Node.js学习笔记
回顾:
javascript 可以在浏览器运行 (js代码会JavaScript的解析引擎执行)chrome ==》V8 (性能最好)FireFox ==》 奥丁猴safri ==》JSCoreIE浏览器 ==》查克拉JavaScript可以在浏览器端操作DOM 和BOM每一个浏览器都内置了BOM,DOM这样的API函数,所以浏览器中的js才可以调用他们浏览器中JavaScript的运行环境V8引擎负责解析和执行js代码内置API是由运行环境提供的特殊接口,只能在所属的运行环境中调用总结:浏览器是JavaScript的前端运行环境JavaScript语法 +浏览器内置的API (DOM+BOM)+ jquery第三方库
node.js:
node是让JavaScript运行在服务端上的环境
Node.js是JavaScript的后端运行环境
Node.js中无法调用BOM,DOM等浏览器内置的API
Node.js它内置的API : fs,path,http...http://nodejs.cn/api/
Node.js® 是一个基于 Chrome V8 引擎 的 JavaScript 运行时环境。
下载node:
下一步下一步安装就可以
检测是否安装成功:
windows+R 打开运行 — 输入cmd —打开命令窗口
node -v
v16.15.0
npm -v
# 8.5.5 (安装node的同时 也安装了npm)
出现版本号,说明安装成功
如何学习node:
javascript基础语法 +Node.js内置API(fs,path,http) +第三方模块(express)
在node环境中运行js代码:
- 新建目录mycode,目录下新建01test.js文件
let name = '张三' console.log(name) var arr = [11, 22, 33, 44, 55] arr.forEach((item) => {console.log(item) }) - node环境下运行js代码(第一种)
- 打开js文件所在目录
- 在目录地址栏上输入cmd ,回车(确保命令窗口的地址是js文件的目录地址)
- 输入命令 node 01test.js (输入文件名按tab)
- node环境下运行js代码(第二种)
- 打开js文件所在目录
- 按住shift+右击 在此处打开powershell窗口
- 输入命令 node 01test.js (输入文件名按tab)
- node环境下运行js代码(第三种)
- 在vscode中 点击文件右击 打开集成终端
- 输入命令 node 01test.js (输入文件名按tab)
终端快捷键:
上键 快速定位到上一次执行命令
tab 快速补全
esc 清空当前输入命令
cls 清空终端
Node三大模块:
内置模块:
安装了node就会有,(Node官方提供 fs,http,path…)
fs:
/***fs文件系统模块 fs模块是NodeJS官方提供,用来操作文件的模块,它提供了一些列的方法和属性,满足用户对文件的需求* */// 2引入fs模块 来操作文件
var fs = require('fs')/*
fs.readFile(path[,options],callback)
path 读取文件路径
options 读取文件时采用的编码方式 utf-8
callback 回调函数,可以拿到读取失败和成功的结果 err data
*/fs.readFile('./aa.txt', 'utf8', function (err, data) {// console.log(err) //null 读取成功-null 读取失败 err值为错误对象// console.log(data) //读取失败 值为undefinedif (err) {return console.log('读取文件失败')}console.log(data)
})// 写入文件
/*
fs.writeFile(file, data[, options], callback)#
file 文件路径
data要写入文件的数据
options 写入文件时采用的编码方式 utf-8
callback 回调函数 err写入成功和失败的信息
*/
let content = '<h3>正在使用fs.writeFile写入文件内容</h3>'fs.writeFile('./index.html', content, function (err) {// console.log(err)if (err) {return console.log('文件写入失败')}console.log('文件写入成功')
})
path:
系统内置的路径模块,用于处理文件和目录的路径
/*
系统内置的路径模块,用于处理文件和目录的路径
*/const path = require('path')// path.join() 方法使用平台特定的分隔符把全部给定的 path 片段连接到一起
console.log(path.join('/foo', 'bar', 'baz/asdf', 'quux', '..'))console.log(__dirname) //当前文件目录名 绝对路径 //C:\丁鹿课堂\17期\08node\day01-node\mycode
console.log(__filename) //C:\丁鹿课堂\17期\08node\day01-node\mycode\03path.js
http:
Node.js提供了http模块,http模块主要用于搭建HTTP服务端,调用HTTP模块

