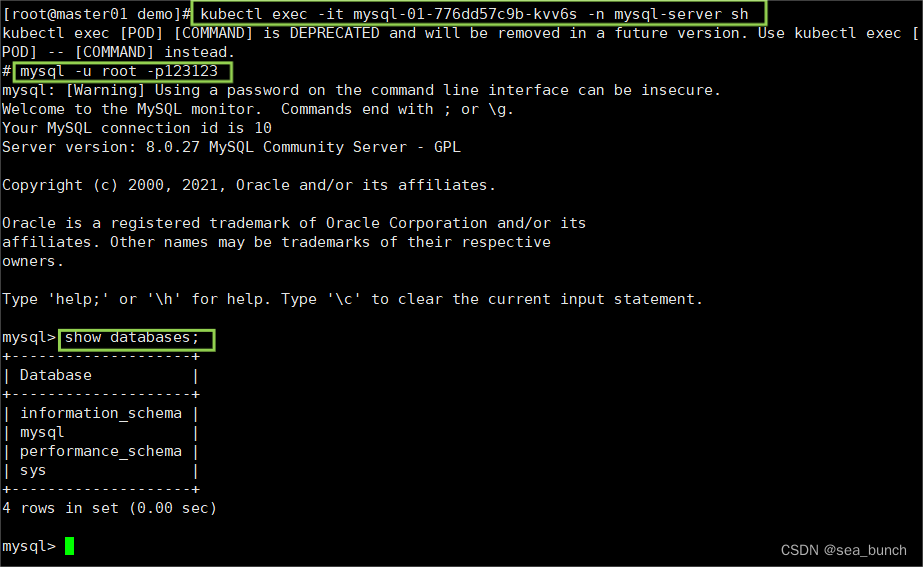
一、案例 1.1 自主式创建service关联上方的pod 资源名称my-nginx-kkk命名空间my-kkk容器镜像nginx:1.21容器端口80标签njzb:my-kkk 1.1.1 创建一个demo文件夹 1.1.2 创建并获取模版文件 1.1.3 查看服务并编写yaml文件 1.1.4 编写yaml文件并部署,查看服务是否运行成…...
)
2024 江苏省大学生程序设计大赛 2024 Jiangsu Collegiate Programming Contest(FGKI)
题目来源:https://codeforces.com/gym/105161 文章目录 F - Download Speed Monitor题意思路编程 G - Download Time Monitor题意思路编程 K - Number Deletion Game题意思路编程 I - Integer Reaction题意思路编程 写在前面:今天打的训练赛打的很水&…...

【C语言】基于C语言实现的贪吃蛇游戏
【C语言】基于C语言实现的贪吃蛇游戏 🔥个人主页:大白的编程日记 🔥专栏:C语言学习之路 文章目录 【C语言】基于C语言实现的贪吃蛇游戏前言一.最终实现效果一.Win32 API介绍1.1Win32 API1.2控制台程序1.3控制台屏幕上的坐标COORD…...

