【微信小程序】-- npm包总结 --- 基础篇完结(四十七)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、安装和配置 vant-weapp 组件库
- 二、全局数据共享
- 三、API Promise 化
- 四、自定义 tabBar
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第47篇文章;
今天开始学习微信小程序的第28天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
🎉🎉🎉不知不觉已经学习小程序 28 天了,每天下完班之后都要接着看视频学习并写博客记录,说实话感觉还挺充实的,可能游戏玩多了想学习绷紧一下大脑。正所谓不进则退嘛,这句话真的触动我个人内心,加上学习新的技术这个过程也挺快乐的,加油吧,准备进击进阶篇–项目。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、安装和配置 vant-weapp 组件库
接下来就来对这些所学内容的进行一个总结吧。正所谓温故而知新嘛,话不多说,让我们原文再续,书接上回吧。

能够知道如何安装和配置 vant-weapp 组件库,可以参考 Vant 的 官方文档,可分为 4 步:
- Step 1、 通过 npm 安装(建议指定版本为@1.3.3,以防出现不必要的问题)。
通过 npm 安装
npm i @vant/weapp -S --production
通过 yarn 安装
yarn add @vant/weapp --production
安装 0.x 版本
npm i vant-weapp -S --production
- Step 2、 修改 app.json。
将 app.json 中的
"style": "v2"去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
- Step 3、 修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
- Step 4、 构建 npm 包。
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。
二、全局数据共享
安装包、创建 Store、参考官方文档进行使用,具体可分为这六步:
- Step 1、安装 MobX 相关的包
在项目中运行如下的命令,安装 MobX 相关的包:
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
- Step 2、创建 MobX 的 Store 实例
接下来就在这个 store.js 文件中创建 Store 的实时对象,定义 action 方法来修改 store 中的值,在实际开发过程中,是不允许外界直接修改 store 里的值,只能通过 store 定义的函数进行修改。
- Step 3、将 Store 中的成员绑定到页面中
- 在页面
js文件导入需要的成员。 - 在
onLoad开始生命周期进行绑定。 - 在
onUnload生命周期取消监听。
- 在页面
- Step 4、在页面上使用
Store中的成员 - Step 5、将
Store中的成员绑定到组件中- 在页面
js文件导入需要的成员。 - 在
Component提供behaviors节点来存储前面导入的Behaviors数组。 - 在
behaviors节点平级的位置声明page对象接收store、fields和actions这三个属性。
- 在页面
- Step 6、在组件中使用 Store 中的成员
三、API Promise 化
API Promise 化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于 Promise 的异步 API,从而提高代码的可读性、维护性,避免回调地狱的问题。
- 安装
npm install --save miniprogram-api-promise@1.0.4
这里指定的安装版本是1.0.4,建议安装环境都要一致,不然版本不同可能会出现一些错误。
- 使用
在小程序 app.js 中,只需调用一次 promisifyAll() 方法,promisifyAll(wx, wxp)将 wx 上所有基于回调函数的 API promisi 化并挂载到 wxp 上。
app.js
import {promisifyAll} from 'miniprogram-api-promise'
const wxp = wx.p = {}
promisifyAll(wx, wxp)
四、自定义 tabBar
整个案例用的有:Vant 组件库 + 自定义组件 + 全局数据共享。首先来实现 tabBar 标签栏,自定义 tabBar 可分为 3 大步骤,分别是:
- Step 1、配置信息
在 app.json 中的 tabBar 项指定 custom 字段,同时其余 tabBar 相关配置也补充完整。所有 tab 页的 json 里需声明 usingComponents 项,也可以在 app.json 全局开启。
- Step 2、添加 tabBar 代码文件
在代码根目录下添加入口文件,这里的文件夹名一定是 custom-tab-bar,然后在创建 index 组件(index命名也不能随便改,就用 index,否则无法识别)。
当 custom 参数为 true 时,小程序就会自动识别 custom-tab-bar 里面的文件,并将其渲染出来。
- Step 3、编写 tabBar 代码
用自定义组件的方式编写即可,该自定义组件完全接管 tabBar 的渲染。另外,自定义组件新增 getTabBar 接口,可获取当前页面下的自定义 tabBar 组件实例。这里使用 Vant Weapp 底部导航栏,用于在不同页面之间进行切换。
总结
感谢观看,这里就是npm包的总结,也是基础篇总结,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章:

【微信小程序】-- npm包总结 --- 基础篇完结(四十七)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

Leetcode刷题之经典双指针问题
光是话不行,要紧的是做。 ——鲁迅 目录 一.什么是双指针问题? 二.最接近的三数之和 第一种暴力法: 第二种双指针: 三.移除元素 第一种暴力法: 第二种双指针: 四.盛最…...

C语言学习之路--指针篇
目录一、前言二、指针一、指针是什么1、指针的重要理解2、指针变量3、其他问题二、指针和指针类型1、指针—整数2、指针的解引用三、野指针1、野指针成因2、如何规避野指针四、指针的运算1、指针—指针2、指针的关系运算五、指针和数组六、二级指针七、指针数组一、前言 本人是…...

