Vue实战【常用的Vue小魔法】
目录
- 🌟前言
- 🌟能让你首次加载更快的路由懒加载,怎么能忘?
- 🌟你是否还记得有一个叫Object.freeze的方法?
- 🌟异步组件那么强,你是不是没用过?
- 🌟你是不是还在computed中使用this?
- 🌟如何避免 v-if 和 v-for 一起使用?
- 🌟那么强的.sync修饰符你为什么不用?
- 🌟v-model还有这么好的修饰符!
- 🌟其他的修饰符
- 🌟你是否知道v-model还能自定义属性?
- 🌟你还在用浏览器的scrollTop滚动你的页面吗?
- 🌟你在子组件上定义的原生事件不生效?
- 🌟Vuex 页面刷新数据丢失怎么解决
- 🌟写在最后
- 🌟JSON包里写函数,关注博主不迷路
🌟前言
大家好,上一期给大家总结了一些常见的Vue报错并如何解决的一些方法,私下也收到了好多小伙伴的补充;小伙伴们实在是太强啦,和大家一起共同学习进步真的很开心。今天博主就为大家总结一些实战中的经常用到的Vue小魔法,可以使你的开发也包括项目性能得到很大的提升,接下来让我们一起来看看吧。
🌟能让你首次加载更快的路由懒加载,怎么能忘?
路由懒加载可以让我们的包不需要一次把所有的页面的加载进来,只加载当前页面的路由组件就行。
举个🌰,如果这样写,加载的时候会全部都加载进来。
const router = new VueRouter({routes:[{path: '/',name: 'Home',component: Home},{path: '/about',name: 'About',component: About}]
})
所以,应该避免上面的写法,尽量使用懒加载 懒加载写法,结合webpack的import使用
const router = new VueRouter({routes:[{path: '/',name: 'Home',component: () => import(/* webpackChunkName: "home" */ '../views/Home.vue')},{path: '/about',name: 'About',component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')}]
})
🌟你是否还记得有一个叫Object.freeze的方法?
应该所有同学都知道,vue初始化的时候会将data里面的数据都搞成响应式数据吧。但是,我们在写业务逻辑的时候会有些数据一初始化就永远不会改变,它根本就不需要被vue做成响应式数据,因此我们应该将这些不用改变的数据通过Object.freeze方法冻结它,避免vue初始化的时候,做一些无用的操作。
举个🌰
export default {data:()=>({list:Object.freeze([{title:'我永远不需要改变,我不需要响应式'}])})
}
🌟异步组件那么强,你是不是没用过?
异步组件可以让我们在需要一些组件时才将它加载进来,而不是一初始化就加载进来,这跟路由懒加载时一个概念。
举个🌰
export default {components:{AsyncComponent:()=>import(/* webpackChunkName: "AsyncComponent" */ './Async')}
}
异步组件还有一种比较完善的写法
举个🌰
export default {components:{AsyncComponent:()=>({component:import(/* webpackChunkName: "AsyncComponent" */ './Async'),delay:200, // 延迟几毫秒,默认200timeout:3000, // 加载几毫米之后就超时,触发error组件loading:LoadingComponent, // 组件未加载回来前显示error:ErrorComponent // 组件超时时显示})}
}
🌟你是不是还在computed中使用this?
我猜还有很多同学,在computed属性中通过this.xxx去拿data里面的数据,和methods里面的方法吧,或许还会通过this.route去获取路由里面的数据吧。其实,我们可以避免这些丑陋的this,它甚至会给我们带来看不见的性能问题。实现上,我们通过this能访问到的数据,在computed的第一个参数上都能解构出来。
举个🌰
export default {haha({$attrs,$route,$store,$listeners,$ref}){// 还能结构很多属性,可自行打印康康return }
}
🌟如何避免 v-if 和 v-for 一起使用?
为什么要避免v-if和v-for在同一个元素上同时使用呢?因为在vue的源码中有一段代码时对指令的优先级的处理,这段代码是先处理v-for再处理v-if的。所以如果我们在同一层中一起使用两个指令,会出现一些不必要的性能问题,比如这个列表有一百条数据,再某种情况下,它们都不需要显示,当vue还是会循环这个100条数据显示,再去判断v-if,因此,我们应该避免这种情况的出现。
不好的🌰
<h3 v-if="status" v-for="item in 100" :key="item">{{item}}</h3>
好的🌰
<template v-if="status" ><h3 v-for="item in 100" :key="item">{{item}}</h3>
</template>
v-if 与 v-for 为什么不建议一起使用
v-for 和 v-if 不要在同一个标签中使用,因为解析时先解析 v-for 再解析 v-if。如果遇到需要同时使用时可以考虑上诉写法或者写成计算属性的方式。
🌟那么强的.sync修饰符你为什么不用?
如果你想要在父组件控制一个子组件的显示隐藏,是不是还在传一个prop和一个自定义方法,这样会很麻烦,不妨试一试sync修饰符。
举个🌰
// 父组件template><div><Toggle :show.sync = 'show'></Toggle></div>
