自制田字格word
背景
孩子上小学要开始学认字了,每周有好多字要打印,要是直接拿一张A4纸去打印,字的排版就显得尤为重要,排过来排过去,总感觉不够正式。就想去网上搜一个可以下载的田字格模板。某度搜了半天,倒是搜到一堆好看的模板,要不就是收费下载,要不就是开VIP下载,还有更过分的,打着免费下载的旗号,下载之后,其实是一个免费的app,app可以选择模板制作各种word,要打印或导出的时候就让开永久VIP或者按月的VIP。哥啥东西没见过,套路呀,真多!之前就为了下载一个ppt模板开了个永久VIP,反正看着也便宜,永久的才39.9,谁知道开完没过多久网站就没了,我估计是换了个网站又继续运营去了。跟现在的培训机构跑路一个道理。那我果断不能开VIP啊,就捉摸着自己整个word来吧。
先看一下成品,看看是不是你们想要的,如果不是,请出门左拐去隔壁。

话不多说,直接开干。下面我会详细的来说一下怎么操作吧
- 新建一个word
- 在word上画田字格
- 我用wps,直接插入一个表格

插入之后是这样的,别慌

我们需要调整一下表格的长度和宽度,选中表格,右键,打开表格属性

调整行和列的高度为0.8,这里可以根据个人爱好来调整田字格的大小
调整之后的样子

我们可以点击右侧的加号来添加田字格的数量,直到顶满(这里可以先不做,可以直接复制完成之后的田字格)
- 接下来要将田字格中间的横和竖转换成虚线
选中第一个田字格,同样是右键,打开边框和底纹

先选择方框,线型选择实线(把方框变实线)
再选择自定义,线型选择虚线,颜色根据个人爱好设置,选择右侧的横线和竖线

就变成了一个田字格,还可以根据个人爱好选择线条的宽度,这样一个田字格就做好了

突然发现,要把这一排都变成田字格还挺麻烦,接下来就来复制吧,先把后边的格子选中,删除,再点➕,复制田字格

这里复制出来的田字格边界不清晰,还得设置,这块儿没别的好办法,一个格子一个格子设置吧,仍然是打开边框和底纹来设置,这里也比较简单,第一个田字格不需要设置,后边选中格子之后点击左侧竖线即可

相信细心的朋友也都发现了,这里还有对角线,可以画米字格了,有需要的朋友可以学起来

好了,到此一行田字格完成

那就有人疑惑了,这个格子怎么写字呢。。。。因为你写的字很可能就写到格子里了,比如这样的
- 如何写出楷体的字体
插入一个文本框

这里写字,调整字体为楷体,大小为小初,并且调整边框颜色和背景色为无

这个文本框中文字稍微靠下靠右,所以需要将格子左移上移一点点,正好对应田字格的正中央。这样的字体看起来端庄大方。
下面就是复制这个文本框给每一个田字格补充字了
你只需要不停的复制粘贴就可以了,很快就可以得到一个完整的田字格文档啦

是不是很有成就感,你以为这就完啦?并没有
首先这样做出来的田字格相当于是一个模板,每次都需要复制出来一份,删除旧的文字,写上新的文字,看似很简单,实则一点儿也不难。但就是挺浪费时间。
接下来就有点专业了,要用代码去提高生产效率。非专业人士就到这结束吧。
我想只输入一行文字,他自动帮我填充到表格中。
- 首先将模板另存为xml格式,打开之后你肯定不认识里面的内容,将其格式化一下。
- 通过springboot+freemarker实现自动将输入的文字填充到word中。
话不多说,上代码
talk is cheap, show me the code
private final Configuration configuration;@GetMapping("/testdoc")private ResponseEntity<byte[]> testDoc(@RequestParam(name = "word") String word) throws IOException, TemplateException {Map<String, Object> dataModel = new HashMap<>();for (int i = 0; i < word.length(); i++) {dataModel.put("str" + i, word.charAt(i));}Template template = configuration.getTemplate("test.ftl");String processedHtml = FreeMarkerTemplateUtils.processTemplateIntoString(template, dataModel);// 将HTML转换为Word文档(此处简化处理,实际可能需要使用Apache POI等库)byte[] wordBytes = convertHtmlToWord(processedHtml);HttpHeaders headers = new HttpHeaders();headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);headers.setContentDispositionFormData("attachment", "document.docx");return new ResponseEntity<>(wordBytes, headers, HttpStatus.OK);}private byte[] convertHtmlToWord(String html) {// 这里省略了HTML转Word的具体实现,可以使用第三方库如Apache POI等return html.getBytes(); // 这只是示例,实际返回的应该是Word文档的字节流}
代码比较简单
yml文件配置
spring:freemarker:suffix: .ftlcharset: UTF-8template-loader-path: classpath:/templates/
xml文件改一下后缀放到这个位置

