css特殊效果和页面布局
特殊效果
圆角边框:div{border-radius: 20px 10px 50px 30px;}
四个属性值按顺时针排列,左上的1/4圆半径为20px,右上10,右下50,左下30。
div{border-radius: 20px;} 四角都为20px。
div{border-radius: 20px 10px;} 左上和右下20px,右上左下10px。
div{border-radius: 20px 10px 50px;} 左上20px,右上左下10px,右下50px。
数值为0px时,角是尖的,为50%时是圆。
圆形边框:div{border-radius: 50%;}
盒子要为正方形。
胶囊按钮:div{border-radius: 50px;}
盒子要为长方形
边长100px,radius50px时,比50%方。
盒子阴影:div{box-shadow:inset x-offset y-offset blur-radius color;}
inset:内阴影。默认outset。
x轴右为正,y轴下为正。单位px。offset偏移量。
blur-radius 模糊半径。

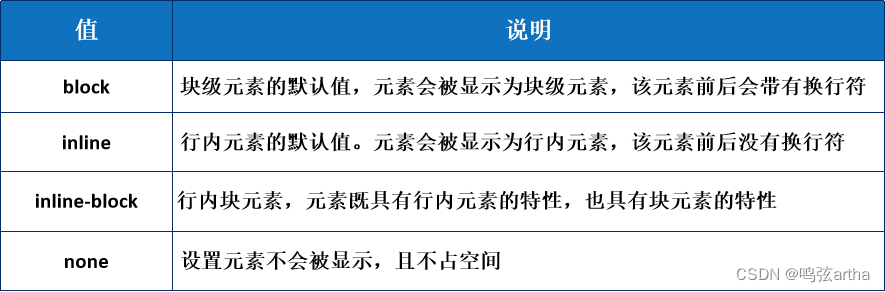
布局:display:block / inline / inline-block / none;
标准文档流:指元素根据块元素或行内元素的特性按从上到下,从左到右的方式自然排列。这也是元素默认的排列方式
块元素:独占一行从上到下排;宽默认父盒子宽,高由内容撑开;可以设置宽高
行内元素:可以与其它行内元素共用一行,宽高由内容撑开,不能设置宽高
行内标签可以包含于块级标签中,成为它的子元素,而反过来则不成立

块级元素与行级元素的转变(block、inline)
控制块元素水平排到一行(inline-block)
控制元素的显示和隐藏(none)
display:none 隐藏,不占空间,不保留位置和大小
visibility:hidden 隐藏,占空间,保留位置和大小
visibility:visiable/show 显示
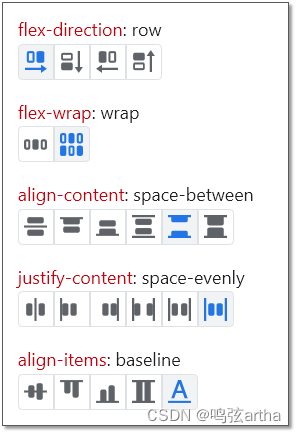
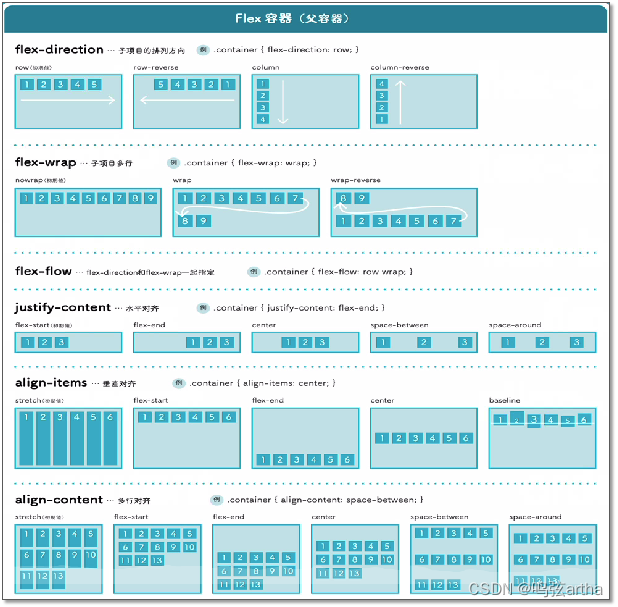
display:flex弹性盒子布局
display:flex 弹性盒子,实现水平排列
flex和上面的block,inline,inline-block并列, display只能设置一个属性

使用F12可快速调试各属性的页面效果



相关文章:

css特殊效果和页面布局
特殊效果 圆角边框:div{border-radius: 20px 10px 50px 30px;} 四个属性值按顺时针排列,左上的1/4圆半径为20px,右上10,右下50,左下30。 div{border-radius: 20px;} 四角都为20px。 div{border-radius: 20px 10…...

