【QT Qucik】C++交互:接收QML信号
在本节课中,我们将深入探讨如何在C++中接收QML发出的信号。我们将分为几个部分,详细说明信号的定义、发送及其在C++中的接收。
理解信号和槽机制
Qt的信号与槽机制是一种用于对象之间通信的强大工具。信号是对象在特定事件发生时发送的通知,而槽是响应这些通知的函数。信号与槽可以跨线程、跨对象工作,这使得Qt非常灵活。
信号的定义
在QML中,信号的定义通常在组件内部。信号没有返回值,通常用于通知其他部分发生了某个事件。例如,我们可以定义一个信号来传递消息:
signal message(string msg)
发送信号
在某个事件发生时(如按钮点击),我们可以发出这个信号。我们可以在按钮的onClicked事件中调用信号:
Button {id: myButtontext: "Send Message"onClicked: message("Hello from QML!")
}
在C++中接收信号
在C++中接收QML信号的步骤包括定义接收类、定义槽函数以及连接信号和槽。
创建接收类
我们需要创建一个类,继承自QObject,并定义一个槽函数来处理信号:
class MyClass : public QObject {Q_OBJECT
public:// 槽函数
public slots:void onMessageReceived(QString msg) {qDebug() << "Received message:" << msg;}
};
实例化接收类
在C++中,我们需要实例化这个类的对象,并确保它在Qt的对象树中有效:
MyClass *myClass = new MyClass();
连接信号和槽
我们使用QObject::connect函数将QML发出的信号与C++的槽函数连接起来:
QObject::connect(rootObject, SIGNAL(message(QString)), myClass, SLOT(onMessageReceived(QString)));
这里的rootObject是QML的根对象,通常是在QML中定义的最顶层对象。
使用QML自带的信号
除了自定义信号,我们还可以使用QML控件自带的信号,例如按钮的clicked信号。我们需要找到这个按钮对象并连接它的信号。
查找QML控件
在C++中,我们可以使用findChild方法找到特定的QML控件。例如,找到按钮对象:
QObject *myButton = rootObject->findChild<QObject*>("myButton");
连接自带信号
找到按钮后,我们可以连接它的clicked信号与C++的槽函数:
QObject::connect(myButton, SIGNAL(clicked()), myClass, SLOT(onButtonClicked()));
在这里,我们假设在MyClass中定义了一个onButtonClicked槽函数。
完整示例
QML代码示例
import QtQuick 2.15
import QtQuick.Controls 2.15ApplicationWindow {id: rootvisible: truewidth: 300height: 200signal message(string msg)Button {id: myButtontext: "Send Message"onClicked: message("Hello from QML!")}
}
C++代码示例
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QQmlContext>
#include <QDebug>class MyClass : public QObject {Q_OBJECT
public slots:void onMessageReceived(QString msg) {qDebug() << "Received message:" << msg;}void onButtonClicked() {qDebug() << "Button was clicked!";}
};int main(int argc, char *argv[]) {QGuiApplication app(argc, argv);QQmlApplicationEngine engine;MyClass myClass;engine.load(QUrl(QStringLiteral("qrc:/main.qml")));QObject *rootObject = engine.rootObjects().first();QObject::connect(rootObject, SIGNAL(message(QString)), &myClass, SLOT(onMessageReceived(QString)));QObject *myButton = rootObject->findChild<QObject*>("myButton");QObject::connect(myButton, SIGNAL(clicked()), &myClass, SLOT(onButtonClicked()));return app.exec();
}
总结
在这一节课中,我们详细讲解了如何在C++中接收QML发出的信号。我们学习了信号的定义和发送、C++接收信号的步骤以及如何使用QML自带的信号。掌握这些知识将帮助你更好地进行Qt Quick与C++之间的交互,实现更加灵活和强大的应用程序。希望你能在实际项目中灵活应用这些概念!
相关文章:

【QT Qucik】C++交互:接收QML信号
在本节课中,我们将深入探讨如何在C中接收QML发出的信号。我们将分为几个部分,详细说明信号的定义、发送及其在C中的接收。 理解信号和槽机制 Qt的信号与槽机制是一种用于对象之间通信的强大工具。信号是对象在特定事件发生时发送的通知,而槽…...

【C++】关键字+命名空间
大家好,我是苏貝,本篇博客带大家了解C的命名空间,如果你觉得我写的还不错的话,可以给我一个赞👍吗,感谢❤️ 目录 一. 关键字二. 命名空间2.1 命名空间的定义2.2 命名空间的使用a. 命名空间名称作用域限定…...