pom.xml文件需要引这个
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
到这里你可以对外提供服务了,请求get接口,直接可以生成一个doc文件
http://localhost:8080/testdoc?word=你好吗
后边媳妇再要打印认字卡,可以直接通过这种方式生成了。撒花✿✿ヽ(°▽°)ノ✿
相关文章:

自制田字格word
背景 孩子上小学要开始学认字了,每周有好多字要打印,要是直接拿一张A4纸去打印,字的排版就显得尤为重要,排过来排过去,总感觉不够正式。就想去网上搜一个可以下载的田字格模板。某度搜了半天,倒是搜到一堆…...

微软官方 .NET 混淆软件 Dotfuscator
微软官方 .NET 混淆软件 Dotfuscator 1、前言2、Dotfuscator 特色2.1、强大的保护2.2、不需要顾问2.3、世界一流的支持2.4、广泛的平台支持 3、Dotfuscator 功能介绍3.1、.NET Obfuscator3.2、篡改防御和提示3.3、监控性能和使用情况3.4、Silverpght XAML Obfuscatio3.5、WPF B…...

19 Docker容器集群网络架构:二、etcd 集群部署
文章目录 Docker容器集群网络架构:二、etcd集群离线部署2.1 准备工作2.1.1 上传etcd2.1.2 解压etcd2.1.3 拷贝文件到/usr/local/bin2.1.4 创建相关目录并赋权2.2 创建etcd集群2.2.1 创建etcd配置文件2.2.2 配置etcd服务文件2.2.3 启动ectd服务2.3 查看etcd集群成员2.3.1 查看e…...

React + SpreadJS 开发时常见问题
在使用React与SpreadJS进行开发时,可能会遇到各种各样的问题。以下是一些常见的问题及其解决建议: 1. SpreadJS初始化失败 问题描述: 有时候SpreadJS的初始化可能会失败,特别是在React组件的生命周期内不当的初始化时机。 解决…...

docker 调用宿主机实现关机
Docker调用宿主机关机命令或调用宿主机程序,这涉及到了Docker容器与宿主机之间的通信和资源共享技术。具体来说,这种技术或通讯方式主要通过以下几种方法实现: 一、使用数据卷 Docker允许使用-v或--volume选项将宿主机上的目录或文件挂载到…...

51单片机--- 16*32点阵滚动显示
实验目标:51单片机驱动74LS183控制16*32点阵滚动显示 实验步骤: 在Proteus里画出原理图 在Keil里用C语言编写程序 在Proteus中导入HEX文件,启动仿真 74LS138 简介...

渗透测试-百日筑基—文件上传篇特征截断渲染%00绕过——下篇
目录 day10-渗透测试文件上传篇&绕过&特征&截断&渲染 一、黑名单大小写绕过代码分析 1、获取文件后缀名进行判断,如果后缀在这个字典里就禁止上传。 2、黑名单大小写绕过攻击 二、利用 windows 系统特征绕过上传 1、windows 系统特征绕过漏洞…...

深度学习基础—循环神经网络(RNN)
引言 从本系列博客开始,我们将来一起学习一下NLP领域的相关基础知识,NLP领域重要的模型是RNN,在此之前,先来了解一些符号的含义。 1.符号定义 (1)符号定义 假设建立一个能够自动识别句中人名位置的序列模型…...

