一二三应用开发平台自定义查询设计与实现系列2——查询方案功能实现
查询方案功能实现
上面实现了自定义查询功能框架,从用户角度出发,有些条件组合可以形成特定的查询方案,对应着业务查询场景。诸多查询条件的组合,不能每次都让用户来设置,而是应该保存下来,下次可以直接使用或者在其基础上按需调整,也就是将查询方案持久化。
实体配置
使用平台的低代码配置功能来实现查询方案的实体配置。
考虑到自定义查询属于通用性功能,因此放到了平台架构体系中位于底层的系统管理模块下。
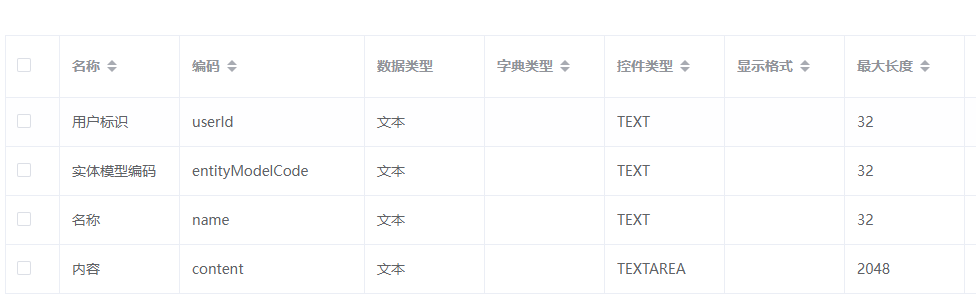
实体配置如下:

实体模型配置如下:

查询方案内置于自定义查询功能内部的,因此无需配置相关视图。
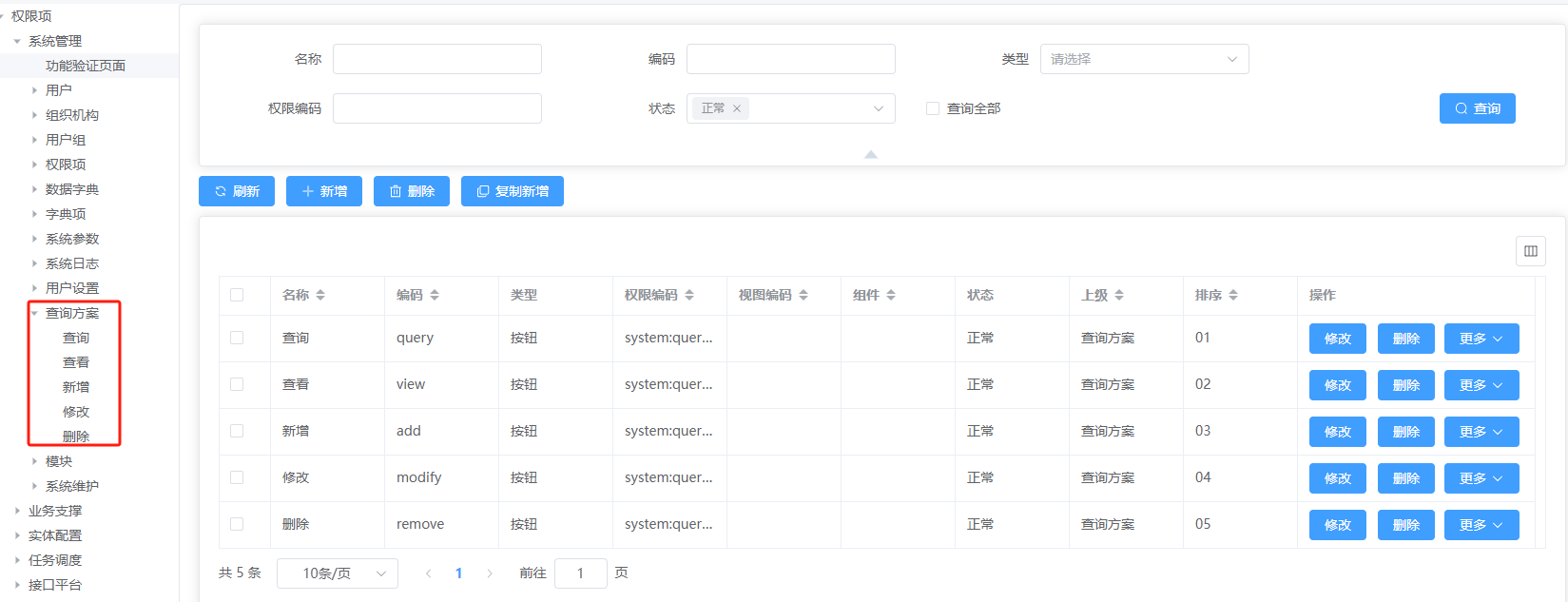
使用平台功能生成库表和代码、拷贝代码、编译、配置权限项。

功能整合
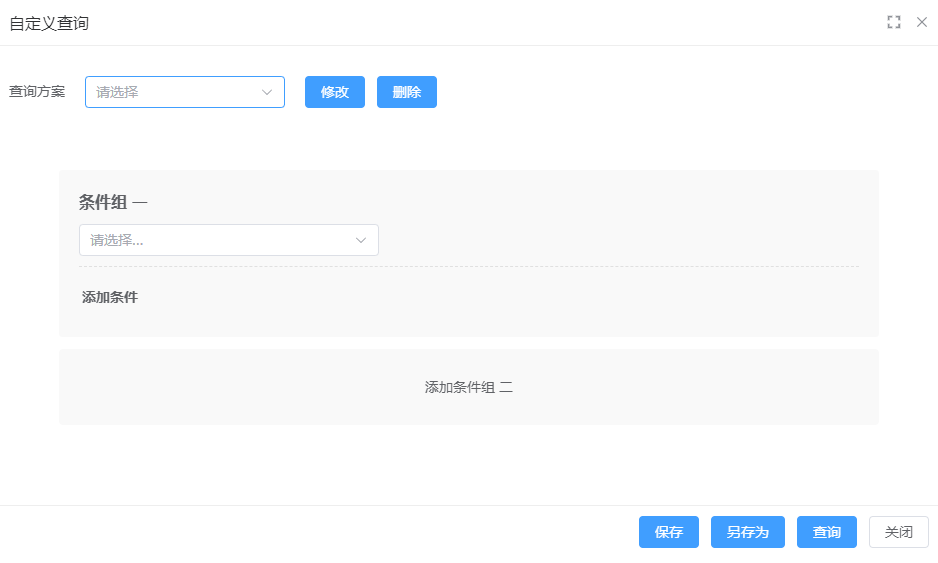
首先上整体效果图,有个直观的了解,如下图:

在原有基础上,顶部增加了查询方案的下拉列表,用户可以通过下拉选择快速加载先前保存的查询方案,并可以通过修改按钮来修改名称、通过删除按钮来删除方案。
查询方案的主体,仍是由筛选器组件来承担,集成整合过程中增加了交互。
底部通过保存按钮来保存查询方案;通过另存为按钮来拷贝新增方案,点击查询按钮后,关闭对话框,将查询方案对应查询条件组合,传递给父窗口(自定义查询功能页面),发起查询操作。
查询方案下拉列表实现
在查询方案目录下,新增一个select.vue的页面,源码如下:
<template><el-selectv-model="selectedValue":size="size"clearable:disabled="readonly"style="width: 200px; margin: 20 auto"@change="change"><el-optionv-for="item in dictionaryItemList":key="item.id":value="item.id":label="item.name"/></el-select></template><script>
export default {name: 'QueryPlanSelect',label: '查询方案下拉',props: {modelValue: {type: String,required: false,default: ''},code: {type: String,default: ''},readonly: {type: Boolean,required: false,default: false},size: {type: String,default: ''}},data() {return {dictionaryItemList: [],selectedValue: ''}},watch: {modelValue: {immediate: true,handler: 'setSelected'}},mounted() {this.loadData()},methods: {change(value) {let rowData = nullthis.dictionaryItemList.forEach((item) => {if (item.id === value) {rowData = itemreturn}})// 更新绑定值this.$emit('update:modelValue', value)// 注意,此处若命令为change,则可能会与底层实现冲突,导致执行两次this.$emit('my-change', value, rowData)},setSelected() {this.selectedValue = this.modelValue},loadData() {this.dictionaryItemList = []this.$api.system.queryPlan.list().then((res) => {this.dictionaryItemList = res.dataif (this.dictionaryItemList.length == 1) {this.selectedValue = this.dictionaryItemList[0].idthis.$emit('my-change', this.dictionaryItemList[0].id, this.dictionaryItemList[0])} else {this.selectedValue = ''this.$emit('my-change', '', null)}})}}
}
</script>就是把查询方案实体的列表数据,转换为下拉列表的数据格式,并对传入值以及下拉选择变更后,将数据通过事件触发返回给父页面,也就是自定义查询页面。
查询方案下拉列表选中项变更
自定义查询页面会监听查询方案下拉列表的选择的变更,可能有两种情况,一是变更选择项,二是清空选择,对应的事件处理如下:
// 查询方案变更queryPlanChanged(value, data) {// 保存为当前查询方案this.currentQueryPlan = dataif (data) {//加载条件this.$refs.everrightFilter.setData(JSON.parse(data.content))} else {this.$refs.everrightFilter.clearData()}}
注意当查询方案内容不为空时,调用筛选器的setData方法,来填充条件组合,便于用户查看或在其基础上调整。
查询方案改名
点击下拉列表右侧的“修改”按钮,弹出输入框,这里实际是用于改名,系统会弹出对话框,默认填充当前选中的查询方案名称,用户修改后点击确定按钮后保存,如下图:

功能实现使用了element plus的MessageBox的Prompt模式,代码如下:
// 修改方案名称modify() {if (this.currentQueryPlan == null) {this.$message.warning('请先选择要改名的查询方案')return}//获取查询方案内容,并做非空判断const content = JSON.stringify(this.$refs.everrightFilter.getData(), null, '\t')if (this.checkContentIsNull(content)) {return}// 输入新的方案名称ElMessageBox.prompt('请输入新的方案名称', '修改查询方案', {confirmButtonText: '确定',cancelButtonText: '取消',inputValue: this.currentQueryPlan.name,inputPattern: /.+/,inputErrorMessage: '不能为空'}).then(({ value }) => {this.currentQueryPlan.name = valuethis.currentQueryPlan.content = contentthis.$api.system.queryPlan.modify(this.currentQueryPlan).then((res) => {//刷新查询方案列表this.refreshQuerPlanList()})})},
查询方案删除
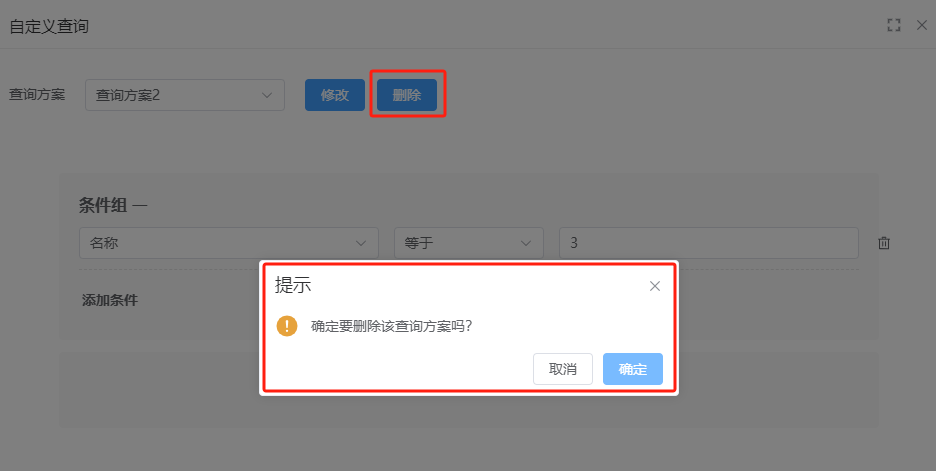
点击下拉列表右侧的“删除”按钮,弹出确认框,确定后删除,如下:

源码实现如下:
// 删除remove() {if (this.currentQueryPlan == null) {this.$message.warning('请先选择要删除的查询方案')return}this.$confirm('确定要删除该查询方案吗?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.$api.system.queryPlan.remove(this.currentQueryPlan.id).then((res) => {// 刷新查询方案列表this.refreshQuerPlanList()})})}
查询方案新增/修改
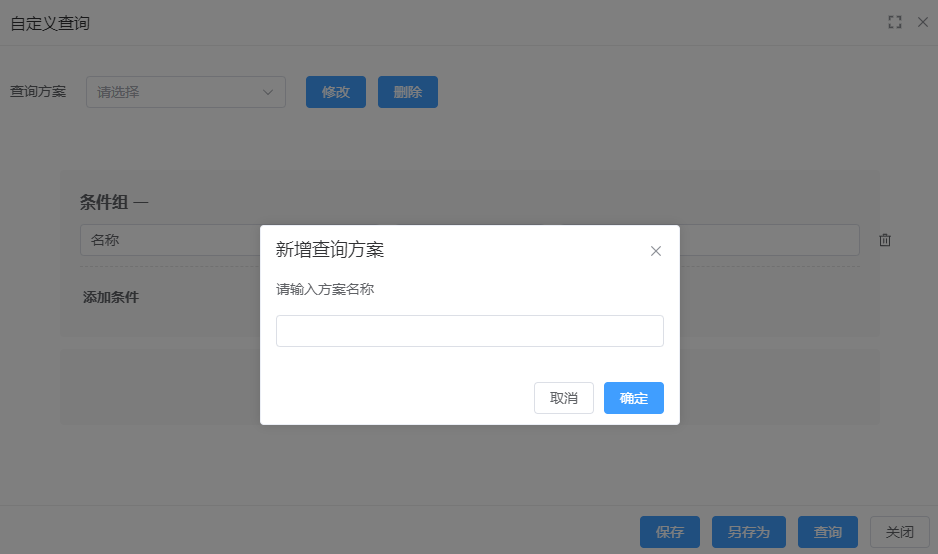
在查询方案下拉列表无选中项的情况下,通过筛选器配置查询条件组合后,点击保存按钮,弹出对话框,输入方案名称后,新增查询方案,如下:

在查询方案下拉列表有选中项的情况下,点击保存按钮,直接调用后端服务,保存数据,实际更新的是条件组合。
代码如下:
// 保存查询方案save() {//获取查询方案内容,并做非空判断const content = JSON.stringify(this.$refs.everrightFilter.getData(), null, '\t')if (this.checkContentIsNull(content)) {return}if (this.currentQueryPlan) {// 如当前查询方案不会空,更新数据this.currentQueryPlan.content = contentthis.$api.system.queryPlan.modify(this.currentQueryPlan)} else {// 如当前查询方案为空,新增数据ElMessageBox.prompt('请输入方案名称', '新增查询方案', {confirmButtonText: '确定',cancelButtonText: '取消',inputPattern: /.+/,inputErrorMessage: '不能为空'}).then(({ value }) => {const data = {name: value,entityModelCode: this.entityModelCode,content: content}this.$api.system.queryPlan.add(data).then((res) => {//刷新查询方案列表this.refreshQuerPlanList()})})}}
查询方案另存为
用户往往需要基于某个现有的查询方案调整,另存为另一个查询方案,通过功能按钮实现。
这里没有根据当前是否有选中的查询方案来控制另存为按钮的可用,而是在逻辑上进行了处理,如当前查询方案为空,新增数据,否则参照当前数据新增(即另存),实现如下:
//另存为saveAs() {//获取查询方案内容,并做非空判断const content = JSON.stringify(this.$refs.everrightFilter.getData(), null, '\t')if (this.checkContentIsNull(content)) {return}if (this.currentQueryPlan == null) {// 如当前查询方案为空,新增数据ElMessageBox.prompt('请输入方案名称', '新增查询方案', {confirmButtonText: '确定',cancelButtonText: '取消',inputPattern: /.+/,inputErrorMessage: '不能为空'}).then(({ value }) => {const data = {name: value,entityModelCode: this.entityModelCode,content: content}this.$api.system.queryPlan.add(data).then((res) => {//刷新查询方案列表this.refreshQuerPlanList()})})} else {// 如当前查询方案不为空,参照当前数据新增ElMessageBox.prompt('请输入方案名称', '查询方案另存为', {confirmButtonText: '确定',cancelButtonText: '取消',inputPattern: /.+/,inputErrorMessage: '不能为空'}).then(({ value }) => {const data = {name: value,entityModelCode: this.entityModelCode,content: content}this.$api.system.queryPlan.add(data).then((res) => {//刷新查询方案列表this.refreshQuerPlanList()})})}}
辅助方法
有几个公共辅助方法,在这里也简单列一下:
保存数据前需要判断是否已添加了条件,即进行数据验证,如下:
// 判断方案内容是否为空checkContentIsNull(content) {if (content == '{}') {this.$message.warning('请先添加至少一个查询条件')return true}return false}在对方案新增、修改、删除时,需要刷新下拉列表,如下:
// 刷新查询方案列表refreshQuerPlanList() {this.$refs.queryPlanSelect.loadData()}
后端处理
先前搭建框架的时候,仅实现了单组单条件,接下来,就来完善该部分逻辑以及其他细节。
单组多条件
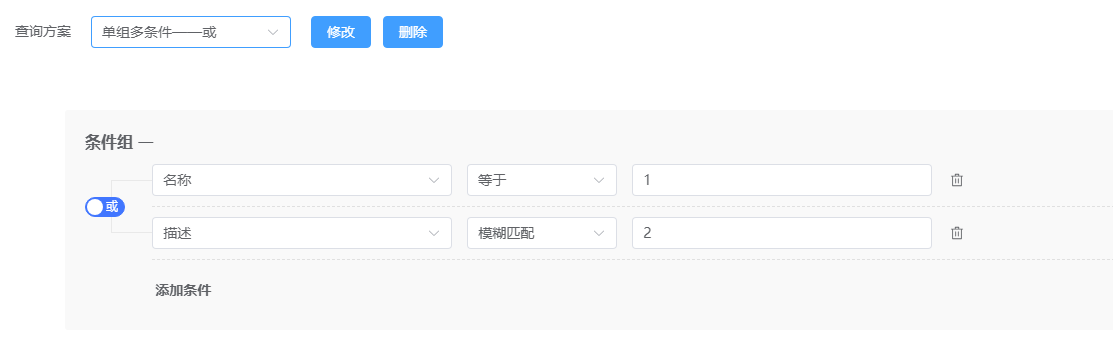
配置查询方案条件如下:

