2023前端面试题集(含答案)之HTML+CSS篇(一)
在又到了金三银四的招聘季,不管你是刚入行的小白,亦或是混迹职场的老鸟,还在为面试前端工程师时不知道面试官要问什么怎么回答而苦恼吗?为了帮助你获得面试官的青睐,顺利通过面试,跳槽进入大厂,走上人生巅峰,整理了一些前端面试,希望对在面试中或学习工作中的你有所帮助!
01、CSS3的新特性
盒子阴影:(box-shadow);
边框:边框圆角 (border-radius)、边框背景图片 (border-image);
IE(怪异)盒模型:(box-sizing:border-box);
背景:背景图片尺寸(background-size)、规定背景图片的位置相对于什么位置来定位(background-origin)、背景的绘制区域(background-clip);
弹性布局:flex;
渐变:线性渐变(linear-gradient)、径向渐变(radial-gradient);
过渡效果:transition;
2D转换:transform:移动translate(x,y)、旋转rotate(x,y)、翻转skew(x,y)、缩放scale(x,y);
3D转换:translate3d(tx,ty,tz)、rotate3d(x, y, z, a)、scale3d(sx, sy, sz)、perspective(l)等;
自定义动画:animation;
媒体查询:@media。
02、H5的新增特性
新增语义化标签:header、nav、article、section、aside、footer;
新增数据存储方法:sessionStorage、localStorage;
新增视频 video 标签和音频 audio 标签;
新增绘画canvas和svg元素;
新增input标签的type属性类型:date、time、month、email、url、search、range、color、number;
新增表单input元素验证:required、pattern;
新增获取用户地理位置定位API:Geolocation。
03、简述盒模型
盒模型分为两种:标准盒模型(W3C盒模型)和怪异盒模型(IE盒模型)。
盒模型是依次由margin(外边距)+ border(边框)+ padding(内边距)+ content(内容)组成的。
标准盒模型的width指的是内容content的宽度,height指的是内容content的高度;怪异盒模型(IE盒模型)的width指的是content(内容) + padding(内边距)+ border(边框)的总宽度,height也是同样。
在IE浏览器的IE6、IE7、IE8版本中会触发怪异模式(IE盒模型),在其它浏览器中默认为W3C标准模式。标准(W3C)盒模型的CSS属性为box-sizing: content-box,怪异(IE)盒模型的CSS属性为box-sizing: border-box。
04、link标签和import的区别
link 属于 html 标签,可以加载css文件,还可以定义RSS、rel连接属性等;而@import 是 css 提供的,是有导入样式的作用。
页面被加载时,link 会同时被加载,而@import 引用的 css 会等到页面加载结束后加载。
link 是 html 标签,因此没有兼容性,而@import 只有 IE5 以上才能识别。
link 方式样式的权重高于@import 的。
link可以使用js动态创建并导入,@import则不行。
05、水平垂直居中的实现方式
CSS中实现元素水平垂直居中的几种方法总结,总有一种适合你!
06、CSS中的BFC
一文弄懂CSS中的BFC
07、块元素和行元素区别
行内元素会在一行上显示,当此行上剩余的空间无法承载当前的行内元素时,此行内元素才会在新的一行上显示,每个元素是水平排列的;每个块级元素各占据一行,每个元素时竖直方向排列的。
块级元素可以包含行内元素和块级元素,宽度默认100%,即和浏览器同宽。行内元素不能包含块级元素。
行内元素与块级元素属性的不同,主要是盒模型属性上。
常见的块元素有div、p、h1-h6、form、ul、ol、dl、dt、dd、li、table、tr、td、th、hr、header、section、article、footer等。
常见的行元素以及行内块元素有span、img、a、label、input、em、i、textarea、select、strong等。
转为块元素:display: block;
转为行元素:display: inline;
转为行内块元素:display: inline-block。
08、高度塌陷和清除浮动
高度塌陷:
标准的文档流,在不给父元素设置高度的情况下,父元素的高度是由子元素撑开的,子元素多高,父元素就多高,但当子元素设置浮动后,子元素会脱离标准文档流,从而导致不占位置,父元素的高度就会变为 0,这种现象,叫做高度塌陷。
高度塌陷大部分都是由子元素脱标不占位置导致的父元素高度的丢失,一般在子元素浮动后会产生高度塌陷。所以,解决的办法可以使用清除浮动的方式来解决。
清除浮动的方式:
浮动的元素会脱离标准文档流,脱离标准文档流的元素在文档流中不占位置。
给浮动元素的父元素设置高度;
给父元素设置overflow: hidden属性;
在父元素内部的最后面添加一个块级元素的空标签,并给这个空标签设置clear: both;
单伪元素:
.clearfix::after { content: ''; clear: both; display: block; height: 0; visibility: hidden; zoom: 1;
}
双伪元素(推荐使用):
.clearfix::before, .clearfix::after { content: ''; clear: both; display: block; height: 0; visibility: hidden; zoom: 1;
}
09、position的属性及作用
position 几个属性一般都要配合"left"、“top”、"right"以及 “bottom” 属性使用。
相对定位relative:如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它元素。
绝对定位absolute:绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于。absolute 定位使元素的位置与文档流无关,因此不占据空间。absolute 定位的元素和其他元素重叠。
固定定位fixed:元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动。Fixed 定位使元素的位置与文档流无关,因此不占据空间。Fixed 定位的元素和其他元素重叠。
粘性定位sticky:元素先按照普通文档流定位,然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。而后,元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
默认定位static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
