React+TS前台项目实战(二十九)-- 首页构建之性能优化实现首页Echarts模块数据渲染
文章目录
- 前言
- Echart模块源码+功能分析+数据渲染
- 一、HashRateEchart统计图
- 1. 功能分析
- 2. 代码+详细注释
- 二、BlockTimeChart统计图
- 1. 功能分析
- 2. 代码+详细注释
- 三、使用方式
- 四. 数据渲染后效果如下
- 总结
前言
还记得之前我们创建的 高性能可配置Echarts组件 吗?今天我们将利用它来呈现首页统计模块的数据可视化效果,借助这个组件,我们能够显著减少编写代码的工作量,会方便很多。
Echart模块源码+功能分析+数据渲染
一、HashRateEchart统计图
1. 功能分析
(1)数据获取:使用@tanstack/react-query库来处理数据获取。使用useQuery请求并缓存数据
(2)组件缓存:使用memo高阶组件进行缓存。有助于提高性能,防止不必要的重新渲染组件
(3)数据处理:使用useMemo钩子缓存处理后的图表数据(fullEchartData和echartData),确保只有在必要时才进行数据处理,从而减少不必要的计算
(4)懒加载处理:组件根据数据的可用性进行条件渲染,数据加载中时显示Loading组件
(5)引用公共组件:使用Echart公共组件,提高开发效率,组件可看之前文章 高性能可配置Echarts图表组件封装
2. 代码+详细注释
// @/components/Home/HashRateEchart/index.tsx
import { memo, useMemo } from "react";
import BigNumber from "bignumber.js";
import { HomeChartBlock, ChartLoadingBlock } from "./styled";
import classNames from "classnames";
import "echarts/lib/chart/line";
import "echarts/lib/component/title";
import echarts from "echarts/lib/echarts";
import { useTranslation } from "react-i18next";
import { useQuery } from "@tanstack/react-query";
import Loading from "@/components/Loading";
import { ReactChartBlock } from "@/components/Echarts/common";
import { queryStatisticHashRate } from '@/api/home'
// echarts 配置
const useOption = () => {const { t } = useTranslation();return (data: any, useMiniStyle: boolean): echarts.EChartOption => {return {color: ["#ffffff"],title: {text: "平均出块时间(s)",textAlign: "left",textStyle: {color: "#ffffff",fontSize: 14,fontWeight: "lighter",fontFamily: "Lato",},},grid: {left: useMiniStyle ? "1%" : "2%",right: "3%",top: useMiniStyle ? "20%" : "15%",bottom: "2%",containLabel: true,},xAxis: [{axisLine: {lineStyle: {color: "#ffffff",width: 1,},},data: data.map((item: any) => item.xTime),axisLabel: {formatter: (value: string) => value,},boundaryGap: false,},],yAxis: [{position: "left",type: "value",scale: true,axisLine: {lineStyle: {color: "#ffffff",width: 1,},},splitLine: {lineStyle: {color: "#ffffff",width: 0.5,opacity: 0.2,},},axisLabel: {formatter: (value: string) => new BigNumber(value),},boundaryGap: ["5%", "2%"],},{position: "right",type: "value",axisLine: {lineStyle: {color: "#ffffff",width: 1,},},},],series: [{name: t("block.hash_rate"),type: "line",yAxisIndex: 0,lineStyle: {color: "#ffffff",width: 1,},symbol: "none",data: data.map((item: any) => new BigNumber(item.yValue).toNumber()),},],};};
};
// 使用memo钩子函数提升性能
export default memo(() => {// 使用useQuery请求数据const query = useQuery(["StatisticHashRate"], async () => {const { data,total } = await queryStatisticHashRate({page: 1,page_size: 25,});return {data,total: total ?? data?.length,};}, {refetchOnWindowFocus: false,});// 处理数据,并通过useMemo实现数据的缓存const fullEchartData = useMemo(() => query.data ?? [], [query.data]);// 获取最近14天的数据,并通过useMemo实现数据的缓存const echartData = useMemo(() => {const last14Days = -15;return fullEchartData.slice(last14Days);}, [fullEchartData]);// 根据数据渲染图表,当数据为空时显示没有数据,正在请求数据时显示加载中if (query.isLoading || !echartData?.length) {return <ChartLoadingBlock>{query.isLoading ? <Loading size="small" /> : <div className={classNames("no-data")}>暂无数据</div>}</ChartLoadingBlock>;}// 获取echarts的option配置const parseOption = useOption();return (<HomeChartBlock to="/block-list">{/* 使用公共Echart组件 */}<ReactChartBlockoption={parseOption(echartData, true)}notMergelazyUpdatestyle={{height: "180px",}}></ReactChartBlock></HomeChartBlock>);
});
--------------------------------------------------------------------------
import styled from "styled-components";
import Link from "@/components/Link";
export const HomeChartBlock = styled(Link)`canvas {cursor: pointer;}
`;