后端逻辑完善如下:
// 转换数据DataFilterRuleVO dataFilterRule = JSON.parseObject(customQueryString, DataFilterRuleVO.class);// 获取组集合List<DataFilterGroupVO> dataFilterGroupList = dataFilterRule.getFilters();// 遍历组集合for (DataFilterGroupVO dataFilterGroup : dataFilterGroupList) {// 获取条件集合List<DataFilterConditionVO> conditionList = dataFilterGroup.getConditions();// 组内条件逻辑关系String logicalOperator = dataFilterGroup.getLogicalOperator();if (CollectionUtils.isNotEmpty(conditionList)) {// 遍历条件集合for (DataFilterConditionVO condition : conditionList) {if (logicalOperator.equals(OR)) {queryWrapper = queryWrapper.or();}// 获取字段名,命名风格驼峰转换成下划线String fieldName = condition.getProperty();Object value = condition.getValue();// 获取操作String operator = condition.getOperator();QueryRuleEnum queryRule = EnumUtils.getEnum(QueryRuleEnum.class, operator, QueryRuleEnum.EQ);addEasyQuery(queryWrapper, fieldName, queryRule, value);}}}运行,查看生成SQL,如下:
SELECT COUNT(*) AS total FROM cfg_template WHERE delete_flag = 'NO' AND (name = ? AND content LIKE ?)
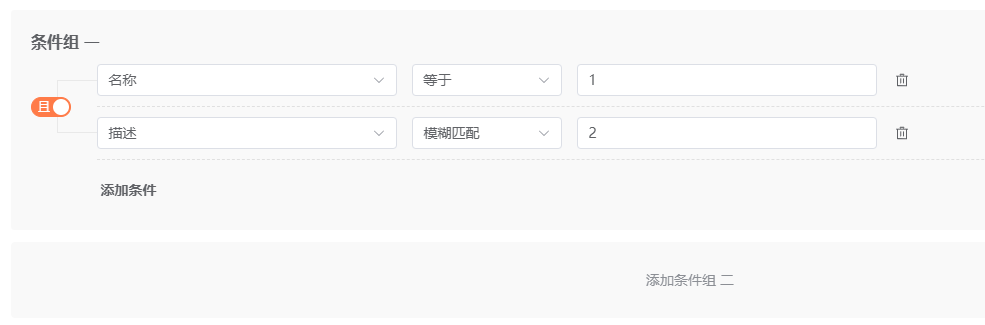
将组内逻辑关系调整为或,如下:

运行,查看生成SQL,如下:
SELECT COUNT(*) AS total FROM cfg_template WHERE delete_flag = 'NO' AND (name = ? OR content LIKE ?)
多组多条件
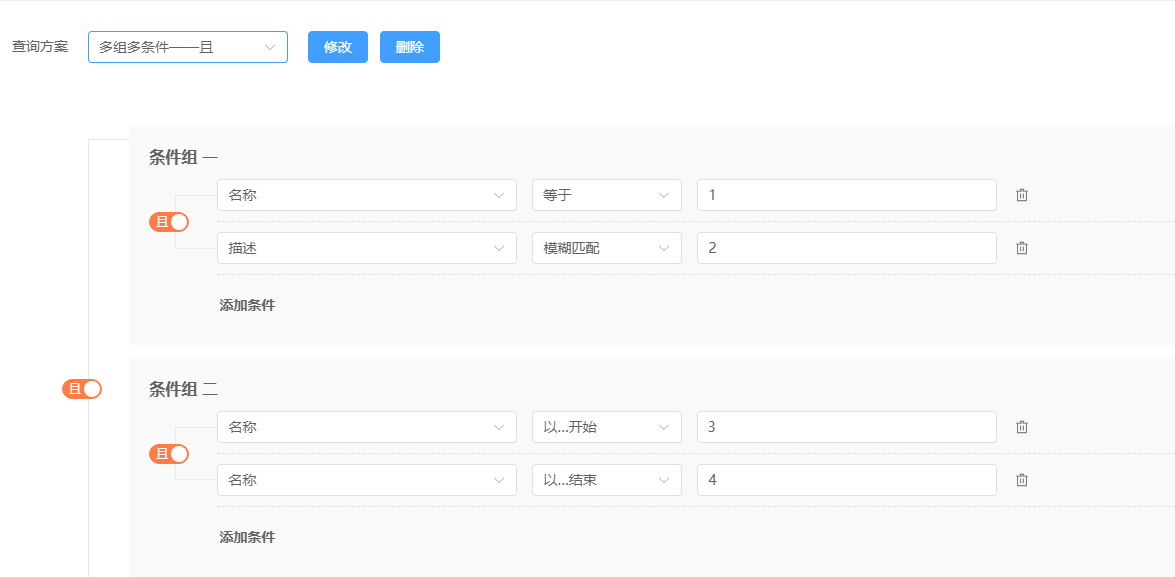
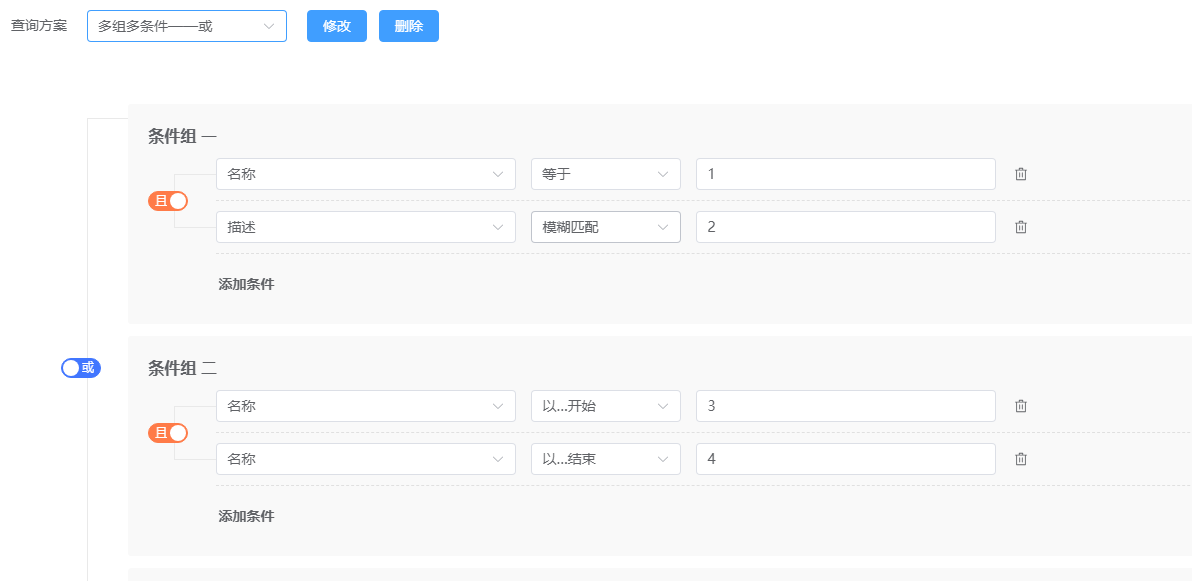
配置查询方案条件如下:

后端逻辑增加组间逻辑关系处理,调整后如下:
// 转换数据DataFilterRuleVO dataFilterRule = JSON.parseObject(customQueryString, DataFilterRuleVO.class);// 获取组集合List<DataFilterGroupVO> dataFilterGroupList = dataFilterRule.getFilters();// 组间条件逻辑关系String logicalOperatorGroup = dataFilterRule.getLogicalOperator();// 遍历组集合for (DataFilterGroupVO dataFilterGroup : dataFilterGroupList) {if (logicalOperatorGroup.equals(OR)) {queryWrapper = queryWrapper.or();}// 获取条件集合List<DataFilterConditionVO> conditionList = dataFilterGroup.getConditions();// 组内条件逻辑关系String logicalOperator = dataFilterGroup.getLogicalOperator();if (CollectionUtils.isNotEmpty(conditionList)) {// 遍历条件集合for (DataFilterConditionVO condition : conditionList) {if (logicalOperator.equals(OR)) {queryWrapper = queryWrapper.or();}// 获取字段名,命名风格驼峰转换成下划线String fieldName = condition.getProperty();Object value = condition.getValue();// 获取操作String operator = condition.getOperator();QueryRuleEnum queryRule = EnumUtils.getEnum(QueryRuleEnum.class, operator, QueryRuleEnum.EQ);addEasyQuery(queryWrapper, fieldName, queryRule, value);}}}
运行,查看生成SQL,如下:
==> Preparing: SELECT COUNT(*) AS total FROM cfg_template WHERE delete_flag = 'NO' AND (name = ? AND content LIKE ? AND name LIKE ? AND name LIKE ?)
==> Parameters: 1(String), %2%(String), 3%(String), %4(String)
看上去,SQL从最终查询结果而言是正确的,但是没有分组,如果组内关系是or,推测应该会出问题,我们继续验证下。
将组间逻辑关系调整为或,如下:

运行,查看生成SQL,如下:
==> Preparing: SELECT COUNT(*) AS total FROM cfg_template WHERE delete_flag = 'NO' AND (name = ? AND content LIKE ? OR name LIKE ? AND name LIKE ?)
==> Parameters: 1(String), %2%(String), 3%(String), %4(String)
可以看出来,果然出了问题,我们希望各条件组相对独立,用小括号包裹,然后再参与组间逻辑运算。
基于上述需求,对逻辑转换代码进行调整,如下:
private static <E, VO> void build(QueryWrapper<E> queryWrapper, Class<E> entityClass, String customQueryString, SortInfo sortInfo) {// 转换数据DataFilterRuleVO dataFilterRule = JSON.parseObject(customQueryString, DataFilterRuleVO.class);// 获取组集合List<DataFilterGroupVO> dataFilterGroupList = dataFilterRule.getFilters();// 组间条件逻辑关系String logicalOperatorGroup = dataFilterRule.getLogicalOperator();// 遍历组集合for (DataFilterGroupVO dataFilterGroup : dataFilterGroupList) {if (logicalOperatorGroup.equals(OR)) {queryWrapper.or(x ->generateQueryWrapper(x, dataFilterGroup));} else {queryWrapper.and(x ->generateQueryWrapper(x, dataFilterGroup));}}// 附加排序if (sortInfo != null && StringUtils.isNotBlank(sortInfo.getField())) {// 此处未使用注解,而是按照约定的规则,将驼峰命名转换为下划线,从而获取到数据库表字段名String orderField = CommonUtil.camelToUnderline(sortInfo.getField());if (sortInfo.getAscType()) {queryWrapper.orderByAsc(orderField);} else {queryWrapper.orderByDesc(orderField);}}}private static <E> QueryWrapper<E> generateQueryWrapper(QueryWrapper<E> queryWrapper, DataFilterGroupVO dataFilterGroup) {// 获取条件集合List<DataFilterConditionVO> conditionList = dataFilterGroup.getConditions();// 组内条件逻辑关系String logicalOperator = dataFilterGroup.getLogicalOperator();if (CollectionUtils.isNotEmpty(conditionList)) {// 遍历条件集合for (DataFilterConditionVO condition : conditionList) {if (logicalOperator.equals(OR)) {queryWrapper = queryWrapper.or();}// 获取字段名,命名风格驼峰转换成下划线String fieldName = condition.getProperty();Object value = condition.getValue();// 获取操作String operator = condition.getOperator();QueryRuleEnum queryRule = EnumUtils.getEnum(QueryRuleEnum.class, operator, QueryRuleEnum.EQ);addEasyQuery(queryWrapper, fieldName, queryRule, value);}}return queryWrapper;}
运行,查看生成SQL,如下:
==> Preparing: SELECT COUNT(*) AS total FROM cfg_template WHERE delete_flag = 'NO' AND ((name = ? AND content LIKE ?) OR (name LIKE ? AND name LIKE ?))
==> Parameters: 1(String), %2%(String), 3%(String), %4(String)
可以看到,条件组外层使用了小括号包裹,组间的逻辑运算也是正确的。
日期类型的处理
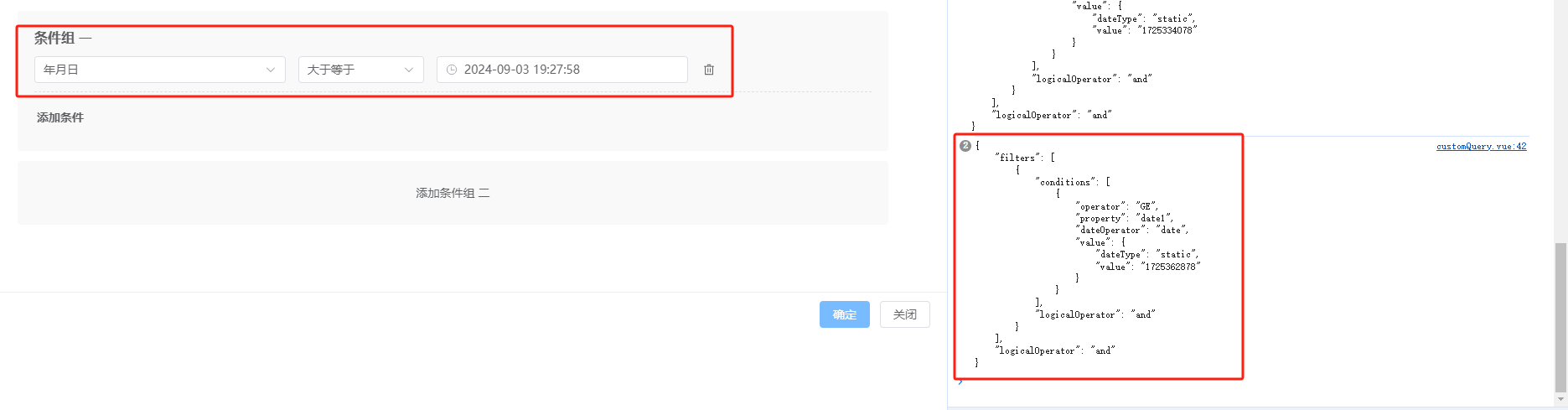
前面提到过,在做筛选器组件前端功能验证时,发现日期类型的属性,生成查询规则与其他类型不同,如下:

value属性不是一个值,而是对应了一个对象,并且也不是日期字符串,而是时间戳,这种情况下,需要后端另行解析处理。
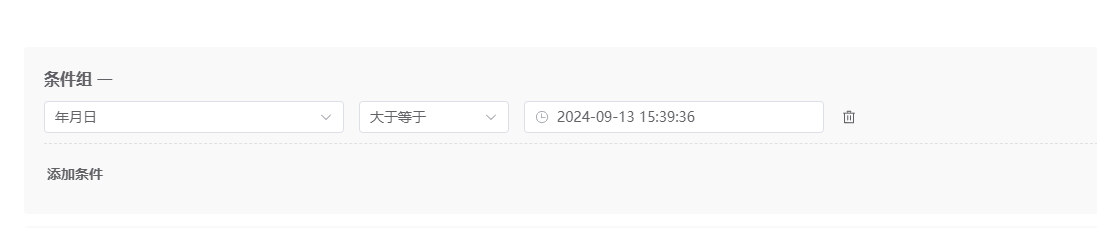
设置测试条件如下:

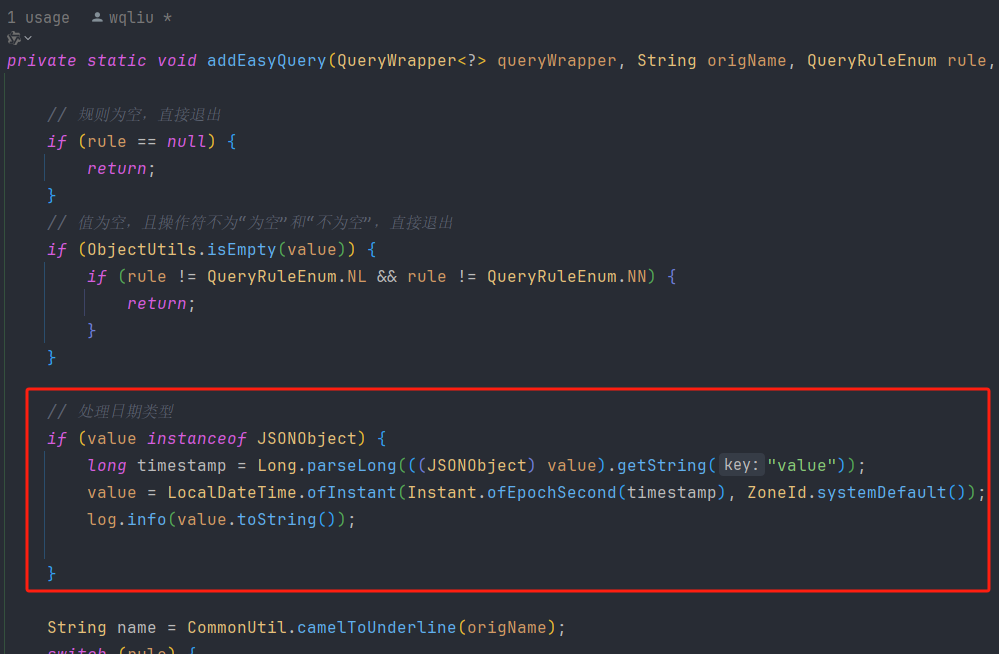
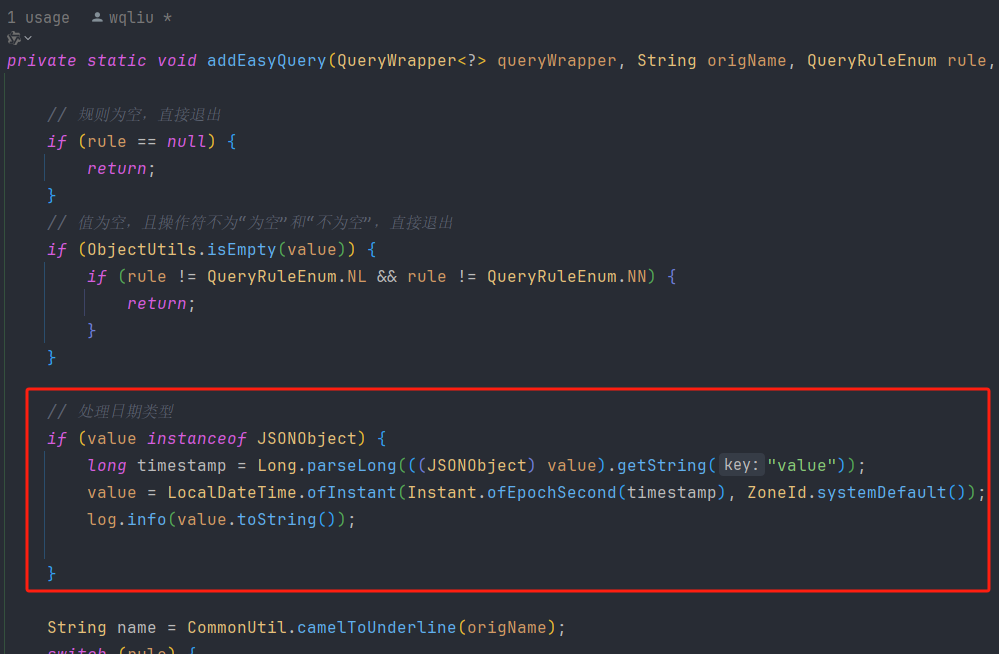
增加逻辑处理如下:

运行,查看生成SQL,如下:
==> Preparing: SELECT COUNT(*) AS total FROM cfg_template WHERE delete_flag = 'NO' AND ((name = ? AND content LIKE ?) OR (name LIKE ? AND name LIKE ?))
==> Parameters: 1(String), %2%(String), 3%(String), %4(String)
开源平台资料
平台名称:一二三开发平台
简介: 企业级通用开发平台
设计资料:[csdn专栏]
开源地址:[Gitee]
开源协议:MIT
如果您在阅读本文时获得了帮助或受到了启发,希望您能够喜欢并收藏这篇文章,为它点赞~
请在评论区与我分享您的想法和心得,一起交流学习,不断进步,遇见更加优秀的自己!
相关文章:

一二三应用开发平台自定义查询设计与实现系列2——查询方案功能实现
查询方案功能实现 上面实现了自定义查询功能框架,从用户角度出发,有些条件组合可以形成特定的查询方案,对应着业务查询场景。诸多查询条件的组合,不能每次都让用户来设置,而是应该保存下来,下次可以直接使…...

Redis 集群 问题
前言 相关系列 《Redis & 目录》《Redis & 集群 & 源码》《Redis & 集群 & 总结》《Redis & 集群 & 问题》 什么是Redis集群?为什么要集群?Redis集群的优/缺点是什么? Redis集群是指将多台Redis实例进行协…...

PyQt入门指南二十九 QListView列表视图组件
在PyQt中,QListView 是一个用于显示项目列表的视图组件。它可以与 QStandardItemModel 或其他模型一起使用,以显示和编辑数据。以下是一个简单的入门指南,介绍如何使用 QListView 组件。 安装 PyQt 首先,确保你已经安装了 PyQt5…...

cisco网络安全技术第4章测试及考试
测试 以下 ACE 将放置在何处? permit icmp any any nd-na 试题 1选择一项: 在连接到另一个路由器并已启用 IPv6 的路由器接口上 使用下一代防火墙而不是状态防火墙的一个好处是什么? 试题 2选择一项: 主动而不是被动防护互…...

vue下载安装
目录 vue工具前置要求:安装node.js并配置好国内镜像源下载安装 vue 工具 系统:Windows 11 前置要求:安装node.js并配置好国内镜像源 参考:本人写的《node.js下载、安装、设置国内镜像源(永久)ÿ…...

C++ | Leetcode C++题解之第516题最长回文子序列
题目: 题解: class Solution { public:int longestPalindromeSubseq(string s) {int n s.length();vector<vector<int>> dp(n, vector<int>(n));for (int i n - 1; i > 0; i--) {dp[i][i] 1;char c1 s[i];for (int j i 1; j…...

Python中的`update`方法详解及示例
Python中的update方法详解及示例 1. update方法简介2. update方法的应用场景3. 代码示例示例代码代码解释运行结果 4. 总结 在Python编程中,update方法是一个非常实用的工具,尤其是在处理集合(Set)数据类型时。本文将详细介绍upda…...

Docker本地安装Minio对象存储
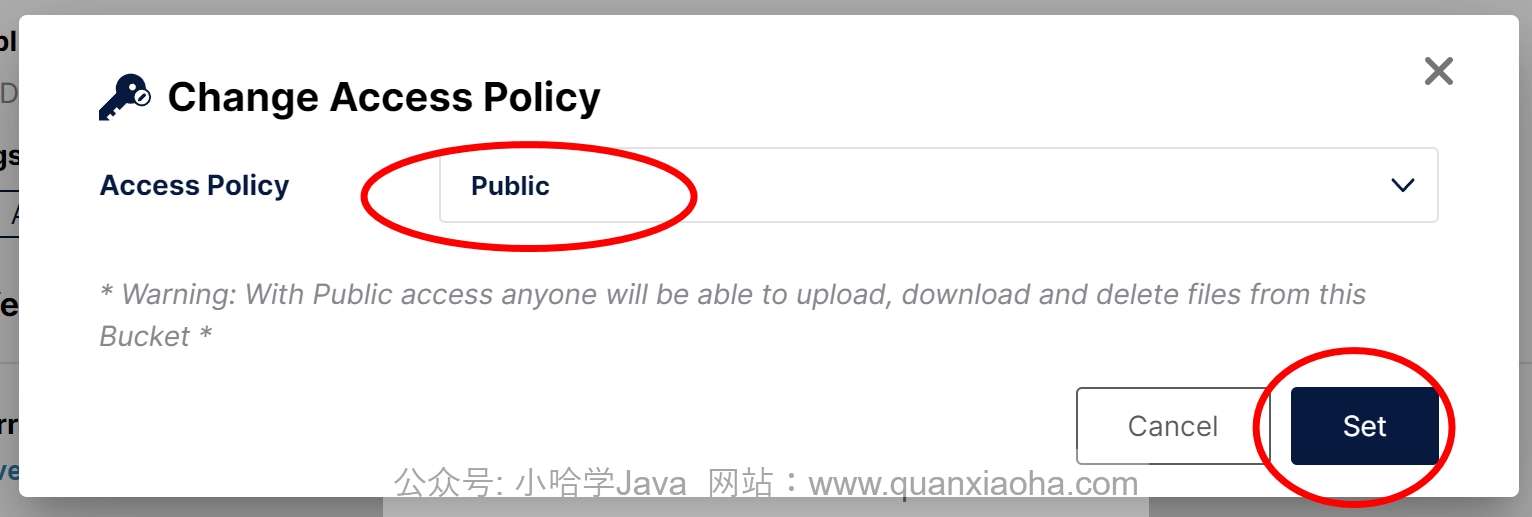
Docker本地安装Minio对象存储 1. 什么是 MinIO? MinIO 是一个开源的对象存储服务器。这意味着它允许你在互联网上存储大量数据,比如文件、图片、视频等,而不需要依赖传统的文件系统。MinIO 的特点在于它非常灵活、易于使用,同时…...

vuex、vue-router实现原理
文章目录 Vuex 实现原理1. 状态管理2. 核心概念3. 数据流4. 实现细节 Vue Router 实现原理1. 路由管理2. 核心概念3. 数据流4. 实现细节 总结 Vuex 和 Vue Router 是 Vue.js 生态系统中非常重要的两个库,分别用于状态管理和路由管理。它们各自的实现原理如下&#x…...

