VUE阻止浏览器记住密码若依CLOUD(INPUT框密码替换圆点)
网上找的要不就是缺少方法要不就是不好用,故发一个完整的
粘贴可用版本
<el-form-item prop="password"><el-input v-model="loginForm.pwdCover" type="text" name="pwd" id="pwd" placeholder="密码" autocomplete="off" @input="setPassword"><i slot="prefix" class="el-icon-lock"></i></el-input></el-form-item>
loginForm: {username: "",password: "",pwdCover:"",},password: "",
setPassword(val) {let realarr = this.password.split(''); // 真实密码let coverarr = val.split(''); // 覆盖的密码数组let coverlen = coverarr.length; // 覆盖的密码数组let realLen = realarr.length; // 覆盖的密码数组let lastchar = ''; // 新输入的字符 let index = -1; // 新输入的字符位置coverarr.forEach((el, elIndex) => {if (el !== '●') {// 截取未被替换为·的字符串,即为本次键入的内容index = elIndex;lastchar = lastchar + el; // 因为监听的是每次输入框的变化值,所以插入的一定是连贯的字符串}});if (lastchar.length) {index = ( index + 1 ) - lastchar.length // 有输入的字符串,计算真正的插入位置}if (realLen +lastchar.length === coverlen) {// 未删除字符串且新增字符,直接插入realarr.splice(index, 0, lastchar);} else if (index === -1) {//index = -1 即未找到非*号字符,没有新增,无法通过该方法判断在哪个位置删除的// 使用selectionStart获取光标位置,确定位置,删去缺少的元素个数let pos = document.getElementById('pwd').selectionStart; realarr.splice(pos, realLen - coverlen);} else {// 替换字符realarr.splice(index, (realLen + lastchar.length)-coverlen, lastchar);}// 将 pwdCover 替换成 ●this.loginForm.pwdCover = val.replace(/\S/g, '●');this.loginForm.password = realarr.join('');this.password = realarr.join('');},
粘贴不可用版本(需要手工一个个字符键入)
setPassword(val) {// let reg = /[0-9a-zA-Z]/g; // 只允许输入字母和数字let nDot = /[^●]/g; // 非圆点字符let index = -1; // 新输入的字符位置let lastChar = void 0; // 新输入的字符let realArr = this.password.split(''); // 真实密码数组let coverArr = val.split(''); // 文本框显示密码数组let coverLen = val.length; // 文本框字符串长度let realLen = this.password.length; // 真实密码长度// 找到新输入的字符及位置coverArr.forEach((el, idx) => {if(nDot.test(el)) {index = idx;lastChar = el;}});// 判断输入的字符是否符合规范,不符合的话去掉该字符// if(lastChar && !reg.test(lastChar)) {// coverArr.splice(index, 1);// this.loginForm.pwdCover = coverArr.join('');// return;// }if (realLen < coverLen) {// 新增字符realArr.splice(index, 0, lastChar);} else if (coverLen <= realLen && index !== -1) {// 替换字符(选取一个或多个字符直接替换)realArr.splice(index, realLen - (coverLen - 1), lastChar);} else {// 删除字符,因为 val 全是 ● ,没有办法匹配,不知道是从末尾还是中间删除的字符,删除了几个,不好对 password 处理,所以可以通过光标的位置和 val 的长度来判断let pos = document.getElementById('pwd').selectionEnd; // 获取光标位置realArr.splice(pos, realLen - coverLen);}// 将 pwdCover 替换成 ●this.loginForm.pwdCover = val.replace(/\S/g, '●');this.loginForm.password = realArr.join('');this.password = realArr.join('');},getCode() {getCodeImg().then(res => {this.captchaOnOff = res.captchaOnOff === undefined ? true : res.captchaOnOff;if (this.captchaOnOff) {this.codeUrl = "data:image/gif;base64," + res.img;this.loginForm.uuid = res.uuid;}});},
相关文章:
)
VUE阻止浏览器记住密码若依CLOUD(INPUT框密码替换圆点)
网上找的要不就是缺少方法要不就是不好用,故发一个完整的 粘贴可用版本 <el-form-item prop"password"><el-input v-model"loginForm.pwdCover" type"text" name"pwd" id"pwd" placeholder"密码" autoco…...