export const ChartLoadingBlock = styled.div`height: 100%;display: flex;align-items: center;justify-content: center;.no-data {font-size: 18px;}
`;
二、BlockTimeChart统计图
1. 功能分析
注:此处忽略,功能和上面HashRateEchart统计表基本一致,只是数据请求不同
2. 代码+详细注释
// @/components/Home/BlockTimeChart/index.tsx
import { memo, useMemo } from "react";
import BigNumber from "bignumber.js";
import { HomeChartBlock, ChartLoadingBlock } from "./styled";
import classNames from "classnames";
import "echarts/lib/chart/line";
import "echarts/lib/component/title";
import echarts from "echarts/lib/echarts";
import { useTranslation } from "react-i18next";
import { useQuery } from "@tanstack/react-query";
import Loading from "@/components/Loading";
import { ReactChartBlock } from "@/components/Echarts/common";
import { queryStatisticAverageBlockTimes } from '@/api/home'
// echarts 配置
const useOption = () => {const { t } = useTranslation();return (data: any, useMiniStyle: boolean): echarts.EChartOption => {return {color: ["#ffffff"],title: {text: "哈希率(H/s)",textAlign: "left",textStyle: {color: "#ffffff",fontSize: 14,fontWeight: "lighter",fontFamily: "Lato",},},grid: {left: useMiniStyle ? "1%" : "2%",right: "3%",top: useMiniStyle ? "20%" : "15%",bottom: "2%",containLabel: true,},xAxis: [{axisLine: {lineStyle: {color: "#ffffff",width: 1,},},data: data.map((item: any) => item.xTime),axisLabel: {formatter: (value: string) => value,},boundaryGap: false,},],yAxis: [{position: "left",type: "value",scale: true,axisLine: {lineStyle: {color: "#ffffff",width: 1,},},splitLine: {lineStyle: {color: "#ffffff",width: 0.5,opacity: 0.2,},},axisLabel: {formatter: (value: string) => new BigNumber(value),},boundaryGap: ["5%", "2%"],},{position: "right",type: "value",axisLine: {lineStyle: {color: "#ffffff",width: 1,},},},],series: [{name: t("block.hash_rate"),type: "line",yAxisIndex: 0,lineStyle: {color: "#ffffff",width: 1,},symbol: "none",data: data.map((item: any) => new BigNumber(item.yValue).toNumber()),},],};};
};
// 使用memo钩子函数提升性能
export default memo(() => {// 使用useQuery请求数据const query = useQuery(["StatisticAverageBlockTimes"], async () => {const { data,total } = await queryStatisticAverageBlockTimes({page: 1,page_size: 25,});return {data,total: total ?? data?.length,};}, {refetchOnWindowFocus: false,});// 处理数据,并通过useMemo实现数据的缓存const fullEchartData = useMemo(() => query.data ?? [], [query.data]);// 获取最近14天的数据,并通过useMemo实现数据的缓存const echartData = useMemo(() => {const last14Days = -15;return fullEchartData.slice(last14Days);}, [fullEchartData]);// 根据数据渲染图表,当数据为空时显示没有数据,正在请求数据时显示加载中if (query.isLoading || !echartData?.length) {return <ChartLoadingBlock>{query.isLoading ? <Loading size="small" /> : <div className={classNames("no-data")}>暂无数据</div>}</ChartLoadingBlock>;}// 获取echarts的option配置const parseOption = useOption();return (<HomeChartBlock to="/block-list">{/* 使用公共Echart组件 */}<ReactChartBlockoption={parseOption(echartData, true)}notMergelazyUpdatestyle={{height: "180px",}}></ReactChartBlock></HomeChartBlock>);
});
-------------------------------------------------------------------------------------------------------
// @/components/Home/BlockTimeChart/styled.tsx
import styled from "styled-components";
import Link from "@/components/Link";
export const HomeChartBlock = styled(Link)`canvas {cursor: pointer;}
`;
export const ChartLoadingBlock = styled.div`height: 100%;display: flex;align-items: center;justify-content: center;.no-data {font-size: 18px;}
`;
三、使用方式
结合首页响应式构建之banner、搜索、统计模块布局 这一讲,在统计模块中引入出块统计图表,以及挖矿统计图表即可
// 引入组件和echarts
import HashRateEchart from "./HashRateEchart/index";
import BlockTimeChart from "./BlockTimeChart/index";
// 使用
// ....
<HashRateEchart />
// ....
<BlockTimeChart />
// ....
四. 数据渲染后效果如下
(1)PC端

