JavaScript高级程序设计基础(二)
二、语言基础
2.1语法
(简单的语法基础将在文章省略)
2.1.1严格模式
function doSomething() { "use strict"; // 函数体
}2.1.2语句
2.2变量
2.2.1var
var操作符定义的变量会成为包含它的函数的局部变量。如果在函数内省略var操作符,就会成为全局变量(不建议)
var具有声明提升,此外,可以反复多次用var声明同一个变量
2.2.2 let
let 声明的范围是块作用域,且不允许出现冗余声明。
var和let区别:
var是函数作用域,let是块作用域
if (true) { var name = 'Matt'; console.log(name); // Matt } console.log(name); // Mattif (true) { let age = 26; console.log(age); // 26 } console.log(age); // ReferenceError: age 没有定义
(JavaScript 引擎会记录用于变量声明的标识符及其所在的块作用域,嵌套使用相同的标识符不会报错)
let age=26
if(true){let age=30;console.log(age)//30
}1.暂时性死区
在let中,如果引用未声明的变量,则会抛出出 ReferenceError,并且将其称为暂时性死区
2.全局声明
3.条件声明
因为 let 的作用域是块,所以不可能检查前面是否已经使用 let 声明过同名变量,同时也就不可能在没有声明的情况下声明它(参考暂时性死区)
<script> let age = 26;
</script>
<script> // 假设脚本不确定页面中是否已经声明了同名变量// 那它可以假设还没有声明过,即age=26还未被声明过let age = 36; // age 之前声明过,这里会报错
</script>4.for循环中的let声明
在let出现之前,一直用的var声明i,则将会导致,i渗透到循环体外部
for (var i = 0; i < 5; ++i) { setTimeout(() => console.log(i), 0)
}
// 实际上会输出 5、5、5、5、5for (let i = 0; i < 5; ++i) { setTimeout(() => console.log(i), 0)
}
// 会输出 0、1、2、3、4执行超时逻辑会被放在循环结束之后,此时var则是退出循环的值:5。而如果使用let,那么每次循环都会有一个新的let,赋值分别为0,1,2,3,4
2.2.3 const
显著区别:声明变量时必须同时初始化变量
1.const后续不能修改变量,不能重复声明
2.const的作用域是块
const name='123'
if(true){
const name='11'
}
console.log(name) //1233.const 声明的限制
虽然for循环不能用const来声明迭代变量但是可以将const 用于for...in和for...of,相当于每次循环都创建了一个新的const
建议使用变量声明优先级:const>let>var
2.3数据类型
2.3.1typeof
console.log(typeof '123')//string注意:调用typeof null 返回的是"object"。这是因为特殊值 null 被认为是一个对空对象的引用
严格来讲,函数在 ECMAScript 中被认为是对象。可是, 函数也有自己特殊的属性。为此,就有必要通过 typeof 操作符来区分函数和其他对象
2.3.2undefined类型
但是未声明的变量使用typeof也是undefined,因为他们都属于无法执行实际操作
2.3.3null类型
null 是一个假值,但也有其他可能是假值的情况
let message = null;
let age;
if (message) { // 这个块不会执行
}
if (!message) { // 这个块会执行
} if (age) { // 这个块不会执行
}
if (!age) { // 这个块会执行
}2.3.4boolean类型
(持续更新中~)
相关文章:
)
JavaScript高级程序设计基础(二)
二、语言基础 2.1语法 (简单的语法基础将在文章省略) 2.1.1严格模式 严格模式是一种不同的 JavaScript 解析和执行模型,不规范写法在这种模式下会被处理 只需在脚本开头加上"use strict" 也可以单独指定一个函数在严格模式下执…...

使用Spring Boot开发自习室预定系统
开发一个自习室预定系统涉及到用户管理、自习室管理、预定管理等功能。以下是使用Spring Boot开发自习室预定系统的步骤和关键点: 1. 需求分析 确定系统的基本需求,例如: 用户注册和登录管理员管理自习室信息用户浏览可用自习室用户预定自…...

