一款好用的特殊字符处理工具
跟mybatis代码的时候,偶然发现的一款特殊字符处理工具java.lang.StringTokenizer。平常,我们看到的mybatis mapper.xml里面各种换行各种缩进,但日志文件里面的sql都是整整齐齐的。没有换行符,缩进等。就是利用该工具做的格式化处理。该工具能很好的去掉文件里面的/n/r,tab符,空格等。将字符串分成一小段一小段的,然后再拼接起来。
大致原理如下示例,把sql脚本里面带换行格式的sql读出来。用 ; 分成一个sql集合,然后再用一个空格连起来。
public void styleSql(String sql){StringTokenizer stringTokenizer = new StringTokenizer(sql);List<String> sqlItems = new ArrayList<>();while (stringTokenizer.hasMoreTokens()) {String item = stringTokenizer.nextToken();sqlItems.add(item);}String finalSql = joinSQL(sqlItems, " ");...
下面是一个常用的应用场景,如下,读sql关键字。读到代码中后,使用StringTokenizer工具能将文件按行处理成一个关键字集合。使用方法与上面示列类似。

相关文章:

一款好用的特殊字符处理工具
跟mybatis代码的时候,偶然发现的一款特殊字符处理工具java.lang.StringTokenizer。平常,我们看到的mybatis mapper.xml里面各种换行各种缩进,但日志文件里面的sql都是整整齐齐的。没有换行符,缩进等。就是利用该工具做的格式化处理…...

双重锁定:零信任沙箱 完美的安全保障
在当今数字化的世界中,企业的数据安全已成为至关重要的一环。随着云计算、移动互联和物联网等新技术的不断发展,传统的安全边界逐渐模糊,访问控制模式的局限性也日益凸显。为了应对这些挑战,零信任安全模型和苏州深信达的SDC沙盒技…...

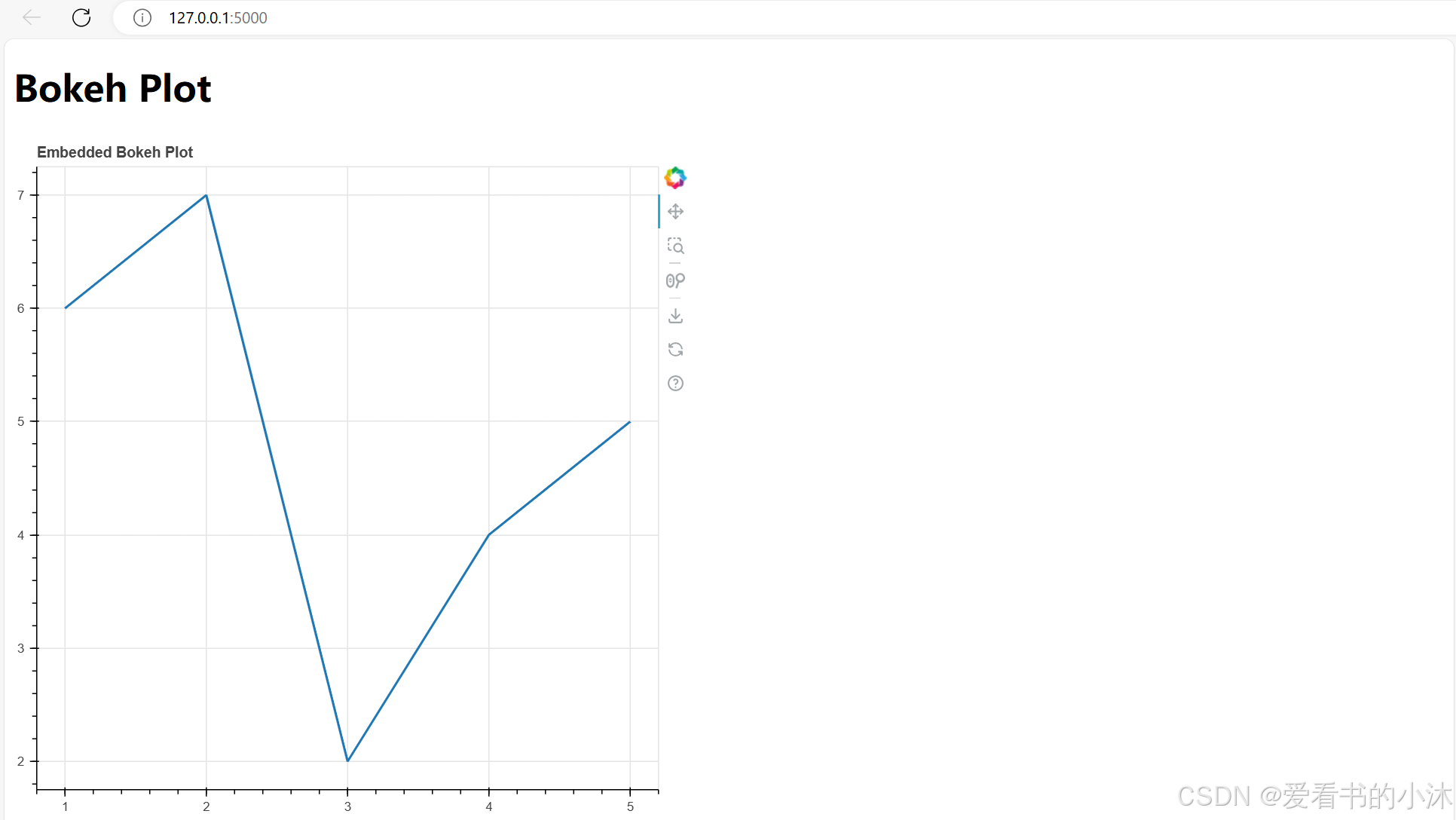
【小沐学Python】在线web数据可视化Python库:Bokeh
文章目录 1、简介2、安装3、测试3.1 创建折线图3.2 添加和自定义渲染器3.3 添加图例、文本和批注3.4 自定义您的绘图3.5 矢量化字形属性3.6 合并绘图3.7 显示和导出3.8 提供和筛选数据3.9 使用小部件3.10 嵌入Bokeh图表到Flask应用程序 结语 1、简介 https://bokeh.org/ https…...