const http = require('http')const fs = require('fs')
const url = require('url')/*
url.parse() 方法会解析一个 URL 字符串并返回一个 URL 对象。
*/
// 创建服务
http.createServer(function (request, response) {// console.log(123)// 解析请求 包含文件名// console.log(request.url)var pathname = url.parse(request.url).pathname// console.log(pathname.substr(1))fs.readFile(pathname.substr(1), function (err, data) {if (err) {console.log(err)response.writeHead(404, { 'Content-Type': 'text/html' })} else {response.writeHead(200, { 'Content-Type': 'text/html' })// 响应文件内容response.write(data.toString())}// 发送响应数据response.end()})}).listen(8080)console.log('server running at http://127.0.0.1:8080')
自定义模块:
自定义模块就是自己定义的模块
注意:
自定义模块中定义的方法,变量只能在当前的模块中使用
加载模块:require() 可以引入需要的内置模块,用户自定义模块,第三方模块
向外共享:每个js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息
定义模块aa.js:
const arr = [11, 22, 33]// 向外暴露
module.exports.arr = arr
定义模块bb.js:
const arr = [{ name: '张三', age: 12 },{ name: '李四', age: 22 },{ name: '王五', age: 33 },
]module.exports.arr = arr
index.js中使用两个模块:
const arr1 = require('./aa.js')const arr2 = require('./bb.js')console.log(arr1)
console.log(arr2)
其他:
let a = 10
const fn = function () {console.log(123)
}console.log(exports === module.exports) //true
// exports.a = a// exports = {
// a: a,
// }
// module.exports.fn = fnexports.a = a
module.exports = {fn: fn,
}
/*
module.exports单词写起来比较复杂,为了简化向外共享成员的代码,node提供了exports对象exports和module.exports指向的是同一个对象exports和module.exports指向不同的对象,以module.exports为准*/
第三方模块:
Node中的第三方模块(别人写好的模块) 又叫做包
包的来源:
不同于Node.JS的内置模块和自定义模块,包是由第三方个人和团队开发出来的,免费使用
为什么要使用包:
NodeJS提供的api开发效率低
基于内置模块封装出来,提供了更高级,更方便的API,极大的提高了工作效率
下载包:
国外的一家IT公司,叫做npm 这家公司的著名的网址https://www.npmjs.com/是全球最大的包共享平台
https://registry.npmjs.org/对外共享所有的包。我们可以从这个服务器下载自己所需要的包
https://www.npmjs.com/ 网站上搜索自己所需要的包
https://registry.npmjs.org/ 服务器上下载自己需要的包
如何下载:
npm包管理工具
这个包管理工具随着node的安装一起被安装到了用户的电脑上
在终端输入 npm -v 查看自己电脑上安装的npm包管理工具的版本号
项目中如何下载包:
npm install 包的完整名称
简写
npm i 包的完整名称
初次安装包完成,项目文件下多了一个叫做node_modules文件夹 和package-lock.json和package.json
node_modules 存放所有已安装到项目中的包 require导入第三方模块包,就是从node_modules目录中查找并加载包
package-lock.json 配置文件用来记录node_modules目录下每一个包的下载信息,包的名字,版本号,下载地址,不需要手动修改文件, npm包管理工具会自动维护它
包管理配置文件:
npm规定,在项目目录中,必须提供一个叫做package.json的包管理配置文件,用来记录与项目有关的一些配置
- 项目名称,版本号,描述
- 项目中都用到了那些包
- 那些包只在开发期间调用
- 那些包在开发和部署时都需要用到
npm init -y
//该命令只能在英文的目录下成功运行dependencies 专门用来记录你使用npm install 命令安装了那些包
一次性安装所有的包:
npm i
或者
npm installnpm uninstall 包文件名 删除包s
yarn:
全局安装yarn:
npm i yarn -g
使用:
yarn init yarn ad 包文件名yarn remove 包文件名yarn
