用 Vue.js 打造炫酷的动态数字画廊:展示学生作品的创意之旅

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:Java案例分享专栏
✨特色专栏:国学周更-心性养成之路
🥭本文内容:用 Vue.js 打造炫酷的动态数字画廊:展示学生作品的创意之旅
文章目录
- 引言
- 1. 项目准备
- 1.1 技术选型
- 1.2 创建 Vue.js 项目
- 2. 数据准备
- 2.1 数据结构设计
- 2.2 数据来源
- 2.3 在 Vue.js 中使用数据
- 2.3.1 使用静态数据
- 2.3.2 使用外部 API
- 2.4 数据验证
- 3. 创建画廊组件
- 3.1 组件结构
- 3.1.1 HTML 结构
- 3.2 组件逻辑
- 3.2.1 数据管理
- 3.2.2 事件处理
- 3.3 样式设计
- 3.3.1 基本样式
- 3.3.2 响应式设计
- 4. 动态循环展示
- 4.1 实现动画效果
- 5. 交互功能
- 5.1 点击查看作品详情
- 5.1.1 使用模态框
- 5.1.1.1 模态框结构
- 5.1.1.2 模态框逻辑
- 5.1.1.3 模态框样式
- 5.2 作品切换
- 5.2.1 添加箭头按钮
- 5.2.2 按钮逻辑
- 5.2.3 按钮样式
- 5.3 响应式设计
- 6. 完整代码
- 1. 创建 Vue 项目
- 2. 修改 `src/App.vue`
- 3. 创建 `src/components/Gallery.vue`
- 4. 运行项目
- 总结

