【Web开发手礼】探索Web开发的秘密(十五)-Vue2(2)AJAX、前后端分离、前端工程化
主要介绍了AJAX、前后端分离所需的YApi、前端工程化所需要的环境安装!!!
目录
前言
AJAX
原生Ajax
Axios
Axios入门
案例
前后端分离开发
YApi
前端工程化
环境准备
总结
前言
主要介绍了AJAX、前后端分离所需的YApi、前端工程化所需要的环境安装!!!
AJAX
概念:Asynchronous JavaScript And XML,异步的JavaScript和XML。
作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。

 原生Ajax
原生Ajax
- 准备数据地址:http://yapi.smart-xwork.cn/mock/169327/emp/list
- 创建XMLHttpRequest对象:用于和服务器交换数据
- 向服务器发送请求
- 获取服务器响应数据
<body><input type="button" value="获取数据" onclick="getData()"><div id="div1"></div></body><script>function getData(){//1. 创建XMLHttpRequest var xmlHttpRequest = new XMLHttpRequest();//2. 发送异步请求xmlHttpRequest.open('GET','http://yapi.smart-xwork.cn/mock/169327/emp/list');xmlHttpRequest.send();//发送请求//3. 获取服务响应数据xmlHttpRequest.onreadystatechange = function(){if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;}}}
</script>
a'xio过于繁琐!!!

Axios
- 介绍:Axios 对原生的Ajax进行了封装,简化书写,快速开发。
- 官网: https://www.axios-http.cn/
Axios入门
官网下载后引入Axios的js文件
百度网盘下载
<script src="js/axios-0.18.0.js"></script>
或者在线引用:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>使用Axios发送请求,并获取响应结果
axios({method: "get",url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
}).then((result) => {console.log(result.data);
});
method: "get":指定请求的方法为GET,这表示向服务器获取(或者说检索)位于指定URL上的资源,即获取员工列表的操作。url: "http://yapi.smart-xwork.cn/mock/169327/emp/list":指定请求的URL,即目标服务器上用于获取员工列表的API接口。then()方法:Axios返回一个Promise对象,该方法用于处理异步操作的结果。当服务器响应成功时,会执行传入的回调函数。result.data:表示从服务器返回的响应数据。在这段代码中,使用console.log()将返回的员工列表数据输出到控制台。
axios({method: "post",url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",data: "id=1"
}).then((result) => {console.log(result.data);
});
method: "post":指定请求的方法为POST,这表示将向服务器发送一条指定URL的POST请求。url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById":指定请求的URL,即目标服务器上用于删除员工信息的API接口。data: "id=1":指定发送到服务器的数据。在这里,数据是以字符串形式指定的,表示要删除的员工ID是1。Axios会自动将此数据转换为适当的格式(通常是JSON)并发送给服务器。then()方法:Axios返回一个Promise对象,该方法用于处理异步操作的结果。当服务器响应成功时,会执行传入的回调函数。result.data:表示从服务器返回的响应数据。在这段代码中,使用console.log()将返回的数据输出到控制台。
请求方式别名
- axios.get(url [, config])
- axios.delete(url [, config])
- axios.post(url [, data[, config]])
- axios.put(url [, data[, config]])
发送get请求
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result) => {console.log(result.data);
});
发送post请求
axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then((result) => {console.log(result.data);
});案例
基于Vue及Axios完成数据的动态加载展示
数据准备的url: http://yapi.smart-xwork.cn/mock/169327/emp/list 在页面加载完成后,自动发送异步请求,加载数据,渲染展示页面(性别:1 代表男,2 代表女)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/axios-0.18.0.js"></script><script src="./js/vue.js"></script>
</head>
<body><div id="app"><table border="1" cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>图像</th><th>性别</th><th>职位</th><th>入职日期</th><th>最后操作时间</th></tr><tr align="center" v-for="(emp,index) in emps"><td>{{index+1}}</td><td>{{emp.name}}</td><td><img v-bind:src="emp.img" alt="" width="70px" height="50px"></td><td><span v-if="emp.gender == 1">男</span><span v-if="emp.gender == 2">女</span></td><td>{{emp.job}}</td><td>{{emp.entrydate}}</td><td>{{emp.updatetime}}</td></tr></table></div>
</body>
<script>new Vue({el: '#app',data:{emps: [],},mounted(){//发送异步请求,加载数据axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result)=>{this.emps = result.data.data;})},})
</script>
</html>
mounted()生命周期钩子:在Vue实例挂载后立即执行。axios.get(...).then(...):使用Axios发送GET请求获取员工列表数据。result.data.data:从请求结果中获取实际的员工数据数组,并赋值给emps数组,实现页面的动态渲染。
前后端分离开发
当前最为主流的开发模式:前后端分离


