Kotlin真·全平台——Kotlin Compose Multiplatform Mobile(kotlin跨平台方案、KMP、KMM)
前言
随着kotlin代码跨平台方案的推出,kotlin跨平台一度引起不少波澜。但波澜终归没有掀起太大的风浪,作为一个敏捷型开发的公司,依然少不了Android和iOS的同步开发,实际成本和效益并没有太多变化。所以对于大多数公司来说依然风平浪静……
时过境迁,如今kotlin已经支持Android、iOS、Web、PC的桌面UI开发了,并且iOS已经进入Beat的里程碑,kotlin即将迎来一统天下的时刻——一人一语言码完所有端。
上手一试
kotlin作为Android官方语言并且完全支持Android Studio,所以KMM对Android来说完全0门槛,不需要任何学习就可以上手,并且完全能自主解决各种问题。
1.首先下载官方demo(也有对应插件,但不建议使用):Kotlin Multiplatform Wizard | JetBrains(防失效方式:Create your multiplatform project | Kotlin Multiplatform Development Documentation (jetbrains.com)>点击“Open the Kotlin Multiplatform wizard”即可)。Android、iOS、Web、PC、Server都可以选,这里建议全选,然后下载。
2.此处默认你已经会了Android Studio,我们解压后不要急着打开(打开巨慢,下载还总是超时)
将gradle/wrapper/gradle-wrapper.properties文件修改为tx镜像:
distributionUrl=https\://mirrors.cloud.tencent.com/gradle/gradle-8.4-bin.zip将settings.gradle.kts文件的repositories(2个地方)都修改成如下:
repositories {maven("https://maven.aliyun.com/repository/central")maven { setUrl("https://maven.aliyun.com/repository/public") }maven { setUrl("https://maven.aliyun.com/repository/google") }maven { setUrl("https://jitpack.io") }google {mavenContent {includeGroupAndSubgroups("androidx")includeGroupAndSubgroups("com.android")includeGroupAndSubgroups("com.google")}}mavenCentral()gradlePluginPortal()maven { setUrl("https://repo1.maven.org/maven2/") }maven("https://maven.pkg.jetbrains.space/public/p/compose/dev")}然后使用Android Studio打开,按上述改法预计10分钟左右就构建完成了,当然如果报错请自行解决(和Android基本一致)
跑起来
Server
运行java服务端算是最简单的一个了,等到构建成功找到“server>src>main>kotlin>包名>Application”然后对着main函数点击run就行了(如果第一次出现找不到main的错误,再次run就行了)。然后根据日志提示使用任意浏览器打开链接如“127.0.0.1:8080”,即可看到返回信息。


Android
由于Android本身就支持kotlin并且框架也是jetpack,所以跑到Android设备上也是非常轻松的,选择composeApp(应该是默认项,下方截图)后直接右侧的run三角形就行了(如图),如果有错误,直接搜索Android相关的问题,基本上没有什么坑,这里不再多说


PC(Windows、Mac、Linux)
pc完全基于jvm的,运行到pc端应该也不会有什么难点,你只需要配置好java的环境变量就行了,运行方式:右侧边栏Gradle>composeApp>Tasks>compose Desktop>run。当然运行时需要安装到电脑上,根据各系统的安装提示就行了。


Web
运行到网页端第一次可能需要科学一下,因为kotlin用到了nodejs的功能,而nodejs一般是访问不了的(不开科学会出现长时间等待好几分钟后才会提示超时)。当然你还需要一个较新版的谷歌(119以上)、edge(119)或者火狐(121)浏览器。如果你都已经准备好了,那运行到网页端也应该不是问题,依然是右侧边栏Gradle>composeApp>Tasks>kotlin browser>wasmJsBrowserRun。

