React + SpreadJS 开发时常见问题
在使用React与SpreadJS进行开发时,可能会遇到各种各样的问题。以下是一些常见的问题及其解决建议:
1. SpreadJS初始化失败
问题描述: 有时候SpreadJS的初始化可能会失败,特别是在React组件的生命周期内不当的初始化时机。
解决方案: 确保在DOM元素准备好之后再初始化SpreadJS。可以在React组件的useEffect钩子中执行初始化逻辑,并在组件卸载时清除任何事件监听器。
2. 数据绑定与更新
问题描述: 当从后端获取数据并在SpreadJS中显示时,可能会遇到数据不同步的问题。
解决方案: 使用React的状态管理来保持数据的一致性。当数据更新时,通过setState触发重新渲染,并在回调函数中更新SpreadJS的数据。
import React, { useState, useEffect } from 'react';
import { Gc } from '@grapecity/spreadjs';const SpreadsheetComponent = () => {const [data, setData] = useState([]);const initSpread = () => {const spread = new Gc.Spread.Sheets.Spread();const container = document.getElementById('spreadContainer');// 设置容器spread.hostElement = container;// 初始化SpreadJSspread.initialize();// 设置初始数据spread.sheets[0].cells.range(0, 0, 10, 10).values = data;// 监听数据变化spread.sheets[0].cells.changed.add((sender, e) => {const newData = [...data];newData[e.row][e.col] = e.newValue;setData(newData);});};useEffect(() => {initSpread();// 模拟从后端获取数据fetch('/api/data').then(response => response.json()).then(data => {setData(data); // 更新状态});}, []);return (<div className="spreadsheet-container" id="spreadContainer">{/* 这里是SpreadJS容器 */}</div>);
};export default SpreadsheetComponent;
3. 性能问题
问题描述: 处理大量数据时,可能会出现性能问题,导致页面卡顿或加载缓慢。
解决方案: 优化数据加载和展示逻辑。可以采用分页加载数据的方式,只在需要时加载数据。另外,可以使用虚拟滚动等技术来提高列表渲染效率。
4. 事件处理与组件卸载
问题描述: 在组件卸载时,如果没有正确清除SpreadJS的事件监听器,可能会导致内存泄漏。
解决方案: 在组件卸载时移除所有事件监听器。可以使用useEffect的清除函数来执行清理工作。
useEffect(() => {const spread = new Gc.Spread.Sheets.Spread();const container = document.getElementById('spreadContainer');spread.hostElement = container;spread.initialize();return () => {// 清理工作spread.destroy();};
}, []);
5. 依赖问题
问题描述: 由于Webpack或其他构建工具的配置问题,可能会遇到SpreadJS依赖未正确解析的情况。
解决方案: 检查Webpack配置是否正确包含了SpreadJS的依赖项,并确保没有遗漏任何必要的配置。
6. 跨域请求
问题描述: 在开发过程中,可能会遇到跨域请求的问题,特别是当你需要从前端向后端发送请求来获取数据时。
解决方案: 设置CORS(跨来源资源共享),确保服务器端允许跨域请求。此外,可以在开发环境中使用代理服务器来绕过跨域限制。
7. 与React生命周期的协调
问题描述: SpreadJS的一些操作可能需要在特定的React生命周期阶段执行。
解决方案: 合理安排SpreadJS的操作以匹配React的生命周期。例如,在componentDidMount或useEffect中初始化,在componentWillUnmount或useEffect的返回函数中清理。
通过注意这些问题并采取相应的措施,可以有效地避免开发过程中的一些常见陷阱。
相关文章:

React + SpreadJS 开发时常见问题
在使用React与SpreadJS进行开发时,可能会遇到各种各样的问题。以下是一些常见的问题及其解决建议: 1. SpreadJS初始化失败 问题描述: 有时候SpreadJS的初始化可能会失败,特别是在React组件的生命周期内不当的初始化时机。 解决…...

docker 调用宿主机实现关机
Docker调用宿主机关机命令或调用宿主机程序,这涉及到了Docker容器与宿主机之间的通信和资源共享技术。具体来说,这种技术或通讯方式主要通过以下几种方法实现: 一、使用数据卷 Docker允许使用-v或--volume选项将宿主机上的目录或文件挂载到…...

