Springboot开发之 Excel 处理工具(二)-- Easyexcel
一、Easyexcel 简介
EasyExcel是一个基于Java的Excel处理工具库,它的核心设计理念是快速、简洁,并且能够有效解决处理大文件时的内存溢出问题。使用EasyExcel,开发者可以在几乎不需要考虑性能和内存消耗的情况下,轻松实现Excel文件的读写操作。
- Easyexcel 官方文档:
https://easyexcel.opensource.alibaba.com/docs/current/ - github地址:
https://github.com/alibaba/easyexcel - gitee地址:
https://gitee.com/easyexcel/easyexcel
二、为何选择 Easyexcel
1. 现有框架的问题
- Apache POI 和 jxl: 这两个Java框架用于解析和生成Excel文件,但它们的主要问题是内存消耗大。
- 内存溢出问题: 处理大型Excel文件时,这些框架可能会消耗大量内存,导致内存溢出。
2. Apache POI 的局限性
- SAX模式: Apache POI 提供了SAX模式的API来部分解决内存问题,但仍然存在不足。
- 内存消耗: 即使使用SAX模式,Apache POI 在处理Excel 2007版(.xlsx)文件时,由于解压缩和存储过程在内存中进行,内存消耗依然很大。
3. EasyExcel 的优势
- 重写解析: EasyExcel 重写了Apache POI对Excel 2007版的解析方式,显著降低了内存消耗。
- 内存优化: 一个3MB的Excel文件在使用Apache POI的SAX模式解析时可能需要约100MB内存,而EasyExcel可以将内存需求降低到几MB。
- 大文件处理: 使用EasyExcel,即使更大的Excel文件也不会导致内存溢出。
- 03版Excel处理: 对于Excel 2003版(.xls),EasyExcel依赖于Apache POI的SAX模式,并在此基础上进行了模型转换封装,使得使用更加简单和方便。
三、Springboot 项目集成 EasyExcel
1. pom 文件引入依赖:
<dependency> <groupId>com.alibaba</groupId> <artifactId>easyexcel</artifactId> <version>3.1.0</version> <!-- 请检查并使用最新版本 -->
</dependency>
2. 实体类(例如 UserData)
import com.alibaba.excel.annotation.ExcelProperty; public class UserData { @ExcelProperty(value = "ID", index = 0) private Integer id; @ExcelProperty(value = "姓名", index = 1) private String name; @ExcelProperty(value = "年龄", index = 2) private Integer age; // 省略 getter 和 setter 方法 // ...
}
3. EasyExcel 操作帮助类
import com.alibaba.excel.EasyExcel;
import com.alibaba.excel.context.AnalysisContext;
import com.alibaba.excel.event.AnalysisEventListener;
import com.alibaba.excel.read.builder.ExcelReaderBuilder;
import com.alibaba.excel.read.builder.ExcelReaderSheetBuilder;
import com.alibaba.excel.write.builder.ExcelWriterBuilder;
import com.alibaba.excel.write.builder.ExcelWriterSheetBuilder;
import com.alibaba.excel.write.metadata.WriteSheet; import org.springframework.web.multipart.MultipartFile; import java.io.ByteArrayInputStream;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.List; public class EasyExcelUtils { // 导出 Excel public static byte[] exportExcel(List<?> data, String sheetName, Class<?> head) { try (ByteArrayOutputStream out = new ByteArrayOutputStream()) { ExcelWriterBuilder writerBuilder = EasyExcel.write(out, head); ExcelWriterSheetBuilder sheetBuilder = writerBuilder.sheet(sheetName); WriteSheet writeSheet = sheetBuilder.build(); EasyExcel.write(out, data, writeSheet).finish(); return out.toByteArray(); } catch (IOException e) { throw new RuntimeException("导出 Excel 失败", e); } } // 导入 Excel public static <T> List<T> importExcel(MultipartFile file, Class<T> clazz) { try (InputStream inputStream = file.getInputStream()) { ExcelReaderBuilder readerBuilder = EasyExcel.read(inputStream, clazz, new AnalysisEventListener<T>() { private List<T> list = new ArrayList<>(); @Override public void invoke(T data, AnalysisContext context) { list.add(data); } @Override public void doAfterAllAnalysed(AnalysisContext context) { // 数据解析完成后,可以在这里处理解析结果 } }); ExcelReaderSheetBuilder sheetBuilder = readerBuilder.sheet(); sheetBuilder.doRead(); return list; } catch (IOException e) { throw new RuntimeException("导入 Excel 失败", e); } } // 其他可能需要的帮助方法...
}
4. 在 Controller 中使用
import org.springframework.http.HttpHeaders;
import org.springframework.http.MediaType;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile; import java.util.Arrays;
import java.util.List; @RestController
public class ExcelController { @PostMapping("/exportExcel") public ResponseEntity<byte[]> exportExcel() { List<UserData> data = Arrays.asList( new UserData(1, "Alice", 25), new UserData(2, "Bob", 30), new UserData(3, "Charlie", 35)String fileName = "users.xlsx"; byte[] excelBytes = EasyExcelUtils.exportExcel(data, fileName, UserData.class); HttpHeaders headers = new HttpHeaders(); headers.setContentDispositionFormData("attachment", fileName); headers.setContentType(MediaType.APPLICATION_OCTET_STREAM); return ResponseEntity.ok() .headers(headers) .body(excelBytes); } @PostMapping("/importExcel") public ResponseEntity<?> importExcel(@RequestParam("file") MultipartFile file) { List<UserData> userDataList = EasyExcelUtils.importExcel(file, UserData.class); // 假设你需要在这里处理导入的数据,比如保存到数据库等 // ... return ResponseEntity.ok("Excel 导入成功,共导入 " + userDataList.size() + " 条数据");
}
四、前端 vue 页面调用示例
<script>
import axios from 'axios'; export default { // ... 其他选项和数据 ... methods: { exportExcel() { // 假设你有一个要发送到服务器的对象(如果需要的话) const params = { // 例如: filter: 'someValue' }; axios({ method: 'post', url: '/api/exportExcel', // 修改为你的实际API地址 data: params, // 如果需要的话 responseType: 'blob', // 告诉axios我们期望返回一个blob }) .then((response) => { // 创建一个Blob对象来表示二进制数据 const blob = new Blob([response.data], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' }); // 创建一个指向该Blob对象的URL const url = window.URL.createObjectURL(blob); // 创建一个a标签并模拟点击来下载文件 const link = document.createElement('a'); link.href = url; link.setAttribute('download', 'users.xlsx'); // 设置下载文件名 document.body.appendChild(link); link.click(); // 清理 window.URL.revokeObjectURL(url); document.body.removeChild(link); }) .catch((error) => { console.error('导出Excel失败:', error); this.message = '导出Excel失败'; }); }, // ... 其他方法 ... },
};
</script>
相关文章:
-- Easyexcel)
Springboot开发之 Excel 处理工具(二)-- Easyexcel
一、Easyexcel 简介 EasyExcel是一个基于Java的Excel处理工具库,它的核心设计理念是快速、简洁,并且能够有效解决处理大文件时的内存溢出问题。使用EasyExcel,开发者可以在几乎不需要考虑性能和内存消耗的情况下,轻松实现Excel文…...