引言
在当今数字化时代,展示学生的创作不仅是对他们努力的认可,更是激励他们继续探索和创新的重要方式。一个生动有趣的数字画廊能够吸引观众的目光,让每一件作品都焕发出独特的光彩。本文将带您走进一个充满创意的项目,使用 Vue.js 和 JavaScript 构建一个动态数字画廊,展示学生的优秀作品。通过简单易懂的步骤和实用的代码示例,您将能够轻松实现这一项目,打造出一个令人惊叹的视觉体验。无论您是教育工作者、学生还是编程爱好者,这个项目都将为您提供灵感和实用的技能,让我们一起开始这段创意之旅吧!
1. 项目准备
在开始构建动态数字画廊之前,我们需要做好充分的准备工作。这包括选择合适的技术栈和创建一个新的 Vue.js 项目。以下是详细的阐述。
1.1 技术选型
在选择技术栈时,我们需要考虑项目的需求、可维护性和开发效率。对于本项目,我们选择以下技术:
-
Vue.js: Vue.js 是一个渐进式的 JavaScript 框架,适合构建用户界面。它的组件化设计使得开发和维护变得更加简单,特别适合用于构建动态交互的应用程序。Vue.js 的生态系统丰富,拥有大量的插件和工具,可以帮助我们快速实现各种功能。
-
anime.js 或 GSAP: 这两个库都是非常流行的动画库,可以帮助我们实现流畅的动画效果。anime.js 轻量且易于使用,适合简单的动画需求;而 GSAP 则功能强大,适合更复杂的动画场景。在本项目中,我们可以选择其中一个来增强画廊的视觉效果。
-
HTML5 和 CSS3: 作为基础的前端技术,HTML5 和 CSS3 将用于构建画廊的结构和样式。HTML5 提供了丰富的标签和 API,CSS3 则可以帮助我们实现美观的布局和样式。
1.2 创建 Vue.js 项目
在确定了技术栈后,我们需要创建一个新的 Vue.js 项目。以下是详细的步骤:
步骤 1: 安装 Node.js 和 Vue CLI
首先,确保您的计算机上已经安装了 Node.js。您可以在 Node.js 官网 下载并安装最新版本。安装完成后,您可以使用以下命令检查 Node.js 和 npm(Node 包管理器)的版本:
node -v
npm -v
接下来,安装 Vue CLI,这是一个用于快速构建 Vue.js 项目的命令行工具。您可以使用以下命令全局安装 Vue CLI:
npm install -g @vue/cli
步骤 2: 创建新的 Vue.js 项目
使用 Vue CLI 创建一个新的项目非常简单。打开终端或命令提示符,输入以下命令:
vue create digital-gallery
在命令中,digital-gallery 是项目的名称。您可以根据自己的需求更改这个名称。执行命令后,Vue CLI 会提示您选择一些配置选项。您可以选择默认配置,或者根据需要自定义配置。
步骤 3: 进入项目目录
项目创建完成后,进入新创建的项目目录:
cd digital-gallery
步骤 4: 启动开发服务器
在项目目录中,您可以使用以下命令启动开发服务器:
npm run serve
这将启动一个本地开发服务器,您可以在浏览器中访问 http://localhost:8080 查看您的项目。此时,您应该能够看到一个默认的 Vue.js 欢迎页面。
2. 数据准备
在构建动态数字画廊之前,数据准备是至关重要的一步。我们需要为画廊提供展示的内容,包括学生作品的相关信息。以下是详细的阐述,涵盖数据结构设计、数据来源以及如何在 Vue.js 中使用这些数据。
2.1 数据结构设计
为了有效地管理和展示学生作品,我们需要设计一个合理的数据结构。每个作品通常包含以下几个属性:
- id: 唯一标识符,用于区分不同的作品。
- title: 作品的标题,简洁明了地描述作品内容。
- imageUrl: 作品的图像 URL,指向存储作品图像的地址。
- description (可选): 作品的描述,提供更多背景信息或创作灵感。
以下是一个示例数据结构的 JSON 格式:
[{"id": 1,"title": "作品1","imageUrl": "https://example.com/artwork1.jpg","description": "这是作品1的描述。"},{"id": 2,"title": "作品2","imageUrl": "https://example.com/artwork2.jpg","description": "这是作品2的描述。"},{"id": 3,"title": "作品3","imageUrl": "https://example.com/artwork3.jpg","description": "这是作品3的描述。"}// ... 其他作品
]
2.2 数据来源
数据可以来自多种来源,具体取决于项目的需求和实现方式。以下是几种常见的数据来源:
-
静态数据: 如果作品数量较少且不经常更改,可以直接在代码中定义静态数据。这种方式简单直接,适合小型项目。
-
外部 API: 如果作品数据存储在服务器上,可以通过 RESTful API 或 GraphQL API 获取数据。这种方式适合需要动态更新数据的项目。
-
本地 JSON 文件: 可以将作品数据存储在本地的 JSON 文件中,然后通过 AJAX 请求加载。这种方式结合了静态和动态数据的优点,适合中小型项目。
2.3 在 Vue.js 中使用数据
无论选择哪种数据来源,最终都需要将数据引入到 Vue.js 组件中。以下是如何在 Vue.js 中使用静态数据和外部数据的示例。
2.3.1 使用静态数据
如果选择使用静态数据,可以在组件的 data 函数中直接定义作品数组:
export default {data() {return {artworks: [{ id: 1, title: "作品1", imageUrl: "https://example.com/artwork1.jpg", description: "这是作品1的描述。" },{ id: 2, title: "作品2", imageUrl: "https://example.com/artwork2.jpg", description: "这是作品2的描述。" },{ id: 3, title: "作品3", imageUrl: "https://example.com/artwork3.jpg", description: "这是作品3的描述。" }// ... 其他作品],};},
};
2.3.2 使用外部 API
如果选择使用外部 API,可以在组件的 mounted 钩子中通过 fetch 或 axios 请求数据。以下是一个使用 fetch 的示例:
export default {data() {return {artworks: [],};},mounted() {fetch('https://example.com/api/artworks').then(response => response.json()).then(data => {this.artworks = data;}).catch(error => {console.error('获取作品数据失败:', error);});},
};
2.4 数据验证
在使用数据之前,确保数据的完整性和有效性是非常重要的。可以在获取数据后进行简单的验证,例如检查每个作品是否包含必要的属性:
mounted() {fetch('https://example.com/api/artworks').then(response => response.json()).then(data => {// 验证数据this.artworks = data.filter(artwork => artwork.id && artwork.title && artwork.imageUrl);}).catch(error => {console.error('获取作品数据失败:', error);});
}
3. 创建画廊组件
在构建动态数字画廊的过程中,创建一个专门的画廊组件是至关重要的。这一组件将负责展示学生的作品,并处理用户的交互。以下是对画廊组件的详细阐述,包括组件结构、逻辑和样式设计。
3.1 组件结构
组件结构是指组件的 HTML 结构和 Vue.js 的模板部分。在 Gallery.vue 文件中,我们将使用 Vue 的模板语法来定义画廊的结构。
3.1.1 HTML 结构
以下是一个基本的画廊组件结构示例:
<template><div class="gallery"><div v-for="artwork in artworks" :key="artwork.id" class="artwork" @click="openArtwork(artwork)"><img :src="artwork.imageUrl" :alt="artwork.title" /><div class="artwork-info"><h3>{{ artwork.title }}</h3><p>{{ artwork.description }}</p></div></div></div>
