VueRouter 相关信息
VueRouter 是Vue.js官方路由插件,与Vue.js深度集成,用于构建单页面应用。构建的单页面是基于路由和组件,路由设定访问路径,将路径与组件进行映射。VueRouter有两中模式 :hash 和 history ,默认是hash模式。
原理:更新视图不会重新请求页面
hash 和 history 区别:
hash: url中有# ,#和#后面的都是hash,发送http请求后,不会在http中显示#及#后面的
window.location.hash读取
不需要服务器配置
url 中有# 可能不够美观
兼容所有浏览器,包括旧版IE
工作原理:浏览器的hash 部分(window.location.hash)发生变化时,不会触发页面的重新加载。VueRouter 监听hash 的变化并更新视图。
history:没有#,有两个新方法 replaceState() pushState() 可对浏览器历史记录栈进行修改
popState事件监听到状态变更
需要服务器配置来返回应用的HTML文件。因为在刷新页面或直接访问嵌套路由时,服务器需要返回应用的 HTML 文件。
url 更符号用户直觉且美观
仅支持现代浏览器
工作原理: history 模式使用 history.pushState 和 history.replaceState 方法来操作浏览器的历史记录和地址栏。ueRouter 监听这些变化并更新视图。
Vue Router 提供的 $router.push 和 $router.replace 方法,这些方法分别对应 history.pushState 和 history.replaceState。
history.pushState(state, title, url)


添加新记录后,浏览器地址栏立刻显示 localhost:8080/page1,但并不会跳转到 page1,甚至也不会检查page1是否存在,它只是成为浏览历史中的最新记录。切换到其他页面 再点浏览器的回退 会回到page1
VueRouter的守卫:
全局守卫 beforeEach
后置守卫 afterEach
路由独享守卫 beforeEnter
全局解析守卫 beforeResolve
VueRouter的钩子函数:
全局 beforeEach
路由独享 beforeEnter
组件内 beforeRouterEnter beforeRouterUpdate beforeRouterLeave
路由传参的方式:
this.$router.push({path:'',query:{}}) 接收参数:this.$route.query
this.$router.push({name:'',params:{}}) 接收参数:this.$route.params
<router-link :to="{path:'',query:{}}" />
<router-link :to="{name:'',params:{}}" />
路由跳转方式:
this.$router.push({path:'',query:{}}) 会在history中添加记录,点击回退 返回上一页面
this.$router.push({name:'',params:{}})
this.$router.replace() 不会在history中添加记录,点击回退 返回上上页面
this.$router.go(n) 当n 为正数 向前跳转,为负数 向后跳转
<router-link to="" />
编程式导航使用的方法:
路由跳转:this.$router.push()
路由替换:this.$router.replace()
后退:this.$router.back()
前进:this.$router.forward()
$route 和 $router 区别:
$route 路由信息对象 path query params fullPath hash name等
接收参数this.$route.query this.$route.params
$router VueRouter的实例 含有很多属性和子对象 如history对象
this.$router.push()
配置路由:
安装路由
npm install--save Vue-Router
引入
import VueRouter from "vue-router"Vue.use(VueRouter)
配置路由文件
//设置什么路径对应什么组件
const routes = [
{path:"/login",component:Login},
{path:"/home",component:Home},
]
// 实例化路由对象
const router = new VueRoute({
routes,
})
// 把路由对象挂载到Vue的根实例
new Vue({
router,
render:h=>h(App)
}).$mount('#app')
跳转导航 <router-link to="" />
路由常用属性:
path 跳转参数
name 命名路由
component 路径对应的组件
children 子路由的配置参数
redirect 重定向路由
active-class
active-class 是VueRouter 中 <router-link >组件的属性,选中样式的切换
引发问题:
由于 to="/" 引起,active-class 选择样式时根据路由中的路径去匹配,然后 显示,
例如在my页面中,路由为localhost:8080/#/my,那么to="/” 和to="/my"都可以匹 配到,都会激活选中样式
解决:
1、在router-link 中写入 exact 首页
2、在路由中加入重定向 首页 { path: '/', redirect: '/home' }
相关文章:

VueRouter 相关信息
VueRouter 是Vue.js官方路由插件,与Vue.js深度集成,用于构建单页面应用。构建的单页面是基于路由和组件,路由设定访问路径,将路径与组件进行映射。VueRouter有两中模式 :hash 和 history ,默认是hash模式。…...

