xmind导入导出支持图片功能源码改造
xmind导入导出支持图片功能
在开发用例管理平台的过程中,需要使用xmind来管理用例。所以也涉及到xmind用例的导入导出功能,
在开始的时候,xmind文件中没有图片,所以使用xmind,xmindparser包就可以完成改任务。现在新增需求,
要求支持xmind文件中图片的导入导出。原有的包,并不支持图片的操作,所以需要对这两个包进行一些改造。
1.环境 python3.8
2.xmind版本,xmind8,xmindzen
3.需要的python包 xmind包,xmindparser包
xmindparser包改造
针对xmind8版本,需要改动xreader.py文件的image_of方法
原方法:
def image_of(node):
img = node.find('img')
if img is not None:
return '[Image]'
因为项目需要图片的内容信息,还有图片的大小,所以将图片的附件、高、宽,拼接一起返回
改造后方法:
def image_of(node):
img = node.find('img')
if img is not None:
src_attribute = img.get('{http://www.w3.org/1999/xhtml}src')
height_attribute = img.get('{http://www.w3.org/2000/svg}height')
width_attribute = img.get('{http://www.w3.org/2000/svg}width')
return str(src_attribute) + ':' + str(height_attribute) + ':' + str(width_attribute)
return None
针对xmindzen版本,需要改动zenreader.py文件的image_of方法
def image_of(node):
img = node.get('image', None)
if img is not None:
src_attribute = img.get('src')
height_attribute = img.get('height')
width_attribute = img.get('width')
return str(src_attribute) + ':' + str(height_attribute) + ':' + str(width_attribute)
return None
使用改造后方法,下载xmind的图片
xmind_file = /data/xmind/test.xmind
xmind_content_dict = xmind_to_dict(xmind_file)
zFile = ZipFile(xmind_file, 'r')
image_data = zFile.read('attachments/xxxxxxxx')# 这就是改造后image_of方法中的src_attribute字段
file_name = '/data/image/image.jpg'
with open(file_name, 'wb') as f:
f.write(image_data)
即可将文件保存到file_name
xmind库改造
const.py新增内容如下
# 图片
IMAGE = 'xhtml:img'
IMAGE_SRC = 'xhtml:src'
IMAGE_HEIGHT = 'svg:height'
IMAGE_WIDTH = 'svg:width'
markerref.py新增内容如下
class ImageElement(WorkbookMixinElement):
TAG_NAME = const.IMAGE
def __init__(self, node=None, ownerWorkbook=None):
super(ImageElement, self).__init__(node, ownerWorkbook)
def getXhtmlSrc(self):
'''取消前缀,只留图片名称,后续直接在attachments文件夹下找该图片'''
return self.getAttribute(const.IMAGE_SRC).replace('xap:attachments/', '')
def getImageHeight(self):
return self.getAttribute(const.IMAGE_HEIGHT)
def getImageWidth(self):
return self.getAttribute(const.IMAGE_WIDTH)
def setXhtmlSrc(self, src):
return self.setAttribute(const.IMAGE_SRC, f"xap:attachments/{src}")
def setImageHeight(self, height):
return self.setAttribute(const.IMAGE_HEIGHT, height)
def setImageWidth(self, width):
return self.setAttribute(const.IMAGE_WIDTH, width)
topic.py文件新增如下内容
TopicElement类下的
getData函数的data字段新增'image': self.getImage()
TopicElement类下新增三个函数
def getImage(self):
image = self._get_image()
if image:
image = ImageElement(image, self.getOwnerWorkbook())
return {
'src': image.getXhtmlSrc(),
'height': image.getImageHeight(),
'width': image.getImageWidth()
}
def setImage(self, src, height, width):
image = self._get_image()
if not image:
image = ImageElement(None, self.getOwnerWorkbook())
self.appendChild(image)
else:
image = ImageElement(image, self.getOwnerWorkbook())
image.setXhtmlSrc(src)
image.setImageHeight(height)
image.setImageWidth(width)
def _get_image(self):
return self.getFirstChildNodeByTagName(const.IMAGE)
改造后xmind增加图片附件的流程
MANIFEST_TEMPLATE = """
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<manifest xmlns="urn:xmind:xmap:xmlns:manifest:1.0" password-hint="">
<file-entry full-path="attachments/" media-type=""/>
{}
<file-entry full-path="content.xml" media-type="text/xml"/>
<file-entry full-path="META-INF/" media-type=""/>
<file-entry full-path="META-INF/manifest.xml" media-type="text/xml"/>
<file-entry full-path="comments.xml" media-type="text/xml"/>
<file-entry full-path="styles.xml" media-type="text/xml"/>
</manifest>
"""
image_name = '图片名称.png'
image_data = b'文件byte数据'
height = 300
width = 300
xmind_file_path = f"{str(uuid.uuid4())}.xmind"
workbook = xmind.load(path)
# get the first sheet(a new workbook has a blank sheet by default)
sheet = workbook.getPrimarySheet()
sheet.setTitle(tree['data']['text']) # 设置画布名称
root_topic = sheet.getRootTopic()
root_topic.setTitle(tree['data']['text']) # 设置主题名称
sub_topic = root_topic.addSubTopic() # 新增child主题
sub_topic.setImage(img_name, height, width) # 设置图片
xmind.save(workbook, path=xmind_file_path) # 先保存
for img_name, img_data in image_dict.items():
azip.writestr(f'attachments/{img_name}', data=img_data) # 将图片写入attachments中
manifest_img += f'<file-entry full-path="attachments/{img_name}" media-type="image/{img_name.split(".")[-1]}"/>'
azip.writestr(f'META-INF/manifest.xml', data=MANIFEST_TEMPLATE.format(manifest_img)) # 写入META-INF/manifest.xml文件
azip.close()
相关文章:

xmind导入导出支持图片功能源码改造
xmind导入导出支持图片功能 在开发用例管理平台的过程中,需要使用xmind来管理用例。所以也涉及到xmind用例的导入导出功能, 在开始的时候,xmind文件中没有图片,所以使用xmind,xmindparser包就可以完成改任务。现在新增需求&#x…...

Web应用防火墙用在哪些场景?
WAF是Web Application Firewall的缩写,翻译为“Web应用防火墙”是一种网络安全设备或服务,用于保护Web应用程序免受各种网络攻击和漏洞的影响。 WAF特别设计用于识别和阻止特定于Web应用程序的攻击,例如SQL注入、跨站脚本(XSS)、跨站请求伪造…...

MySQL高可用(MHA高可用)
什么是 MHA MHA(MasterHigh Availability)是一套优秀的MySQL高可用环境下故障切换和主从复制的软件。 MHA 的出现就是解决MySQL 单点的问题。 MySQL故障切换过程中,MHA能做到0-30秒内自动完成故障切换操作。 MHA能在故障切换的过程中最大…...

k8s_如何配置 containerd 使用镜像加速拉取docker.io上的镜像
在 Kubernetes 使用 containerd 作为容器运行时,可以通过配置 containerd 来使用镜像网站(镜像仓库)拉取镜像。这可以通过修改 containerd 的配置文件来实现。以下是详细步骤: 步骤 1:安装 containerd (如果已安装,这一步略过) 如果尚未安装 containerd,可以使用以下命…...

centos7安装宝塔面板
一、进入root模式 sudo su二、安装宝塔面板 if [ -f /usr/bin/curl ];then curl -sSO https://download.bt.cn/install/install_panel.sh;else wget -O install_panel.sh https://download.bt.cn/install/install_panel.sh;fi;bash install_panel.sh ed8484bec...

Spring 事务管理:全面解析
Spring 框架是一款广受欢迎的 Java 开发框架,其强大的功能之一便是事务管理。事务管理在确保数据一致性和完整性方面至关重要。在这篇文章中,我们将深入探讨 Spring 事务管理,包括声明式事务管理、编程式事务管理,以及事务传播和隔…...

概率论与数理统计_上_科学出版社
contents 前言第1章 事件与概率1.1 随机事件与样本空间1.1.1 样本空间1.1.2 随机事件1.1.3 事件之间的关系与运算 1.2 概率的三种定义及其性质1.2.1 概率的统计定义1.2.2 概率的古典定义1.2.3 概率的几何定义1.2.4 概率的性质 1.3 常用概型公式1.3.1 条件概率计算公式1.3.2 乘法…...

昇思25天学习打卡营第11天|LSTM+CRF序列标注
序列标注指给定输入序列,给序列中每个Token进行标注标签的过程。序列标注问题通常用于从文本中进行信息抽取,包括分词(Word Segmentation)、词性标注(Position Tagging)、命名实体识别(Named Entity Recognition, NER)等。 和人理解语言一样,…...