(2)移动端

总结
下一篇讲【首页响应式构建之实现全页面数据】。关注本栏目,将实时更新。
相关文章:

React+TS前台项目实战(二十九)-- 首页构建之性能优化实现首页Echarts模块数据渲染
文章目录 前言Echart模块源码功能分析数据渲染一、HashRateEchart统计图1. 功能分析2. 代码详细注释 二、BlockTimeChart统计图1. 功能分析2. 代码详细注释 三、使用方式四. 数据渲染后效果如下 总结 前言 还记得之前我们创建的 高性能可配置Echarts组件 吗?今天我…...

接口测试返回参数的自动化对比!
引言 在现代软件开发过程中,接口测试是验证系统功能正确性和稳定性的核心环节。接口返回参数的对比不仅是确保接口功能实现的手段,也是测试过程中常见且重要的任务。为了提高对比的效率和准确性,我们可以通过自动化手段实现这一过程。本文将…...

React基础学习-Day02
React基础学习-Day02 1.受控表单绑定 在 React 中,受控表单(controlled form)是一种通过 React 组件状态(state)来管理表单元素值的方式。使用受控表单,可以将表单元素的值与 React 组件的状态保持同步&a…...

切换网页visibilitychange,的升级版实现
目录 1 需求场景 2 用到的技术 3 日常检测方法 4 一个有意思的场景 5 升级版实现一 5.1 新建 /utils/browser.js 5.2 项目业务组件中使用 6 升级版实现二 6.1 安装js-tool-big-box工具库 6.2 引入 browserBox 对象 6.3 以控制累加定时器为例 6.4 查看定时器效果 1…...

基于pytesseract的OCR图片识别
简介 pytesseract是基于谷歌的tesseract的OCR包,支持识别一些简单的数字、字母、中文。 安装 安装引擎 下载地址:https://digi.bib.uni-mannheim.de/tesseract/ 一般是Windows 64位系统最新版: 如果要识别中文,注意选中中文…...

Docker_指令篇
Docker 的常用指令 1. 启动docker systemctl start docker2. 关闭docker systemctl stop docker3. 重启docker systemctl restart docker4. 设置自启动 systemctl enable docker5. 查看运行状态 systemctl status docker6. 查看帮助命令 docker pull --help7. 查看镜像 …...
函数用法)
HAL_UART_Transmit()函数用法
HAL_UART_Transmit函数用法 HAL_UART_Transmit()是 HAL 库中的一个函数,用于向指定的串口发送数据。它的函数原型如下: HAL_StatusTypeDef HAL_UART_Transmit(UART_HandleTypeDef *huart, const uint8_t *pData, uint16_t Size, uint32_t Timeout)其中各参数的含…...

OpenCV一个简单的摄像头调用与关闭
在使用OpenCV(Open Source Computer Vision Library)进行摄像头调用与关闭时,通常使用cv2.VideoCapture()函数来调用摄像头,并通过适当的方式关闭它。 调用摄像头 首先,需要导入OpenCV库(通常简写为cv2&a…...

深度学习5 神经网络
生物神经网络是指人的大脑,这是人工神经网络的技术原型。根据生物神经网络的原理,人们用计算机复现了简化的神经网络。当然,人工神经网络是机器学习的一大分支。 1.基本组成 1.1神 经 元 神经元是神经网络的基本组成。激活函数又称作激励函…...

js中! 、!!、?.、??、??=的用法及使用场景
js中! 、 !. 、!、?.、.?、??、??的用法及使用场景 !!!?.??????、?? 区别 !. (ts)注意 ! (非空断言符号) 用于取反一个布尔值或将一个值转换为布尔类型并取反 const a true; const b false; const value !a; // false const value !…...