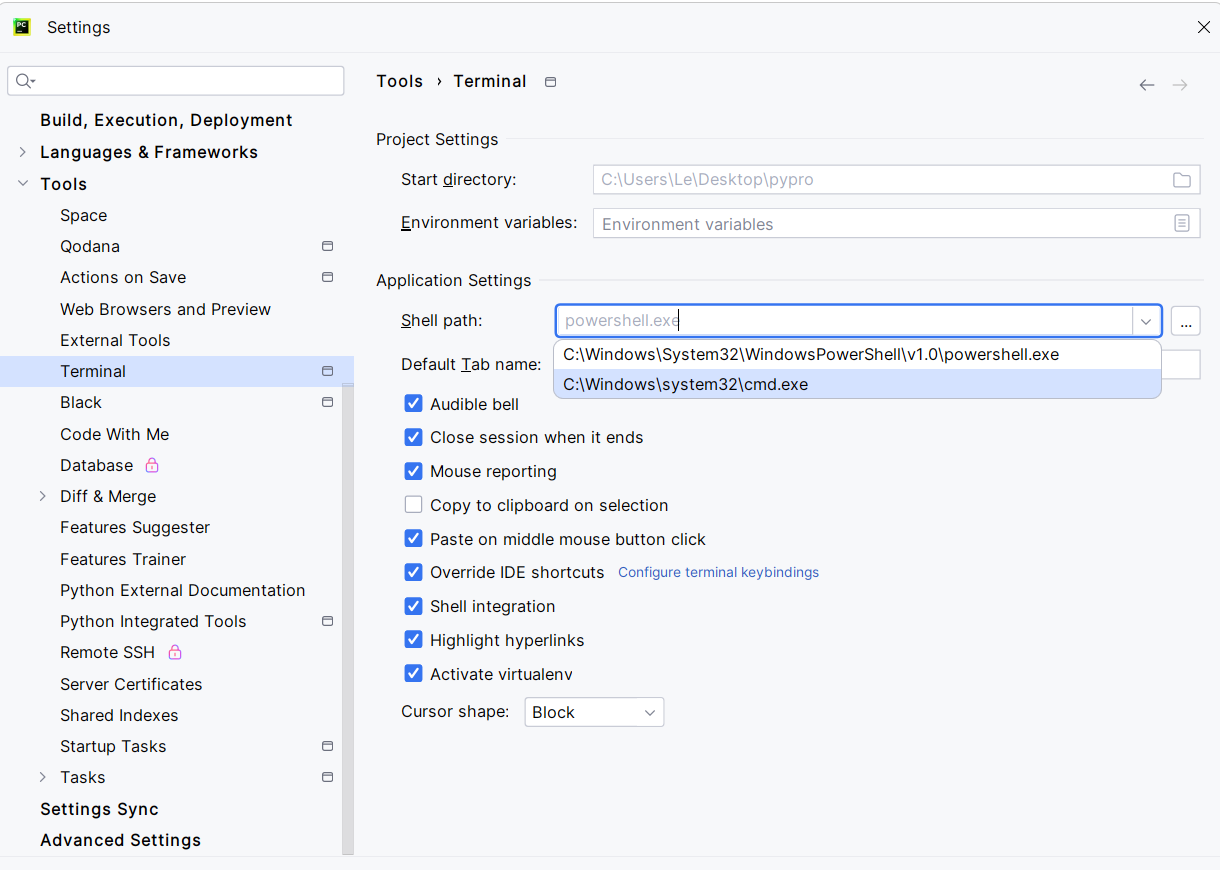
[环境配置]Pycharm:Failed to start [PowerShell.exe]
解决方法,点Local旁边的 号,点击Command Prompt,即可在Pycharm中呼出控制台。 如果要修改Command Prompt的启动时访问的cmd.exe的路径,可以去Settings→Tools→Terminal中,修改Shell Path实现,改为cmd.exe…...

搜狗爬虫(www.sogou.com)IP及UA,真实采集数据
一、数据来源: 1、这批搜狗爬虫(www.sogou.com)IP来源于尚贤达猎头网站采集数据; 2、数据采集时间段:2023年10月-2024年7月; 3、判断标准:主要根据用户代理是否包含“www.sogou.com”和IP核实…...

北京青蓝智慧科技ITSS服务经理:长安链ChainBridge“链桥”问世 加速国家级区块链网络互联互通
8月5日,据国家区块链技术创新中心消息,我国首个完全自主控制的区块链软硬件技术系统——长安链,正式推出了全场景技术平台ChainBridge“链桥”。 此平台能够支持所有异构和同构的区块链进行协作,满足跨领域、跨地域、跨行业及跨层…...

