Linux 忘记root密码,通过单用户模式修改
银河麒麟桌面操作系统 V10(sp1)”忘记用户密码,需要修改用户密码所写,可用于 X86 架构和 arm 架构。

2. 选择第一项,在上图界面按“e”键进行编辑修改。
3. 在以 linux 开头这行的行末,添加“init=/bin/bash console=tty0”参数

4. 按“crtl+x”或 “F10”键启动,进入单用户模式。
注:按完“crtl+x”或 “F10”键,会黑屏一会儿,等待一下即可。
5. 在单用户模式下,使用 passwd 命令进行用户密码的修改。
- 输入 passwd 用户名:#passwd kylin(这里以用户名kylin 为例);
- 提示输入密码时,输入新的密码,并重复输入;

6. 修改完成后,使用 reboot -f 命令强制重启主机即可。
![]()
相关文章:

Linux 忘记root密码,通过单用户模式修改
银河麒麟桌面操作系统 V10(sp1)”忘记用户密码,需要修改用户密码所写,可用于 X86 架构和 arm 架构。 2. 选择第一项,在上图界面按“e”键进行编辑修改。 3. 在以 linux 开头这行的行末,添加“init/bin/bas…...

安卓热门面试题二
什么是AndroidManifest.xml文件?它包含了哪些重要信息? AndroidManifest.xml文件是Android应用程序的全局配置文件,每个Android应用程序的根目录中都必须包含一个AndroidManifest.xml文件,且文件名不能修改。这个文件对于Android…...

agents 分类
一、分类 自动agent、半自动agent、领域、自定义sop和支持人为干预的agent。 先泼个冷水,目前这些agent项目都是实验品,发展还没有做知识库问答相关开源项目那么成熟, 二、全自动agent autoGPT、loopGPT、babyAGI 全自动agent就是人类不可…...
)
【期末考试复习】概率论与数理统计(知识点模式 - 复习题2)
题目: 设随机变量 X X X 的概率密度函数为 f ( x ) a b x f(x) a bx f(x)abx,其中 0 < x ≤ 1 0 < x \leq 1 0<x≤1; f ( x ) 0 f(x) 0 f(x)0,在其他情况下。已知 P ( X ≤ 1 / 2 ) 3 / 8 P(X \leq 1/2) 3/…...

Jetpack Compose实现一个简单的微信UI
https://blog.csdn.net/News53231323/article/details/128509048 https://franzliszt1847.blog.csdn.net/article/details/129344822...

myeclipse开发ssm框架项目图书管理系统 mysql数据库web计算机毕业设计项目
摘 要 随着计算机的广泛应用,其逐步成为现代化的标志。图书馆的信息量也会越来越大,因此需要对图书信息、借书信息、还书信息等进行管理,及时了解各个环节中信息的变更,要对因此而产生的单据进行及时的处理,为了提高高…...

网络安全防御 -- 防火墙安全策略用户认证综合实验
实验拓扑: 实验目的: 1、DMZ区内的服务器,办公区仅能在办公时间内(9:00-18:00)可以访问,生产区的设备全天可以访问。 2、生产区不允许访问互联网,办公区和游客区允许访问互联网。 3、办公区设备10.0.2.10不允许访问DM…...

捷配笔记-PCB阻焊颜色对产品有什么影响?
阻焊层也称为阻焊层或阻焊剂。它是一种薄的聚合物层,应用于(PCB)。阻焊层的目的是保护PCB表面,并有助于防止焊桥。焊桥是两个导体之间的无意连接,通常是由于存在一小块焊料。需要注意的是,阻焊层被视为其单…...

网信大数据信用报告查询怎么查?网信大数据有什么作用?
随着互联网的快速发展,大数据技术已经广泛应用于各行各业。其中,网信大数据信用报告查询成为了许多人关注的焦点。那么,如何查询网信大数据信用报告呢?网信大数据又有哪些作用呢?本文将为您一一解答。 一、如何查询网信大数据信用报告? 要…...

【Vue】vue-element-admin组件化功能
1. 组件的封装 在vue-element-admin中,每个功能区域或UI元素都被封装成一个或多个Vue组件。这些组件可以是简单的按钮、输入框,也可以是复杂的表格、表单或页面布局。每个组件都包含了其模板(HTML结构)、逻辑(JavaScr…...