or
yarn install 根据package.json文件为项目安装所有依赖
安装指定版本的模块:
yarn add 包名@3.0.1
npm i 包名@3.0.1
如何记录项目中安装了那些包:
dependencies:
package.json中有一个dependencies 节点,专门用来记录你使用npm install 命令安装了那些包
devdependencies:
有些包只在项目开发阶段会使用,在项目上线之后不会用到,建议把这些包记录到devdependencies 中(less)
有些包在项目开发阶段和项目上线之后都会用到建议把这些包记录到dependencies
//记录到devdependencies节点中
npm i 包名 -D完整写法
npm i 包名 --save-dev
包的分类:
npm包管理工具下载的包,分为两大类:
-
项目包
哪些被安装到项目的node_modules目录中的包,都是项目包
- 开发依赖包(记录到devdependencies节点中的包,只在开发阶段会用到)
- 核心依赖包记录到dependencies节点中的包,在开发阶段和项目上线之后都会用到)
-
全局包
指向npm i 命令提供了 -g 参数,安装的就是全局包
全局包被安装在C:\Users\54004\AppData\Roaming\npm\node_modules只有工具性质的包,才有全局安装的必要性
模块化:
什么是模块化:
模块化是指解决一个复杂的问题时,自顶向下逐层把系统划分为若干模块的过程
编程领域的模块化:
(一个js文件就是一个模块)
遵守固定的原则,把一个大文件拆成独立的多个模块
- 提高了代码的复用性
- 提高了代码的可维护性
- 可以实现按需加载
模块化的规范:
模块化的规范就是对代码进行模块化的拆分和组合时,需要遵守的规则
- 如何引入模块
- 在模块中使用什么样的语法向外暴露成员
NodeJS中的模块化规范:
Node.js遵循了CommonJS模块化规范,Commonjs规定了模块的特性和各模块之间如何相互依赖
CommonJS规定:
- 每个模块内容,module变量代表当前模块
- module变量是一个对象,它的exports属性(module.exports)是对外的接口
- 加载某个模块,其实就是加载模块的module.exports属性,require方法用于加载模块
ES6模块:
前端模块化分类:
es6模块化诞生之前,js社区尝试提出了AMD,CMD,Commonjs模块化规范
AMD,CMD适用于浏览器端的JavaScript模块化规范
Commonjs适用于服务器端的JavaScript模块化
Es6既适用于浏览器端也适用于服务器端
ES6模块化规范定义:
- 每个js文件都是一个独立的模块
- 导入其它模块成员使用 import
- 向外共享模块成员 适用 export
默认导出:
export default 默认导出的成员
注意:每个模块中,只允许使用唯一的一次export defaut ,否则会报错
var a = 10
function show() {}
const arr = [11, 22, 33]export default {a,show,
}
默认导入:
默认导入的时候接收名称可以是任意名称,只要是合法的成员名称就可以
// 导入export default 向外共享的成员
import aa from './01test.js'console.log(aa) //{ a: 10, show: [Function: show] }
按需导入:
import aa, { s as ss, say, s1 } from './03test.js'console.log(ss, say, s1)
console.log(aa)
按需导出:
var a = 12
function show() {}
const arr = [11, 22, 333]// 按需导出
export let s = 'aaa'
export function say() {}
export let s1 = trueexport default {a,show,arr,
}
按需导入和按需导出的注意事项:
- 每个模块中可以使用多次按需导出
- 按需导入的成员必须和按需导出的名称保持一致
- 按需导入时,可以使用as进行重命名
- 按需导入可以和默认导入一起使用
直接导入并 执行模块中的代码:
如果只想单纯的指向某个模块中的代码,并不需要得到模块中向外共享的成员
for (let i = 0; i < 3; i++) {console.log(i)
}
import './06test.js'
test.js’
console.log(ss, say, s1)
console.log(aa)
#### 按需导出:var a = 12
function show() {}
const arr = [11, 22, 333]
// 按需导出
export let s = ‘aaa’
export function say() {}
export let s1 = true
export default {
a,
show,
arr,
}
#### 按需导入和按需导出的注意事项:- 每个模块中可以使用多次按需导出
- 按需导入的成员必须和按需导出的名称保持一致
- 按需导入时,可以使用as进行重命名
- 按需导入可以和默认导入一起使用#### 直接导入并 执行模块中的代码:> 如果只想单纯的指向某个模块中的代码,并不需要得到模块中向外共享的成员for (let i = 0; i < 3; i++) {
console.log(i)
}
import ‘./06test.js’
相关文章:

Node.js学习笔记
回顾: javascript 可以在浏览器运行 (js代码会JavaScript的解析引擎执行)chrome 》V8 (性能最好)FireFox 》 奥丁猴safri 》JSCoreIE浏览器 》查克拉JavaScript可以在浏览器端操作DOM 和BOM每一个浏览器都内置了B…...

resnetv1骨干
# 普通的卷积残差块 def apply_basic_block( x, filters, kernel_size3, stride1, conv_shortcutTrue, nameNone ): # 预设块名称前缀 if name is None: name f"v1_basic_block_{keras.backend.get_uid(v1_basic_block_)}" # 设置残差连接前…...

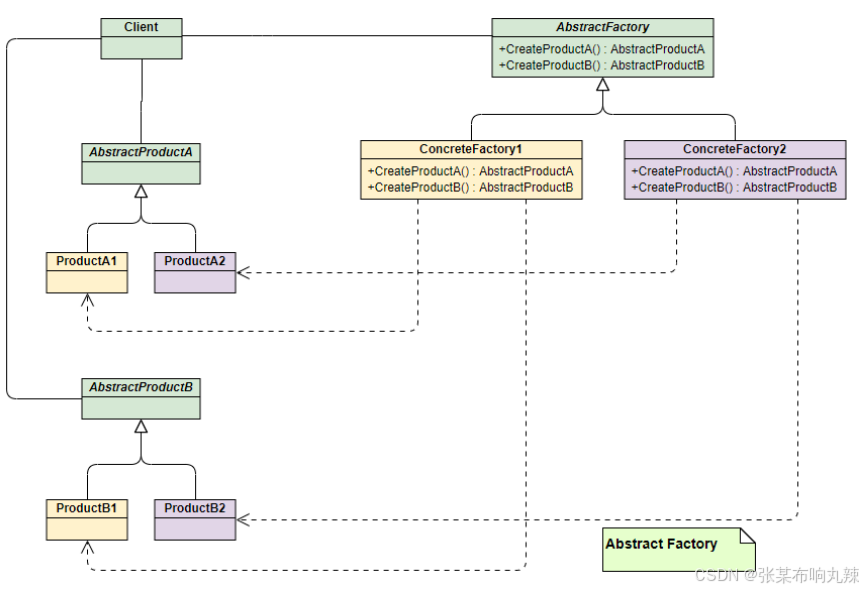
设计模式,面试级别的详解(持续更新中)
设计模式,面试级别的详解(持续更新中) 软件的设计原则 常⽤的⾯向对象设计原则包括7个,这些原则并不是孤⽴存在的,它们相互依赖,相互补充。 开闭原则(Open Closed Principle,OCP)单⼀职责原则…...

第9篇:网络访问控制与认证机制
目录 引言 9.1 访问控制策略概述 9.2 认证机制的使用 9.3 密钥分发与证书机制 9.4 访问控制与认证在网络安全中的应用 9.5 网络访问控制与认证的挑战 9.6 总结 第9篇:网络访问控制与认证机制 引言 随着计算机网络的不断普及,安全问题日益受到关…...

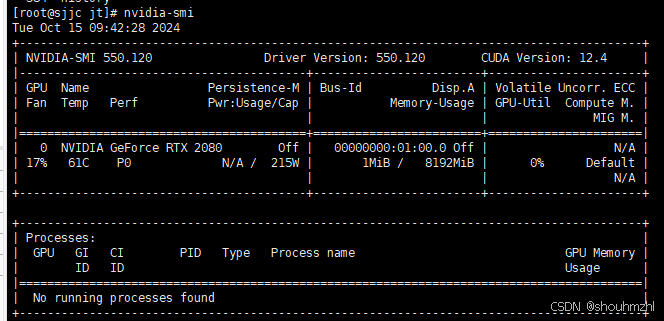
CentOS安装NVIDIA驱动、CUDA以及nvidia-container-toolkit
0.提前准备 0.1.更新yum源(以阿里为例) 0.1.1 备份当前的yum源 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup 0.1.2 下载新的CentOS-Base.repo 到/etc/yum.repos.d/ CentOS 5 wget -O /etc/yum.repos.d/CentOS-Base…...