</template>//Toggle 组件<template><div><div v-if="show">展示和隐藏组件</div><button @click="test">隐藏组件</button></div>
</template>
<script>export default {props:['show'],methods: {test(){this.$emit('update:show',false)}}
}
</script>
🌟v-model还有这么好的修饰符!
v-model上有3个比较好用的修饰符不知到大家有没有用过,一个是lazy,一个是number,一个是trim。
- lazy:可以将@input事件变成@blur事件;
- number:只能输入数字值 ;
- trim:清空两边的空格
举个🌰
//lazy<input v-model.lazy="msg" />//number<input v-model.number="msg" />//trim<input v-model.trim="msg" />
🌟其他的修饰符
事件修饰符
- .stop 阻止事件继续传播;
- .prevent 阻止浏览器或标签默认行为;
- .capture 使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理;
- .self 只当在 event.target 是当前元素自身时触发处理函数;
- .once 事件将只会触发一次;
- .passive 告诉浏览器你不想阻止事件的默认行为。
键盘事件的修饰符
- .enter(捕获“回车”键)
- .tab(捕获“缩进”键)
- .delete (捕获“删除”和“退格”键)
- .esc(捕获“退出”键)
- .space(捕获“空格”键)
- .up(捕获“上”键)
- .down(捕获“下”键)
- .left(捕获“左”键)
- .right(捕获“右”键)
鼠标按钮修饰符
- .left
- .right
- .middle
🌟你是否知道v-model还能自定义属性?
如果想在一个自定义的Input组件上使用v-model,那么就要在子组件,介绍一个value,和触发input事件,v-model的默认语法糖就是这两个东西的组合。
举个🌰
// 父组件
<template><div><CustomInput v-model='msg' /></div>
</template>//CustomInput<template><div><input type="text" :value="value" @input="test"></div>
</template>
<script>
export default {props:['value'],methods: {test(e){this.$emit('input',e.target.value)}},
}
</script>
但是,如果组件里面不是input,而是一个checkbox或者一个radio呢?我不想接受一个value和input事件,我想接收一个更加语义化的checked和change事件,那该怎么办?
举个🌰
// 父组件不需改变
...
//CustomInput
<template><div><input type="checkbox" :checked="checked" @change="test"></div>
</template>
<script>props:['checked'],model:{props:'checked',event:'change'},methods: {test(e){this.$emit('change',e.target.checked)}}
}
</script>
🌟你还在用浏览器的scrollTop滚动你的页面吗?
有些时候我们在操作一下页面的滚动行为,那么我们第一时间就会想到scrollTop。其实我们还有第二个选择就是VueRouter给我们提供的scrollBehavior钩子。
举个🌰
const router = new VueRouter({routes:[...] ,scrollBehavior(to,from,position){// position参数可自行打印康康,点击浏览器左右箭头会触发return{// 这里可以返回很多参数,下面简单列就几个,详情自己康康官网x:100,y:100,selector:#app,offset:200,//等等}}
})
🌟你在子组件上定义的原生事件不生效?
有时候我们想在子组件上面监听一些事件,比如click,但是不论你怎么点,它都没反应,为什么呢?
举个🌰
<template><div><Child @click="test"></Child></div>
</template>
<script>methods:{test(){}}
</script>
因为这样写vue会认为,你自定义了一个click事件,要在子组件通过$emit(‘click’)触发才行。如果我就是要在父组件触发呢?那就要用到native修饰符了。
举个🌰
<template><div><Child @click.native="test"></Child></div>
</template>
<script>methods:{test(){}}
</script>
🌟Vuex 页面刷新数据丢失怎么解决
需要做 vuex 数据持久化 一般使用本地存储的方案来保存数据 可以自己设计存储方案 也可以使用第三方插件 ;
推荐使用 vuex-persist 插件,它就是为 Vuex 持久化存储而生的一个插件。不需要你手动存取 storage ,而是直接将状态保存至 cookie 或者 localStorage 中
🌟写在最后
这篇文章分析那个了一些vue开发比较常见的报错,你是否也经历过呢?后续会为小伙伴们持续更新Vue的一些实战小魔法!各位小伙伴让我们 let’s be prepared at all times!
🌟JSON包里写函数,关注博主不迷路
✨原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
相关文章:

Vue实战【常用的Vue小魔法】
目录🌟前言🌟能让你首次加载更快的路由懒加载,怎么能忘?🌟你是否还记得有一个叫Object.freeze的方法?🌟异步组件那么强,你是不是没用过?🌟你是不是还在comput…...

用C跑爬虫
爬虫自指定的URL地址开始下载网络资源,直到该地址和所有子地址的指定资源都下载完毕为止。 下面开始逐步分析爬虫的实现。 待下载集合与已下载集合 为了保存需要下载的URL,同时防止重复下载,我们需要分别用了两个集合来存放将要下载的URL和…...

【C语言】你真的了解结构体吗
引言✨我们知道C语言中存在着整形(int、short...),字符型(char),浮点型(float、double)等等内置类型,但是有时候,这些内置类型并不能解决我们的需求,因为我们无法用这些单一的内置类型来描述一些复杂的对象,…...

血氧仪是如何得出血氧饱和度值的?
目录 一、血氧饱和度概念 二、血氧饱和度监测意义 三、血氧饱和度的监测方式 四、容积脉搏波计算血氧饱和度原理 五、容积脉搏波波形的测量电路方案 1)光源和光电探测器的集成测量模块:SFH7050—反射式 2)模拟前端 六、市面上血氧仪类型…...
接口和抽象类)
Java全栈知识(3)接口和抽象类
1、抽象类 抽象类就是由abstract修饰的类,其中没有只声明没有实现的方法就是抽象方法,抽象类中可以有0个或者多个抽象方法。 1.1、抽象类的语法 抽象类不能被final修饰 因为抽象类是一种类似于工程中未完成的中间件。需要有子类进行继承完善其功能,所…...
)
JavaScript == === Object.is()
文章目录JavaScript & & Object.is() 相等运算符 全等运算符Object.is() 值比较JavaScript & & Object.is() 相等运算符 相等运算符,会先进行类型转换,将2个操作数转为相同的类型,再比较2个值。 console.log("10&…...

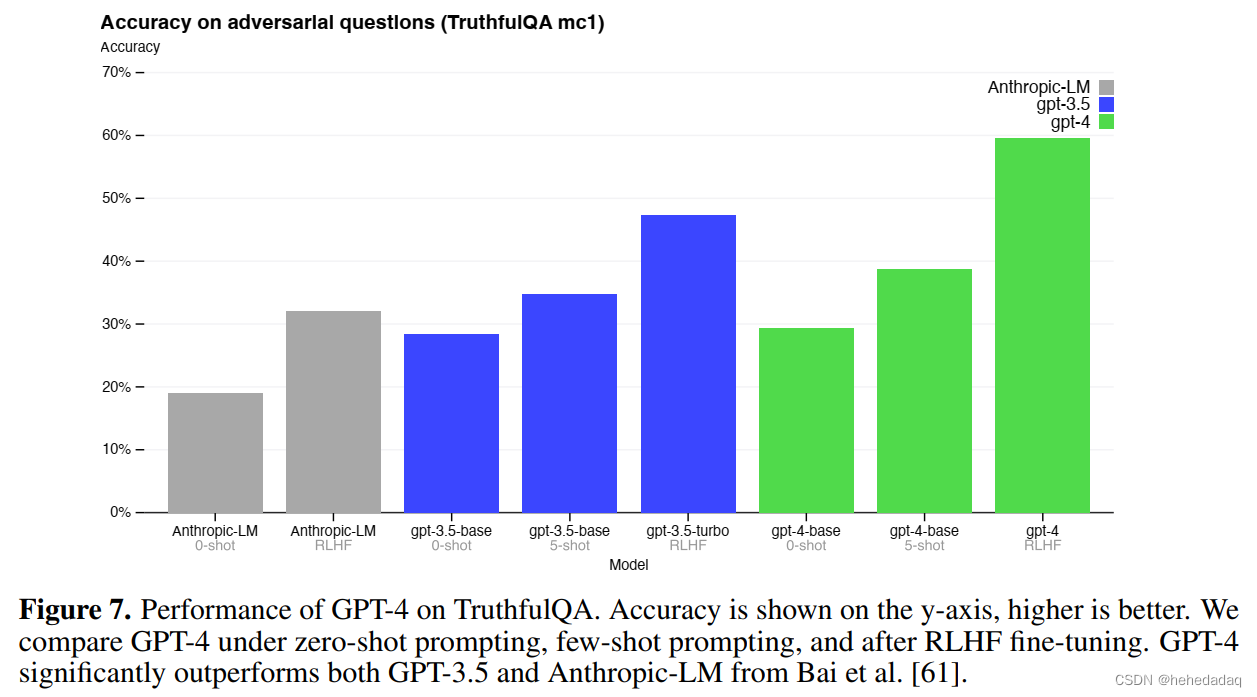
GPT4论文翻译 by GPT4 and Human
GPT-4技术报告解读 文章目录GPT-4技术报告解读前言:摘要1 引言2 技术报告的范围和局限性3 可预测的扩展性3.1 损失预测3.2 人类评估能力的扩展4 能力评估4.1 视觉输入 !!!5 限制6 风险与缓解:7 结论前言: 这篇报告内容太多了!&am…...