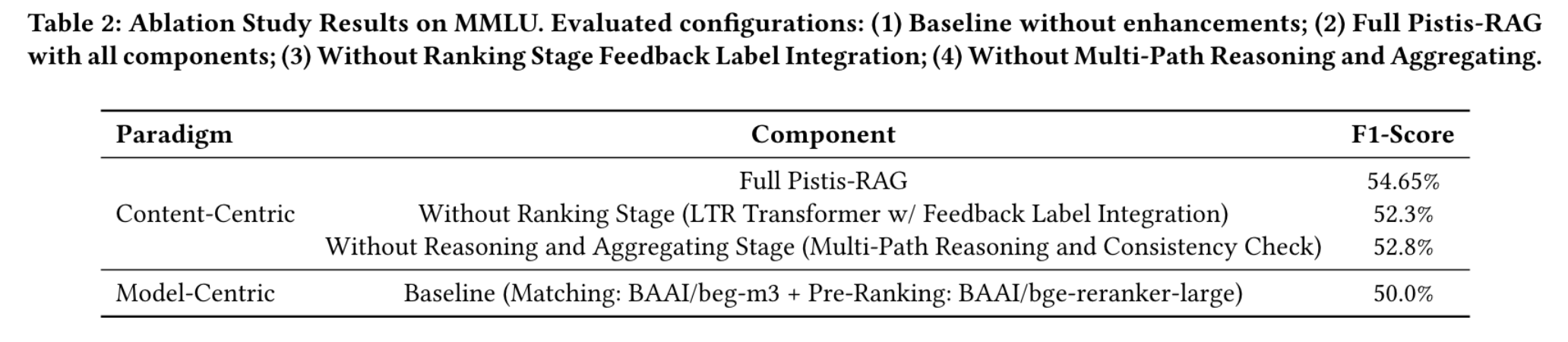
[论文笔记]涨点近5%! 以内容中心的检索增强生成可扩展的级联框架:Pistis-RAG
引言 今天带来一篇较新RAG的论文笔记:Pistis-RAG: A Scalable Cascading Framework Towards Content-Centric Retrieval-Augmented Generation。 在希腊神话中,Pistis象征着诚信、信任和可靠性。受到这些原则的启发,Pistis-RAG是一个可扩展…...

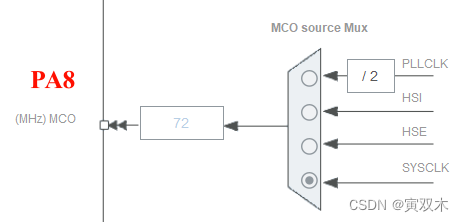
时钟系统框图(时钟树)解析
时钟系统框图(时钟树)解析 文章目录 时钟系统框图(时钟树)解析1、时钟树2、 4个时钟源:HSI、HSE、LSI、LSE3、PLL锁相环倍频输出4、系统时钟的来源5、Enable CSS(时钟监视系统)6、几个重要的时钟…...

DNS缓存详解
目录 一、缓存分类 1. 客户端缓存(以浏览器缓存为列) 2. 操作系统缓存 3.本地hosts文件静态映射 二、DNS查找优先顺序 1.浏览器查找顺序 2.cmd ping查找顺序(非浏览器) 一、缓存分类 在一台终端上,DNS缓存可以…...

一款好用的特殊字符处理工具
跟mybatis代码的时候,偶然发现的一款特殊字符处理工具java.lang.StringTokenizer。平常,我们看到的mybatis mapper.xml里面各种换行各种缩进,但日志文件里面的sql都是整整齐齐的。没有换行符,缩进等。就是利用该工具做的格式化处理…...

双重锁定:零信任沙箱 完美的安全保障
在当今数字化的世界中,企业的数据安全已成为至关重要的一环。随着云计算、移动互联和物联网等新技术的不断发展,传统的安全边界逐渐模糊,访问控制模式的局限性也日益凸显。为了应对这些挑战,零信任安全模型和苏州深信达的SDC沙盒技…...