嵌入式面试高频八股文面试题及参考答案
目录 什么是嵌入式系统?请简要描述其特点。 请解释实时操作系统(RTOS)的概念。 请列举几种常见的嵌入式操作系统。 请解释中断、异常和竞态条件在嵌入式系统中的作用。 什么是死锁?请举例说明如何避免死锁的发生。 请解释进程和线程的区别。 请解释同步和互斥的概念…...

前端练习小项目——方向感应名片
前言:在学习完HTML和CSS之后,我们就可以开始做一些小项目了,本篇文章所讲的小项目为——方向感应名片 ✨✨✨这里是秋刀鱼不做梦的BLOG ✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客 在开始学习之前,先让我们看一…...

【Vim】为什么程序员喜欢用 Vim
1. Vim介绍 Vim是一款高度可配置的文本编辑器,它被设计成作为一个工具,可以非常高效地进行文本编辑工作。以下是关于Vim的一些基本介绍: 历史:Vim 是 Vi 文本编辑器的改进版,最初由布莱姆米勒(Bram Moole…...

stm32h743 NetXduo 实现http server CubeIDE+CubeMX
在这边要设置mpu的大小,要用到http server,mpu得设置的大一些 我是这么设置的,做一个参考 同样,在FLASH.ld里面也要对应修改,SECTIONS里增加.tcp_sec和 .nx_data两个区,我们用ram_d2区域去做网络,这个就是对应每个数据在d2区域的起点。 在CubeMX里,需要用到filex、dhc…...

ubuntu服务器部署vue springboot前后端分离项目
上传构建好的vue前端文件 vscode构建vue项目,会生成dist目录 npm run build在服务器root目录新建/projects/www目录,把dist目录下的所有文件,上传到此目录中 上传ssl证书 上传ssl证书到/projects目录中 配置nginx 编辑 /etc/nginx/site…...

【python】pandas报错:UnicodeDecodeError详细分析,解决方案以及如何避免
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

FlinkModule加载HiveModule异常
HiveModule这个模块加载不出来 加在不出来这个模块,网上查说是要加下面这个依赖 <dependency><groupId>org.apache.flink</groupId><artifactId>flink-connector-hive_${scala.binary.version}</artifactId><version>${flink.…...

计算机硬件---如何更新自己电脑的BLOS
1找官网 例如“我使用的是HP(惠普)品牌的电脑”我只需要在浏览器上搜索“惠普官网”或“惠普-blos更新” 就可以看到,来自官网中更新blos的信息 2.有些品牌要查序列号该怎么办呢? 有许多方法可以查询,例如…...

AI算法17-贝叶斯岭回归算法Bayesian Ridge Regression | BRR
贝叶斯岭回归算法简介 贝叶斯岭回归(Bayesian Ridge Regression)是一种回归分析方法,它结合了岭回归(Ridge Regression)的正则化特性和贝叶斯统计的推断能力。这种方法在处理具有大量特征的数据集时特别有用ÿ…...

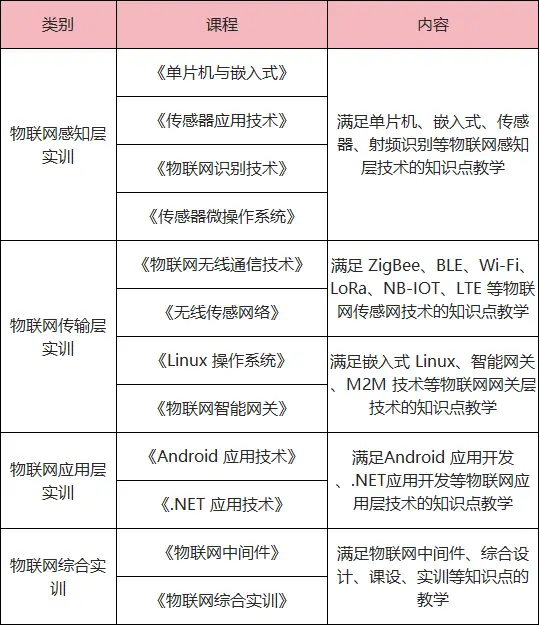
唯众物联网综合实训台 物联网实验室建设方案
物联网综合实训装置 物联网工程应用综合实训台是我公司针对职业院校物联网行业综合技能型人才培养,综合运用传感器技术、RFID技术、接口控制技术、无线传感网技术、Android应用开发等,配合实训台上的433M无线通信设备、ZigBee节点、射频设备、控制设备、…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