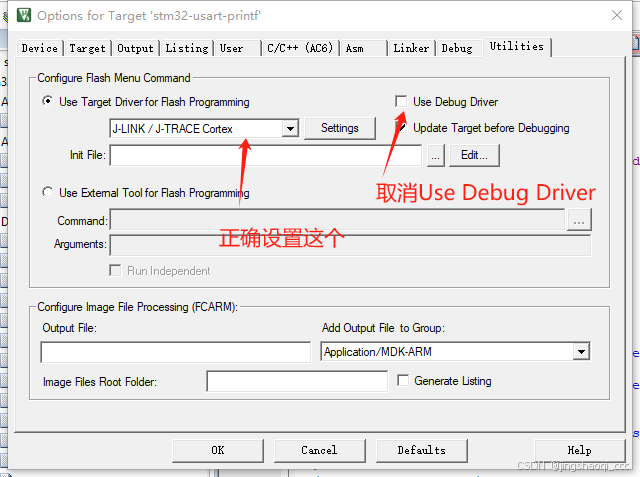
STM32调试,发现HAL_Init();之后无法调试,甚至无法让程序停下来
参考文档: STM32调试,发现HAL_Init();之后无法调试,甚至无法让程序停下来 - asml - 博客园 症状 最近开始学习STM32Cube,发现新建工程后无法正常调试,过了HAL_Init();之后就无法继续调试了. 无法进行让程序暂停以及停止等操作.并在输出窗口不断刷出 ERROR: Can n…...

Ajax(web笔记)
文章目录 1.Ajax的概念2.Ajax 的作用3.原生Ajax4.Axios4.1Axios的概念4.2Axios入门 1.Ajax的概念 AsynchronousJavaScriptAndXML,异步的JavaScript和XML 2.Ajax 的作用 数据交换:过Ajax可以给服务器发送请求,并获取服务器响应的数据。异步交互:可以在…...

多入口+vite+vue3预渲染方案
如果你的项目要求加载速度要快,我们如果使用传统的vue3+sfc模式去开发,因为只有一个根节点,空白页面加载出来之后js才回去加载组件渲染,这样页面总是有一个短暂的空白。我们这里不讨论服务器端ssr和预渲染方案,仅仅是为了满足比较极端的优化需求,在这种情况下我的这套方案…...

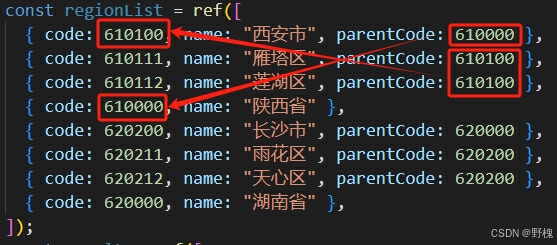
Vue3+Ts函数封装与应用
目录 一、基础函数 二、实际应用 2.1、根据id找到对应的value值(找第一个) 2.2、根据id找到对应的value值(找所有) 2.3、不重复的升序数组找数字(二分查找) 2.4、重复的无序数组找数字(统计个数) 2.5、将数组整理为树结构(省市区为例) 为什么要积累呢?因为面…...

C语言全局变量和局部变量同时应用的题题型[求一堆数组中10个学生的成绩里最高分、最低分和平均分。]
C语言函数 全局变量与局部结合变量题。 本片代码中包含全局变量max和min。 以及局部变量aver。 全局变量运用于从定义变量开始,局部变量运用于定义它的调用函数内。 正文开始: #include <stdio.h> int max0,min0; int main() { int average(int array[…...