GPT-4o:人工智能新纪元的启航者
引言 随着人工智能技术的不断进步,我们见证了从简单的自动化工具到复杂的决策支持系统的演变。在这一演变过程中,OpenAI的GPT系列无疑占据了领导地位。最近,GPT-4o的推出再次引发了关于AI能力的广泛讨论。本文将对GPT-4o进行详细评价&#x…...

CSRF跨站请求伪造漏洞
CSRF跨站请求伪造漏洞 1.CSRF漏洞概述2.防御CSRF攻击3.CSRF防御绕过CSRF令牌未绑定到用户会话自定义标头令牌绕过绕过Referer检查关键词绕过 4.利用示例使用HTML标签进行GET表单 GET 请求表单POST请求通过 iframe 发送表单 POST 请求Ajax POST 请求 5.CSRF BP 验证方法6.CSRF测…...
)
【Linux】System V 消息队列(不重要)
一、消息队列的原理 一个进程给另一个进程发送类型数据块的方式每一个数据快都被认为是有一个类型的,接收者进程接收的数据快可以有不同的类型值 二、消息队列的接口 和共享内存的接口很像: 消息队列的创建 创建消息队列我们需要用msgget函数&#x…...

label标签
01、label标签 概述 label标签页属于:form元素的成员之一,它有啥意义呢?它主要用来修饰文本和form元素的指向和体验问题。我们只需要把文本和form元素使用label标签包裹,就可以产生一个奇妙的化学反应。就是:我们点击…...

vruntime
vruntime vruntime 变量存放进程的虚拟运行时间,虚拟时间是以 ns 为单位的,which is the actual runtime (the amount of time spent running) normalized (or weighted) by the number of runnable processesvruntime 和定时器节拍不再相关。优先级相同的所有进程的虚拟运行时…...

!力扣 108. 将有序数组转换为二叉搜索树
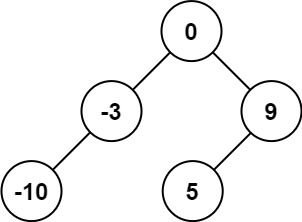
给你一个整数数组 nums ,其中元素已经按升序排列,请你将其转换为一棵 平衡二叉搜索树。 示例 1: 输入:nums [-10,-3,0,5,9] 输出:[0,-3,9,-10,null,5] 解释:[0,-10,5,null,-3,null,9] 也将被视为正确答案…...
)
13、matlab使用switch case语句实现两个数字的加减乘除运算以及数据的输入输出(可以设置计算次数)
1、不同数据的键盘输入 函数:input() 代码: a input(请输入一个数字: );%输入数字 c input(请输入一个运算符号: ,s);%输入字符 b input(请输入一个数字: );%输入数字 请输入一个数字: 1 请输入一个运算符号: 请输入一个数字: 2 2、 格式化输出 …...

数学建模 —— 聚类分析(3)
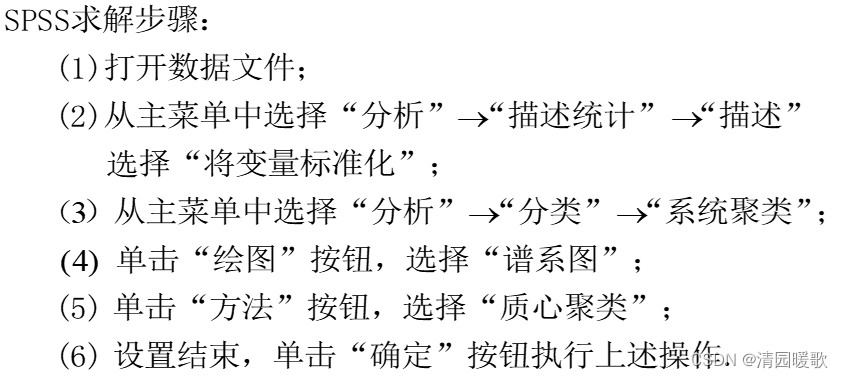
目录 一、聚类分析概述 1.1 常用聚类要素的数据处理 1.1.1 总和标准化 1.1.2 标准差标准化 1.1.3 极大值标准化 1.1.4 极差的标准化 1.2 分类 1.2.1 快速聚类法(K-均值聚类) 1.2.2 系统聚类法(分层聚类法) 二、分类统计…...

java —— 匿名内部类与 Lambda 表达式
一、匿名内部类 匿名内部类是一种没有名称的类,多用于只使用一次的情况,本质上就是其所继承的父类或接口的一个子类。 (一)继承普通类的情况 public class Test{public void method(){System.out.println("通用方法"…...