CSS 核心知识点 - grid
思维导图 参考网址: https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_grid_layout 一、什么是 grid? CSS Grid布局是在CSS3规范中引入的一种新的布局方式,旨在解决传统布局方法(如浮动、定位、表格布局)存在的许多问题。C…...
)
pyecharts可视化案例大全(1~10)
pyecharts可视化案例大全 一、堆叠柱状图二、关闭坐标轴显示三、自定义坐标轴标签文本四、更改坐标轴数据类型五、双Y轴【直方图&折线图】六、直方图——双Y轴七、折线图——双X轴八、图例选择设置单选九、缩略轴——inside组件十、缩略轴——slider组件一、堆叠柱状图 不…...

SpringBoot 启动流程一
SpringBoot启动流程一 我们首先创建一个新的springboot工程 我们不添加任何依赖 查看一下pom文件 我们创建一个文本文档 记录我们的工作流程 我们需要的是通过打断点实现 我们首先看一下启动响应类 package com.bigdata1421.start_up;import org.springframework.boot.Spr…...

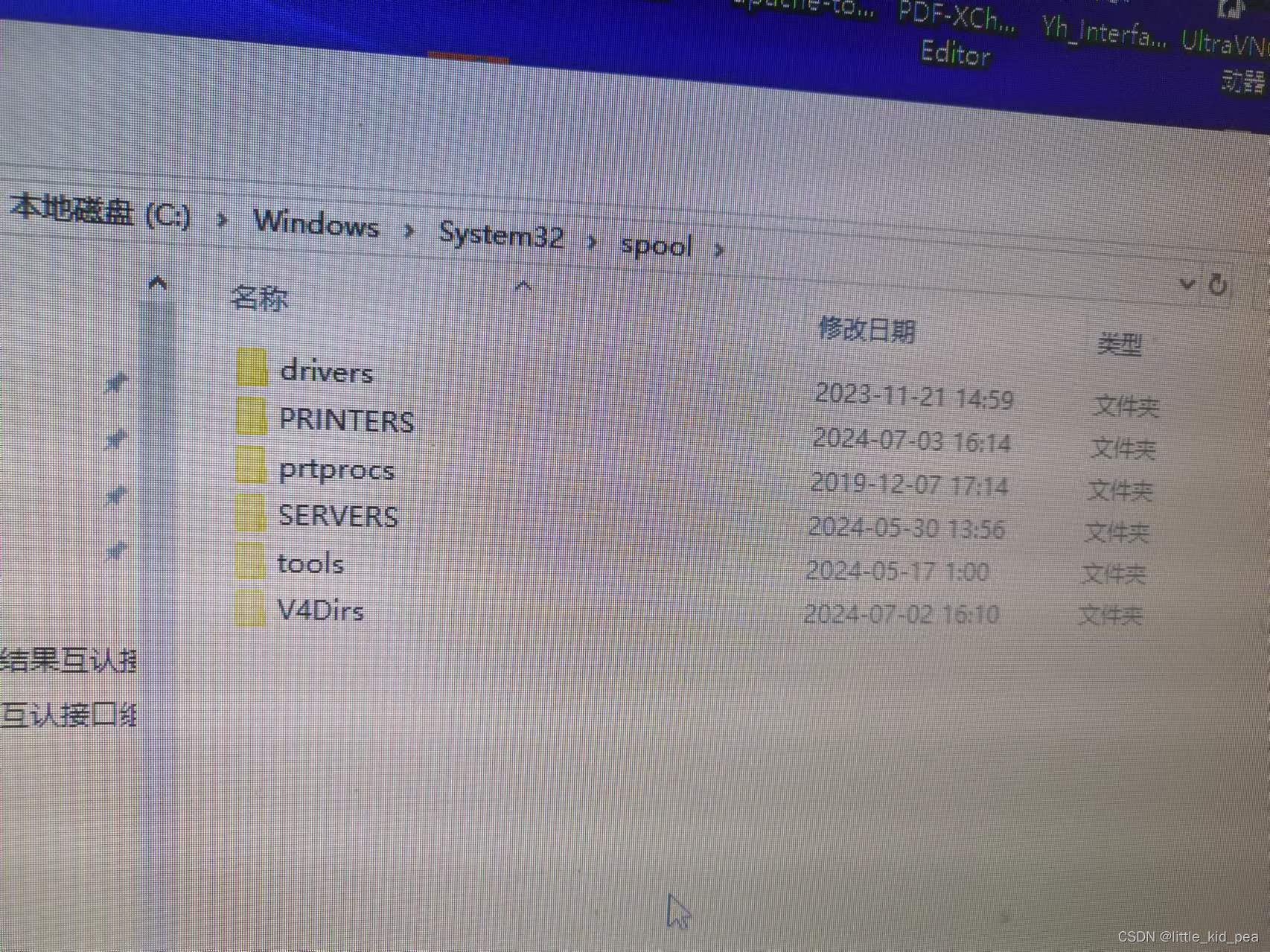
打印机删除副本以后无法安装打印机驱动
根据知乎文章解决打印机驱动副本存在多个,打印机驱动无法删除,或者驱动包无法删除等问题。的方法删除打印机副本以后发现无论如何也装不上驱动了。 要么驱动安装成功,但是设备仍然是指定状态。 后面发现是删错文件夹了,教程里让删…...