YApi
介绍:YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务


 前端工程化
前端工程化
环境准备
介绍: Vue-cli 是Vue官方提供的一个脚手架,用于快速生成一个 Vue 的项目模板。
Vue-cli提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
依赖环境:NodeJS
安装NodeJS
 安装 vue-cli
安装 vue-cli
npm install -g @vue/cli

总结
主要介绍了AJAX、前后端分离所需的YApi、前端工程化所需要的环境安装!!!
相关文章:

【Web开发手礼】探索Web开发的秘密(十五)-Vue2(2)AJAX、前后端分离、前端工程化
主要介绍了AJAX、前后端分离所需的YApi、前端工程化所需要的环境安装!!! 目录 前言 AJAX 原生Ajax Axios Axios入门 案例 前后端分离开发 YApi 前端工程化 环境准备 总结 前言 主要介绍了AJAX、前后端分离所需的YApi、前端工…...

Phalco安装过程以及踩的一些坑(mac环境)
一 背景 公司用Phalcon框架好长时间了,中途发现了一些Phalcon使用的上的问题,于是想在本地搭建一套Phalcon的环境,方便排查问题使用。 二 Mac系统下的安装 看了很多说法,最终发现还是官网给力,安装Phalcon使用下列命令即可(前提条件是PHP已安装好,工具pecl也安装好了):…...

Ubuntu修改双系统默认启动顺序
1.打开grub的默认启动配置文件 sudo gedit /etc/default/grub# If you change this file, run update-grub afterwards to update # /boot/grub/grub.cfg. # For full documentation of the options in this file, see: # info -f grub -n Simple configurationGRUB_DEFAULT…...

高仲富:49岁搞AI,白天种菜卖菜,晚上学数学搞程序
这是《开发者说》的第13期,本期我们邀请的开发者是高仲富,曾是一位数学老师,自学成为一名程序员,在北京漂过,后逃回了成都,一边与病魔抗争,一边写代码,一写就是15年,制作…...

光线追踪(纹理映射)
最近在跟着ray trace in one week来学习光线追踪(很多概念茅塞顿开)做到一半想着记录一下(比较随心)上面是之前的效果。ray trace in one week Texture Coordinates for Spheres(球体纹理坐标) u, v 纹理…...

传统产品经理VS现在AI产品经理,你要学习的太多了,超详细收藏我这一篇就够了
传统产品经理想要转行成为AI产品经理,需要经历一系列的学习和实践过程。下面是一份详细的学习路线图,旨在帮助你顺利转型。 学习路线图 了解AI基础知识 AI概览:阅读《人工智能:一种现代的方法》这样的书籍,以获得对AI…...

C#使用Socket实现TCP服务器端
1、TCP服务器实现代码 using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Sockets; using System.Text; using System.Threading; using System.Threading.Tasks;namespace PtLib.TcpServer {public delegate void Tcp…...

