css写一个按钮流光动画效果
规则说明
- 按钮实现一个简易的流光动画
streamer.css.pay_button{width: 281*2px;height: 104px;border-radius: 80px;color: rgba(255, 255, 255, 1);background: linear-gradient(90deg, #FFA023 0%, #FF2B87 100%);margin-bottom: 20px;font-size: 32px;position: relative;overflow: hidden;transition: background-color 0.3s ease;font-weight: 700;
}.pay_button::before{content: '';position: absolute;top: 0;left: -100%;width: 100%;height: 100%;background: linear-gradient(90deg, transparent, rgba(255, 255, 255, 0.5), transparent);transform: skewX(-45deg);animation: streamer 2s infinite;}// 流光动画keyframes streamer {0%{left: -100%;}100%{left: 100%;} }相关文章:

css写一个按钮流光动画效果
规则说明 按钮实现一个简易的流光动画 streamer.css.pay_button{width: 281*2px;height: 104px;border-radius: 80px;color: rgba(255, 255, 255, 1);background: linear-gradient(90deg, #FFA023 0%, #FF2B87 100%);margin-bottom: 20px;font-size: 32px;position: relative;o…...

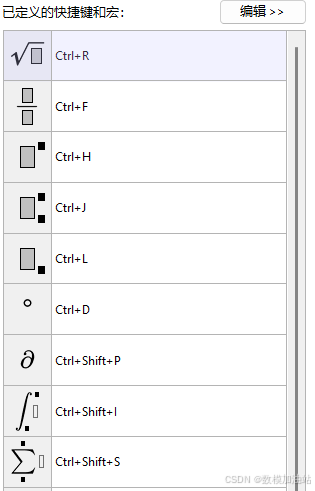
AxMath保姆级安装教程(word联用)及使用TIPS
一、软件介绍 AxMath是一款数学公式编辑器软件。它提供了一个直观的界面,使用户可以轻松创建和编辑数学公式。AxMath支持多种数学符号、方程式、函数、矩阵等的输入和编辑,并提供了丰富的数学符号库和模板,方便用户快速创建复杂的数学公式。…...

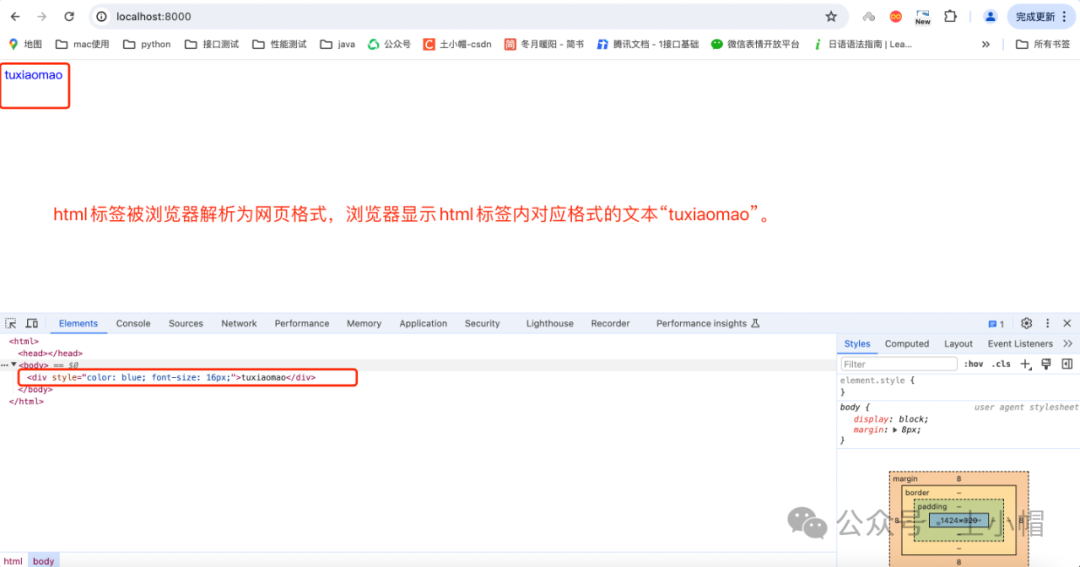
Vue-03.指令-v-on
v-on 为HTML标签绑定事件 代码演示: 在下面的代码中,在input标签中定义了一个按钮,并且使用v-on为input标签绑定了一个事件click,当鼠标点击该按钮时,会触发指定的方法handle,如果…...