吃透Java面试题,建议收藏
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址:https://github.com/…...

华为OD机试题,用 Java 解【最差产品奖】问题 | 含解题说明
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典本篇题目:最差产品奖 题目 A 公司准备对…...

Redis缓存优化
数据库在用户数量多,系统访问量大的时候,系统性能会下降,用户体验差。1.缓存优化作用:1.降低数据库的访问压力2.提高系统的访问性能3.从而提高用户体验实现思路:1.先查询缓存2.如果缓存有数据,直接返回3.如…...
:楼梯问题)
少儿Python每日一题(23):楼梯问题
原题解答 本次的题目如下所示: 楼梯有n阶台阶,上楼可以一步上1阶,也可以一步上2阶,走完n阶台阶共有多少种不同的走法? 输入格式: 输入楼梯的阶梯数n 输出格式: 输出不同走法的个数 输入样例: 10 输出样例: 89 这是一道非常经典的题目,我们可以先寻找一下上楼梯的规律…...

【Leetcode】队列实现栈和栈实现队列
目录 一.【Leetcode225】队列实现栈 1.链接 2.题目再现 3.解法 二.【Leetcode232】栈实现队列 1.链接 2.题目再现 3.解法 一.【Leetcode225】队列实现栈 1.链接 队列实现栈 2.题目再现 3.解法 这道题给了我们两个队列,要求去实现栈; 首先&…...

(一)Tomcat源码阅读:查看官网,厘清大概轮廓
一、进入官网 点击以下链接进入官网:Apache Tomcat - Welcome!,点击介绍进入介绍,查看tomcat的项目结构。 二、查看项目结构 进入介绍后,我们可以看到下面的这些东西,这些对于tomcat是比较重要的,我们要一一对其进行解读。 这段…...

刷题记录(2023.3.14 - 2023.3.18)
[第五空间 2021]EasyCleanup 临时文件包含考点 分析源码,两个特殊的点,一个是 eval,另一个是 include eval 经过了 strlen filter checkNums 三个函数 include 经过了 strlen filter 两个函数 filter 检测是否包含特定的关键字或字符 fun…...

http协议 - 笔记
1 http协议 -- post,get,delete 如何使用http协议post - /api/v1/User/1 要使用 HTTP 协议 POST 方法向 /api/v1/User/1 发送请求,您可以使用一个 HTTP 客户端(例如 Postman、cURL 或浏览器扩展程序)并按照以下步骤操作: 打开您的 HTTP 客户端。在 URL 地址栏中输入 /a…...

第十八天 Vue-前端工程化总结
目录 Vue-前端工程化 1. 前后端分离开发 1.1 介绍 1.2 Yapi 2. 前端工程化 2.1 环境准备 2.2 Vue项目简介 2.3 Vue项目开发流程 3. Vue组件库Element 3.1 快速入门 3.2 常用组件 3.3 案例 Vue-前端工程化 前面我们已经讲解了HTML、CSS、JavaScript以及Vue等知识。已…...

python网上选课系统django-PyCharm
学生选课信息管理系统,可以有效的对学生选课信息、学生个人信息、教师个人信息等等进行管理。 开发语言:Python 框架:django Python版本:python3.7.7 数据库:mysql 数据库工具:Navicat11 开发软件&#x…...

Java序列化与反序列化
优秀博文:IT-BLOG-CN 序列化:把对象转换为字节序列存储于磁盘或者进行网络传输的过程称为对象的序列化。 反序列化:把磁盘或网络节点上的字节序列恢复到对象的过程称为对象的反序列化。 一、序列化对象 【1】必须实现序列化接口Serializabl…...

【网络】网络层协议——IP
目录网络层IP协议IP基础知识IP地址IP报头格式网段划分CIDR特殊的IP地址IP地址的数量限制私有IP地址和公有IP地址路由IP总结网络层 在复杂的网络环境中确定一个合法的路径。 IP协议 IP协议作为整个TCP/IP中至关重要的协议,主要负责将数据包发送给最终的目标计算机…...

安装kubernetes
master110.10.10.10docker、kubelet、kubeadm、kubectlmaster210.10.10.11docker、kubelet、kubeadm、kubectlnode110.10.10.12docker、kubelet、kubeadm、kubectlnode210.10.10.13docker、kubelet、kubeadm、kubectl 1.关闭防火墙(所有节点执行) syste…...

三维点云转深度图
文章目录 目录 一、算法原理 算法流程 二、代码实现 1.Python代码 2....

