240810-Gradio自定义Button按钮+事件函数+按钮图标样式设定
A. 最终效果

B. 参考代码
要通过自定义HTML按钮来触发Gradio自带按钮的 click 函数,你可以使用JavaScript来模拟点击Gradio的按钮。这里是一个示例代码,展示了如何实现这一点:
import gradio as gr# 自定义的 JavaScript,用于捕捉按钮点击并触发 Gradio 按钮的 click 事件
custom_js = """
<script>
function triggerButton() {document.getElementById("gradio_button").click();
}
</script>
"""# Gradio 应用
with gr.Blocks(head=custom_js) as demo:# Gradio 按钮action_button = gr.Button(value="Gradio Button", elem_id="gradio_button")# 自定义 HTML 按钮custom_html = """<button οnclick="triggerButton()">Custom HTML Button</button>"""# 显示自定义 HTML 按钮gr.HTML(custom_html)# 文本框用于显示点击结果textbox = gr.Textbox()# 绑定 Gradio 按钮点击事件action_button.click(lambda: "Gradio Button Clicked!", None, textbox)demo.launch()
C. 代码说明
-
custom_js: 这是自定义的JavaScript代码,用于定义
triggerButton函数。当点击自定义的HTML按钮时,triggerButton函数会模拟点击Gradio的按钮。 -
Gradio按钮: 使用
gr.Button创建Gradio按钮,并为其分配elem_id为"gradio_button"。 -
自定义HTML按钮: 使用
gr.HTML插入自定义的HTML按钮,并设置点击时调用triggerButton函数。 -
事件绑定: 使用
action_button.click方法绑定按钮的点击事件,将结果输出到文本框。
运行这段代码后,你会看到一个Gradio生成的按钮和一个自定义的HTML按钮。当点击自定义HTML按钮时,Gradio按钮的 click 事件会被触发,文本框会显示相应的结果。
D. 自定义代码
import gradio as grcustom_css = """
body, html {height: 100%;margin: 0;display: flex;justify-content: center;align-items: center;padding: 10px;box-sizing: border-box;
}
.button-container {width: 100%;max-width: 400px; /* 可调整最大宽度 */
}
.centered-button {width: 100%;border: 2px solid gray;border-radius: 12px;padding: 10px;background-color: white;cursor: pointer;display: flex;justify-content: center;align-items: center;box-sizing: border-box;
}
.centered-button svg {width: 24px;height: 24px;
}
"""# 自定义的 JavaScript,用于捕捉按钮点击并触发 Gradio 按钮的 click 事件
custom_js = """
<script>
function triggerButton() {document.getElementById("gradio_button").click();
}
</script>
"""# Gradio 应用
with gr.Blocks(head=custom_js, css=custom_css) as demo:with gr.Row():with gr.Column():# 输入文本input = gr.Textbox(label='Input')with gr.Column():# 输出文本output = gr.Textbox(label='Output')# 默认带icon的按钮default_button1 = gr.Button(icon='https://img.icons8.com/ink/48/linux.png', value='Web-Icon')default_button2 = gr.Button(icon='icons8-windows-ios-17-glyph-32.png', value='Local-Icon')# 隐藏真实按钮action_button = gr.Button(value="Gradio Button",elem_id="gradio_button", visible=False)# 自定义 HTML 按钮custom_html = """<div class="button-container"><button class="centered-button" οnclick="triggerButton()"><svg t="1723284361620" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="6820" width="32" height="32"><path