iOS
要想运行到iOS手机上,要求就相对高很多了:
1.一台较新的Mac电脑(博主用的m1,再低可能会出现跑不起来也没任何提示)
2.安装好xcode(建议App Store下载,不然安装位置不对也可能导致跑不起来也没任何提示)
3.配置完整的java环境,完整的!完整的!完整的!
由于博主省懒,之前配置了Android Studio自带阉割版的java环境变量,导致跑不起来也没任何提示,你可以去官网下载JDK或者简单一点“Android Studio>设置>Gradle……>Gradle Tools>Grade>Gradle JDK>Download JDK”,然后记住下载的目录配置到环境变量上即可。
4.添加模拟器或者使用真机
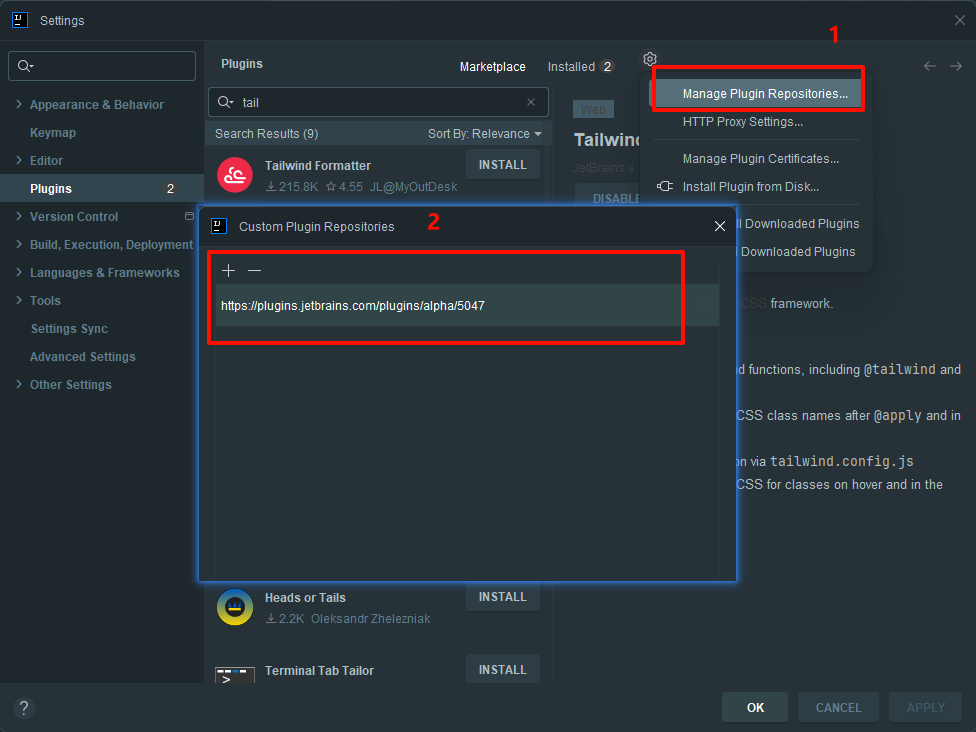
5.Android Studio内安装插件“Kotlin Multiplatform”(设置>Plugins>Marketplace>搜索Kotlin Multiplatform),重启AS
6.添加iOS设备,选择Edit Config>点击加号>选择iOS Application>选择xcode路径(应该都会自动出来),框选里的都要填完(一般自动填的),填完后点击确定后点击右侧的run三角形即可运行到iOS上