Vue3中为Ant Design Vue中Modal.confirm自定义内容
在一次业务开发时代码时,碰到了一种既想要Modal.confirm样式,又想要定制其content内容的情况。 大部分情况下,使用Modal.method()这种方式时,可能content内容固定都是字符串,那如果想要做更高级的交互怎么办ÿ…...

智能猫砂盆到底哪家好用?自费实测聚宠、糯雪、CEWEY真实反馈!
快到夏天了,是不是还有人因为没挑选到喜欢的智能猫砂盆而苦恼着?太便宜怕不好用,太贵怕质量比不上价格。来来去去拖到现在还没决定,我作为养了四年猫的资深铲屎官,今天就来给大家传授经验,关于我是怎么从好…...

初阶数据结构之二叉树
那么本篇文是初阶数据结构这个系列的最后一篇文章,那么闲话少叙,我们直接进入正题 在讲二叉树的一些之前知识点之前,我先给大家送个小礼物哈 手搓二叉树 typedef int BTDataType ; typedef struct BinaryTreeNode { BTDataType _data …...

代码随想三刷动态规划篇8
代码随想三刷动态规划篇8 122. 买卖股票的最佳时机 II题目代码 123. 买卖股票的最佳时机 III题目代码 188. 买卖股票的最佳时机 IV题目代码 309. 买卖股票的最佳时机含冷冻期题目代码 122. 买卖股票的最佳时机 II 题目 链接 代码 class Solution {public int maxProfit(int…...

服务拆分的原则
目录 一、单一职责原则 二、服务自治原则 三、单向依赖 一、单一职责原则 单⼀职责原则原本是面向对象设计中的⼀个基本原则, 它指的是⼀个类应该专注于单⼀功能. 不要存在多于⼀个导致类变更的原因 在微服务架构中, ⼀个微服务也应该只负责⼀个功能或业务领域, 每个服务应该…...

离线安装docker社区版
提示:以下所有命令都在Ubuntu-24.04-live-server-amd64系统中运行 文章目录 前言一、离线包制作二、在目标系统上离线安装Docker CE总结 前言 安全原因,内部机器不能联网,要给新机器安装 docker-ce 只能使用离线安装方法。如果使用本文的下载…...

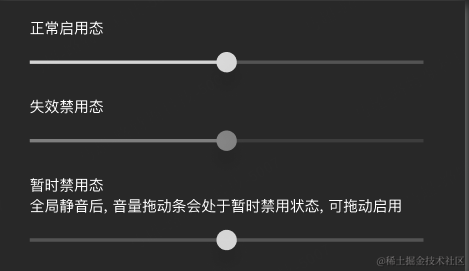
徒手绘制 Android 通用进度条
拖动条(FlexSeekBar),在Android的各个地方都非常常用,本文旨在自研一套通用的进度条,非常适合车载App使用 样式如下: 使用示例 <!--默认用法--> <com.max.android.ui.seekbar.FlexSeekBarandroi…...

【TB作品】矩阵键盘电话拨号,ATMEGA16单片机,Proteus仿真 atmega16矩阵键盘电话拨号
atmega16矩阵键盘电话拨号 c代码和仿真图: 使用ATmega16实现矩阵键盘电话拨号功能 项目背景 在电子设计和嵌入式系统开发中,矩阵键盘是常见的人机交互方式。它可以实现较多按键的输入,同时节省单片机的I/O资源。结合LCD显示和蜂鸣器&am…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...

OpenGL-什么是软OpenGL/软渲染/软光栅?
软OpenGL(Software OpenGL)或者软渲染指完全通过CPU模拟实现的OpenGL渲染方式(包括几何处理、光栅化、着色等),不依赖GPU硬件加速。这种模式通常性能较低,但兼容性极强,常用于不支持硬件加速…...