d="M747.4 535.7c-0.4-68.2 30.5-119.6 92.9-157.5-34.9-50-87.7-77.5-157.3-82.8-65.9-5.2-138 38.4-164.4 38.4-27.9 0-91.7-36.6-141.9-36.6C273.1 298.8 163 379.8 163 544.6c0 48.7 8.9 99 26.7 150.8 23.8 68.2 109.6 235.3 199.1 232.6 46.8-1.1 79.9-33.2 140.8-33.2 59.1 0 89.7 33.2 141.9 33.2 90.3-1.3 167.9-153.2 190.5-221.6-121.1-57.1-114.6-167.2-114.6-170.7z" p-id="6821"></path><path d="M642.3 230.7c50.7-60.2 46.1-115 44.6-134.7-44.8 2.6-96.6 30.5-126.1 64.8-32.5 36.8-51.6 82.3-47.5 133.6 48.4 3.7 92.6-21.2 129-63.7z" p-id="6822"></path></svg> SVG-Icon</button></div>"""# 显示自定义按钮gr.HTML(custom_html)# 绑定 Gradio 按钮点击事件action_button.click(lambda x: f"Hello, {x}.", input, output)demo.launch(inbrowser=True)E. 样式说明
要让按钮中的矢量图居中,你可以使用 display: flex 和 align-items: center、justify-content: center 来实现水平和垂直居中对齐。以下是一个包含矢量图(例如一个简单的SVG图标)的按钮,图标将居中显示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Centered Button with SVG</title><style>body, html {height: 100%;margin: 0;display: flex;justify-content: center;align-items: center;padding: 10px;box-sizing: border-box;}.button-container {width: 100%;max-width: 400px; /* 可调整最大宽度 */}.centered-button {width: 100%;border: 2px solid gray;border-radius: 12px;padding: 10px;background-color: white;cursor: pointer;display: flex;justify-content: center;align-items: center;box-sizing: border-box;}.centered-button svg {width: 24px;height: 24px;}</style>
</head>
<body><div class="button-container"><button class="centered-button"><svg width="24px" height="24px" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><g transform-origin="center" transform="scale(1)"><path d="M12 0C6.486 0 2 4.486 2 10C2 15.514 6.486 20 12 20C17.514 20 22 15.514 22 10C22 4.486 17.514 0 12 0zM12 18C7.589 18 4 14.411 4 10C4 5.589 7.589 2 12 2C16.411 2 20 5.589 20 10C20 14.411 16.411 18 12 18zM12 5C10.346 5 9 6.346 9 8C9 9.654 10.346 11 12 11C13.654 11 15 9.654 15 8C15 6.346 13.654 5 12 5zM12 13C10.346 13 9 14.346 9 16C9 17.654 10.346 19 12 19C13.654 19 15 17.654 15 16C15 14.346 13.654 13 12 13z" fill="currentColor"/></g></svg></button>
</div></body>
</html>
代码解释:
-
display: flex; justify-content: center; align-items: center;:- 这行代码在
.centered-button中使用 flexbox 布局,将按钮中的内容(即 SVG 图标)水平和垂直居中。
- 这行代码在
-
svg标签:- 这是一个简单的圆形图标示例。你可以替换为任何你想要的矢量图标。
width="24px"和height="24px":设置SVG图标的宽高为24px。fill="currentColor":SVG的填充颜色将继承按钮的文本颜色,这样当你改变按钮的颜色时,SVG图标颜色也会随之变化。
-
.centered-button svg样式:- 控制SVG图标的大小,使其适合按钮,并确保其在按钮中居中。
运行效果:
按钮会在页面中居中显示,按钮中的矢量图标也会在按钮内部居中显示,并且图标的大小可以根据需要进行调整。
相关文章:

240810-Gradio自定义Button按钮+事件函数+按钮图标样式设定
A. 最终效果 B. 参考代码 要通过自定义HTML按钮来触发Gradio自带按钮的 click 函数,你可以使用JavaScript来模拟点击Gradio的按钮。这里是一个示例代码,展示了如何实现这一点: import gradio as gr# 自定义的 JavaScript,用于捕…...

排序算法--快速排序
一、三色旗问题 问题描述 有一个数组是只由0,1,2三种元素构成的整数数组,请使用交换、原地排序而不是计数进行排序: 解题思路 1.定义两个变量,i和j(下标),从index0开始遍历 2.如…...

springMVC -- 学习笔记
前言简介演示 ⇒ (最简单的原理,开发并不这样,理解一下就好)演示 ⇒ 接近真实注解开发(好好理解一下)重要的源码献上 Controller 讲解RequestMapper ⇒ 没啥记的,第一个案例看看就行了RestFul 风…...
连接服务器使用zsh出现乱跳的问题)
修复本地终端(windows)连接服务器使用zsh出现乱跳的问题
目前市面上还没有发现解决方案,记录一下! 1.起因: 在服务器配置了zsh后,用本地的windows去连接的时候,终端内容会出现乱跳,比如输入了一个“l”,后面出现多个“lll”,如下: ⚡ roo…...

【扒代码】regression_head.py
import torch from torch import nnclass UpsamplingLayer(nn.Module):# 初始化 UpsamplingLayer 类def __init__(self, in_channels, out_channels, leakyTrue):super(UpsamplingLayer, self).__init__() # 调用基类的初始化方法# 初始化一个序列模型,包含卷积层、…...

vue2 使用axios 请求后台返回文件流导出为excel
目录 步骤 1: 安装 Axios 步骤 2: 创建 Axios 实例 步骤 3: 发起请求并处理文件流 说明 步骤 1: 安装 Axios 首先,确保项目中已经安装了 Axios。如果没有,可以通过以下命令进行安装: npm install axios 步骤 2: 创建 Axios 实例 为了更…...

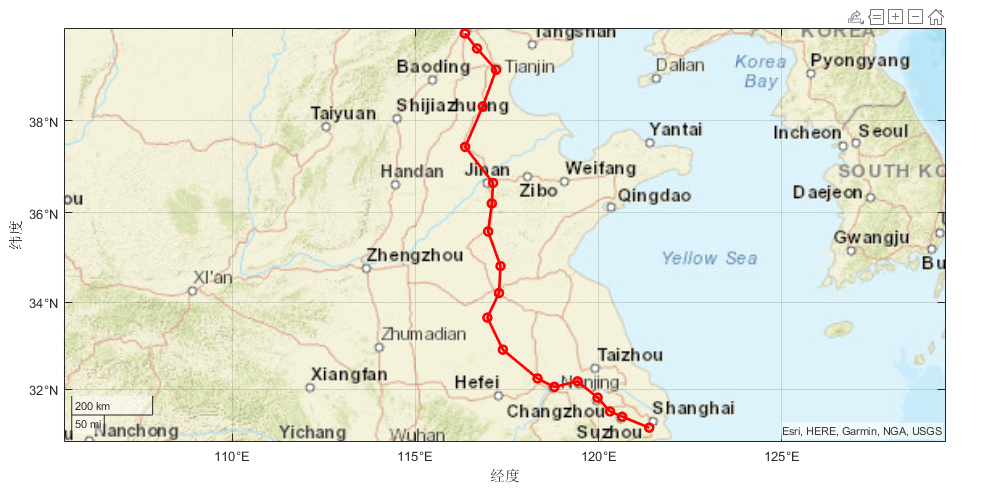
MATLAB数据可视化:在地图上画京沪线的城市连线
matlab自带的geoplot(lat,lon) 可以在地理坐标中绘制线条。使用 lat和lon分别指定以度为单位的经度和纬度坐标。 绘制京沪线所经城市线条: citys [116.350009,39.853928; 116.683546,39.538304; 117.201509,39.085318; 116.838715,38.304676;...116.359244,37.436…...

【AI】CV基础1
定期更新,建议关注更新收藏。 本站友情链接: OCR篇1 可变形卷积Deformable Conv opencv-python形态学操作合集 目录 仿射变换图像二阶导数本质探讨PIL通道、模式、尺寸、坐标系统、调色板、信息滤波器实现图像格式转换 OpenCV轮廓提取 仿射变换 仿射变换…...

数据结构《栈》
数据结构《栈》 1、栈的概念及结构2、栈的实现3、练习: 1、栈的概念及结构 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端 称为栈顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO&…...