6月27日云技术研讨会 | 中央集中架构新车型功能和网络测试解决方案
会议摘要 “软件定义汽车”新时代下,整车电气电气架构向中央-区域集中式发展已成为行业共识,车型架构的变革带来更复杂的整车功能定义、更多的新技术的应用(如SOA服务化、TSN等)和更短的车型研发周期,对整车和新产品研…...

微信小程序生命周期
微信小程序的生命周期包括两个主要部分:应用生命周期和页面生命周期。下面我将详细介绍它们的具体内容。 应用生命周期 onLaunch: 触发时机:小程序初始化完成时(全局只触发一次)。 用途:通常用于进行一些…...

【JS重点15】原型对象概述
目录 一:构造函数缺陷 二:原型 1 原型是是什么 2 原型对象的作用 3 原型对象this指向问题 4 利用原型对象添加方法 给JS内置构造函数Array添加最大值方法 给JS内置构造函数Array添加求和方法 三:Constructor属性 四:如何…...

Java之Hutool/Guava/Apache Commons工具包项目实践
概述 Hutool是一个Java工具包,提供了丰富的工具类和方法,目的是简化开发任务提高开发效率;适用于需要快速开发和实现多种功能的场景,适合项目需要处理字符串、日期、文件等常见任务时~ toBeBetterJavaer/docs/common-tool/StringUtils.md at master itwanger/toBeBetterJavae…...