我在命令行下剪辑视频
是的,你不需要格式工厂,你也不需要会声会影,更不需要爱剪辑这些莫名其妙的流氓软件,命令行下视频处理,包括剪辑,转码,提取,合成,缩放,字幕,特效等…...

Rust 力扣 - 643. 子数组最大平均数 I
文章目录 题目描述题解思路题解代码题解链接 题目描述 题解思路 我们遍历长度为k的窗口,我们只需要记录窗口内的最大和即可,遍历过程中刷新最大值 结果为窗口长度为k的最大和 除以 k 题解代码 impl Solution {pub fn find_max_average(nums: Vec<…...

流场主动流动控制
对于流场的主动控制而言,其难点主要集中在强化学习的环境搭建过程,如何建立数值仿真与强化学习的信息交互是研究过程中的拦路虎。经过几个星期的研究,已基本实现由pycharm程序数据端向star ccm端的数据传递。其主要过程包括如下过程ÿ…...

BOOST电感选型(参数详细计算)
上一篇文章我们介绍了BUCK电路中电感的计算与选型,与BUCK类似,这篇来介绍下BOOST BOOST电路原理简析 上图是一个异步BOOST电路拓扑图,我们先来简单回忆一下它是如何工作的: 1.Q闭合,Vin为Rload供电,Vin为L…...

EfficientNet-B6模型实现ISIC皮肤镜图像数据集分类
项目源码获取方式见文章末尾! 回复暗号:13,免费获取600多个深度学习项目资料,快来加入社群一起学习吧。 《------往期经典推荐------》 项目名称 1.【基于opencv答题卡识别判卷】 2.【卫星图像道路检测DeepLabV3Plus模型】 3.【G…...

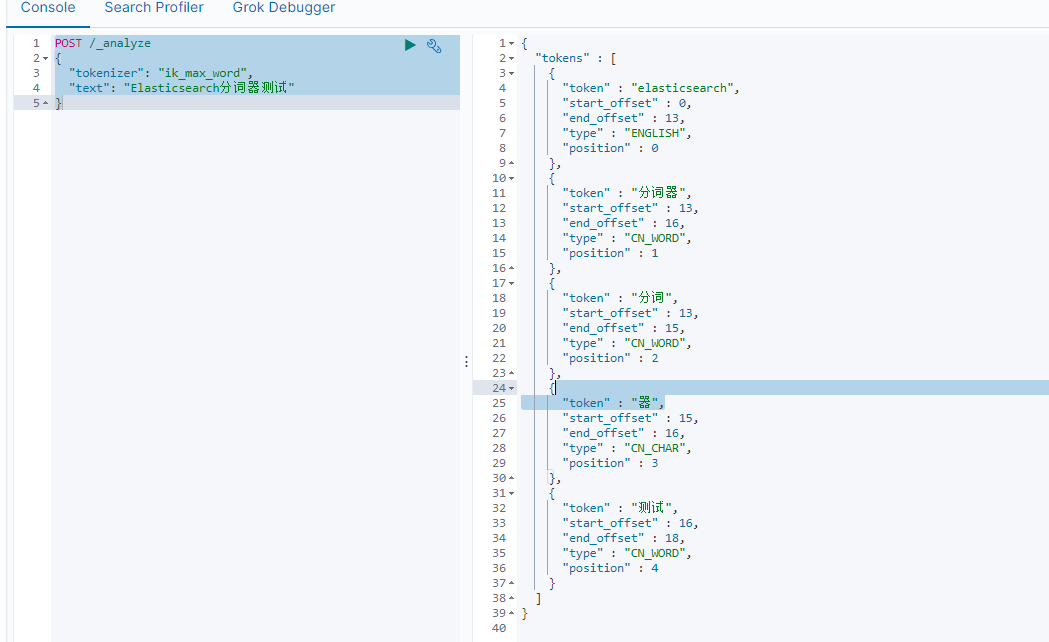
Elasticsearch分词器基础安装
简介 Elasticsearch (ES) 是一个基于 Lucene 的搜索引擎,分词器是其核心组件之一,负责对文本数据进行分析和处理。 1. 文本分析 分词器将输入的文本拆分成一个个单独的词(tokens),以便后续的索引和搜索。例如&#x…...

Django-邮件发送
邮件相关协议: SMTP(负责发送): IMAP(负责收邮件): POP3(负责收邮件): 两者区别: Django发邮件: 邮箱相关配置: settings中&…...

SchooWeb2--基于课堂学习到的知识点2
SchoolWeb2 form表单input控件中各type中value值含义 默认值 text password hidden 提交给服务器的值 select option radio属性的name含义 name值相同表示是同一组单选框中的内容 script的位置 head标签 在head中使用script可以保证在页面加载时进行加载ÿ…...

Android.mk 写法
目录放在odm/bundled_uninstall_back-app/VantronMdm/VantronMdm.apk LOCAL_PATH : $(my-dir) include $(CLEAR_VARS) LOCAL_MODULE : VantronMdm LOCAL_MODULE_CLASS : APPS LOCAL_MODULE_PATH : $(TARGET_OUT_ODM)/bundled_uninstall_back-app LOCAL_SRC_FILES : $(LOCAL_M…...

精通Javascript 函数式array.forEach的8个案例
JavaScript是当今流行语言中对函数式编程支持最好的编程语言。我们继续构建函数式编程的基础,在前文中分解介绍了帮助我们组织思维的四种方法,分别为: array.reduce方法 帮你精通JS:神奇的array.reduce方法的10个案例 array.map方…...

忘记无线网络密码的几种解决办法
排名由简单到复杂 1网线直连; 2查看密码备份文件; 3问人要密码; 4已连接无线设备生成二维码扫描即可上网; 5路由器有wps功能,设备输入pin码可上网; 6已连接电脑右键wifi名,选择属性,…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...