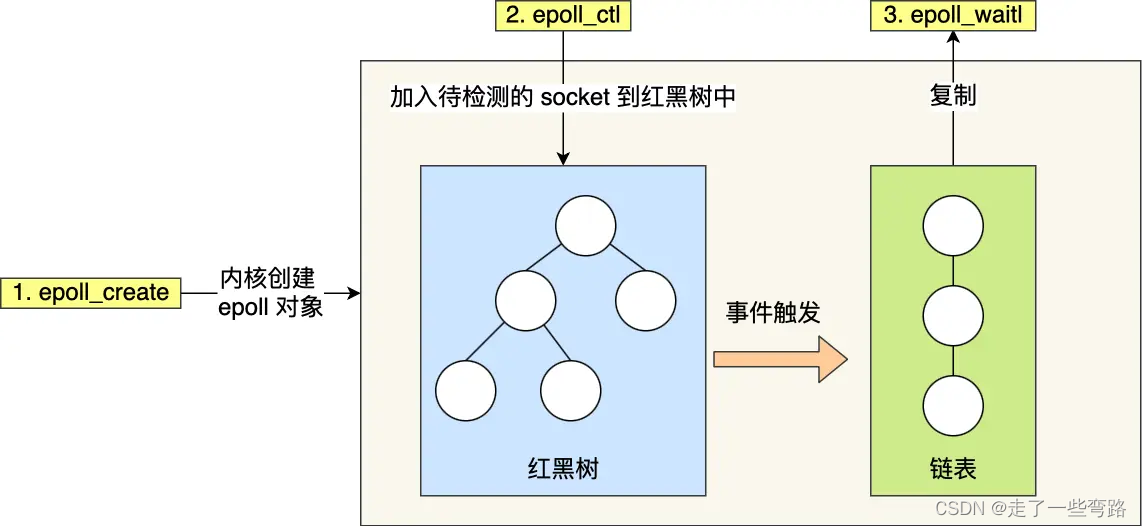
对红黑树、跳表、B+树的一些理解
文章目录 红黑树应用场景 跳表使用场景 B树使用场景 毫无疑问数据结构是复杂的,让人头大的,大学时唯一挂科的就是数据结构,上学时不用心,不晓得自己的职业生涯要一直被数据结构支配。 或多或少,面试抱佛脚时࿰…...

C++ deque 双端队列
deque原理介绍 deque(双端队列):是一种双开口的"连续"空间的数据结构,双开口的含义是:可以在头尾两端进行插入和删除操作,且时间复杂度为O(1)。 与vector比较,头插效率高,不需要搬移元素…...

