CSS 背景添加白色小圆点样式
css也是开发过程中不可忽视的技巧 此专栏用来纪录不常见优化页面样式的css代码
效果图:
未添加之前:
代码:
background: radial-gradient(circle at 1px 1px, #3d3c3c 2px, transparent 0);background-size: 20px 25px;
相关文章:

CSS 背景添加白色小圆点样式
css也是开发过程中不可忽视的技巧 此专栏用来纪录不常见优化页面样式的css代码 效果图: 未添加之前: 代码: background: radial-gradient(circle at 1px 1px, #3d3c3c 2px, transparent 0);background-size: 20px 25px;...

【HTML入门】第一课 - 网页标签框架
这一节,我们说一下学习前端开发的话,最入门的也是非常重要的一门可成,也就是HTML。HTML标签,是网页的重要组成部分,可以说,你看到网页上的内容,都是基于HTML标签呈现出来的。 这一小节呢&#…...

【DevOps】Elasticsearch集群JVM参数调整及滚动重启指南
目录 概述 准备工作 滚动重启步骤 1. 禁用分片分配(可选) 2. 关闭索引写操作 3. 检查集群状态 4. 重启Master节点 5. 重启Data节点 6. 重新开启索引写操作 7. 启用分片分配(如果之前禁用了) 8. 监控集群状态 结论 概述…...

软设之多态
在面向对象的语言中,多态就是相同方法,不同的表现。 重写和重载时多态具体的表现形式。 重载,举个例子,有一个猫类,定义了一个叫的方法,正常叫的值是“喵喵”,愤怒时叫的值是“喵呜” 重写&a…...

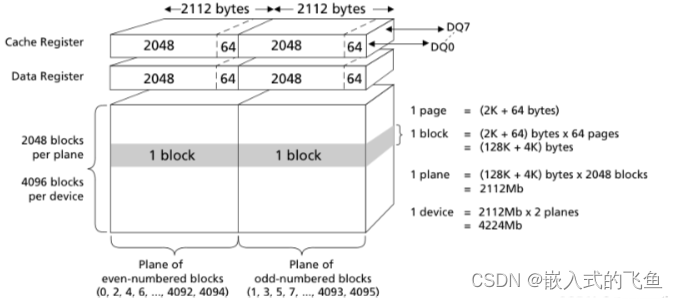
SD NAND时序解析
一、SD NAND时序的重要性 在SD NAND的数据传输过程中,时序起着至关重要的作用。正确的时序确保了数据能够准确无误地在主机和SD NAND之间传输。 二、命令与读写时序 SD NAND的通信基于命令和数据传输,遵循以下时序规则: 命令与响应交互&…...