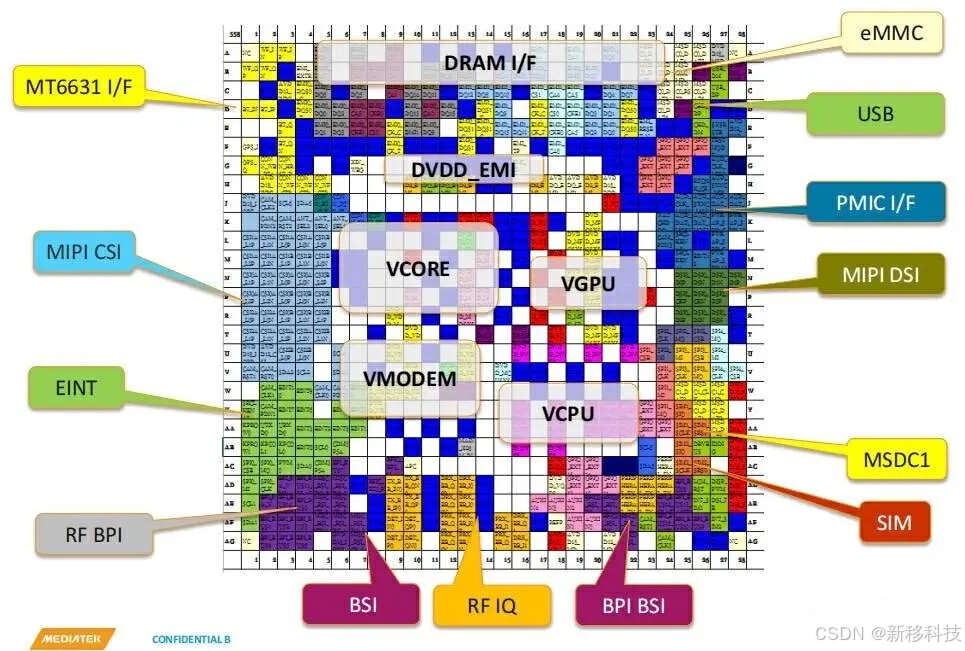
MTK联发科MT8766/MT8166安卓核心板性能参数对
MT8766核心板 采用联发科四核2G主频芯片方案,国内4G全网通。12nm先进工艺,支持 Android9.0系统。 GPU 采用超强 IMG GE8300 ,主频600MHz。支持高速LPDDR4/X,主频高达1600MHz。支持EMMC5.1。标配 WIFI 802.11 ac/abgn,BT 5.0。 支持…...