51单片机--- 16*32点阵滚动显示
实验目标:51单片机驱动74LS183控制16*32点阵滚动显示 实验步骤: 在Proteus里画出原理图 在Keil里用C语言编写程序 在Proteus中导入HEX文件,启动仿真 74LS138 简介...

渗透测试-百日筑基—文件上传篇特征截断渲染%00绕过——下篇
目录 day10-渗透测试文件上传篇&绕过&特征&截断&渲染 一、黑名单大小写绕过代码分析 1、获取文件后缀名进行判断,如果后缀在这个字典里就禁止上传。 2、黑名单大小写绕过攻击 二、利用 windows 系统特征绕过上传 1、windows 系统特征绕过漏洞…...

深度学习基础—循环神经网络(RNN)
引言 从本系列博客开始,我们将来一起学习一下NLP领域的相关基础知识,NLP领域重要的模型是RNN,在此之前,先来了解一些符号的含义。 1.符号定义 (1)符号定义 假设建立一个能够自动识别句中人名位置的序列模型…...

一二三应用开发平台自定义查询设计与实现系列2——查询方案功能实现
查询方案功能实现 上面实现了自定义查询功能框架,从用户角度出发,有些条件组合可以形成特定的查询方案,对应着业务查询场景。诸多查询条件的组合,不能每次都让用户来设置,而是应该保存下来,下次可以直接使…...

Redis 集群 问题
前言 相关系列 《Redis & 目录》《Redis & 集群 & 源码》《Redis & 集群 & 总结》《Redis & 集群 & 问题》 什么是Redis集群?为什么要集群?Redis集群的优/缺点是什么? Redis集群是指将多台Redis实例进行协…...

PyQt入门指南二十九 QListView列表视图组件
在PyQt中,QListView 是一个用于显示项目列表的视图组件。它可以与 QStandardItemModel 或其他模型一起使用,以显示和编辑数据。以下是一个简单的入门指南,介绍如何使用 QListView 组件。 安装 PyQt 首先,确保你已经安装了 PyQt5…...

cisco网络安全技术第4章测试及考试
测试 以下 ACE 将放置在何处? permit icmp any any nd-na 试题 1选择一项: 在连接到另一个路由器并已启用 IPv6 的路由器接口上 使用下一代防火墙而不是状态防火墙的一个好处是什么? 试题 2选择一项: 主动而不是被动防护互…...

vue下载安装
目录 vue工具前置要求:安装node.js并配置好国内镜像源下载安装 vue 工具 系统:Windows 11 前置要求:安装node.js并配置好国内镜像源 参考:本人写的《node.js下载、安装、设置国内镜像源(永久)ÿ…...

C++ | Leetcode C++题解之第516题最长回文子序列
题目: 题解: class Solution { public:int longestPalindromeSubseq(string s) {int n s.length();vector<vector<int>> dp(n, vector<int>(n));for (int i n - 1; i > 0; i--) {dp[i][i] 1;char c1 s[i];for (int j i 1; j…...

Python中的`update`方法详解及示例
Python中的update方法详解及示例 1. update方法简介2. update方法的应用场景3. 代码示例示例代码代码解释运行结果 4. 总结 在Python编程中,update方法是一个非常实用的工具,尤其是在处理集合(Set)数据类型时。本文将详细介绍upda…...