网络层——IP
IP地址 结构: 由32位二进制数组成,通常用点分的形式被分为四个部分,每个部分1byte,最大值为255。 从功能的角度看,ip地址由两部分组成,网络号和主机号。网络号标识了ip所在的网段,主机号标识了…...

随笔 漫游互联网
网络编程基础:漫游互联网 温故而知新,可以为师矣。互联网我们可以想象成一个立体的网状结构,由一个一个的小网络组成的网状结构,在一个一个小网络中通过一台一台机器组成,经过几十年的发展终于有了今天这个样子。谈论…...

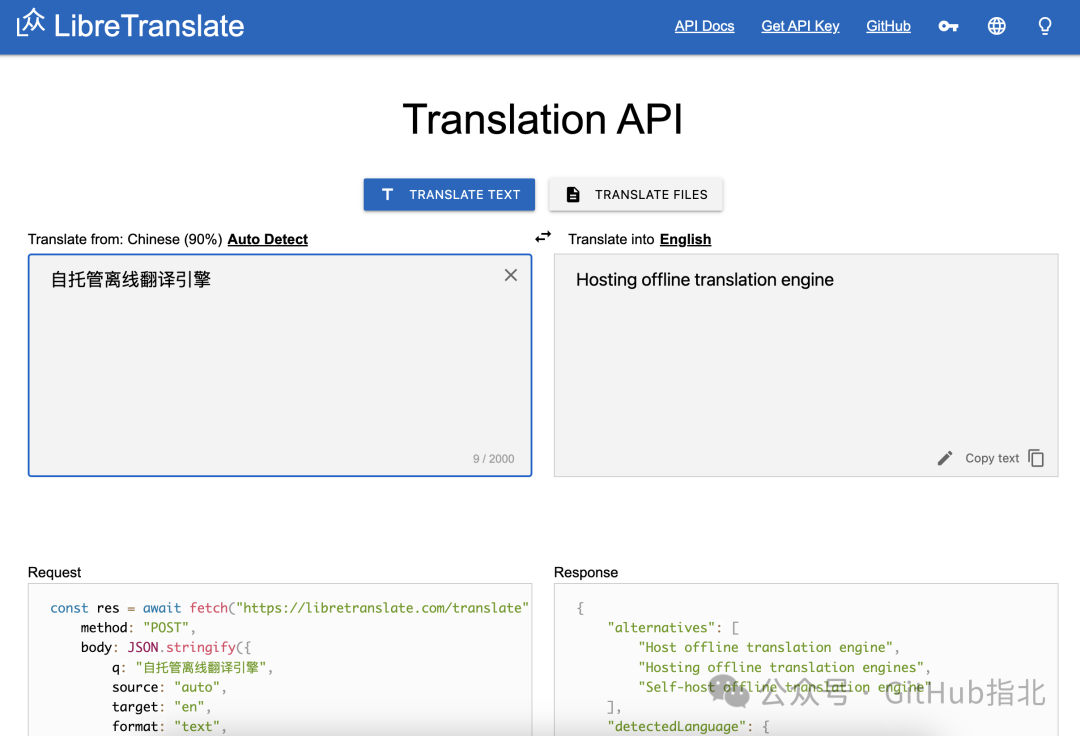
8.9K Star,开源自托管离线翻译引擎
Hi,骚年,我是大 G,公众号「GitHub 指北」会推荐 GitHub 上有趣有用的项目,一分钟 get 一个优秀的开源项目,挖掘开源的价值,欢迎关注。 在全球化的今天,跨语言交流已成为日常需求,然…...

MySQL基础之DML
MySQL基础之DML 语法不区分大小写 分类 DD(definition)L 定义DM(manipulation)L 操作DQ(query)L 查询DC(control)L 控制 添加数据 # 指定字段添加数据(一条)insert into 表名(字段1,字段2,...) values(值1,值2,...);# 全部字段添加数据(一条)insert into 表名 values(值1,值…...

男单新老对决:林诗栋VS马龙,巅峰之战
听闻了那场激动人心的新老对决,不禁让人热血沸腾。在这场乒乓球的巅峰之战中,林诗栋与马龙的对决无疑是一场视觉与技术的盛宴。 3:3的决胜局,两位选手的每一次挥拍都充满了策略与智慧,他们的每一次得分都让人心跳加速。 林诗栋&am…...

Java如何判断堆区中的对象可以被回收了?
如何判断堆区中的对象可以被回收了 在Java中,垃圾回收机制会帮助我们自动回收不再被使用的对象,已到达即使释放内存的效果,但是Java又是怎么知道哪些对象不会再被我们继续使用了呢,希望你通过本篇文章,理解引用计数法与…...