[Mac不在,暂无运行截图]
运行提醒:多个端只能同时运行一个,运行前请先停止其他端的task
现状
作为横跨所有端并且语法统一的kmm,它的优点自然很多,不需要过多赘述,当然到目前为止依然有不少问题有待解决:
1.ktor server框架目前还算比较年轻,自身尚有很多优化空间。
2.jetpack虽然谷歌一直在推,但是由于这是属于革命性架构变更,目前占有率估计连20%都没有。
3.Web端必须要求浏览器支持wasm并且支持GC功能,目前谷歌和火狐也是去年才支持的,Safari到现在仍旧在开发中,其他小众浏览器更不用提支持了。
4.iOS手机目前还没发布release,并且只支持iOS15(iPhone13)以上,更早的版本暂不支持。
5.各端权限相关问题,对于权限、文件、图片各端需要单独自行处理,这算是所有跨平台方案的通病,属于无解型。
6.对于鸿蒙系统,目前还没有支持的意愿,这一块几乎空白。
7.作为开发者当然最重要的还是岗位了,目前看下来这种岗位几乎为0。
当前应用方向
虽然kmm的问题不少,有些甚至比较致命,但就目前来说仍可以在某些方面有一席之地,并且后期潜力巨大,完全可以当做初期铺垫。
1.对于偏应用的初创项目kmm的Android、iOS还是比较方便和快速
2.对于小型服务端,ktor也是有不少优点,并且也能在app端人员中快速上手
3.对于内部网页系统,那如果app端人员也会写那何乐而不为呢
4.当然没有ui的Multiplatform早已经正式发版并跨所有端了,如果先共享逻辑后期再考虑共享ui不失为一种比较友好的解决方案(不少大厂已经开始尝试了)
转载请注明出处:王能的博客Kotlin真·全平台——Kotlin Compose Multiplatform Mobile(kotlin跨平台方案、KMP、KMM)-CSDN博客
后续:
1.如何打包发布
2.如何修改分类源集(Android、iOS为一类,Web、PC为一类)
相关文章:

Kotlin真·全平台——Kotlin Compose Multiplatform Mobile(kotlin跨平台方案、KMP、KMM)
前言 随着kotlin代码跨平台方案的推出,kotlin跨平台一度引起不少波澜。但波澜终归没有掀起太大的风浪,作为一个敏捷型开发的公司,依然少不了Android和iOS的同步开发,实际成本和效益并没有太多变化。所以对于大多数公司来说依然风平…...

unity 默认渲染管线材质球的材质通道,材质球的材质通道
标准渲染管线——材质球的材质通道 文档,与内容无关,是介绍材质球的属性的。 https://docs.unity3d.com/2022.1/Documentation/Manual/StandardShaderMaterialParameters.html游戏资源中常见的贴图类型 https://zhuanlan.zhihu.com/p/260973533 十大贴图…...

PostgreSQL升级:使用pg_upgrade进行大版本(16.3)升级(17.0)
1.pg_upgrade工具介绍 pg_upgrade 会创建新的系统表,并以重用旧的数据文件的方式进行升级。 pg_upgrade 的参数选项如下: -b bindir,--old-bindirbindir:旧的 PostgreSQL 可执行文件目录; -B bindir,--new-…...

userdel命令:删除指定Linux用户
一、命令简介 userdel 命令用于删除 Linux 系统中的用户账号。当您不再需要某个用户账号时,可以使用 userdel 命令将其从系统中删除。 二、命令参数 userdel [选项] 用户名一些常用的选项包括: -r, --remove: 删除用户的家目录及邮件目录。…...
)
QT系统学习篇(1)
一、什么是Qt、Qt的优势 QT是一个跨平台的C图形用户界面库,目前包括Qt Creator、Qt Designer等等快速开发工具。支持所有Linux/Unix系统,还支持windows平台。Qt很容易扩展,并且允许真正的组件编程。(军工企业项目开发基本离不开Q…...

每日一刷——9.26——ACM训练题——Fibonacci Again
题目描述: There are another kind of Fibonacci numbers: F(0) 7, F(1) 11, F(n) F(n-1) F(n-2) (n>2). Input Input consists of a sequence of lines, each containing an integer n. (n < 1,000,000). Output Print the word "yes" if 3 d…...

代码随想录 | Day28 | 回溯算法:组合组合总和III
代码随想录 | Day28 | 回溯算法:组合&&组合总和III 关于这个章节,大家最好是对递归函数的理解要比较到位,听着b站视频课可能呢才舒服点,可以先去搜一搜关于递归函数的讲解,理解,再开始这个章节会比…...

【重学 MySQL】四十五、数据库的创建、修改与删除
【重学 MySQL】四十五、数据库的创建、修改与删除 一条数据存储的过程数据输入数据验证数据处理数据存储数据持久化反馈与日志注意事项 标识符命名规则基本规则长度限制保留字与特殊字符命名建议示例 MySQL 中的数据类型创建数据库创建数据库时指定字符集和排序规则 查看数据库…...