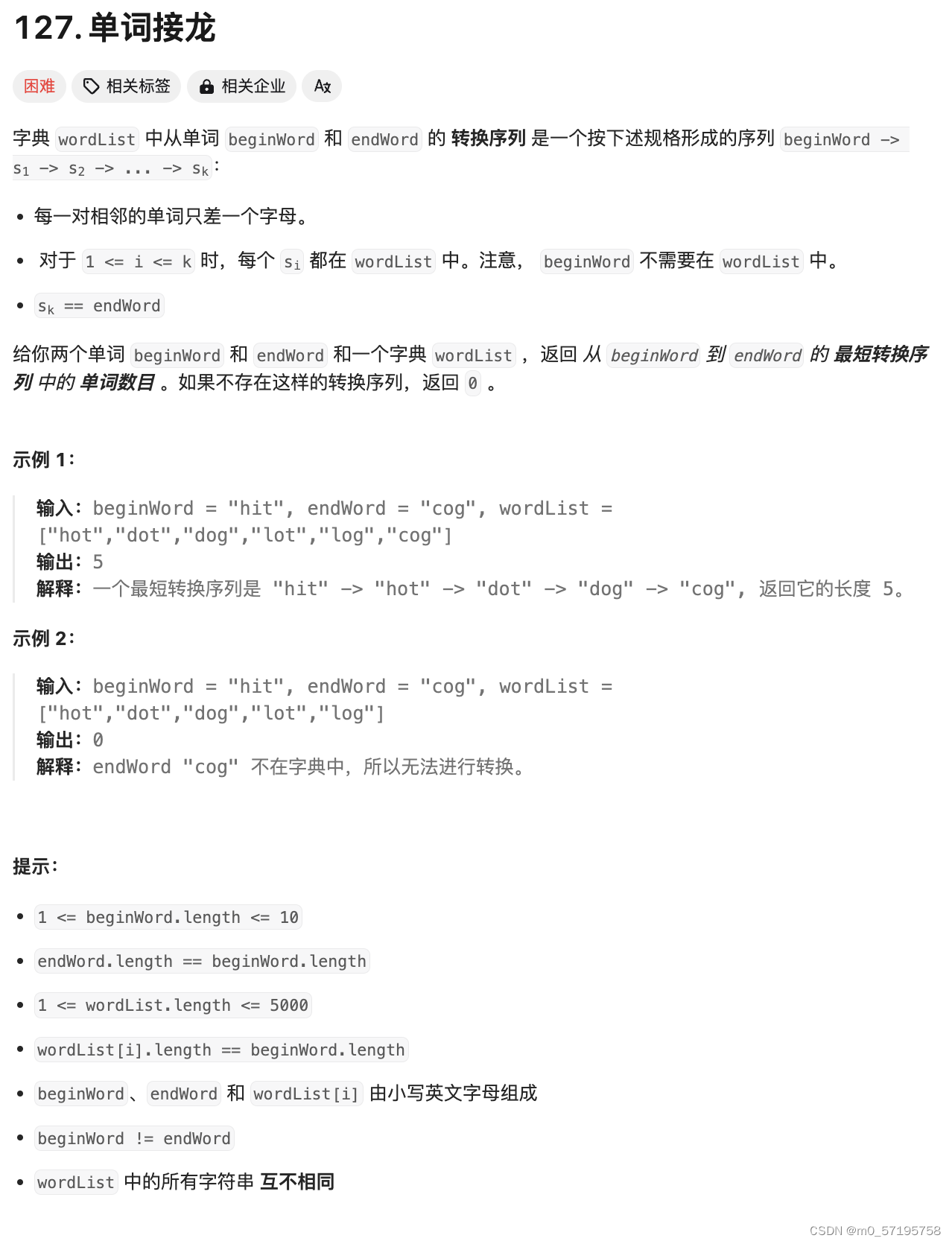
Java | Leetcode Java题解之第127题单词接龙
题目: 题解: class Solution {Map<String, Integer> wordId new HashMap<String, Integer>();List<List<Integer>> edge new ArrayList<List<Integer>>();int nodeNum 0;public int ladderLength(String beginW…...

容器编排技术:现状、应用与未来
在当今的软件开发和运维中,容器技术已经成为一个核心组成部分。容器不仅改变了应用程序的开发、测试和部署方式,还推动了整个软件生命周期管理的革新。而容器编排技术作为容器管理和自动化的重要工具,进一步提升了容器的使用效率和灵活性。 …...

SQL158 每类视频近一个月的转发量/率
描述 用户-视频互动表tb_user_video_log iduidvideo_idstart_timeend_timeif_followif_likeif_retweetcomment_id110120012021-10-01 10:00:002021-10-01 10:00:20011NULL210220012021-10-01 10:00:002021-10-01 10:00:15001NULL310320012021-10-01 11:00:502021-10-01 11:01…...

自动化办公01 smtplib 邮件⾃动发送
目录 一、准备需要发送邮件的邮箱账号 二、发送邮箱的基本步骤 1. 登录邮箱 2. 准备数据 3. 发送邮件 三、特殊内容的发送 1. 发送附件 2. 发送图片 3. 发送超文本内容 4.邮件模板内容 SMTP(Simple Mail Transfer Protocol)即简单邮件传输协议…...

Flutter 中的 ScrollConfiguration 小部件:全面指南
Flutter 中的 ScrollConfiguration 小部件:全面指南 Flutter 是一个功能强大的 UI 框架,它允许开发者使用 Dart 语言来构建高性能、美观的移动、Web 和桌面应用。在 Flutter 中,滚动是用户界面中一个常见的交互元素。ScrollConfiguration 是…...