音视频入门基础:WAV专题(5)——FFmpeg源码中解码WAV Header的实现
音视频入门基础:WAV专题系列文章: 音视频入门基础:WAV专题(1)——使用FFmpeg命令生成WAV音频文件 音视频入门基础:WAV专题(2)——WAV格式简介 音视频入门基础:WAV专题…...

爬虫:csv存储:写入和读取
目录 csv写入 csv读取 csv写入 import csv# data [ # (tf, 20, 180), # (dl, 20, 170), # (hc, 18, 190) # ] # header (姓名,年龄,身高) # # # csv写入数据会默认写一行隔一行 newline就是让它不要有空行 # with open(text.csv,w,encodingutf8,newline) as f:…...

Opencv-绘制几何图形
1. 绘制圆形 1.1 circle()函数原型 void cv::circle(InputOutputArray img, Point center, int radius, const Scalar & color, int thickness 1, int lineType LINE_8, int shift 0 ) img:需要绘制圆形的图像。 center:圆形的圆心位置坐标。 …...

ElasticSearch安装与集群部署
ElasticSearch安装与集群部署 很多小伙伴第一次接触ElasticSearch的时候是一脸愁容,这个东西他怎么用啊,不知道从哪里安装,那我们今天就着重从哪里下载?怎么下载?怎么安装?来研究一下吧! windows下载安装ElasticSearch 下载地址:https://www.elastic.co/cn/do…...

盘点12款企业常用源代码加密软件,源代码防泄密很重要!
在当今的商业环境中,源代码作为企业的核心资产之一,其安全性不容忽视。源代码的泄露可能导致企业丧失竞争优势、面临法律诉讼甚至经济损失。因此,选择合适的源代码加密软件成为企业保护知识产权和核心技术的关键步骤。 1. 安秉源代码加密软件…...

文件上传和下载
要想实现文件上传和下载,其实只需要下述代码即可: 文件上传和下载 import cn.hutool.core.io.FileUtil; import cn.hutool.core.util.StrUtil; import com.example.common.Result; import org.springframework.web.bind.annotation.*; import org.sprin…...

机械学习—零基础学习日志(高数22——泰勒公式理解深化)
核心思想:函数逼近 在泰勒的年代,如果想算出e的0.001次方,这是很难计算的。那为了能计算这样的数字,可以尝试逼近的思想。 但是函数又不能所有地方都相等,那退而求其次,只要在一个极小的范围,…...

Java | Leetcode Java题解之第318题最大单词长度乘积
题目: 题解: class Solution {public int maxProduct(String[] words) {Map<Integer, Integer> map new HashMap<Integer, Integer>();int length words.length;for (int i 0; i < length; i) {int mask 0;String word words[i];in…...

科普文:JUC系列之多线程门闩同步器Condition的使用和源码解读
一、概述 条件锁就是指在获取锁之后发现当前业务场景自己无法处理,而需要等待某个条件的出现才可以继续处理时使用的一种锁。 比如,在阻塞队列中,当队列中没有元素的时候是无法弹出一个元素的,这时候就需要阻塞在条件notEmpty上…...