STM32驱动直流电机
stm32通过PWM控制直流电机的方向和速度。 小直流电机需要几百毫安的电流,单片机只能提供几毫安的电流。电机内线圈转动时切割磁感线以及电机内转子线圈的电感效应都会产生反电动势,损坏芯片。 电机驱动芯片能够作为STM32驱动电机的帮手。 SLEEP暂停工作…...

【C++】二叉搜索树+变身 = AVL树
🚀个人主页:小羊 🚀所属专栏:C 很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~ 目录 前言一、AVL树二、AVL树的实现2.1 平衡因子2.2 旋转处理2.2.1 左单旋:插入新节点后单纯的右边高2.2.2 …...

Flutter String 按 ,。分割
在 Flutter 中,如果你想将一个字符串按特定的字符(例如中文逗号 , 和英文句号 .)进行分割,可以使用 Dart 语言的字符串处理功能。具体来说,你可以使用 split 方法,并传入一个正则表达式来匹配这…...

Redis: 集群高可用之MOVED转向和ASK转向解决方案
MOVED转向 1 ) 问题描述 在客户端操作Redis集群的时候 MOVED转向 或 MOVED错误是经常遇到的一类问题我们先连入集群:$ /usr/local/redis/bin/redis-cli -a 123456 -h 192.168.10.101 -p 6371之前在Redis中存储过一些数据,比如下面的情况,当输…...

idea插件市场安装没反应
https://plugins.jetbrains.com/idea重启后还是不行那就...

数据结构之排序(5)
摘要:本文主要讲各种排序算法,注意它们的时间复杂度 概念 将各元素按关键字递增或递减排序顺序重新排列 评价指标 稳定性: 关键字相同的元素经过排序后相对顺序是否会改变 时间复杂度、空间复杂度 分类 内部排序——数据都在内存中 外部排序——…...

R包的安装、加载以及如何查看帮助文档
0x01 如何安装R包 一、通过R 内置函数安装(常用) 1.安装CRAN的R包 install.packages()是一个用于安装 R 包的重要函数。 语法:install.packages(pkgs, repos getOption("repos"),...) 其中: pkgs:要安…...

【YOLO学习】YOLOv3详解
文章目录 1. 网络结构1.1 结构介绍1.2 改进 2. 训练与测试过程3. 总结 1. 网络结构 1.1 结构介绍 1. 与 YOLOv2 不同的是,YOLOv3 在 Darknet-19 里加入了 ResNet 残差连接,改进之后的模型叫 Darknet-53。在 ImageNet上 实验发现 Darknet-53 相对于 ResN…...

JDK1.0主要特性
JDK 1.0,也被称为Java 1,是Java编程语言的第一个正式版本,由Sun Microsystems公司在1996年发布。JDK 1.0的发布标志着Java作为一种编程语言和平台的正式诞生,它带来了许多创新的概念和特性,对后来的软件开发产生了深远…...
)
CSS基础-盒子模型(三)
9、CSS盒子模型 9.1 CSS常用长度单位 1、px:像素; 2、em:相对元素font-size的倍数; 3、rem:相对根字体的大小,html标签即是根; 4、%:相对于父元素进行计算。 注意:CSS样…...

深度学习中的损失函数详解
深度学习中的损失函数详解 文章目录 深度学习中的损失函数详解损失函数的基础概念常见的损失函数类型及应用场景回归问题的损失函数分类问题的损失函数自定义损失函数 如何选择合适的损失函数?损失函数在深度学习中的应用 在深度学习的世界中,损失函数&a…...

系统架构设计师-下午案例题(2022年下半年)
1.试题-(共25分):阅读以下关于软件架构设计与评估的叙述在答题纸上回答问题1和问题2。 【说明】某电子商务公司拟升级其会员与促销管理系统,向用户提供个性化服务,提高用户的粘性。在项目立项之初,公司领导层一致认为本次升级的主要目标是提…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