inherit:规定应该从父元素继承 position 属性的值。
10、实现元素隐藏的方法
设置透明度为0:opacity: 0;
元素显示设为无:display: none(在网页中不占位置);
隐藏元素:visibility: hidden(网页中依然占据位置);
让元素缩小到0:transform: scale(0);
设置元素的层级:z-index: 9999,元素需要设置position: absolute。
11、css reset的作用
重置浏览器的css默认属性,因为各个品牌浏览器的默认样式不用,使用css reset重置,使在各个浏览器上样式统一。
12、css sprites(css精灵)的作用
CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了,减轻服务器对图片的请求数量。原理就是利用CSS的background-image、background- repeat、background-position的组合进行背景定位,background-position可以用数字精确的定位出背景图片的位置。
13、css有哪些选择器,优先级如何
主要的选择器有:id、class、标签、伪元素、伪类、属性选择、通配符、继承等。
同一元素引用了多个样式时,排在后面的样式属性的优先级高;
样式选择器的类型不同时,优先级顺序为:id 选择器 > class 选择器 > 标签选择器;
标签之间存在层级包含关系时,后代元素会继承祖先元素的样式。如果后代元素定义了与祖先元素相同的样式,则祖先元素的相同的样式属性会被覆盖。继承的样式的优先级比较低,至少比标签选择器的优先级低;
带有!important 标记的样式属性的优先级最高;
样式表的来源不同时,优先级顺序为:内联样式> 内部样式 > 外部样式 > 浏览器用户
自定义样式 > 浏览器默认样式。
优先级:!important > 行内样式 > id > class > 标签/伪类/属性选择 > 伪元素 > 继承 >通配符
14、transition和animation的区别
transition 是过渡效果,只有两个状态:起始状态和结束状态,主要强调样式值的变化过程,不可设置中间状态;需要某个事件的触发(例如:鼠标经过、点击等)。
animation 是动画,也叫关键帧,可以设置多个关键帧;可以再任意一个中间帧设置状态;不需要依附事件的触发就可以自动执行。
15、css去掉iPhone的默认按钮样式
input[type="button"],
input[type="submit"],
input[type="reset"] {-webkit-appearance: none;
}
textarea { -webkit-appearance: none;
}
16、Doctype的作用
DOCTYPE标签是一种标准通用标记语言的文档类型声明,它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档。只有确定了一个正确的文档类型,超文本标记语言或可扩展超文本标记语言中的标签和层叠样式表才能生效,甚至对JavaScript脚本都会有所影响。
标签完整格式为<!DOCTYPE>。
17、严格模式和混杂模式的区别
标准模式是指浏览器按照W3C的标准对文档进行解析和渲染;怪异模式浏览器按照旧有的、非标准的实现方式对文档进行解析和渲染。浏览器解析时到底使用标准模式还是怪异模式,与你网页中的文档类型定义(DTD)声明直接相关,文档类型定义(DTD)声明定义了标准文档的类型(标准模式解析)文档类型,会使浏览器使用相应的方式加载网页并显示,忽略文档类型定义(DTD)声明,将使网页进入怪异模式。
为什么会产生这两种模式呢?
现代的浏览一般都有两种渲染模式:标准模式(Standard Mode)和怪异模式(Quirks Mode)。在标准模式下,浏览器按照HTML和CSS标准对文档进行解析和渲染;而在怪异模式下浏览器则按照旧有的非标准的实现方式对文档进行解析和渲染,对于旧有的网页,浏览器就会启动怪异模式能够使得旧网页正常显示。
触发严格模式:
<!-- HTML 4.01 严格型 --><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><!-- XHTML 1.0 严格型 --><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
触发混杂模式
<!-- HTML 4.01 过渡型 --><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"><!-- HTML 4.01 框架集型 --><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN""http://www.w3.org/TR/html4/frameset.dtd"><!-- XHTML 1.0 过渡型 --><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!-- XHTML 1.0 框架集型 --><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
18、双边距重叠问题(外边距折叠)
多个相邻(兄弟或者父子关系)普通流的块元素垂直方向 marigin 会重叠。
折叠的结果为:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
19、清除元素模式转化为行内块后出现的缝隙
元素的模式转换为行内块后,行内块元素之间会产生缝隙,往往是因为代码换行导致的。
给父元素设置 font-size:0;给行内块元素重新设置 font-size 大小(推荐);
给行内块元素设置左外边距或右外边距,并将值设置为负值;
使用 display:table;和 display:table-cell;属性代替 display:inline-block;
在父元素上设置 display:flex;属性(推荐);
手动删除行内块之间的换行。
20、rgba()和opacity的透明效果区别
rgba()和 opacity 都能实现透明效果,但最大的不同是 opacity 作用于元素,以及元素内的所有内容的透明度;rgba() 只作用于元素的颜色或其背景色。(设置 rgba 透明的元素的子元素不会继承透明效果!)
总结
感谢您的阅读!本篇文章就先总结到这里,近期会一直更新web前端的面试,包括html+css、js、es6、vue等专题内容,希望这些前端知识对您面试或者工作学习中有所帮助提升。想要文章,您可以移步到wxgzh【前端胡说】的菜单栏【优质文章】中观看阅读。
原文链接:2023前端面试题集(含答案)之HTML+CSS篇(一)
相关文章:
之HTML+CSS篇(一))
2023前端面试题集(含答案)之HTML+CSS篇(一)
在又到了金三银四的招聘季,不管你是刚入行的小白,亦或是混迹职场的老鸟,还在为面试前端工程师时不知道面试官要问什么怎么回答而苦恼吗?为了帮助你获得面试官的青睐,顺利通过面试,跳槽进入大厂,…...

