鸿蒙HarmonyOS之选择相册文件(照片/视频)方法
一、新建文件工具类FileUtil.ets
包含:选择照片方法、获取文件类型方法、去除后缀、获取后缀方法
import { BusinessError, request } from '@kit.BasicServicesKit';
import photoAccessHelper from '@ohos.file.photoAccessHelper';
import bundleManager from '@ohos.bundle.bundleManager';/*** 选择图库图片* @param selectMax 选择文件数量限制* @param selectType 选择文件类型限制* @returns*/
export async function fileSelect(selectMax: number,selectType: photoAccessHelper.PhotoViewMIMETypes): Promise<Array<string>> {try {// //选择图片的类型// let recommendOptions: photoAccessHelper.RecommendationOptions = {// recommendationType: photoAccessHelper.RecommendationType.ID_CARD// }let options: photoAccessHelper.PhotoSelectOptions = {MIMEType: selectType,maxSelectNumber: selectMax,// recommendationOptions: recommendOptions}let photoPicker = new photoAccessHelper.PhotoViewPicker();// 使用 await 确保异步操作完成const PhotoSelectResult = await photoPicker.select(options);// 成功获取结果后返回字符串形式的结果console.info('PhotoViewPicker.select successfully, result is: ' + JSON.stringify(PhotoSelectResult));if (PhotoSelectResult && PhotoSelectResult.photoUris && PhotoSelectResult.photoUris.length > 0) {return PhotoSelectResult.photoUris;}else{return [];}} catch (error) {// 处理捕获到的错误,并返回空let err: BusinessError = error as BusinessError;console.error(`PhotoViewPicker failed with err: ${err.code}, ${err.message}`);return []; // 返回空}
}/*** 获取文件类型* @param uri* @returns*/
export function getFileTypeFromExtension(uri: string): 'image' | 'video' | 'unknown' {const fileName = uri.substring(uri.lastIndexOf('/') + 1);const fileExtension = fileName.split('.').pop()?.toLowerCase();if (fileExtension) {switch (fileExtension) {case 'jpg':case 'jpeg':case 'png':case 'bmp':case 'gif':return 'image';case 'mp4':case 'avi':case 'mov':case 'mkv':return 'video';default:return 'unknown';}}return 'unknown';
}/*** 去除后缀的文件名* @param uri* @returns*/
export function removeFileExtension(uri: string): string {const fileName = uri.substring(uri.lastIndexOf('/') + 1);const baseName = fileName.split('.').slice(0, -1).join('.');return uri.replace(fileName, baseName);
}/*** 获取后缀* @param uri* @returns*/
export function getFileExtensionWithDot(uri: string): string {const lastDotIndex = uri.lastIndexOf('.');if (lastDotIndex > -1) {return uri.substring(lastDotIndex);}return ''; // 如果没有找到后缀名,则返回空字符串
}
二、使用示例
1、选择一张图片文件
fileSelect(1, photoAccessHelper.PhotoViewMIMETypes.IMAGE_VIDEO_TYPE).then((uriArray: Array<string>) => {if (uriArray && uriArray.length > 0) {this.imageUri = uriArray[0];Logger.debug(this.TAG,'选择的图片Uri是:'+ this.imageUri)}else{Logger.debug(this.TAG,'未选择图片!')showToast('未选择图片!')}});
2、选择多个文件,不限图片或视频
fileSelect(20, photoAccessHelper.PhotoViewMIMETypes.IMAGE_VIDEO_TYPE).then((uriArray: Array<string>) => {if (uriArray && uriArray.length > 0) {Logger.debug(this.TAG, '准备上传')for (let index = 0; index < uriArray.length; index++) {const itemUri = uriArray[index];let type: string = getFileTypeFromExtension(itemUri);let suffix: string = getFileExtensionWithDot(itemUri);Logger.debug(this.TAG, '选择照片的uri = ' + itemUri)Logger.debug(this.TAG, '文件类型是:' + type + ', 文件后缀是:' + suffix);//......}} else {Logger.debug(this.TAG, '未选择文件!')showToast('未选择文件!')}})
三、完成,Nice!
相关文章:
方法)
鸿蒙HarmonyOS之选择相册文件(照片/视频)方法
一、新建文件工具类FileUtil.ets 包含:选择照片方法、获取文件类型方法、去除后缀、获取后缀方法 import { BusinessError, request } from kit.BasicServicesKit; import photoAccessHelper from ohos.file.photoAccessHelper; import bundleManager from ohos.b…...

