Vue 路由设置
为了防止遗忘,记录一下用Vue写前端配置路由时的过程,方便后续再需要用到时回忆。
一、举个例子
假如需要实现这样的界面逻辑:
在HomePage中有一组选项卡按钮用于导航到子页面,而子页面Page1中有一个按钮,其响应事件是跳转到到一个全新的页面(不属于HomePage)。



二、实现过程
按照例子中的需求,HomePage和Page3都是占满整个窗口的页面,也就是说它们应该是同级的,所以直接在App.vue放置一个<RouterView />作为HomePage和Page3的路由出口,代码如下:
// App.vue<script setup>
import { RouterView } from 'vue-router'
</script><template><RouterView />
</template>接下来在src目录下创建一个叫pages的文件夹,专门用来存放界面模板:

在pages文件夹下新建HomePage,放置了两个按钮,分别用于触发链接到子页面1和子页面2:
<script>import { useRouter } from 'vue-router';export default {setup() {const router = useRouter();const handleButton1 = () => {router.push("/page1");};const handleButton2 = () => {router.push("/page2");};return {handleButton1, handleButton2};},};</script><template><header><h1>标题</h1></header><div><span><button @click="handleButton1">button1</button><button @click="handleButton2">button2</button></span></div><hr><RouterView />
</template><style scoped></style>
在pages文件夹下新建Page1。不同于HomePage,此处使用了window.open函数来跳转到新页面,参数“_blank”可以帮助我们以新链接打开界面:
<script>export default {setup() {const handleButton = () => {window.open("/Page3", "_blank");};return {handleButton};},};</script><template><header><h2>Page1</h2></header><div><button @click="handleButton">button</button></div><hr><RouterView />
</template><style scoped></style>
在pages文件夹下新建Page2:
<script setup></script><template><header><h2>Page2</h2></header><RouterView />
</template><style scoped></style>
在pages文件夹下新建Page3:
<script setup>
</script><template><header><h2>Page3</h2></header><RouterView />
</template><style scoped></style>
完成以上操作后,我们已经创建了四个界面模板,接下来在main.js中导入这四个界面模板,并配置它们的路由关系:
// main.jsimport { createApp } from 'vue'
import App from './App.vue'
import {createRouter, createWebHistory} from 'vue-router'
import HomePage from './pages/HomePage.vue'
import Page1 from './pages/Page1.vue'
import Page2 from './pages/Page2.vue'
import Page3 from './pages/Page3.vue'// 创建路由器
const router = createRouter({history: createWebHistory(),routes: [{path: "/", name: 'home', component: HomePage, redirect: "/Page1", // redirect表示默认路由到/Page1children: [{path: "Page1",name: '1',component: Page1,},{path: "Page2", name: '2', component: Page2,},]},{path: '/Page3', name: '3', component: Page3,}]
})const app = createApp(App)
app.use(router)
app.mount('#app')按照上面的配置,我们把Page1和Page2设置为了HomePage的子路由,这样的话Page1和Page2只会在HomePage.vue下的<RouterView />路由出口显示。
而因为我们把Page3设置成了和HomePage是同一等级的路由,所以Page3会在App.vue下的<RouterView />路由出口显示,从而达到了让Page3占满整个窗口显示的需求。
三、运行效果
点击button1和button2可以分别链接到HomePage下的子页面Page1和Page2:


点击Page1中的button可以跳转到占满整个窗口的Page3:

相关文章:

Vue 路由设置
为了防止遗忘,记录一下用Vue写前端配置路由时的过程,方便后续再需要用到时回忆。 一、举个例子 假如需要实现这样的界面逻辑: 在HomePage中有一组选项卡按钮用于导航到子页面,而子页面Page1中有一个按钮,其响应事件是…...

力扣110:判断二叉树是否为平衡二叉树
利用二叉树遍历的思想编写一个判断二叉树,是否为平衡二叉树 示例 : 输入:root [3,9,20,null,null,15,7] 输出:true思想: 代码: int getDepth(struct TreeNode* node) {//如果结点不存在,返回…...
)
Chromium 中JavaScript Fetch API接口c++代码实现(一)
Fetch API主要暴露了三个接口一个方法。 三个接口 Request(资源请求)Response(请求的响应)Headers(Request/Response头部信息)一个方法 fetch()(获取资源调用的方法更多介绍参考 Fetch API - Web API | MDN (mozilla.org) 一、 来看一段前端代码 <!DOCTYPE html> <h…...