设计模式2 - 观察者模式
定义: 观察者模式又叫发布订阅模式,它定义了对象之间的一对多依赖,这样一来,当一个对象改变状态时,它的所有依赖者都会收到通知并自动更新。 组成: Subject(通知者/被观察者)&#…...

ini配置文件
ini配置文件 ini文件是initialization file的缩写,即初始化文件,是widows系统配置文件所采用的存储格式。 文件扩展名: .ini ini配置文件的后缀名也不一定必须是.ini, 也可以是.cfg, .conf或者是.txt ini文件格式 ini配置文件由参数, 节, 注解组成 参…...
)
蓝桥杯备赛经验 pythonA组(非科班选手)
个人2022 CA组江苏省一等奖,决赛成绩不理想,没有拿到一二等奖,但是因为自己是非科班的学生,所以能拿到这样的成绩自己其实也应该知足了 题外话: 很多ACMer嘲笑蓝桥杯非常水,但是据我观察CA组决赛一等奖获奖…...

C++实现通讯录管理系统
通讯录是一个可以记录亲人、好友信息的工具,本博客借助黑马程序员的项目进行修改,利用C实现一个通讯录管理系统,旨在复习C的语法。 一、系统需求 系统需要实现的功能如下: 添加联系人∶向通讯录中添加新人,信息包括…...