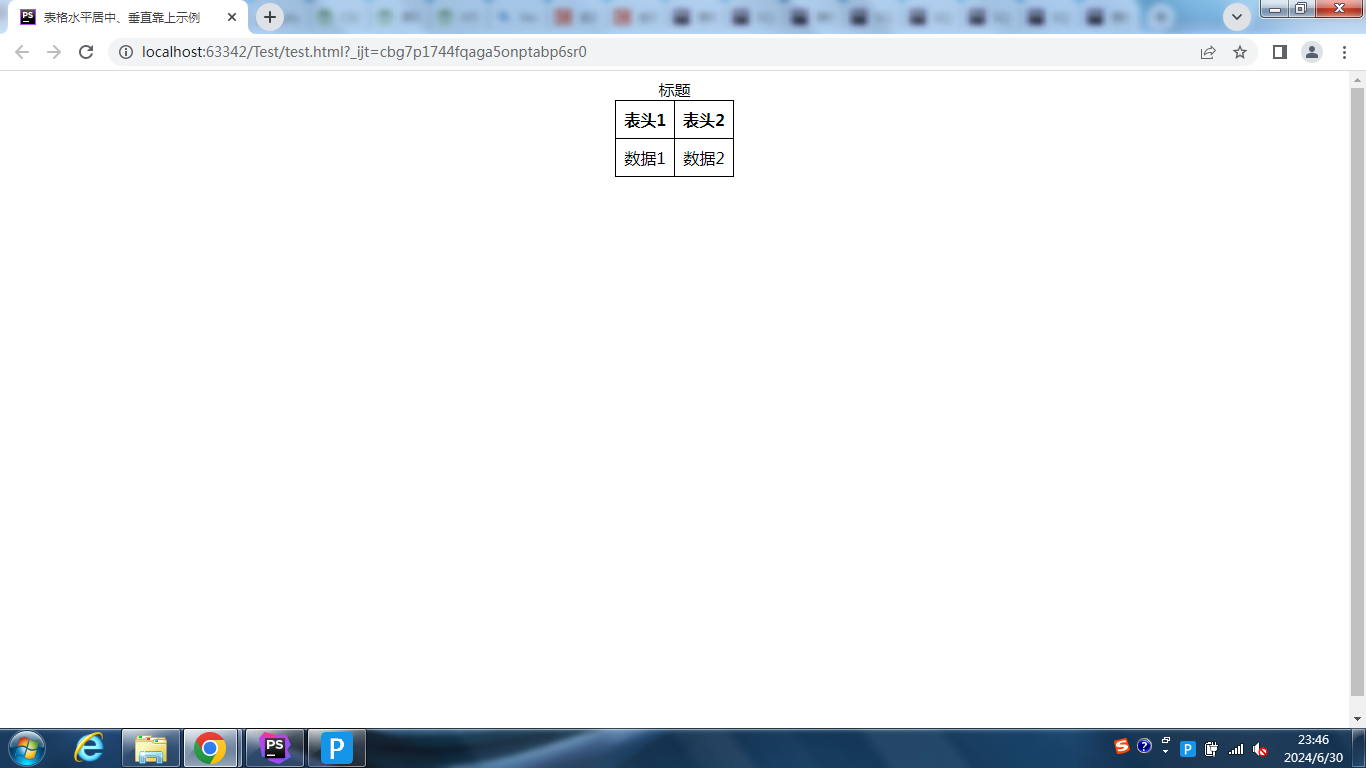
CSS-实例-div 水平居中 垂直靠上
1 需求 2 语法 3 示例 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>表格水平居中、垂直靠上示例…...

数据分析入门指南:从基础概念到实际应用(一)
随着数字化时代的来临,数据分析在企业的日常运营中扮演着越来越重要的角色。从感知型企业到数据应用系统的演进,数据驱动的业务、智能优化的业务以及数智化转型成为了企业追求的目标。在这一过程中,数据分析不仅是技术的运用,更是…...