接口基础知识6:详解http request body(一篇讲完常见请求体)
课程大纲 一、定义 HTTP请求体(HTTP Request body):HTTP请求消息的可选部分,仅在请求方法支持且需要发送数据时使用。 POST方法、PUT方法有请求体,GET和HEAD方法没有请求体。 请求头和请求体之间会有一个空行&#…...

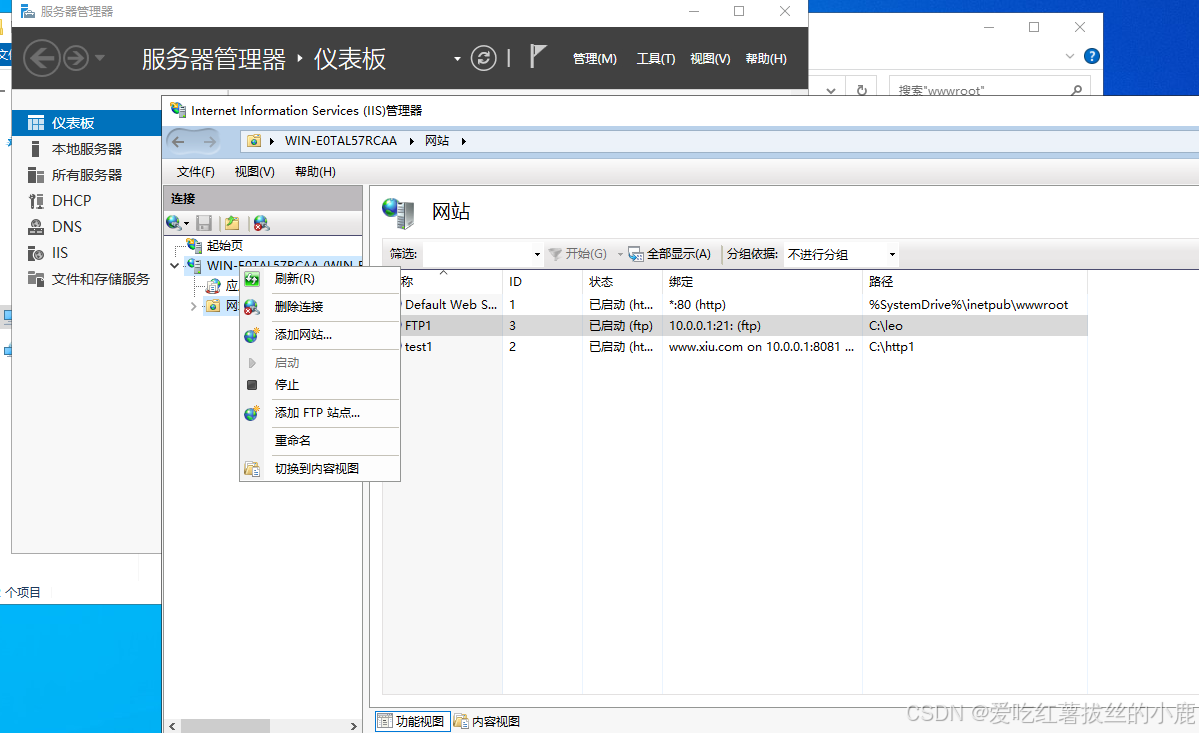
Windows Server 安装Web,DHCP,DNS,FTP四大服务及其配置和监控方式
以Windows Server 2022为例 1.安装Web服务 添加角色->Web服务器勾选 添加Web服务器后会有一个interpub文件夹,其中wwwroot为网站根目录 工具->IIS->网站 ,这里可以将风险服务停掉 2.安装DHCP服务 添加角色->DHCP服务器勾选 右击IPv4->新建作用域 …...

创意指南丨VR游览沉浸式空间体验
欢迎来到我们制作的VR幻想世界。玩家的起点是一条蓝色水晶大道,让我们一起探索这个如梦似幻的境地。 在这条大道的两侧,漂浮着半透明的大水晶水母。它们轻盈地在空中飘动,仿佛在欢迎我们的到来。这条道路上方,一个个半圆环不停地…...

【iOS】—— autoreleasePool以及总结
【iOS】—— autoreleasePool以及总结 1. 什么是autoreleasePool2. autoreleasePoolPageobjc_autoreleasePoolPush方法:objc_autoreleasePoolPop方法:tokenkill()方法 3. 总结3.1 autoreleasePool的原理3.2 autoreleasePool的问题3.2.1 autoreleasepool的…...