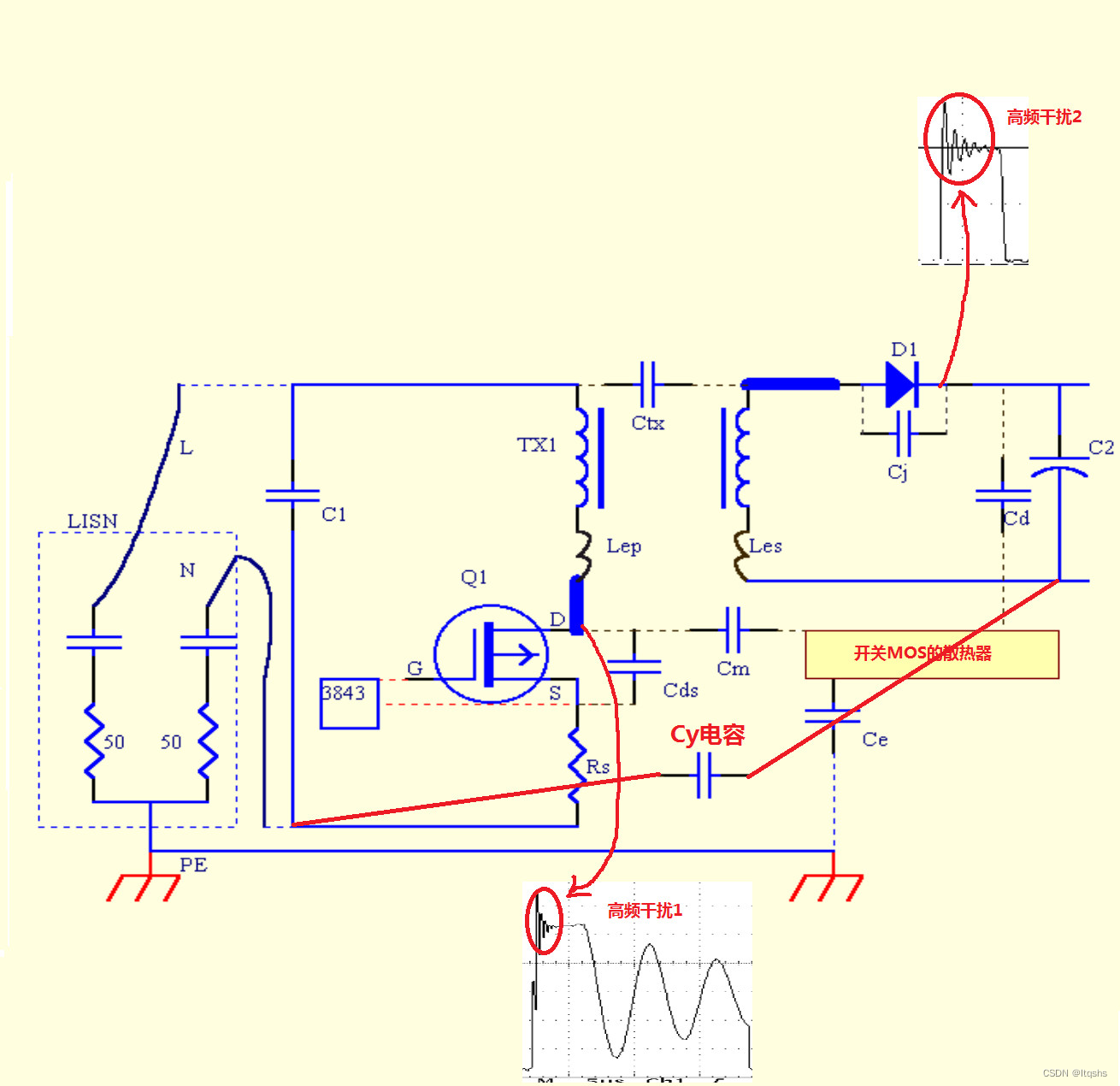
开关电源Y电容放置的位置
Y电容,是我们工程师做开关电源设计时都要接触到的一个非常关键的元器件,它对EMI的贡献是相当的大的,但是它是一个较难把控的元器件,原理上并没有那么直观易懂,在EMI传播路径中需要联系到很多的寄生参数才能够去分析。 …...