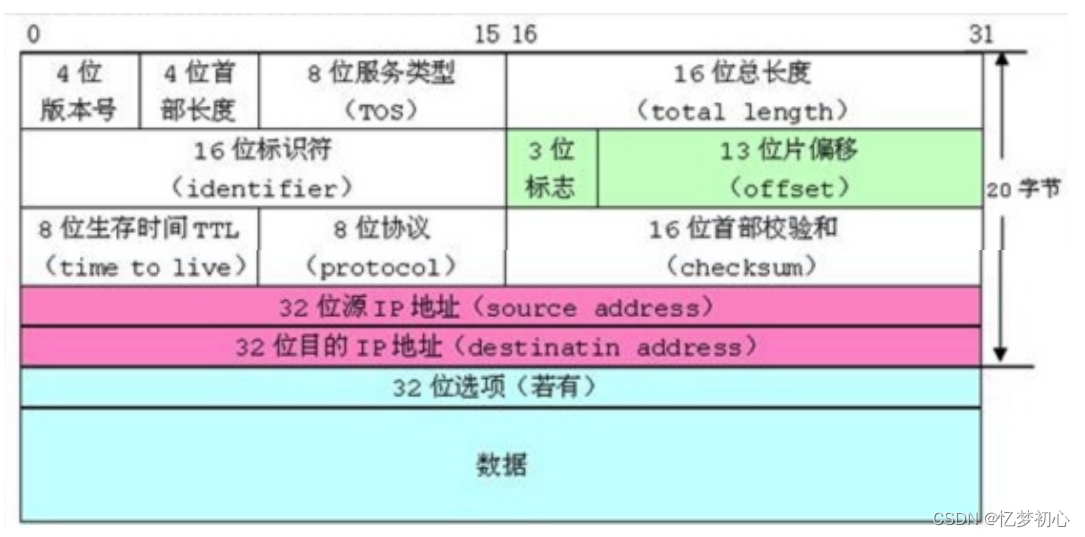
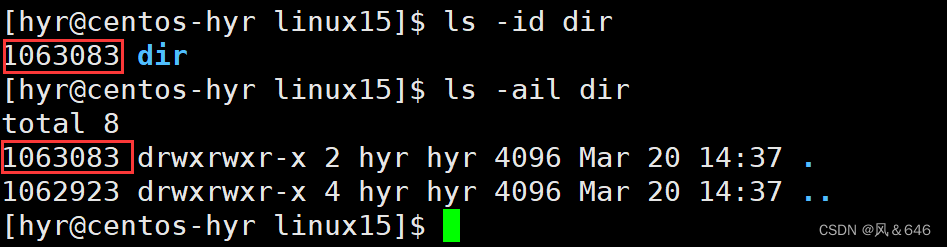
inode和软硬链接
文章目录:一、理解文件系统1.1 什么是inode1.2 磁盘了解1.2.1磁盘的硬件结构1.2.2 磁盘的分区1.2.3 EXT2文件系统二、软硬链接2.1 软链接2.2 硬链接一、理解文件系统 1.1 什么是inode inodes 是文件系统中存储文件元数据的数据结构。每个文件或目录都有一个唯一的 …...

简单分析Linux内核基础篇——initcall
写过Linux驱动的人都知道module_init宏,因为它声明了一个驱动的入口函数。 除了module_init宏,你会发现在Linux内核中有许多的驱动并没有使用module_init宏来声明入口函数,而是看到了许多诸如以下的声明: static int __init qco…...

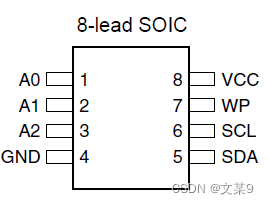
硬件速攻-AT24CXX存储器
AT24C02是什么? AT24CXX是存储芯片,驱动方式为IIC协议 实物图? 引脚介绍? A0 地址设置角 可连接高电平或低电平 A1 地址设置角 可连接高电平或低电平 A2 地址设置角 可连接高电平或低电平 1010是设备前四位固定地址 …...

