Vue 3 组件通信全解:从基础到高级技巧
引言
Vue 3 引入了 Composition API,这为组件通信带来了新的灵活性和强大的功能。
组件通信基础
组件的定义和作用
在前端开发中,组件可以被看作是构建用户界面的独立单元。它封装了特定的功能和样式,可以被重复使用,并且可以独立于其他部分进行开发和测试。组件的主要作用是提高代码的复用性、可维护性和可扩展性。通过将界面拆分成多个组件,开发者可以更容易地管理复杂的应用程序,并且可以针对每个组件进行优化,从而提高整体的开发效率和应用性能。
组件树和父子组件关系
在 Vue.js 这样的前端框架中,组件可以嵌套使用,形成一个组件树。在这个树状结构中,每个组件都可以有子组件,而这些子组件又可以有自己的子组件,形成一个层级结构。这种结构使得组件之间的关系变得清晰,便于管理和维护。
- 父子组件关系:在组件树中,一个组件可以创建另一个组件,这时,创建者被称为父组件,被创建的组件被称为子组件。父组件可以向子组件传递数据和方法,而子组件可以通过事件向父组件发送信息。这种父子关系是组件通信的基础。
- 兄弟组件关系:同一父组件下的多个子组件之间是兄弟组件关系。兄弟组件之间不能直接通信,它们之间的通信通常需要通过父组件来中转。
- 祖先和后代组件关系:在组件树中,父组件的父组件是祖先组件,子组件的子组件是后代组件。这种关系在处理深层嵌套的组件时尤为重要。
组件树和父子组件关系的概念对于理解组件通信至关重要。掌握这些基础知识,可以帮助开发者更有效地设计和实现组件间的通信机制。
父子组件通信(Vue 3)
父向子传递数据(Props)
什么是 props
Props 是父组件向子组件传递数据的一种机制。在 Vue 3 中,使用 defineProps API 来声明接收 props,保持了数据的单向流动,确保了组件的独立性和可重用性。
如何在父组件中传递 props
在父组件的模板中,使用 v-bind 或简写 : 来绑定数据:
<template><ChildComponent :my-prop="parentData" />
</template>
这里,:my-prop 表示这是一个动态绑定的 prop,parentData 是父组件中定义的数据。
如何在子组件中接收 props
在子组件中,使用 defineProps 来声明接收的 props:
<script setup>
import { defineProps } from 'vue';const props = defineProps({myProp: String
});
</script>
在 <script setup> 语法糖中,defineProps 会自动暴露 props 作为组件的响应式属性。
子向父传递事件(Emit)
什么是 emit
Emit 是子组件向父组件发送消息的一种机制。在 Vue 3 中,使用 defineEmits API 来声明可以发出的事件,并使用 emit 函数来触发事件。
如何在子组件中触发事件
在子组件的方法中,使用 defineEmits 来声明可以发出的事件,并使用 emit 来触发:
<script setup>
import { defineEmits } from 'vue';const emit = defineEmits(['my-event']);function triggerEvent() {emit('my-event', dataToPass);
}
</script>
defineEmits 用于声明组件可以发出的事件,而 emit 函数用于触发这些事件。
如何在父组件中监听子组件的事件
在父组件的模板中,使用 v-on 或简写 @ 来监听子组件发出的事件:
<template><ChildComponent @my-event="handleEvent" />
//或者<ChildComponent v-on:my-event="handleEvent" />
</template>
这里,@my-event 表示监听子组件发出的 my-event 事件,handleEvent 是父组件中定义的方法,当事件被触发时,这个方法将被调用。
综合示例
假设有一个父组件 ParentComponent 和一个子组件 ChildComponent,父组件需要向子组件传递数据,并且子组件需要在特定操作后通知父组件。
父组件 ParentComponent.vue
<template><ChildComponent :my-prop="parentData" @child-event="handleChildEvent" />
</template><script setup>
import { ref } from 'vue';
import ChildComponent from './ChildComponent.vue';const parentData = ref('initial data');
const handleChildEvent = (data) => {console.log('Received data from child:', data);
};
</script>
子组件 ChildComponent.vue
<template><button @click="sendDataToParent">Send Data to Parent</button>
</template><script setup>
import { defineProps, defineEmits } from 'vue';const props = defineProps({myProp: String
});const emit = defineEmits(['child-event']);function sendDataToParent() {emit('child-event', props.myProp);
}
</script>
在这个示例中,父组件通过 :my-prop 向子组件传递数据,并通过 @child-event 监听子组件发出的事件。子组件通过 defineProps 接收父组件传递的 myProp,并在按钮点击事件中使用 emit 向父组件发送数据。
使用 Pinia(Vue 3 的状态管理库)
Pinia 的优势和特点
Pinia 是 Vue 3 官方推荐的状态管理库,它提供了一种组件式的方式来管理应用状态。以下是 Pinia 的一些主要优势和特点:
- 组件式 API:Pinia 采用组件式 API,使得状态管理与组件逻辑的分离更加自然。
- TypeScript 支持:Pinia 从一开始就考虑了 TypeScript 的支持,使得在使用 TypeScript 开发时能够获得更好的类型推断和编辑器支持。
- 模块化:Pinia 允许你将状态分割成多个 store,每个 store 可以独立管理自己的状态和逻辑。
- 组合式 API 兼容:Pinia 与 Vue 3 的 Composition API 完美集成,使得状态管理与组件逻辑的分离更加自然。
- 时间旅行调试:Pinia 提供了时间旅行调试功能,允许开发者轻松地回溯和检查状态变化。
如何设置和使用 Pinia
要开始使用 Pinia,首先需要安装 Pinia:
npm install pinia