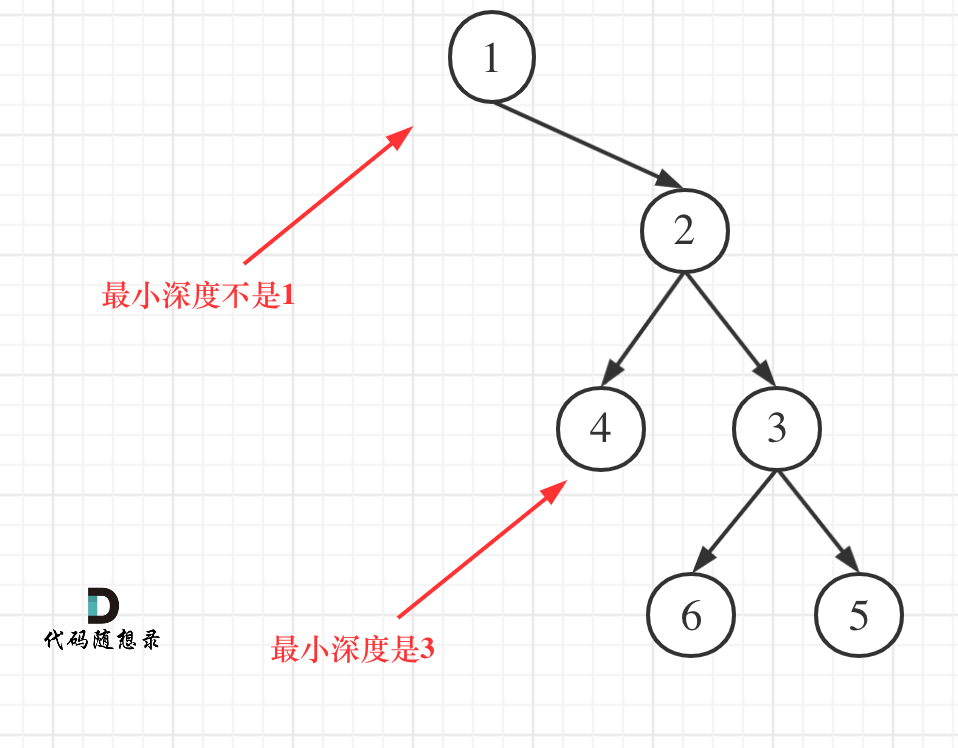
二叉树的最小深度——递归法、迭代法
1题目给定一个二叉树,找出其最小深度。最小深度是从根节点到最近叶子节点的最短路径上的节点数量。说明:叶子节点是指没有子节点的节点。示例 1:输入:root [3,9,20,null,null,15,7]输出:2示例 2:输入&…...

Vue中常使用的三种刷新页面的方式
一、通过js原始方法刷新 缺点: 出现闪白 目录 一、通过js原始方法刷新 二、通过Vue自带的路由进行跳转 三、通过在APP页面进行demo进行刷新(推荐) 1.vue2写法 2. vue3.2写法 <template><div><div class"header"><button clic…...

【Shell】脚本
Shell脚本脚本格式第一个Shell脚本:hello.sh脚本常用执行方式1. bash或sh脚本的相对路径或绝对路径2. 输入脚本的绝对路径或相对路径3. 在脚本的路径前加上.或者source脚本格式 脚本以#!/bin/bash开头(指定解析器) #! 是一个约定的标记&…...

Mybatis的多表操作
1.Mybatis多表查询 1.1一对一查询 1.一对一查询的模型 用户表和订单表的关系为,一个用户有多个订单,一个订单只从属于一个用户 一对一查询的需求:查询一个订单,与此同时查询出该订单所属的用户2.创建Order和User实体public class…...

