vue3+el-plus对eleplus对el-table表格进行拖拽(使用sortablejs进行列拖拽和行拖拽):
如有对表格拖拽进行限制某列或某行不进行拖拽的需求,请点击:
vue3+ele-plus+sortableJs对el-table使用sortableJs插件对表格拖拽时限定某列或某行不允许拖拽-CSDN博客
如果你已实现拖拽需求,但拖拽后发现表头并未改变的话,请点击:
解决el-table表格拖拽后,只改变了数据,表头没变的问题-CSDN博客
sortablejs官网:
Sortable.js中文网
使用sortablejs插件对表格进行拖拽操作:
npm install sortablejs --save安装好插件后,对拖拽操作进行分析:
对于列拖拽:点击某列的表头前后挪移时,松开鼠标左键后,挪移的列就应该在哪列显示。
行拖拽:和列拖拽一样。
<template><div><el-table:data="tableData"borderscrollbar-always-onref="tableHeader"row-key="id"><template v-for="item in setColumns" :key="item.label"><!-- 操作列 --><el-table-columnv-if="item.prop === 'oprate'"fixed="right":prop="item.prop":label="item.label"><template #header><div class="search-title"><div :class="checked ? 'search-titleName' : ''">操作</div><el-icon class="search-icon" @click="search"><Search color="#409EFF" /></el-icon></div></template></el-table-column><!-- 序号列 --><el-table-columnv-else-if="item.prop === 'index'":type="item.type":label="item.label":width="item.width || 100"/><!-- 数据列 --><el-table-columnv-else:prop="item.prop":label="item.label":width="item.width || 100"/></template></el-table></div>
</template>
<script setup lang='js'>import { ref, watch, onMounted } from 'vue'import Sortable from 'sortablejs';
let setColumns = ref([{prop: 'index',label: '序号',type: 'index'},{prop: 'name',label: '姓名'},{prop: 'address',label: '地址'},{prop: '11',label: '1'},{prop: '22',label: '2'},{prop: '33',label: '3'},{prop: '44',label: '4'},{prop: '55',label: '5'},{prop: '66',label: '6'},{prop: 'oprate',lable: ''}])let tableData = ref([{name: 'Tom1',address: '上海',11: 11,22: 21,33: 31,44: 41,55: 51,66: 61,id: 1},{name: 'Tom2',address: '北京',11: 12,22: 22,33: 32,44: 42,55: 52,66: 62,id: 2},{name: 'Tom3',address: '广州',11: 13,22: 23,33: 33,44: 43,55: 53,66: 63,id: 3},{name: 'Tom4',address: '深圳',11: 14,22: 24,33: 34,44: 44,55: 54,66: 64,id: 4}])let checked = ref(false)let sortable;const tableHeader = ref(null);
onMounted(() => {columnDrag(); // 初始化列拖拽事件rowDrag() // 初始化行拖拽事件})
const columnDrag = () => {let el = tableHeader.value.$el.querySelector('.el-table__header-wrapper tr')Sortable.create(el, {animation: 180,delay: 0,onEnd(evt) {const oldItem = setColumns.value[evt.oldIndex]setColumns.value.splice(evt.oldIndex, 1);setColumns.value.splice(evt.newIndex, 0, oldItem);}})}
const rowDrag = () => {let el = tableHeader.value.$el.querySelector('.el-table__body-wrapper tbody')Sortable.create(el, {animation: 180,delay: 0,onEnd(evt) {const oldItem = tableData.value[evt.oldIndex]tableData.value.splice(evt.oldIndex, 1);tableData.value.splice(evt.newIndex, 0, oldItem);}})}
</script>
<style scoped>.search-title{display: flex;/* justify-content: space-around; */}.search-titleName{color: #409EFF;}.search-icon{cursor: pointer;margin-top: 5px;margin-left: 10px;}
</style>上述代码中对拖拽功能主要在columnDrag和rowDrag这两个方法,其中onEnd方法是拖拽操作结束执行的方法,在这个方法中,是对当前列或当前行进行一个变量赋值,赋值后对当前列或当前行进行删除,再在newIndex的位置进行插入,就进行了拖拽操作。
相关文章:
:)
vue3+el-plus对eleplus对el-table表格进行拖拽(使用sortablejs进行列拖拽和行拖拽):
如有对表格拖拽进行限制某列或某行不进行拖拽的需求,请点击: vue3ele-plussortableJs对el-table使用sortableJs插件对表格拖拽时限定某列或某行不允许拖拽-CSDN博客 如果你已实现拖拽需求,但拖拽后发现表头并未改变的话,请点击&…...