JavaScript中对象的增删改查
1. 增(添加属性) let obj {}; // 添加一个属性 obj.name John Doe; // 或者使用方括号语法添加属性(这对于动态属性名很有用) let propName age; obj[propName] 30; console.log(obj); // 输出: { name: John Doe, …...
)
技术周总结 2024.05.27~06.02(java bean冲突 软件工程)
文章目录 一、05.28 周二1.1)问题01:java 引用的jar包中bean名称冲突了,怎么解决?1.2)问题02:使用SparkSession将json字符串转成 DataFrame 二、06.01 周六2.1)问题01:系统架构师考试…...
)
「前端+鸿蒙」核心技术HTML5+CSS3(八)
1、网站布局详解 网站布局是前端开发中的核心概念之一,它决定了网页的视觉结构和用户浏览的逻辑顺序。以下是几种常见的布局方式及其代码示例: 固定布局: 固定布局通常具有固定的宽度和高度,适用于传统的桌面视图。 <!DOCTYPE html> <html> <head><…...

15届蓝桥杯决赛,java b组,蒟蒻赛时所写的题思路
这次题的数量是10题,初赛是8题,还多了两题,个人感觉java b组的题意还是比较清晰的(不存在读不懂题的情况),但是时间感觉还是不够用,第4题一开始不会写,后面记起来写到结束也没调出来…...

2024蓝桥杯国赛C++研究生组游记+个人题解
Day0 开始复习,过了一遍大部分板子 本来打算再学一遍SAM,但是想到去年考了字符串大题今年应该不会再考了吧。。 过了一遍数据结构和图论,就1点了 两点的时候还没睡着,舍友打游戏好像打到2点过。。 Day1 相当困 第一题&…...

C#WPF数字大屏项目实战07--当日产量
1、第2列布局 第2列分三行,第一行分6列 2、当日产量布局 3、产量数据布局 运行效果 4、计划产量和完成度 运行效果 5、良品率布局 1、添加用户控件 2、用户控件绘制圆 2、使用用户控件 3、运行效果 4、注意点 这三个数值目前是静态的,可以由后台程序项…...

MyBatis源码分析--02:SqlSession建立过程
我们再来看看MyBatis使用流程: InputStream inputStream Resources.getResourceAsStream("myBatis_config.xml"); SqlSessionFactory sqlSessionFactory new SqlSessionFactoryBuilder().build(inputStream); SqlSession session sqlSessionFactory.op…...

SOUI Combobox 实现半透明弹出下拉框
SOUI默认情况下combobox的弹出框不是半透明的,这个时候如果背景透明时,滚动条会出现黑色背景,这个时候只需要在在combobox下添加一个子节点 <dropdownStyle translucent"1"></dropdownStyle> 这样一个窗口默认即实现…...
【含Python源码 MX_002期】)
Python 猜数系统 PyQt框架 有GUI界面 (源码在最后)【含Python源码 MX_002期】
一、系统简介 猜数界面是一个基于PyQt框架创建的简单图形用户界面(GUI),用于让用户参与猜数字游戏。简要介绍一下界面的各个部分: 游戏开始按钮:点击此按钮开始游戏。在点击前,需要在文本框中输入参与游戏…...

npm install pubsub-js报错的解决汇总
我在练习谷粒商城P83时,选择分类时触发向后端请求选择分类catId绑定的品牌数据,发现前端控制台报错: "PubSub is not definded",找不到pubsub。 因为缺少pubsub包,所以开始安装此包。 于是在网上一顿搜索猛如虎&…...

nuxt2:自定义指令 / v-xxx / directives / 理解 / 使用方法 / DEMO
一、理解自定义指令 在 vue 中提供了一些对于页面和数据更为方便的输出,这些操作就叫做指令,以 v-xxx 表示,比如 html 页面中的属性 <div v-xxx ></div>。自定义指令很大程度提高了开发效率,提高了工程化水平&#x…...