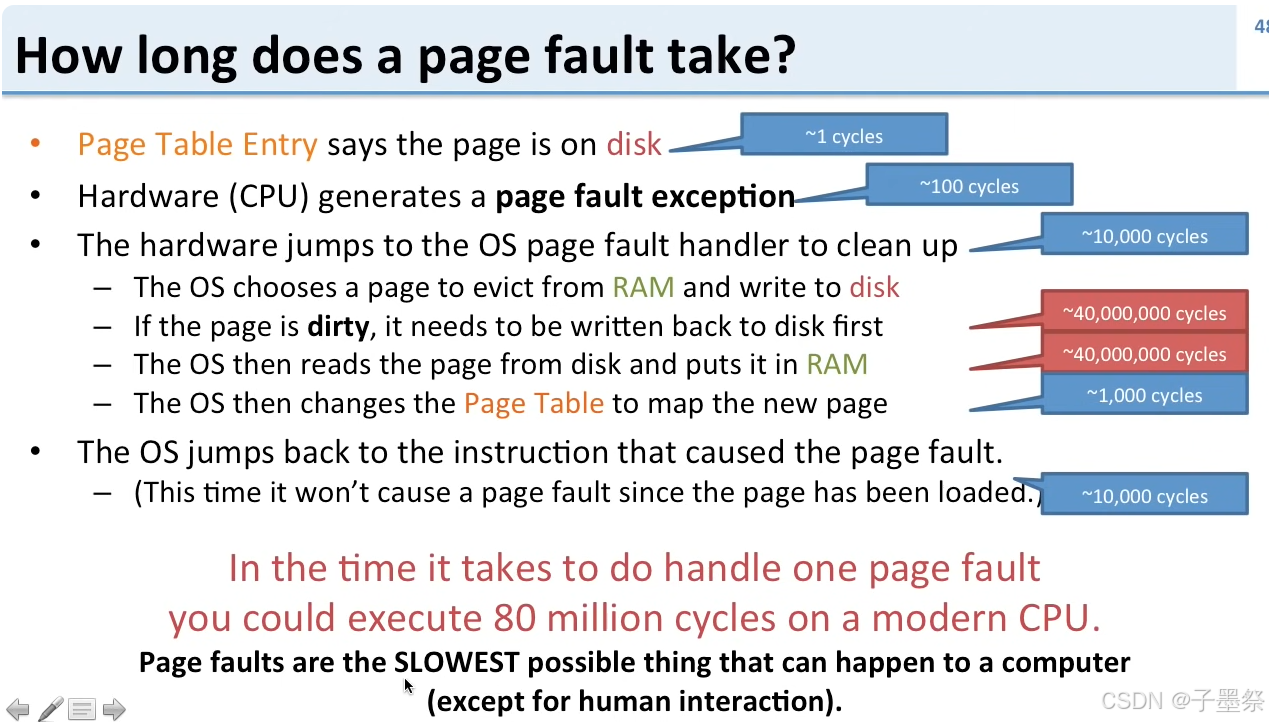
ARM(5)内存管理单元MMU
一、虚拟地址和物理地址 首先,计算机系统的内存被组成一个由M个连续的字节大小组成的数组。每字节都会有一个唯一的物理地址。CPU访问内存最简单的方式就是使用物理地址。如下图: 图 1 物理地址,物理寻址 而现在都是采用的都是虚拟寻址的方法。CPU生成一…...

文件上传漏洞原理
原理:\n应用中存在上传功能,但是上传的文件没有经过严格的合法性检验或者检验函数存在缺陷,导致可以上传木马文件到服务器,并且能够执行其中的恶意代码。\n\n危害:\n服务器的网页篡改,网站被挂马࿰…...

Web安全 - 安全防御工具和体系构建
文章目录 安全标准和框架1. 国内安全标准:等级保护制度(等保)2. 国际安全标准:ISO27000系列3. NIST安全框架:IDPRR方法4. COBIT与ITIL框架 防火墙防火墙的基本作用防火墙的三种主要类型防火墙的防护能力防火墙的盲区 W…...