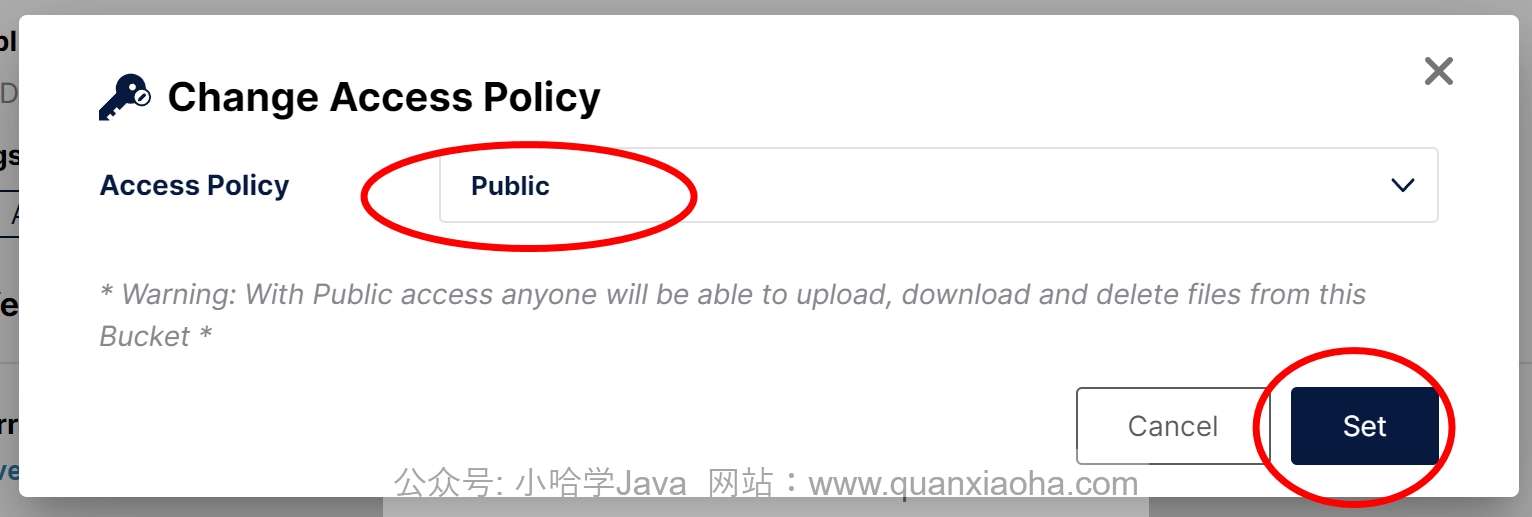
Docker本地安装Minio对象存储
Docker本地安装Minio对象存储 1. 什么是 MinIO? MinIO 是一个开源的对象存储服务器。这意味着它允许你在互联网上存储大量数据,比如文件、图片、视频等,而不需要依赖传统的文件系统。MinIO 的特点在于它非常灵活、易于使用,同时…...

vuex、vue-router实现原理
文章目录 Vuex 实现原理1. 状态管理2. 核心概念3. 数据流4. 实现细节 Vue Router 实现原理1. 路由管理2. 核心概念3. 数据流4. 实现细节 总结 Vuex 和 Vue Router 是 Vue.js 生态系统中非常重要的两个库,分别用于状态管理和路由管理。它们各自的实现原理如下&#x…...

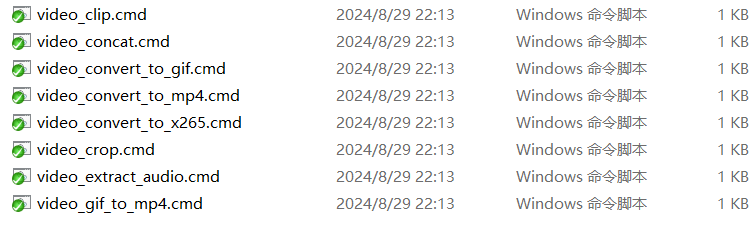
我在命令行下剪辑视频
是的,你不需要格式工厂,你也不需要会声会影,更不需要爱剪辑这些莫名其妙的流氓软件,命令行下视频处理,包括剪辑,转码,提取,合成,缩放,字幕,特效等…...