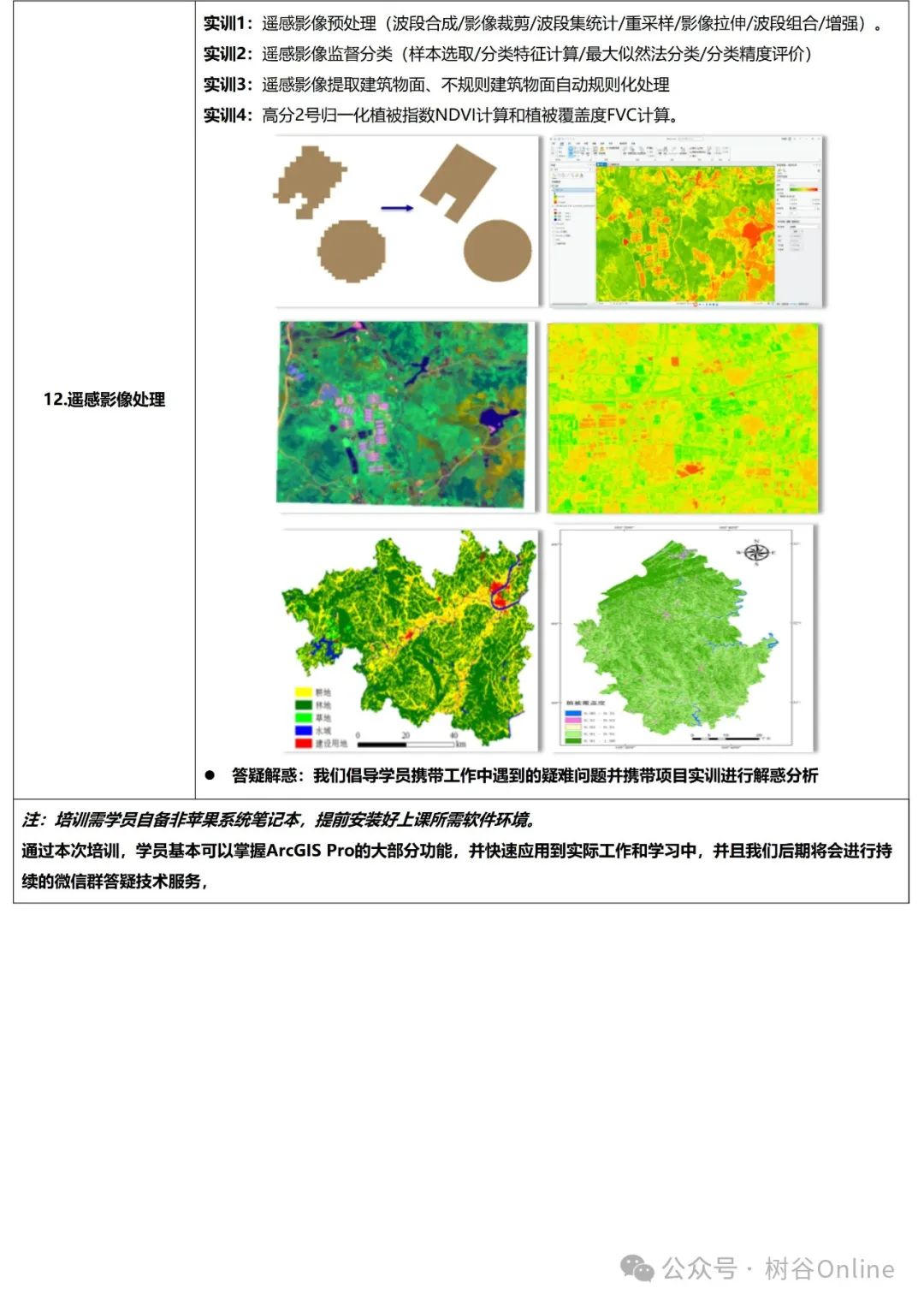
ArcGIS Pro三维空间分析、专题制图、遥感制图全流程系统教学
ESRI宣布:ArcGIS 10.8.2 是 ArcMap 的当前版本,在 2026 年 3 月 1 日之前将继续受支持。我们没有计划在 2021/22 年随 ArcGIS 版本一起发布 ArcMap 10.9.x。这意味着 10.8.x 系列将是 ArcMap 的最终版本系列,并将在 2026 年 3 月 1 日之前受支…...

Redis 7.x 系列【17】四种持久化策略
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 概述2. 案例演示2.1 无持久化2.2 RDB2.3 AOF2.4 混合模式2.4.1 方式一:…...

开发经验:go切片的继承
package main import ( "errors" "fmt" ) // LimitedSlice 是一个封装了切片的结构体,用于限制切片的最大容量 type LimitedSlice struct { slice []int maxCap int } // NewLimitedSlice 创建一个新的LimitedSlice实例ÿ…...

PyQt5事件机制解析:从原理到实战一网打尽!
PyQt5事件机制 一、简介1.1 PyQt5的概述和作用 1.2 为什么学习PyQt5事件机制1.2.1 实现用户交互1.2.2 处理复杂逻辑1.2.3 自定义用户界面行为1.2.4 优化性能 二、PyQt5事件机制初步了解2.1 PyQt5事件的概念和基本原理2.1.1 PyQt5事件的概念2.1.2 PyQt5事件的基本原理 2.2 事件处…...

GraphQL与RESTful API的区别和优势
GraphQL GraphQL是一种用于API设计的语言和查询协议,由Facebook于2015年推出。它允许客户端向服务器指定他们需要的数据字段,而不是像RESTful API那样请求整个资源然后过滤数据。在GraphQL中,客户端发送一个单一的请求,而服务器返…...
删除后兼容Qt6 的解决方法)
关于 Qt4Qt5迁移至Qt6出现QDesktopWidget和QApplication::desktop()删除后兼容Qt6 的解决方法
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/140036861 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...