哈喽GPT-4o——对GPT-4o 提示词的思考与看法
目录 一、提示词二、常用的提示词案例1、写作助理2、改写为小红书风格3、英语翻译和改写4、论文式回答5、主题解构6、提问助手7、Nature风格润色8、结构总结9、编程助手10、充当终端/解释器 大家好,我是哪吒。 最近,ChatGPT在网络上广受欢迎,…...

《计算机英语》 Unit 3 Software Engineering 软件工程
Section A Software Engineering Methodologies 软件工程方法论 Software development is an engineering process. 软件开发是一个工程过程。 The goal of researchers in software engineering is to find principles that guide the software development process and lea…...

2024-6-18(沉默Spring,Springboot)
1.Spring小结 我们最后再来体会一下用 Spring 创建对象的过程: 通过 ApplicationContext 这个 IoC 容器的入口,用它的两个具体的实现子类,从 class path 或者 file path 中读取数据,用 getBean() 获取具体的 bean instance。 那…...

Java热部署:让应用更新如丝般顺滑,告别繁琐重启!
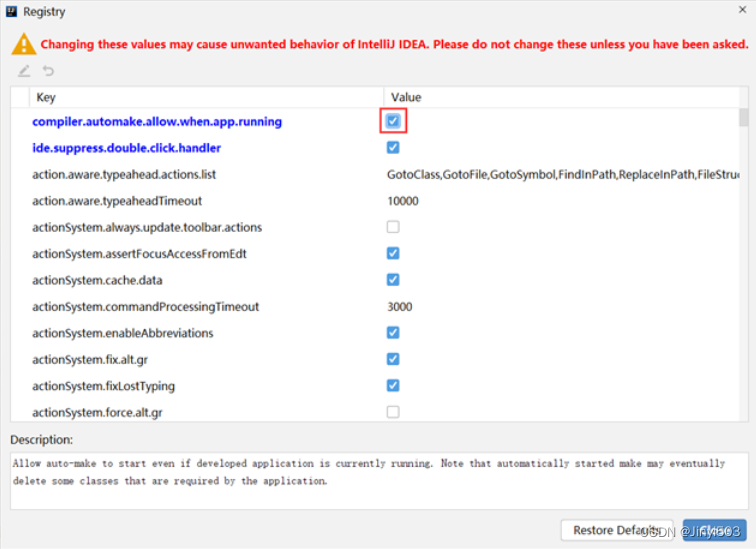
目录 手动启动热部署 自动启动热部署 参与热部署监控的文件范围配置 关闭热部署 什么是热部署?简单说就是你程序改了,现在要重新启动服务器,嫌麻烦?不用重启,服务器会自己悄悄的把更新后的程序给重新加载一遍&…...

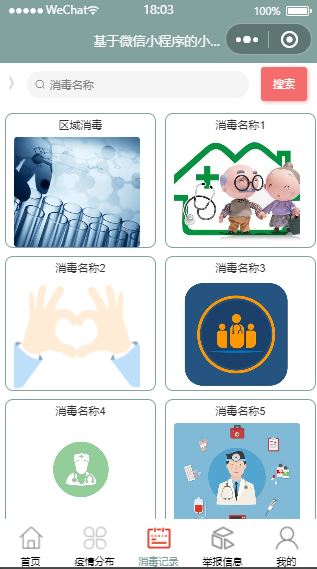
微信小程序毕业设计-小区疫情防控系统项目开发实战(附源码+论文)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:微信小程序毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计…...

PyTorch -- RNN 快速实践
RNN Layer torch.nn.RNN(input_size,hidden_size,num_layers,batch_first) input_size: 输入的编码维度hidden_size: 隐含层的维数num_layers: 隐含层的层数batch_first: True 指定输入的参数顺序为: x:[batch, seq_len, input_size]h0:[batc…...

SpringBoot 快速入门(保姆级详细教程)
目录 一、Springboot简介 二、SpringBoot 优点: 三、快速入门 1、新建工程 方式2:使用Spring Initializr创建项目 写在前面: SpringBoot 是 Spring家族中的一个全新框架,用来简化spring程序的创建和开发过程。SpringBoot化繁…...