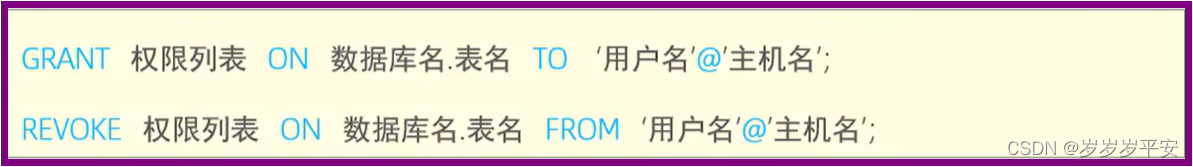
基础—SQL—DCL(数据控制语言)小结
一、总结 在SQL分类中的DCL语句部分,主要讲到了两个部分的知识。 1、用户管理 用户管理,主要是管理哪些用户可以访问当前 mysql 数据库。 包括:创建用户、修改用户密码以及删除用户 2、权限控制 权限管理,主要是控制我们当前用户…...

一文彻底讲透 PyTorch
节前,我们组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、今年参加社招和校招面试的同学。 针对大模型技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何准备面试攻略、面试常考点等热门话题进行了深入的讨论。 汇总合集…...

JVM常用概念之锁粗化和循环
1.什么是锁粗化 锁粗化一般指有效地合并几个相邻的锁定块,从而减少锁定开销。如下述代码所示: 锁粗化前代码: synchronized (obj) {// statements 1 } synchronized (obj) {// statements 2 }锁粗化后代码: synchronized (obj)…...
)
HTML (总结黑马的)
<br>换行 <hr>水平线 div 独占一行 span 不换行 header 网页头部 nav 网页导航 footer 网页底部 aside 网页侧边栏 section 网页区块 article 网页文章 空格 < 小于号 > 大于号 图片: <img src"./cat.jpg" alt&q…...

YOLOv8 segment介绍
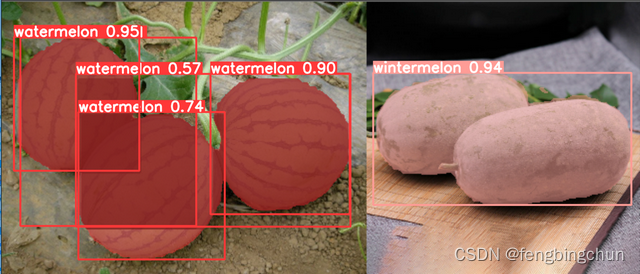
1.YOLOv8图像分割支持的数据格式: (1).用于训练YOLOv8分割模型的数据集标签格式如下: 1).每幅图像对应一个文本文件:数据集中的每幅图像都有一个与图像文件同名的对应文本文件,扩展名为".txt"; 2).文本文件中每个目标(object)占一行…...

PMBOK® 第六版 项目整合管理概念
目录 读后感—PMBOK第六版 目录 项目往往会牵涉到众多专业的知识以及来自不同专业、具有不同性格且可能处在不同地理位置的人员,存在着诸多不同分工的状况。要是没有统一的目标,相互之间也没有有效的沟通机制,并且不存在计划、监控以及平衡等…...

【Qt】【模型视图架构】代理模型
文章目录 代理模型简单介绍QSortFilterProxyModel类简单介绍排序过滤子类化 代理模型简单介绍 代理模型的作用是可以将一个模型中的数据进行排序或者过滤,然后提供给视图进行显示。 如下所示,创建一个源模型、一个代理模型,界面上创建一个列…...
Flutter 中的 IconTheme 小部件:全面指南
Flutter 中的 IconTheme 小部件:全面指南 Flutter 是一个功能丰富的 UI 开发框架,它允许开发者使用 Dart 语言来构建跨平台的移动、Web 和桌面应用。在 Flutter 的丰富组件库中,IconTheme 是一个用于设置应用中图标主题的小部件,…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...