Nginx如何隐藏版本号
1 找到nginx.conf配置文件进行修改 http{...server{listen 80 default_server;listen [::]:80 default_server;server_name _;root /usr/share/nginx/html;server_tokens off; #添加这一项就可以了location / {}error_page 404 /404.html;location /40…...

用C#(WinForm)开发触摸屏,体验感满满
用C#(WinForm)开发触摸屏,体验感满满...
)
LaneKeepingEnv(自动驾驶仿真)
LaneKeepingEnv环境的工作原理可以归纳如下: 初始化阶段: 环境在创建时,会调用__init__方法进行初始化。初始化过程中,会设置一些关键的属性,如lane(当前车道)、lanes(所有车道的列…...

C++类与对象(拷贝与类的内存管理)
感谢大佬的光临各位,希望和大家一起进步,望得到你的三连,互三支持,一起进步 个人主页:LaNzikinh-CSDN博客 文章目录 前言一.对象的动态建立和释放二.多个对象的构造和析构三.深拷贝与浅拷贝四.C类的内存管理总结 前言 …...

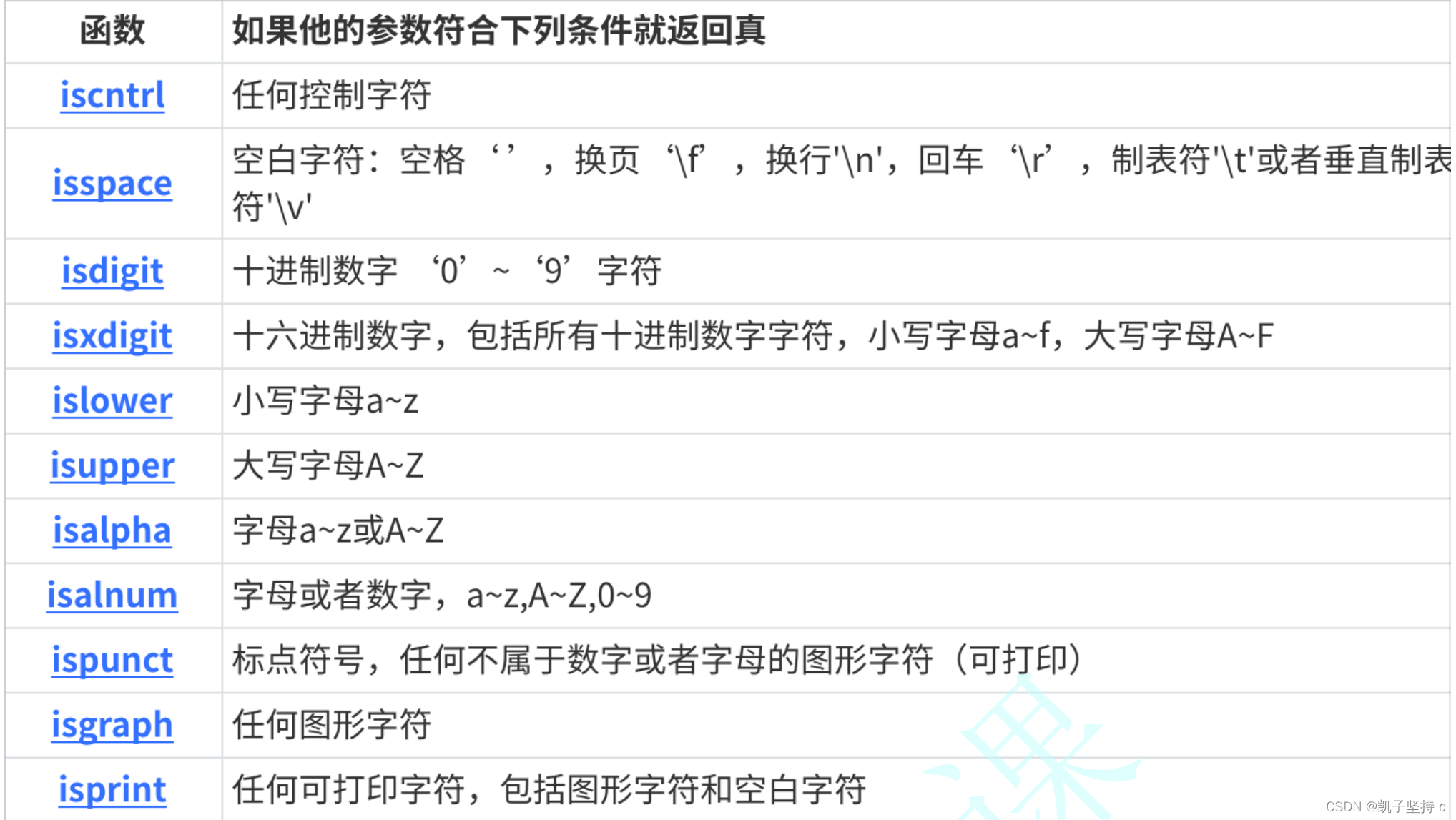
C语言----字符函数和字符串函数
在编程的过程中,我们要经常处理字符和字符串,为了方便操作字符和字符串,c语言标准库中提供的一系列库函数,接下来我们就开始学习与认识他们 1.字符分类函数 c语言中有一系列的函数是专门做字符分类的,也就是一个字符…...