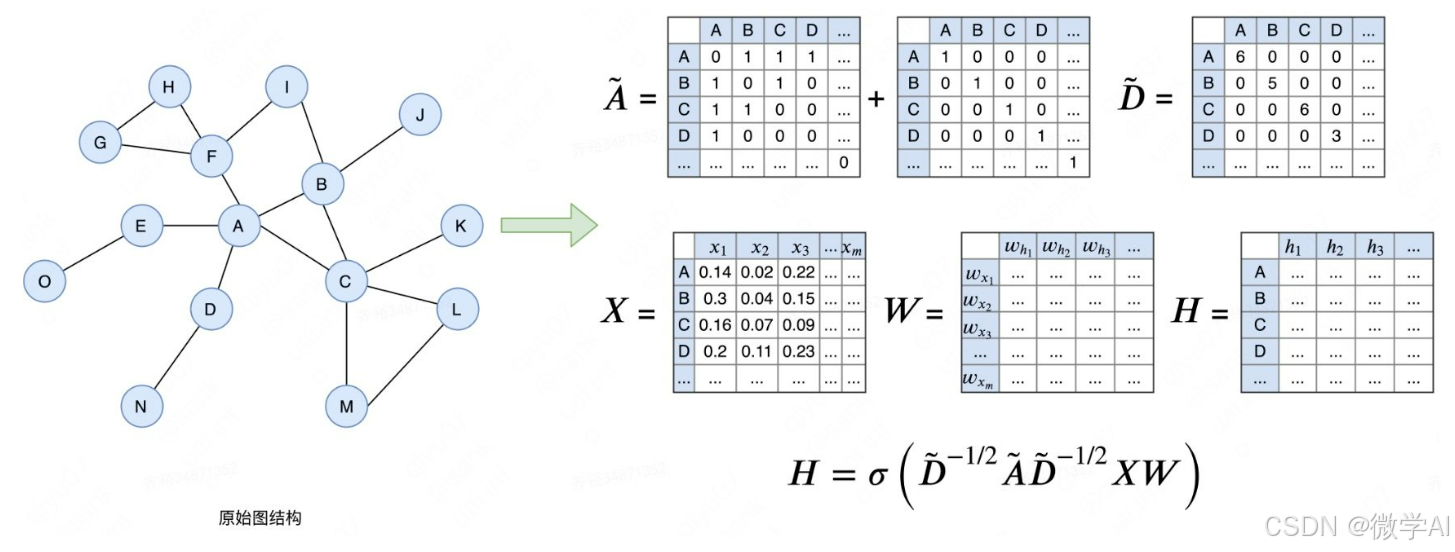
深度学习实战94-基于图卷积神经网络GCN模型的搭建以及在金融领域的场景
大家好,我是微学AI,今天给大家介绍一下深度学习实战94-基于图卷积神经网络GCN模型的搭建以及在金融领域的场景。文章首先介绍了GCN模型的原理及模型结构,随后提供了数据样例,并详细展示了实战代码。通过本文,读者可以深入了解GCN模型在金融场景下的应用,同时掌握代码的具…...

.NET 6新特性 | System.Text.Json功能改进
在.NET 6.0中,JSON处理库得到了显著的改进,主要体现在System.Text.Json上。以下是对.NET 6.0中改进的JSON处理库的详细分析: 一、System.Text.Json的引入与优势 在.NET 6中,Microsoft引入了新的JSON库System.Text.Json作为官方推…...

Matlab如何对全局优化算法启动并行计算
在 MATLAB 中,启用并行计算可以显著提高一些优化算法(如遗传算法 ga 和粒子群算法 particleswarm)的速度,特别是在种群或粒子群较大时。要启用并行计算,可以使用 UseParallel 参数。 1. 启用并行计算步骤 Step 1: 检…...
)
MYSQL-查看数据库中的存储过程语法(六)
13.7.5.9 SHOW CREATE PROCEDURE 语句 SHOW CREATE PROCEDURE proc_name此语句是 MySQL 扩展。它返回确切的字符串 ,可用于重新创建命名的存储过程。SHOW CREATE FUNCTION,显示有关存储函数的信息 (参见第 13.7.5.8 节“ SHOW CREATE FUNCTI…...
--模型部署 <连接客户端与服务端>)
【深度学习】(12)--模型部署 <连接客户端与服务端>
文章目录 模型部署一、模型部署的定义与目的二、模型部署的步骤三、模型部署的方式四、Flask框架五、实现模型部署1. 搭建服务端1.1 初始化Flask app1.2 加载模型1.3 数据预处理1.4 构建装饰器1.5 完整代码 2. 搭建客户端2.1 服务端网址2.2 发送请求2.3 完整代码 六、运行使用 …...

优化SQL查询的最佳实践:提升数据库性能的关键
SQL 查询是数据库操作的核心,特别是当数据量庞大时,性能问题尤为明显。优化 SQL 查询不仅能减少响应时间,还能提高系统整体的可伸缩性。本文将从索引、查询结构、数据库设计和缓存等方面详细介绍如何优化 SQL 查询以提升性能。 一、索引的使…...