【JVM】字节码指令全解
文章目录 入门案例原始 java 代码编译后的字节码文件常量池载入运行时常量池方法字节码载入方法区main 线程开始运行,分配栈帧内存执行引擎开始执行字节码bipush 10istore_1ldc #3istore_2iload_1iload_2iaddistore_3getstatic #4iload_3invokevirtual #5return条件判断指令循…...

【精品】华为认证数通HCIA+HCIP题库分享(含答案解析)
嗨~大家好久不见,我是薄荷学姐,随着华为业务也全球领域的迅猛发展,越来越多人开始重视华为认证的重要性。今天给大家分享一下去年8月份的题库,基本都是一样,希望可以帮助到大家哈想要通过华为认证,除了进行…...

Qt cmake 资源文件的加载
Qt cmake 资源文件的加载概述qt_add_resourcesqt5_add_resourcesqt6_add_resources是否需要加载qrc文件需要加载qrc的情况不需要加载qrc的情况C 代码加载示例加载PNG加载CSS文件加载qrc文件Qt6相对于Qt5的一些变化Qt6和Qt5在加载资源文件方面的区别主要集中在两个方面ÿ…...

【链表OJ题(九)】环形链表延伸问题以及相关OJ题
环形链表OJ题 1. 环形链表 链接:141. 环形链表 描述: 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环&…...

【C++初阶】四、类和对象(下)
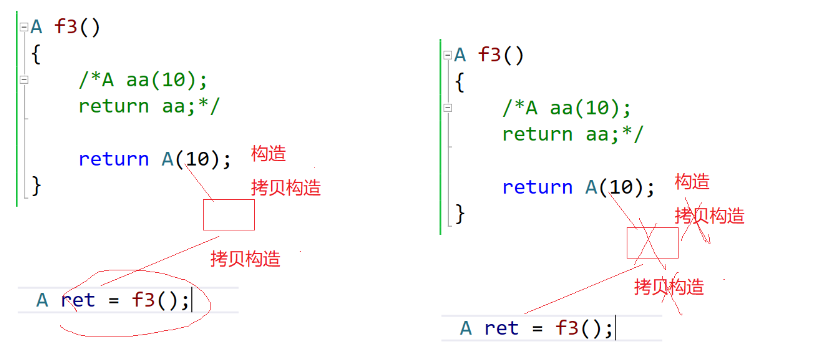
文章目录一、再谈构造函数构造函数体赋值初始化列表explicit关键字二、Static成员引入- 计算类中创建了多少个类对象概念特性静态成员函数的访问三、友元友元函数友元类四、内部类五、匿名对象六、拷贝对象时的一些编译器优化一、再谈构造函数 构造函数体赋值 在创建对象时&a…...