</template>
在这个结构中:
gallery是画廊的容器,使用flex布局来排列作品。artwork是每个作品的容器,使用v-for指令循环展示每个作品。- 每个作品包含一张图像和一些文本信息(标题和描述)。
- 点击作品时,会触发
openArtwork方法。
3.2 组件逻辑
组件逻辑部分主要包括数据管理和事件处理。在 Gallery.vue 的 <script> 部分,我们需要定义数据、方法和生命周期钩子。
3.2.1 数据管理
在 data 函数中,我们将定义一个 artworks 数组,用于存储作品数据。可以从静态数据或外部 API 中获取这些数据。
<script>
export default {data() {return {artworks: [], // 存储作品数据};},mounted() {// 在这里加载作品数据this.loadArtworks();},methods: {loadArtworks() {// 假设我们从静态数据或 API 获取作品数据this.artworks = [{ id: 1, title: "作品1", imageUrl: "https://example.com/artwork1.jpg", description: "这是作品1的描述。" },{ id: 2, title: "作品2", imageUrl: "https://example.com/artwork2.jpg", description: "这是作品2的描述。" },{ id: 3, title: "作品3", imageUrl: "https://example.com/artwork3.jpg", description: "这是作品3的描述。" }// ... 其他作品];},openArtwork(artwork) {// 打开作品的逻辑,比如弹出框或新页面alert(`打开作品: ${artwork.title}`);},},
};
</script>
3.2.2 事件处理
在 openArtwork 方法中,我们可以实现点击作品后打开详细信息的逻辑。这里我们使用简单的 alert 来演示,您可以根据需要扩展为模态框或新页面。
3.3 样式设计
样式设计是确保画廊组件美观和用户友好的关键部分。我们将使用 CSS 来定义画廊的布局和样式。
3.3.1 基本样式
以下是一个基本的样式示例,您可以根据需要进行调整:
<style scoped>
.gallery {display: flex;overflow: hidden;width: 100vw; /* 全屏宽度 */height: 100vh; /* 全屏高度 */background-color: #f9f9f9; /* 背景色 */
}.artwork {min-width: 100vw; /* 每个作品占满屏幕 */transition: transform 0.5s ease; /* 动画效果 */position: relative; /* 使子元素绝对定位 */
}.artwork img {width: 100%; /* 图像宽度自适应 */height: auto; /* 高度自适应 */border-radius: 8px; /* 圆角效果 */
}.artwork-info {position: absolute; /* 绝对定位 */bottom: 10px; /* 距离底部10px */left: 10px; /* 距离左侧10px */color: #fff; /* 字体颜色 */background-color: rgba(0, 0, 0, 0.7); /* 半透明背景 */padding: 10px; /* 内边距 */border-radius: 5px; /* 圆角效果 */
}.artwork-info h3 {margin: 0; /* 去掉默认外边距 */font-size: 1.5em; /* 标题字体大小 */
}.artwork-info p {margin: 5px 0 0; /* 上边距5px,去掉其他边距 */font-size: 1em; /* 描述字体大小 */
}
</style>
3.3.2 响应式设计
为了确保画廊在不同设备上的良好展示,可以使用媒体查询来调整样式。例如:
@media (max-width: 768px) {.artwork-info {font-size: 0.8em; /* 小屏幕上字体缩小 */}
}
4. 动态循环展示
动态循环展示是数字画廊的重要功能之一,它可以让观众以流畅的方式浏览学生的作品。通过实现动画效果,我们可以提升用户体验,使画廊更加生动。以下是关于如何实现动态循环展示的详细阐述。
4.1 实现动画效果
为了实现动态循环展示,我们可以使用 CSS 动画或 JavaScript 动画库(如 anime.js 或 GSAP)。在本节中,我们将使用 JavaScript 和 CSS 结合的方式来实现这一功能。
组件结构调整
首先,我们需要确保画廊组件的结构适合动态展示。我们将使用一个外部容器来包裹所有作品,并通过 CSS 的 transform 属性来实现平移效果。
<template><div class="gallery"><div class="artwork-container" ref="artworkContainer"><div v-for="artwork in artworks" :key="artwork.id" class="artwork" @click="openArtwork(artwork)"><img :src="artwork.imageUrl" :alt="artwork.title" /><div class="artwork-info"><h3>{{ artwork.title }}</h3><p>{{ artwork.description }}</p></div></div></div></div>
</template>
在这个结构中,artwork-container 是一个新的 div,用于包裹所有的作品。
CSS 样式
接下来,我们需要为 artwork-container 添加样式,以便它可以横向排列所有作品,并隐藏溢出的部分。
<style scoped>
.artwork-container {display: flex; /* 使用 flexbox 布局 */transition: transform 0.5s ease; /* 动画效果 */width: 100%; /* 容器宽度 */
}.artwork {min-width: 100vw; /* 每个作品占满屏幕 *//* 其他样式保持不变 */
}
</style>
动态循环逻辑
在组件的 JavaScript 部分,我们将实现动态循环的逻辑。我们需要设置一个定时器,每隔一段时间更新 artwork-container 的 transform 属性,以实现平移效果。
<script>
export default {data() {return {artworks: [], // 存储作品数据currentIndex: 0, // 当前展示的作品索引};},mounted() {this.loadArtworks();this.startAnimation();},methods: {loadArtworks() {// 假设我们从静态数据或 API 获取作品数据this.artworks = [{ id: 1, title: "作品1", imageUrl: "https://example.com/artwork1.jpg", description: "这是作品1的描述。" },{ id: 2, title: "作品2", imageUrl: "https://example.com/artwork2.jpg", description: "这是作品2的描述。" },{ id: 3, title: "作品3", imageUrl: "https://example.com/artwork3.jpg", description: "这是作品3的描述。" }// ... 其他作品];},startAnimation() {setInterval(() => {this.currentIndex = (this.currentIndex + 1) % this.artworks.length; // 更新当前索引this.updateArtworkPosition(); // 更新作品位置}, 3000); // 每3秒切换},updateArtworkPosition() {const container = this.$refs.artworkContainer;const offset = -this.currentIndex * 100; // 计算偏移量container.style.transform = `translateX(${offset}vw)`; // 更新容器的 transform 属性},openArtwork(artwork) {alert(`打开作品: ${artwork.title}`);},},