一二三应用开发平台自定义查询设计与实现系列2——查询方案功能实现
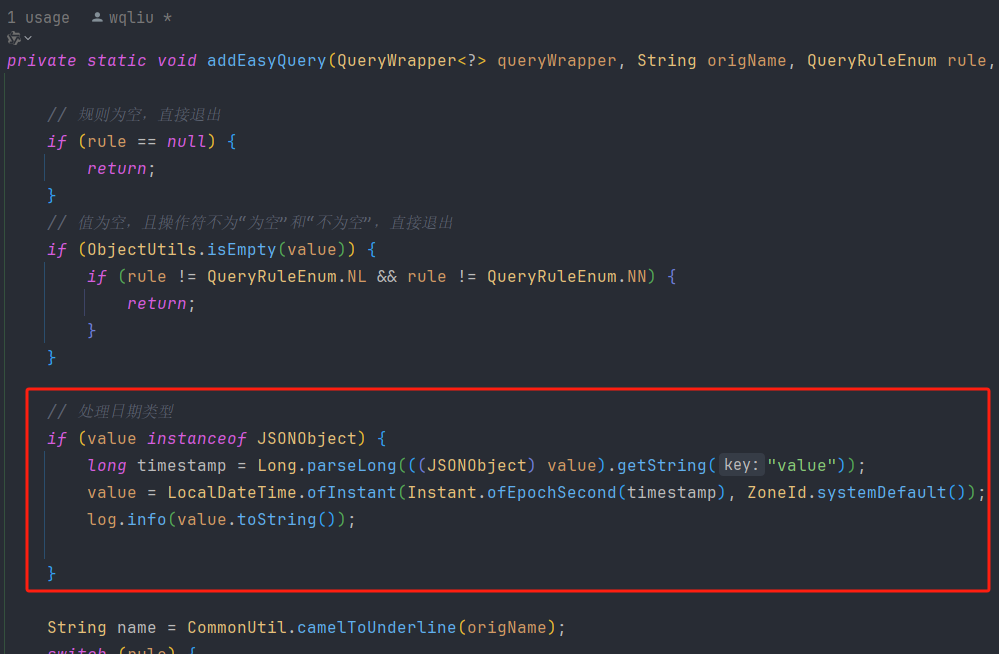
查询方案功能实现 上面实现了自定义查询功能框架,从用户角度出发,有些条件组合可以形成特定的查询方案,对应着业务查询场景。诸多查询条件的组合,不能每次都让用户来设置,而是应该保存下来,下次可以直接使…...

Redis 集群 问题
前言 相关系列 《Redis & 目录》《Redis & 集群 & 源码》《Redis & 集群 & 总结》《Redis & 集群 & 问题》 什么是Redis集群?为什么要集群?Redis集群的优/缺点是什么? Redis集群是指将多台Redis实例进行协…...

PyQt入门指南二十九 QListView列表视图组件
在PyQt中,QListView 是一个用于显示项目列表的视图组件。它可以与 QStandardItemModel 或其他模型一起使用,以显示和编辑数据。以下是一个简单的入门指南,介绍如何使用 QListView 组件。 安装 PyQt 首先,确保你已经安装了 PyQt5…...

cisco网络安全技术第4章测试及考试
测试 以下 ACE 将放置在何处? permit icmp any any nd-na 试题 1选择一项: 在连接到另一个路由器并已启用 IPv6 的路由器接口上 使用下一代防火墙而不是状态防火墙的一个好处是什么? 试题 2选择一项: 主动而不是被动防护互…...

vue下载安装
目录 vue工具前置要求:安装node.js并配置好国内镜像源下载安装 vue 工具 系统:Windows 11 前置要求:安装node.js并配置好国内镜像源 参考:本人写的《node.js下载、安装、设置国内镜像源(永久)ÿ…...

C++ | Leetcode C++题解之第516题最长回文子序列
题目: 题解: class Solution { public:int longestPalindromeSubseq(string s) {int n s.length();vector<vector<int>> dp(n, vector<int>(n));for (int i n - 1; i > 0; i--) {dp[i][i] 1;char c1 s[i];for (int j i 1; j…...

Python中的`update`方法详解及示例
Python中的update方法详解及示例 1. update方法简介2. update方法的应用场景3. 代码示例示例代码代码解释运行结果 4. 总结 在Python编程中,update方法是一个非常实用的工具,尤其是在处理集合(Set)数据类型时。本文将详细介绍upda…...