GitHub 站点打不开
遇到的问题 您是否遇到过GitHub网站打不开的情况,正如下图所示: 解决方案 以下是一些常见的解决方案: 1. 检查网络连接 确保你的设备已连接到互联网。尝试访问其他网站,确保不是你的网络问题。 C:\Vinca>ping github.…...

前端开发工具
Lodash 有普通的 CommonJS 版本(通常称为 lodash)和 ES6 模块版本(称为 lodash-es)。它们的主要区别包括: 模块化:lodash 是传统的 CommonJS 模块,可使用 require 或 import 引入;lo…...

Everything搜索无法搜索到桌面的文件(无法检索C盘 或 特定路径的文件)
现象描述 在Everything搜索框中输入桌面已存在的文件或随便已知位置的文件,无法找到。 搜索时检索结果中明显缺少部分磁盘位置的,例如无法检索C盘,任意关键字搜索时结果中没有位于C盘的,无论怎样都搜不到C盘文件。 解决方法 在…...
Redux@4.x(1)- 核心概念)
React@16.x(52)Redux@4.x(1)- 核心概念
目录 1,MVC2,前端MVC的困难3,Flux4,Redux 1,MVC 是一个解决方案,用于降低 UI 和数据关联的复杂度。 在早期前后端未做分离时,服务端会响应一个完整的HTML,包含页面需要的所有数据。而…...

pytest系列——pytest_runtest_makereport钩子函数获取测试用例执行结果
前言 pytest测试框架提供的很多钩子函数方便我们对测试框架进行二次开发,可以根据自己的需求进行改造。 例如:钩子方法:pytest_runtest_makereport ,可以更清晰的了解测试用例的执行过程,并获取到每个测试用例的执行…...

Oracle数据库模式对象
文章目录 Oracle数据库模式对象 Oracle数据库模式对象 1、模式(schema)是一个数据库对象的集合。模式为一个数据库用户所有,与用户名字相同。通俗来说,模式对象就是一个用户。 2、 模式对象包括:聚簇、约束、数据库链接、触发器、维、外部过…...

各地户外分散视频监控点位,如何实现远程集中实时监看?
公司业务涉及视频监控项目承包搭建,此前某个项目需求是为某林业公司提供视频监控解决方案,需要实现各地视频摄像头的集中实时监看,以防止国家储备林的盗砍、盗伐行为。 公司原计划采用运营商专线连接各个视频监控点位,实现远程视…...