【QT Qucik】C++交互:接收QML信号
在本节课中,我们将深入探讨如何在C中接收QML发出的信号。我们将分为几个部分,详细说明信号的定义、发送及其在C中的接收。 理解信号和槽机制 Qt的信号与槽机制是一种用于对象之间通信的强大工具。信号是对象在特定事件发生时发送的通知,而槽…...

【C++】关键字+命名空间
大家好,我是苏貝,本篇博客带大家了解C的命名空间,如果你觉得我写的还不错的话,可以给我一个赞👍吗,感谢❤️ 目录 一. 关键字二. 命名空间2.1 命名空间的定义2.2 命名空间的使用a. 命名空间名称作用域限定…...

网络层——IP
IP地址 结构: 由32位二进制数组成,通常用点分的形式被分为四个部分,每个部分1byte,最大值为255。 从功能的角度看,ip地址由两部分组成,网络号和主机号。网络号标识了ip所在的网段,主机号标识了…...

随笔 漫游互联网
网络编程基础:漫游互联网 温故而知新,可以为师矣。互联网我们可以想象成一个立体的网状结构,由一个一个的小网络组成的网状结构,在一个一个小网络中通过一台一台机器组成,经过几十年的发展终于有了今天这个样子。谈论…...

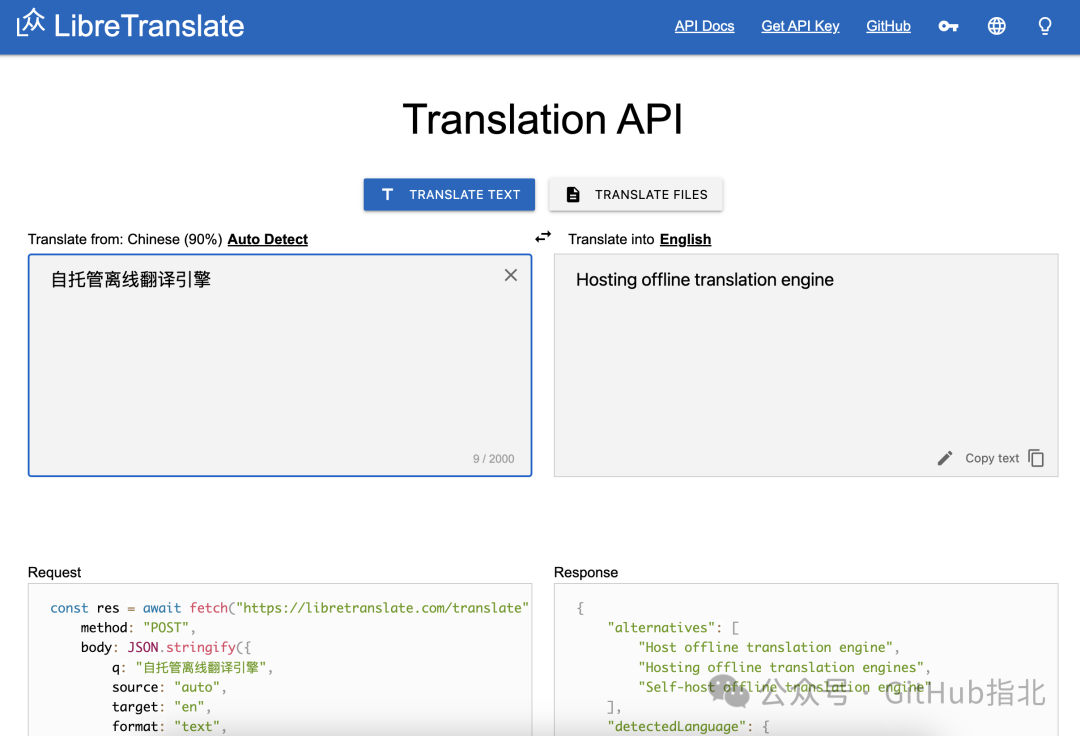
8.9K Star,开源自托管离线翻译引擎
Hi,骚年,我是大 G,公众号「GitHub 指北」会推荐 GitHub 上有趣有用的项目,一分钟 get 一个优秀的开源项目,挖掘开源的价值,欢迎关注。 在全球化的今天,跨语言交流已成为日常需求,然…...

MySQL基础之DML
MySQL基础之DML 语法不区分大小写 分类 DD(definition)L 定义DM(manipulation)L 操作DQ(query)L 查询DC(control)L 控制 添加数据 # 指定字段添加数据(一条)insert into 表名(字段1,字段2,...) values(值1,值2,...);# 全部字段添加数据(一条)insert into 表名 values(值1,值…...

男单新老对决:林诗栋VS马龙,巅峰之战
听闻了那场激动人心的新老对决,不禁让人热血沸腾。在这场乒乓球的巅峰之战中,林诗栋与马龙的对决无疑是一场视觉与技术的盛宴。 3:3的决胜局,两位选手的每一次挥拍都充满了策略与智慧,他们的每一次得分都让人心跳加速。 林诗栋&am…...