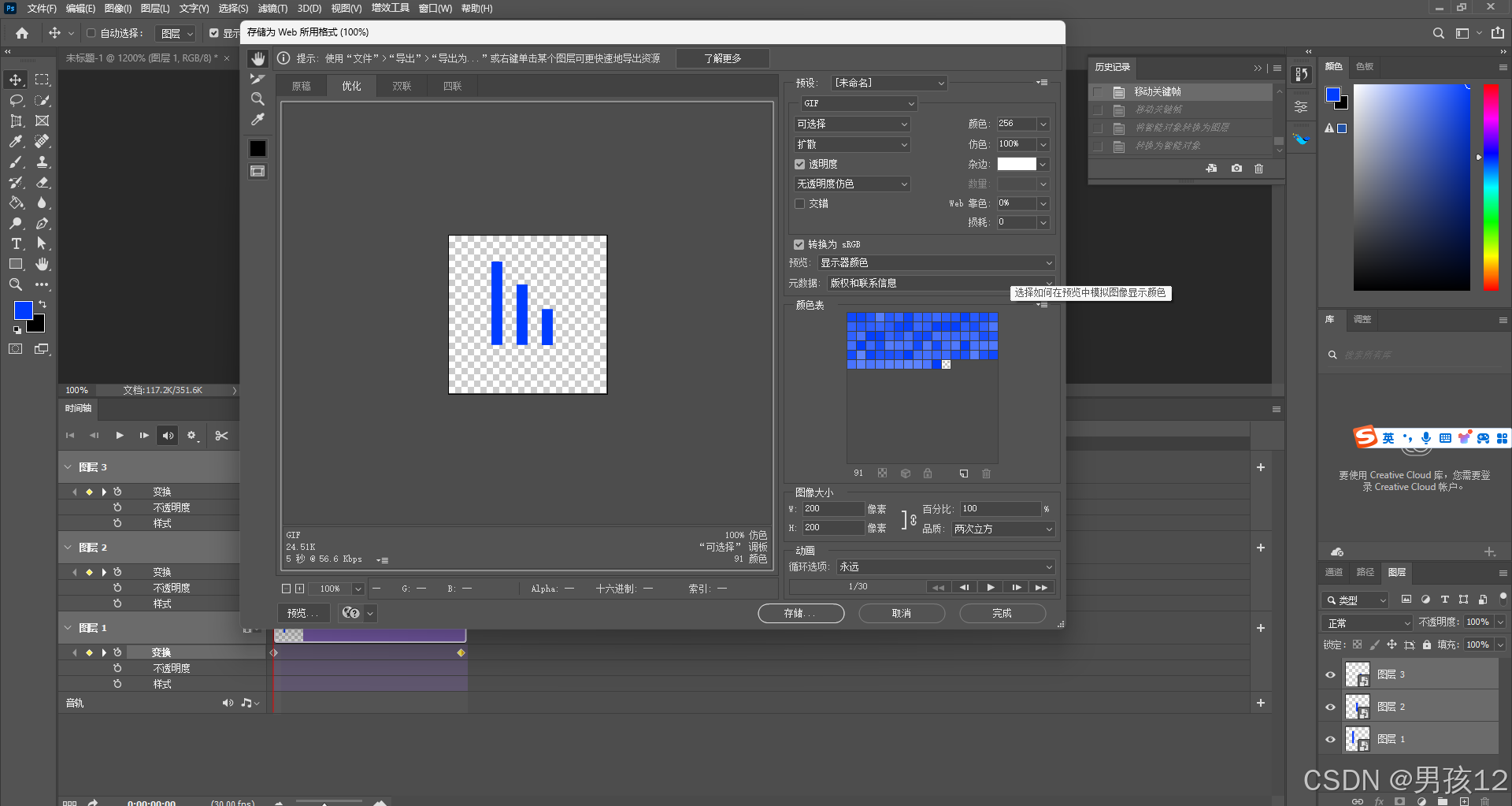
ps绘制动图
ps绘制动图教程(简易版)-直播gif动态效果图 第一步 打开ps绘制几个简单的长方形 第二步 将图层转化为智能图层 第三部 在窗口找到时间轴创建时间轴 第五步 通过变换来鼠标控制图像的变化并打下结束点 第六部 通过图像中的图像大小控制gif的大小 第七部 …...