};
</script>
逻辑解释
-
数据管理: 在
data中,我们定义了currentIndex来跟踪当前展示的作品索引。 -
定时器: 在
startAnimation方法中,我们使用setInterval每隔 3 秒更新currentIndex,并调用updateArtworkPosition方法更新作品的位置。 -
位置更新: 在
updateArtworkPosition方法中,我们计算出新的偏移量,并通过transform属性将artwork-container平移到相应的位置。
过渡效果
为了使切换效果更加平滑,可以在 CSS 中添加过渡效果。我们已经在 artwork-container 的样式中添加了 transition: transform 0.5s ease;,这将使得每次平移都有一个平滑的过渡效果。
5. 交互功能
在动态数字画廊中,交互功能是提升用户体验的关键部分。通过实现多种交互功能,我们可以让观众更好地与作品进行互动,增加参与感。以下是关于如何在画廊中实现交互功能的详细阐述。
5.1 点击查看作品详情
最基本的交互功能是允许用户点击作品以查看详细信息。我们可以通过弹出模态框或新页面来实现这一功能。
5.1.1 使用模态框
模态框是一种常见的用户界面元素,可以在不离开当前页面的情况下展示更多信息。我们可以使用 Vue.js 的条件渲染来控制模态框的显示与隐藏。
5.1.1.1 模态框结构
首先,在 Gallery.vue 中添加模态框的 HTML 结构:
<template><div class="gallery"><div class="artwork-container" ref="artworkContainer"><div v-for="artwork in artworks" :key="artwork.id" class="artwork" @click="openArtwork(artwork)"><img :src="artwork.imageUrl" :alt="artwork.title" /><div class="artwork-info"><h3>{{ artwork.title }}</h3><p>{{ artwork.description }}</p></div></div></div><!-- 模态框 --><div v-if="selectedArtwork" class="modal" @click="closeModal"><div class="modal-content" @click.stop><span class="close" @click="closeModal">×</span><h2>{{ selectedArtwork.title }}</h2><img :src="selectedArtwork.imageUrl" :alt="selectedArtwork.title" /><p>{{ selectedArtwork.description }}</p></div></div></div>
</template>
5.1.1.2 模态框逻辑
在组件的 <script> 部分,添加 selectedArtwork 数据属性和打开/关闭模态框的方法:
<script>
export default {data() {return {artworks: [],currentIndex: 0,selectedArtwork: null, // 当前选中的作品};},mounted() {this.loadArtworks();this.startAnimation();},methods: {loadArtworks() {// 假设我们从静态数据或 API 获取作品数据this.artworks = [{ id: 1, title: "作品1", imageUrl: "https://example.com/artwork1.jpg", description: "这是作品1的描述。" },{ id: 2, title: "作品2", imageUrl: "https://example.com/artwork2.jpg", description: "这是作品2的描述。" },{ id: 3, title: "作品3", imageUrl: "https://example.com/artwork3.jpg", description: "这是作品3的描述。" }// ... 其他作品];},startAnimation() {setInterval(() => {this.currentIndex = (this.currentIndex + 1) % this.artworks.length;this.updateArtworkPosition();}, 3000);},updateArtworkPosition() {const container = this.$refs.artworkContainer;const offset = -this.currentIndex * 100;container.style.transform = `translateX(${offset}vw)`;},openArtwork(artwork) {this.selectedArtwork = artwork; // 设置选中的作品},closeModal() {this.selectedArtwork = null; // 清空选中的作品},},
};
</script>
5.1.1.3 模态框样式
接下来,为模态框添加样式,以确保它在页面上正确显示:
<style scoped>
.modal {display: flex;justify-content: center;align-items: center;position: fixed;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.8); /* 半透明背景 */z-index: 1000; /* 确保模态框在最上层 */
}.modal-content {background-color: #fff;padding: 20px;border-radius: 8px;max-width: 600px;width: 80%;text-align: center;
}.close {cursor: pointer;font-size: 24px;position: absolute;top: 10px;right: 20px;
}
</style>
5.2 作品切换
除了点击查看作品详情外,用户还可以通过左右箭头或手势来切换作品。我们可以在画廊组件中添加左右箭头按钮。
5.2.1 添加箭头按钮
在 Gallery.vue 中添加左右箭头按钮的 HTML 结构:
<div class="arrow left" @click="prevArtwork">❮</div>
<div class="arrow right" @click="nextArtwork">❯</div>
5.2.2 按钮逻辑
在组件的 <script> 部分,添加切换作品的方法:
methods: {// ... 其他方法prevArtwork() {this.currentIndex = (this.currentIndex - 1 + this.artworks.length) % this.artworks.length;this.updateArtworkPosition();},nextArtwork() {this.currentIndex = (this.currentIndex + 1) % this.artworks.length;this.updateArtworkPosition();},
}
5.2.3 按钮样式
为箭头按钮添加样式,使其在画廊中显眼且易于点击:
<style scoped>
.arrow {position: absolute;top: 50%;transform: translateY(-50%);font-size: 48px;color: white;cursor: pointer;z-index: 100; /* 确保箭头在最上层 */
}.left {left: 10px; /* 左侧位置 */
}.right {right: 10px; /* 右侧位置 */
}
</style>
5.3 响应式设计
为了确保画廊在不同设备上的良好展示,您可以使用媒体查询来调整样式。例如,在小屏幕上调整模态框和箭头的大小:
@media (max-width: 768px) {.arrow {font-size: 36px; /* 小屏幕上箭头缩小 */}.modal-content {width: 90%; /* 模态框在小屏幕上宽度自适应 */}
}
6. 完整代码