【HarmonyOS NEXT】鸿蒙Socket 连接
简介 Socket 连接主要是通过 Socket 进行数据传输,支持 TCP/UDP/Multicast/TLS 协议。 基本概念 Socket:套接字,就是对网络中不同主机上的应用进程之间进行双向通信的端点的抽象。TCP:传输控制协议(Transmission Control Proto…...

1978Springboot在线维修预约服务应用系统idea开发mysql数据库web结构java编程计算机网页源码maven项目
一、源码特点 springboot在线维修预约服务应用系统是一套完善的信息系统,结合springboot框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发 ),系统具有完整的源代码和…...

【vue】实现自动轮播+滚轮控制
前言 有一个无缝轮播+滚轮控制的需求,找了很多的方法发现都没办法完美的实现这种效果。 用原生的js实现不是无缝滚动 用无缝滚动插件实现,发现pc端无法实现滚轮控制 目标 1 实现表格表无缝循环滚动 2 实现滚轮控制表格表数据滚动 3 掌握vue-seamless-scroll使用方式 一些思考…...

鸿翼FEX文件安全交换系统,打造安全高效的文件摆渡“绿色通道”
随着数字经济时代的到来,数据已成为最有价值的生产要素,是企业的重要资产之一。随着数据流动性的增强,数据安全问题也随之突显。尤其是政务、金融、医疗和制造业等关键领域组织和中大型企业,面临着如何在保障数据安全的同时&#…...

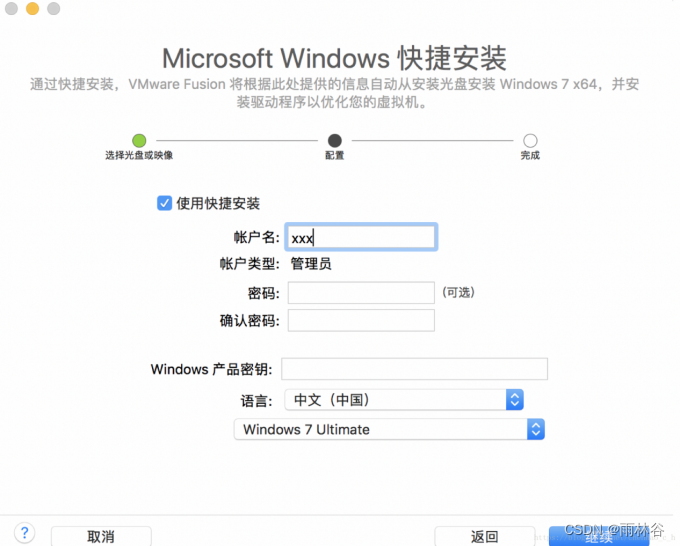
苹果电脑虚拟机运行Windows Mac环境安装Win PD19虚拟机 parallels desktop19虚拟机安装教程免费密钥激活
在如今多元的数字时代,我们经常需要在不同的操作系统环境下进行工作和学习。而对于 Mac 用户来说,有时候需要在自己的电脑上安装 Windows 操作系统,以体验更多软件及功能,而在 Mac 安装 Windows 虚拟机是常用的一种操作。下面就来…...

昇思25天学习打卡营第11天|基于MindSpore通过GPT实现情感分类
学AI还能赢奖品?每天30分钟,25天打通AI任督二脉 (qq.com) 基于MindSpore通过GPT实现情感分类 %%capture captured_output # 实验环境已经预装了mindspore2.2.14,如需更换mindspore版本,可更改下面mindspore的版本号 !pip uninsta…...

【Python】变量与基本数据类型
个人主页:【😊个人主页】 系列专栏:【❤️Python】 文章目录 前言变量声明变量变量的命名规则 变量赋值多个变量赋值 标准数据类型变量的使用方式存储和访问数据:参与逻辑运算和数学运算在函数间传递数据构建复杂的数据结构 NameE…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