或者使用 Yarn:
yarn add pinia
然后,在你的 Vue 应用中设置 Pinia:
import { createPinia } from 'pinia';const pinia = createPinia();
app.use(pinia);
创建一个 store:
import { defineStore } from 'pinia';export const useCounterStore = defineStore('counter', () => {const count = ref(0);function increment() {count.value++;}return { count, increment };
});
在组件中使用 store:
<script setup>
import { useCounterStore } from '@/stores/counter';const counterStore = useCounterStore();
</script><template><div><p>Count: {{ counterStore.count }}</p><button @click="counterStore.increment">Increment</button></div>
</template>
Pinia 与组件的集成
Pinia 与组件的集成非常简单,主要通过 defineStore 函数来创建 store。在组件中,你可以直接使用 store 中的状态和方法:
<template><div><p>Count: {{ count }}</p><button @click="increment">Increment</button></div>
</template><script setup>
import { useCounterStore } from '@/stores/counter';const counterStore = useCounterStore();
const { count, increment } = storeToRefs(counterStore);
//如果这里不使用storeToRefs会丢失响应式特性
</script>
在上面的例子中,我们直接在模板中访问 count 来显示计数器的值,并在按钮点击事件中调用 increment 方法来增加计数器的值。
Vue 3 特有的通信方式
Provide/Inject
Provide/Inject 的基本用法
在 Vue 3 中,provide 和 inject 是一种父子组件间通信的方式,允许一个祖先组件向其所有子孙组件注入一个依赖,而不论组件层次有多深。
- 提供数据:祖先组件使用
provide函数提供数据。 - 注入数据:子孙组件使用
inject函数注入数据。
Provide/Inject 的适用场景provide 和 inject 适用于以下场景:
- 当你希望避免通过多层
props传递数据时。 - 当你希望组件树中的多个组件共享数据时。
示例代码:
// 祖先组件
export default {setup() {const message = 'Hello from Ancestor!';provide('message', message);}
}// 子孙组件
export default {setup() {const message = inject('message');return { message };}
}
Teleport
Teleport 的概念和用途Teleport 是 Vue 3 新增的一个内置组件,它允许你将一个组件内部的一部分模板“传送”到 DOM 中的任何其他位置。
如何使用 Teleport 进行组件通信Teleport 本身不是用来进行组件间通信的,而是用来控制组件渲染位置的。但你可以利用 Teleport 将组件的某些部分渲染到父组件的 DOM 中,从而实现一种特殊的通信方式。
示例代码:
<!-- 父组件 -->
<template><div><Teleport to="body"><ChildComponent /></Teleport></div>
</template><!-- 子组件 -->
<template><div>Some content</div>
</template>
Composition API
Composition API 的介绍
Vue 3 引入了 Composition API,它提供了一种新的方式来组织和重用逻辑。通过 setup 函数,开发者可以更灵活地控制组件的响应式状态和生命周期。
使用 ref 和 reactive 进行组件间通信ref 和 reactive 是 Composition API 中用于创建响应式数据的工具。
ref用于创建基本数据类型的响应式引用。reactive用于创建对象类型的响应式引用。
使用 provide 和 inject 在 Composition API 中
在 Composition API 中,provide 和 inject 可以在 setup 函数中使用,以实现跨组件的通信。
示例代码:
// 祖先组件
import { provide } from 'vue';export default {setup() {const message = ref('Hello from Ancestor!');provide('message', message);}
}// 子孙组件
import { inject } from 'vue';export default {setup() {const message = inject('message');return { message };}
}
通过这些 Vue 3 特有的通信方式,开发者可以更加灵活地组织组件间的通信,提高代码的可维护性和可重用性。
总结
Vue 3 引入了 Composition API,为组件通信带来了新的灵活性和强大的功能。组件通信是前端开发中构建复杂用户界面的关键,它涉及父子组件、兄弟组件以及祖先和后代组件之间的数据传递和事件触发。Vue 3 提供了多种通信方式,包括传统的 props 和 emit,以及新增的 Provide/Inject、Teleport 和 Composition API。
相关资料推荐
- Vue 3 官方文档:Vue.js - The Progressive JavaScript Framework | Vue.js - 官方文档是学习 Vue 3 最权威的资源,包含了详细的指南和 API 参考。
- Vue.js 3 Composition API 教程:Composition API FAQ | Vue.js - 官方提供的 Composition API 教程,帮助你快速上手。
- Pinia 官方文档:Pinia | The intuitive store for Vue.js - 如果你打算使用 Pinia 进行状态管理,Pinia 的官方文档是最佳学习资源。
- Vue.js 技术揭秘:前言 | Vue.js 技术揭秘 - 这是一个深入分析 Vue.js 内部机制的项目,有助于理解 Vue 的工作原理。
创作不易,如果这篇文章有帮助到你,给个点赞可以吗
相关文章:

Vue 3 组件通信全解:从基础到高级技巧
引言 Vue 3 引入了 Composition API,这为组件通信带来了新的灵活性和强大的功能。 组件通信基础 组件的定义和作用 在前端开发中,组件可以被看作是构建用户界面的独立单元。它封装了特定的功能和样式,可以被重复使用,并且可以…...

大众汽车入职SHL在线测评、英语口语、招聘笔试如何通过、考点分析|备考建议
大众汽车入职在线测验真题考点分析,通过技巧? 大众汽车集团(中国)在招聘过程中,认知能力测试是评估候选人是否适合某个职位的重要环节。候选人会收到带有线上测评链接的邮件,测评包括胜任力潜力测试(Compe…...

《植物大战僵尸杂交版》2.2:新版本体验与下载指南
作为《植物大战僵尸》系列的忠实粉丝,我最近发现了一款令人兴奋的改版游戏——《植物大战僵尸杂交版》2.2。这款游戏不仅保留了原作的经典元素,还加入了一些创新的玩法,让我忍不住想要分享给大家。 2.2版本新体验 新僵尸登场 最新版本中&am…...

7月11日学习打卡,数据结构栈
大家好呀,本博客目的在于记录暑假学习打卡,后续会整理成一个专栏,主要打算在暑假学习完数据结构,因此会发一些相关的数据结构实现的博客和一些刷的题,个人学习使用,也希望大家多多支持,有不足之…...

数据结构第20节 快速排序以及优化
快速排序是一种非常高效的排序算法,由英国计算机科学家托尼霍尔(Tony Hoare)在1960年代发明。它使用分治法(Divide and Conquer)策略来把一个序列分为较小的部分,然后递归地排序这些部分。 快速排序的基本…...

3分钟理解超键、候选键、主键
1.超键 在关系模式中,能唯一标识实体实例的任何属性集 学生(学号,姓名,性别,专业编号,年龄) 通过学号可以找到一个学生的姓名、性别、专业号、年龄,但是通过姓名不一定能找到这些…...

Centos忘记密码,重置root密码
Centos忘记密码,重置root密码 操作环境:Centos7.6 1、选择包含rescue的选项,按e进入编辑模式 首先,我们需要重启系统,进入开机引导菜单界面。在这里,我们可以看到系统的内核版本和启动参数等信息。我们需…...

Android初学者书籍推荐
书单 1.《Android应用开发项目式教程》,机械工业出版社,2024年出版2.《第一行代码Android》第二版3.《第一行代码Android》第三版4.《疯狂Android讲义》第四版5.《Android移动应用基础教程(Android Studio 第2版)》 从学安卓到用安…...