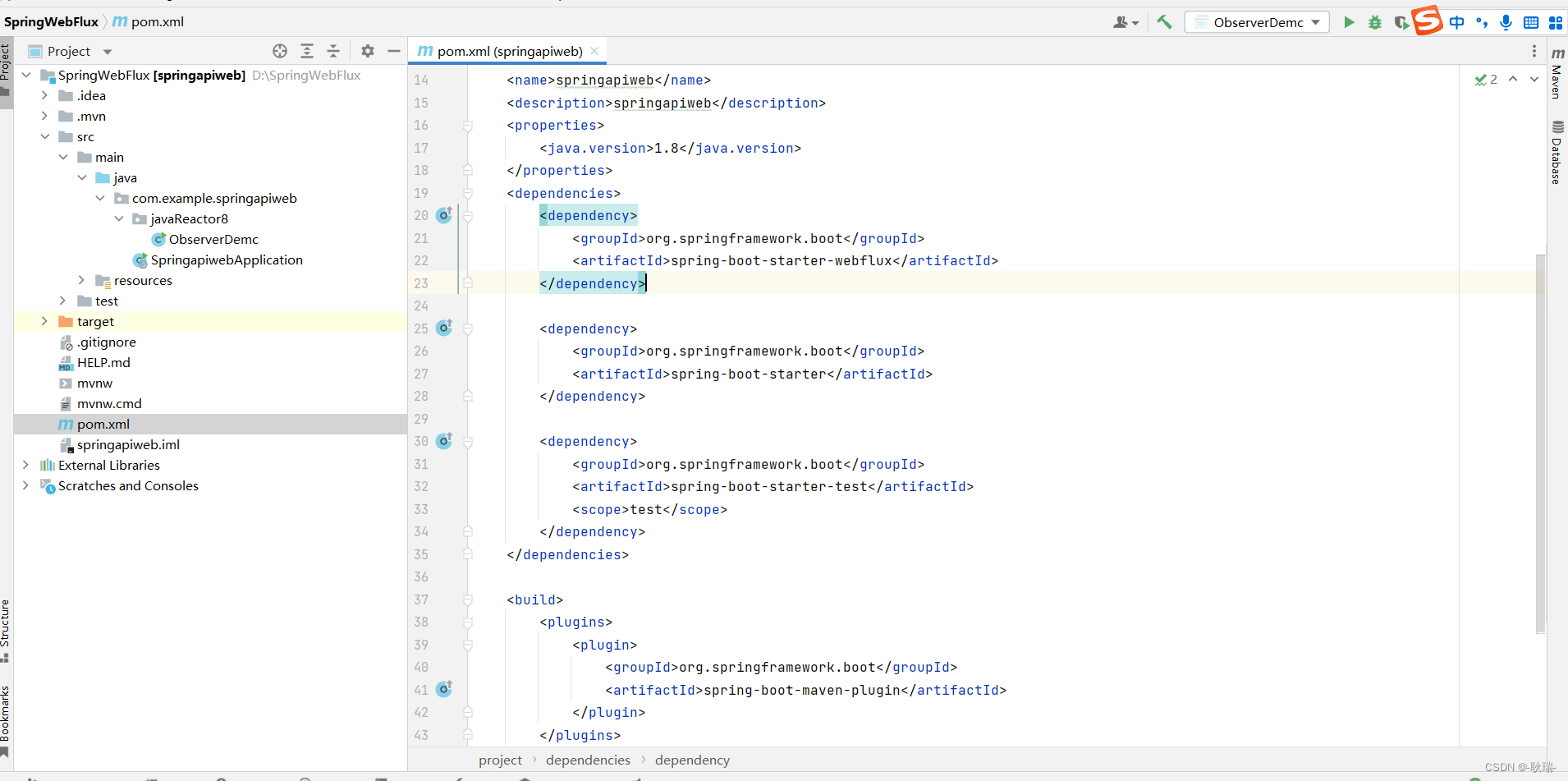
IDEA maven没有Import Maven projects automatically解决办法
去年装了个 IDEA2022版本 配置maven时我才发现是个大坑 他没有import Maven projects automatically配置项 当时看到我人都麻了 然后项目呢 用了依赖 这东西还不会自动下依赖 整的我那是相当难受 还在最后还是找到了解决办法 我们在配置文件上点击右键 然后鼠标选择如下图选项…...

Java实习生------MySQL10道面试题打卡
今日语录:“没有执行力,就没有竞争力 ”🌹 参考资料:图解MySQL、MySQL面试题 1、事务有哪些特性? 原子性: 一个事务中的所有操作,要么全部完成,要么全部不完成,不会出现…...

帆软报表设计器 数据集之数据库查询
当点击数据库查询时,调用TableDataTreePane的 public void actionPerformed(ActionEvent var1) {TableDataTreePane.this.dgEdit(this.getTableDataInstance().creatTableDataPane(), TableDataTreePane.this.createDsName(this.getNamePrefix()), false);} 然后调用TableDat…...

CSDN 第三十七期竞赛题解
很少有时间来玩玩题目,上一次因为环境极为嘈杂的原因在时间上没有进入前十,挺遗憾的。 在 CSDN 参加的第一次没出锅的比赛。 大概只有最后一题值得好好讲讲。 T1:幼稚班作业 幼稚园终于又有新的作业了。 老师安排同学用发给同学的4根木棒拼接…...

Vue实战【常用的Vue小魔法】
目录🌟前言🌟能让你首次加载更快的路由懒加载,怎么能忘?🌟你是否还记得有一个叫Object.freeze的方法?🌟异步组件那么强,你是不是没用过?🌟你是不是还在comput…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