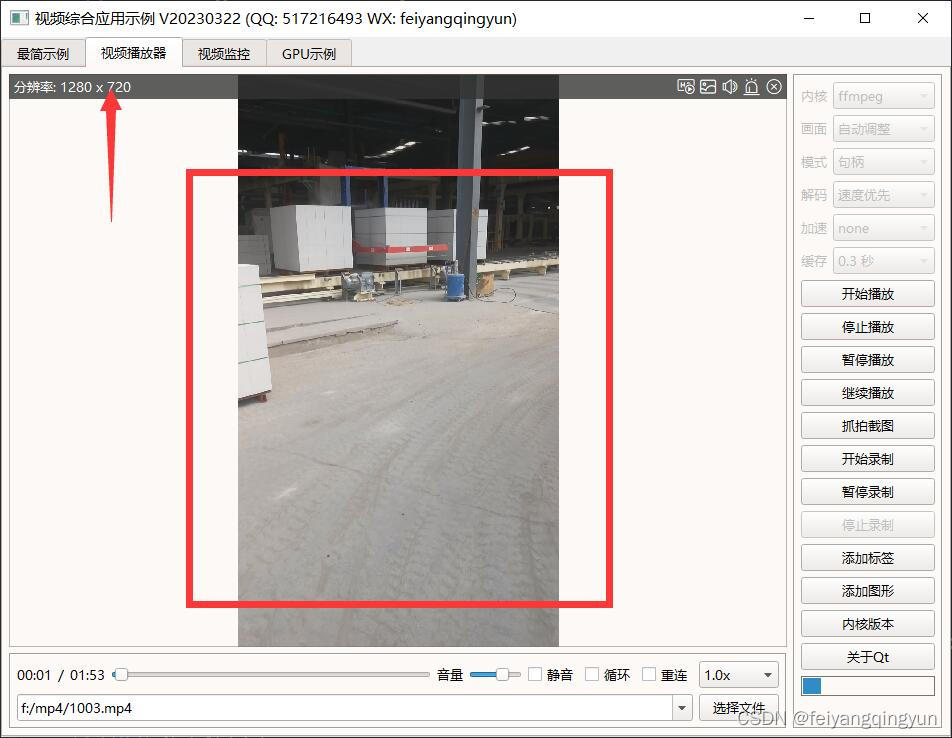
Qt音视频开发27-ffmpeg视频旋转显示
一、前言 用手机或者平板拍摄的视频文件,很可能是旋转的,比如分辨率是1280x720,确是垂直的,相当于分辨率变成了720x1280,如果不做旋转处理的话,那脑袋必须歪着看才行,这样看起来太难受…...

python例程:《彩图版飞机大战》程序
目录开发环境要求运行方法《彩图版飞机大战》程序使用说明源码示例源码及说明文档下载路径开发环境要求 本系统的软件开发及运行环境具体如下。 操作系统:Windows 7、Windows 10。 Python版本:Python 3.7.1。 开发工具:PyCharm 2018。…...

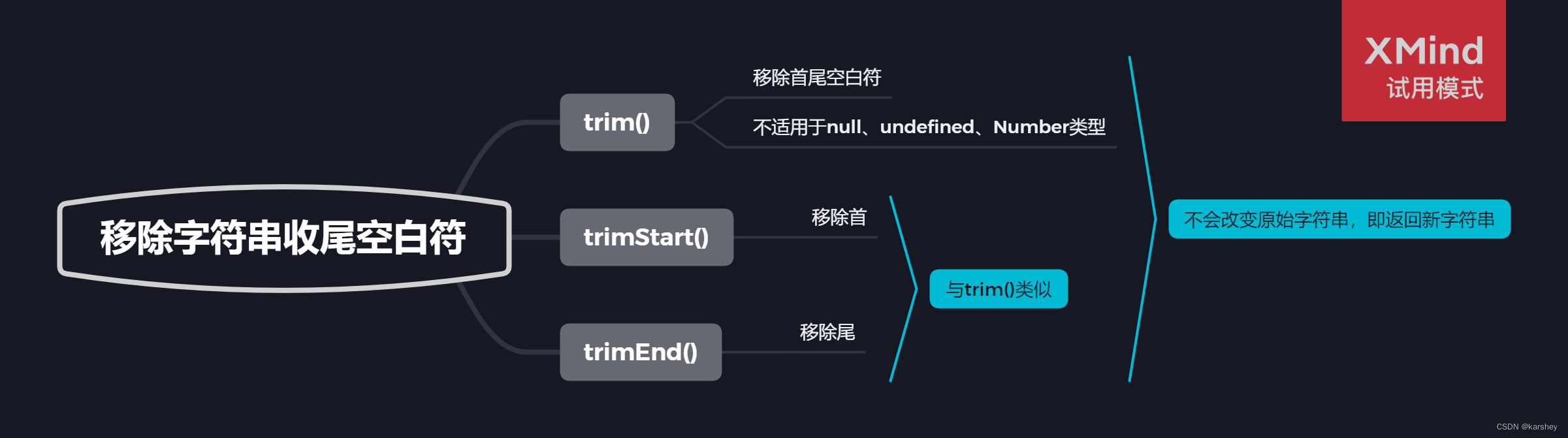
【前端八股文】JavaScript系列:Set、Map、String常用属性方法
文章目录Set概念与arr的比较属性和方法并集、交集、差集Map概念属性和方法String用索引值和charAt()的区别charAt()和charCodeAt()方法的区别5个查找方法的区别如何把字符串分割为数组3个截取方法的区别大小写转换3个模式匹配方法(正则表达式)3个移除字符…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