安卓文件上传照片单张及多张照片上传实现
一、首先导入对应库 //网络请求库 implementation com.squareup.okhttp3:okhttp:3.9.0//Gson解析 implementation com.google.code.gson:gson:2.10.1 二、然后就是们实现上传方法 UploaderTool.java import android.util.Log;import com.google.gson.Gson;import java.io.File…...
 bug)
小白学webgl合集-import.meta.url 和 new URL() bug
为什么使用 import.meta.url 和 new URL() 动态路径解析: 在 ESM(ECMAScript Modules)环境中,import.meta.url 提供了当前模块的完整 URL。结合 new URL(),你可以基于这个 URL 动态解析其他资源的路径。这样可以确保路…...

pico+unity3d开启彩色透视
1、点击游戏对象、点击XR、点击添加XR Origin,并把自带的摄像对象删除 2、添加脚本 using System.Collections; using System.Collections.Generic; using UnityEngine; using Unity.XR.PXR;//引入xr对象 public class toushi : MonoBehaviour {// Start is called…...

python常用命令
文章目录 1. 安装模块 1. 安装模块 pip install requests -i https://pypi.tuna.tsinghua.edu.cn/simple (切换数据源)...

使用定时器消除抖动
问题:定时器中断和按键中断属于什么操作模式,轮询吗? 具体怎么实现 定时器中断 (判断) 时间参数 按键中断(修改) 中断 向量表.s文件 DCD SysTick_Handler …...

IOS热门面试题一
GCD(Grand Central Dispatch)是什么?如何在iOS中使用它? GCD(Grand Central Dispatch)是什么? GCD(Grand Central Dispatch)是苹果公司开发的一套多线程编程的API&…...
pipeline)
构建LangChain应用程序的示例代码:62、如何使用Oracle AI向量搜索和Langchain构建端到端的RAG(检索增强生成)pipeline
Oracle AI 向量搜索与文档处理 Oracle AI向量搜索专为人工智能(AI)工作负载设计,允许您基于语义而非关键词来查询数据。 Oracle AI向量搜索的最大优势之一是可以在单一系统中结合对非结构化数据的语义搜索和对业务数据的关系搜索。 这不仅功能强大,而且…...

ffmpeg转换MP4为gif命令
这里记录一下使用 ffmpeg去转化 gif 的一些快捷命令 # 直接转换 ffmpeg -i 222.mp4 -r 12 222.gif# 调色板优化处理 ffmpeg -i 222.mp4 -r 12 -vf "split[s0][s1];[s0]palettegen[p];[s1][p]paletteuse" 222.gif第二条命令的解释如下: split[s0][s1]&am…...

kotlin Flow 学习指南 (三)最终篇
目录 前言Flow生命周期StateFlow 替代LiveDataSharedFlow其他常见应用场景处理复杂、耗时逻辑存在依赖关系的接口请求组合多个接口的数据 Flow使用注意事项总结 前言 前面两篇文章,介绍了Flow是什么,如何使用,以及相关的操作符进阶ÿ…...

Memcached负载均衡:揭秘高效缓存分发策略
标题:Memcached负载均衡:揭秘高效缓存分发策略 在分布式缓存系统中,Memcached通过负载均衡技术来提高缓存效率和系统吞吐量。负载均衡确保了缓存请求能够均匀地分配到多个缓存节点上,从而防止任何一个节点过载。本文将深入探讨Me…...

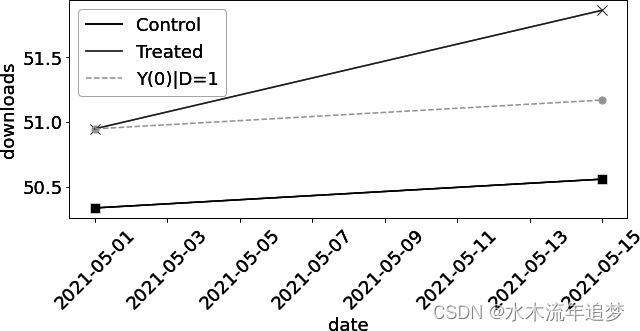
【Python实战因果推断】31_双重差分2
目录 Canonical Difference-in-Differences Diff-in-Diff with Outcome Growth Canonical Difference-in-Differences 差分法的基本思想是,通过使用受治疗单位的基线,但应用对照单位的结果(增长)演变,来估算缺失的潜…...

ArcGIS中使用线快速构造成面的方法
准备工作:一个需要转化为面的封闭线;一个处于可编辑状态的面要素文件。 1.选中一个围合封闭成的线 2.点击高级编辑工具中的构造面小工具 3.弹出对话框,直接点确定即可 4.效果如下图: 特别注意:记得要把面图层编辑功能…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