C# tuple元组详解
概念 本质就是个数据结构,它是将多个数据元素分组成一个轻型数据结构。 如何声明元组变量(针对.net framework 4.7 和 .net core 2.0) 不带字段名称元组 ## t1就是个变量 它的类型是元组类型 ## 左侧括号定义的是参数列表 等于号右侧就是个t1赋值 #…...

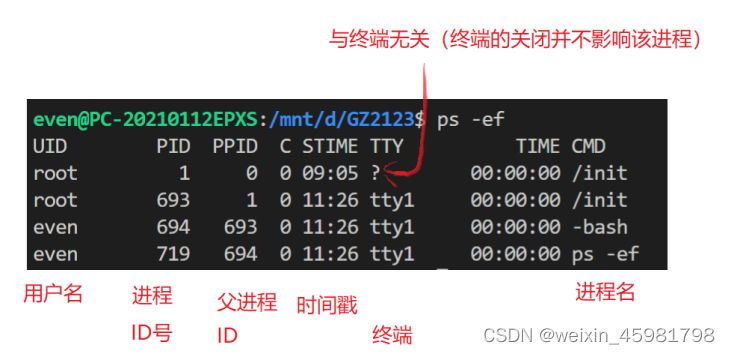
1、Linux初级——linux命令
下载镜像:http://cn.ubuntu.com/dowload 一、基本命令 1、alias(给命令取别名) 例如:alias clls -la(只是临时的) 2、配置文件$ vim ~/.bashrc $ vim ~/.bashrc // 使用vim打开配置文件 (1)在配置文件…...

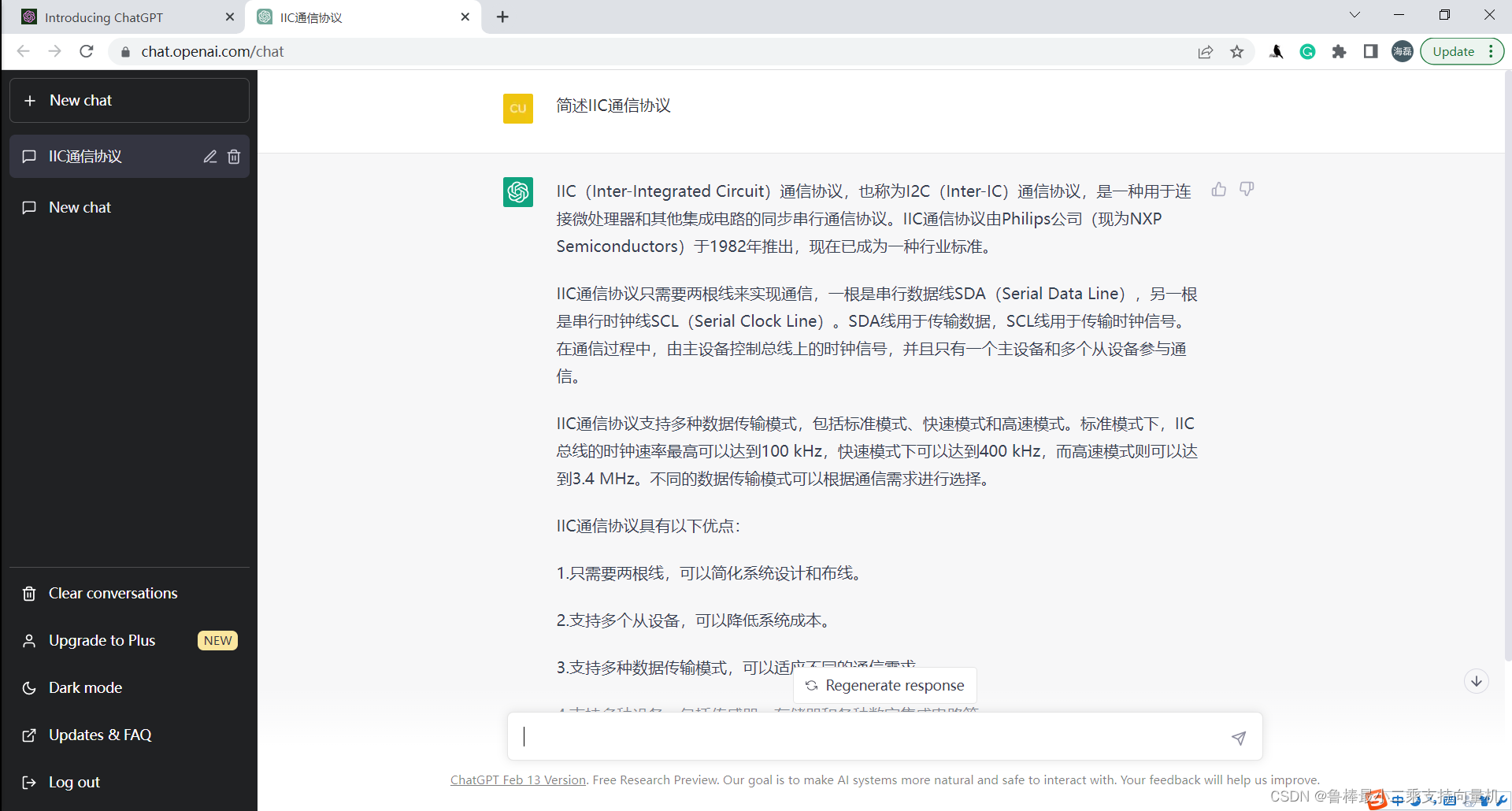
ChatGPT助力校招----面试问题分享(四)
1 ChatGPT每日一题:电阻如何选型 问题:电阻如何选型 ChatGPT:电阻的选型通常需要考虑以下几个方面: 额定功率:电阻的额定功率是指电阻能够承受的最大功率。在选型时,需要根据电路中所需要的功率确定所选…...