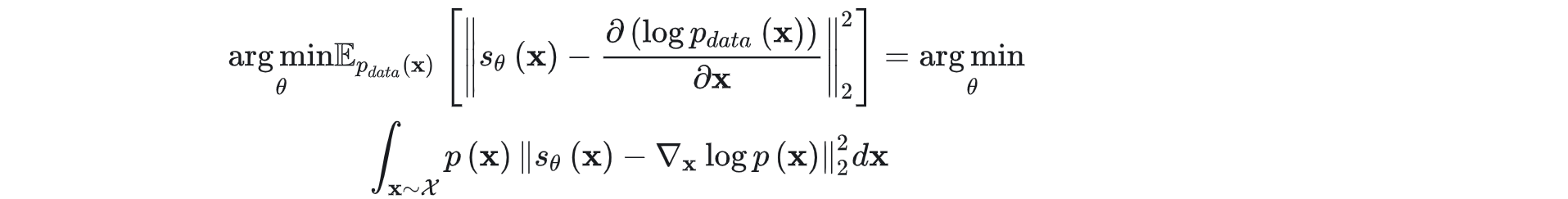
【AIGC视频生成】视频扩散模型(综述+最新进展)
文章目录 一、综述1.1 扩散模型1.1.1 Denoising Diffusion Probabilistic Models (DDPMs)1.1.2 Score-Based Generative Models (SGMs)1.1.3 Stochastic Differential Equations (Score SDEs) 1.2 相关任务1.3 数据集1.4 评价指标 二、年度进展1.runway gen2.1 Gen-1࿱…...

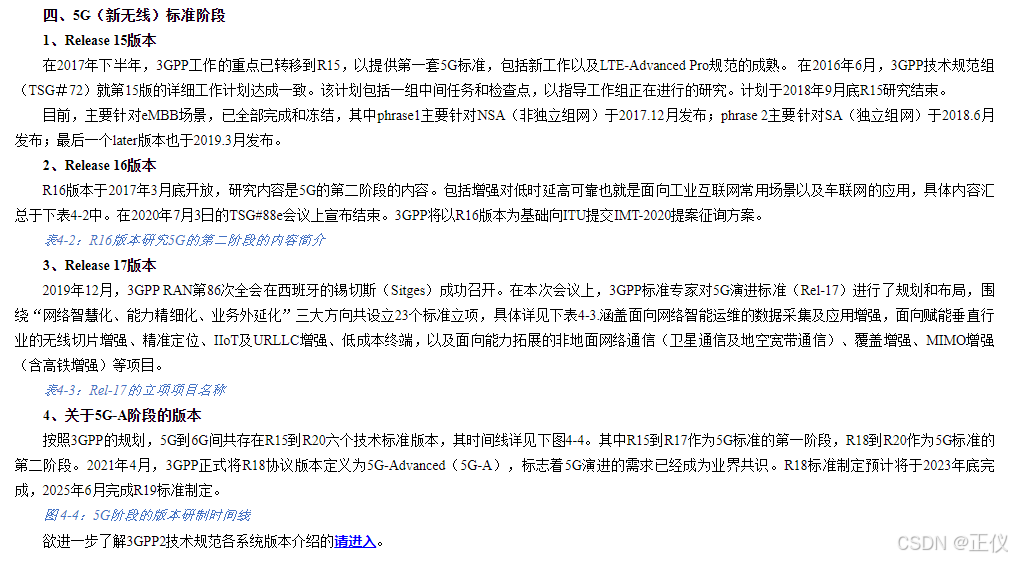
如何下载3GPP协议?
一、进入3GPP网页 https://www.3gpp.org/ 二、点击“Specifications &Technologies” 三、点击“FTP Server” 网址: https://www.3gpp.org/specifications-technologies 四、找到“latest”,查看最新版 网址: https://www.3gpp.org/ftp…...