AI学习指南机器学习篇-强化学习和深度学习简介
AI学习指南机器学习篇-强化学习和深度学习简介 强化学习和深度学习基本概念回顾 强化学习是一种机器学习方法,其目标是让智能体通过与环境的交互来学习最优的行为策略。在强化学习中,智能体不需要标记的训练数据,而是通过试错来提升自己的表…...

yolov8 bytetrack onnx模型推理
原文:yolov8 bytetrack onnx模型推理 - 知乎 (zhihu.com) 一、pt模型转onnx from ultralytics import YOLO# Load a model model YOLO(weights/yolov8s.pt) # load an official model # model YOLO(path/to/best.pt) # load a custom trained# Export the mod…...

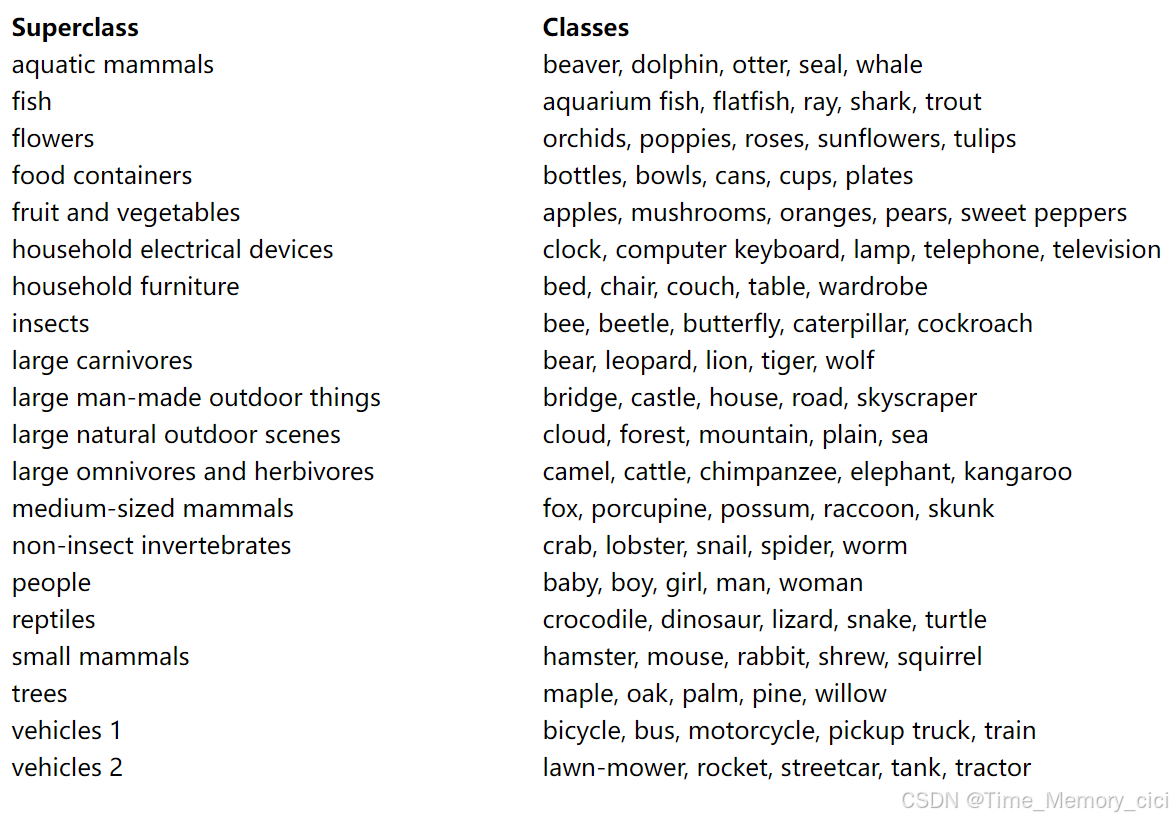
ImageNet数据集和CIFAR-10数据集
一、为什么需要大量数据集 人工智能其实就是大数据的时代,无论是目标检测、图像分类、还是现在植入我们生活的推荐系统,“喂入”神经网络的数据越多,则识别效果越好、分类越准确。因此开源大型数据集的研究团队为人工智能的发展做了大量贡献…...

Go语言编程大全,web微服务数据库十大专题精讲
本课程主要从数据结构、Go Module 依赖管理、IO编程、数据库编程、消息队列、加密技术与网络安全、爬虫与反爬虫、web开发、微服务通用技术、Kitex框架等方面讲解~ 链接:https://pan.quark.cn/s/d65337a0e60d...

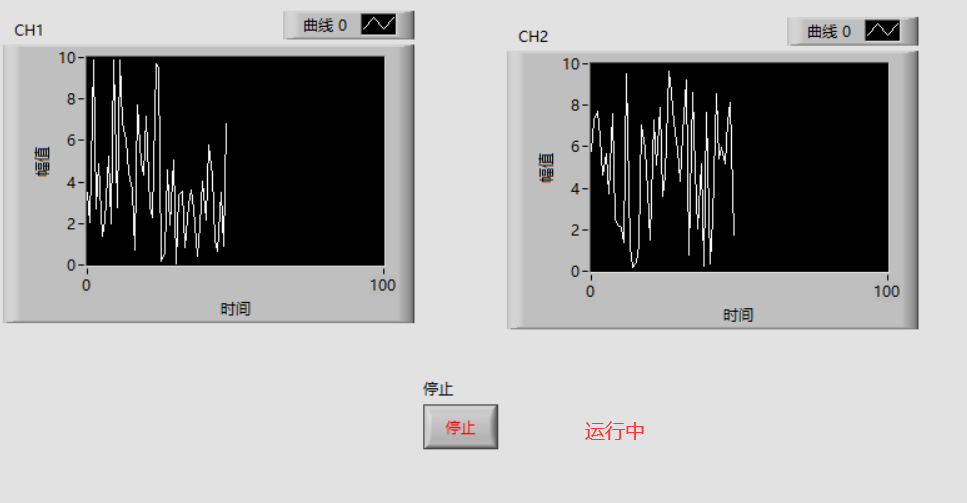
【LabVIEW学习篇 - 13】:队列
文章目录 队列 队列 队列通常情况下是一种先入先出(FIFO:First in First out)的数据结构,常用作数据缓存,通过队列结构可以保证数据有序的传递,避免竞争和冲突。 案例:利用队列,模…...