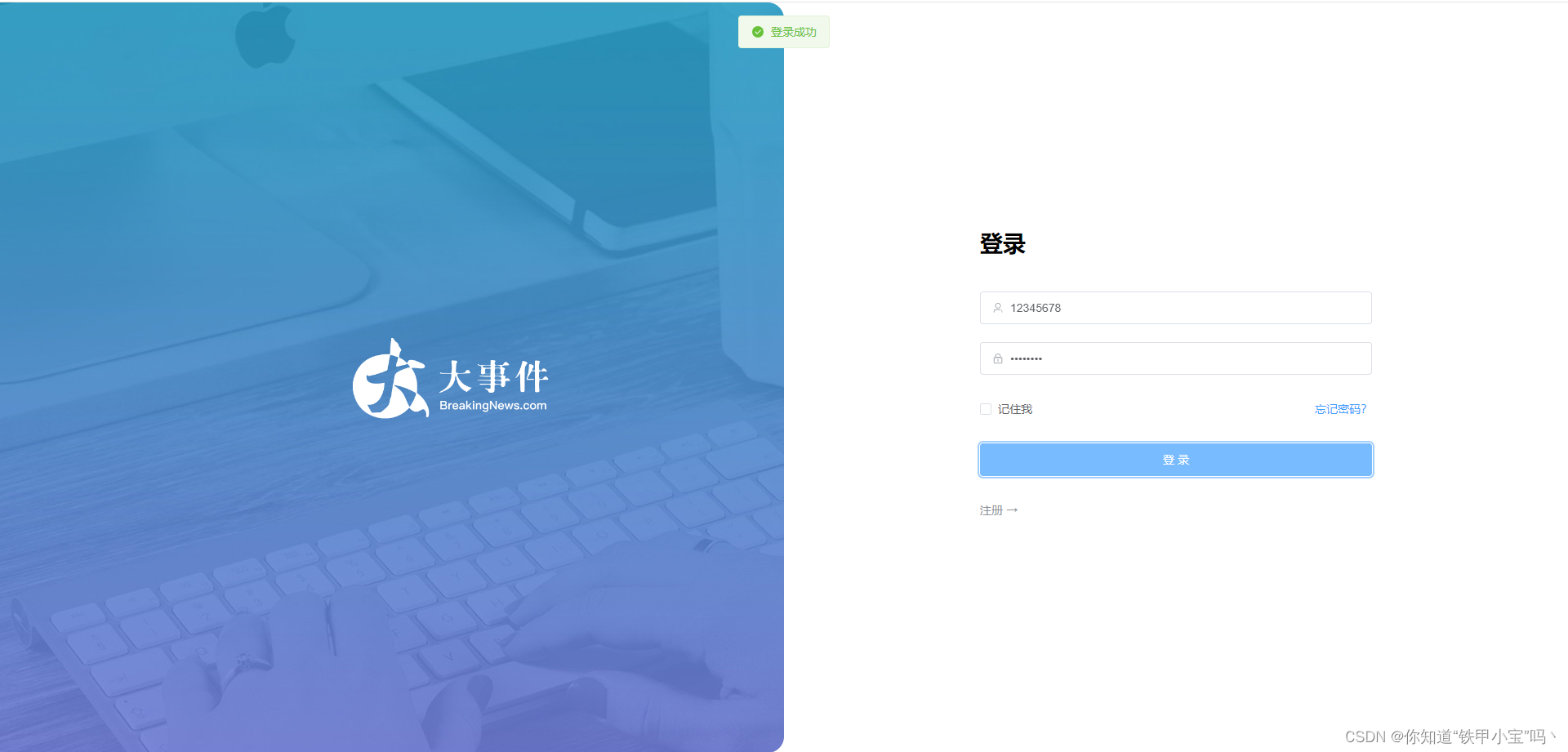
【第18章】Vue实战篇之登录界面
文章目录 前言一、数据绑定1. 数据绑定2. 数据清空 二、表单校验1. 代码2. 展示 三、登录1.登录按钮2.user.js3. login 四、展示总结 前言 上一章完成用户注册,这一章主要做用户登录。 一、数据绑定 登录和注册使用相同的数据绑定 1. 数据绑定 <!-- 登录表单 -…...
[C++]使用C++部署yolov10目标检测的tensorrt模型支持图片视频推理windows测试通过
【测试通过环境】 vs2019 cmake3.24.3 cuda11.7.1cudnn8.8.0 tensorrt8.6.1.6 opencv4.8.0 【部署步骤】 获取pt模型:https://github.com/THU-MIG/yolov10训练自己的模型或者直接使用yolov10官方预训练模型 下载源码:https://github.com/laugh12321/yol…...