培训第二十五天(python中执行mysql操作并将python脚本共享)
mysql下载路径: MySQL :: MySQL Community Downloads [root2 ~]# vim py001.pya3b4print(ab)print(a**2b**2)[root2 ~]# python py001.py 725[root2 ~]# python3>>> import random>>> random<module random from /usr/lib64/python3.6/random…...

LVS实战项目
LVS简介 LVS:Linux Virtual Server,负载调度器,内核集成,章文嵩,阿里的四层SLB(Server LoadBalance)是基于LVSkeepalived实现。 LVS集群的类型 lvs-nat : 修改请求报文的目标IP, 多目标 IP 的 DNAT lvs-dr ÿ…...

笔记小结:《利用python进行数据分析》之层次化索引
层次化索引 导入样例 层次化索引(hierarchical indexing)是pandas的一项重要功能,它使你能在一个轴上拥有多个(两个以上)索引级别。抽象点说,它使你能以低维度形式处理高维度数据。我们先来看一个简单的例…...

Linux的线程篇章 - 线程池、进程池等知识】
Linux学习笔记---018 Linux之线程池、进程池知识储备1、线程池1.1、池化技术1.1.1、定义与原理1.1.2、优点1.1.3、应用场景 1.2、线程池的特点与优势1.3、线程池的适用场景1.4、线程池的实现 2、进程池2.1、定义和基本概念2.2、进程池的特点与优势2.3、进程池的适用场景&#x…...

汇昌联信做拼多多运营正规吗?
汇昌联信在拼多多平台上的运营是否正规,是许多商家和消费者都关心的问题。随着电商行业的快速发展,平台运营的正规性直接关系到消费者的购物体验和商家的信誉。 一、公司背景与资质审核 明确回答问题:汇昌联信作为一家专业的电商运营公司&…...

240810-Gradio自定义Button按钮+事件函数+按钮图标样式设定
A. 最终效果 B. 参考代码 要通过自定义HTML按钮来触发Gradio自带按钮的 click 函数,你可以使用JavaScript来模拟点击Gradio的按钮。这里是一个示例代码,展示了如何实现这一点: import gradio as gr# 自定义的 JavaScript,用于捕…...

排序算法--快速排序
一、三色旗问题 问题描述 有一个数组是只由0,1,2三种元素构成的整数数组,请使用交换、原地排序而不是计数进行排序: 解题思路 1.定义两个变量,i和j(下标),从index0开始遍历 2.如…...

springMVC -- 学习笔记
前言简介演示 ⇒ (最简单的原理,开发并不这样,理解一下就好)演示 ⇒ 接近真实注解开发(好好理解一下)重要的源码献上 Controller 讲解RequestMapper ⇒ 没啥记的,第一个案例看看就行了RestFul 风…...
连接服务器使用zsh出现乱跳的问题)
修复本地终端(windows)连接服务器使用zsh出现乱跳的问题
目前市面上还没有发现解决方案,记录一下! 1.起因: 在服务器配置了zsh后,用本地的windows去连接的时候,终端内容会出现乱跳,比如输入了一个“l”,后面出现多个“lll”,如下: ⚡ roo…...

【扒代码】regression_head.py
import torch from torch import nnclass UpsamplingLayer(nn.Module):# 初始化 UpsamplingLayer 类def __init__(self, in_channels, out_channels, leakyTrue):super(UpsamplingLayer, self).__init__() # 调用基类的初始化方法# 初始化一个序列模型,包含卷积层、…...