以下是一个完整的可运行的 Vue.js 项目代码示例,用于创建一个动态数字画廊,展示学生作品并实现交互功能。您可以将这些代码复制到您的 Vue.js 项目中,确保您已经安装了 Vue CLI 并创建了一个新的 Vue 项目。
1. 创建 Vue 项目
首先,确保您已经安装了 Vue CLI,然后创建一个新的 Vue 项目:
vue create digital-gallery
cd digital-gallery
2. 修改 src/App.vue
在 src/App.vue 文件中,替换默认内容为以下代码:
<template><div id="app"><Gallery /></div>
</template><script>
import Gallery from './components/Gallery.vue';export default {name: 'App',components: {Gallery,},
};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
3. 创建 src/components/Gallery.vue
在 src/components 目录下创建一个新的文件 Gallery.vue,并添加以下代码:
<template><div class="gallery"><div class="artwork-container" ref="artworkContainer"><divv-for="artwork in artworks":key="artwork.id"class="artwork"@click="openArtwork(artwork)"><img :src="artwork.imageUrl" :alt="artwork.title" /><div class="artwork-info"><h3>{{ artwork.title }}</h3><p>{{ artwork.description }}</p></div></div></div><div class="arrow left" @click="prevArtwork">❮</div><div class="arrow right" @click="nextArtwork">❯</div><div v-if="selectedArtwork" class="modal" @click="closeModal"><div class="modal-content" @click.stop><span class="close" @click="closeModal">×</span><h2>{{ selectedArtwork.title }}</h2><img :src="selectedArtwork.imageUrl" :alt="selectedArtwork.title" /><p>{{ selectedArtwork.description }}</p></div></div></div>
</template><script>
export default {data() {return {artworks: [],currentIndex: 0,selectedArtwork: null,};},mounted() {this.loadArtworks();this.startAnimation();},methods: {loadArtworks() {this.artworks = [{id: 1,title: "作品1",imageUrl: "https://via.placeholder.com/600x400?text=Artwork+1",description: "这是作品1的描述。",},{id: 2,title: "作品2",imageUrl: "https://via.placeholder.com/600x400?text=Artwork+2",description: "这是作品2的描述。",},{id: 3,title: "作品3",imageUrl: "https://via.placeholder.com/600x400?text=Artwork+3",description: "这是作品3的描述。",},];},startAnimation() {setInterval(() => {this.currentIndex = (this.currentIndex + 1) % this.artworks.length;this.updateArtworkPosition();}, 3000);},updateArtworkPosition() {const container = this.$refs.artworkContainer;const offset = -this.currentIndex * 100;container.style.transform = `translateX(${offset}vw)`;},openArtwork(artwork) {this.selectedArtwork = artwork;},closeModal() {this.selectedArtwork = null;},prevArtwork() {this.currentIndex =(this.currentIndex - 1 + this.artworks.length) % this.artworks.length;this.updateArtworkPosition();},nextArtwork() {this.currentIndex = (this.currentIndex + 1) % this.artworks.length;this.updateArtworkPosition();},},
};
</script><style scoped>
.gallery {position: relative;overflow: hidden;width: 100vw;height: 100vh;background-color: #f9f9f9;
}.artwork-container {display: flex;transition: transform 0.5s ease;width: 100%;
}.artwork {min-width: 100vw;position: relative;
}.artwork img {width: 100%;height: auto;border-radius: 8px;
}.artwork-info {position: absolute;bottom: 10px;left: 10px;color: #fff;background-color: rgba(0, 0, 0, 0.7);padding: 10px;border-radius: 5px;
}.arrow {position: absolute;top: 50%;transform: translateY(-50%);font-size: 48px;color: white;cursor: pointer;z-index: 100;
}.left {left: 10px;
}.right {right: 10px;
}.modal {display: flex;justify-content: center;align-items: center;position: fixed;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.8);z-index: 1000;
}.modal-content {background-color: #fff;padding: 20px;border-radius: 8px;max-width: 600px;width: 80%;text-align: center;
}.close {cursor: pointer;font-size: 24px;position: absolute;top: 10px;right: 20px;
}
</style>
4. 运行项目
在项目目录中,使用以下命令启动开发服务器:
npm run serve
然后在浏览器中访问 http://localhost:8080,您将看到动态数字画廊的效果。您可以点击作品查看详细信息,使用左右箭头切换作品。
总结
在这篇博文中,我们详细探讨了如何使用 Vue.js 和 JavaScript 创建一个动态数字画廊,展示学生的优秀作品。我们从项目准备开始,选择合适的技术栈,创建 Vue.js 项目,并逐步实现画廊组件的结构、逻辑和样式设计。通过引入动态循环展示和多种交互功能,我们不仅提升了用户体验,还增强了观众与作品之间的互动。
通过实现点击查看作品详情的模态框、作品切换的箭头按钮等功能,我们使得画廊变得更加生动有趣。这些功能的实现展示了现代前端开发的灵活性和强大能力,能够为用户提供流畅的视觉体验。
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