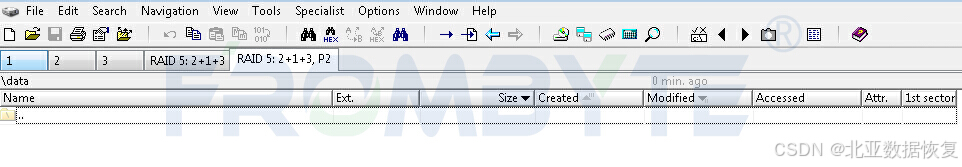
服务器数据恢复—raid磁盘故障导致数据库文件损坏的数据恢复案例
服务器存储数据恢复环境&故障: 存储中有一组由3块SAS硬盘组建的raid。上层win server操作系统层面划分了3个分区,数据库存放在D分区,备份存放在E分区。 RAID中一块硬盘的指示灯亮红色,D分区无法识别;E分区可识别&a…...

requests 中data=xxx、json=xxx、params=xxx 分别什么时候用
如果是要做爬虫模拟一个页面提交,看原页面是post还是get,以及Content-Type是什么。 GET 请求 使用 paramsxxx,查询参数会被编码到 URL 中。POST 请求,Content-Type为 application/x-www-form-urlencoded的,使用 dataxx…...

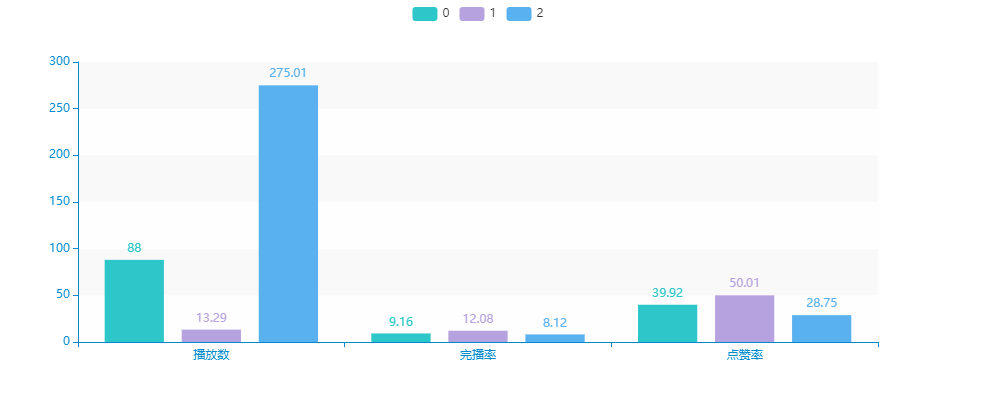
毕设 大数据抖音短视频数据分析与可视化(源码)
文章目录 0 前言1 课题背景2 数据清洗3 数据可视化地区-用户观看时间分界线每周观看观看路径发布地点视频时长整体点赞、完播 4 进阶分析相关性分析留存率 5 深度分析客户价值判断 0 前言 🔥 这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕…...

【SQL】深入理解SQL:从基础概念到常用命令
目录 1. SQL基础概念1.1 数据库与表1.2 行与列1.3 数据库与表结构示意图 2. 常用SQL命令3. DML 命令3.1 SELECT语句3.2 INSERT语句3.3 UPDATE语句3.4 DELETE语句 4. DDL 命令3.4.1 CREATE 命令3.4.2 ALTER 命令3.4.3 DROP 命令 5. DCL 命令3.6.1 GRANT 命令3.6.2 REVOKE 命令 学…...