大语言模型综述泛读之Large Language Models: A Survey
摘要 这篇文章主要回顾了一些最突出的LLMs(GPT, LLaMA, PaLM)并讨论了它们的特点、贡献和局限性,就如何构建增强LLMs做了一个技术概述,然后调研了为LLM训练、微调和评估而准备的N多种流行数据集,审查了使用的LLM评价指标,在一组有代表性的基准上比较了几个流行的LLMs;最…...
奇偶函数的性质及运算
目录 定义 注意 特征 运算 拓展 定义 设函数f(x)的定义域D; 如果对于函数定义域D内的任意一个x,都有f(-x)-f(x),那么函数f(x)就叫做奇函数。如果对于函数定义域D内的任意一个x…...

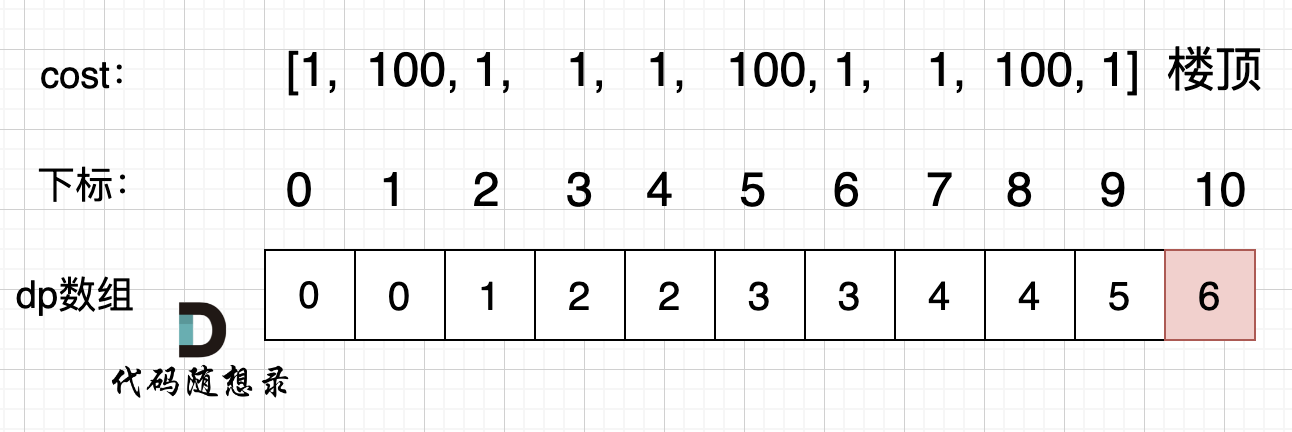
代码随想录 day 32 动态规划
第九章 动态规划part01 今天正式开始动态规划! 理论基础 无论大家之前对动态规划学到什么程度,一定要先看 我讲的 动态规划理论基础。 如果没做过动态规划的题目,看我讲的理论基础,会有感觉 是不是简单题想复杂了? …...

支持目标检测的框架有哪些
目标检测是计算机视觉领域的一个重要任务,许多深度学习框架都提供了对目标检测的支持。以下是一些广泛使用的支持目标检测的深度学习框架: 1. TensorFlow TensorFlow 是一个广泛使用的开源深度学习框架,由Google开发。它提供了TensorFlow O…...

原神自定义倒计时
<!DOCTYPE html> <html lang"zh-CN"><head><meta charset"UTF-8"><title>原神倒计时</title><style>* {margin: 0;padding: 0;box-sizing: border-box;user-select: none;body {background: #0b1b2c;}}header {…...

top命令实时监测Linux进程
top命令可以动态实时显示Linux进程信息,方便观察频繁换进换出的内存的进程变化。 top命令执行示例如下: 其中,第一行表示系统当前时间、系统的运行时间、登录的用户数目、系统的平均负载(最近1分钟,最近5分钟ÿ…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