相关文章:

用 Vue.js 打造炫酷的动态数字画廊:展示学生作品的创意之旅
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

【YOLO学习】YOLOv8改进举例
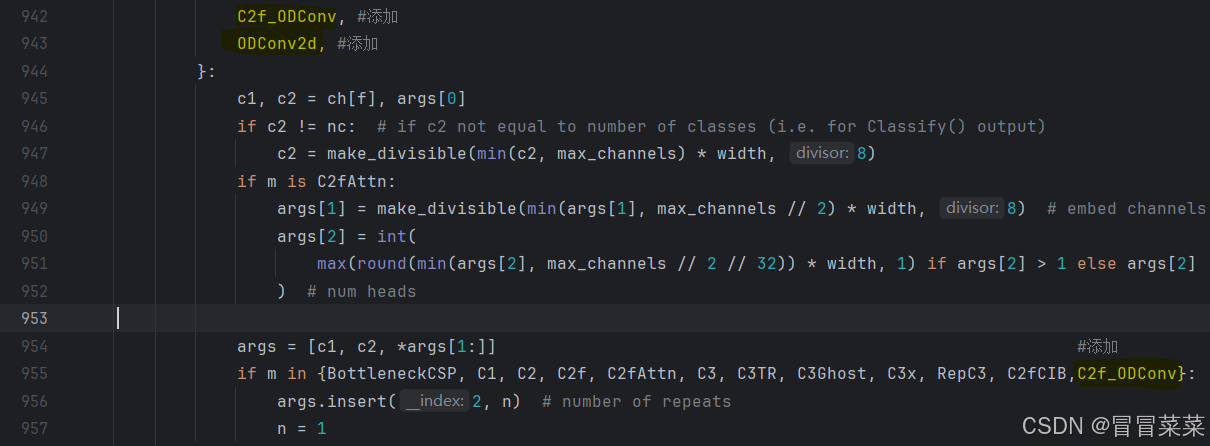
文章目录 1. ODConv1.1 修改1.2 原yaml文件1.3 修改yaml文件样式11.4 修改yaml文件样式2 2. DAT3. 在train下修改模型 1. ODConv 1.1 修改 1. 在ultralytics/nn/models里创建ODConv.py文件。 2. 在ultralytics/nn/task.py中导入from .modules.ODConv import C2f_ODConv,ODConv…...