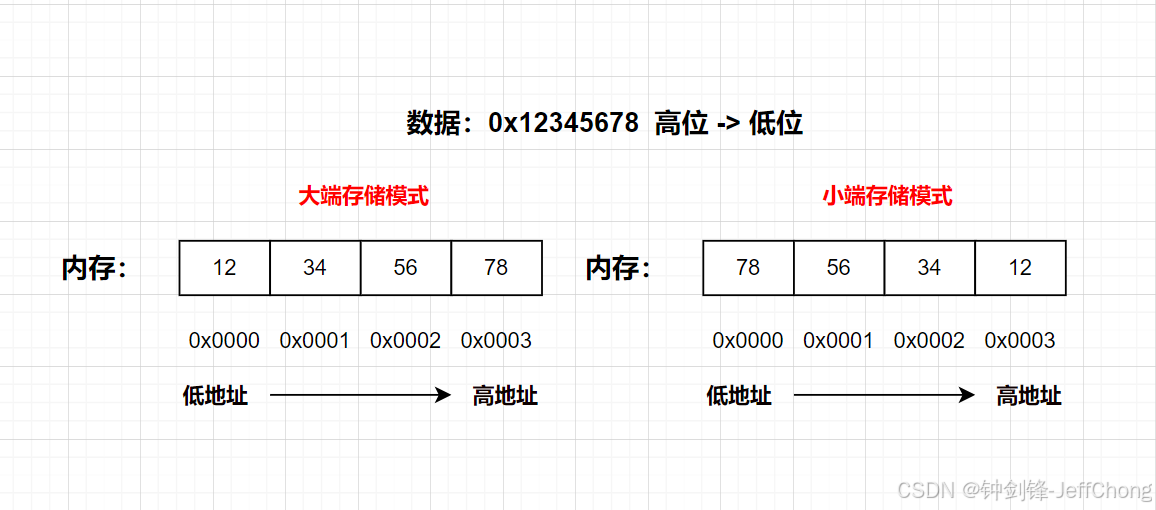
一文看懂计算机中的大小端(Endianess)
文章目录 前言一、什么是大小端二、如何判断大小端三、大小端的转换3.1 使用标准库函数3.2 手动实现大小端转换 前言 本文主要探讨计算机中大小端的相关概念以及如何进行大小端的判断和转换等。 一、什么是大小端 大小端(Endianess)是指计算机系统在存…...

如何给父母安排体检?
总结:给父母安排体检,常规项目针对项目。 其中针对项目是根据父母自身的病史来设计。 如何快速了解这些体检项目?我自己认为最快的方式,自己去医院体检两次,这样对体检的项目有一定的了解,比如这个项目怎么…...

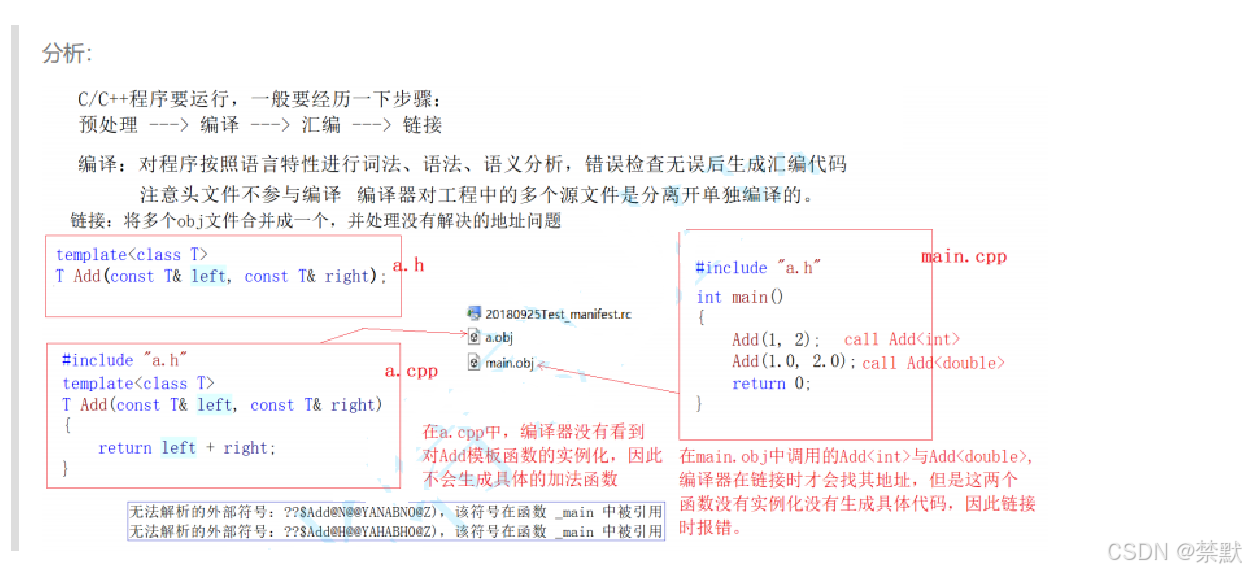
C++之模版进阶篇
目录 前言 1.非类型模版参数 2.模版的特化 2.1概念 2.2函数模版特化 2.3 类模板特化 2.3.1 全特化和偏特化 2.3.2类模版特化应用实例 3.模版分离编译 3.1 什么是分离编译 3.2 模板的分离编译 3.3 解决方法 4. 模板总结 结束语 前言 在模版初阶我们学习了函数模版和类…...