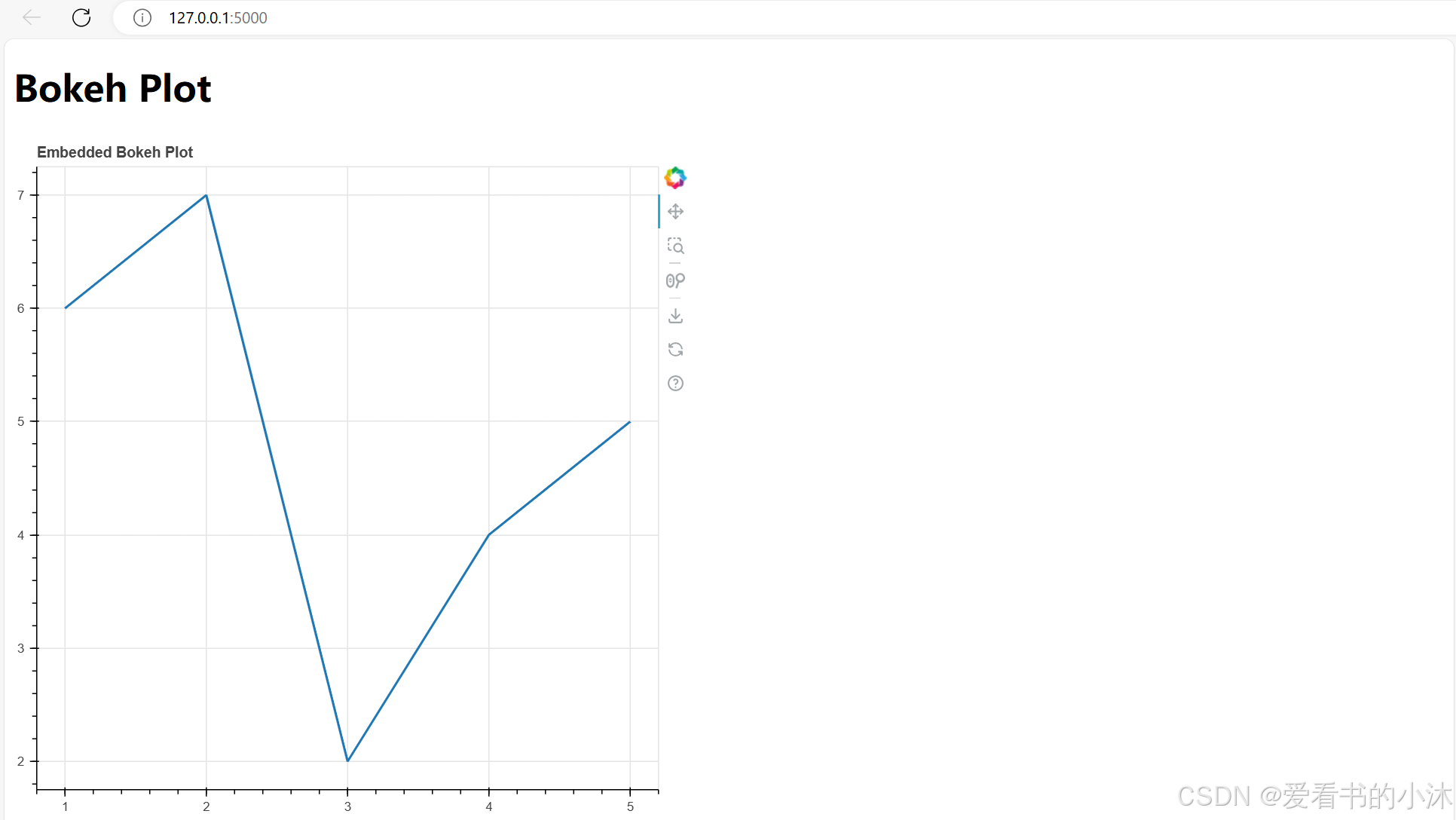
【小沐学Python】在线web数据可视化Python库:Bokeh
文章目录 1、简介2、安装3、测试3.1 创建折线图3.2 添加和自定义渲染器3.3 添加图例、文本和批注3.4 自定义您的绘图3.5 矢量化字形属性3.6 合并绘图3.7 显示和导出3.8 提供和筛选数据3.9 使用小部件3.10 嵌入Bokeh图表到Flask应用程序 结语 1、简介 https://bokeh.org/ https…...

GitHub 站点打不开
遇到的问题 您是否遇到过GitHub网站打不开的情况,正如下图所示: 解决方案 以下是一些常见的解决方案: 1. 检查网络连接 确保你的设备已连接到互联网。尝试访问其他网站,确保不是你的网络问题。 C:\Vinca>ping github.…...

前端开发工具
Lodash 有普通的 CommonJS 版本(通常称为 lodash)和 ES6 模块版本(称为 lodash-es)。它们的主要区别包括: 模块化:lodash 是传统的 CommonJS 模块,可使用 require 或 import 引入;lo…...

Everything搜索无法搜索到桌面的文件(无法检索C盘 或 特定路径的文件)
现象描述 在Everything搜索框中输入桌面已存在的文件或随便已知位置的文件,无法找到。 搜索时检索结果中明显缺少部分磁盘位置的,例如无法检索C盘,任意关键字搜索时结果中没有位于C盘的,无论怎样都搜不到C盘文件。 解决方法 在…...
Redux@4.x(1)- 核心概念)
React@16.x(52)Redux@4.x(1)- 核心概念
目录 1,MVC2,前端MVC的困难3,Flux4,Redux 1,MVC 是一个解决方案,用于降低 UI 和数据关联的复杂度。 在早期前后端未做分离时,服务端会响应一个完整的HTML,包含页面需要的所有数据。而…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...