网络网络层
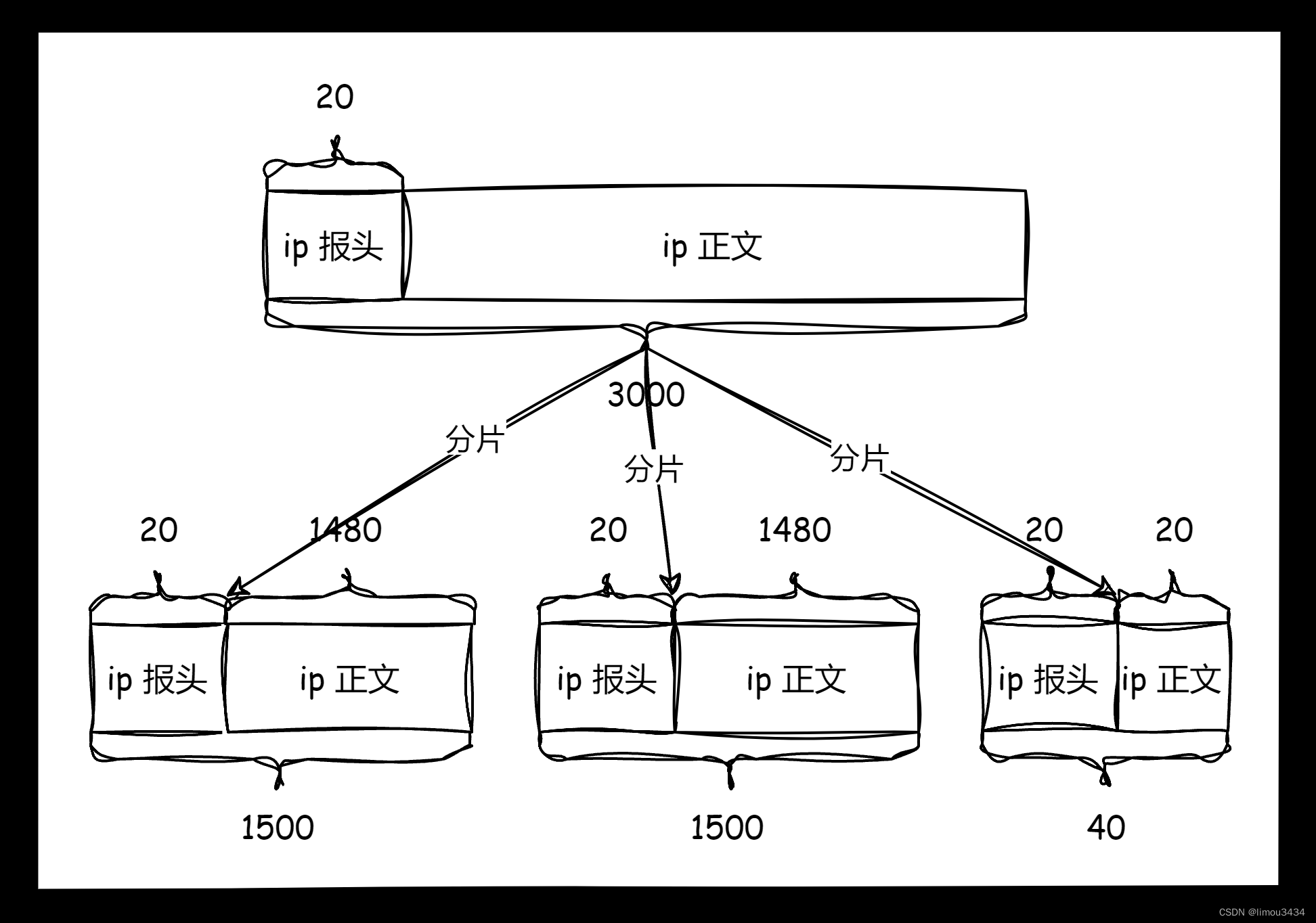
data: 2024/5/25 14:02:20 周六 limou3434 叠甲:以下文章主要是依靠我的实际编码学习中总结出来的经验之谈,求逻辑自洽,不能百分百保证正确,有错误、未定义、不合适的内容请尽情指出! 文章目录 1.协议结构2.封装分离3.…...

【Docker】学习笔记(超万字图文整理)
前言 再此感谢黑马程序员提供的Docker课程! 什么是Docker?看这一篇干货文章就够了! UPD: 补充更新微服务集群、Docker镜像仓库部分内容 所有笔记、生活分享首发于个人博客 想要获得最佳的阅读体验(无广告且清爽)&#…...

el-table超过宽度强制显示滚动条
使用css强制显示: .el-table .el-table__body-wrapper::-webkit-scrollbar {display: block; }...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