代码审计(工具Fortify 、Seay审计系统安装及漏洞验证)
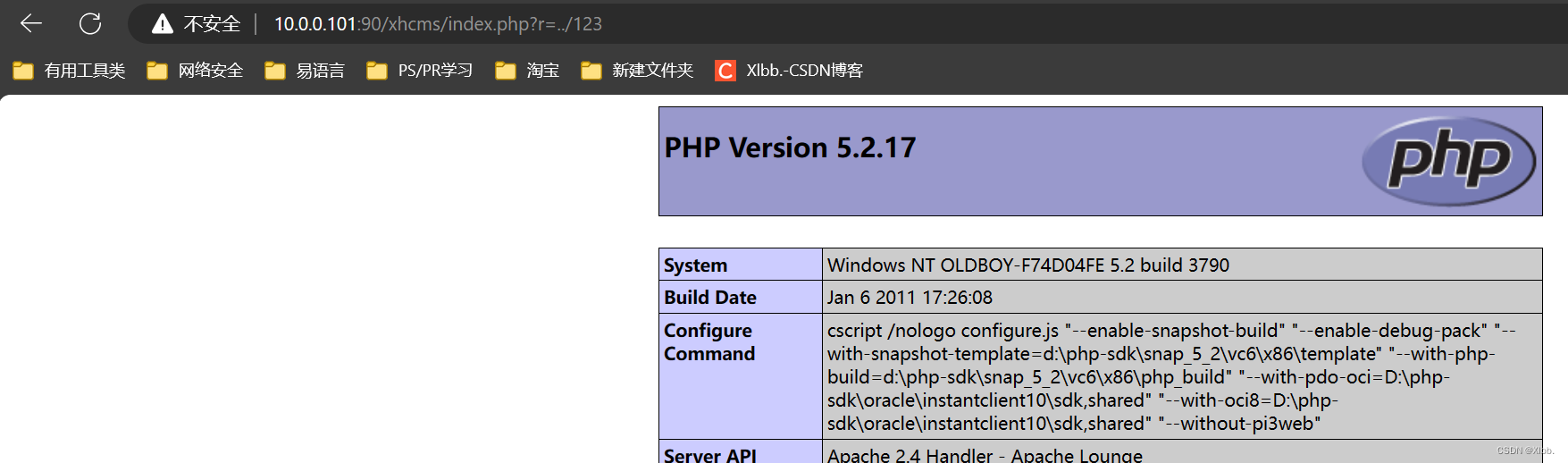
源代码审计 代码安全测试简介 代码安全测试是从安全的角度对代码进行的安全测试评估。(白盒测试;可看到源代码) 结合丰富的安全知识、编程经验、测试技术,利用静态分析和人工审核的方法寻找代码在架构和编码上的安全缺陷…...
cocos creator 3.x 手搓背包拖拽装备
项目背景: 游戏背包 需要手动 拖拽游戏装备到 装备卡槽中,看了下网上资料很少。手搓了一个下午搞定,现在来记录下实现步骤; 功能拆分: 一个完整需求,我们一般会把它拆分成 几个小步骤分别造零件。等都造好了…...

运维开发.Kubernetes探针与应用
运维系列 Kubernetes探针与应用 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_28550263…...

Spring 框架:Java 企业级开发的基石
文章目录 序言Spring 框架的核心概念Spring 框架的主要模块Spring Boot:简化 Spring 开发Spring Cloud:构建微服务架构实际案例分析结论 序言 Spring 框架自 2002 年发布以来,已经成为 Java 企业级开发的标准之一。它通过提供全面的基础设施…...

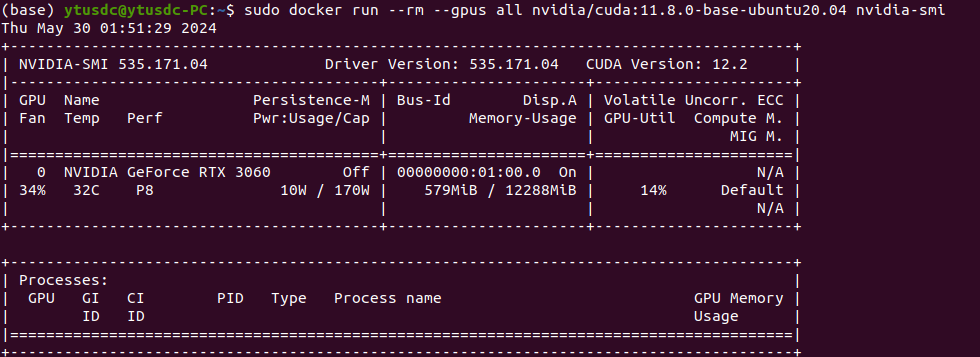
在Docker中使用GPU
一、安装nvidia-container-toolkit 总之一句话:nvidia-docker和nvidia-docker2,nvidia-container-runtime 已经被英伟达迭代了,可以认为nvidia-container-toolkit是nvidia-docker和nvidia-docker2, nvidia-container-runtime 的替…...

vue3 前端实现导出下载pdf文件
这样的数据实现导出 yourArrayBufferOrByteArray 就是后端返回数据 // 创建Blob对象const blob new Blob([new Uint8Array(res)], { type: application/pdf })// 创建一个表示该Blob的URLconst url URL.createObjectURL(blob);// 创建一个a标签用于下载const a document.cr…...
:pytorch vs tensorflow框架DNN网络结构源码级对比)
AI智能体研发之路-模型篇(五):pytorch vs tensorflow框架DNN网络结构源码级对比
博客导读: 《AI—工程篇》 AI智能体研发之路-工程篇(一):Docker助力AI智能体开发提效 AI智能体研发之路-工程篇(二):Dify智能体开发平台一键部署 AI智能体研发之路-工程篇(三&am…...