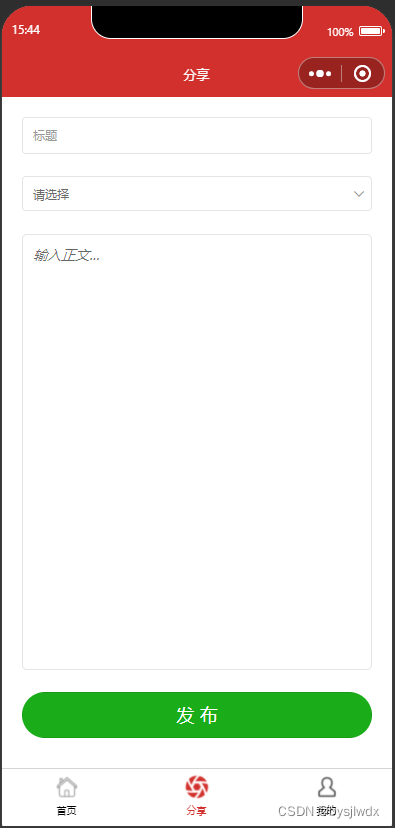
分享uniapp + Springboot3+vue3小程序项目实战
分享uniapp Springboot3vue3小程序项目实战 经过10天敲代码,终于从零到项目测试完成,一个前后端分离的小程序实战项目学习完毕 时间从6月12日 到6月22日,具有程序开发基础,第一次写uniapp,Springboot以前用过,VUE3也…...

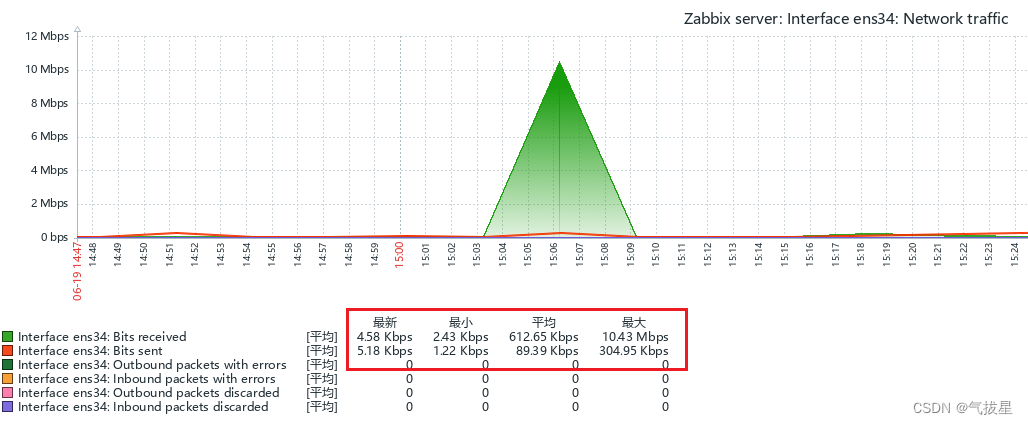
Ubuntu 24.04安装zabbix7.0.0图形中文乱码
当zabbix安装完成后,设置中文界面时,打开图形,中文内容会显示方框乱码,是因为服务器字体中没有相关的中文字体,需要更换。 1、找到中文字体,可以在网络上下载《得意黑》开源字体,也可以在windo…...

MybatisPlus 调用 原生SQL
方式一 DemoMapper.java Mapper public interface DemoMapper extends BaseMapper<TableConfig> {Update("${sql}")int createTable(Param("sql") String sql); }测试代码 SpringBootTest class DemoMapperTest {Resourceprivate DemoMapper demo…...

1.SG90
目录 一.实物图 二.原理图 三.简介 四.工作原理 一.实物图 二.原理图 三.简介 舵机(英文叫Servo),是伺服电机的一种,伺服电机就是带有反馈环节的电机,这种电机可以进行精确的位置控制或者输出较高的扭矩。舵机…...