【设计模式】创建型设计模式
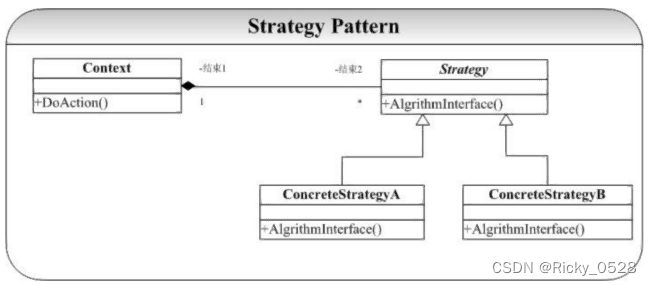
文章目录1. 基础①如何学习设计模式② 类模型③ 类关系2. 设计原则3. 模板方法① 定义②背景③ 要点④ 本质⑤ 结构图⑥ 样例代码4. 观察者模式① 定义②背景③ 要点④ 本质⑤ 结构图⑥ 样例代码5. 策略模式① 定义②背景③ 要点④ 本质⑤ 结构图⑥ 样例代码1. 基础 ①如何学习…...

Linux 信号(signal):信号的理解
目录一、理解信号1.信号是什么2.信号的种类二、简单理解信号的生命周期一、理解信号 1.信号是什么 Linux中的信号其实和日常生活中的信号还是挺像的,LInux中的信号是一种事件通知机制,通知进程发生了某个事件。进程接收到信号后,就会中断当前…...

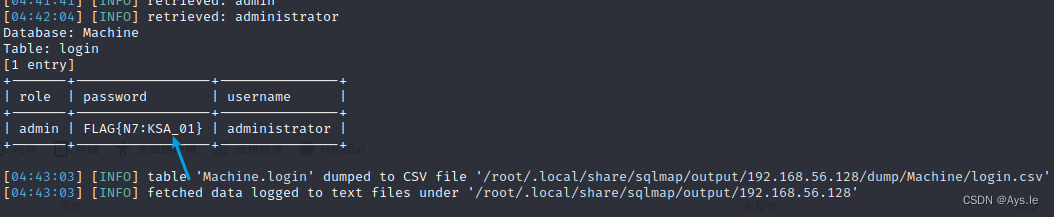
Vulnhub项目:Web Machine(N7)
靶机地址:Web Machine(N7)渗透过程:kali ip:192.168.56.104,靶机ip,使用arp-scan进行查看靶机地址:192.168.56.128收集靶机开放端口:nmap -sS -sV -T5 -A 192.168.56.128开放了80端口࿰…...