最近读书总结
1《More Joel on Software》读后感【2024年8月29日】 1.1 本书概要 本书讲解了如何发现优秀的IT人才,并把他们招聘进来;如何对智力密集型的IT企业(软件企业)进行管理,即最好采用情感认同法;对计算机大学生…...

python列表判断是否为空的三种方式
#列表是否为空判断 a[]一: if a:print(not null) else:print(null)二: b len(a) if b 0:print(null) else:print(not null)三: if not a:print(null) else:print(not null)运行结果:...

二十三种模式之原型模式(类比制作陶器更好理解一些)
1. 设计模式的分类 创建型模式(五种):工厂方法模式、单例模式、抽象工厂模式、原型模式、建造者模式。 结构型模式(七种):适配器模式、代理模式、装饰器模式、桥接模式、外观模式、享元模式、组合模式。 行为型模式(十一种):状态模式、模板方…...

9.9日记录
1.常见排序算法的复杂度 1.快速排序 1.1快速排序为什么快 从名称上就能看出,快速排序在效率方面应该具有一定的优势。尽管快速排序的平均时间复杂度与“归并排序”和“堆排序”相同,但通常快速排序的效率更高,主要有以下原因。 出现最差情况…...

鸿蒙交互事件开发04——手势事件
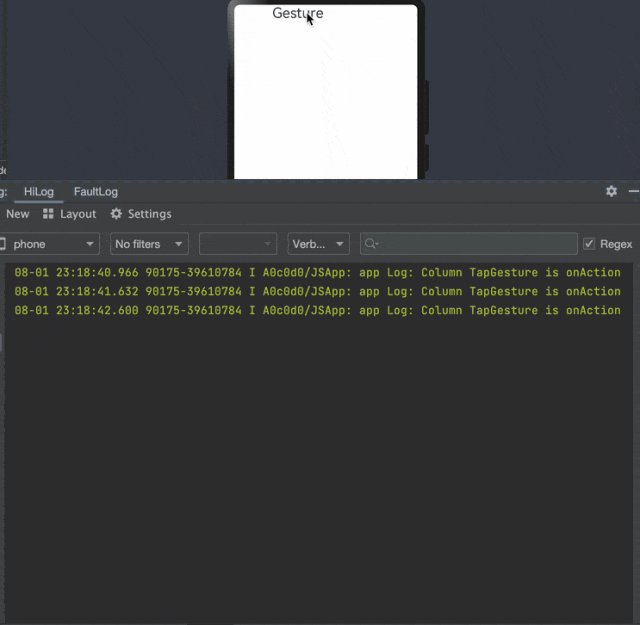
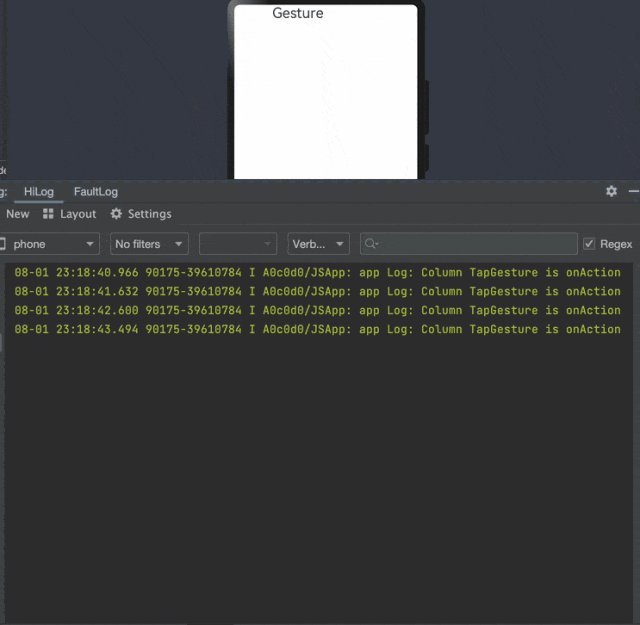
1 概 述 手势事件是移动应用开发中最常见的事件之一,鸿蒙提供了一些方法来绑定手势事件。通过给各个组件绑定不同的手势事件,并设计事件的响应方式,当手势识别成功时,ArkUI框架将通过事件回调通知组件手势识别的结果。 …...

研1日记9
1.理解conv1d和conv2d a. 1和2处理的数据不同,1维数据和图像 b. 例如x输入形状为(32,19,512)时,卷积公式是针对512的,而19应该变换为参数中指定的输出通道。 2.“SE块”(Squeeze-and-Excitation Block)它可以帮助模…...