文心一言 VS 讯飞星火 VS chatgpt (383)-- 算法导论24.5 3题
三、对引理 24.10 的证明进行改善,使其可以处理最短路径权重为 ∞ ∞ ∞ 和 − ∞ -∞ −∞ 的情况。引理 24.10(三角不等式)的内容是:设 G ( V , E ) G(V,E) G(V,E) 为一个带权重的有向图,其权重函数由 w : E → R w:E→R w:E→R 给出&…...

【AIGC】如何通过ChatGPT轻松制作个性化GPTs应用
博客主页: [小ᶻZ࿆] 本文专栏: AIGC | GPTs应用实例 文章目录 💯前言💯什么是GPTsGPTs的工作原理GPTs的优势GPTs的应用前景总结 💯创建GPTS应用的基本流程进入GPTs创建界面方式一:按照引导完成生成创建GPTs方式二…...

gulp入门教程2:gulp发展历史
早期阶段(2013年-2014年) 诞生背景:随着前端开发复杂度的增加,开发者们开始寻求自动化工具来简化构建流程。2013年,由Fractal Innovations的Eric Schoffstall首次发布。它借鉴了Unix管道的流式处理思想,通…...

【实验八】前馈神经网络(4)优化问题
1 参数初始化 模型构建 模型训练 优化 完整代码 2 梯度消失问题 模型构建 模型训练 完整代码 3 死亡Relu问题 模型构建 模型训练 优化 完整代码 1 参数初始化 实现一个神经网络前,需要先初始化模型参数。如果对每一层的权重和偏置都用0初始化࿰…...

【深度学习】论文笔记:空间变换网络(Spatial Transformer Networks)
博主简介:努力学习的22级计算机科学与技术本科生一枚🌸博主主页: Yaoyao2024往期回顾: 【机器学习】有监督学习由浅入深讲解分类算法Fisher算法讲解每日一言🌼: 今天不想跑,所以才去跑,这才是长…...

Charles抓包_Android
1.下载地址 2.破解方法 3.安卓调试办法 查看官方文档,Android N之后抓包要声明App可用User目录下的CA证书 3.1.在Proxy下进行以下设置(路径Proxy->Proxy Settings) 3.1.1.不抓包Windows,即不勾选此项,免得打输出不…...
【MATLAB源码-第204期】基于matlab的语音降噪算法对比仿真,谱减法、维纳滤波法、自适应滤波法;参数可调。
操作环境: MATLAB 2022a 1、算法描述 语音降噪技术的目的是改善语音信号的质量,通过减少或消除背景噪声,使得语音更清晰,便于听者理解或进一步的语音处理任务,如语音识别和语音通讯。在许多实际应用中,如…...