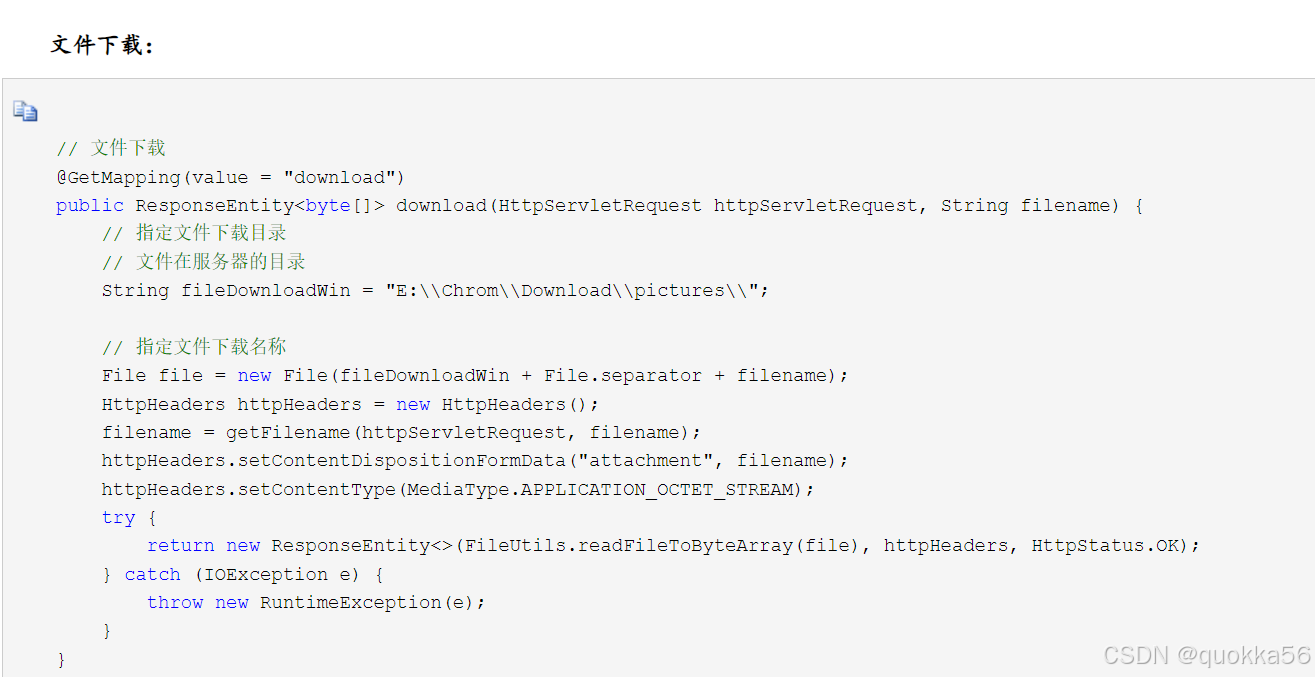
vue2 使用axios 请求后台返回文件流导出为excel
目录 步骤 1: 安装 Axios 步骤 2: 创建 Axios 实例 步骤 3: 发起请求并处理文件流 说明 步骤 1: 安装 Axios 首先,确保项目中已经安装了 Axios。如果没有,可以通过以下命令进行安装: npm install axios 步骤 2: 创建 Axios 实例 为了更…...

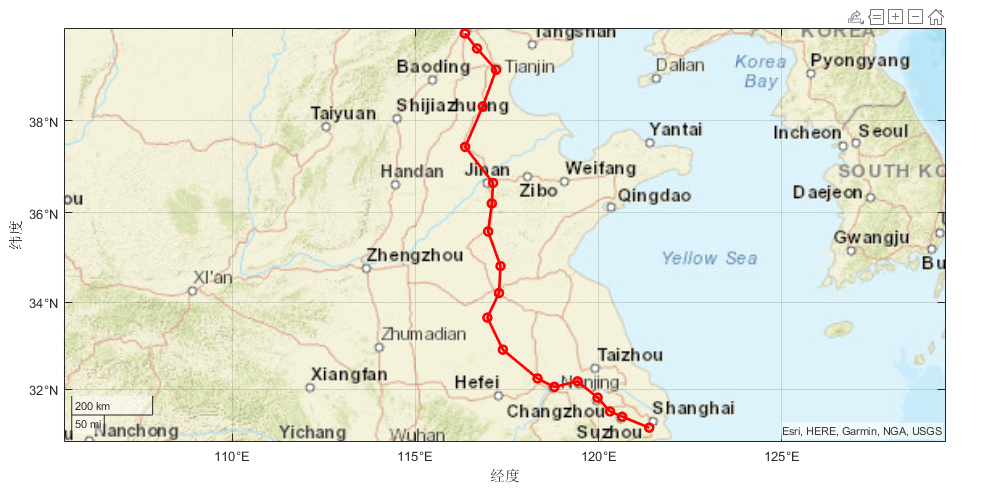
MATLAB数据可视化:在地图上画京沪线的城市连线
matlab自带的geoplot(lat,lon) 可以在地理坐标中绘制线条。使用 lat和lon分别指定以度为单位的经度和纬度坐标。 绘制京沪线所经城市线条: citys [116.350009,39.853928; 116.683546,39.538304; 117.201509,39.085318; 116.838715,38.304676;...116.359244,37.436…...

【AI】CV基础1
定期更新,建议关注更新收藏。 本站友情链接: OCR篇1 可变形卷积Deformable Conv opencv-python形态学操作合集 目录 仿射变换图像二阶导数本质探讨PIL通道、模式、尺寸、坐标系统、调色板、信息滤波器实现图像格式转换 OpenCV轮廓提取 仿射变换 仿射变换…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...