HAL库学习目录查询表
日期内容2024.09.11基于STM32C8T6的CubeMX:HAL库点亮LED2024.09.11STMCuBeMX新建项目的两种匪夷所思的问题2024.09.11STMCubeMX文件下载后会出现其他项目无法下载的问题...

pandas DataFrame日期字段数据处理
pandas DataFrame日期字段数据处理 1、pandas读取表格文件日期字段存入数据库不需要时分秒 在使用 pandas 读取表格文件,并将日期字段存入数据库时,如果你只关心日期部分而不需要时分秒,可以通过以下步骤来处理: 读取数据并转换日期字段: 首先,你需要读取你的数据,并确…...

swift:qwen2 VL 多模态图文模型lora微调swift
参考: https://swift.readthedocs.io/zh-cn/latest/Multi-Modal/qwen2-vl%E6%9C%80%E4%BD%B3%E5%AE%9E%E8%B7%B5.html 在线demo: https://colab.research.google.com/drive/16yl6Z0wxHLX3qJ5q-SIbvPn251k3r2JC?usp=sharing 安装: !git clone https://github.com/modelsc…...

Vue.js中computed的使用方法
在Vue.js中,computed 属性是基于它们的依赖进行缓存的响应式属性。只有当相关依赖发生改变时,才会重新求值。这意味着只要computed属性依赖的源数据(如data中的属性)没有发生变化,多次访问computed属性会立即返回之前的…...

python之pyecharts制作可视化数据大屏
文章目录 前言一、安装 Pyecharts二、创建 Pyecharts 图表三、设计大屏布局四、实时数据更新五、部署和展示总结前言 使用 Pyecharts 制作可视化数据大屏是一个复杂但有趣的过程,因为 Pyecharts 本身是一个用于生成 Echarts 图表的 Python 库,而 Echarts 是由百度开发的一个…...

Chrome、Edge、360及Firefox浏览器加载多个ActiveX插件的介绍
allWebPlugin简介 allWebPlugin中间件是一款为用户提供安全、可靠、便捷的浏览器插件服务的中间件产品,致力于将浏览器插件重新应用到所有浏览器。它将现有ActiveX控件直接嵌入浏览器,实现插件加载、界面显示、接口调用、事件回调等。支持Chrome、Firefo…...

裸金属服务器与云服务器的区别有哪些?
随着云计算服务的快速发展,云服务器与裸金属服务器则称为各大企业基础设施的两大核心选择,会运用在不同的场景当中,本文就来介绍一下裸金属服务器与云服务器的区别都有哪些吧! 裸金属服务器相对于云服务器来说有着卓越的性能&…...

Pr:序列设置 - VR 视频
在“新建序列”对话框的“VR 视频” VR Video选项卡,或者在“序列设置”对话框的“VR 属性” VR Properties选项卡中,允许用户创建和编辑虚拟现实 (VR) 视频序列。 VR 视频能够提供 360 沉浸式的观看体验,通常使用专门的相机进行拍摄…...

采用qt做一个命令行终端
qt做一个类似系统命令行终端的工具,方便集成到自己的软件里使用,这样能保证软件的整体性,而且是真正的做到和系统命令行终端一样的交互方式,而不是单独搞个编辑框的方式输入命令(大部分博客都是做成这个样子࿰…...

TQA相关
ReAct Prompting: 原理、实现与应用 ReAct Prompting(推理与行动提示)是一种引导大型语言模型(LLM)进行推理和行动的策略,广泛应用于复杂问题求解、对话生成和自动化任务等领域。ReAct Prompting 通过将模型的思考过程…...

Spring Cloud之二 微服务注册
1:Intellij 新建服务 user-service 2:pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"…...

[Web安全 网络安全]-文件上传漏洞
文章目录: 一:前言 1.什么是文件上传漏洞 2.环境 2.1 靶场 2.2 其他工具 3.木马分类 二:文件上传分类 1.客户端 JS绕过 2.服务端-黑名单 大小写绕过 点和空格绕过 .htaccess文件绕过 php345文件绕过 windows ::$DATA绕过 3.…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