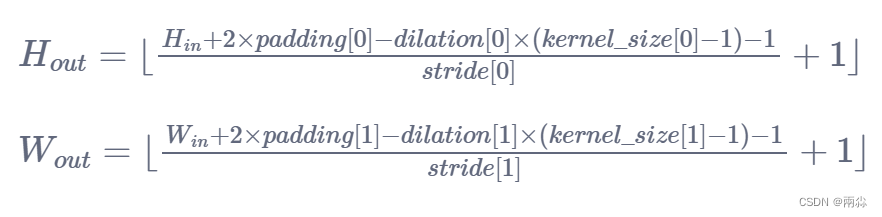
神经网络 torch.nn---Convolution Layers
torch.nn — PyTorch 2.3 documentation torch.nn - PyTorch中文文档 (pytorch-cn.readthedocs.io) torch.nn和torch.nn.functional的区别 torch.nn是对torch.nn.functional的一个封装,让使用torch.nn.functional里面的包的时候更加方便 torch.nn包含了torch.nn.…...

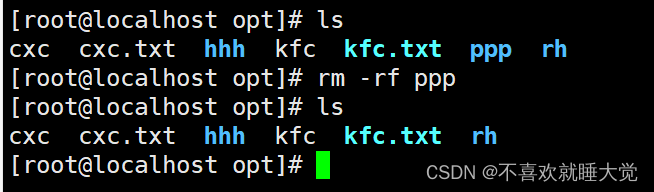
Linux常用基本命令-操作
目录 一、shell 1、什么是shell 二、Linux基本的命令分类 1、内部命令和外部命令 2、查看内部命令 2.1、help命令 2.2、enable 命令 2.3、type命令 2.4、whereis命令 2.5、which 命令 2.6、hash缓存 编辑 三、Linux常用命令 1、Linux命令格式 2、编辑Linux命…...
搭建全文搜索引擎)
从零开始使用 Elasticsearch(8.14.0)搭建全文搜索引擎
Elasticsearch 是目前最常用的全文搜索引擎。它可以快速地存储、搜索和分析海量数据,广泛应用于维基百科、Stack Overflow、Github 等网站。 Elasticsearch 的底层是开源库 Lucene。直接使用 Lucene 需要写大量代码,而 Elasticsearch 对其进行了封装&am…...