Vue笔记12-新的组件
Fragment 在Vue2中,template标签内,必须有一个div标签,作为根标签。 在Vue3中,可以没有div根标签,如果没有的话,Vue3会将多个标签包装在一个Fragment虚拟元素里。 这么做的目的:减少标签的层级…...

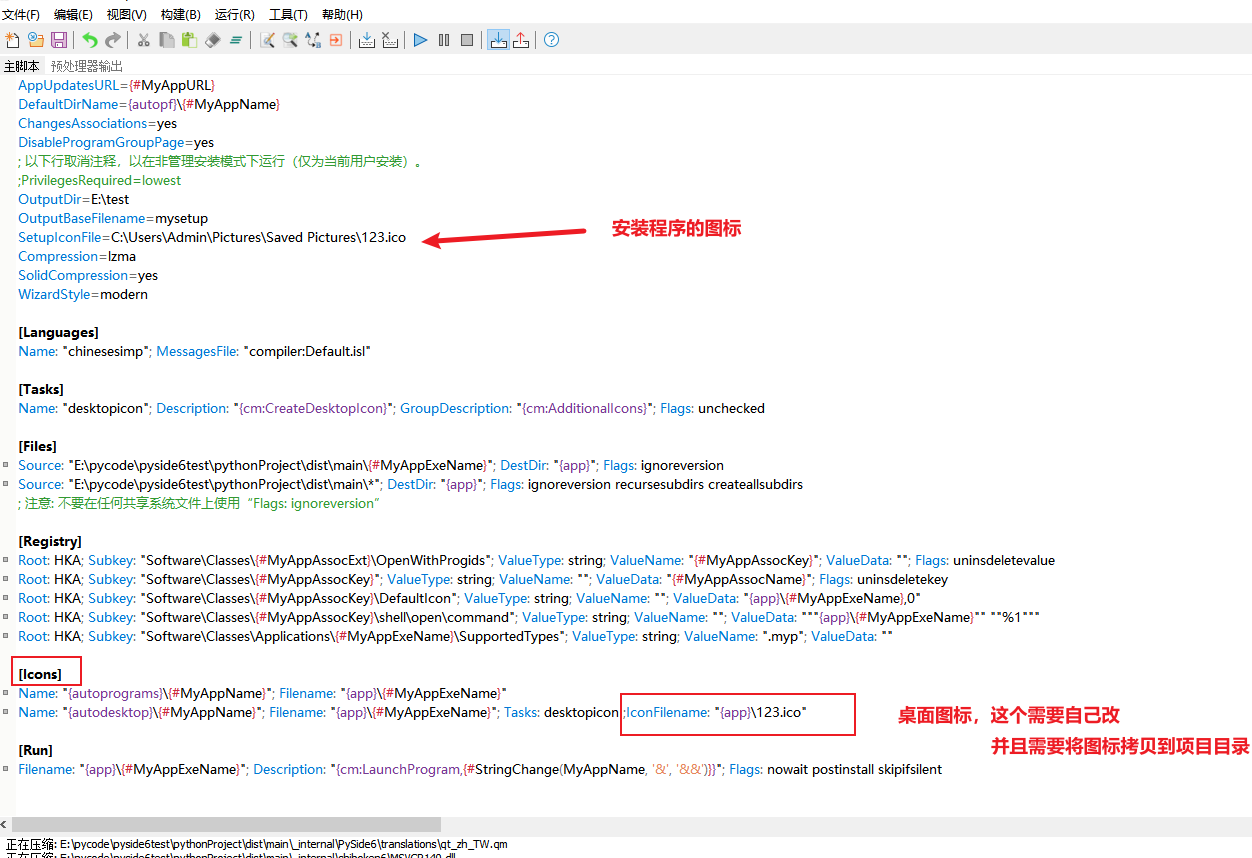
PySide6开发桌面程序,PySide6入门实战(下)
文章目录 系列文章索引六、样式表qss1、概述2、通用组件常用样式3、QLineEdit组件常用样式4、QpushButton常用样式5、QSlider常用样式6、QComboBox常用样式7、QProgressBar常用样式8、QMenu菜单样式9、qss选择器10、使用qss文件动态加载qss11、QDarkStyle夜间模式12、禁止子窗口…...