Java如何判断堆区中的对象可以被回收了?
如何判断堆区中的对象可以被回收了 在Java中,垃圾回收机制会帮助我们自动回收不再被使用的对象,已到达即使释放内存的效果,但是Java又是怎么知道哪些对象不会再被我们继续使用了呢,希望你通过本篇文章,理解引用计数法与…...

.Net 6.0 监听Windows网络状态切换
上次发了一个文章获取windows网络状态,判断是否可以访问互联网。传送门:获取本机网络状态 这次我们监听网络状态切换,具体代码如下: public class WindowsNetworkHelper {private static Action<bool>? _NetworkStatusCh…...

UE4 材质学习笔记01(什么是着色器/PBR基础)
1.什么是shader 着色器是控制屏幕上每个像素颜色的代码,这些代码通常在图形处理器上运行。 现如今游戏引擎使用先进的基于物理的渲染和照明。而且照明模型模型大多数是被锁定的。 因此我们创建着色器可以控制颜色,法线,粗糙度,…...

算法 | 位运算(哈希思想)
位运算 &与两个位都为1时,结果才为1(有0为0)|或两个位都为0时,结果才为0(有1为1)^异或两个位相同为0,相异为1~取反0变1,1变0<<左移各二进位全部左移若干位,高…...

前端提升方向
1、脚手架配置:首先你会发现,一旦团队项目里多个项目之间的配置或者规范不同步,那么每个项目的配置都需要手动修改,而这很浪费时间。所以,你可以发起了一个团队的脚手架项目,把项目中的代码规范、Vite 配置…...

深度学习基础—残差网络ResNets
1.残差网络结构 当网络训练的很深很深的时候,效果是否会很好?在这篇论文中,作者给出了答案:Deep Residual Learning for Image Recognitionhttps://www.cv-foundation.org/openaccess/content_cvpr_2016/papers/He_Deep_Residual_…...

鸿蒙ArkUI实战开发-主打自研语言及框架
ArkUI 是 HarmonyOS 的声明式 UI 开发框架,而 ArkUI-X 是基于 ArkUI 框架扩展而来的跨平台开发框架。ArkUI-X 支持 HarmonyOS、OpenHarmony、Android 和 iOS 平台,允许开发者使用一套代码构建支持多平台的应用程序。 一、ArkUI-X 的实战开发步骤 在实战开…...
)
HDU Sit sit sit (区间DP+组合数)
题目大意:有 n 张椅子,n 个人,所有人都可以按照任意顺序坐在任意一张椅子上,但是同时满足这三种情况的椅子不能坐: 1.椅子上有左右两张相邻的椅子。 2.左右相邻的椅子不是空的。 3.左右相邻的椅子颜色不同。 如果当前学…...

Qt开发技巧(十四)文字的分散对齐,设置动态库路径,进度条控件的文本,文件对话框的卡顿,滑块控件的进度颜色,停靠窗体的排列,拖拽事件的坑
继续讲一些Qt开发中的技巧操作: 1.文字的分散对齐 有时候需要对文本进行分散对齐显示,相当于无论文字多少,尽可能占满整个空间平摊占位宽度,但是在对支持对齐方式的控件比如QLabel调用 setAlignment(Qt::AlignJustify | Qt::Align…...

VirtulBOX Ubuntu22安装dpdk23.11
目录 依赖包安装 Python安装 numa安装 编辑Python pip3安装 编辑pyelftools安装 meson和ninja安装 编辑构建与编译 Meson构建DPDK 编辑Ninja安装DPDK 编辑VFIO-PCI驱动安装 大页内存和IOMMU配置 编辑VFIO-PCI加载 编辑VFIO-PCI驱动绑定 编辑dpdk…...

线性代数书中求解齐次线性方程组、非齐次线性方程组方法的特点和缺陷(附实例讲解)
目录 一、克拉默法则 1. 方法概述 2. 例16(1) P45 3. 特点 (1) 只适用于系数矩阵是方阵 (2) 只适用于行列式非零 (3) 只适用于唯一解的情况 (4) 只适用于非齐次线性方程组 二、逆矩阵 1. 方法概述 2. 例16(2) P45 3. 特点 (1) 只适用于系数矩阵必须是方阵且可逆 …...

初识算法 · 双指针(2)
目录 前言: 盛最多水的容器 题目解析: 算法原理: 算法编写: 有效三角形的个数 题目解析: 算法原理: 算法编写: 前言: 本文介绍两个题目,盛最多水的容器和有效三…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