流程与IT双驱动:锐捷网络如何构建持续领先的服务竞争力?
AI大模型及相关应用进入“竞赛时代”,算力作为关键要素备受关注,由于算力行业对网络设备和性能有较大需求,其发展也在推动ICT解决方案提供商加速升级,提升服务响应速度和服务质量。 锐捷网络是行业领先的ICT基础设施及行业解决方…...

CopyOnWriteArrayList 详细讲解以及示范
CopyOnWriteArrayList是Java集合框架中的一种线程安全的列表实现,特别适用于读多写少的并发场景。 它是通过“写时复制”(Copy-On-Write)策略来保证线程安全的,这意味着当有线程尝试修改列表时,它会先复制原列表到一个…...

01-Java和Android环境配置
appium是做app自动化测试最火的一个框架,它的主要优势是支持android和ios,同时也支持Java和Python脚本语言。而学习appium最大的难处在于环境的安装配置,本文主要介绍Java和Android环境配置,在后续文章中将会介绍appium的安装和具…...

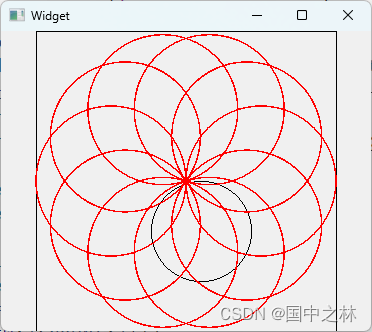
【qt】视口和窗口坐标
视口和窗口坐标 一.视口和窗口坐标的原理二.视口和窗口坐标的好处三.演示好处四.总结 一.视口和窗口坐标的原理 在绘图事件中进行绘图 void Widget::paintEvent(QPaintEvent *event) {QPainter painter(this);QRect rect(200,0,200,200);painter.drawRect(rect);//设置视口的…...

优化SQL查询的策略和技巧 - AI提供
优化SQL查询以提高处理大型数据集的数据库性能是一个重要课题。 以下是一些关键策略和技巧,可以帮助您提升查询效率: 1、创建合适索引: 针对频繁出现在WHERE、JOIN、ORDER BY和GROUP BY子句中的列创建索引。索引能够显著加速数据检索过程。…...

平安科技智能运维案例
平安科技智能运维案例 在信息技术迅速发展的背景下,平安科技面临着运维规模庞大、内容复杂和交付要求高等挑战。通过探索智能运维,平安科技建立了集中配置管理、完善的运营管理体系和全生命周期运维平台,实施了全链路监控,显著提…...

基于深度学习的向量图预测
基于深度学习的向量图预测 向量图预测(Vector Graphics Prediction)是计算机视觉和图形学中的一个新兴任务,旨在从像素图像(栅格图像)生成相应的向量图像。向量图像由几何图形(如线条、曲线、多边形等&…...
与$rawfile(““)的区别)
鸿蒙HarmonyOS $r(““)与$rawfile(““)的区别
在鸿蒙(HarmonyOS)开发中,$r(“”) 和 $rawfile(“”) 是两种不同的资源引用方式,它们分别用于引用不同的资源类型。 1、$r(“”) $r 函数通常用于引用字符串、颜色、尺寸、样式等定义在资源文件(如 strings.json, c…...

简单了解java中的Collection集合
集合 1、Collection-了解 1.1、集合概述 集合就是一种能够存储多个数据的容器,常见的容器有集合和数组 那么集合和数组有什么区别嘞? 1、集合长度可变,数组的长度不可变 2、集合只能存储引用数据类型(如果要存储基本数据类型…...