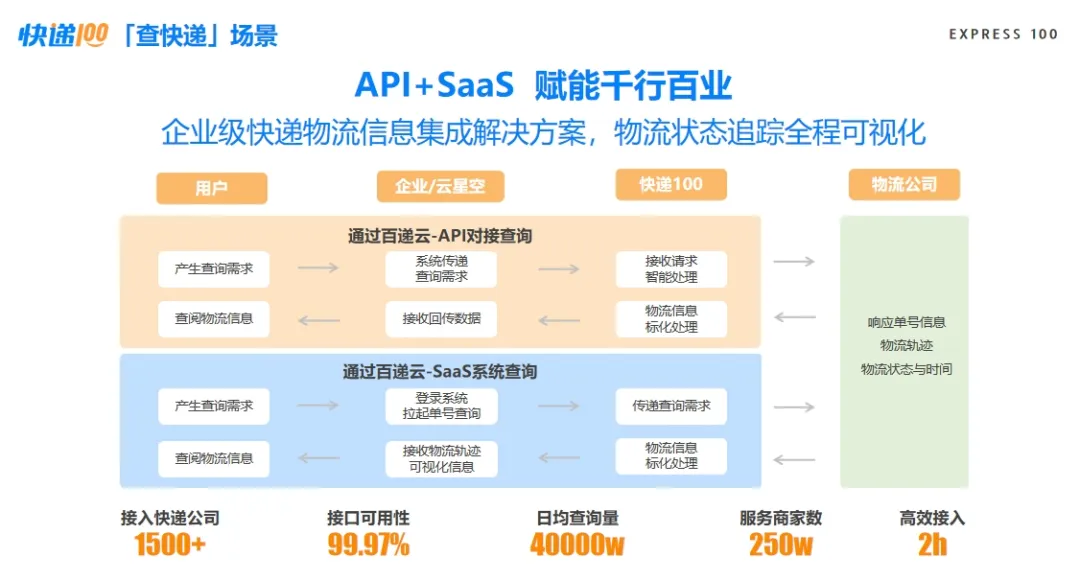
电商物流查询解决方案助力提升消费者体验
截至2023年12月,中国网络购物用户规模达9.15亿人,占网民整体的83.8%。这一庞大的数字不仅展现了电子商务的蓬勃发展,也标志着数字零售企业营销战略的转变——从以产品和流量为核心,到用户为王的新阶段。因此,提升消费者…...

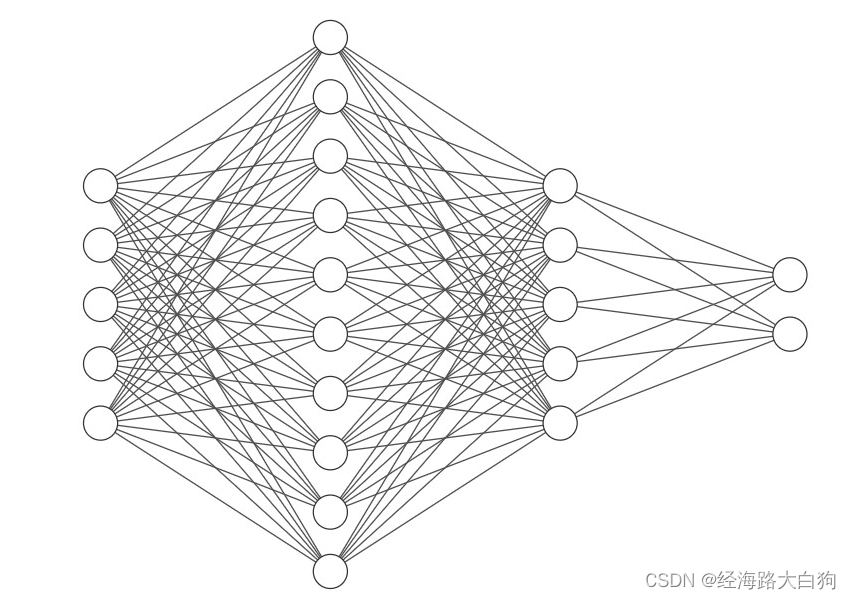
【深度密码】神经网络算法在机器学习中的前沿探索
目录 🚝前言 🚍什么是机器学习 1. 基本概念 2. 类型 3. 关键算法 4. 应用领域 5. 工作流程 🚋什么是神经网络 基本结构 🚂神经网络的工作原理 前向传播(Forward Propagation): 损失函…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