.Net 6.0 监听Windows网络状态切换
上次发了一个文章获取windows网络状态,判断是否可以访问互联网。传送门:获取本机网络状态 这次我们监听网络状态切换,具体代码如下: public class WindowsNetworkHelper {private static Action<bool>? _NetworkStatusCh…...

UE4 材质学习笔记01(什么是着色器/PBR基础)
1.什么是shader 着色器是控制屏幕上每个像素颜色的代码,这些代码通常在图形处理器上运行。 现如今游戏引擎使用先进的基于物理的渲染和照明。而且照明模型模型大多数是被锁定的。 因此我们创建着色器可以控制颜色,法线,粗糙度,…...

算法 | 位运算(哈希思想)
位运算 &与两个位都为1时,结果才为1(有0为0)|或两个位都为0时,结果才为0(有1为1)^异或两个位相同为0,相异为1~取反0变1,1变0<<左移各二进位全部左移若干位,高…...

前端提升方向
1、脚手架配置:首先你会发现,一旦团队项目里多个项目之间的配置或者规范不同步,那么每个项目的配置都需要手动修改,而这很浪费时间。所以,你可以发起了一个团队的脚手架项目,把项目中的代码规范、Vite 配置…...

深度学习基础—残差网络ResNets
1.残差网络结构 当网络训练的很深很深的时候,效果是否会很好?在这篇论文中,作者给出了答案:Deep Residual Learning for Image Recognitionhttps://www.cv-foundation.org/openaccess/content_cvpr_2016/papers/He_Deep_Residual_…...

鸿蒙ArkUI实战开发-主打自研语言及框架
ArkUI 是 HarmonyOS 的声明式 UI 开发框架,而 ArkUI-X 是基于 ArkUI 框架扩展而来的跨平台开发框架。ArkUI-X 支持 HarmonyOS、OpenHarmony、Android 和 iOS 平台,允许开发者使用一套代码构建支持多平台的应用程序。 一、ArkUI-X 的实战开发步骤 在实战开…...
)
HDU Sit sit sit (区间DP+组合数)
题目大意:有 n 张椅子,n 个人,所有人都可以按照任意顺序坐在任意一张椅子上,但是同时满足这三种情况的椅子不能坐: 1.椅子上有左右两张相邻的椅子。 2.左右相邻的椅子不是空的。 3.左右相邻的椅子颜色不同。 如果当前学…...

Qt开发技巧(十四)文字的分散对齐,设置动态库路径,进度条控件的文本,文件对话框的卡顿,滑块控件的进度颜色,停靠窗体的排列,拖拽事件的坑
继续讲一些Qt开发中的技巧操作: 1.文字的分散对齐 有时候需要对文本进行分散对齐显示,相当于无论文字多少,尽可能占满整个空间平摊占位宽度,但是在对支持对齐方式的控件比如QLabel调用 setAlignment(Qt::AlignJustify | Qt::Align…...

VirtulBOX Ubuntu22安装dpdk23.11
目录 依赖包安装 Python安装 numa安装 编辑Python pip3安装 编辑pyelftools安装 meson和ninja安装 编辑构建与编译 Meson构建DPDK 编辑Ninja安装DPDK 编辑VFIO-PCI驱动安装 大页内存和IOMMU配置 编辑VFIO-PCI加载 编辑VFIO-PCI驱动绑定 编辑dpdk…...

线性代数书中求解齐次线性方程组、非齐次线性方程组方法的特点和缺陷(附实例讲解)
目录 一、克拉默法则 1. 方法概述 2. 例16(1) P45 3. 特点 (1) 只适用于系数矩阵是方阵 (2) 只适用于行列式非零 (3) 只适用于唯一解的情况 (4) 只适用于非齐次线性方程组 二、逆矩阵 1. 方法概述 2. 例16(2) P45 3. 特点 (1) 只适用于系数矩阵必须是方阵且可逆 …...

初识算法 · 双指针(2)
目录 前言: 盛最多水的容器 题目解析: 算法原理: 算法编写: 有效三角形的个数 题目解析: 算法原理: 算法编写: 前言: 本文介绍两个题目,盛最多水的容器和有效三…...

React常见面试题目
React常见面试题目详解包括以下几个方面: 1. 对React的理解及特性 定义与用途:React是一个用于构建用户界面的JavaScript库,它遵循组件设计模式、声明式编程范式和函数式编程概念,使得前端应用程序更高效。 核心特性: …...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