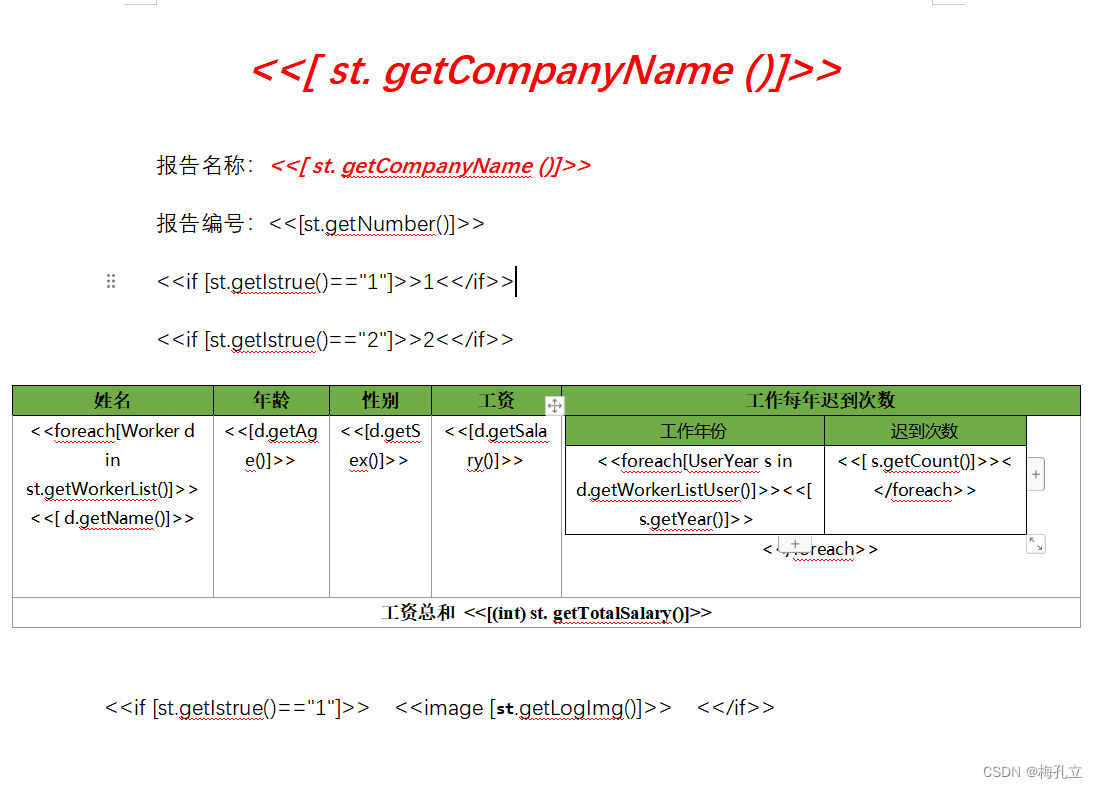
java 实现导出word 自定义word 使用aspose教程包含图片 for 循环 自定义参数等功能
java 实现导出word 主要有一下几个知识点 1,aspose导入 jar包 和 java编写基础代码下载使用 aspose-words jar包导入 aspose jar 包 使用 maven导入java代码编写 2,if判断 是否显示2,显示指定值3,循环显示List 集合列表 使用 fore…...
)
CSS动画(炫酷表单)
1.整体效果 https://mmbiz.qpic.cn/sz_mmbiz_gif/EGZdlrTDJa6yORMSqiaEKgpwibBgfcTQZNV0pI3M8t8HQm5XliaicSO42eBiboEUC3jxQOL1bRe0xlsd8bv04xXoKwg/640?wx_fmtgif&fromappmsg&wxfrom13 表单,也需要具有吸引力和实用性。HTML源码酷炫表单不仅能够提供给用户…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