说一说mysql的having?和where有什么区别?
在 MySQL 中,HAVING 子句和 WHERE 子句都是用于过滤查询结果的,但它们之间有一些重要的区别。下面我将详细介绍这两个子句的区别以及它们的使用场景。 1. HAVING 子句 作用: HAVING 子句用于过滤聚合后的结果集。它通常与 GROUP BY 子句一起使用&#x…...

LeetCode45. 跳跃游戏 II
题目链接: 45. 跳跃游戏 II - 力扣(LeetCode) 思路分析:这属于上一题的变种,思路有所不同,要用到贪心的思想。从第一步开始,在可以跳跃的范围内,选择能够到达最远位置的点将其作为…...

算法打卡 Day19(二叉树)-平衡二叉树 + 二叉树的所有路径 + 左叶子之和 + 完全二叉树的节点个数
Leetcode 101-平衡二叉树 文章目录 Leetcode 101-平衡二叉树题目描述解题思路 Leetcode 257-二叉树的所有路径题目描述解题思路 Leetcode 404-左叶子之和题目描述解题思路 Leetcode 222-完全二叉树的节点个数题目描述解题思路 题目描述 https://leetcode.cn/problems/balanced…...
/国际专线(IPLC)-全球覆盖,无界沟通)
国际以太网专线 (IEPL)/国际专线(IPLC)-全球覆盖,无界沟通
中国联通国际公司产品:国际以太网专线 (IEPL)/国际专线(IPLC)—— 跨境数据传输的坚实桥梁 在全球化日益加深的今天,跨境、跨地域的数据传输需求激增,企业对数据传输的速度、安全性和稳定性提出了前所未有的高要求。中…...

信息安全管理知识体系攻略(至简)
信息安全管理知识体系主要包括信息安全管理体系、信息安全策略、信息安全系统、信息安全技术体系等。 一、信息安全管理 1、信息安全管理体系(ISMS)。ISO27001是国际标准化组织(ISO)和国际电工委员会(ICE)…...

HCIE学习笔记:IPV6 地址、ICMP V6、NDP 、DAD (更新补充中)
系列文章目录 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、IPV4、IPv6包头对比1. IPV4包头2.IPv6包头3.IPV6扩展包头 二、IPV6基础知识地址结构、地址分类三、ICMPV4、ICMPV61、 lnternet控…...

人工智能】Transformers之Pipeline(九):物体检测(object-detection)
目录 一、引言 二、物体检测(object-detection) 2.1 概述 2.2 技术原理 2.3 应用场景 2.4 pipeline参数 2.4.1 pipeline对象实例化参数 2.4.2 pipeline对象使用参数 2.4 pipeline实战 2.5 模型排名 三、总结 一、引言 pipel…...

[SWPUCTF 2021 新生赛]easy_md5
分析代码:1.包含flag2.php 2.GET传name,POST传password $name ! $password && md5($name) md5($password) 属于MD5绕过中的php 弱类型绕过 解题方法: 方法一 import requests# 网站的URL url "http://node7.anna.nssctf.cn:28026&q…...

Redis面试题大全
文章目录 Redis有哪几种基本类型Redis为什么快?为什么Redis6.0后改用多线程?什么是热key吗?热key问题怎么解决?什么是热Key?解决热Key问题的方法 什么是缓存击穿、缓存穿透、缓存雪崩?缓存击穿缓存穿透缓存雪崩 Redis…...

【langchain学习】BM25Retriever和FaissRetriever组合 实现EnsembleRetriever混合检索器的实践
展示如何使用 LangChain 的 EnsembleRetriever 组合 BM25 和 FAISS 两种检索方法,从而在检索过程中结合关键词匹配和语义相似性搜索的优势。通过这种组合,我们能够在查询时获得更全面的结果。 1. 导入必要的库和模块 首先,我们需要导入所需…...

【C语言】预处理详解(上)
文章目录 前言1. 预定义符号2. #define 定义常量3. #define定义宏4. 带有副作用的宏参数5. 宏替换的规则 前言 在讲解编译和链接的知识点中,我提到过翻译环境中主要由编译和链接两大部分所组成。 其中,编译又包括了预处理、编译和汇编。当时,…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