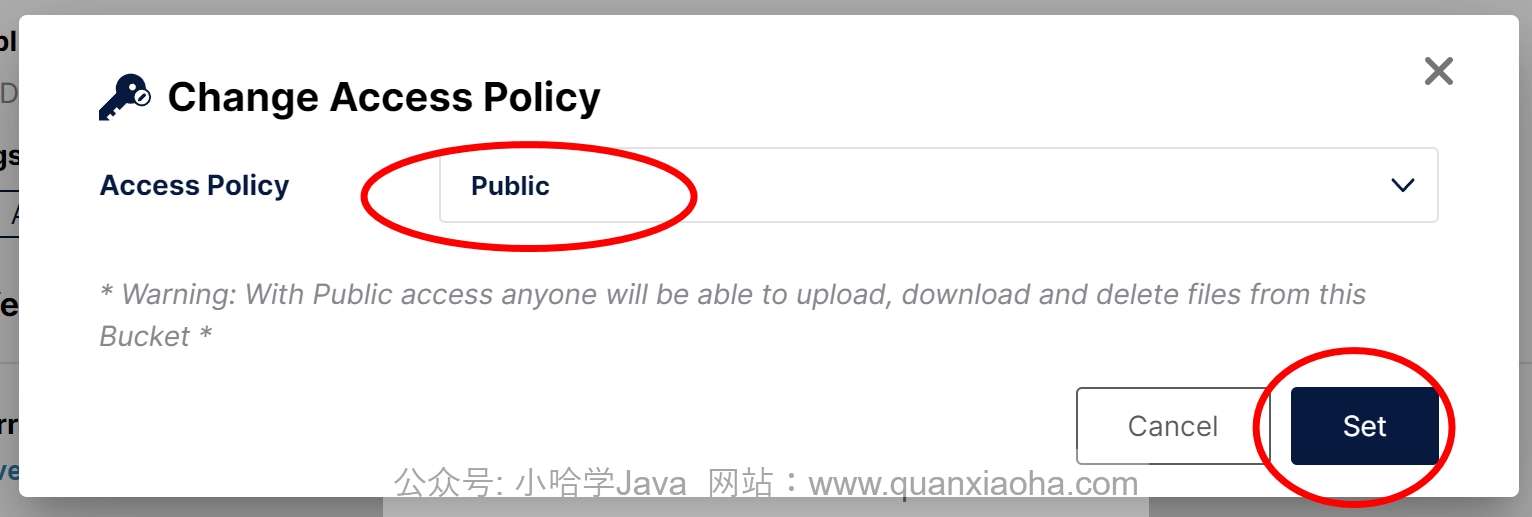
Docker本地安装Minio对象存储
Docker本地安装Minio对象存储 1. 什么是 MinIO? MinIO 是一个开源的对象存储服务器。这意味着它允许你在互联网上存储大量数据,比如文件、图片、视频等,而不需要依赖传统的文件系统。MinIO 的特点在于它非常灵活、易于使用,同时…...

vuex、vue-router实现原理
文章目录 Vuex 实现原理1. 状态管理2. 核心概念3. 数据流4. 实现细节 Vue Router 实现原理1. 路由管理2. 核心概念3. 数据流4. 实现细节 总结 Vuex 和 Vue Router 是 Vue.js 生态系统中非常重要的两个库,分别用于状态管理和路由管理。它们各自的实现原理如下&#x…...

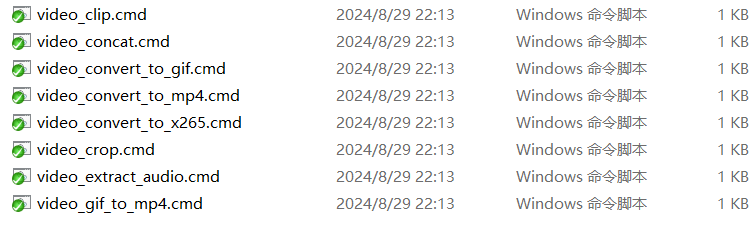
我在命令行下剪辑视频
是的,你不需要格式工厂,你也不需要会声会影,更不需要爱剪辑这些莫名其妙的流氓软件,命令行下视频处理,包括剪辑,转码,提取,合成,缩放,字幕,特效等…...

Rust 力扣 - 643. 子数组最大平均数 I
文章目录 题目描述题解思路题解代码题解链接 题目描述 题解思路 我们遍历长度为k的窗口,我们只需要记录窗口内的最大和即可,遍历过程中刷新最大值 结果为窗口长度为k的最大和 除以 k 题解代码 impl Solution {pub fn find_max_average(nums: Vec<…...

流场主动流动控制
对于流场的主动控制而言,其难点主要集中在强化学习的环境搭建过程,如何建立数值仿真与强化学习的信息交互是研究过程中的拦路虎。经过几个星期的研究,已基本实现由pycharm程序数据端向star ccm端的数据传递。其主要过程包括如下过程ÿ…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