Scala的包及其导入
//1.单个导入 //import com.sala02.A //import com.sala02.B //2.导入多个类 //import com.sala02.{A,B} //3.导入一个包下的所有类:包名._ //import com.sala02._ //4.导入一个包中的类,给他改个名字 //格式:import 包名.{原来的名字 > 新…...

deepfm模型实现招聘职位推荐算法
项目源码获取方式见文章末尾! 600多个深度学习项目资料,快来加入社群一起学习吧。 《------往期经典推荐------》 项目名称 1.【基于CNN-RNN的影像报告生成】 2.【卫星图像道路检测DeepLabV3Plus模型】 3.【GAN模型实现二次元头像生成】 4.【CNN模型实现…...

编程之路:蓝桥杯备赛指南
文章目录 一、蓝桥杯的起源与发展二、比赛的目的与意义三、比赛内容与形式四、比赛前的准备五、获奖与激励六、蓝桥杯的影响力七、蓝桥杯比赛注意事项详解使用Dev-C的注意事项 一、蓝桥杯的起源与发展 蓝桥杯全国软件和信息技术专业人才大赛,简称蓝桥杯,…...

Android 15 在状态栏时间中显示秒数
这是更新后的博客草稿,关于在Android 15状态栏中显示秒数的实现: 在Android 15状态栏中显示秒数 在Android 15中,您可以通过两种方式在状态栏中显示秒数:使用ADB命令或修改系统源代码。下面详细介绍这两种方法。 方法一:通过ADB实现 您可以使用ADB(Android调试桥)命令…...

Flutter 鸿蒙next版本:自定义对话框与表单验证的动态反馈与错误处理
在现代移动应用开发中,用户体验是至关重要的一环。Flutter和鸿蒙操作系统(HarmonyOS)的结合,为开发者提供了一个强大的平台,以创建跨平台、高性能的应用程序。本文将探讨如何在Flutter与鸿蒙next版本中创建自定义对话框…...

Unreal Engine5中使用 Lyra框架
UE5系列文章目录 文章目录 UE5系列文章目录前言一、Lyra和AIS框架的区别二、下载官方Lyra游戏示例三、Lyra在动画蓝图中的使用 前言 Unreal Engine 5(UE5)提供了多种用于游戏开发的模板和框架,其中Lyra和AlS是两个不同的示例项目,…...

Spring Security-02-Spring Security认证方式-HTTP基本认证、Form表单认证、HTTP摘要认证、前后端分离安全处理方案
Lison <dreamlison163.com>, v1.0.0, 2024.06.01 Spring Security-02-Spring Security认证方式-HTTP基本认证、Form表单认证、HTTP摘要认证、前后端分离安全处理方案 文章目录 Spring Security-02-Spring Security认证方式-HTTP基本认证、Form表单认证、HTTP摘要认证、…...

【scikit-learn 1.2版本后】sklearn.datasets中load_boston报错 使用 fetch_openml 函数来加载波士顿房价
ImportError: load_boston has been removed from scikit-learn since version 1.2. 由于 load_boston 已经在 scikit-learn 1.2 版本中被移除,需要使用 fetch_openml 函数来加载波士顿房价数据集。 # 导入sklearn数据集模块 from sklearn import datasets # 导入波…...

vxe-table v4.8+ 与 v3.10+ 导出 xlsx、支持导出合并、设置样式、宽高、边框、字体、背景、超链接、图片的详细介绍,一篇就够了
Vxe UI vue vxe-table v4.8 与 v3.10 导出 xlsx、支持导出合并、设置样式、宽高、边框、字体、背景、超链接、图片等、所有常用的 Excel 格式都能自定义,使用非常简单,纯前端实现复杂的导出。 安装插件 npm install vxe-pc-ui4.2.39 vxe-table4.8.0 vx…...

江协科技STM32学习- P36 SPI通信外设
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝…...

【大数据】ClickHouse常见的表引擎及建表语法
ClickHouse 中最强大的表引擎当属 MergeTree (合并树)引擎及该系列(*MergeTree)中的其他引擎。接下来我们就仔细了解下MergeTree 及该系列的其他引擎的使用场景及建表语法。 MergeTree MergeTree 系列的引擎被设计用于插入极大量…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