Vue3 中的 `replace` 属性:优化路由导航的利器
嘿,小伙伴们!今天给大家带来一个Vue3中非常实用的小技巧——replace属性的使用方法。在Vue Router中,replace属性可以帮助我们在导航时不留下历史记录,这对于一些特定的应用场景非常有用。话不多说,让我们直接进入实战…...

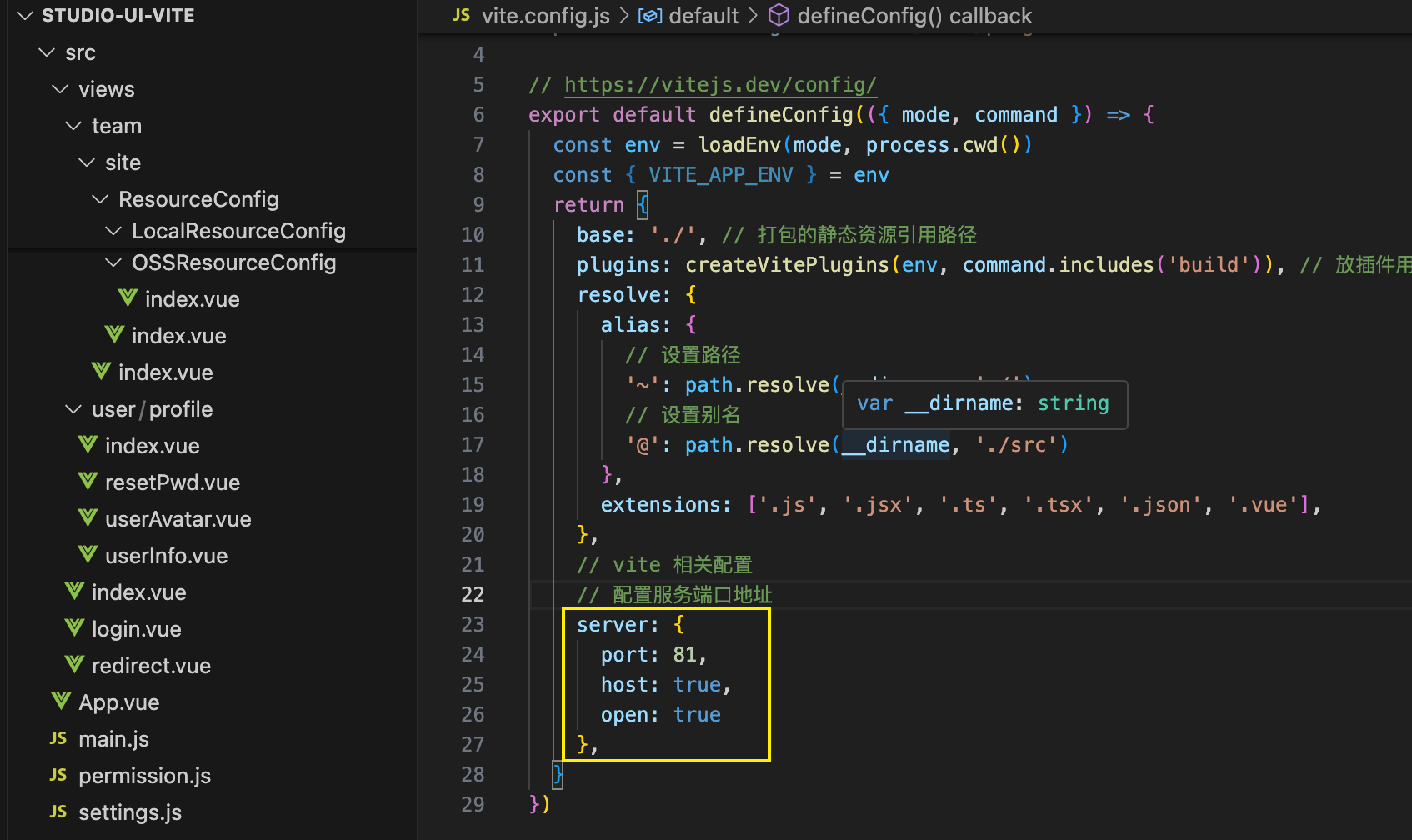
vite学习教程06、vite.config.js配置
前言 博主介绍:✌目前全网粉丝3W,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。 涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。 博主所有博客文件…...