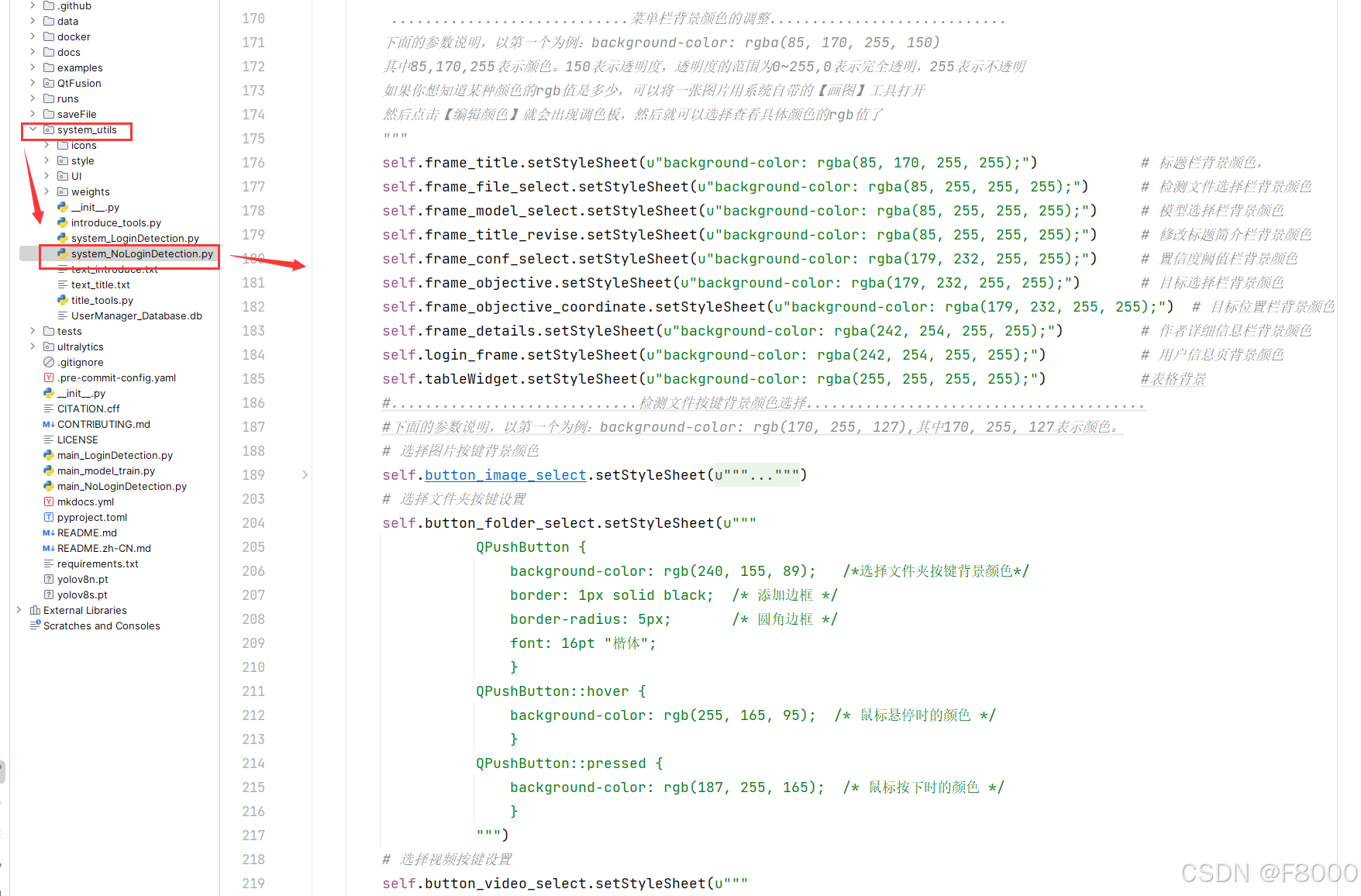
目标检测系统操作说明【用户使用指南】(python+pyside6界面+系统源码+可训练的数据集+也完成的训练模型)
1.100多种【基于YOLOv8/v10/v11的目标检测系统】目录(pythonpyside6界面系统源码可训练的数据集也完成的训练模型) 2.目标检测系统【环境搭建过程】(GPU版本) 3.目标检测系统【环境详细配置过程】(CPU版本࿰…...

Vue中使用路由
目录 单页应用程序:SPA - Single Page Application路由 VueRouterVueRouter使用步骤组件存放目录问题 路由模块封装声明式导航 - 导航连接两个类名自定义匹配类名 声明式导航 - 跳转传参Vue路由 - 重定向Vue路由 - 404Vue路由 - 模式设置 编程式导航 - 基本跳转编程…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