Rust 力扣 - 643. 子数组最大平均数 I
文章目录 题目描述题解思路题解代码题解链接 题目描述 题解思路 我们遍历长度为k的窗口,我们只需要记录窗口内的最大和即可,遍历过程中刷新最大值 结果为窗口长度为k的最大和 除以 k 题解代码 impl Solution {pub fn find_max_average(nums: Vec<…...

流场主动流动控制
对于流场的主动控制而言,其难点主要集中在强化学习的环境搭建过程,如何建立数值仿真与强化学习的信息交互是研究过程中的拦路虎。经过几个星期的研究,已基本实现由pycharm程序数据端向star ccm端的数据传递。其主要过程包括如下过程ÿ…...

BOOST电感选型(参数详细计算)
上一篇文章我们介绍了BUCK电路中电感的计算与选型,与BUCK类似,这篇来介绍下BOOST BOOST电路原理简析 上图是一个异步BOOST电路拓扑图,我们先来简单回忆一下它是如何工作的: 1.Q闭合,Vin为Rload供电,Vin为L…...

EfficientNet-B6模型实现ISIC皮肤镜图像数据集分类
项目源码获取方式见文章末尾! 回复暗号:13,免费获取600多个深度学习项目资料,快来加入社群一起学习吧。 《------往期经典推荐------》 项目名称 1.【基于opencv答题卡识别判卷】 2.【卫星图像道路检测DeepLabV3Plus模型】 3.【G…...

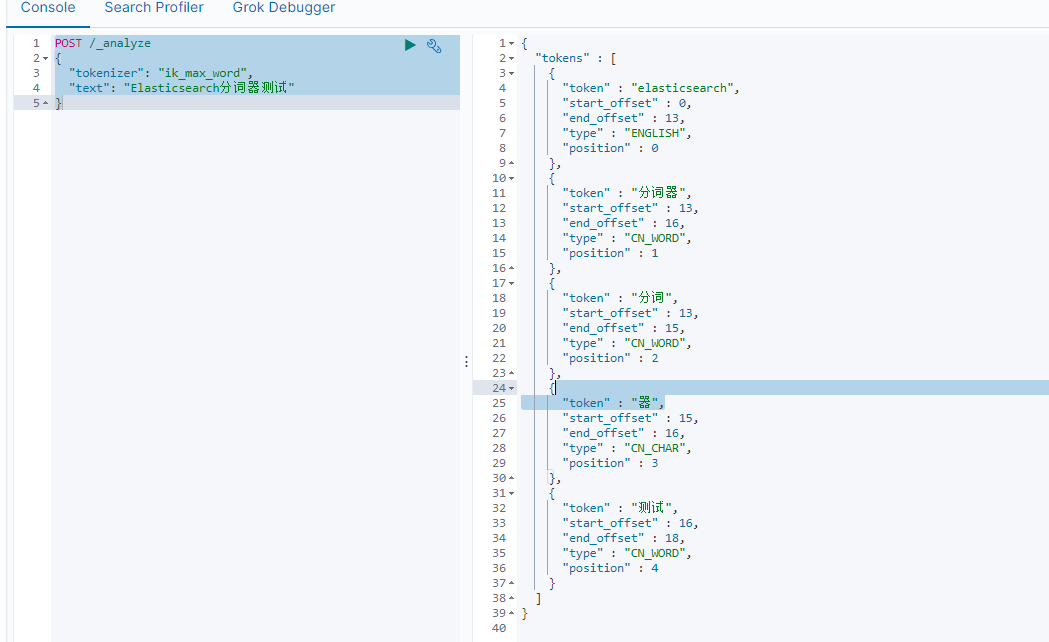
Elasticsearch分词器基础安装
简介 Elasticsearch (ES) 是一个基于 Lucene 的搜索引擎,分词器是其核心组件之一,负责对文本数据进行分析和处理。 1. 文本分析 分词器将输入的文本拆分成一个个单独的词(tokens),以便后续的索引和搜索。例如&#x…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