【大数据】Flink CDC 实时同步mysql数据
目录 一、前言 二、Flink CDC介绍 2.1 什么是Flink CDC 2.2 Flink CDC 特点 2.3 Flink CDC 核心工作原理 2.4 Flink CDC 使用场景 三、常用的数据同步方案对比 3.1 数据同步概述 3.1.1 数据同步来源 3.2 常用的数据同步方案汇总 3.3 为什么推荐Flink CDC 3.4 Flink …...

JavaEE: 深入解析HTTP协议的奥秘(1)
文章目录 HTTPHTTP 是什么HTTP 协议抓包fiddle 用法 HTTP 请求响应基本格式 HTTP HTTP 是什么 HTTP 全称为"超文本传输协议". HTTP不仅仅能传输文本,还能传输图片,传输音频文件,传输其他的各种数据. 因此它广泛应用在日常开发的各种场景中. HTTP 往往是基于传输层的…...

OpenStack Yoga版安装笔记(十六)Openstack网络理解
0、前言 本文将以Openstack在Linux Bridge环境下的应用为例进行阐述。 1、Openstack抽象网络 OpenStack的抽象网络主要包括网络(network)、子网(subnet)、端口(port),路由器(rout…...

PEFT库和transformers库在NLP大模型中的使用和常用方法详解
PEFT(Parameter-Efficient Fine-Tuning)库是一个用于有效微调大型预训练语言模型的工具,尤其是在计算资源有限的情况下。它提供了一系列技术,旨在提高微调过程的效率和灵活性。以下是PEFT库的详细解读以及一些常用方法的总结&…...

静止坐标系和旋转坐标系变换的线性化,锁相环线性化通用推导
将笛卡尔坐标系的电压 [ U x , U y ] [U_x, U_y] [Ux,Uy] 通过旋转变换(由锁相环角度 θ P L L \theta_{PLL} θPLL 控制)转换为 dq 坐标系下的电压 [ U d , U q ] [U_d, U_q] [Ud,Uq]。这个公式是非线性的,因为它涉及到正弦和余弦函数。 图片中的推导过程主要…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

uni-app学习笔记二十七--设置底部菜单TabBar的样式
官方文档地址:uni.setTabBarItem(OBJECT) | uni-app官网 uni.setTabBarItem(OBJECT) 动态设置 tabBar 某一项的内容,通常写在项目的App.vue的onLaunch方法中,用于项目启动时立即执行 重要参数: indexnumber是tabBar 的哪一项&…...

Ansible+Zabbix-agent2快速实现对多主机监控
ansible Ansible 是一款开源的自动化工具,用于配置管理(Configuration Management)、应用部署(Application Deployment)、任务自动化(Task Automation)和编排(Orchestration…...

n8n:解锁自动化工作流的无限可能
在当今快节奏的数字时代,无论是企业还是个人,都渴望提高工作效率,减少重复性任务的繁琐操作。而 n8n,这个强大的开源自动化工具,就像一位智能的数字助手,悄然走进了许多人的工作和生活,成为提升…...

开疆智能Ethernet/IP转Modbus网关连接斯巴拓压力传感器配置案例
本案例是将ModbusRTU协议的压力传感器数据上传到欧姆龙PLC,由于PLC采用的是Ethernet/IP通讯协议,两者无法直接进行数据采集。故使用开疆智能研发的Ethernet转Modbus网关进行数据转换。 配置过程 首先我们开始配置Ethernet/IP主站(如罗克韦尔…...

【VLAs篇】02:Impromptu VLA—用于驱动视觉-语言-动作模型的开放权重和开放数据
项目描述论文标题Impromptu VLA:用于驱动视觉-语言-动作模型的开放权重和开放数据 (Impromptu VLA: Open Weights and Open Data for Driving Vision-Language-Action Models)研究问题自动驾驶的视觉-语言-动作 (VLA) 模型在非结构化角落案例场景中表现不佳…...

Jmeter(四) - 如何在jmeter中创建网络测试计划
1.简介 如何创建基本的 测试计划来测试网站。您将创建五个用户,这些用户将请求发送到JMeter网站上的两个页面。另外,您将告诉用户两次运行测试。 因此,请求总数为(5个用户)x(2个请求)xÿ…...