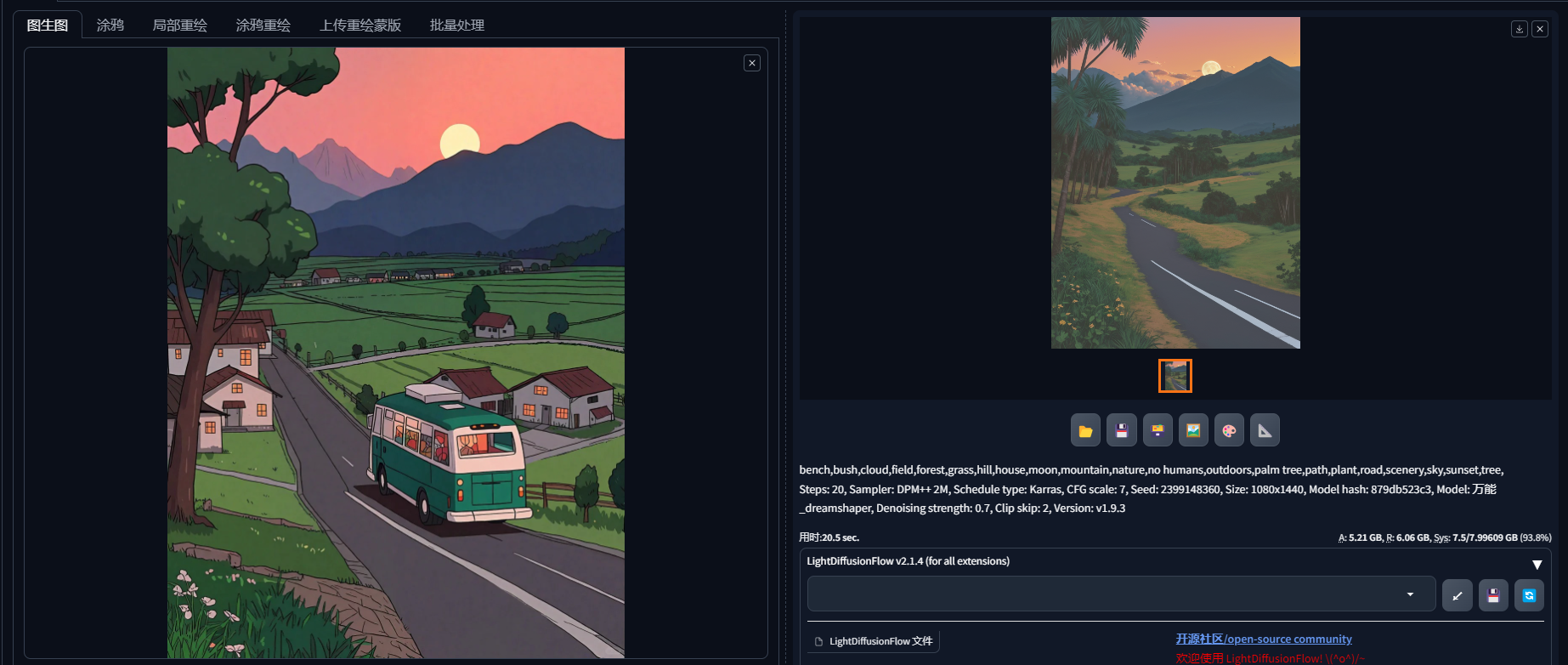
Stable Diffusion绘画 | 图生图-基础使用介绍—提示词反推
按默认设置直接出图 拖入图片值图生图框中,保持默认设置,直接生成图片,出图效果如下: 因为重绘幅度0.7,所出图片与原图有差异,但整体的框架构图与颜色与原图类似。 输入关键词后出图 在正向提示词中输入…...

正点原子imx6ull-mini-Linux驱动之Linux SPI 驱动实验(22)
跟上一章一样,其实这些设备驱动,无非就是传感器对应寄存器的读写。而这个读写是建立在各种通信协议上的,比如上一章的i2c,我们做了什么呢,就是把设备注册成一个i2c平台驱动,这个i2c驱动怎么搞的呢ÿ…...

TypeScript 函数
函数是JavaScript应用程序的基础。 它帮助你实现抽象层,模拟类,信息隐藏和模块。 在TypeScript里,虽然已经支持类,命名空间和模块,但函数仍然是主要的定义 行为 的地方。 TypeScript为JavaScript函数添加了额外的功能&…...

C++ : namespace,输入与输出,函数重载,缺省参数
一,命名空间(namespace) 1.1命名空间的作用与定义 我们在学习c的过程中,经常会碰到命名冲突的情况。就拿我们在c语言中的一个string函数来说吧: int strncat 0; int main() {printf("%d", strncat);return 0; } 当我们运行之后&…...

目标检测 | yolov1 原理和介绍
1. 简介 论文链接:https://arxiv.org/abs/1506.02640 时间:2015年 作者:Joseph Redmon 代码参考:https://github.com/abeardear/pytorch-YOLO-v1 yolo属于one-stage算法,仅仅使用一个CNN网络直接预测不同目标的类别与…...

excel中有些以文本格式存储的数值如何批量转换为数字
一、背景 1.1 文本格式存储的数值特点 在平时工作中有时候会从别地方导出来表格,表格中有些数值是以文本格式存储的(特点:单元格的左上角有个绿色的小标)。 1.2 文本格式存储的数值在排序时不符合预期 当我们需要进行排序的时候…...

原神升级计划数据表:4个倒计时可以修改提示信息和时间,可以点击等级、命座、天赋、备注进行修改。
<!DOCTYPE html> <html lang"zh-CN"><head><meta charset"UTF-8"><title>原神倒计时</title><style>* {margin: 0;padding: 0;box-sizing: border-box;body {background: #0b1b2c;}}header {width: 100vw;heigh…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