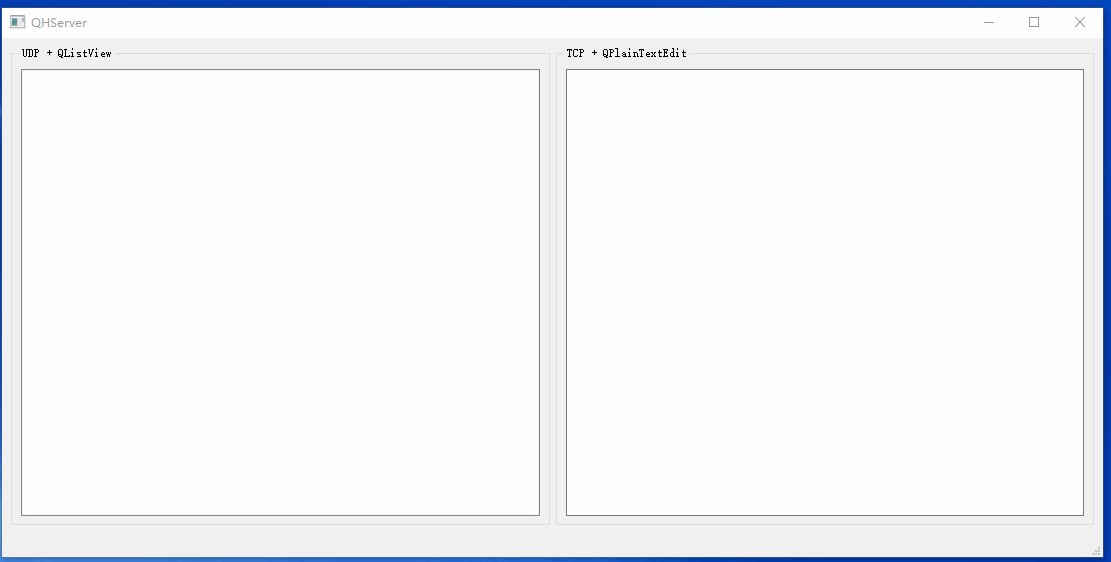
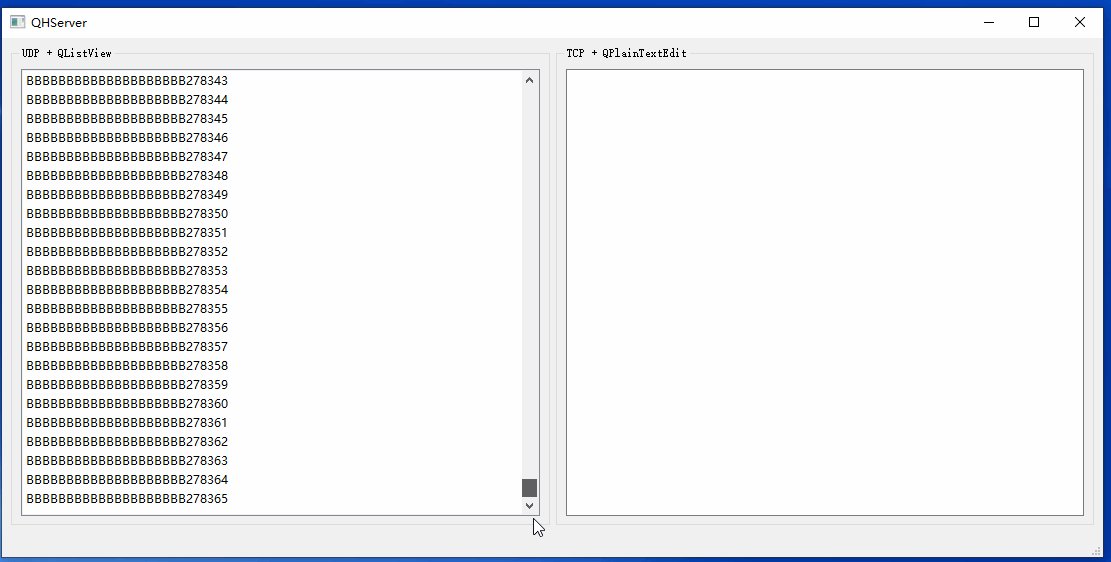
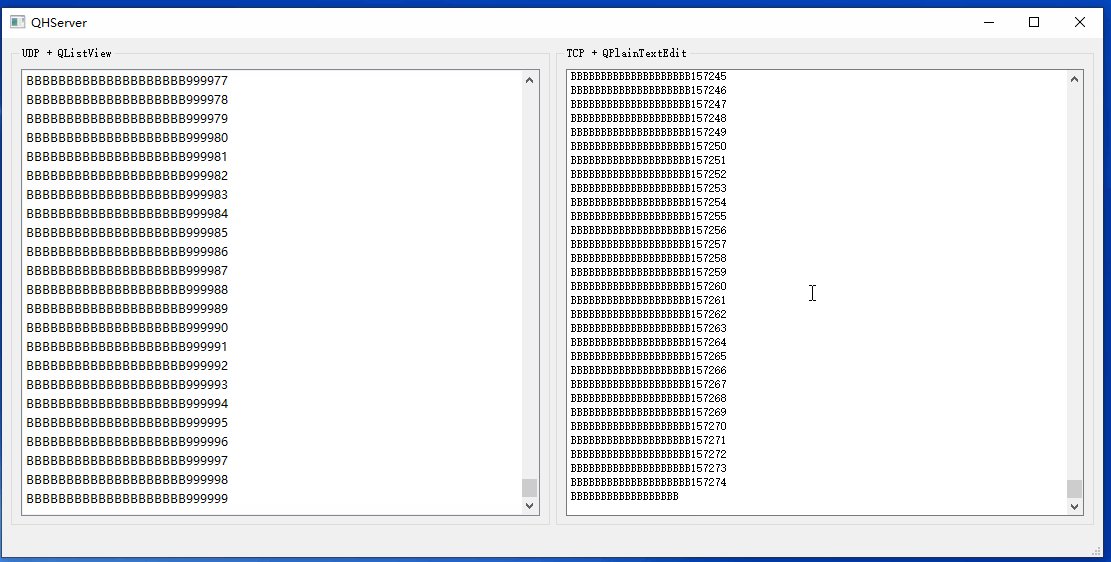
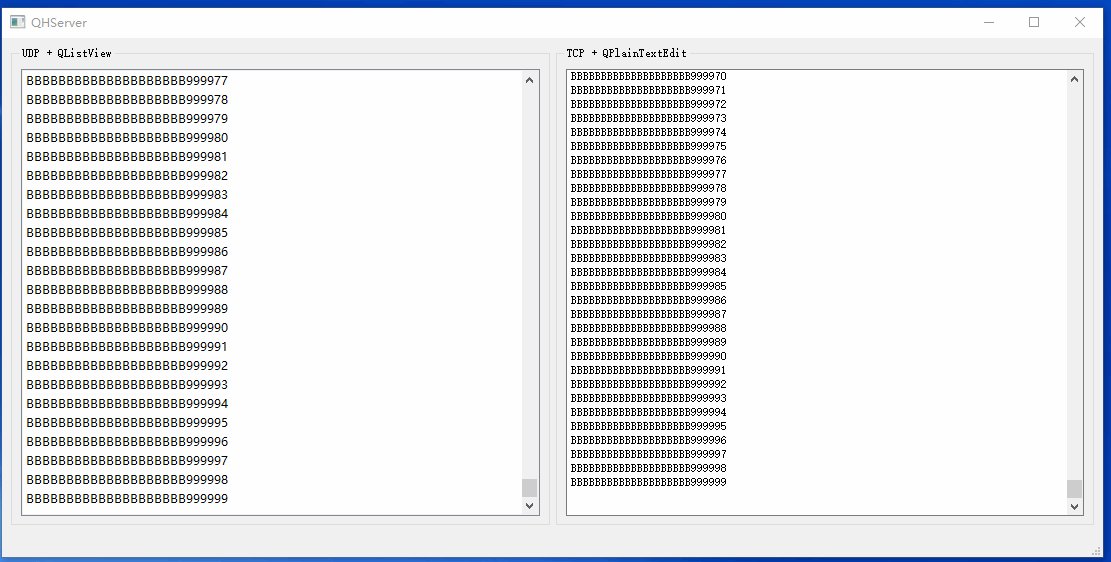
Qt基础之三十三:海量网络数据实时显示
开发中我们可能会遇到接收的网络数据来不及显示的问题。最基础的做法是限制UI中加载的数据行数,这样一来可以防止内存一直涨,二来数据刷新非常快,加载再多也来不及看。此时UI能看到数据当前处理到什么阶段就行,实时性更加重要,要做数据分析的话还得查看日志文件。 这里给出…...

linux console快捷键
Ctrl C:终止当前正在运行的程序。Ctrl D:关闭当前终端会话。Ctrl Z:将当前程序放入后台运行。Ctrl L:清除当前屏幕并重新显示命令提示符。Ctrl R:在历史命令中进行逆向搜索。Ctrl A:将光标移动到行首…...
)
弗洛伊德龟兔赛跑算法(弗洛伊德判圈算法)
弗洛伊德( 罗伯特・弗洛伊德)判圈算法(Floyd Cycle Detection Algorithm),又称龟兔赛跑算法(Tortoise and Hare Algorithm),是一个可以在有限状态机、迭代函数或者链表上判断是否存在环,以及判断环的起点与长度的算法。昨晚刷到一个视频&…...

nodejs篇 express(1)
文章目录前言express介绍安装RESTful接口规范express的简单使用一个最简单的服务器,仅仅只需要几行代码便可以实现。restful规范的五种接口类型请求信息req的获取响应信息res的设置中间件的使用自定义中间件解决跨域nodejs相关其它内容前言 express作为nodejs必学的…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