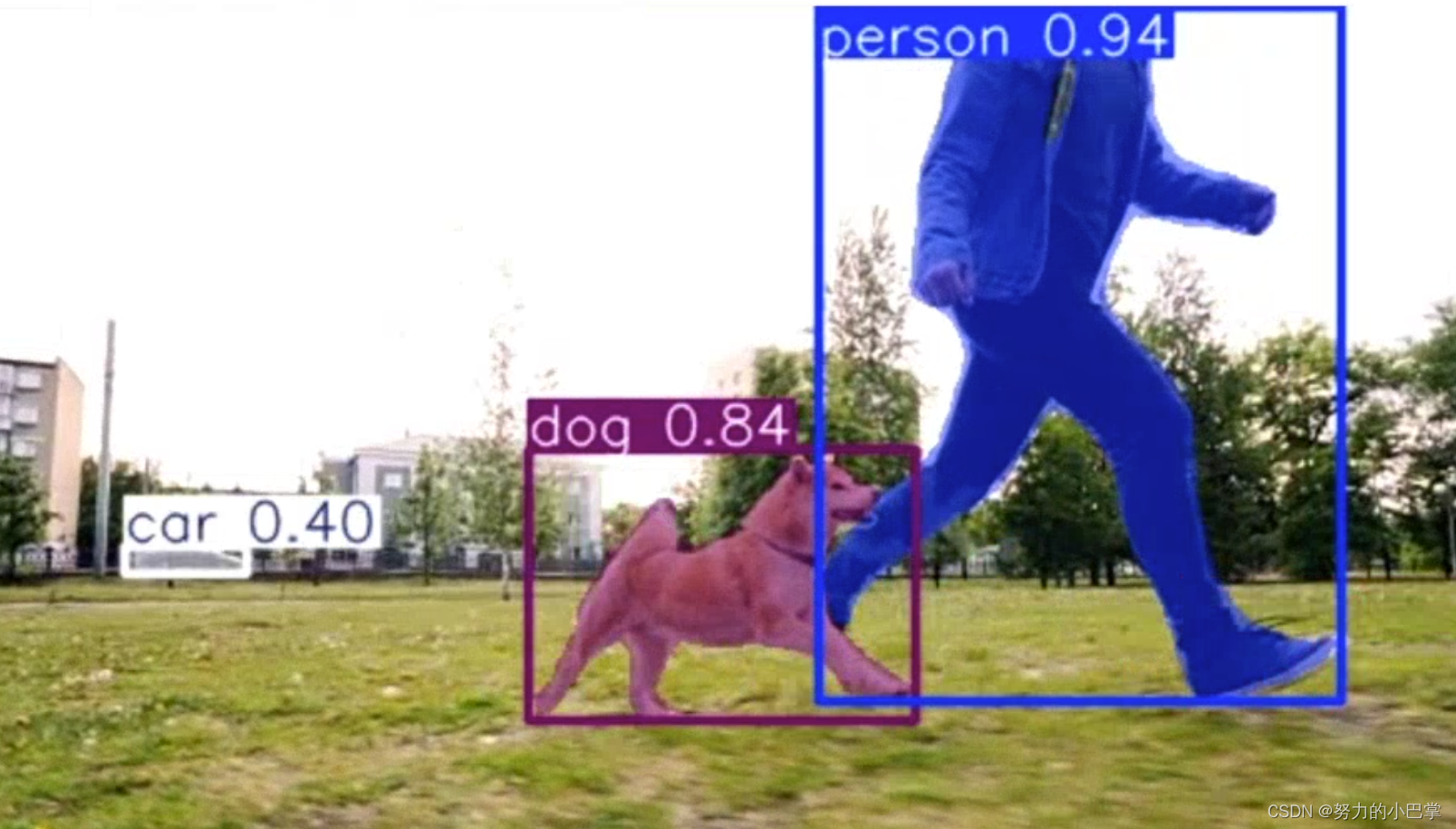
【yolov8语义分割】跑通:下载yolov8+预测图片+预测视频
1、下载yolov8到autodl上 git clone https://github.com/ultralytics/ultralytics 下载到Yolov8文件夹下面 另外:现在yolov8支持像包一样导入,pip install就可以 2、yolov8 语义分割文档 看官方文档:主页 -Ultralytics YOLO 文档 还能切…...

基于STM8系列单片机驱动74HC595驱动两个3位一体的数码管
1)单片机/ARM硬件设计小知识,分享给将要学习或者正在学习单片机/ARM开发的同学。 2)内容属于原创,若转载,请说明出处。 3)提供相关问题有偿答疑和支持。 为了节省单片机MCU的IO口资源驱动6个数码管&…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