Java面试八股之Redis有哪些数据类型?底层实现分别是什么
Redis有哪些数据类型?底层实现分别是什么 Redis数据类型概述 Redis作为一款键值存储系统,提供了丰富多样的数据类型以满足不同场景的需求。以下是Redis支持的主要数据类型及其基本用途: String(字符串) 存储单个键…...

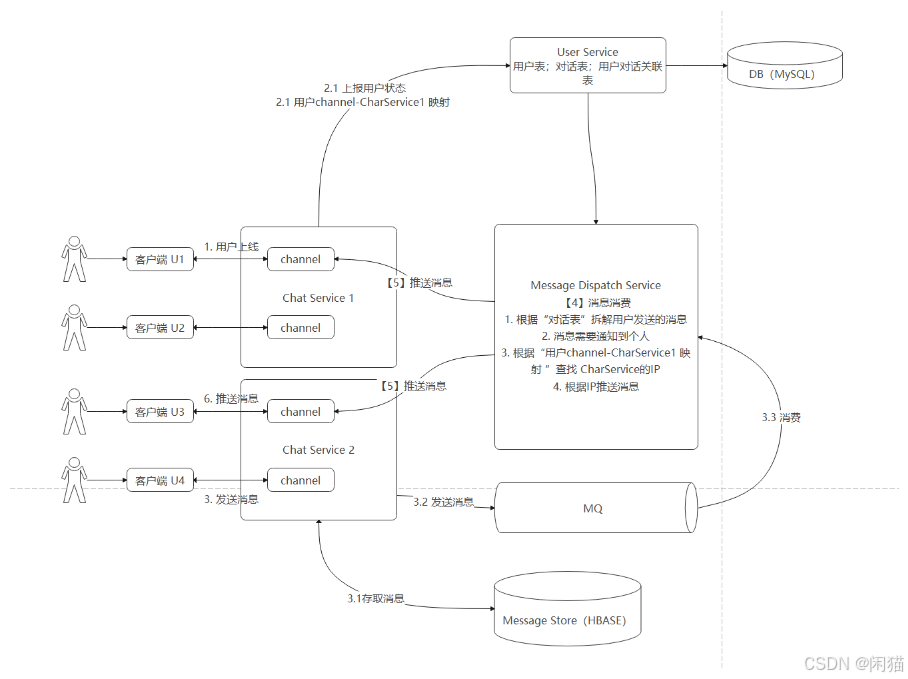
分布式应用系统设计:即时消息系统
即时消息(IM)系统,涉及:站内消息系统 组件如下; 客户端: WEB页面,IM桌面客户端。通过WebSocket 跟ChatService后端服务连接 Chat Service: 提供WebSocket接口,并保持跟“客户端”状态的维护。…...

【YashanDB知识库】调整NUMBER精度,再执行统计信息收集高级包偶现数据库异常退出
【问题分类】功能使用 【关键字】NUMBER类型精度修改,统计信息收集 【问题描述】存量的表将NUMBER类型的字段精度从小精度调整为大精度时,数据库收集这张业务表的统计信息时,会导致数据库异常退出。 【问题原因分析】YashanDB NUMBER字段精…...

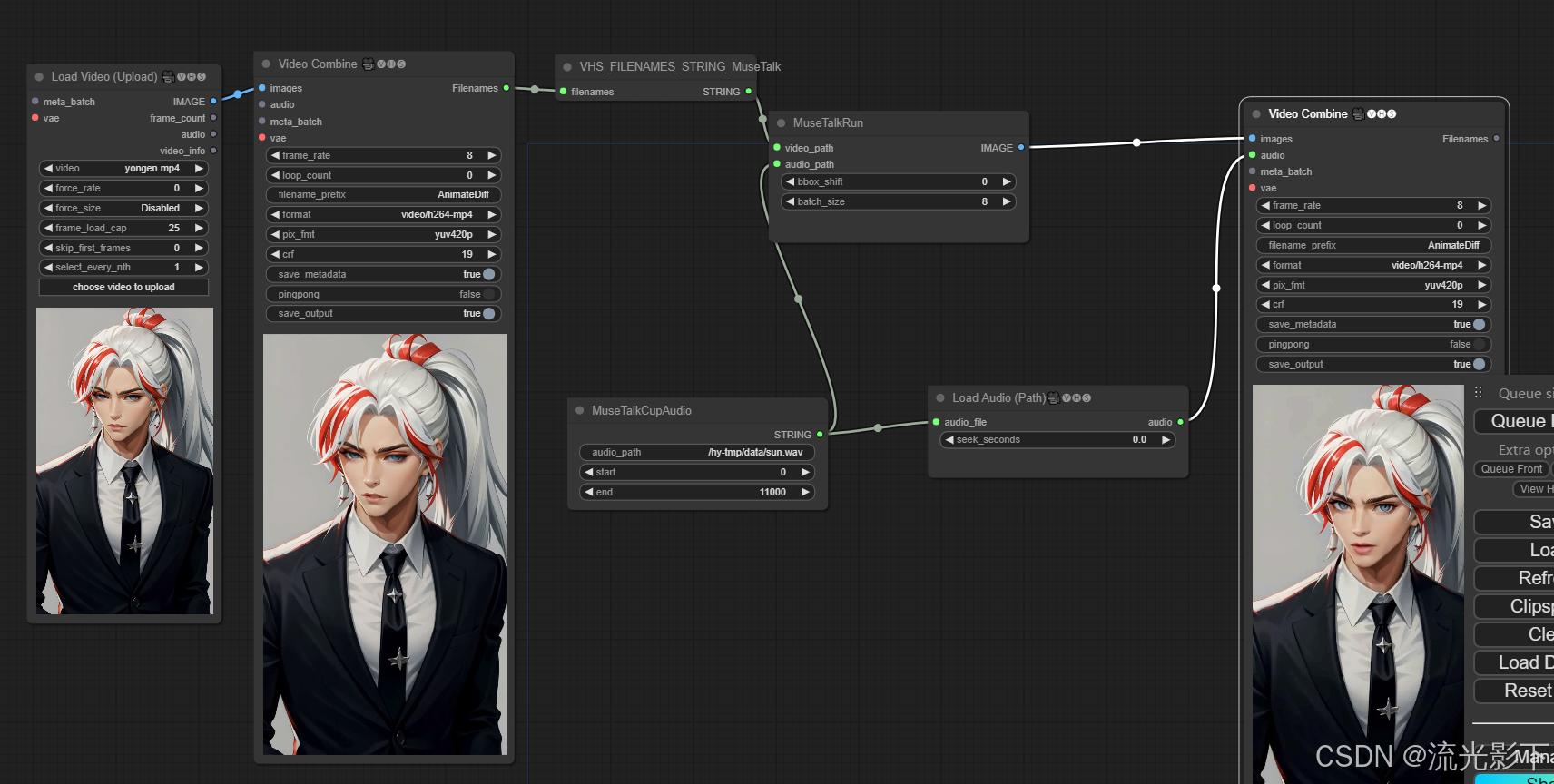
ComfyUI+MuseV+MuseTalk图片数字人
电脑配置 GPU12G,如果自己电脑配置不够,选择云gpu,我就是用的这个,自己电脑太老配置跟不上 环境: Python 3.11.8 torch 2.2.1 cuda_12.1 资源提供: 链接:https://pan.baidu.com/s/1_idZbF…...

【Python】从基础到进阶(三):深入了解Python中的运算符与表达式
🔥 个人主页:空白诗 文章目录 一、引言二、运算符1. 算术运算符2. 比较运算符3. 逻辑运算符4. 位运算符5. 赋值运算符6. 其他运算符 三、表达式1. 表达式的定义2. 运算符的优先级3. 使用括号提升可读性4. 组合运算符与复合表达式 四、案例:计…...

C#的DllImport使用方法
1. 托管代码与非托管代码 托管代码:我们编写的C#代码(也包括.net平台上的其他语言,如VB,J#等),首先经过编译器把代码编译成中间语言(IL),当方法被调用时,公共…...

人工智能算法工程师(中级)课程11-PyTorch神经网络之循环神经网络RNN与代码详解
大家好,我是微学AI,今天给大家介绍一下人工智能算法工程师(中级)课程11-PyTorch神经网络之循环神经网络RNN与代码详解。循环神经网络(Recurrent Neural Network,RNN)是一种处理序列数据的神经网络。本文将详细介绍RNN网…...

服务端生成RSA密钥实例
RSA非对称加密算法的一种,这里分享一下服务端生成公钥和私钥的实例,并打印出来。 一:实例代码 package mainimport ("bufio""crypto/rand""crypto/rsa""crypto/x509""encoding/pem"&quo…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
